编辑导语:在 B 端设计中,字体是其中重要的组成部分。在设计字体需要考虑许多问题,比如字体的布局、样式等等。本篇文章中,作者详细介绍 B 端设计中如何正确设计字体,快来学习一下吧。

一、前言
在 B 端设计当中,字体往往是出现频率最高的一个 “原子”。因其拥有不同的渲染方式(设计软件渲染与浏览器渲染)并且在 Web 设计当中,会出现两大桌面操作系统的情况(Windows 与 Mac OS)也就造成在 B 端设计当中的字体,往往存在着许多“变数”。
而在查看很多设计师的稿件过后,会发现他们往往存在许多页面问题:缺少层级、页面发灰。

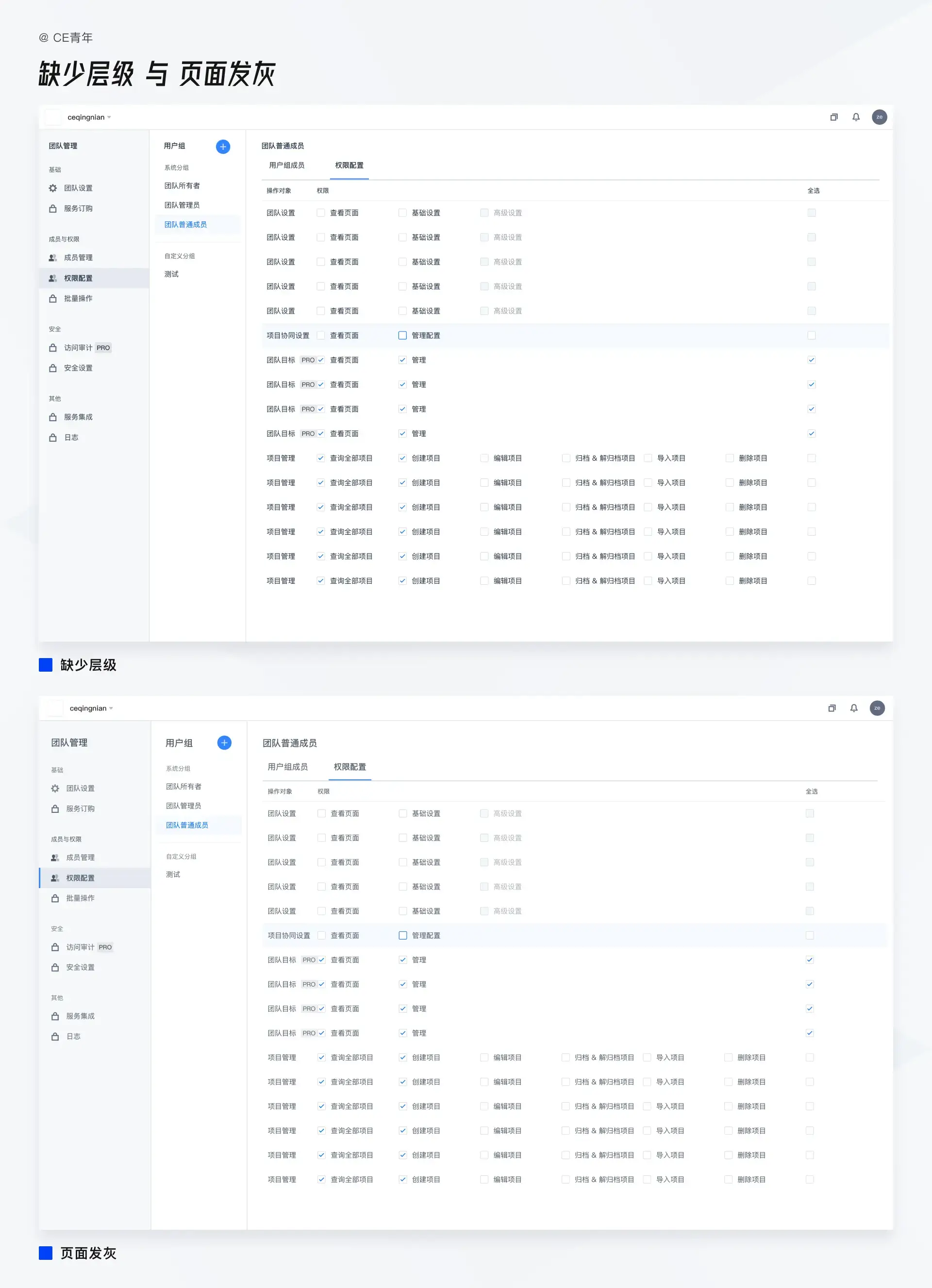
1. 缺少层级
缺少视觉层级,这往往是作为一个设计师的主观感受。
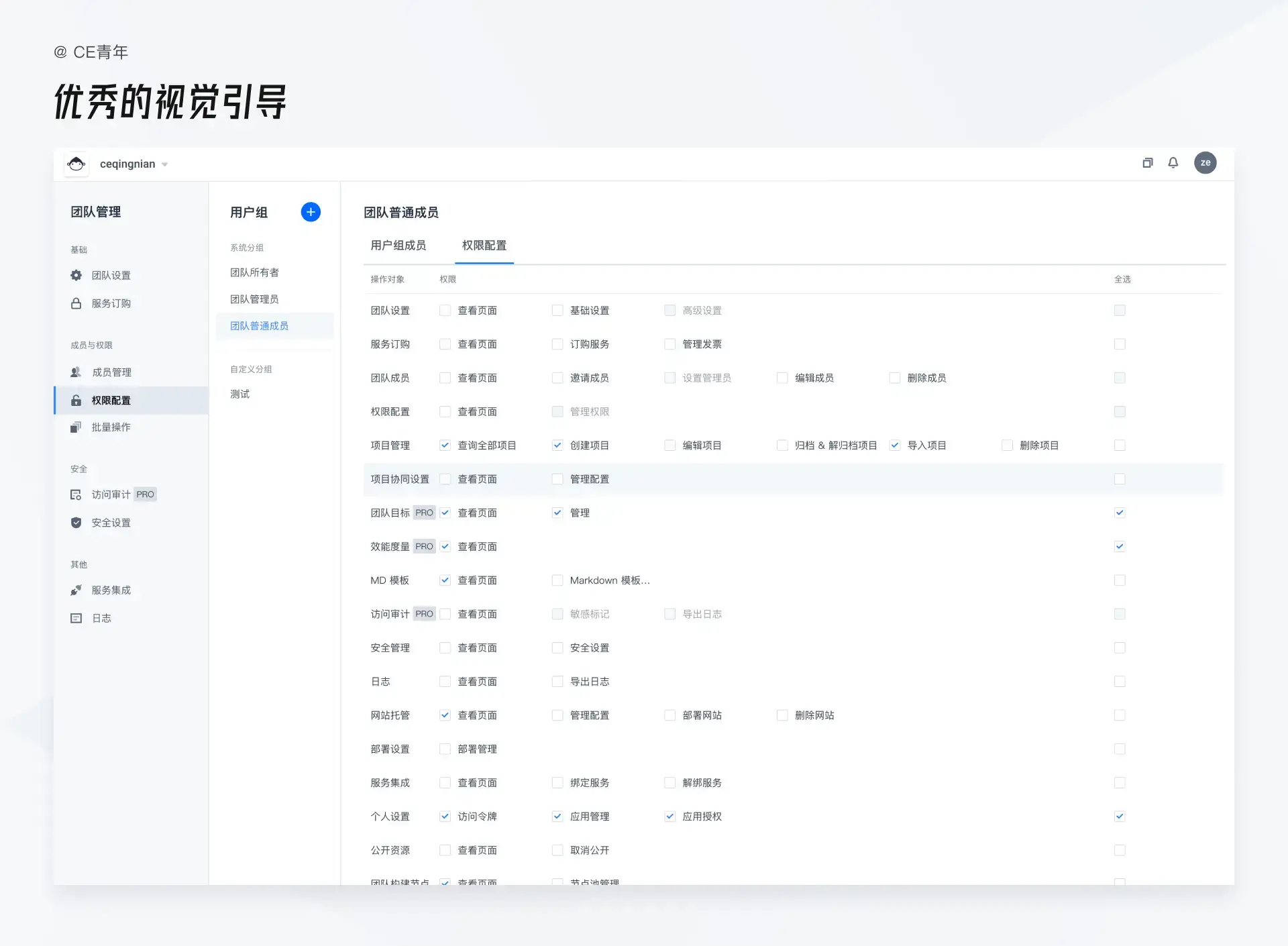
在课上,我有和大家聊过:作为一名 B 端设计师,其实我们更像一个版式设计师。因为在移动端到桌面端,交互面积增大的同时,也会带来信息区域的划分,视觉动线的引导。
而缺少层级往往就像我们去寻找出口时,遇到了让人迷惑的 “标识引导系统”,在一个版式上为你平铺密密麻麻展示所有信息。所以说设计本身,其实也是相通的。

2. 页面发灰
页面发灰一词其实源于 “美术专业”,通常用于评价一副美术作品缺乏 重色或者重色比例过低,你也可以理解为页面当中往往找不到重点。因此页面发灰往往是字体重色缺失所导。
二、字体 Family
字体 Family,也叫做字体回退。是浏览器常见的字体 CSS 属性。
其目的是保证字体在不同的平台及浏览器内,都有着良好的适应性和可读性。
现实情况是因为作为我们作为 B 端产品提供方,不知道真实用户究竟在电脑中安装了哪些字体,而通过字体回退,来保证页面显示的最佳效果。
字体 Family 是需要在项目之初就能有所明确,因为字体最为 B 端页面当中最基础 / 底层 的原子,如果随意变化,全局的设计方案都会受到波及,因此风险较大。
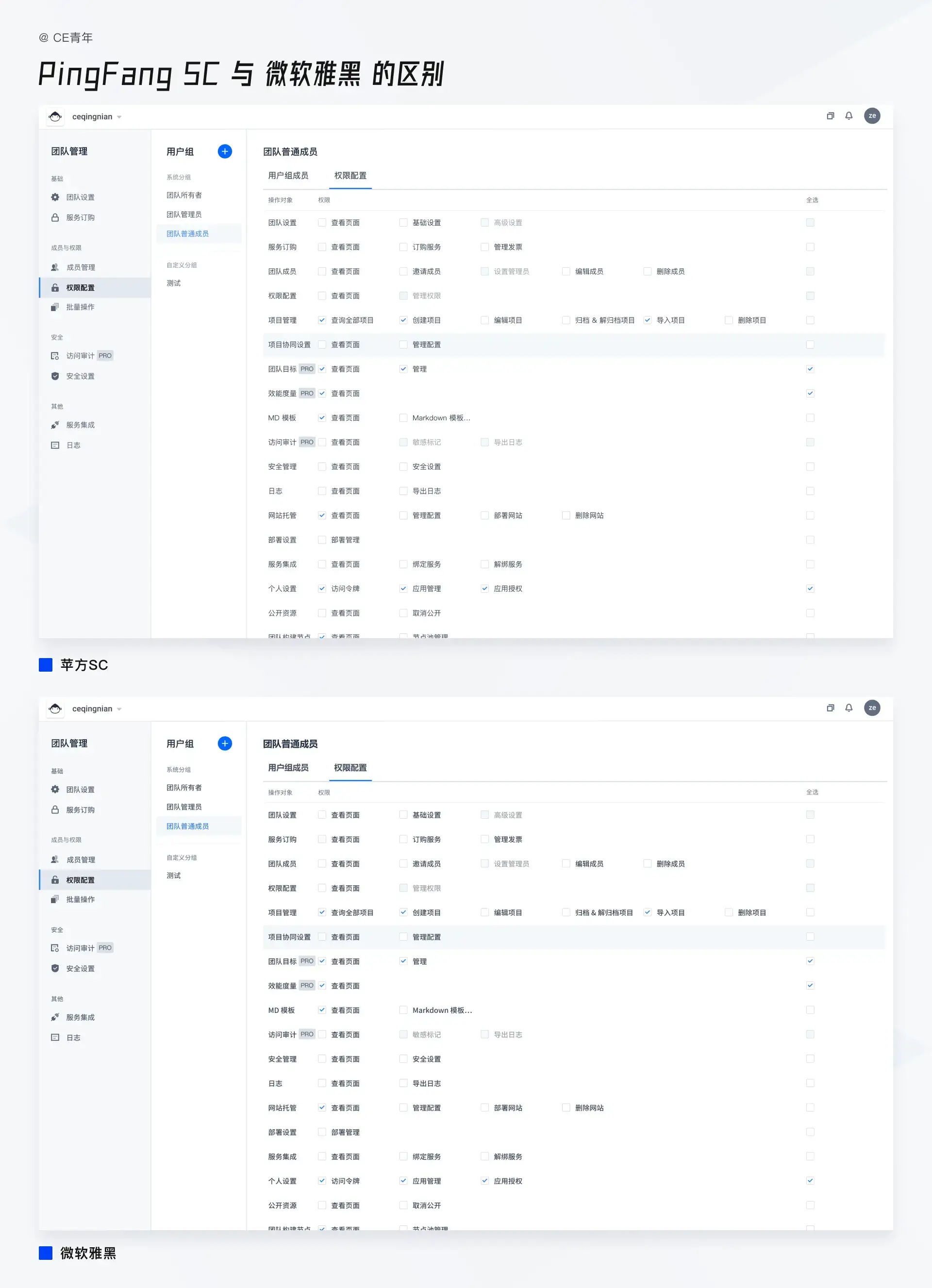
1. 常见的字体 Family
- Mac OS 下 英文使用:San Francisco、中文使用:Ping Fang SC。
- Windows 系统下 英文使用:Segoe UI 、中文使用:Microsoft YaHei。
显然这些字体不是一成不变,你可以根据实际用户的情况进行相应调整:

2. 字体回退究竟如何确定?
- 检查截取竞品的 font-family 代码,通过研究竞品的退回机制,确立一个基本的产品回退方案。
- 将方案交付给前端进行调试,通过调试结果确定方案(设计软件与前端实现 的渲染方式不同,建议实机进行判断)。
三、字号与行高
字号与行高是一对绑定的关系。
对于字号,浏览器一直都有一个最小限制,为了保证用户的阅读,字体的最小字号为 12px。
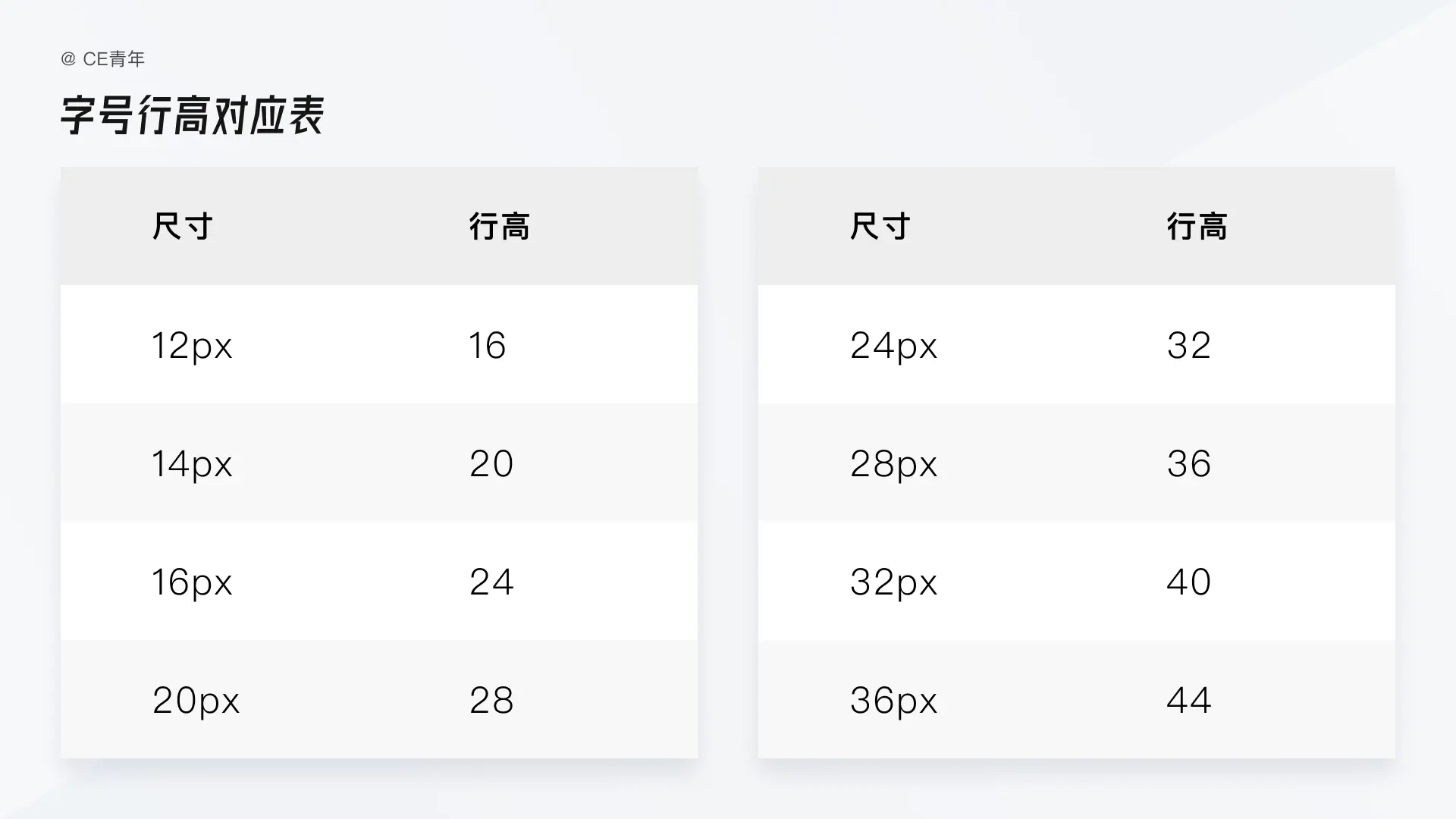
在实际项目中,我们会设定有:12px、14px、16px、18px…… 等高度,而行高会是字体的 1.5-1.6 倍,因此我将常见的字体与行高做了一份表格。

最后我们再说说,行高在 B 端项目当中的重要性。这是一位同学问我的问题,大家可以想想究竟是蓝色还是黄色?

正确答案是黄色。因为行高的出现,他代表着文字有着更为统一的高度,并且在实际间距的测量中,必须把行高算为字体内部的元素当中。
四、字重
字体字重分别有 ExtraLight、Light、 Normal、Regular、Medium、Bold 和 Heavy,当然它还有一个数字名称:100、200、300、400、500……
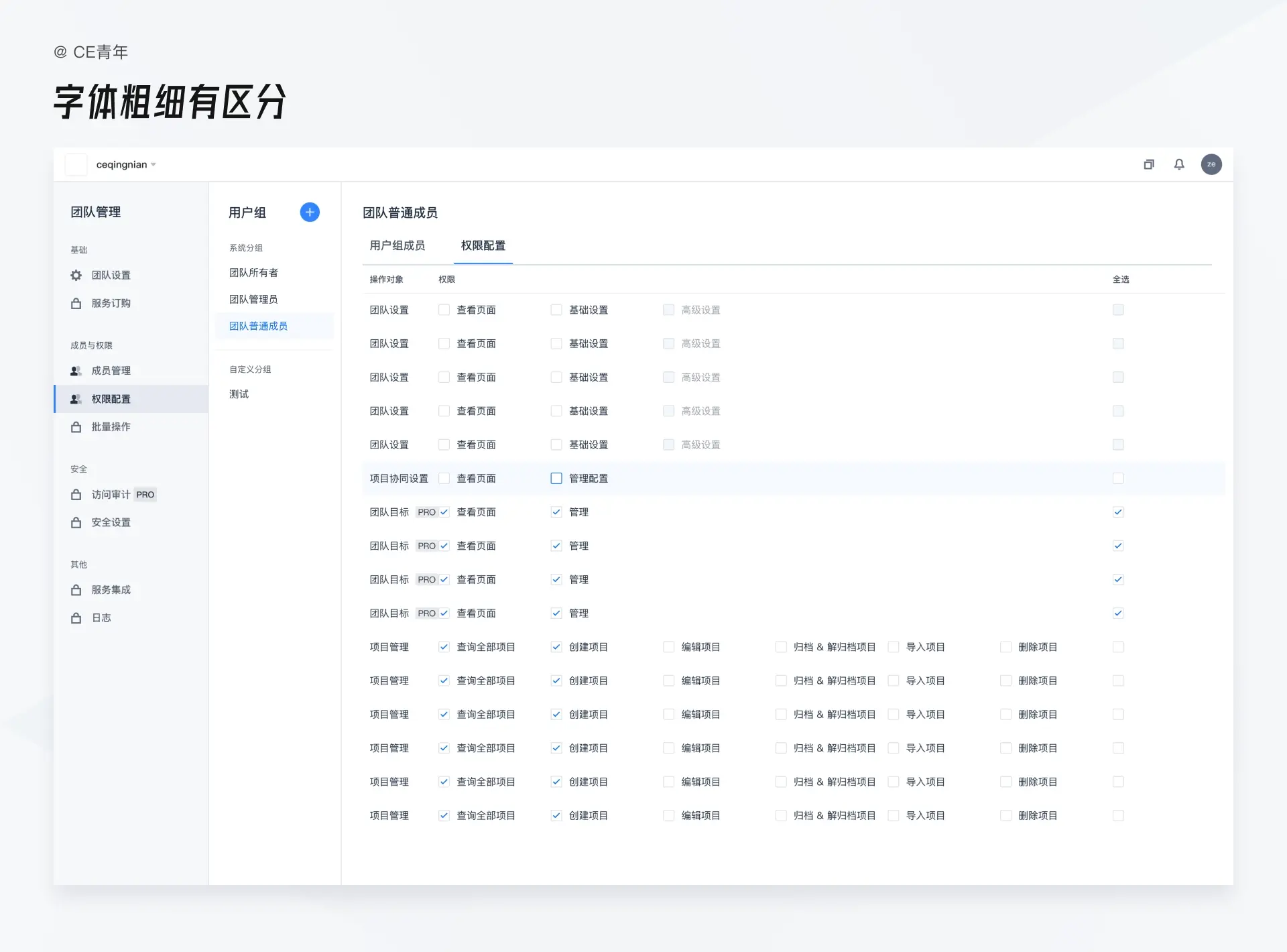
我们可以通过字重来改变页面层级。因为字体越粗,代表阅读视线更加注意,整个信息层级会发生较大变化。而粗字体通常表示我们的标题,也就意味着你的标题是概括下面的所有信息内容。因此通过良好的字重管理,能够帮助我们进行信息层级的区分。

五、字体灰色
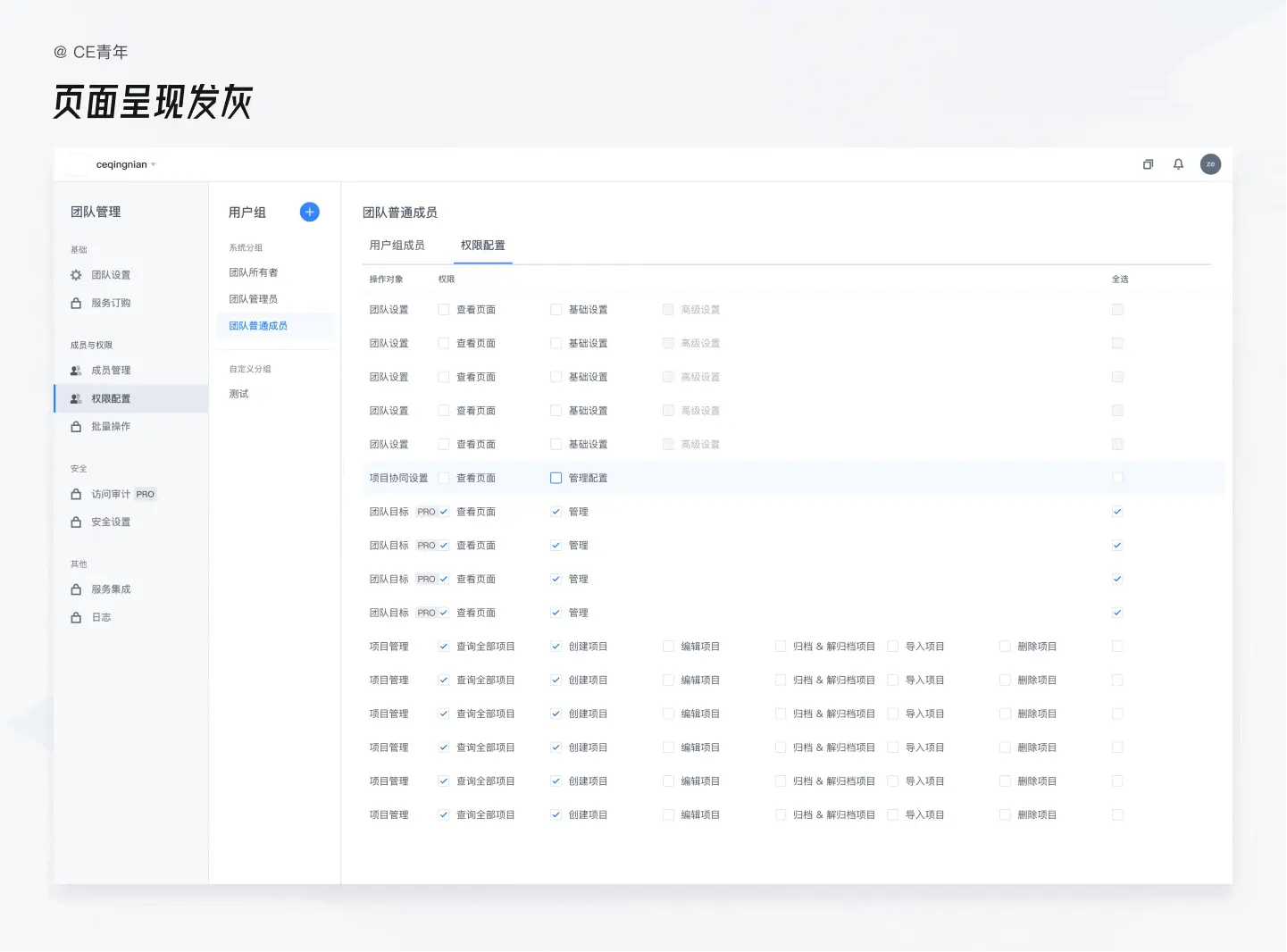
字体灰色的色阶会直接影响页面是否发灰,我们先来看看页面发灰的页面所存在的问题。

虽然 “发灰” 是一种我们设计师的主观感受,但是想要深究其中的逻辑,我们可以通过 WCAG 规范当中找到更为合适的解答。

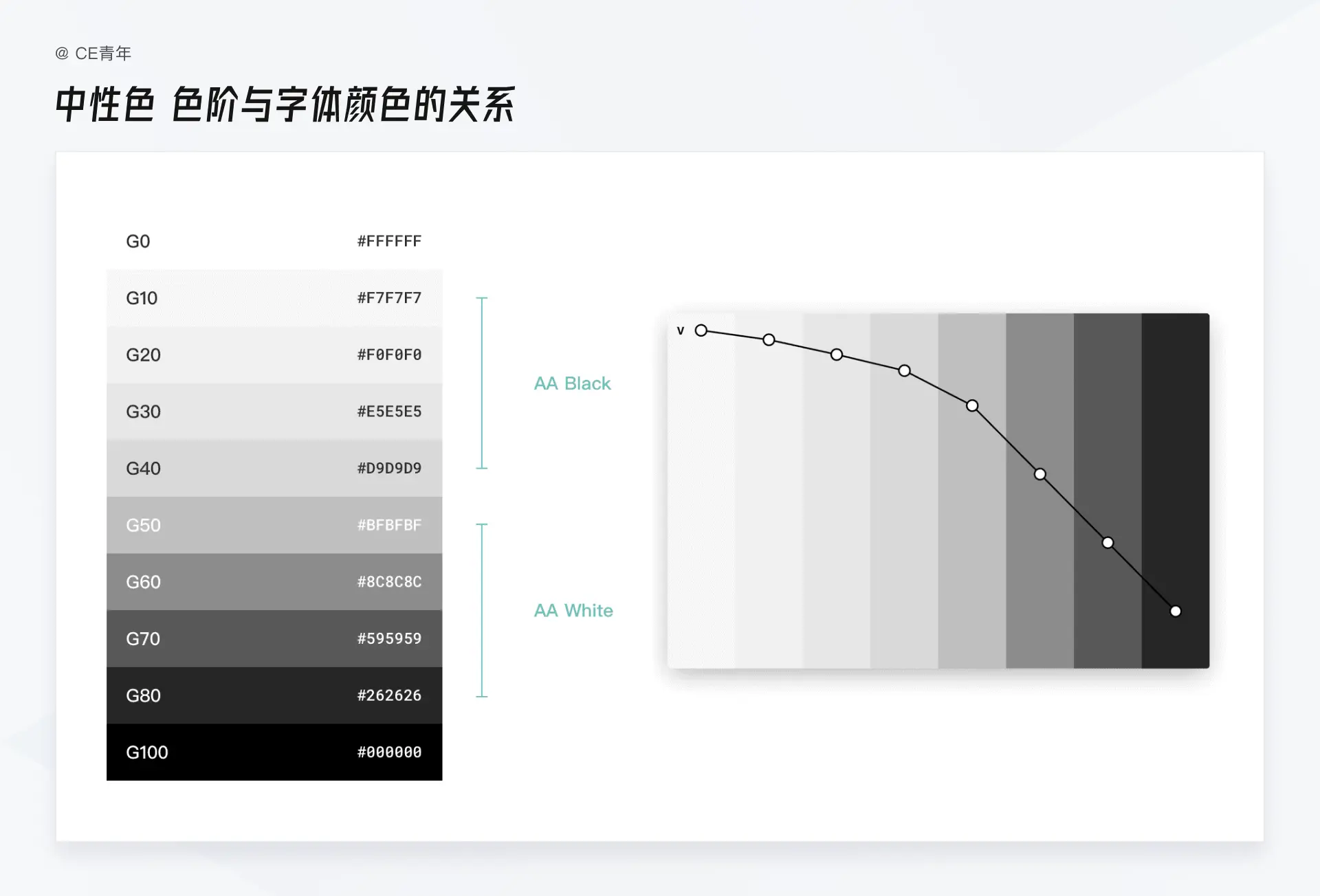
这里我们将常见的中性色进行平铺,可以根据 HSB 色值当中的明度得出一个折线图,因为字体使用往往都在后三个色阶,颜色的色值走向也相对更陡。

色阶相对更陡的逻辑其实都是源于中性色的使用场景。浅灰色部分主要是以「背景区分、分割线、输入框描边」为主,通过浅灰色来实现对于页面布局的关系。

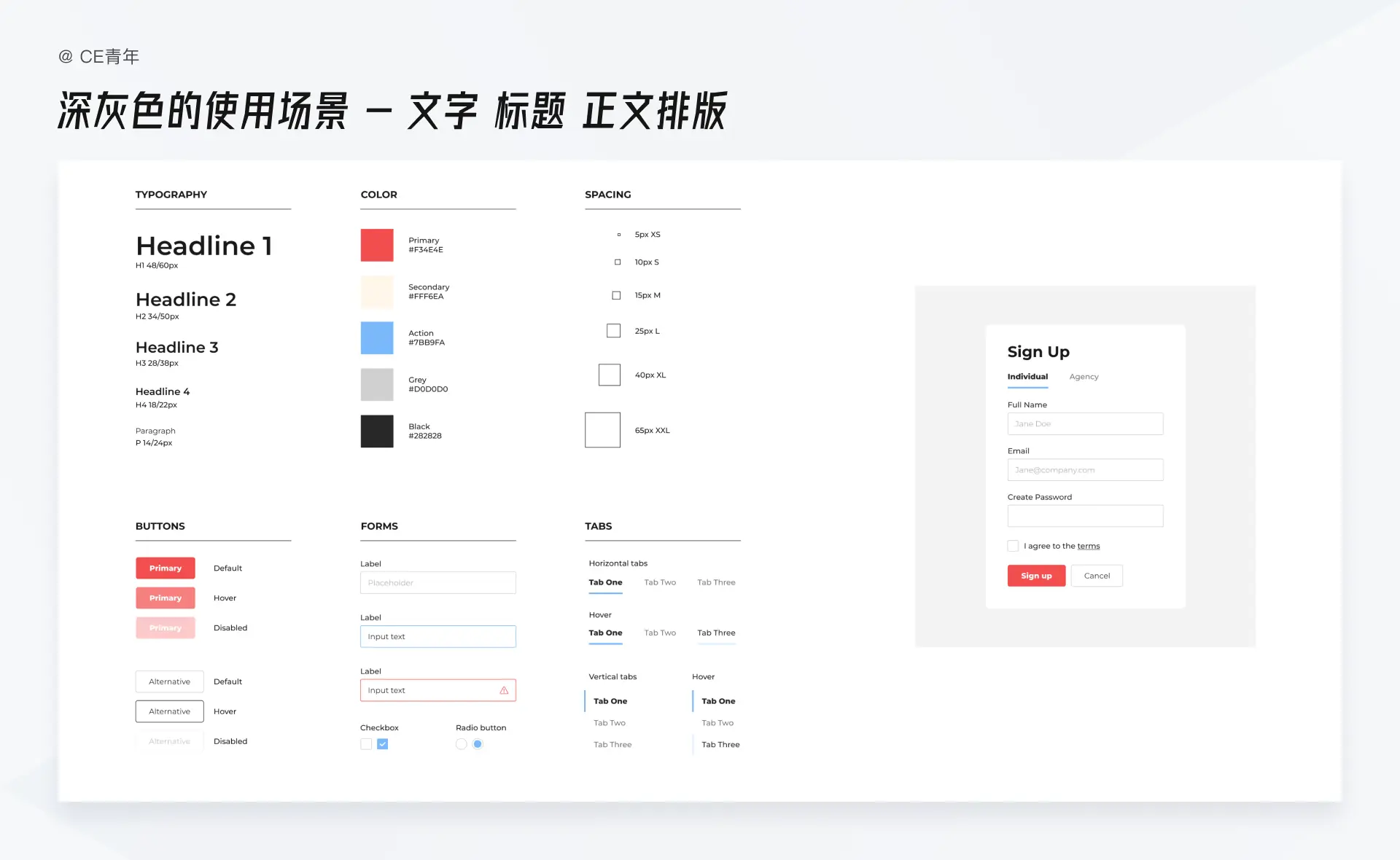
深灰色则主要用于「文字、标题、正文排版」它需要拉开明度的变化来引导视觉关系,进而营造界面的整体层次感。

而对于浅灰色与深灰色,行业当中往往存在着一种说法,即「字体灰色可以通过透明度进行控制变化,比如使用 #000 然后将透明度进行随意降低增加」。
当我深究这个问题,发现好像在各大系统当中都会存在这样说法,这真的对吗?

通过查看 SAP、Lightning、Ant Design、Element、Clarity Design 等设计规范,对比发现这种说法主要源自 国内 Clarity Design 与 Ant Design 两家,不清楚规范的小伙伴可以查阅 B 端设计指北 (youthce.com)。
Clarity Design 确实有描述关于字体透明度的问题的一段话:
“我们使用透明度来区分字体层级。当字体应用于浅色背景时,以 #000 为基础来调整透明度;当应用于深色背景时,以 #FFF 为基础。”
仔细阅读可以理解到其核心在于表达字体层级关系,让大家能够快速理解层级的概念而并非教唆大家使用透明度进行字体的使用。
我们再看 Ant Design ,如果只看配图,好像表达的含义确实是通过透明度控制文本颜色和背景颜色 之间的关系,但是看一下旁边的描述文字:
“文本颜色如果和背景颜色太接近就会难以阅读。考虑到无障碍设计的需求,我们参考了 WCAG 的标准,将正文文本、标题和背景色之间保持在了 7:1 以上的 AAA 级对比度。”
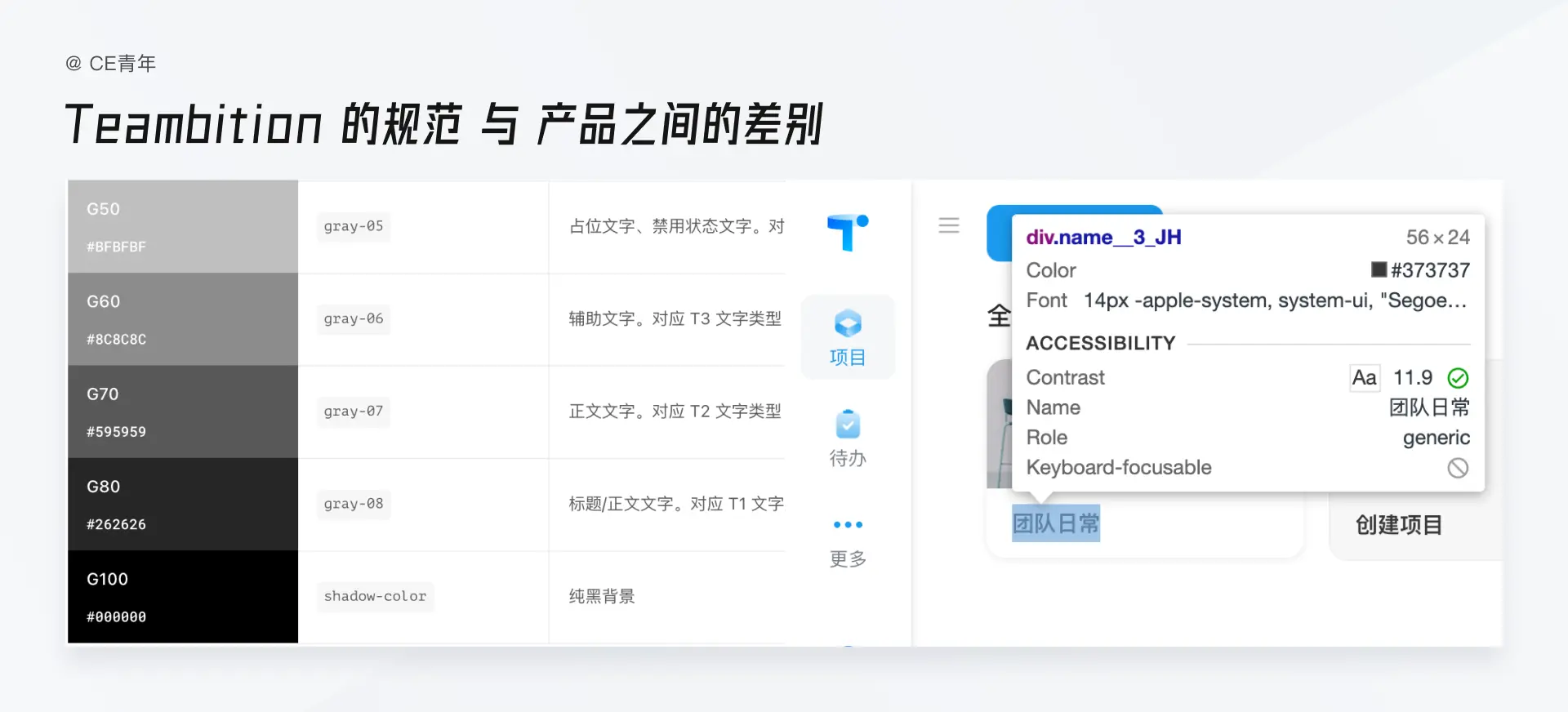
但是仔细阅读你会发现,它也只是通过透明度表达层级关系。我去翻看了 阿里云、语雀、Teambition 等线上产品,发现他们均没有使用透明度的方式。
那透明度究竟适用吗?使用透明度的字体会有以下三点问题:
1. 字体适应场景不多
当字体在一个图片或者有纹理的背景图上,一个带有 65% 透明度的字体明显会出现字体无法控制的问题。
2. 增加渲染负担
使用透明度进行渲染,会增加浏览器的负担,而作为一个全局使用的内容,在可以不使用的情况下,便尽可能不要使用,以免增加不必要的负担。
3. 维护困难
因为字体颜色采取透明度,本身就跳脱颜色规范的范畴当中,因此需要单独维护一套字体 Color 的组件库。
如果你之前有原子设计、Design Token 相关经验,你一定会知道,颜色与字体本身就属于两类不同原子,因此字体颜色一般适用中性色当中的色值即可。
关于规范,我一直给同学讲的是维护,这里给大家放一个关于设计系统没有维护的小彩蛋:

其实关于字体,本身是一个特别简单内容,但是其作为设计规范当中的基础 “原子”,在设计上还是会存在许许多多的小问题,你也可以说说,在 B 端设计当中遇到了什么 “字体相关的坑”。
作者:CE 青年,2B 行业的 2B 设计师;公众号:CeDesign
本文由 @CE 青年 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议。
http://www.woshipm.com/pd/5126393.html

