B 端设计 | 设计师必须了解的色彩系统搭建
JQ Design 关注作者
2021-07-27
导语:分析界面视觉基本方式是 “形色字构质”,我准备慢慢写一些实战基础的文章,争取每一篇都可以深入解决一个设计的基本问题。B 端设计非常依赖于设计系统,好的颜色定义,能帮我们设计出一些更加统一、舒适、层级分明、可读性强的界面。

本篇文章将通过以下三个章节,由浅入深的一步步搭建色彩系统:
- 色彩理论简析
- HSB 的概念
- 搭建色彩系统的方法及工具
一、色彩理论简析
如果你对色彩理论很熟悉,可直接跳过这一部分,因为本节较长。
颜色在设计中和日常生活中都起着至关重要的作用,我们可以通过颜色唤起特定的情绪或情感。而在一些没有文字的场景,色彩也是传递信号的媒介。
我们先来温习一下色彩理论(Color Theory),它可以帮助我们在不同的条件下正确的使用颜色,也可以帮助我们认识颜色的基础。
1.1 传统色轮(Traditional Color Wheel)
首先,我们先学会传统色轮的构成。
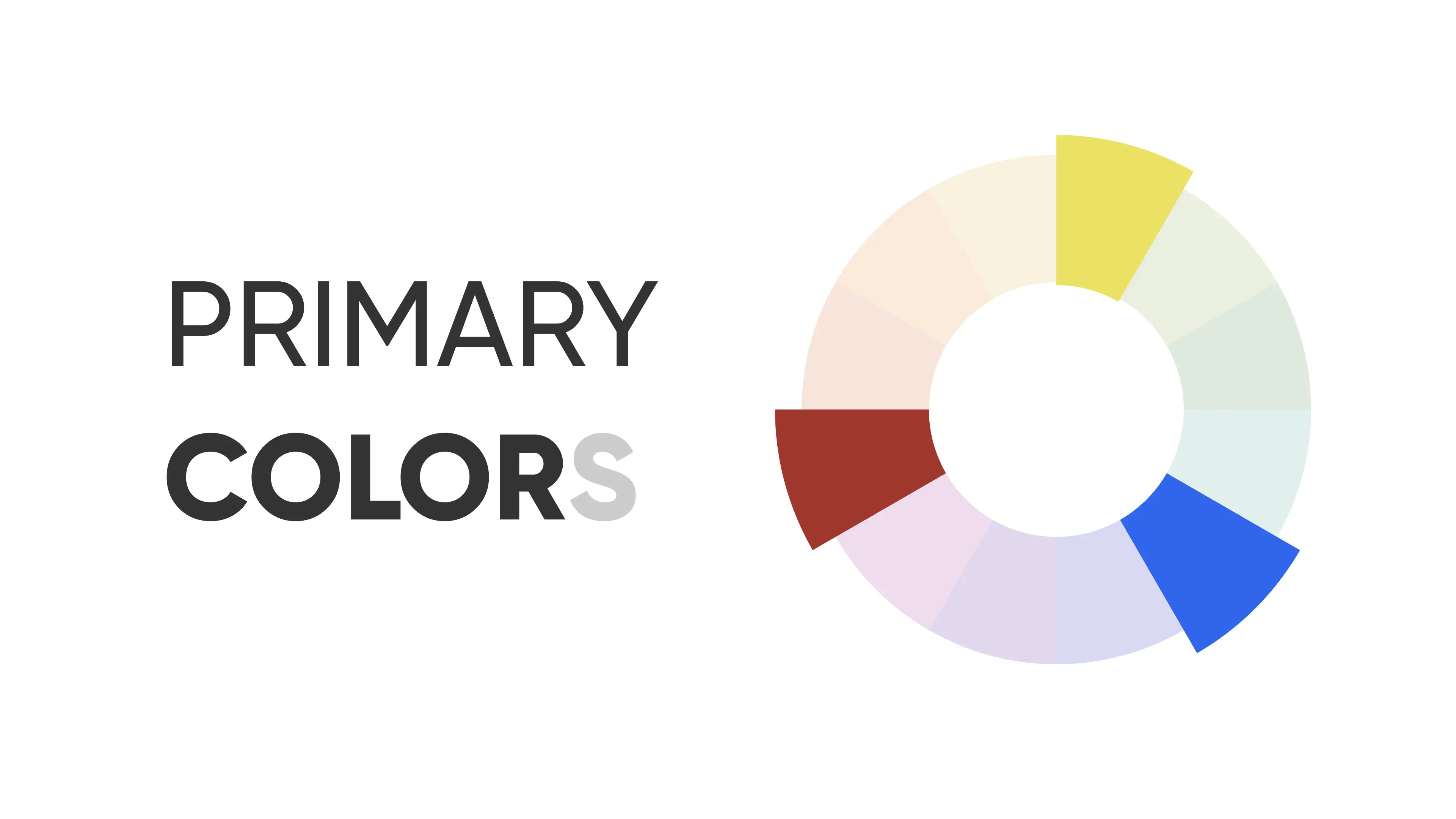
我们都知道红色、黄色、蓝色是原色(Primary Color),如下图所示:

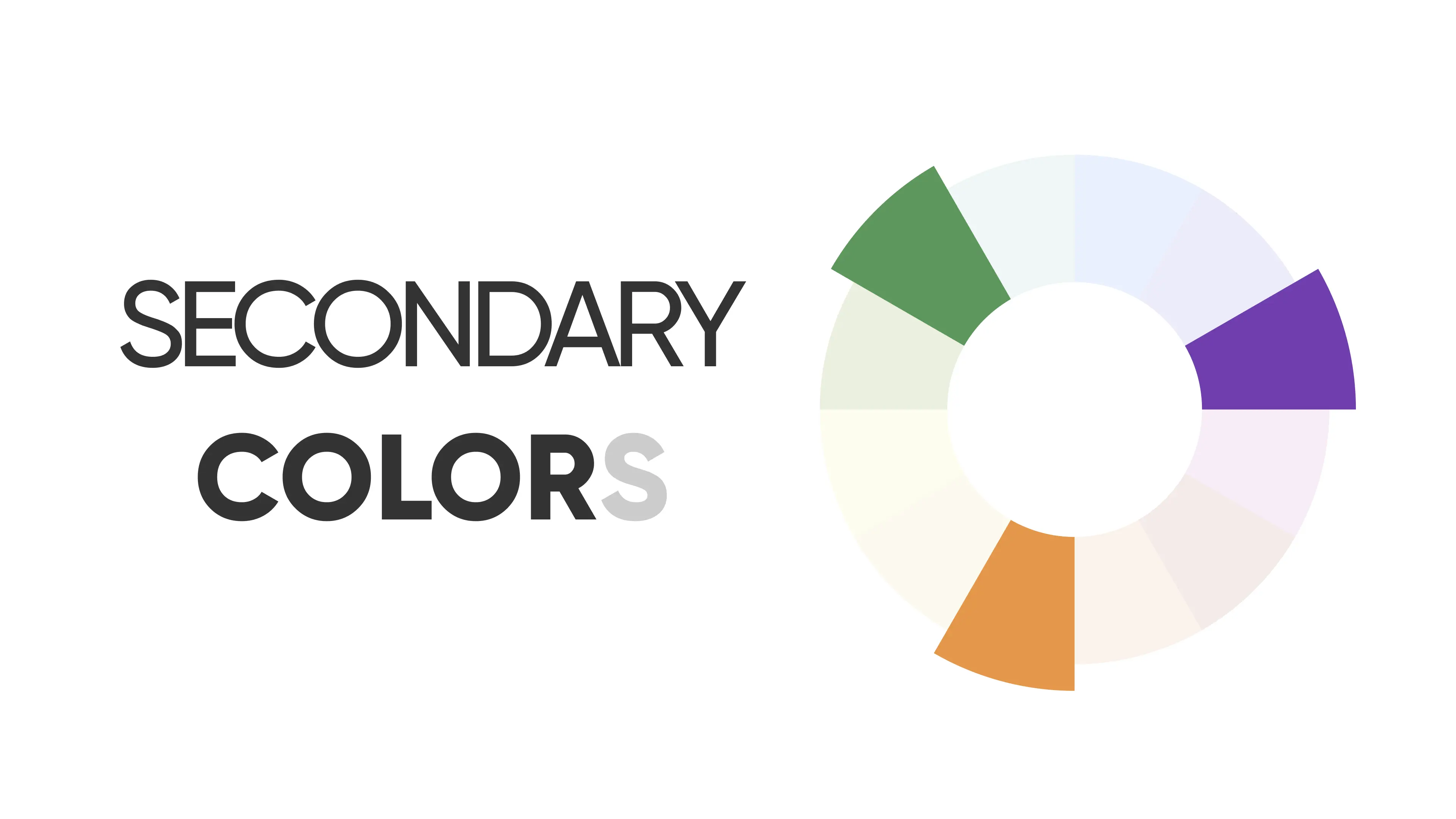
当我们把红色、黄色、蓝色在圆环中分别混合时候,会生成次要颜色(Secondary Color),绿色、橙色、紫色,如下图所示:

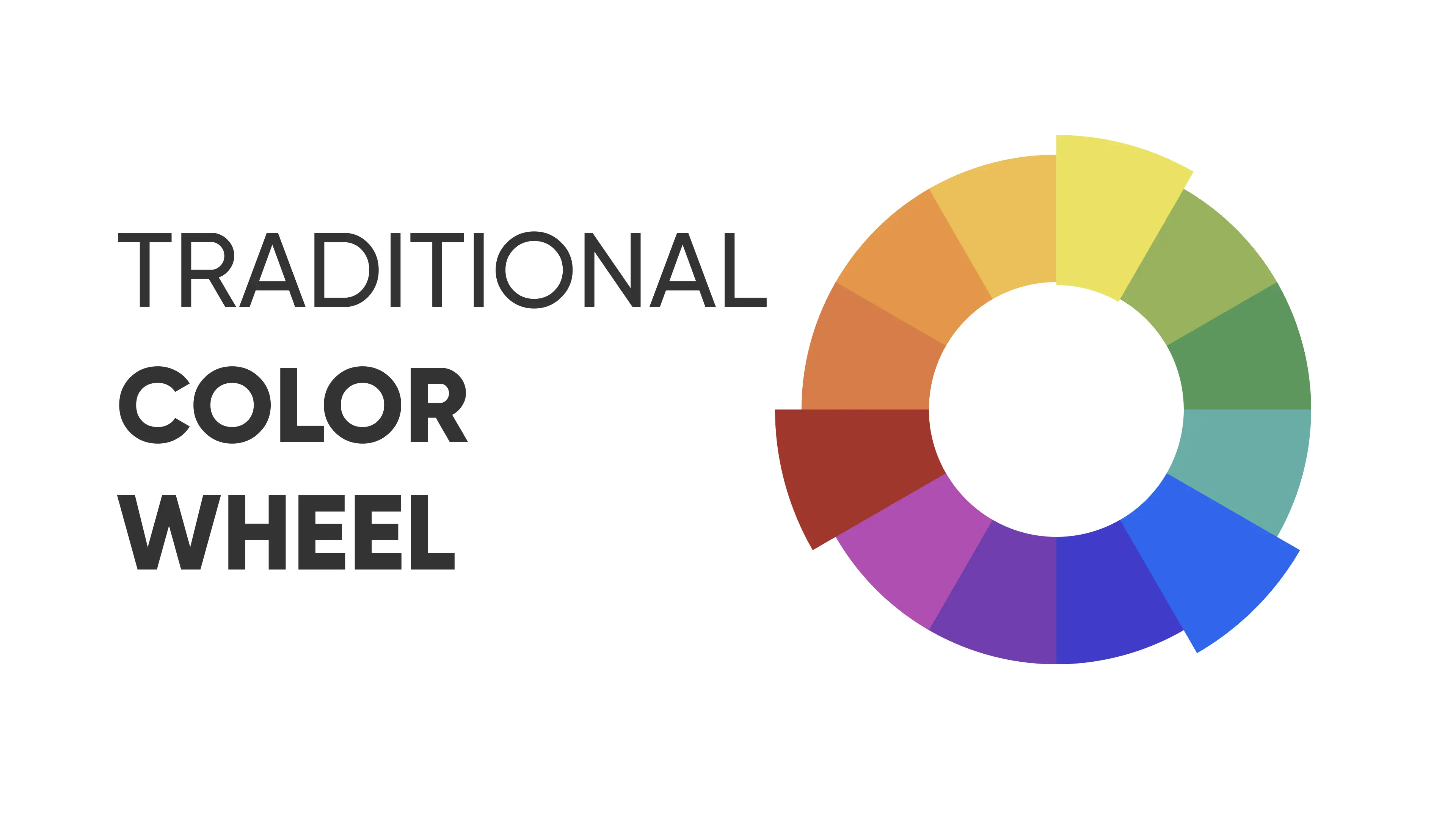
如果我们再进一步色环混合,就构成了艾萨克 · 牛顿(Isaac Newton)创建的传统 12 色色轮(没错,就是牛顿),如下图:

1.2 色调、饱和度、明度、色温
关于颜色的属性,有四种重要属性值得我们去注意,分别是色调、饱和度、色值、色温。
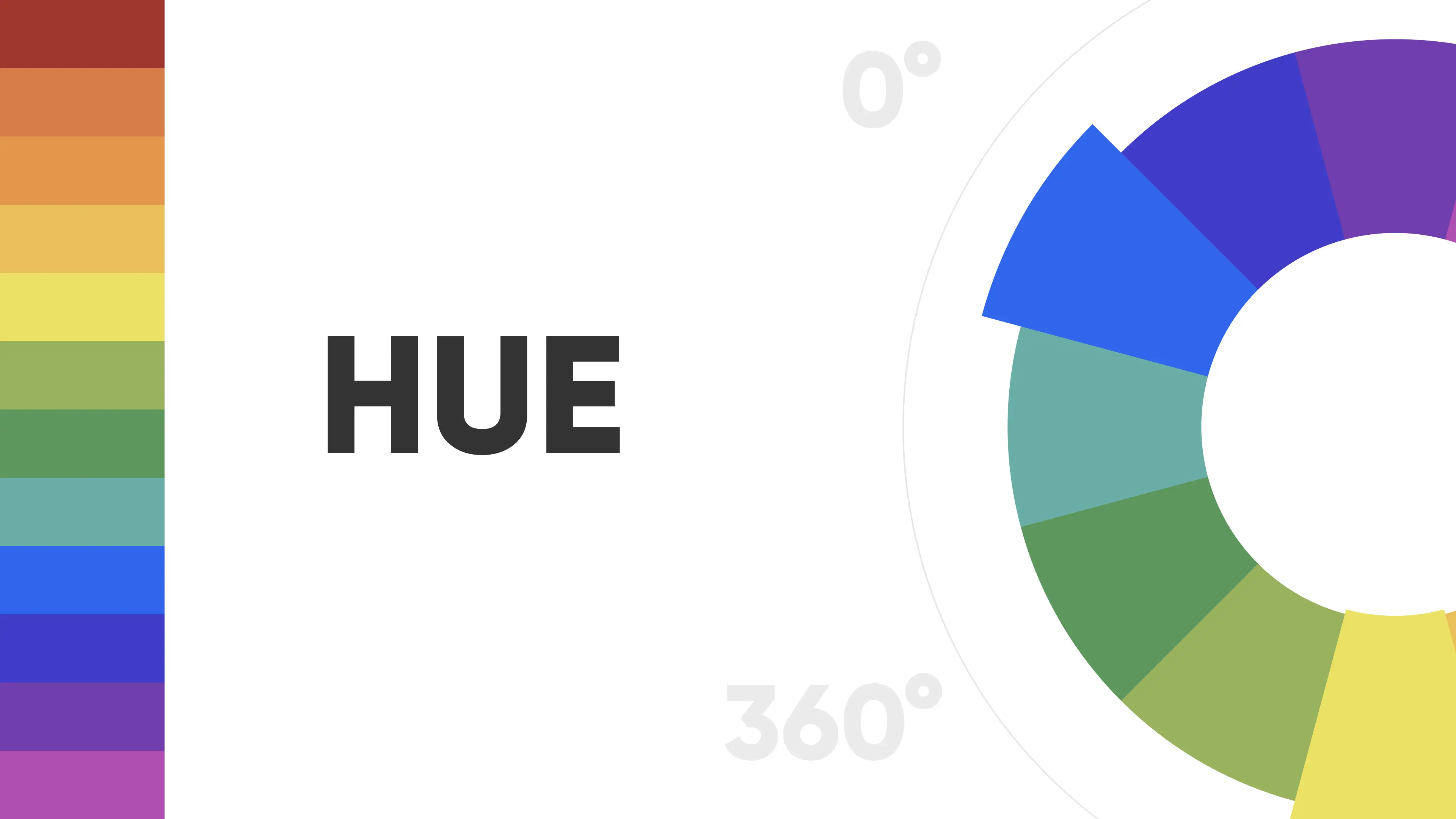
1.2.1 色调(Hue)
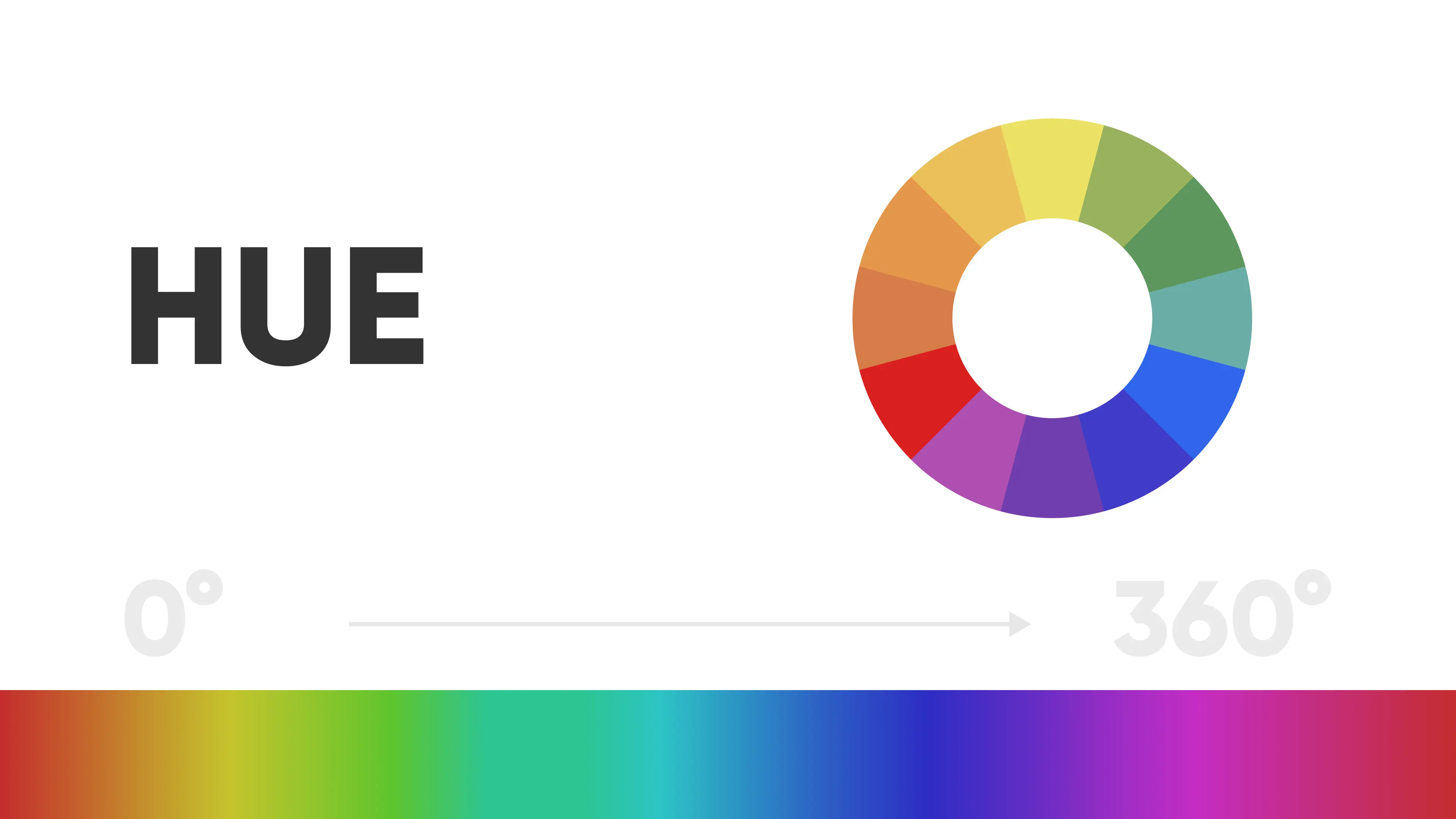
色调就是颜色在色轮的位置,色轮主要有 12 种颜色,但是我们按上述方法无限去分割混合颜色,我们的色轮将是一个由渐变组成的圆环,圆是 360 度,所以,色调的值就是 0-360。如下图所示:

1.2.2 饱和度(Saturation)
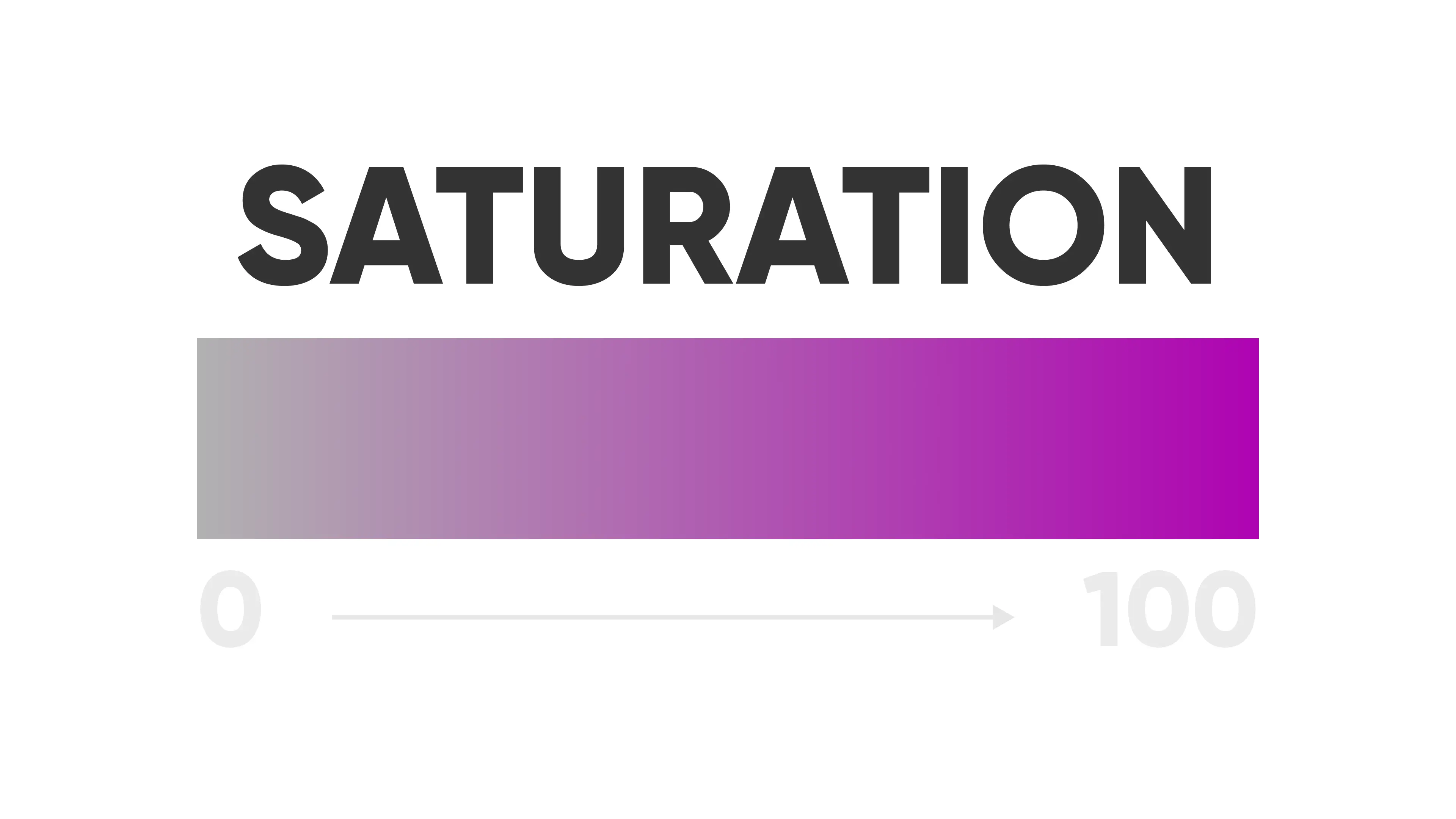
饱和度也可以称为色彩强度(Intensity)或者色度(Chroma),高饱和的颜色是充满活力且强烈的,低饱和的颜色是灰色和暗淡的。如下图所示:

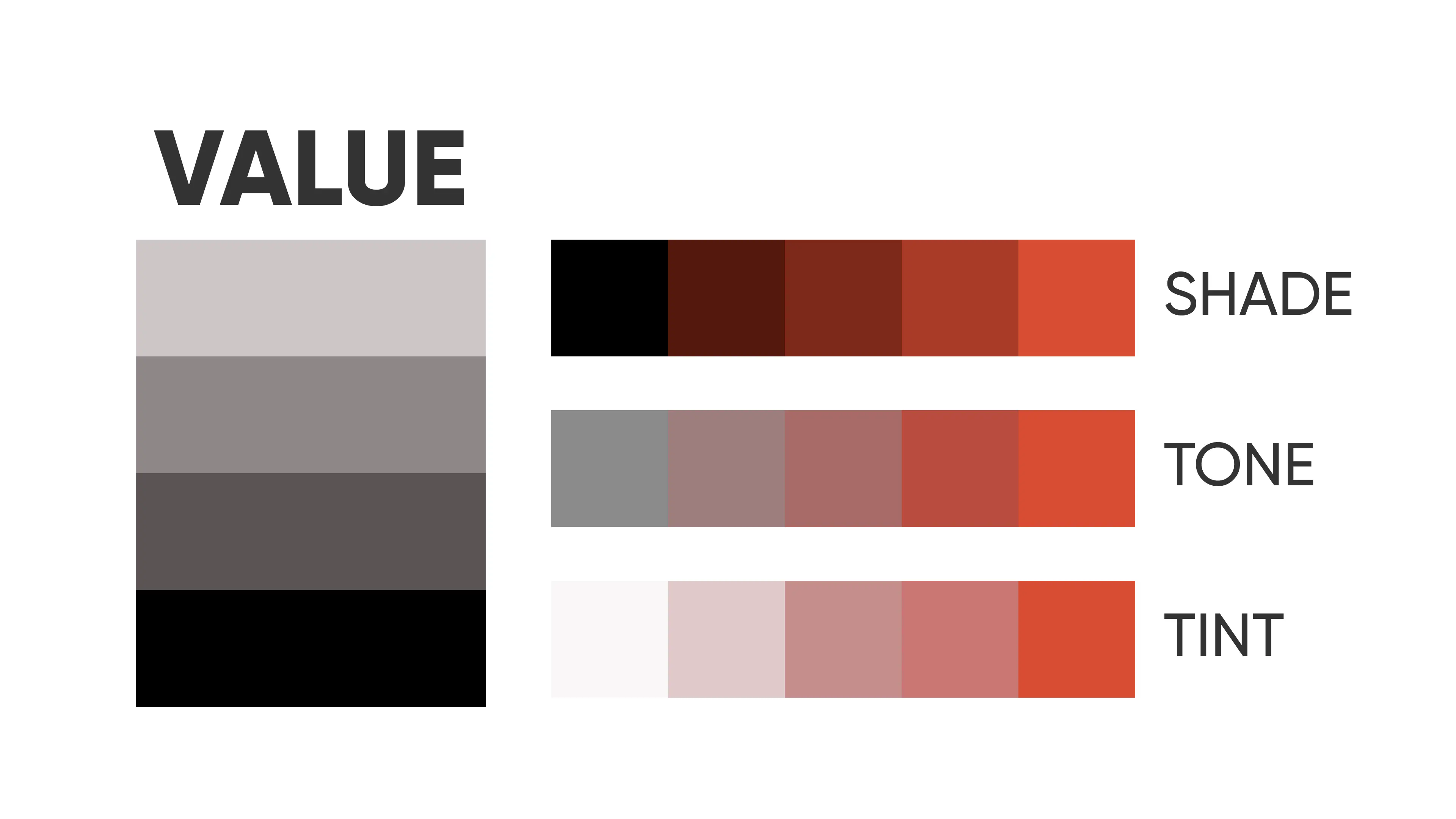
1.2.3 色值(Value)
色值告诉我们颜色的深或者浅。我们可以给颜色混合黑色(Shade),这样可以使颜色变黑;也可以把颜色混合白色(Tint),来使得颜色变白;还可以在颜色表面混合灰色(Tone),来使得颜色变灰;如下图所示:

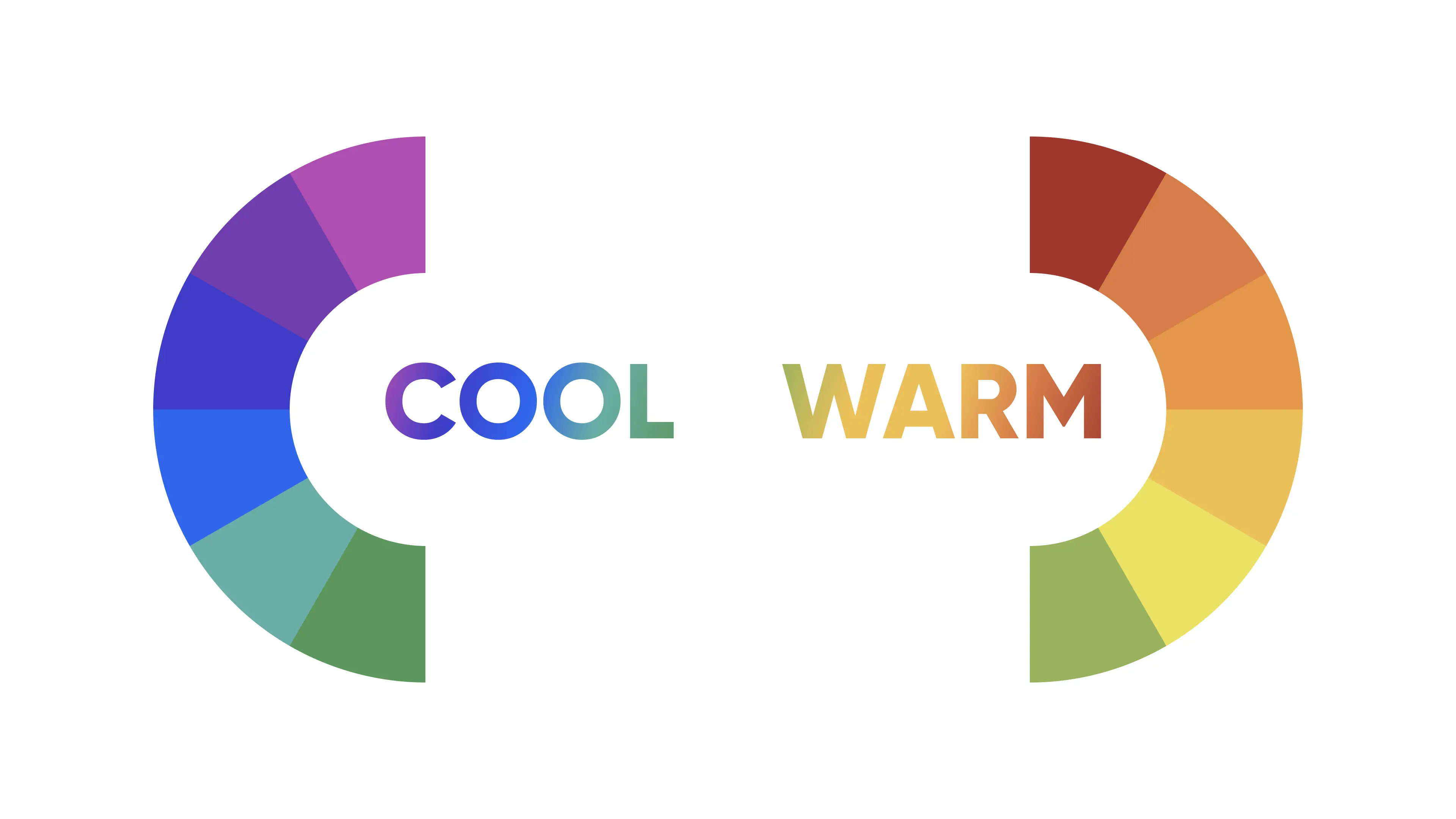
1.2.4 色温(Temperature)
色温,色轮可以分割成两组,主要是暖色组和冷色组,如下图所示:

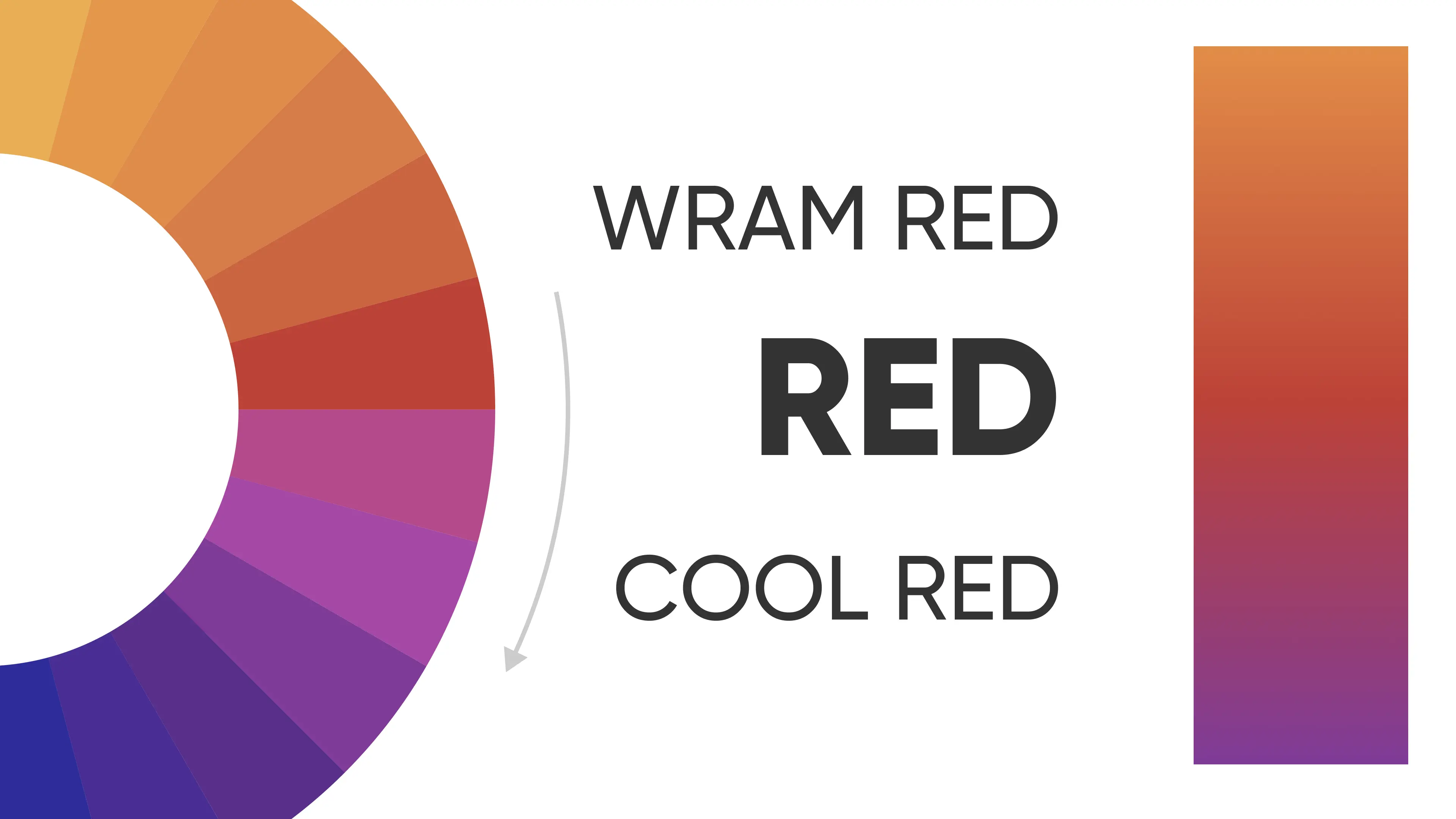
当我们在色轮上移动时,颜色也会随着色温变化,暖红色逆时针移动时,多了更多的黄色,当我们顺时针移动,就多了更多的蓝色,变成了冷色红,这就是我们通过旋转色轮来制作红色温度带。如下图所示:

当我们把色调、饱和度、色值、色温结合起来时,我们发现最初的 12 种颜色中的每一种都有无数的变化。
1.3 色彩调和(Color Harmonies)
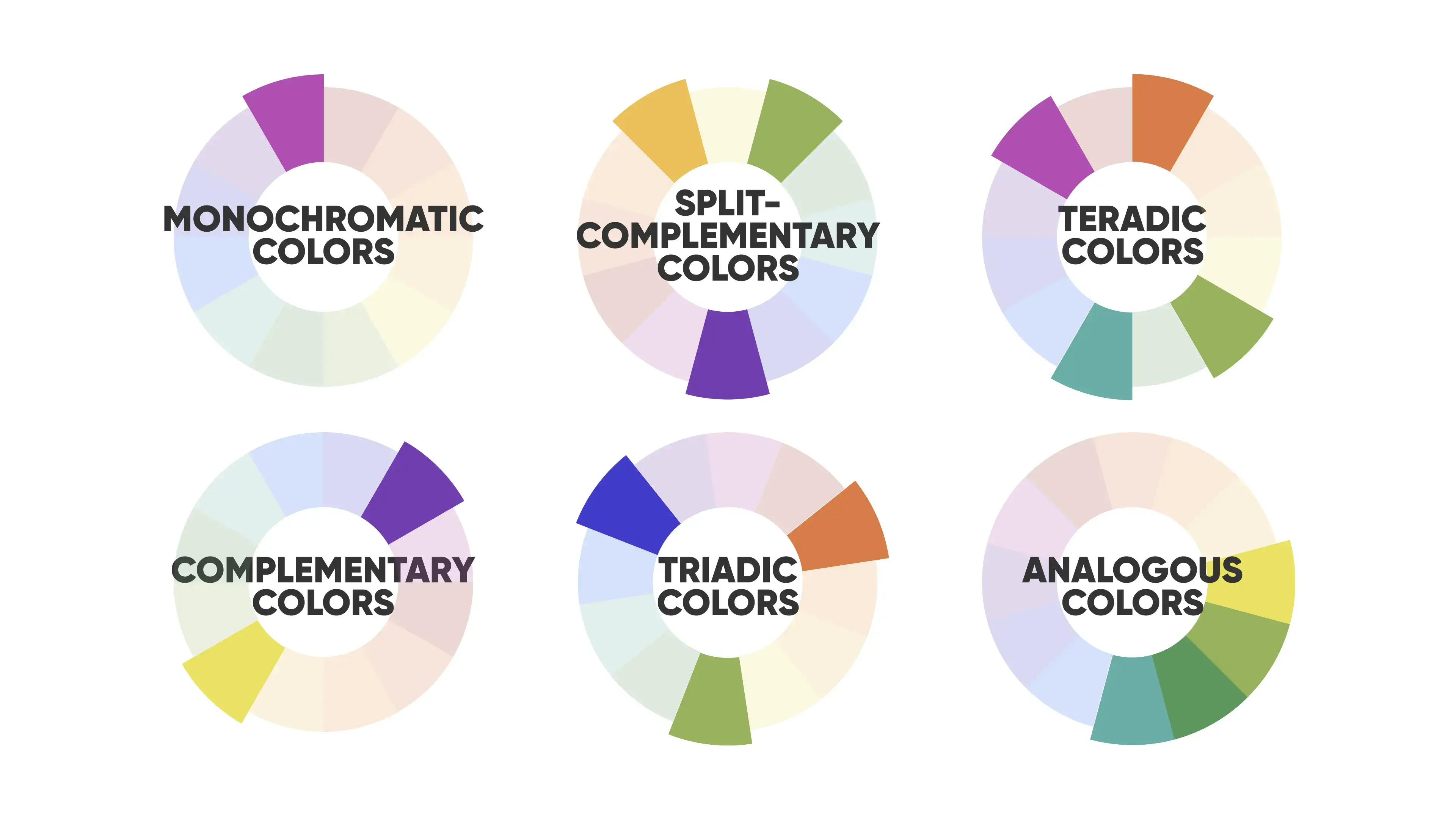
那么我们该怎么组合这些色,使颜色使用变得平衡呢?这里有一些常见的方式去组合颜色,也就是我们俗称的配色或色彩调和(Color Harmonies)。
单色(Monochromatic Colors):我们只要选取一个颜色,并调整明度和饱和度来创建。
互补色(Complementary Color):这个方案是从色轮的两侧选取两种颜色,也就是色环上对立的 180 度的两个色。这种配色适合创造强烈的对比的配色。
分散互补色搭配(Split-Complementary Color):这个方案是选用了互补色的两个邻居颜色。这样既适合创造强烈的对比配色,又让我们多了一个色调的选择。
三角对立配色(Triadic colors):如果要寻找三种互相平衡的颜色,可以选择 12 色的色轮上任意三个三角对立的颜色。这样可以组合出大胆而充满活力的颜色。
矩形配色模式 (Tetradic Color Scheme) :矩形配色是由两组互补色所构成, 通常具有五光十色的缤纷感, 但至少有一种主色来突显效果。
邻近色(Analogous Color ):相似色是指以色相环上邻近的 2-4 个颜色组成,我们称之为近似色。是最常使用的和谐颜色。

角度配色:
同类色: 色环角度相距 30° 以内的颜色。这种颜色构成的画面给人一种和谐、统一、高级的感觉,比单色搭配又了一分生动。
近似色: 色环角度相距 30°-90° 的颜色。近似色既可以适度色彩对比,又可以协调统一,色彩生动又不失和谐。
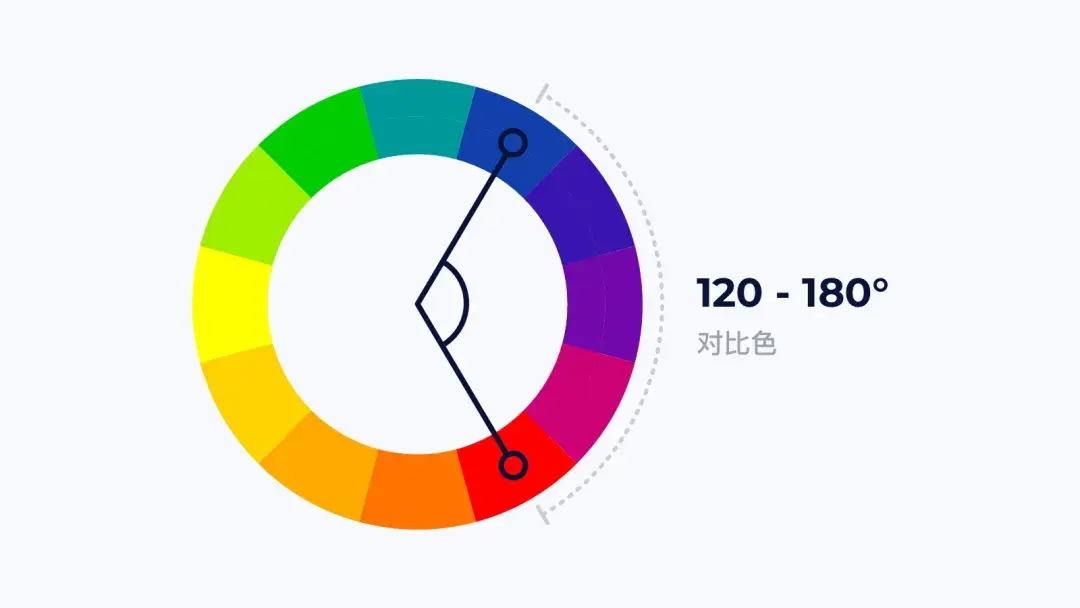
对比色: 色环角度相距 120°-180° 的颜色。对比色能表达强烈的视觉情感,带来较大的视觉冲击力。
互补色: 色环上相对的颜色,也就是色环相距 180° 的颜色为互补色。互补色是色彩对比最为强烈的两个颜色。

1.4 配色网站推荐
1.4.1 一键配色:
- Paletton
- Muzli Colors
- Color space
- Adobe color
1.4.2 渐变色生成:
- Uigradients
- Webgradients
1.4.3 色彩灵感
- Nipponcolors 日式配色
- Brand Colors 所有品牌配色(建议再看品牌搜官网,分析大牌拼色主色和网站主色区别和联系)
- Material Colors
- Apple Colors
- Fluent Colors
1.4.4 图片颜色提取
Eagle App(建议设计师拥有的图片采集工具,储存最好链接 iCloud)
二、HSB 的概念
2.1 HSB 的定义
直接引用百度(这次百度讲的比 wiki 轻量易懂)的定义:
HSB 色彩模式即色度 / 色调(Hue)、饱和度(Saturation)、亮度(Brightness)。它采用颜色的三属性来表色,即将颜色三属性进行量化,饱和度和亮度以百分比值(0%-100%)表示,色度以角度(0°-360°)表示 。 HSB 色彩模式以人类对颜色的感觉为基础,描述了颜色的三种基本特性 。
通过上文色彩理论得知,将组成色彩的四要素改变为 HSB 的三要素即可,下面我们逐一整合。
2.2 色调(Hue)
H - 表示色调,即颜色的相貌,颜色的调性,在色轮上,色相是按位置度量的,取值在 0—360 度之间(黑色与白色无色相)。这个与色彩理论的色轮是相同的,当我们把色轮展开,就会出现设计软件内拾色器的色相调整带了。

2.3 饱和度 (Saturation)
S - 表示颜色的饱和度,即颜色的纯度,饱和度高色彩较艳丽,取值在 0—100 之间。饱和度低色彩就接近灰色。
特别高的饱和度容易产生 “椰树牌椰汁” 的设计感,而相对较低的饱和度则可创造高级感。

2.4 明度(Brightness)
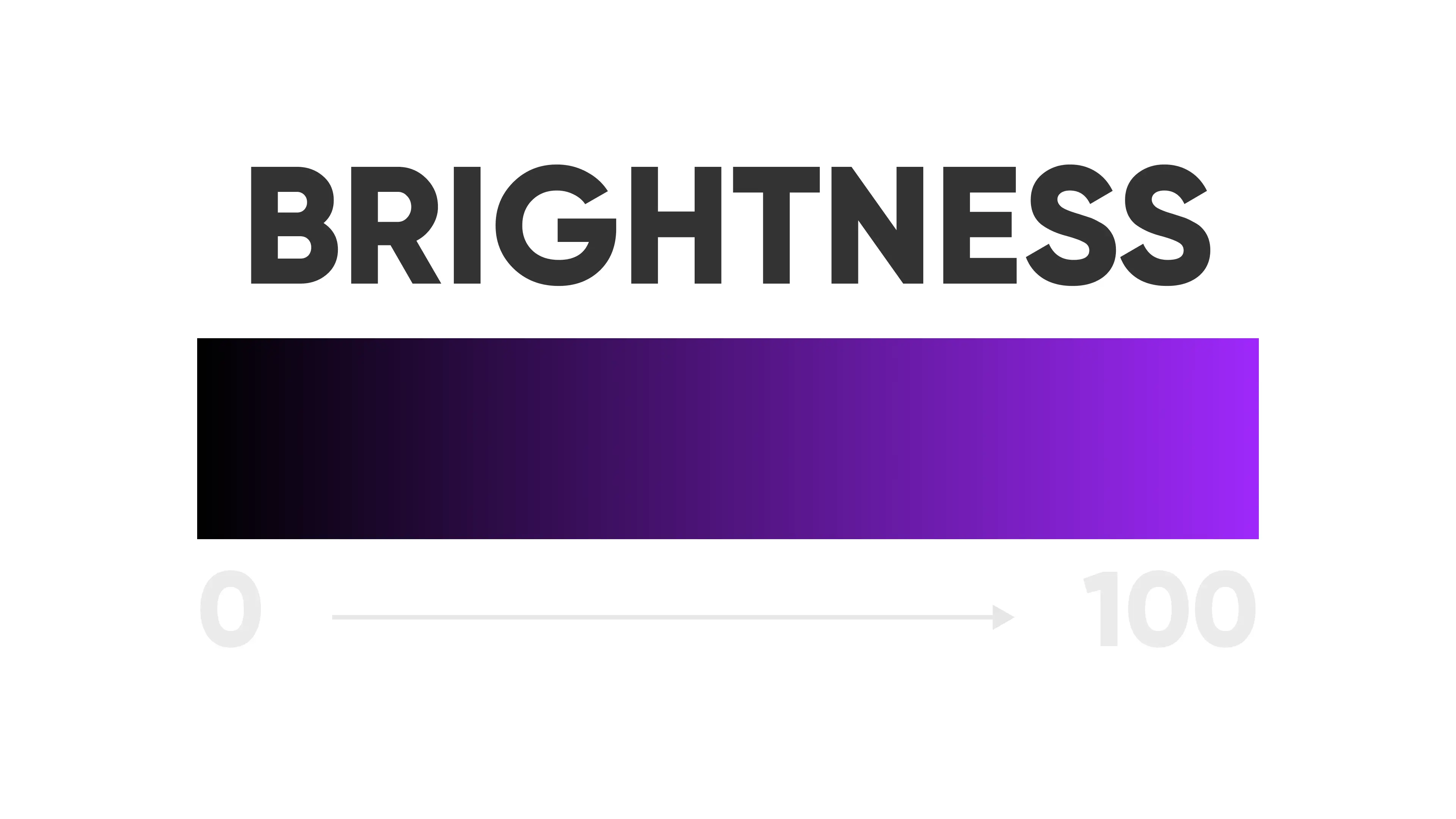
B - 表示颜色明度 / 亮度,即颜色的明暗程度。取值也是在 0—100 之间。 亮度高色彩明亮,亮度低色彩暗淡,亮度最高得到纯白,最低得到纯黑。

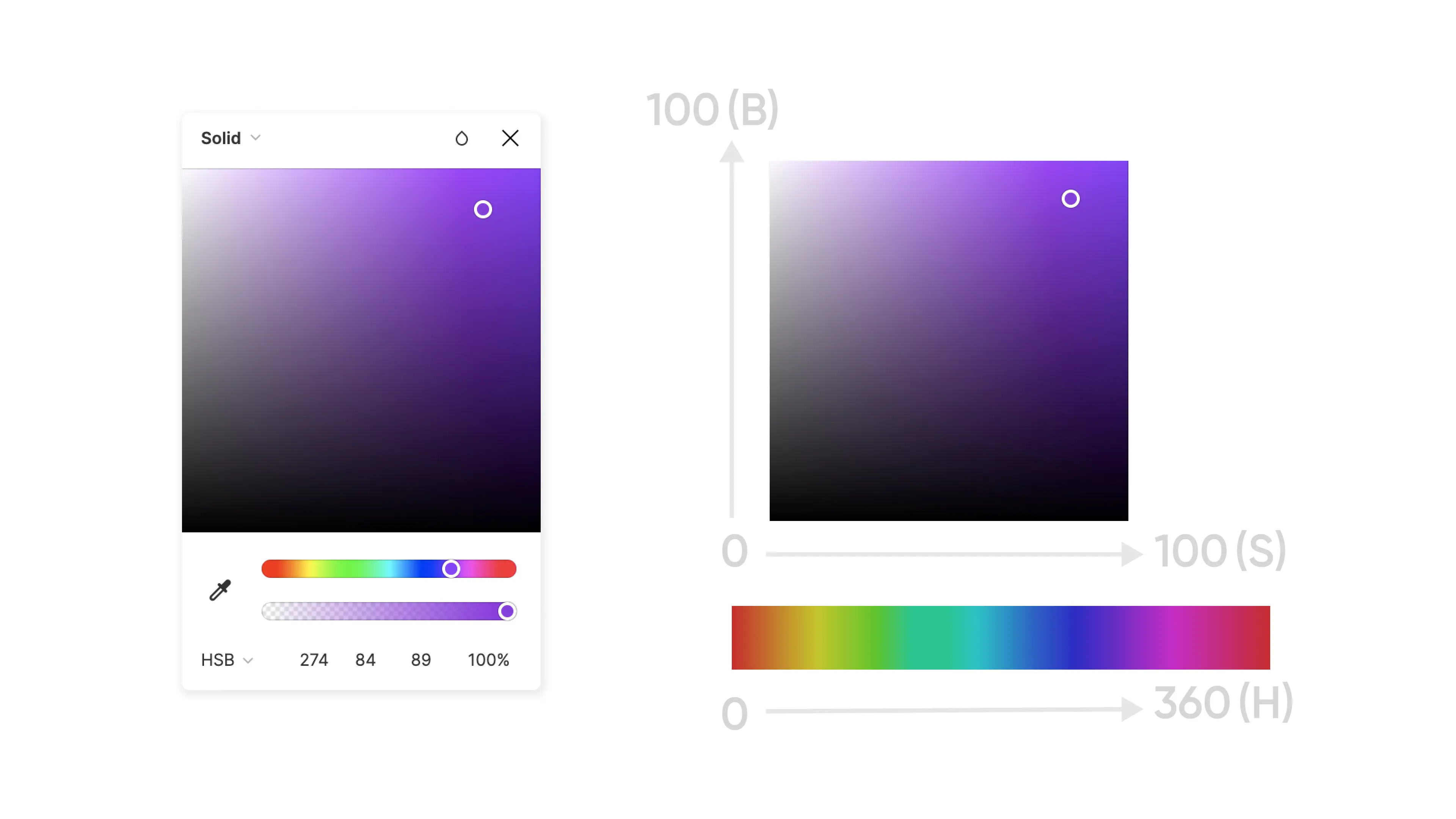
2.5 拾色器
设计软件中的拾色器就是把明度变为 Y 轴,饱和度变为 X 轴,将色轮展开变为色带。
在色彩理论中的色值被融合到了明度,去掉了颜色温度也用色调带来调节。

三、搭建色彩系统的方法及工具
从工作角度,Material Design 的色彩系统实战且有理有据,所以这一篇章是在它基础上结合我的个人项目经验整合的。
3.1 建立色彩系统的原则
层级感: 颜色可以表示哪些元素是可交互式的,元素之间的关系以及它们的强弱程度。
可读性: 当文字出现在彩色背景上时,文本和重要元素(如图标)应符合可读性标准。
表现力: 通过颜色展现产品个性,体现品牌基因。
一致性: 建立色彩系统可以提高设计的一致性。
3.2 色彩系统(Baseline Color Theme)的组成
色彩系统一般是按颜色的类型 + 功能分类,我们也可以把颜色分为主色、辅助色、中性色、背景色、遮罩色、功能色、业务色。
主色(Primary Color): 主色是我们系统的代表颜色,一般与品牌色相关联。
辅助色(Secondary Color): 在 b 端中常用中常与中性色合二为一。
中性色(Neutral color): 中性色又称为无彩色系,指由黑色、白色及由黑白调和的各种深浅不同的灰色系列,中性色不属于冷色调也不属于暖色调。黑白灰是常用到的三大中性色。一般用作前景色,也可部分用于背景色。(我个人的习惯是中性色代替辅助色,背景使用的中性色直接移入背景色)
背景色(Background Color/UI Base Color): 用作页面、模块、组件的背景颜色。
遮罩色(Overlay): 常用的是全局 overlay;在 states 中,一般以黑色、白色为基色,配合百分比使用。
功能色(Status Color): 链接色、成功色、警告色、错误色。
业务色(Business color): 一般由较多的色彩组成,一般用在数据可视化、业务标签等情景。
3.3 色板的制作方式
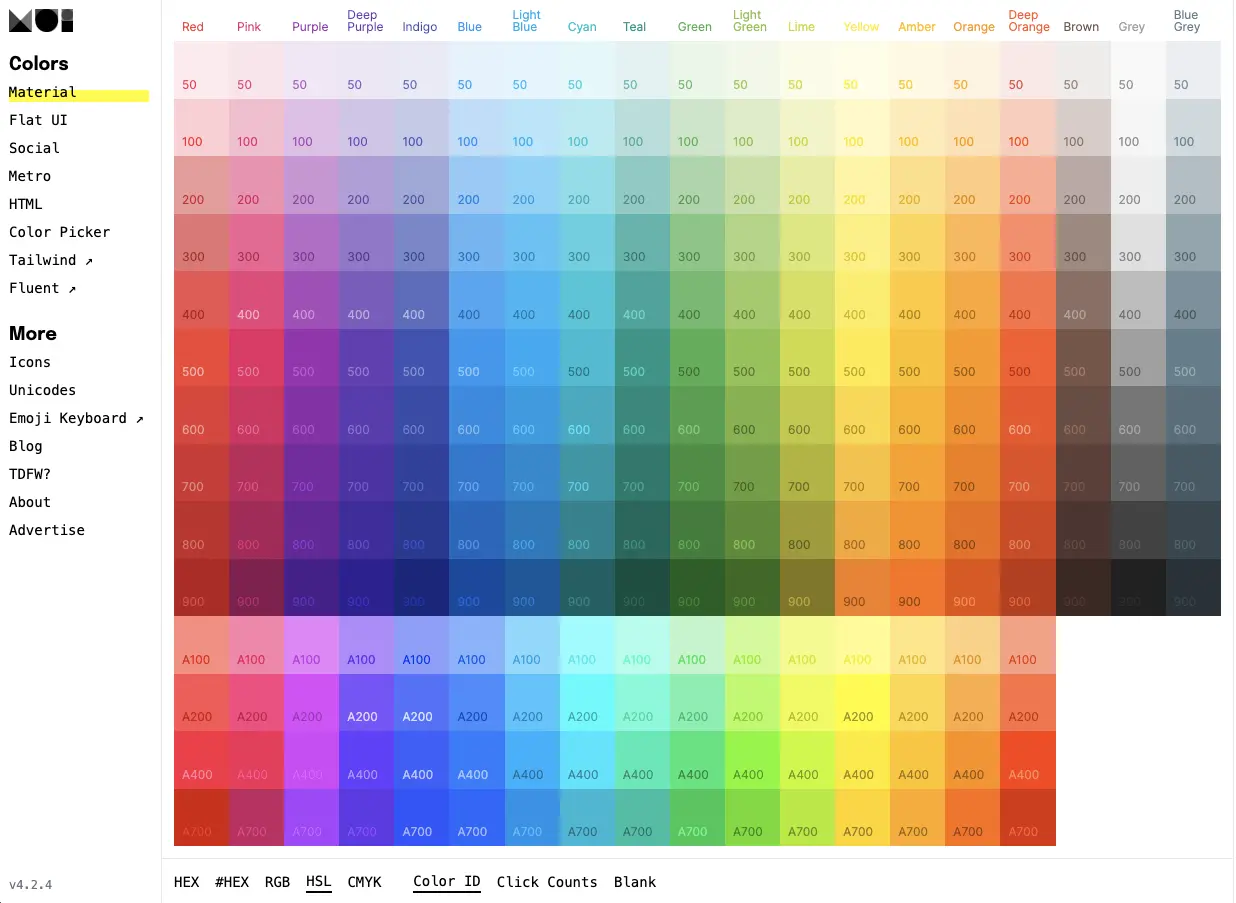
我们在 Material Design 经常看到颜色有名称和 Color ID。

https://materialui.co/colors 在这个网站可以选择 hsl 点击查看颜色详情,这样能更好理解不颜色的变化。
名称就是我们给这个颜色的代称,比如绿色我们为了洋气可以称为 “Teal“,比如背景色我们可以叫 “Ui-base”。
Color ID 表示了颜色明度 + 饱和度的层级代号,同样的 color ID 表示了颜色在不同色调的情况下明度 + 饱和度是在视觉上是层级统一的。
在建立色盘时,我比较建建议采用 Material Design 的这种命名方式。
下面我来分享几种色盘的制作方式:
方式一:HSB 精细调整(耗时)

- 第一步:选定主色
- 第二步:用主色的色调加减 15,得到 24 色相带(360/15=24)
- 第三步:挑选出 12 或者 16 个颜色,作为色相带。挑选原则是,过于相似的色多次出现可以删掉
- 第四步:感官明度矫正,微调色相带的明度和饱和度,使其看起来更加一致、柔和
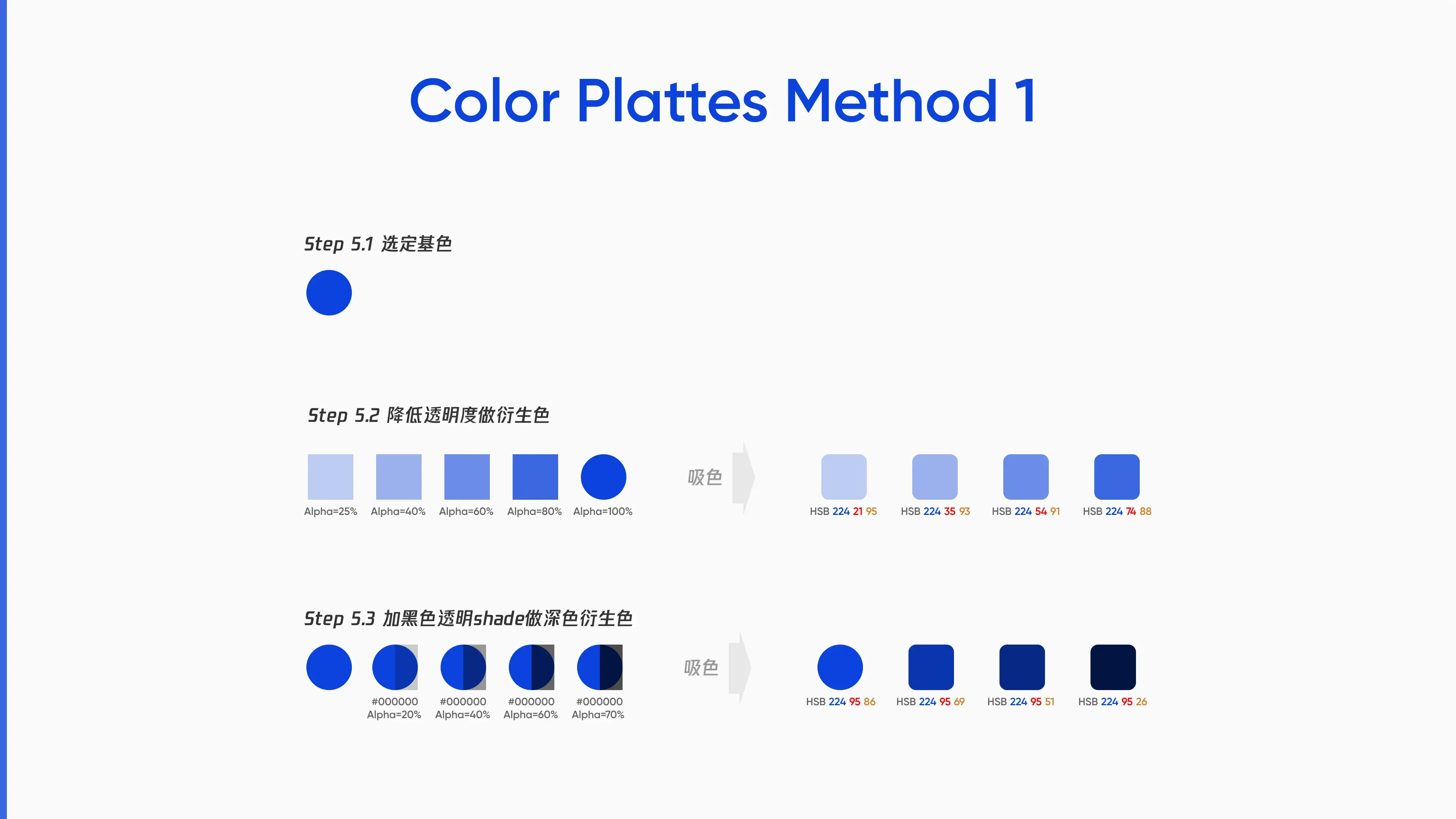
- 第五步:制作色板:首先我们选定基色;然后我们给基色有序降低透明度,再去吸色,这样就得到浅色衍生色;我们用 #000000 的有序透明度叠加到主色上,再去吸色,这样就得到了深色衍生色。
如下图所示:

我们可以注意到,这个方式做出的色板色调是完全一致的。
在色板中,浅色衍生时,饱和度层层递减;暗色衍生时,明度层层递减。 这个是很多大企业选色的标准方式,很繁琐但是很规范。需要注意的是,规范不是限制,很多时候,我们需要根据实际情况,再对颜色做一些微调。
关于第五步色板制作制作方式除了刚才所说的,我们也可以用市面上也有色板生成工具:
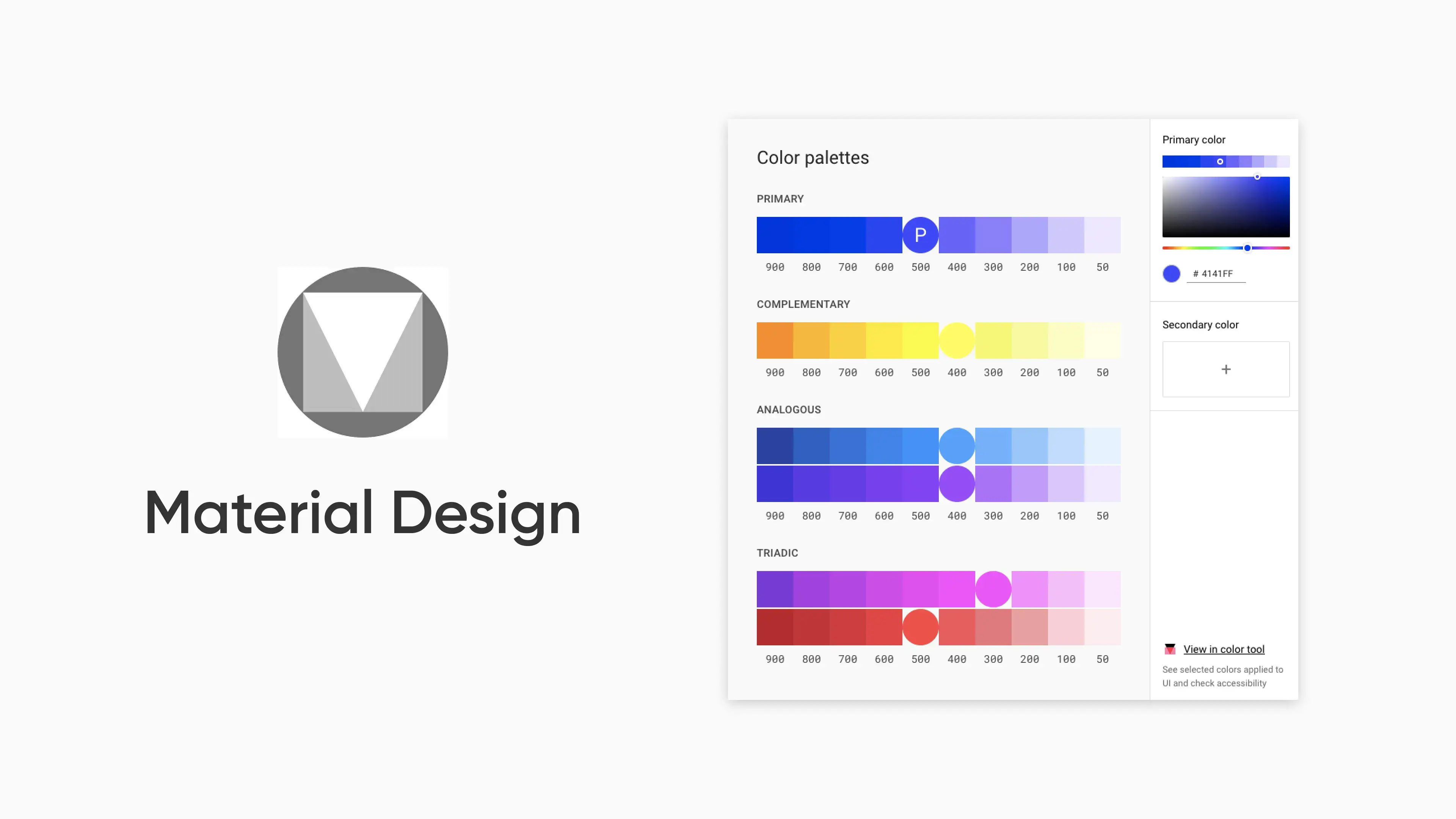
网站一:Material Design

这个是我比较推荐的色板生成方式,因为会自动检测对应颜色明暗度的 ID,这样命名就很方便了,还可以取保不同色调下,相同明度 + 透明度的颜色统一。
网站二:Coolors

Coolors 的优势是可以生成梯度非常丰富的色板。
方式二:HSB 粗略调整(快速)

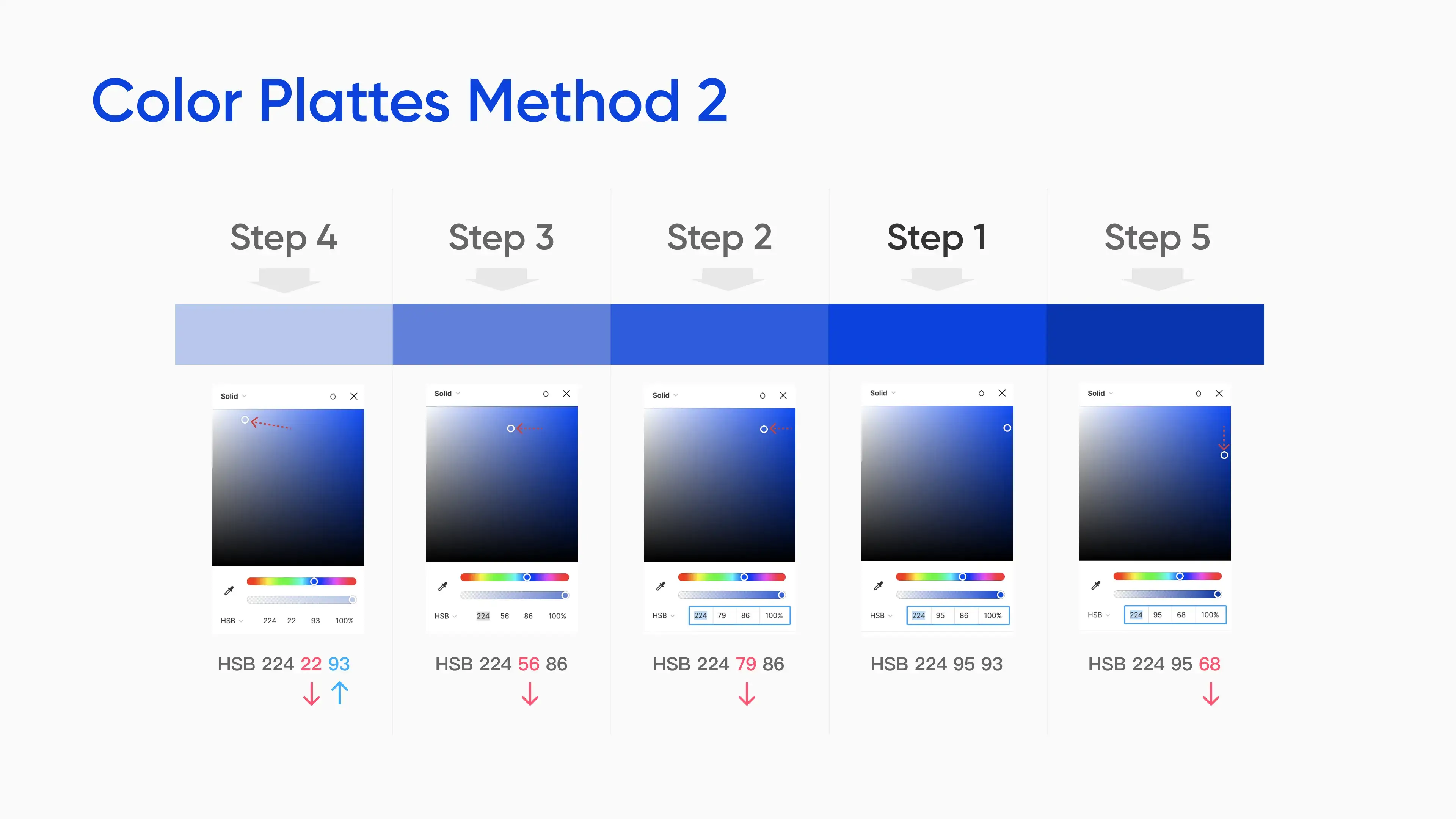
我们跟着上图一步步尝试:
- 第一步:选一个基色
- 第二步:打开拾色器,把颜色向左拖动一点(降低饱和度),制作出稍浅的颜色
- 第三步:把颜色向左再拖一点(降低饱和度),制作出更浅的颜色
- 第四步:把颜色向左拖动时,颜色变灰了,于是将颜色亮度高一些,把颜色饱和再稍高点。饱和度过低发灰时,可以提升亮度,略高升饱和度来调制。
- 第五步:将颜色向下拖一点(降低亮度),制作出稍深的颜色。
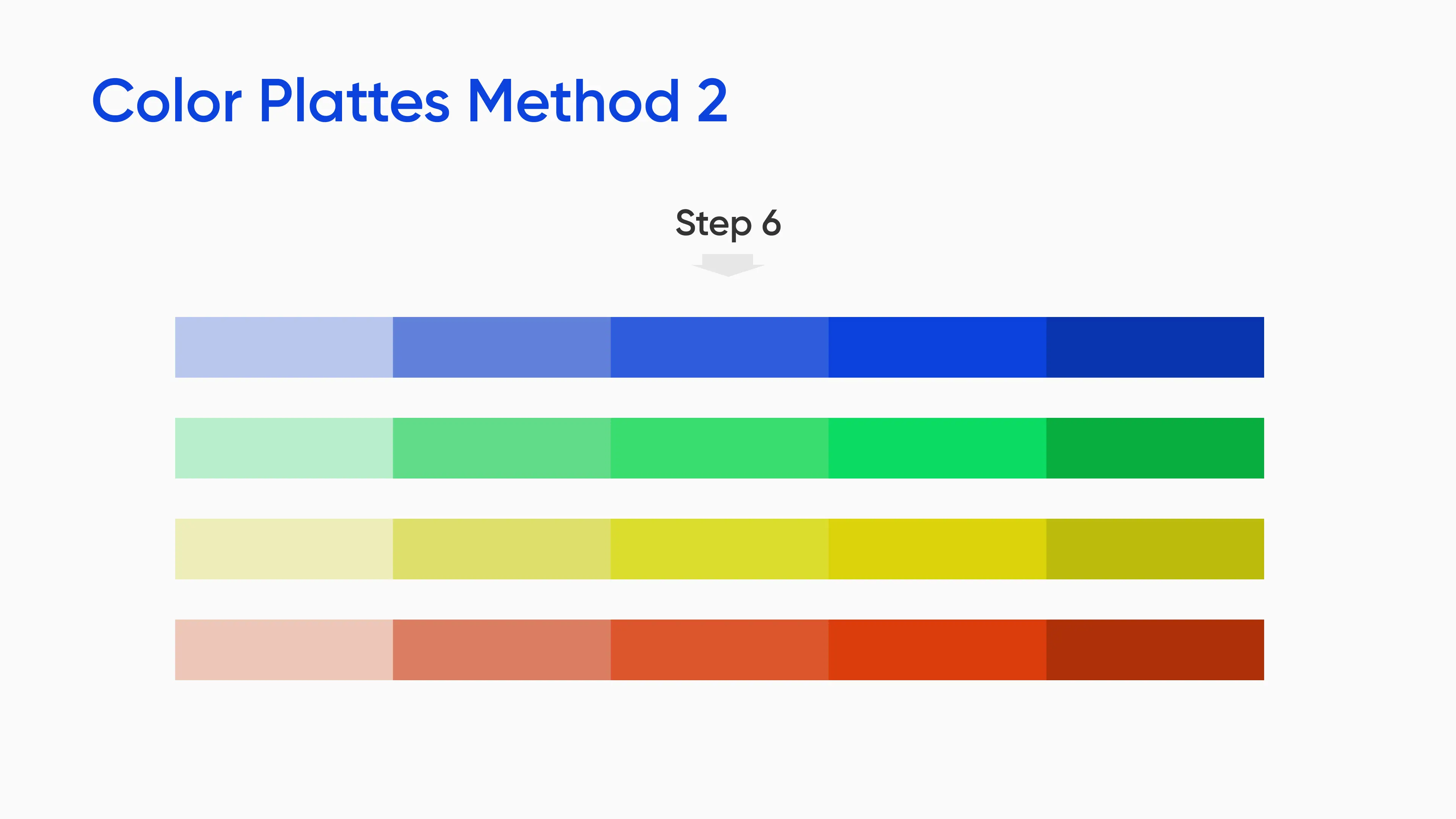
- 第六步:改变色调,来制作更多颜色的色盘,有时,只改变色调会导致同色调下颜色区分不大,再微调明度和饱和度即可。如下图所示:

在拖动颜色时,有时明度和饱和度一起会有变化,这是可以接受的。这个方式比较适合色感非常好、经验丰富的设计师去做,或者是做一些网页项目可以采用。
3.4 主色(Primary Color)
主色是我们系统的代表颜色,一般与品牌色相关联。
主色的应用场景:
- 高亮提醒
- 选中、开关等当前状态
- 按钮
- 空状态
选择主色
要点 1:主色的选择需要尽量选择冷色系(冷色系见色彩理论 Pt. 1),这是为了避免用户长时间使用带来视觉疲劳。
要点 2:避免与错误、警告颜色冲突(如果冲突,可用邻近色替换错误、警告颜色)
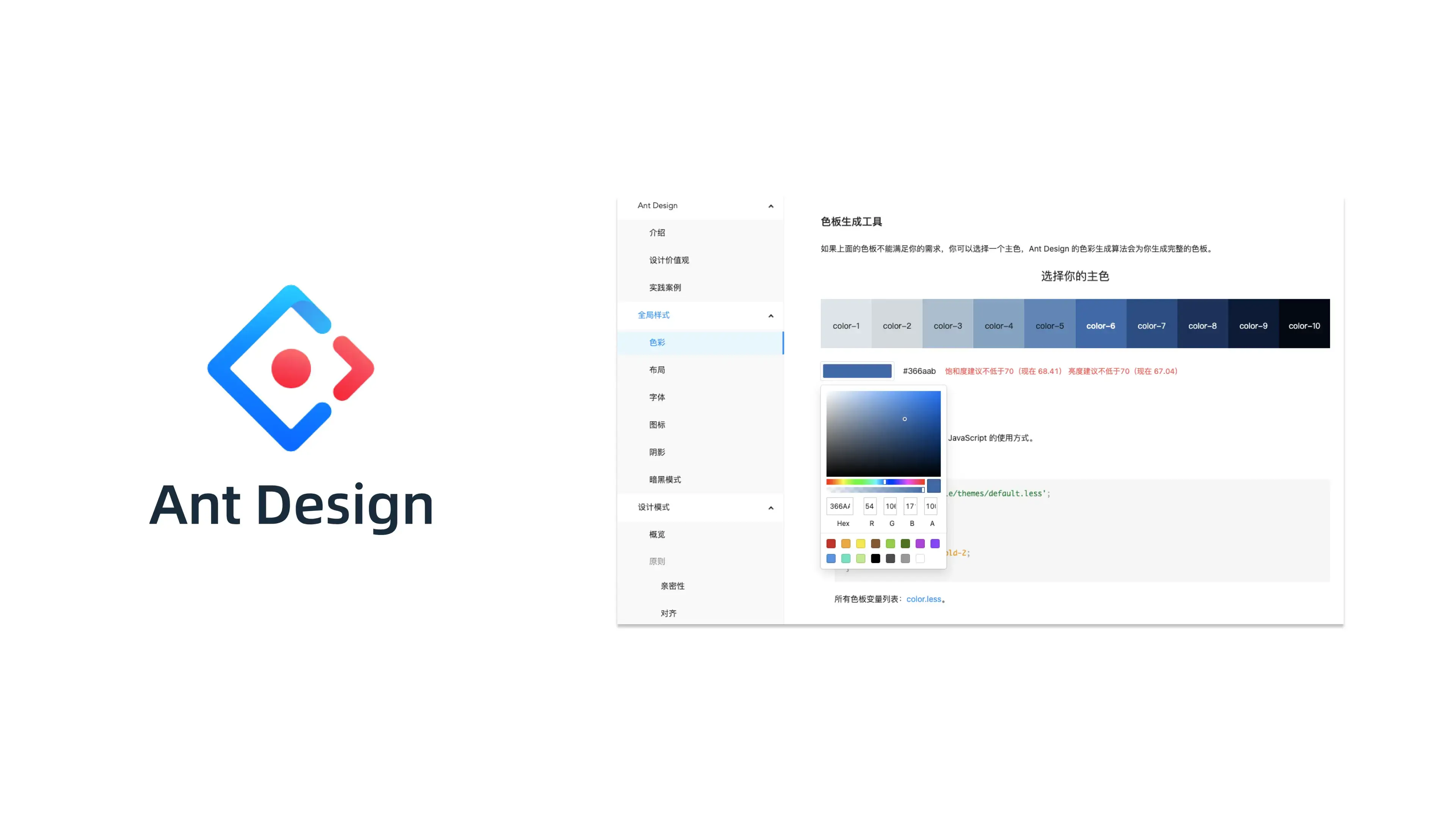
要点 3:在亮色模式下,饱和度和亮度不低于 70。
可以在 ant design 中进行在线检测 https://ant.design/docs/spec/colors-cn,当选择非合适主色时,会出现提示

3.5 中性色(Neutral color/Grayscale)
界面中的黑色、白色、灰色的梯度。
中性色的应用场景:
中性色主要被大量的应用在界面的文字部分,此外背景、边框、分割线等场景中也非常常见。
中性色板的创建方式如下:

- 第一步:利用 #000000 或者便黑色的颜色在 #FFFFFF 背景上建立透明度梯度
- 第二步:吸色(这一步可以省略),我们发现了 UI 设计中常见的颜色:#333333、 #666666、#999999、 # CCCCCC
- 第三步:叠加蓝色或主色透明度的 2-10%,再吸色。叠加蓝色会使我们的文字阅读更舒适,主色最好为冷色系的情况再叠加。
3.6 前景色(Foreground Color)/ “On” Colors 的概念
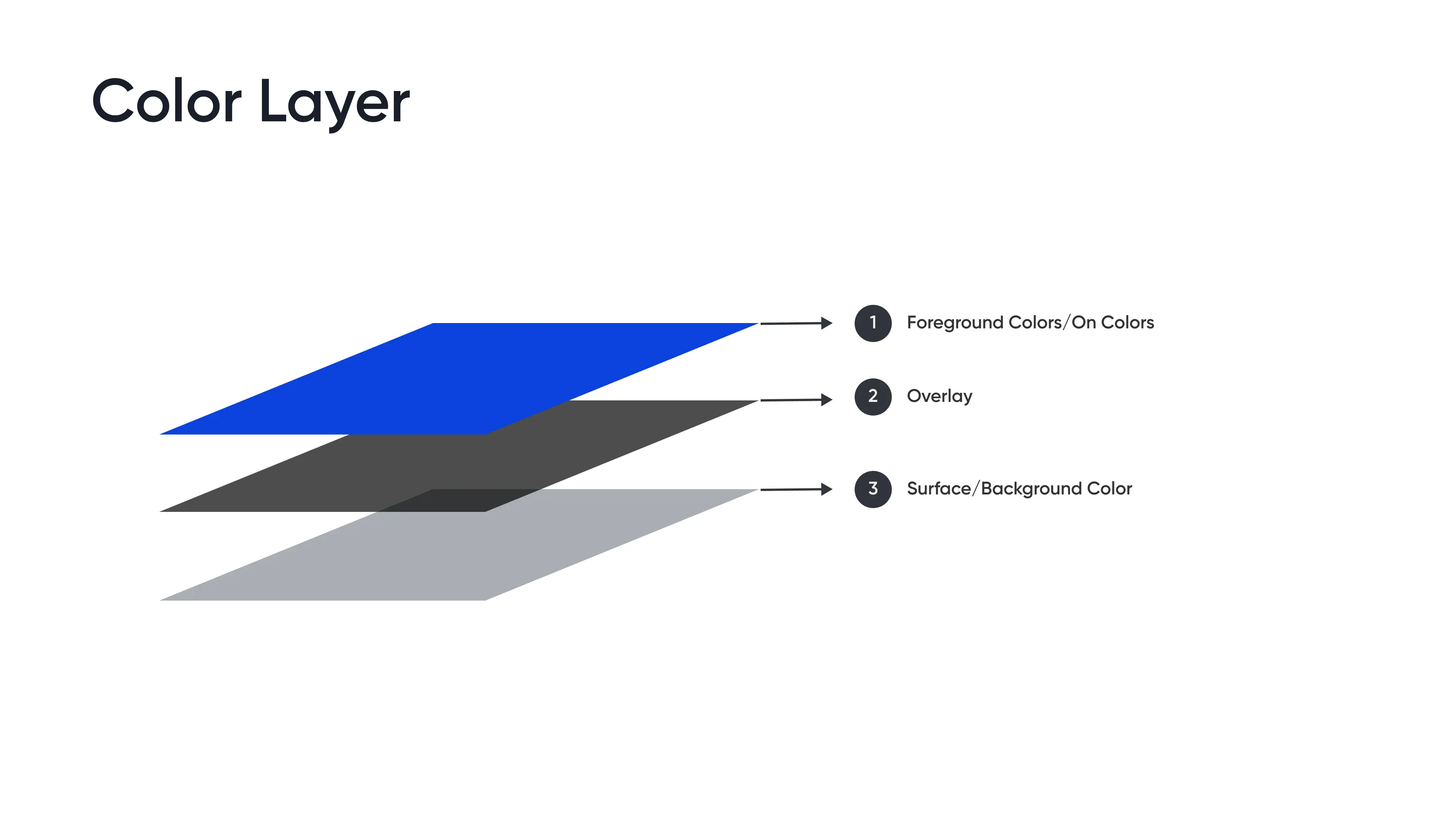
我们先明确一个颜色的 “位置” 概念,前景色(Foreground color)、背景色(Background Color)和遮罩(Overlay),任何设 UI 计场景无非就是这三个色的叠加或反复叠加创造出的效果。
前景色一般是文字、icon、分割线、描边的颜色,遮罩一般在前景色和背景色之间,背景色在最底部。常见场景如下图所示:

需要注意的是,在没有 states 或者我们定好了背景颜色梯度的情况,overlay 是没有的;当依赖 overlay 制作梯度,梯度最低的情况,overlay 透明度也是 0,所以视觉上是没有的。
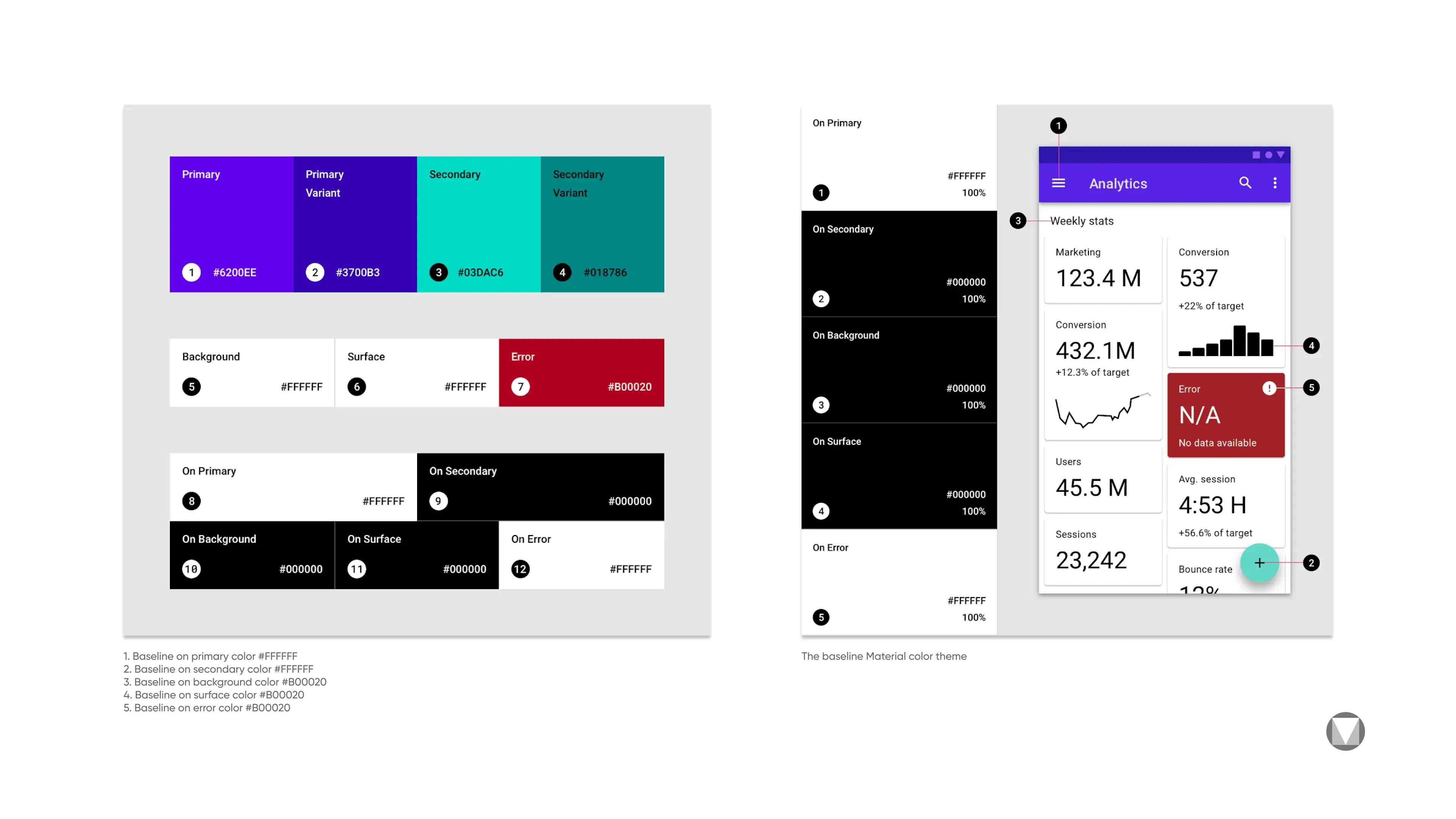
接下来,我们来看一下 Material Design 的例子,如下图:

我们注意到,Material Design 颜色中出现了 “on xx“的颜色,其实 on xx color (之后简称为 “on Color”)颜色就是我们之前提到的前景色的的前景色。on 单词后对应的 Primary/Secondary/Surface 等就是对应的背景色。
从上图我们看出,在 primary color/Error color 为背景色的情况,前景色为白色;在 secondary/background/surface 为背景色的情况,前景色为黑色。当然,前景色还可能是主色、辅助色、警示色等等。
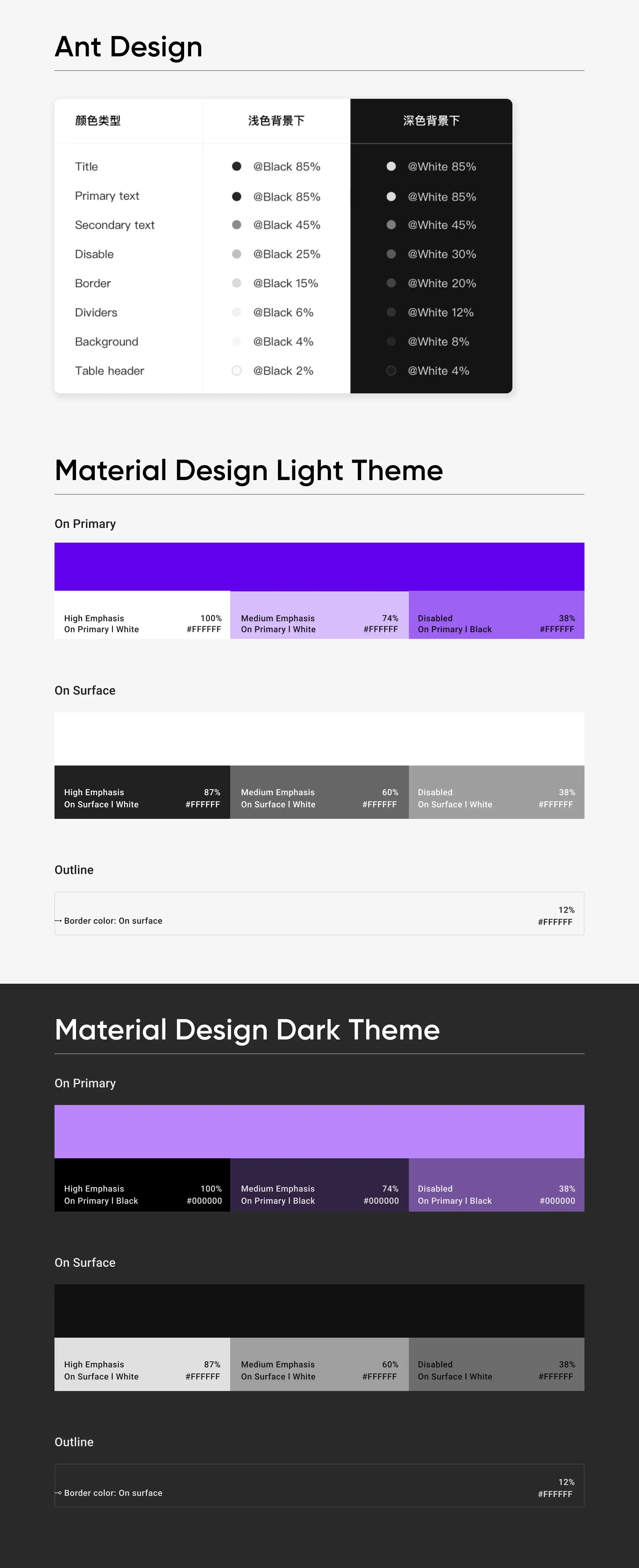
前景色的梯度方式除了用色板,还可以直接使用透明的梯度,比如下图:

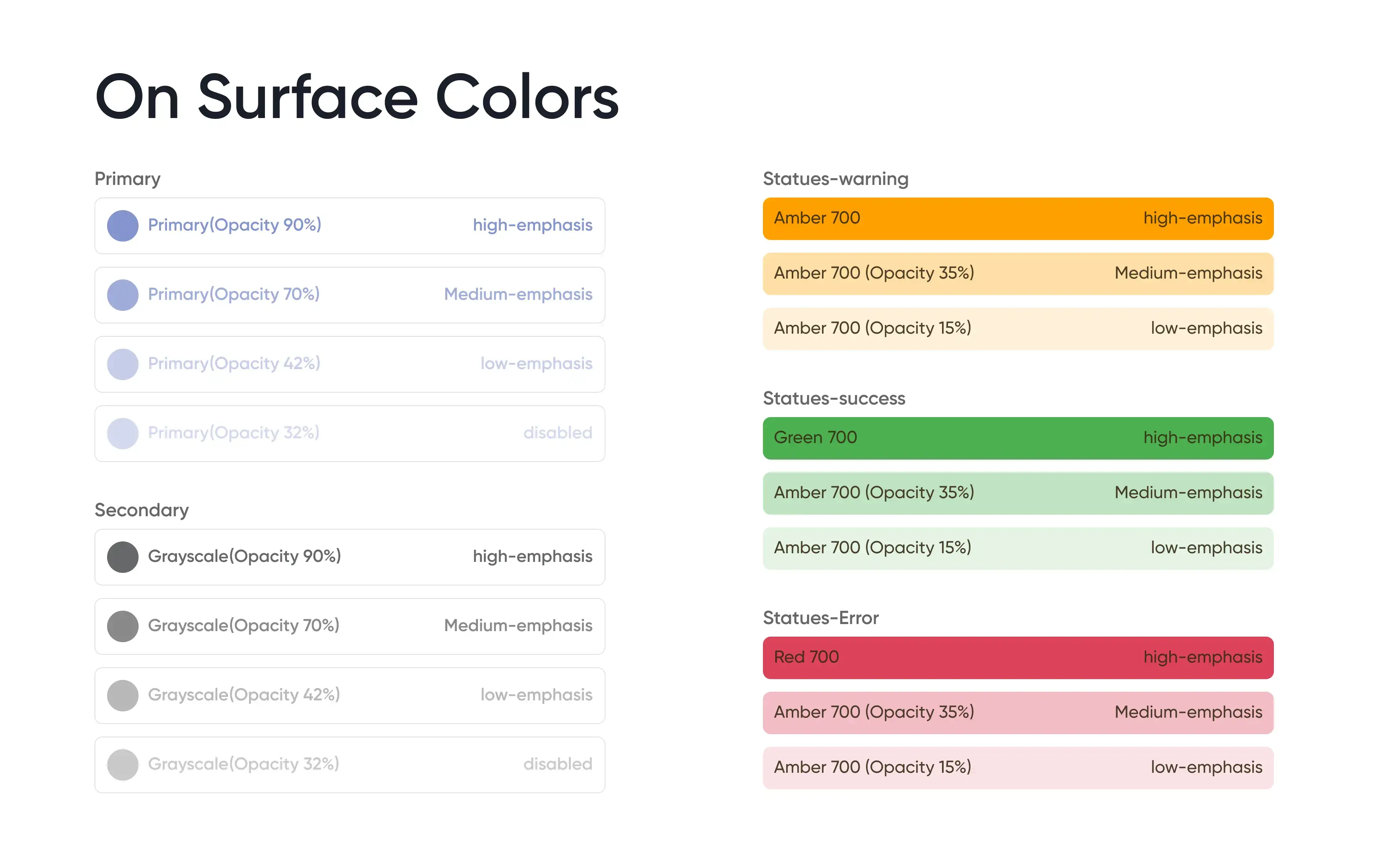
以透明度控制前景色颜色层级的好处是,前景色可以和背景色更好的融合,带来更好的阅读和视觉体验。我们也可以用这样的方法制作出自己的前景色透明度梯度,甚至功能色也可以加入其中,如下图所示:

3.7 可读性标准(Legibility standards)
所有文本都应清晰易读并符合 (WCAG 2.0) 无障碍阅读标准,WCAG 2.0 中将颜色对比等级分为 3 种,A 级、AA 级、AAA 级,等级越高意味着颜色的对比度越高,呈现出来的视觉压力越大。
- A 级:对比度 3:1,是普通观察者可接受的最低对比;
- AA 级:对比度 4.5:1,是普通视力损失的人可接受的最低对比度;
- AAA 级:对比度 7:1,是严重视力损失的人可接受的最低对比度。
WCAG 的网站:https://www.w3.org/TR/UNDERSTANDING-WCAG20/visual-audio-contrast-contrast.html
网站可读性必须达到 AA 级别,也就是内容文本至少 4.5:1,标题文本至少达到 3:1
可读性可以在https://color.review/轻松查看,如下图:

根据上文,我们知道前景色有时候也会为透明度,在我们建立色彩系统选色的时候就需要用到 Materiel Design 的可读性检测网站了:
https://material.io/resources/color/

从上图我们可以看到,在我们选好主色,并且主色为背景的情况下,对应的黑色、白色和我们自定义文字颜色,在我们选好的主色上的是否有可读性,如果有,最低的透明度的值是多少可以满足可读性。
3.8 交互状态颜色(Inactive States Colors)
B 端交互状态颜色的设计原则是:
明显的: 状态必须有明确的不同将它们与其他和周围的 UI 设计和交互状态区分开来,并根据其优先级进行强调。
连续的: 交互状态的改变要做到连续的,不能是跳跃性过大。
一致的: 交互状态应该在不同组件之间保持,以提高可用性。
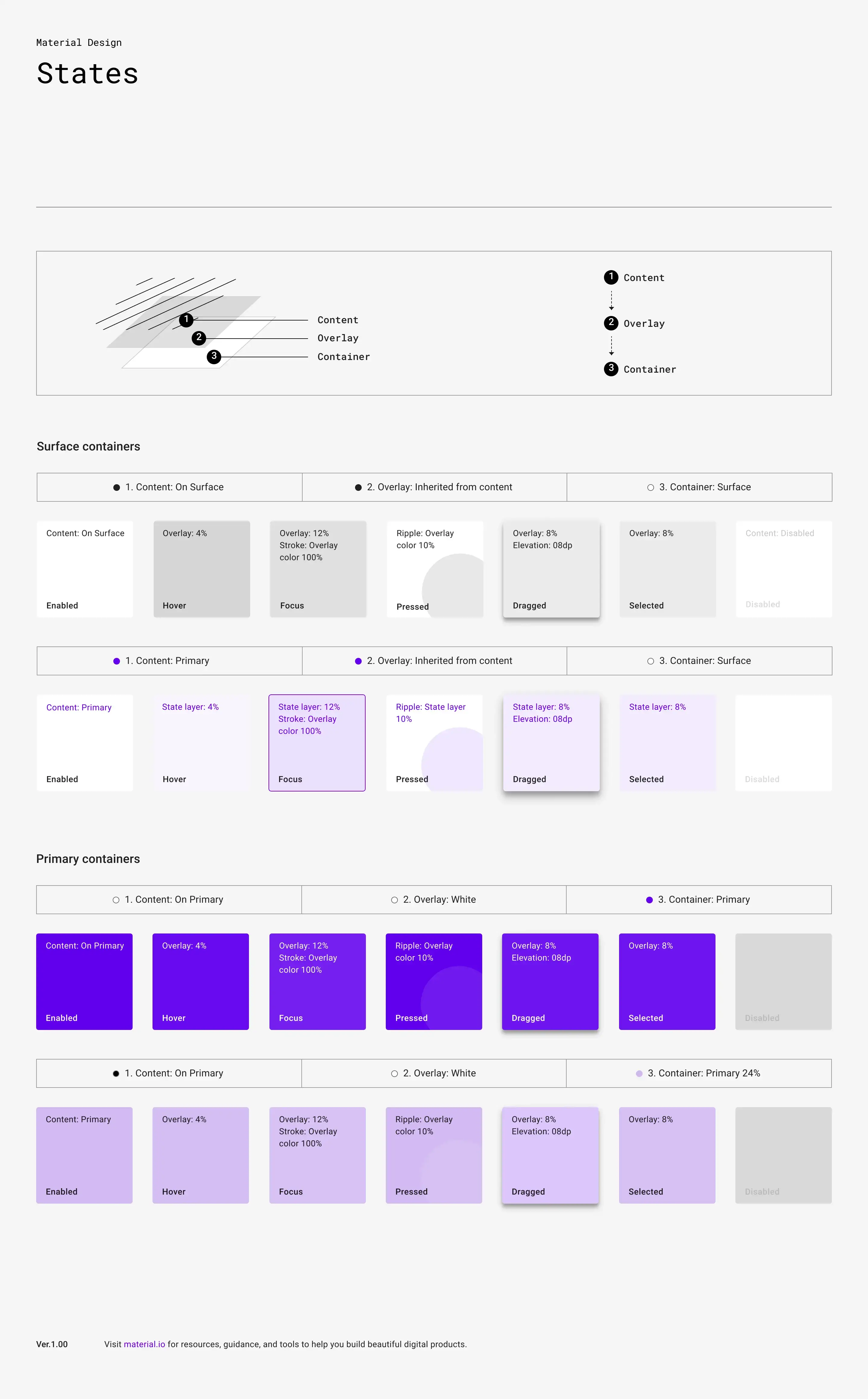
常见的交互状态我们依然参考 Material Design,如下图:

默认态 Normal/Enable:启用状态表示组件或元素可交互。
悬停态 Hover:当用户将光标置于交互元素上方时,出现悬停交互状态。
点击态 Pressed:当用户按下时的交互状态。
聚焦态 Focused:当用户使用键盘或语音等输入方法突出显示元素时,出现聚焦状态
禁用态 Disabled:禁用状态表示组件或元素不可交互。
已选择 Selected:表示用户已选择的状态。
激活态 Activated:激活状态传达突出显示组件或交互元素,表示已激活。
拖拽 Dragged:当用户点击后拖拽移动元素或组件。
开关(启用 / 禁用)on/ff:上图中将 checkbox 和 radio 也放在了开关内,checkbox 和 radio 状态其实需单独列出,并叠加其他状态。
功能状态 Status:含在错误、警告、成功、信息时的状态。
在 b 端设计中,常见的是将 Normal、Hover、Press、Disable 状态的色彩列出,其余状态配合组件显示。
常见的用色彩表示状态的方式有以下 4 种:
方式一:利用色板的颜色梯度来表示状态,比如 Ant Design,如下图:

方式二:用利用透明度创建梯度表示状态,如下图:

方式三:利用 HSB 来创建色彩梯度表示状态:
- Hover:H 不变 S 加 10 B 减 5
- Pressed:H 不变 S 加 20 B 减 10
- Disable:HSB 均不变,不透明度 30%
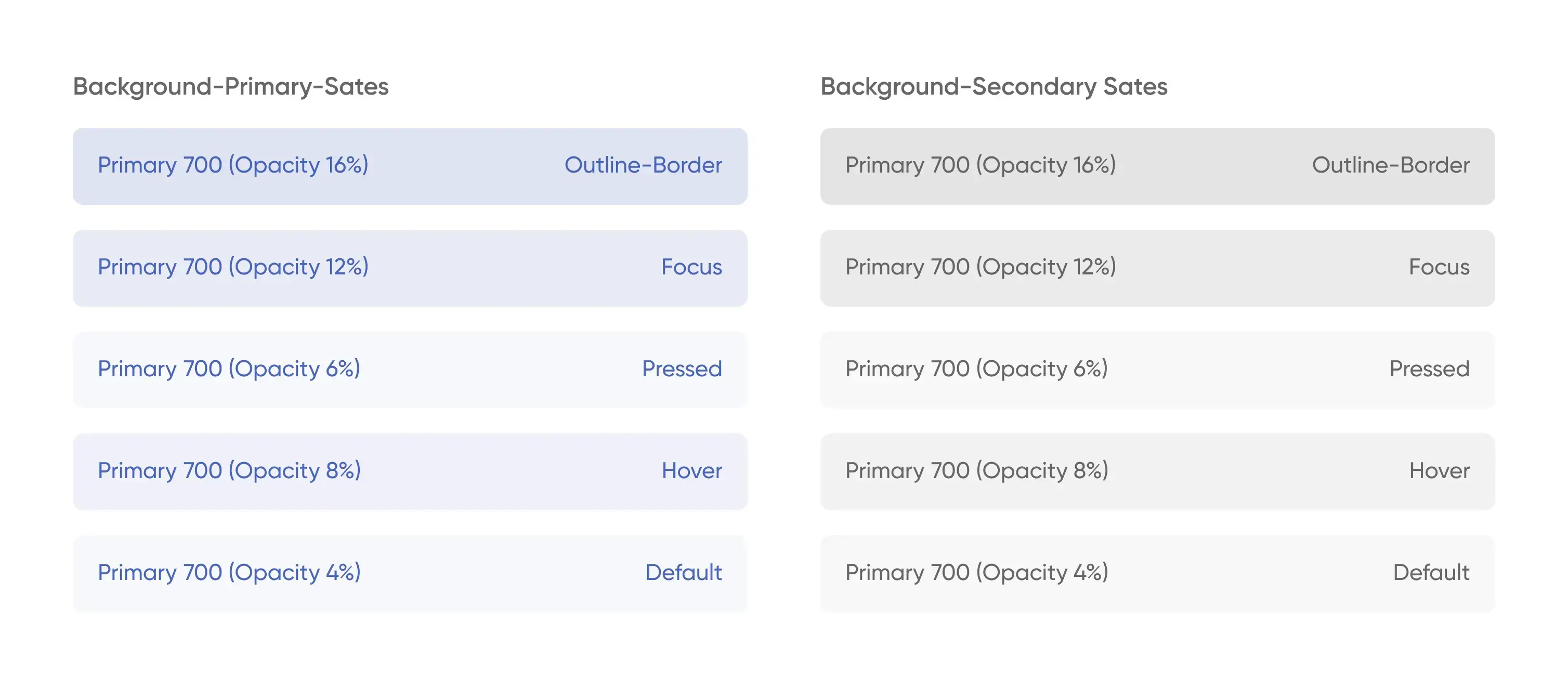
方式四:利用 Overlay 的透明度创建梯度:
之前提到的前景、遮罩、背景概念在这里就派上用场了,我们来用 Material Design 来做例子,如下图:

需要注意的是,遮罩的的基色是是与前景色一致的。
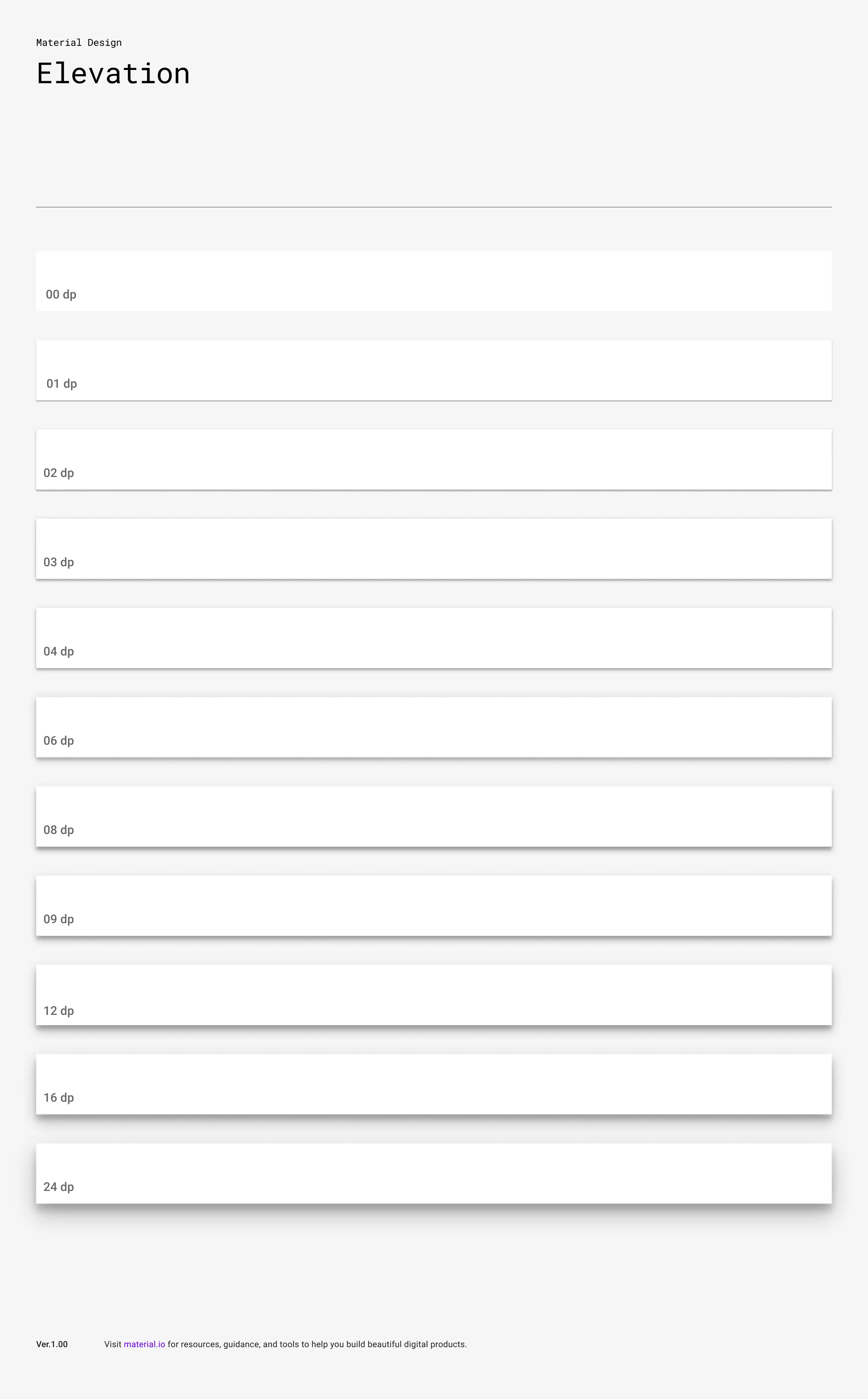
3.9 梯度(Elevation)
在界面中,阴影的大小可以使界面产生高低不同的层级感。
比如在 B 端设计中,Drawer、Dialog 等弹窗出现时,伴随的就是阴影。
阴影是为了创造界面中的 z 轴层级而出现的。可以通过透明度创造 “投影远近” 来定义。也可以根据 Material Design 的阴影梯度来调整,如下图:

最后,关于色彩系统搭建,其实还需要有暗色模式的部分,准备在颜色篇(二)去讲述,希望这些赘述能给你帮助。
微信公众号:JQ DESIGN
微信号:JQ_Zhao
参考:
https://en.wikipedia.org/wiki/HSL_and_HSV
https://baike.baidu.com/item/HSB 色彩模式? tp=4_11
http://www.woshipm.com/pd/4603466.html
https://mp.weixin.qq.com/s/CZxY9gLBmbSy-q-LvHlCuQ
https://www.youtube.com/watch?v=uSZirUYhtf4
http://www.woshipm.com/ucd/1729140.html
http://www.woshipm.com/pd/4758224.html
本文由 @JQ Design 原创发布于人人都是产品经理。未经许可,禁止转载


