快速提升 B 端图表用户体验的 15 小细节
知果 关注作者
编辑导读:图表作为一个使用频率不高却很重要的组件,让设计者们操碎了心。看着自己设计的图表,总觉得有哪里不好,但又说不上来。本文作者总结了快速提升 B 端图表用户体验的 15 小细节,一起来看一下吧。

B 端界面中使用频率不高,但却无比重要的组件——图表,可谓是让设计者们烦透了心。图表设计起来不难,但想要设计好,也是需要下一番功夫的。
很多小伙伴问我,说:每次在设计图表的时候,总是找不出自己哪里设计的不好,但看着自己设计的图表,又没有那么满意,该如何办呢?今天,我们就来一起了解下 B 端的图表,挖掘一些设计者们平时未曾捕捉到的细节,获得这些细节,将从细微之处提升产品的用户体验。
本文将从以下五个部分来展开:
- 什么是图表
- 图表的优势
- 开源图表库有哪些
- 15 个图表小细节
- 总结
一、什么是图表
百度百科解释:“图表,Microsoft Office 用语,泛指在屏幕中显示的,可直观展示统计信息属性(时间性,数量性等),对知识挖掘和信息直观生动感受起关键作用的图形结构,是一种很好的将对象属性数据直观,形象的‘可视化’的手段。”
根据百度百科的解释,我们来做一个” 数据图表化 “的小推导。我从网站找了一段描述低码的数据(数据来源艾瑞咨询,并做了一些小修改),如下:
“2016 年开始低代码概念开始从国内逐渐兴起,当年低代码相关产品投融资事件达 10 起,亿元以上融资数量 2 起,至 2020 年中国低代码市场共有 59 起投融资事件,其中亿元以上融资共有 13 起。2017 年融资事件 11 起,亿元以上融资 3 起;2018 年融资事件 12 起,亿元以上融资 2 起;2019 年融资事件 12 起,亿元以上融资 3 起;2020 年融资事件 14 起,亿元以上融资 3 起。随着企业对系统敏捷性、易用性需求的增加和对业务部门低代码接受度的提升,市场会迎来新的发展契机,短期内投融资热度将持续增长。”
虽然以上的文字已经做了一些简练,但阅读时候不免觉得有些绕,不能很直观的理解数据,且要记住关键数据还是较为困难的。
下面,我们对以上文字进行再次梳理,适当分段,进行结构化排版:
“2016 年开始低代码概念开始从国内逐渐兴起,当年低代码相关产品投融资事件达 10 起,亿元以上融资数量 2 起。
至 2020 年中国低代码市场共有 59 起投融资事件,其中亿元以上融资共有 13 起。
2017 年融资事件 11 起,亿元以上融资 3 起;
2018 年融资事件 12 起,亿元以上融资 2 起;
2019 年融资事件 12 起,亿元以上融资 3 起;
2020 年融资事件 14 起,亿元以上融资 3 起。
随着企业对系统敏捷性、易用性需求的增加和对业务部门低代码接受度的提升,市场会迎来新的发展契机,短期内投融资热度将持续增长。”
通过分段描述,以上段落显得清楚了很多,但是例如” 融资事件、亿元以上融资 “等词语还是反复出现,整体来说不够简练。
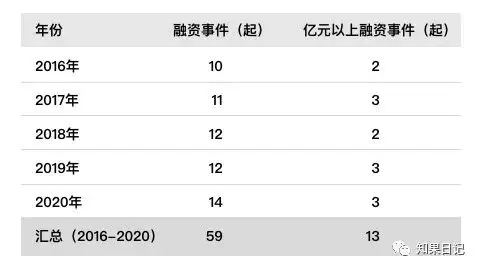
那么,我们再将以上数据进行表格化展示来看看,如下:

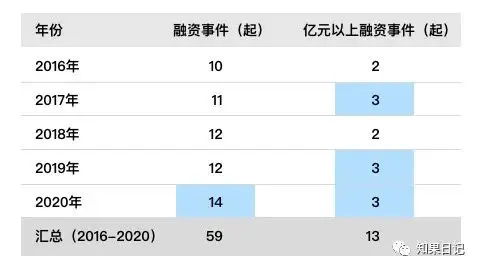
我们可以发现,表格的展现形式比分段的结构化文本又清晰了太多,使得数据展示非常直观。不仅用户可以看清楚数据本身,还可以对比数据,假如表格再设计的人性化一些,可以将最大值进行重点标注(根据业务需要对数据进行差异化标注)。

不过表格也有劣势,无法展现数据随时间变化的趋势等问题。我们再次仔细阅读上述数据,可以梳理出如下图表。

上图将 2016 年到 2020 年的融资事件总数进行了重点处理,亿元以上融资事件数量进行了次要处理。并且用柱状图叠加折线图的图表表达了 2016 年到 2020 年低码融资事件数量的趋势情况。
二、图表的优势
综上所述我们可以发现,从通常意义上来说,图表优于表格,表格优于结构化文本,结构化文本优于普通段落。那我们来看看图表有哪些优势。
1. 针对性
一图一类型是图表的特点,例如柱状图是用来比较同一指标下不同对象情况的图表;饼图是展现部分与部分之间,及部分与整体之间占比的情况。我们在使用图表时,需要先对数据进行判断,再选择合适的图表进行展现。
2. 直观性
图表与文字相比,在数据的表现上非常直观。不仅可以让用户一目了然地看到数据,还能让用户将数据进行对比,从而发现问题,定位原因,解决问题。
3. 混合与拓展性
根据数据的属性,图表是可以进行混搭与拓展使用的。混搭是指图表和图表可以拼搭使用,例如折线图与柱状图经常合体使用。拓展性是指根据基础图表可以拓展出一系列个性化图标。例如堆叠柱状图是由基础柱状图衍生出来的。
三、开源图表库
目前开源的图标库以下几种:
1. AntV G2
在 AntV 的官网上,是这么描述 G2 的:“一套面向常规统计图表,以数据驱动的高交互可视化图形语法,具有高度的易用性和扩展性。使用 G2,你可以无需关注图表各种繁琐的实现细节,一条语句即可使用 Canvas 或 SVG 构建出各种各样的可交互的统计图表。”
2. ECharts
百度百科:“ECharts 是一款基于 JavaScript 的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts 最初由百度团队开源,并于 2018 年初捐赠给 Apache 基金会,成为 ASF 孵化级项目。”
3. High Charts
百度百科:“Highcharts 是一个用纯 JavaScript 编写的一个图表库,能够很简单便捷的在 web 网站或是 web 应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。HighCharts 支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。”
4. Chart.js
Chart.js 是一个面向设计人员和开发人员的简单而灵活的 JavaScript 图表。以下是 Chart.js 的文档链接。
https://chartjs.bootcss.com/docs/
5. Chartist.js
Chartist.js 是一个面向设计人员和开发人员的简单的响应式图表,是前端图表生成器。
目前来说 B 端产品使用最广泛的图标库是 AntV G2 和 ECharts。
四、15 个图表小细节
在大致了解了图表以后,笔者总结了基于自身经验、团队经验与行业经验的图表小技巧。希望这些小技巧能润物细无声地影响我们的设计者,从而为 B 端提升一点小体验。
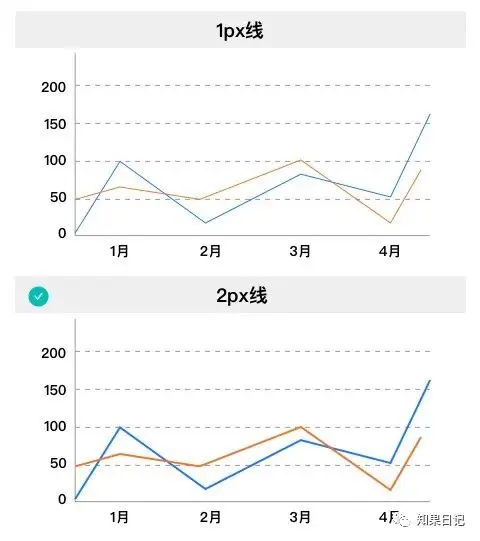
1. 折线图 2px
通常在 B 端中,我们用到线,以 1px 居多。但在折线图中,我们经过反复推敲,发现 2px 线优于 1px 线。首先,2px 线条显得有力而清晰;其次,在线条多的时候,便于分辨。

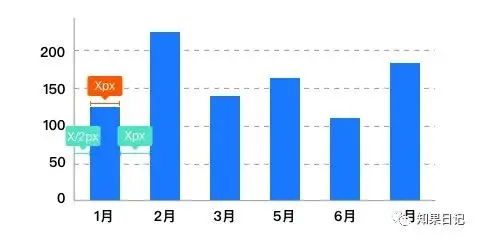
2. 柱状图间距
柱状图中柱子与柱子之间的间距与柱子的宽度一致就好,且最左边和最右边柱子距离两边的间距为柱子的一半。如下图所示,若柱子的宽度为 X,则柱子与柱子间的间距为 X,两边柱子距离各自向外间距为 X/2。

3. 刻度值
图表上的刻度值递增数值根据实际情况需要做适当约束,如最大数值为 150,就不适合刻度值上线标记为 1000。其次,若业务数据一直处于动态变化中,则图表 Y 轴可以设置成动态。

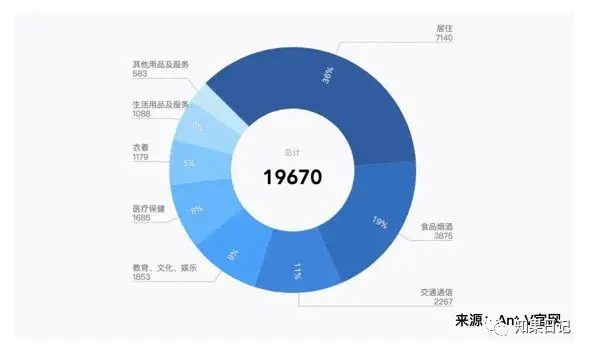
4. 饼图文字显示
在饼图分类较少时候,可以将文字写在饼图上,但当分类较多时候,文字适合写在饼图外。

5. 饼图块排列
饼图块排列也是个值得考究的事情,通常来说,饼图块呈顺时针方向旋转,且以 12 点钟方向为起点,块面从大到小布局,若有 “其他” 模块,则放置在最后。

6. 标签位置
通常标签都会放在图表的上方区域,但这并不是一成不变的规则,例如当折线图线较多的时候,可以考虑将标签直接跟在折线的尾部。同时可以做一些交互效果,鼠标点击标签可以让线弱化或者显示。

7. 图表色彩
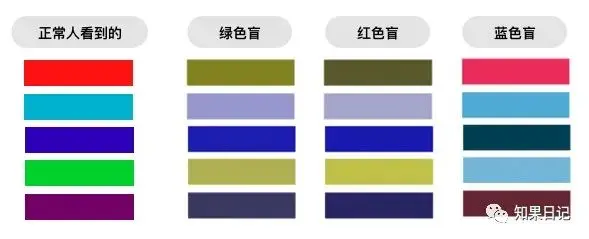
图表在配色上要使用区分度大的颜色,不要为了好看而使用相邻的色彩,这会导致图表的可读性大大降低。如有条件,建议在色彩上考虑无障碍视觉。

8. 同类色使用
属于同一色相,不同明度和饱和度的颜色,也是有使用空间的,通常表示同一对象的梯度变化。

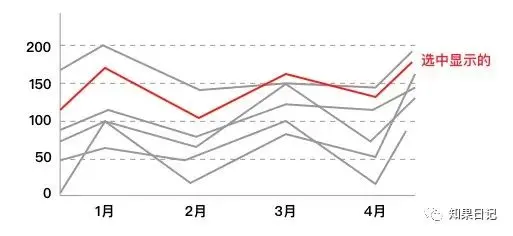
9. 显示重点
当图表上数据及其多,且产品团队压根没打算将数据量减少时,我们可以考虑展示重点数据(系统默认展示推荐重点,用户可以自己选择他所需的重点),弱化其他数据。

10. 标题的妙用
标题不仅仅是用来呈现普通描述的,在特殊场景下,标题描述可以稍微进行变化,从而达到直观表述图表核心含义的目标。

11. 时间周期太长
某些业务的数据统计需要跨很长的时间周期,这时,图表无法满足如此长周期的时间展示需求,我们不要慌,可以通过以下几种方式去解决。
11.1 添加缩略滑块
给图表添加缩略滑块,可以通过拖拽滑块了查看某段时间范围的数据。滑块拉拽的越大,可以看到的时间范围越大,但注意,会有极限值。

11.2 添加滑动滑块
给图表添加滑动滑块,可以通过滑动一个固定大小的滑块,查看某短时间范围的数据。它与缩略滑块的区别在于,滑动滑块每次看到的时间段是一致的。

11.3 区块放大镜
如果图表的呈现就是希望时间周期显示完整,那么当时间周期较长的时候,颗粒度可以展示的稍微粗一些,不用太细,例如无需 2 月 1 日、2 月 2 日、2 月 3 日、2 月 4 日、… 连续展示,只要 2 月 1 日、3 月 1 日、4 月 1 日、5 月 1 日、… 间隔展示即可。在交互上,鼠标移入图表区不断进行某时间周期数据框选(即放大),就可以让框选区数据不断清晰。日 K 线常用此类方法去做。

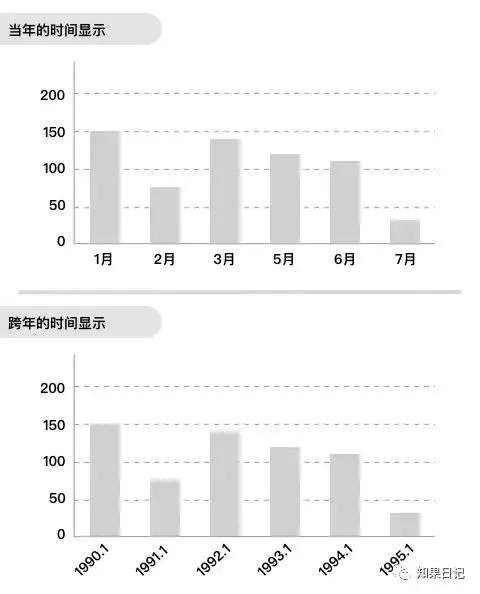
12. 时间轴显示
当时间轴日期跨越在当年时,无需每个时间点都带上年份;而当跨年时,可以带上年份,这样可以保证时间轴显示更简单,不拥挤。

13. 等宽字体
若图表中会采用表格去协助查看某类数据的明细,联动展示,那么表格中的字体建议使用等宽字体,等宽字体方便用户用视觉来比较大小。

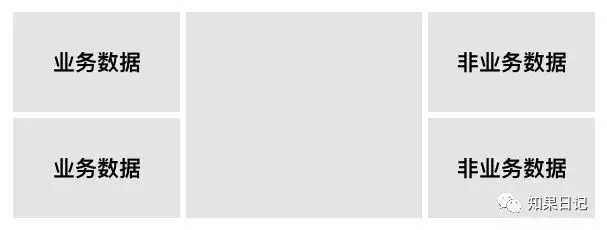
14. 数据归类
指标大盘上放置着各类型图表数据,建议设计者们对数据的进行归类整理,属于一类的数据临近展示,方便用户连续性查看相关数据。

15. 静态与动态图表
图表分为静态和动态图表,当业务呈现较为简单时,使用静态图表就好。而当业务复杂,一张图表难以表达细节时,就要考虑动态图表去呈现了,“鼠标交互,数据扩展和下钻” 是动态图表的特征。
五 、总结
图表的小细节远远不止文中提到的这 15 种,还有好多好多。由于每时每刻都有设计者因为产品需求创造出新的好用的图表类型,图表成为了 B 端可持续探索的一片海洋。
作者:知果;公众号:知果日记
本文由 @知果 原创发布于人人都是产品经理,未经作者许可,禁止转载。


