四步完成 B 端管理工具体验升级
原创 西橙 酷家乐用户体验设计;)
酷家乐用户体验设计

导语
B 端产品的升级改版与用户迁移难度往往是高于 C 端产品的。因为产研团队求” 快 **“求” 新 “,致力于将更多优质的新功能、更流畅快捷的交互体验提供给客户;然而 B 端客户始终求” 稳 “,不太愿意为了 “新内容” 大幅增加对员工的教育与培训成本,如果版本差异太大导致用户耗费大量精力重新学习,B 端产品设置会面临断约的危险。总体来说,客户是欢迎” 增加 “,反对” 修改 “,抵制” 删除 “**。
本文以酷家乐「图册」产品的升级改版为例,通过四个步骤详细介绍了产品的改版过程与 2 个月无痛迁移用户的方法,希望能给各位看官带来一些收获。
背景 · 为何要做升级改版
什么是「图册」?
对于酷家乐设计工具的使用者来说,在花费大量精力进行方案设计与渲染设置后,「图册」是用户在全设计链路的最末端,获得设计产出物(如图片、全景图、视频)的产品。
为什么要改版?
在整个产研团队确定旧版图册已经无法满足往后 1-2 年的功能需求后,站在业务长远的利益上,也是站在用户的角度,我们决定对效果图册进行全新升级改版。希望用户在设计产出阶段,使用「图册」进行浏览、查找、编辑、营销推广等工作过程中感到轻松、高效、不迷茫。从而也能提高图册中各功能的触达率及付费功能的转化率。
通过过往在产品设计过程中遇到的困难与直接收到的负面反馈,总结出以下驱动改版的四大关键因素
- 信息架构欠佳: 产品路径层级过于深入,基于此的高级功能都无法得到发挥;
- 数据利用差: 酷家乐的渲染图拥有结构化数据,我们可以基于此开发出同类效果图难以发展的 “人无我有” 的后期编辑及美化功能,赋能更多业务方;
- 重复造轮子: 酷家乐产品体系下有多个 “类效果图册” 的功能,大家各自开发,资源内耗,功能无法保持统一
- 竞品超越: 过去一年没有系统的优化,积攒的用户反馈无法满足,竞品体验已经超越

酷家乐亟需整体包装、退出一个体验升级的、拥有人无我有的后处理能力的 “设计输出物管理平台”
产品愿景
1、提升图册管理效率
- 根据用户使用习惯改版交互体验,强化 “管理” 功能
- 根据用户使用场景,提供有价值的新功能点
- 合理安排组织各种类型及新增的渲染内容(如生长动画、全屋漫游、视频等)
- 注意合理安排渲染特殊的状态的图片管理
2、强调图片后期与美化的体验关系,为不完美的渲染补位
3、在图册中加入运营手段,辅助功能触达

接下来我将详细阐述工具改版的四个步骤:
- 洞察产品问题
- 优化产品框架与路径
- 设计过程 · 满足用户 & 满足业务 = 体验提升
- 快速迁移用户至新版
STEP 1 · 洞察产品问题
仅根据过往被动收集到的需求与问题来作为产品 redesign 的依据是远远不够,既未触达本质也不免比较主观。所以在调研与设计过程中,我使用了以下四种方法来客观洞察产品问题。

a. 走进用户
通过整理积累的数百条用户反馈和数次用户访谈,我们了解了用户:
- 主要用现有的「效果图册」做什么?
- 使用「效果图册」过程中有哪些显性痛点?
- 在用户看来,设计输出物的生命流程是怎样的?

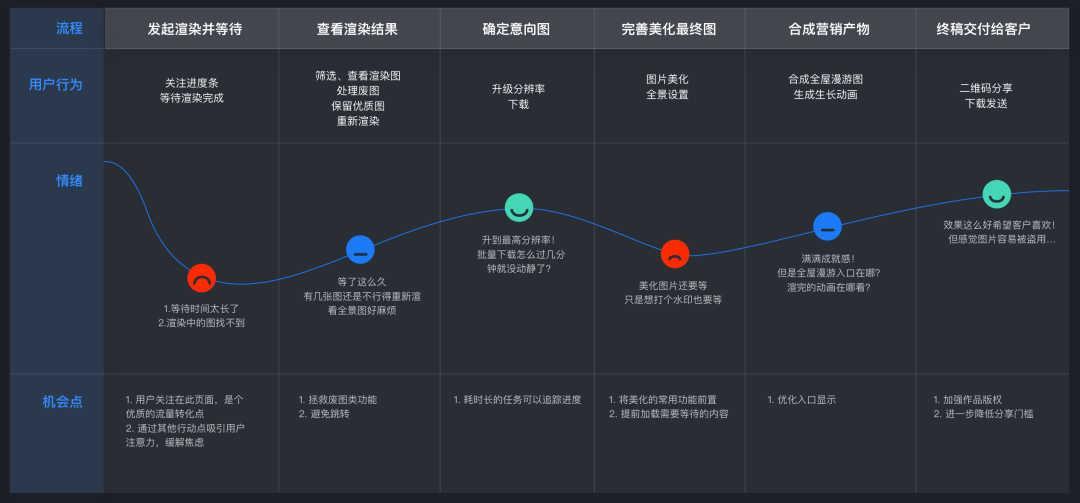
基于此梳理出图册体验地图,我们发现用户在等待渲染过程中的焦虑感,和完善美化最终产物的两个节点上产生了相对较大的不满。

b. 走查关键任务流程
除了绘制关键旅程地图与分析情绪线,我也对用户在使用图册时的 5 个主要任务进行了流程走查,观测这些任务的交互步骤是否高效、易完成。
结合用户提出的表层问题,我们得出了以“易学性”、“高效率”、“高适用性”三个维度上最重要的结构性问题共 12 个,至此,散点状问题已连成线。

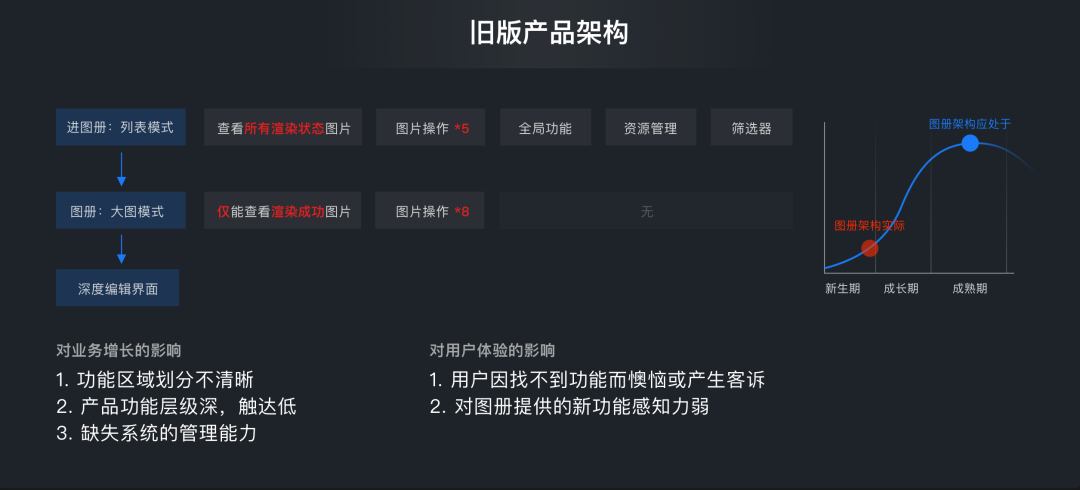
c. 产品架构与框架拆解
最后,通过分析产品信息架构与界面框架,得到产生上述问题的根本原因
- 架构层级深
- 多界面功能不一致,不符合用户心智
- 频繁跳转,打断用户设计思路



STEP 2 · 简化产品框架
指导设计方向的方法有很多,除了核心问题分析、基于业务目标的数据拆解,还有直接竞品及泛管理类成熟竞品可供分析。从用户覆盖率较高的竞品上提炼出针对核心问题的解决方案,具有很高可行性。
a、竞品分析
对于体验设计师来说,把握竞品价值的关键在于:
1、如何选取有价值的竞品?
- 公司体量大、群众基数广的产品,如 Google 云盘、apple 照片、百度网盘
- 专业、垂直、认可度高的产品:如 Eagle、Adobe Bridge
- 直接竞品
2、自己究竟想从竞品中获取何种价值?
- 清晰的架构(拍扁架构层级;拆分产品模块,进行模块化设计)
- 必要功能(文件管理类产品的必要功能,如命名、时间戳、文件信息等)
- 优质微交互
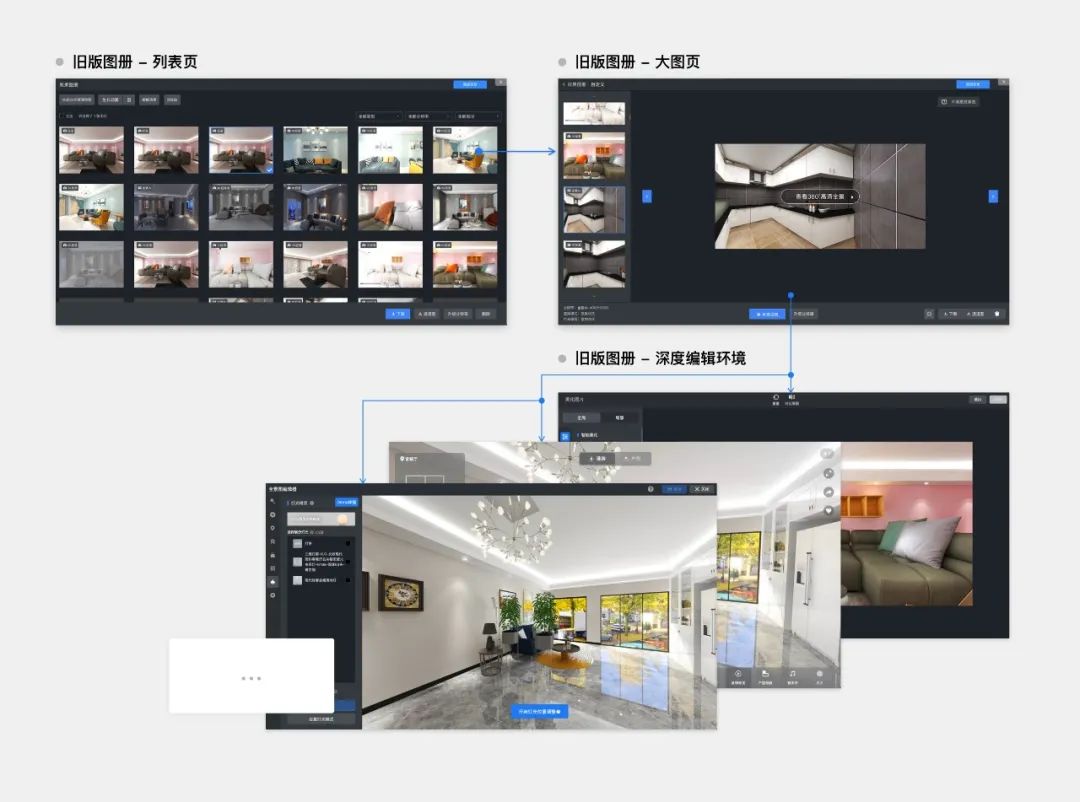
b、简化层级
工具层级越少,用户需要理解的界面变化也越少,从而提高功能的触达率。
因此在设计的第一步,就确定了要把原先不清晰、不稳定的三层结构:查看图片列表 → 查看大图 → 深度编辑模式,简化为两层:查看图片 → 深度编辑模式,让 “图片列表” 和“大图”成为并列的查看图片的方式,而非上下层级。

c、一致性原则
在界面上,凡是不涉及 大图 / 列表模式切换 的模块,功能均保持一致。

达成结果:部分功能的使用比例较旧图册有大幅提升
生成全屋漫游:使用比例提升 127%
下载通道图:使用比例提升 59%
STEP 3 · 满足用户 & 满足业务 = 体验提升
框架优化其实已经解决了 2/3 的根本问题,但仅仅解决已有问题是不足以给与用户迁移至新版的动力的。新产品首先需要满足用户的核心需求才能吸纳用户,其次需要满足业务诉求才能长期可用。
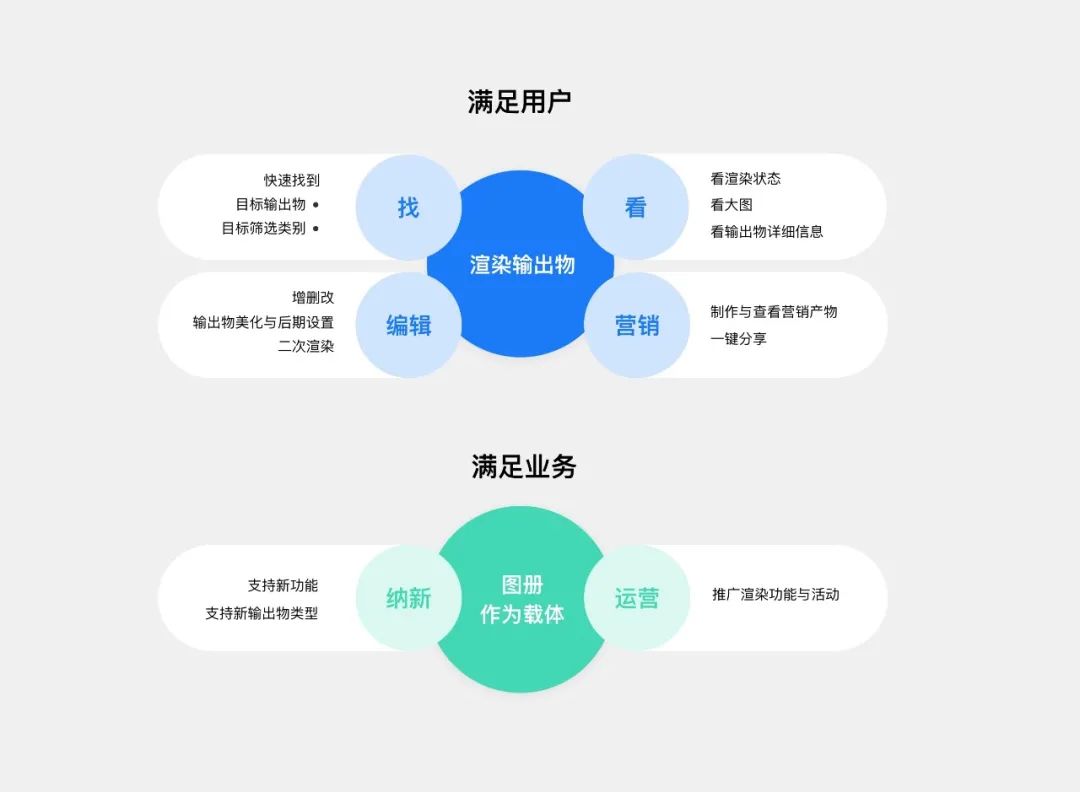
a、满足用户
回到产品愿景,这个指导着我们新图册应该朝什么方向去提升使用体验才能拴住老用户的心。

b、满足业务
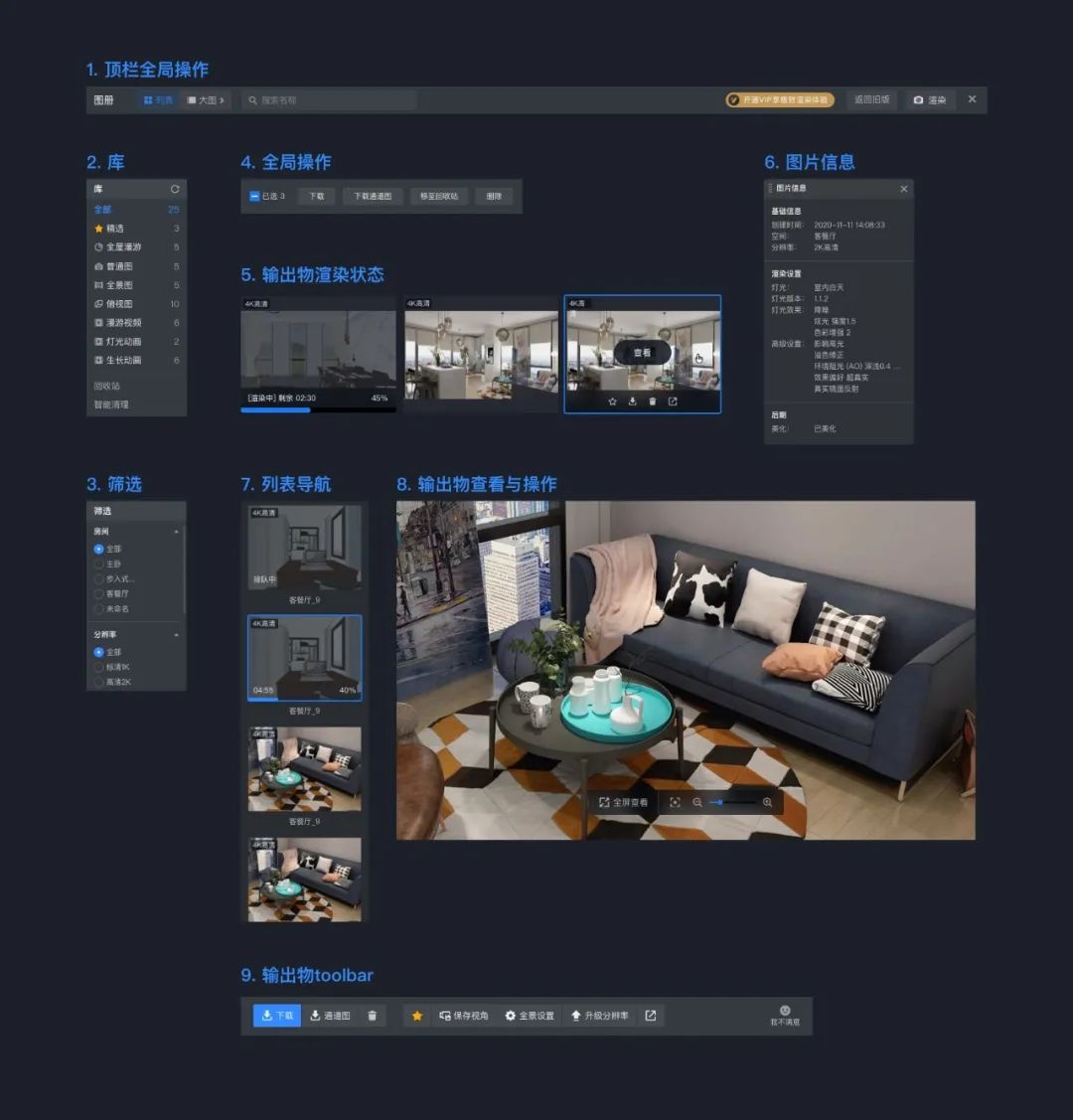
1. 模块化设计
将功能区域作为一个完整模块进行设计,可以与其他模块进行多种组合。这样可以保证每个模块的设计精密性,同时也提升了组合的多变性,适用于更多业务方、更多功能场景。
以新图册所拆分的 9 个模块举例,如果需要再做一个纯展示用途的 lite 版图册(由设计师交付给业主),只需使用其中的 顶栏、库、筛选器、列表导航、输出物查看与操作 这 5 个模块即可,无需再设计一个图册 2.0。

2. 设备平台与国际化适配
说明:遵循平台 / 设备的设计规范;考虑用户当前使用场景下的设备的特性(设计方案需考虑大小屏,如有必要可考虑适配)。默认要考虑符合各国家地区的用户。
适配 case1:toolbar

适配 case2:库与筛选

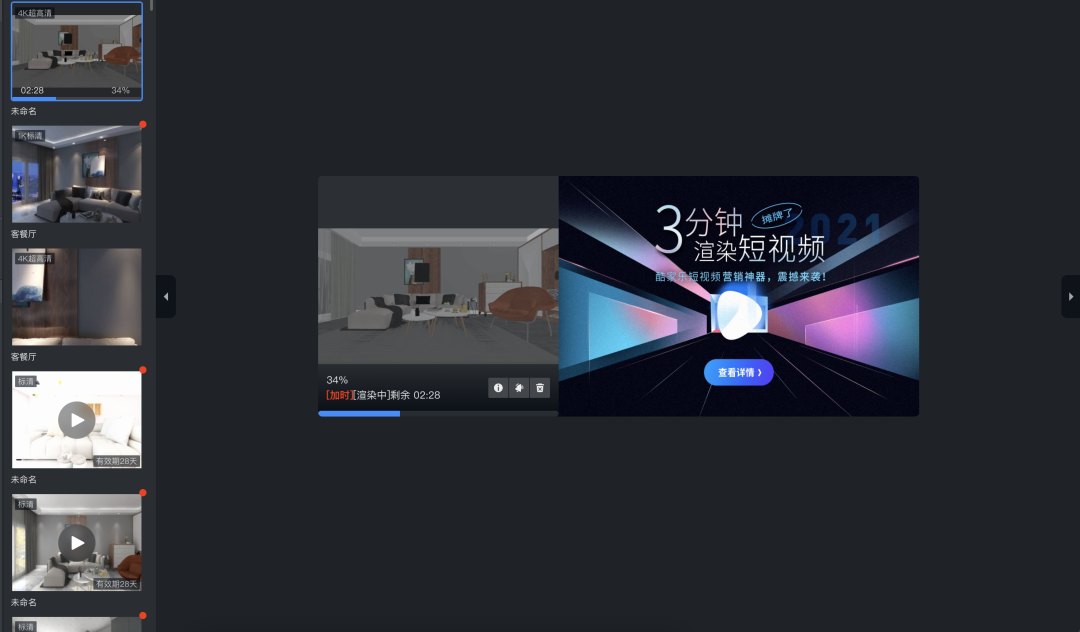
3. 产品化运营能力
在渲染过程中提供一个运营位,从业务角度来说可为内容引流,从用户角度来说,可阅读的内容转移了用户注意力,减缓其渲染等待的焦虑。

c、设计终稿

STEP 4 · 快速迁移用户至新版
新产品搭建完毕,设计团队可以使用哪些产品化手段带领用户弃旧从新呢?
我们已知 B 端用户始终求” 稳 “,他对软件的熟悉程度直接与工作效率挂钩。对于不断变化的工作工具,B 端用户的态度是欢迎” 增加 “,反对” 修改 “,抵制” 删除 “。遵循这条规则,控制好用户反弹,再加以循循善诱即可逐渐完成用户迁移(毕竟酒香也怕巷子深,“酒”要够香,但 “巷子” 也必须得浅)。
a、测试调优:通过内部走查和少量灰发快速优化
- 走查方式:业务线内行业专家体验(纵向)、UED 专家走查(横向)、灰发上线 20% 并跟进用户反馈
- 用户观念:旧版已有功能可以优化,但绝不能缺席
b、导入用户:用惊喜功能吸引
- 打造人无我有、且仅可在新版图册上体验的爆炸性新功能作为主要吸引手段,我们仅在新图册上增加了 4 项管理功能(命名、搜索、收藏、查看图片信息)、1 种营销能力(制作灯光动画)、2 种图片编辑能力(分享设置、重新渲染)。同时也需要运营实施强有力的推广手段。
- 在旧图册上进行新图册的利益点提示。
c、留住用户:追加基础性功能
- 降低跳出率
基于旧版图册的反馈较多的问题给与解决方案,即追加一批基础的让用户无法拒绝的优化功能,降低跳出意愿。对体验设计师来说,将积攒的问题适时地收集打包、批量化一次性解决,而非点对点优化,反而更有助于达成业务目标。
- 提高进入率
在低跳出率的前提下,逐渐将新版作为主要入口,观察用户是否反弹。进一步减速迁移。
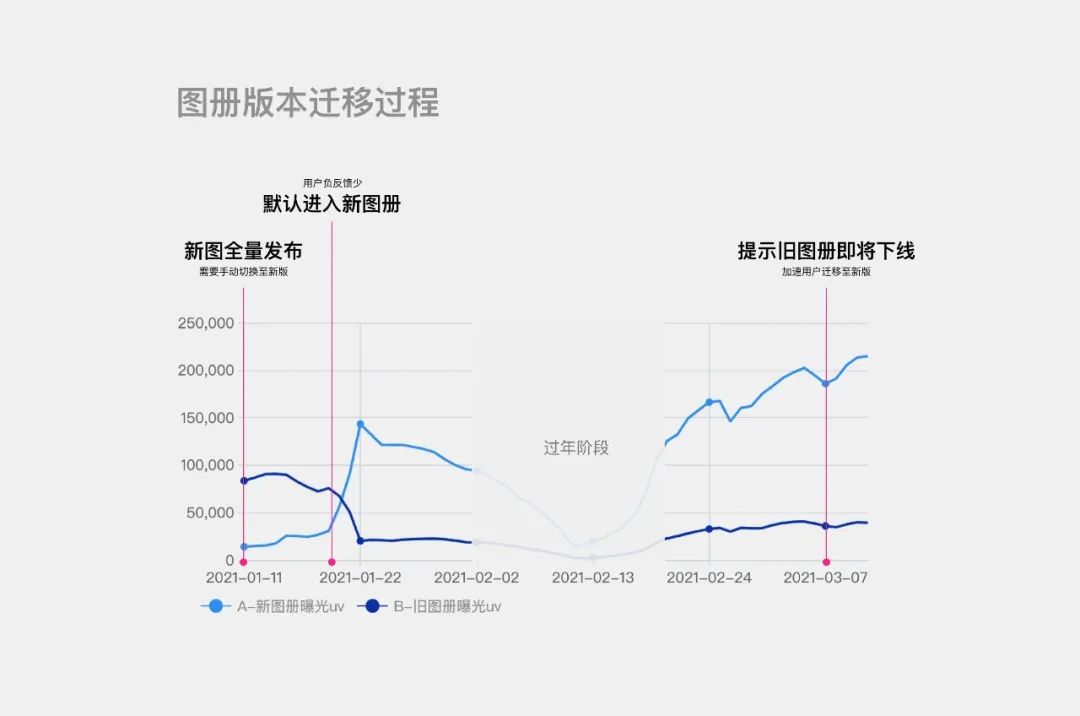
迁移结果:全量上线 2 个月(包含过年)稳定迁移 85% 的用户

总结
产品改版对体验设计师来说是个不小的挑战,而业务方给予充足的调研与设计时间则是对此次改版最有利的支持。在此我也总结了整个改版过程中全流程所用到的设计方法,希望能给读者带来一定帮助。

作者:西橙
欢迎关注公众号「酷家乐用户体验设计」交流探讨,感谢阅读
酷家乐 UED 火热招聘中,职位详情请戳:快来和我们一起搞事情


