
大数据时代
IDC 在 2011 年发布的一份统计表明,在过去的 5 年中每年全世界产生的数据总量均比前一年翻一倍,并且 2011 年通过传感器、摄像头等采集储存的数据量已达 1.8ZB(1ZB=109TB),麦肯锡也在同年提出 “大数据时代”,企业开始利用数据创造商业价值,比如利用用户行为数据提供个人化服务和推送,开发数据产品作为增值服务等。
数据可视化
为了快速获取隐藏在数据背后的规律实现商业价值,数据可视化孕育而生。数据可视化是将数据生成图形图像的过程,将数据背后的结构、关联、趋势等,通过可感知的图形、符号、颜色等可视化地呈现出来,提高数据的易读和易懂性,正如俗语 “百闻不如一见”“一图胜千言”。


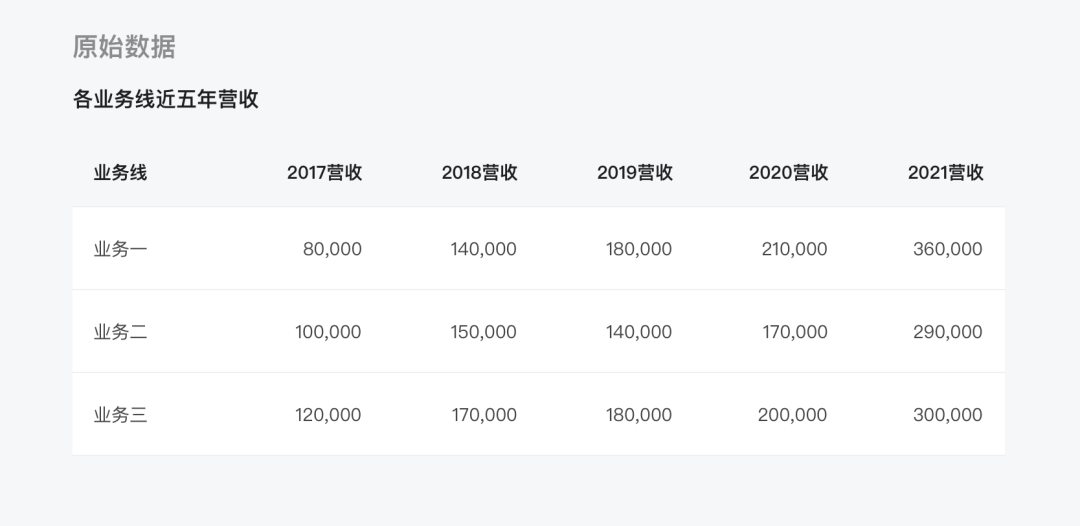
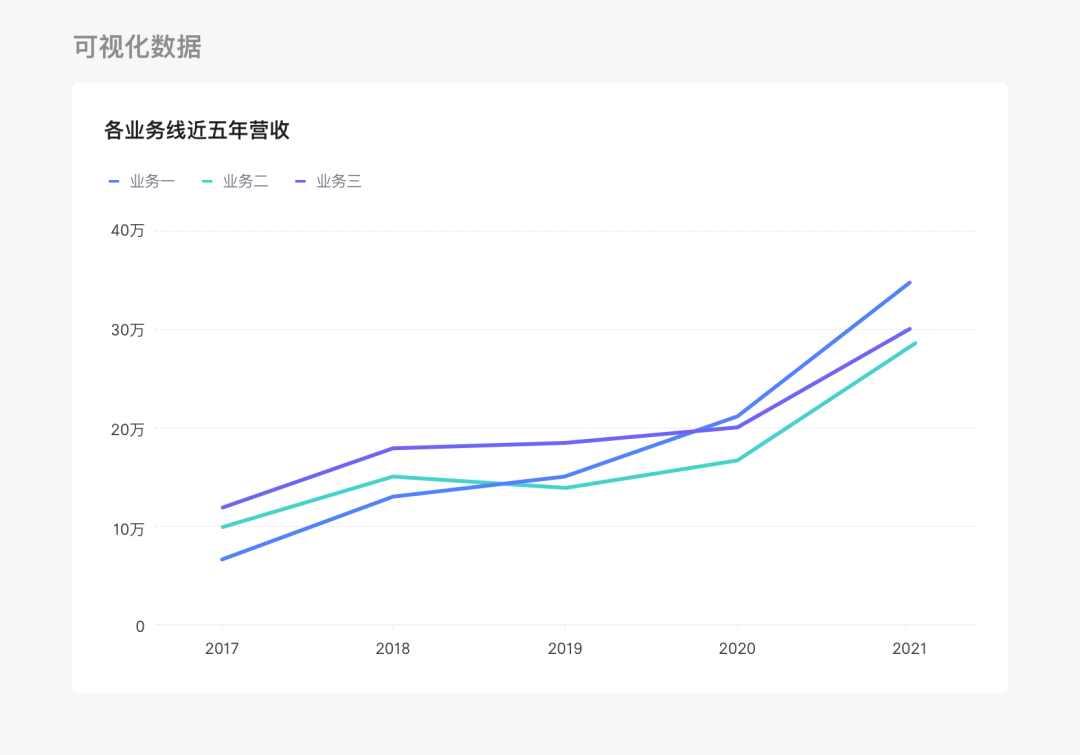
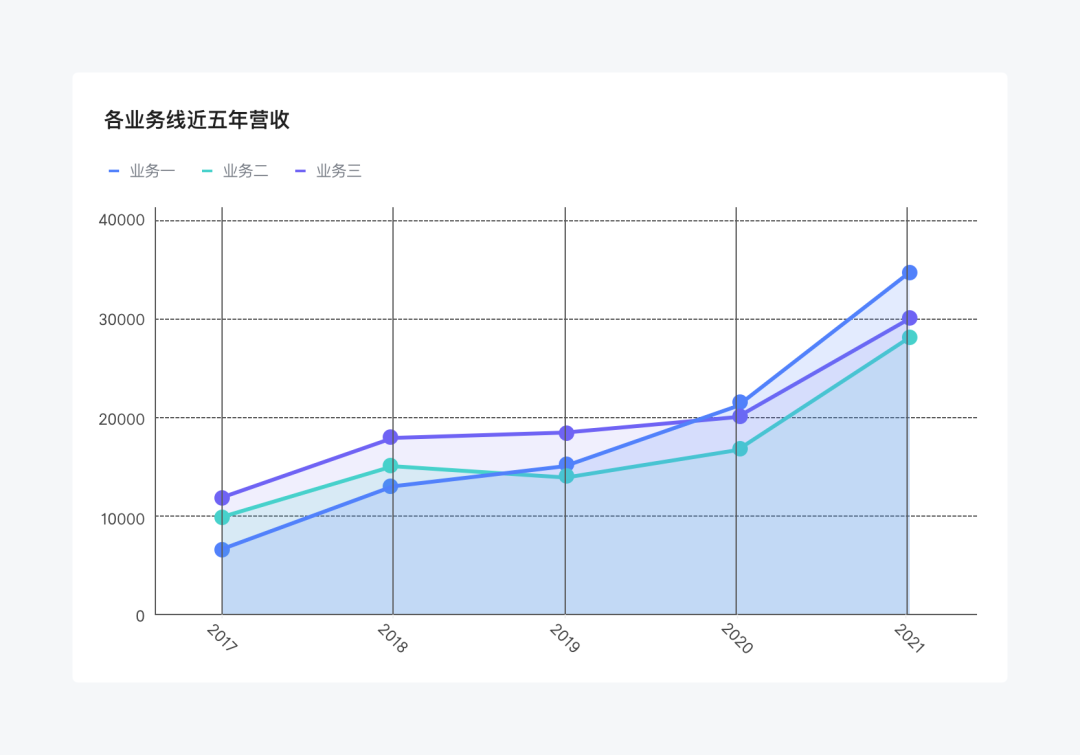
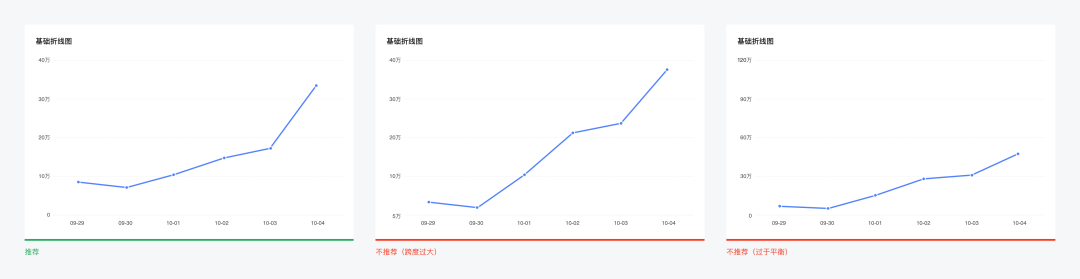
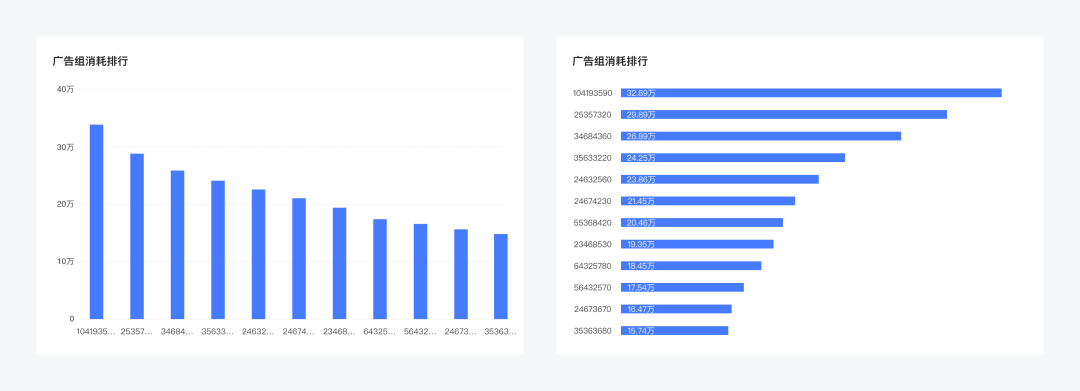
正如上图所示,使用统计图表可以将数据直观的展示出来。统计图表是最早的数据可视化之一,被广泛的使用。但如果将上图的原始数据,转化为下方所示图表时,并不能提高数据的可读性甚至会干扰看数据,这是为什么呢?

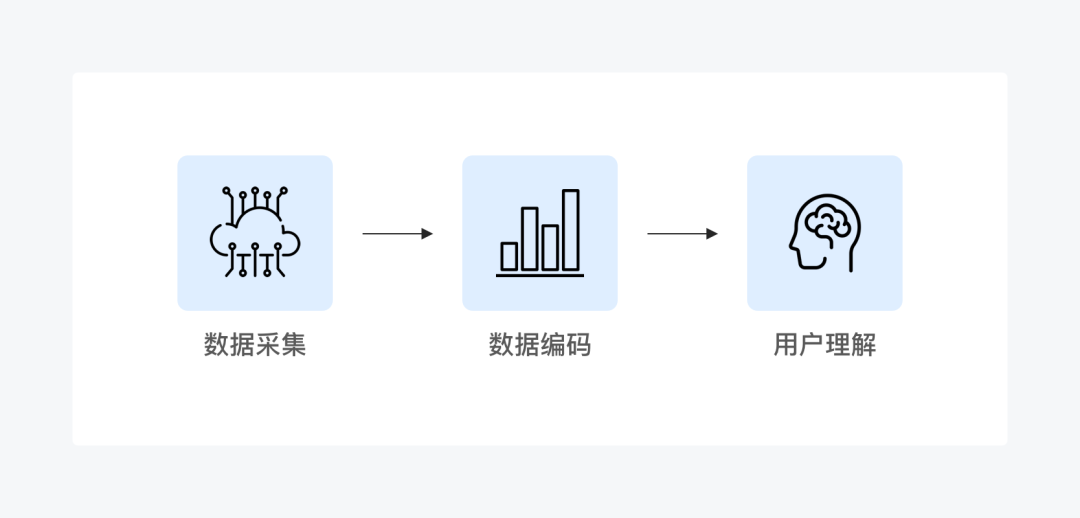
其实数据可视化分为三个阶段,第一个阶段为数据的采集过滤,第二阶段设计师需要将抽象的数据转化为具象的图形、符号、颜色等,第三阶段为用户对图表的理解,理解的效率和准确性就体现了在第二阶段设计师是否通过设计 (比如突出重点、减少视觉干扰等)助力了数据的表现。上方所示图表的问题就出现在第二阶段。

接下来我们将从图表构成元素的角度,分析如何在数据可视化的第二阶段,通过设计提高用户获取信息的效率。
01
标题
标题除了可以用来说明图表的主题外,我们还可以将其作为展示数据的一个维度,用于呈现数据的结论或总量等,如下图所示在标题中直接显示图表的数据结论,使用户在浏览图形时有一种先总后分的结构性浏览顺序。

02
Y 轴
2.1 直角坐标系的 Y 轴需从 0 开始
正常情况下 Y 轴的刻度值应该要从 0 开始,随着数据的增减,刻度值做相应的变化。但如果数据变化很小却很重要时,可以不从 0 开始,这样便于观看数据的变化,但需特别标明坐标没有从 0 开始。

2.2 Y 轴数据集值域相差很大时
可以采用双坐标轴的形式显示,避免数据波动显示异常。

或者将图表原本的线性标尺改为对数标尺,但对于不常和数据打交道的人来说,对数标尺可能不够直观,不好理解。
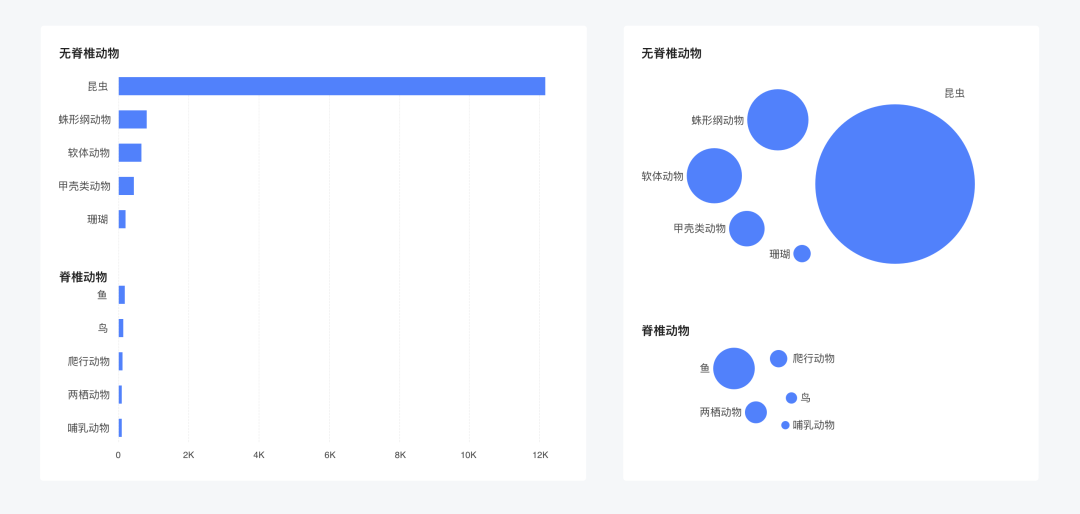
也可以考虑改变原本的图表类型,如左下图所示,使用条形图对比无脊椎和脊椎动物数量时,由于昆虫和其他动物的数量差别太大,导致难以比较不同脊椎动物数量之间的差异。可将条形图换成符号图去展示,如右下图所示,用不同的圆圈大小映射不同种类动物的数量,这样哺乳动物和两栖动物的数量就可以相对容易的进行比较,虽然符号图不能较为精准的对数据进行比较,但当数据集很大时是个不错的选择。

2.3 Y 轴数据标签省略与否
当用户关心数据整体趋势时,需要保留数据标签。当用户关心数据值时,可以省略数据标签。

2.4 Y 轴数据标签显示优化
轴标签的数据较大时,对数据不熟悉的人需要去数数据的位数,获取信息的效率较低。这时可以以千分隔符 “,” 对数据做分隔,或者进行单位转换来提升信息获取效率。轴标签的数量可以按照 7+/- 2 原则进行处理,Y 轴标签个数不少于 5 个,不多于 9 个。

03
X 轴
3.1 标签过长或标签数量较多时
可保留首尾标签并等分对标签进行抽样显示,但仅支持对时间标签不支持对分类标签进行抽样显示。

可省略标签中重复出现的共有信息,减少信息信息,如下图所示:

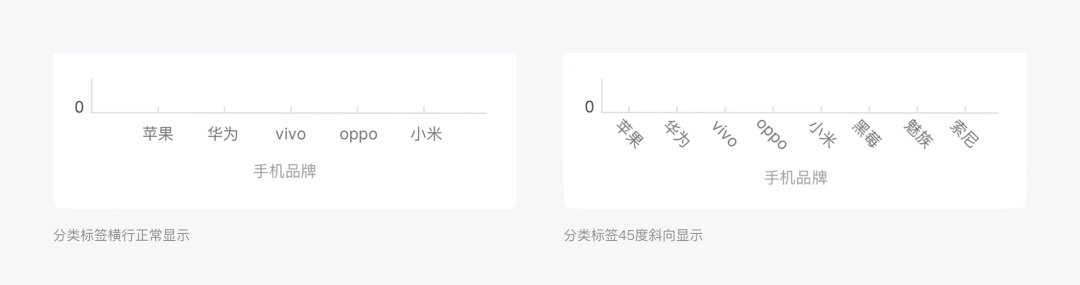
可将标签进行 45 度斜向排列,但旋转后的标签,较难以阅读,阅读速度比平常慢 52%。

可改变图表类型,如下图所示,使用柱状图显示数据时,X 轴标签过长字符显示不全,当改为使用条形图显示后,可以将轴标签较为完整的显示。

3.2 标签的排序顺序
如果标签带有顺序属性 (如:年龄段、时间段等),应按其自身顺序进行排列展示。如下图左侧柱状图所示,其时间段的排列不符合人们的认知习惯,应将其顺序改为从黎明到深夜的顺序,这样才符合人的认知习惯,从而更好的理解图表所传达的信息。但在做汇报时,为了使图表传达的信息达到某种目的,可以将顺序进行微调。

04
图表框架
图表框架的 X 轴和 Y 轴需不需显示,取决于是否可以帮助用户定位查看数据。如下图所示,散点和气泡图如果需要查看数据的精准值,可以同时显示 X 和 Y 轴网格线,如果比较关心数据落在哪个范围,可以把 X 和 Y 轴网格线都省略不显示。如果图表直接将所有数据都标示出来,可不显示图表的框架。

05
图形
5.1 点
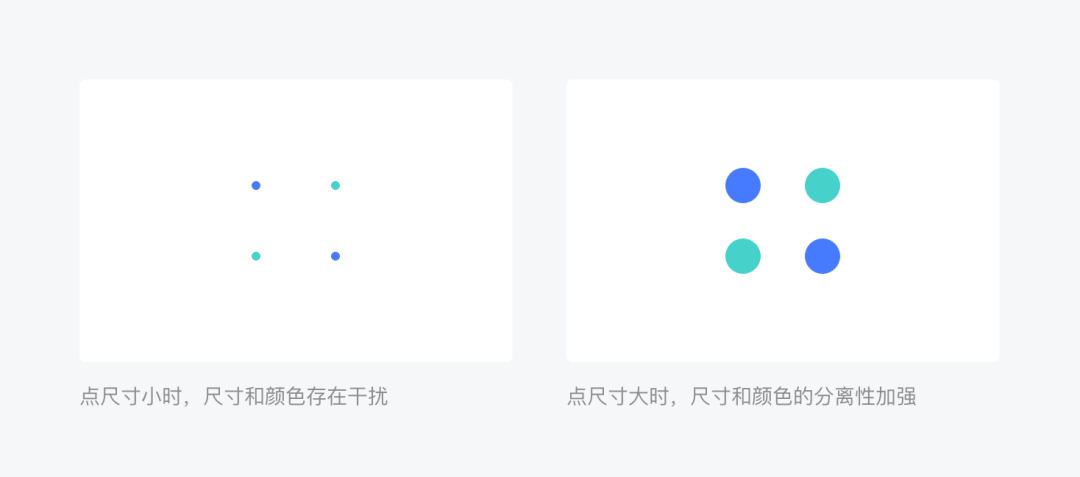
当使用点的大小、颜色或者纹理一起映射数据时,需注意它们相结合后的分辨性。如下图所示,当点的尺寸较小时,人很难分辨点的颜色,而当点尺寸较大时,比较容易分辨其颜色。

5.2 线
线的粗细
应该选择粗线条还是较细的线条,需要依据线条使用的场景和其想起到的作用来决定。如果想突出线条代表的数据可以将线条稍微加粗,如果线条起到一个参考辅助的作用可以将其进行弱化,选用细线条。
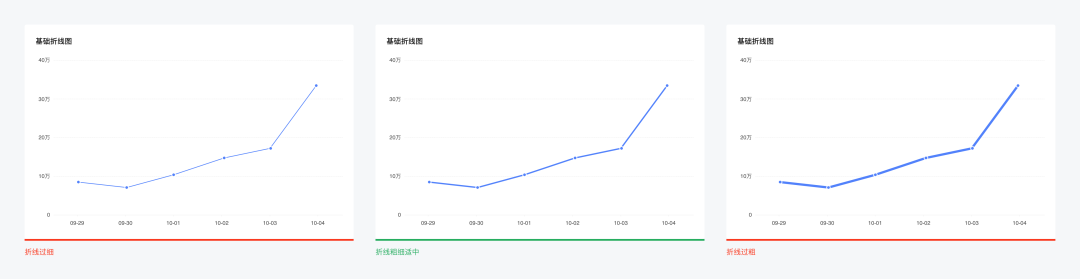
在折线图中,如果线条过粗,会损失折线中的数据波动细节,如果线条过细,也会降低数据可视化的表现,折线图线粗一般选用 2px,可保持较好的美观度。

线的虚实
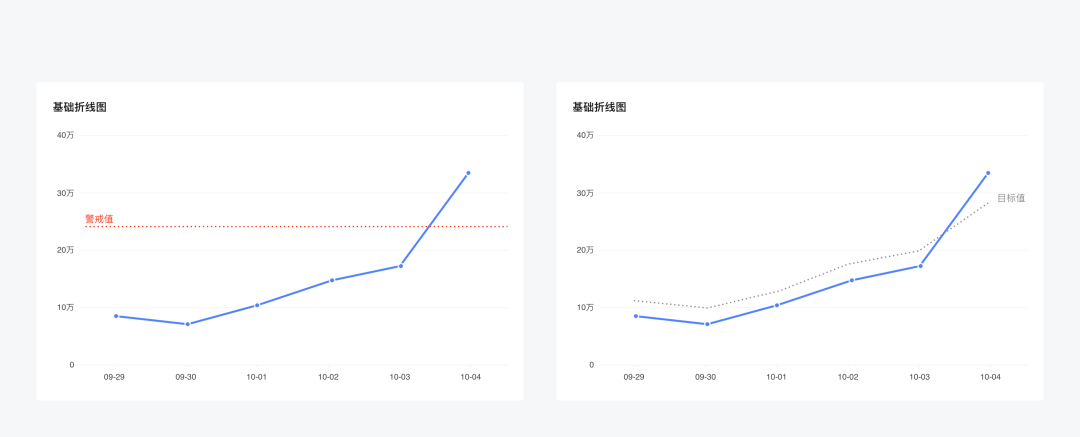
虚线相对于实线,具有空无的含义,所以一般用来表示没有真实存在的数据(如:预期值、目标值、警戒线等)

线的曲直
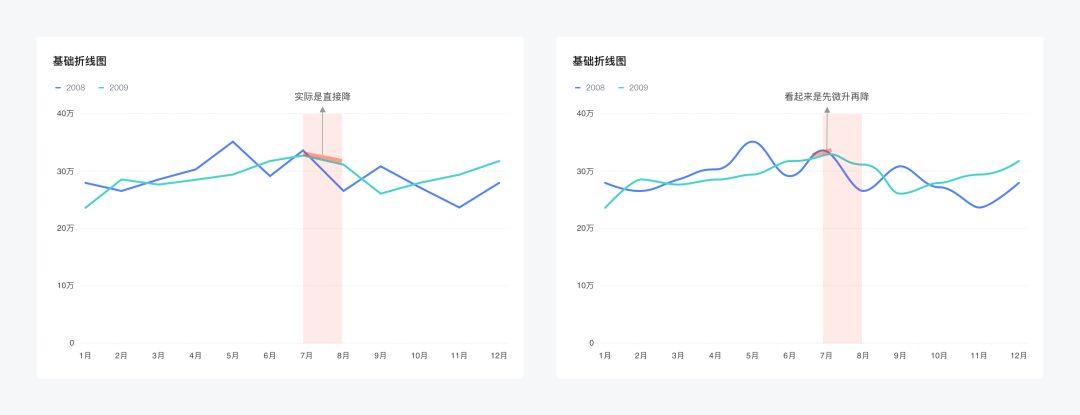
在趋势图中,建议使用折线而不是曲线去映射数据,因为使用曲线映射数据会存在扭曲真实数据的情况,如下图所示,09 年 7 月~8 月(红色曲线)的趋势图,在曲线图里 7 月到 8 月数据看起来是先升再降。而在折线图里,数据是直接下降的。曲线图里的峰值真实情况下是不存在的,是为了实现折线的平滑而拟合的数据,所以曲线图的使用会扭曲真实数据。

5.3 面
面的使用
在统计图表中,一般用面的面积映射数据的累计值(如:堆叠面积图),有时为了美观,设计师也会在图表中添加面元素,如在折线图下方填充渐变的面。但在使用面元素时,切记不要让面干扰用户看数据,如下图所示,多折线图添加面元素后,对比不同类型的折线变得困难。在多维度的雷达图中填充面,让不同维度的数据对比变得困难。

面的宽度或高度
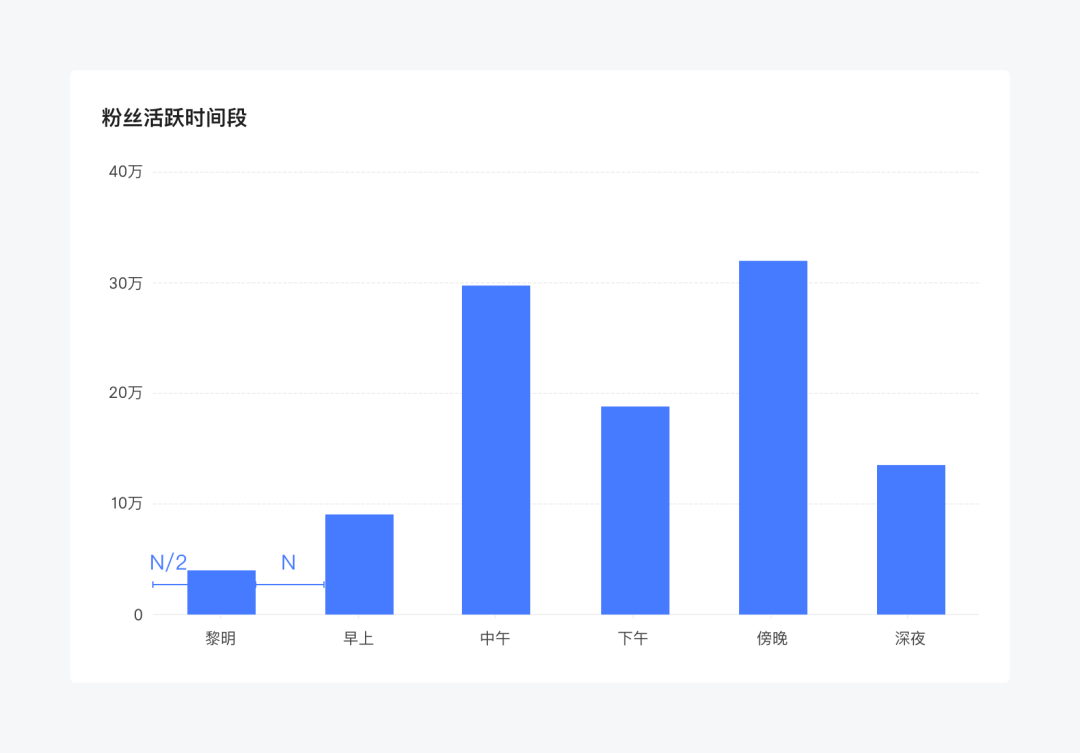
以柱状图为例,柱状图的间距可以用 5 分原则设计法,即柱子之间的间距为 N,左右两边与柱子之间的间距就是 N/2,同时在保证界面元素整体协调性的情况下,尽可能把柱子的宽度设计成 N,这样视觉上最为协调。

5.4 图形形象化
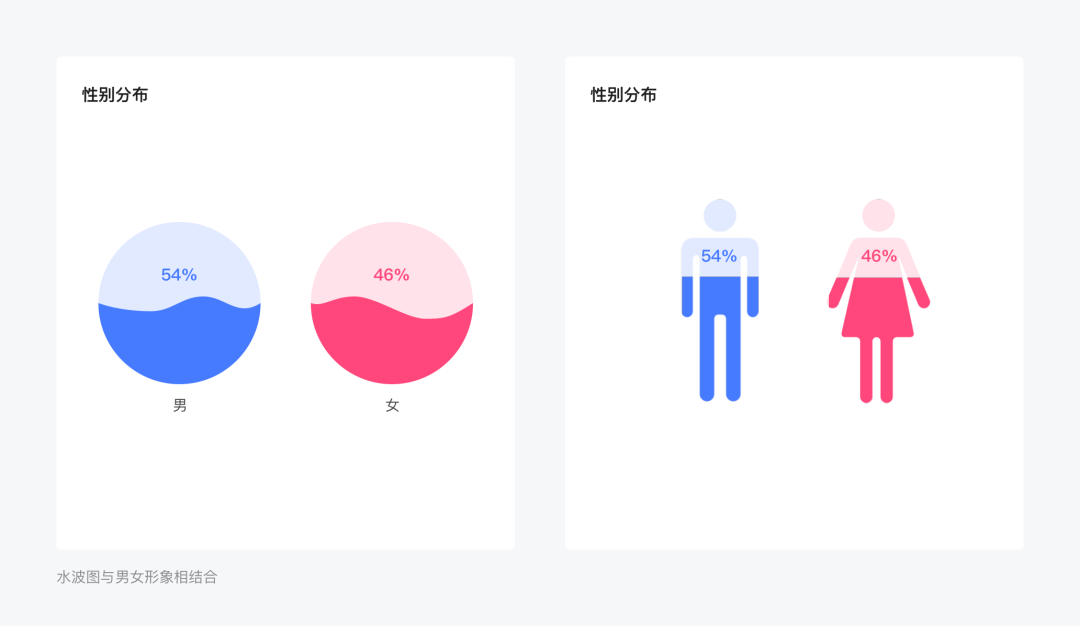
有时可将图形形象化为与主题相关联的事物,或与相关事物相结合,可提高图表信息的传达效率。如下图所示,将水波图与男女形象相结合,用户可快速识别图形代表的意思。

06
图例位置
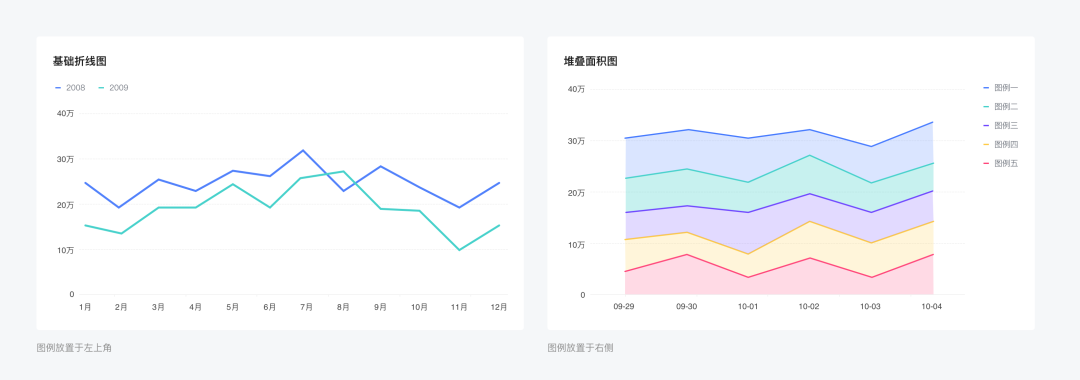
推荐两处位置放置图例,分别为图表的左上角和右侧。依据人的视觉 “F 型 “动线,从上至下,从左往右,可把图例放在图表的左上角,这样用户可以先看到颜色所映射的数据类型,再去看数据表现。当用户需要多次来回对照图例看图形时,可将图例放置在图表右侧,缩短用户对照图例和图形的路径,提高信息获取效率。

07
标签颜色
7.1 标签在图形内部
当标签完全在图形内部时,如环图、饼图、百分比堆叠条形图等,标签颜色需依据图形颜色呈现白色或黑色,确保图形与标签的颜色对比度在可控范围内,从而不会影响阅读,详情请参考往期文章《如何让自动算色提升你的工作效率》。
7.2 标签在图形外部
当标签在图形外部时,会有标签和图形重合的情况,如折线图等,这时标签文字建议用黑色并添加白色外描边。
08
颜色的无障碍
8.1 红绿色结合别的视觉线索
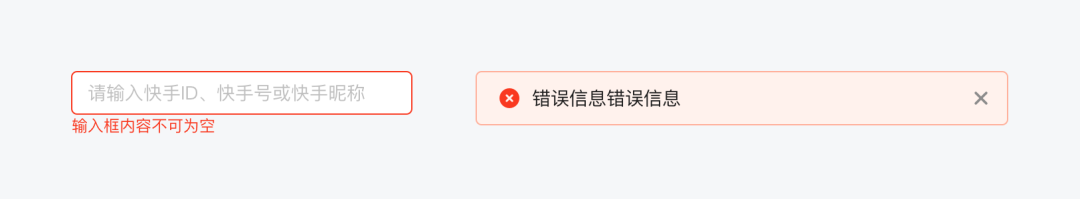
设计时我们需考虑到色盲和色弱群体,提高设计的无障碍性。当使用到红色和绿色的时候,需要确保还有别的视觉线索可以区分这两个颜色,比如用纹理、图标、位置、图形等。如下图所示,输入框报错时,在旁边附加错误的文字提示。全局错误提示,除了用红色表示警告,还配以 “错误” 图标。

8.2 使用插件模拟色盲色弱视角
在完成设计后,可使用插件来模拟色盲色弱看到的设计稿效果,并进行更改(如 Stark 插件)。
8.3 不同国家颜色文化差异
当图表需面对多个不同的国家时,需考虑不同地区和国家对颜色的不同认知印象,如下图《Colours In Culture》所示,显示了不同国家对不同颜色的认知差异。

图片来源网络
09
总结
在图表设计时,我们应突出重点信息、消除视觉干扰、考虑对图形进行扩展设计,并且可以从图表的构成元素 (标题、坐标轴、图形、图例、标签、颜色等) 出发,去提高用户获取信息的效率,希望能给大家带来帮助,在工作中解决问题。
参考书籍
《视觉可视化》陈为
《给 UI 设计师看的数据可视化设计》吴星辰
https://mp.weixin.qq.com/s/kTGqnR7intxR2GcORYEK6g

