
从业多年,不难发现一个令人绝望的事实,当数据成为衡量绩效的绝对指标,一个产品好像注定会走臃肿和无序。——执行者们挥舞着 OKR 的宝剑,在仅有的区域内寸土必争。你拿了一个入口,他就要放大按钮,流量不够数量来凑,实在不行动效也行。
执行者拿到结果,满意离场,但问题却一直留了下来。
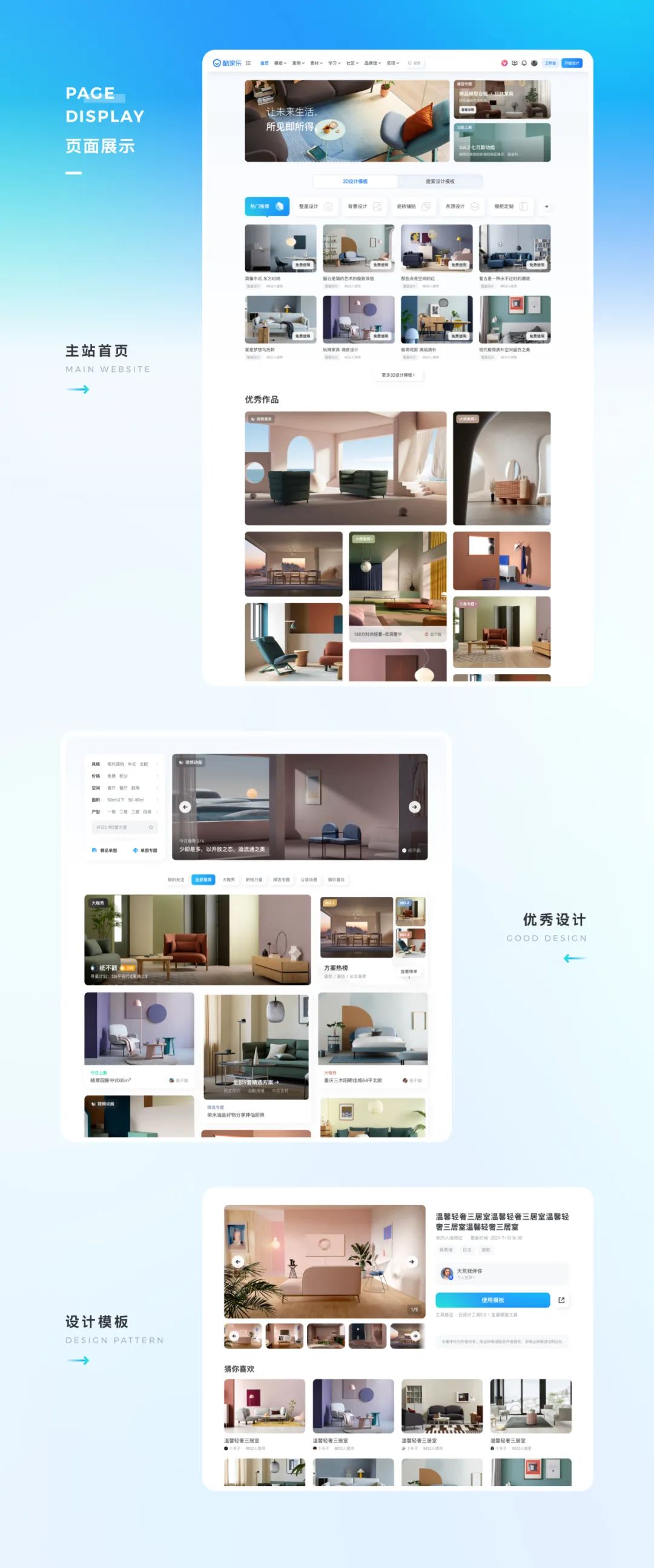
酷家乐主站正是如此。前后十年,我们从 “设计工具的引流平台” 逐渐泛化,首页交杂着各种功能模块,用户找寻内容的路径被迫拉长。而与此同时,公司不断开疆拓土,首页的内容框架也很难支撑起酷家乐 “从家装到全空间” 的战略诉求。
所以这一次,我们沉腕拨镫、量体裁衣,终于迎来了全新的主站 3.0。

从定义问题出发,我们先行一步,去进行了数据分析和体验走查,发现所有的问题可以化约到 3 个方向:功能模块冗杂、用户体验不佳、视觉设计陈旧。
基于以上,我们确定了我们的设计策略,即:内容去肿、体验导向、视觉升级:

于是我们的设计关键词也就昭然若揭:

做产品很容易中投射效应的圈套,觉得产品逻辑可以等同于用户理解。我们做生态、做闭环,把产品价值梳理得井井有条,并逐一加诸用户,但用户只在乎自己看到的是什么、这是不是他想要的,对你的产品价值根本不买账。
愿景美好,现实惨淡。我们从用户行为热力图中可以发现,主站首页的滚屏衰减非常严重,除去工具入口 “开始设计” 外,只有 “优秀设计” 有一定量的点击,而其余如 “社区、变现、品牌馆” 等内容鲜少有人问津。

那么,怎么让日益臃肿的产品形态回归轻盈,是这次改版的重点。我们为此进行了如下升级:
01 模块精简
在前期调研中,我们收到了很多用户吐槽,通过整理分析,我们发现主站首页的问题可以归结为三个点:“卡片样式太多”、“内容更新迟滞”、“质量良莠不齐”。
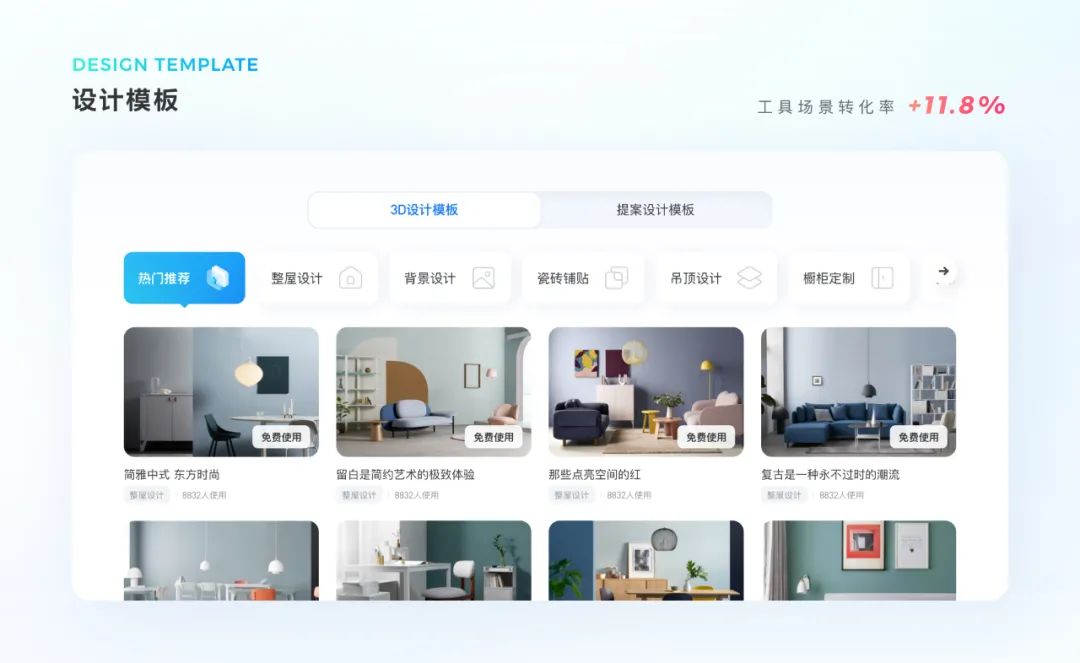
所以在这次改版中,我们把低访问、不维护的模块全部舍去,只在首页留下了 “设计模板” 和“优秀设计”。

同时我们也联同运营去优化了内容分发机制,并在算法推荐后设置了人为关卡,通过审核标准的建立,去保证首页 UGC 内容的质量。

02 导航瘦身
双导航被诟病已久,“层级难处理”、“入口太混乱”,几乎每个设计师们都在子频道设计时骂过娘。
这一次我们双管齐下,不仅合并了双层导航,同时也对此前积微成著的入口进行了归纳和统一,在符合目标的同时,让一切井然有序。

所以在这次改版中,用户是我们当仁不让的主角,大框架下的每个改动都为了更贴近用户。
01 你想 **要的,给你更多 **
酷家乐的核心依旧是 “快速出图的云设计工具”,我们从数据发现,68% 的用户在进入酷家乐主站后的行为就是去工具,而“设计模板” 就是我们为此新增的模块。
用户可以直接选择模板,一键生成方案。同时我们通过场景的细分去呼应更大的人群,这也收到了大量的用户好评。

02 瀑布流,看得更自在
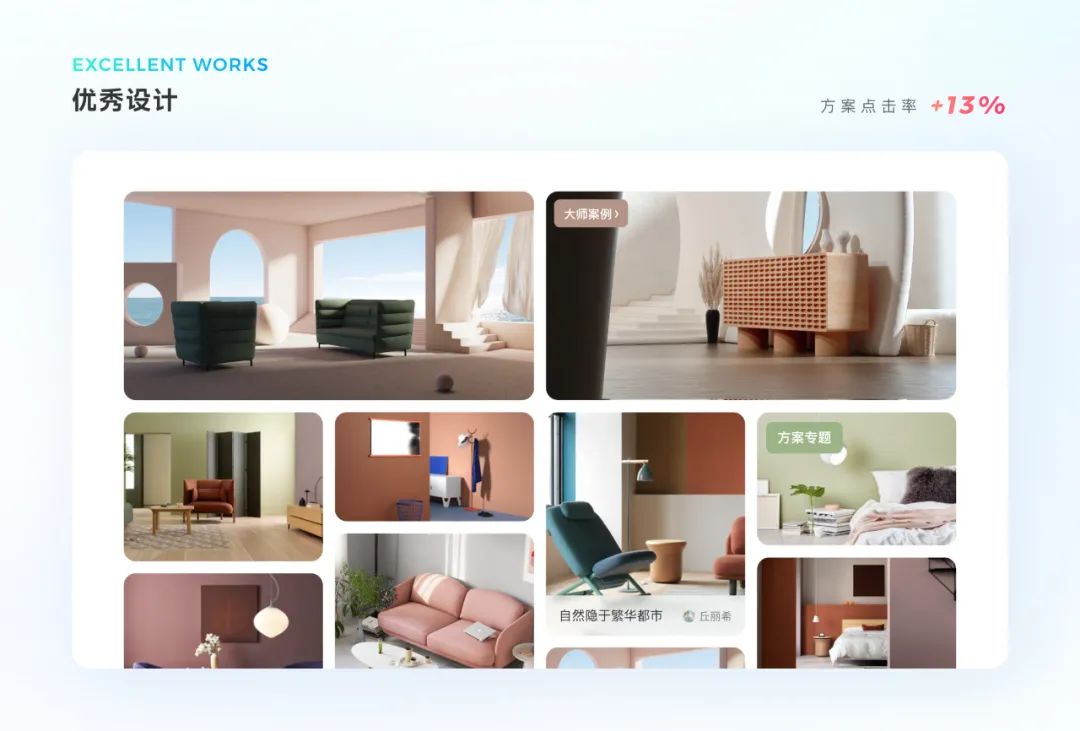
用户的主要动线是 “找参考→做方案”,而找参考的逛街感,和瀑布流非常契合。所以我们将“优秀设计” 瀑布化,这让用户可以拥有更流畅的浏览体验。
我们也去解决了标签多而杂的问题。通过代码取色、色值校准,我们使标签和内容协调统一,真正用图说话。

03 每一块屏,我们都不放弃
基于后台统计,我们发现用户的屏宽在 1280px-2560px 之间不等,尺寸相当悬殊。如果采用 APP 式的一套通吃,无法让所有用户拥有优质的体验。——所以这次我们不仅要保持大屏完美,也要让小屏满意。
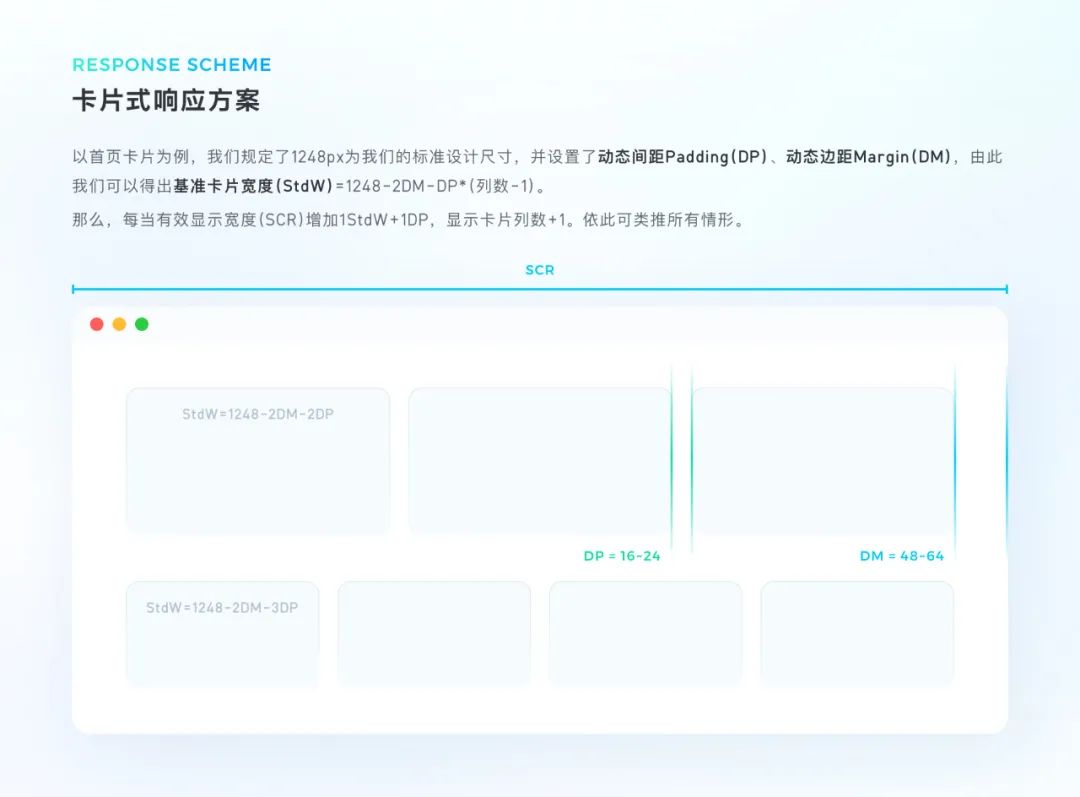
我们分析了多种布局解法,最后制定了一套适合主站内容的卡片化响应方案。
我们把元素拆分成两类:一是字号和间距,我们设置了屏幕断点,在不同断点使用不同的动态数值;二是内容卡片,我们设置了基准卡片大小,通过公式去计算出动态像素里单个卡片的数量和大小。

同时,内容的露出率也非常重要,通过问题走查,我们配置了一套动态适配规则,以保证所有用户能拥有完整、舒适的浏览体验。

不同的视觉意向会与产品发生奇妙无穷的化学反应,未知的 X 将渗透到感知和功能的方方面面。
这个 X 应该是什么呢?形而上的设计推导并没有给我们答案。最终我们决定回归本源,落归到 “家装→全空间” 的实处进行脑暴,并聚焦在了三个关键词上:

但是 “温度” 不免局限于家居,“科技”酷炫但太冰冷,“光影”对于空间的表达、美好的折射,成为了团队内外的一致选择:


01 视觉语言
改头换面不是每次改版的必须,设计师不以大刀阔斧来证明自己的存在感,更重要的是能去找到用户感知和实现成本的平衡点。
基于 “合适” 的原则,我们从色彩、质感、图标这三个方面进行提炼,去定义了酷家乐主站新的视觉语言。
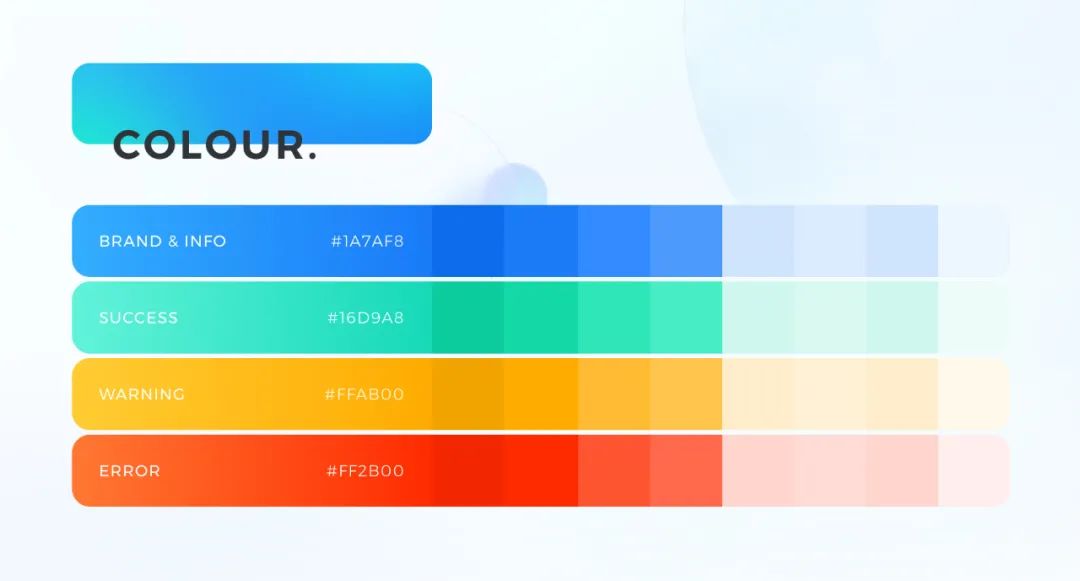
色彩:原有的品牌蓝并无过错,我们沿用并对之进行了流体演绎。同时我们规范了功能色的使用,避免重蹈 “乱” 的覆辙。

质感:新拟态很火,也和我们很合。通过对设计系统中 border-radius、box-shadow 等视觉 token 的定义,我们实现了一套轻量且富有层次的组件主题。

图标:玻璃和几何的搭配极具现代感,全新的图标设计也为主站带来了自然而灵动的生命力。

02 标志升级
从 2016 到 2021,市面上的设计风格经历了多轮更迭,而我们的 LOGO 始终未变。当 3D 大行其道,原先扁平的图形已很难满足一些场景的表达诉求。
同时随着公司业务的发展,也有了 “建筑”、“公装”、“建模” 等多类子品牌的标志需求。所以我们也去进行了标志的整体化升级,使之拥有了更广泛的可能性。


03 界面表达
设计语言也不单是局部元素的呈现,更需要落到场景中去实际应用。贯穿始终的设计表达才能让用户有通感的体验.
来看看我们如何让用户感受到这道 “光 “:

总结
一些看似简单的改动背后,也往往沉淀了设计师的诸多考量和心血。说实话,突出的视觉表现是一件太容易的事,难的是如何放下华而不实的那部分,让设计细节为产品带来真正的提升。
我们为什么要做?我们怎么做?这么做真的有价值吗?还有没有更优解法?…… 多问问自己总是没错,这让我们可以更加优雅地去面对设计生涯中的一道道难题。
作者:不戳

