通知消息系统设计指南
Ant Design 关注作者
2021-07-15
编辑导语:消息与通知连接了用户和系统,系统给予用户反馈信息,进而推动用户下一步操作的进行。那么,针对不同的业务场景与事项紧急程度,消息通知组件又应当有何差异化设计?本篇文章里,作者对消息通知设计进行了总结,一起来看一下。

一、前言
消息和通知作为系统和用户之间交流的窗口,在用法上、表达上存在一定的规律,本文解答网页端界面消息系统设计的如下问题:
- 常见的消息通知设计;
- 如何进行消息通知设计;
- 触发通知的业务场景。
二、常见的消息通知组件和模板
在 Ant design 的设计系统里,消息和反馈组件并为「反馈」栏(查看详情),涉及消息的组件有如下的内容:
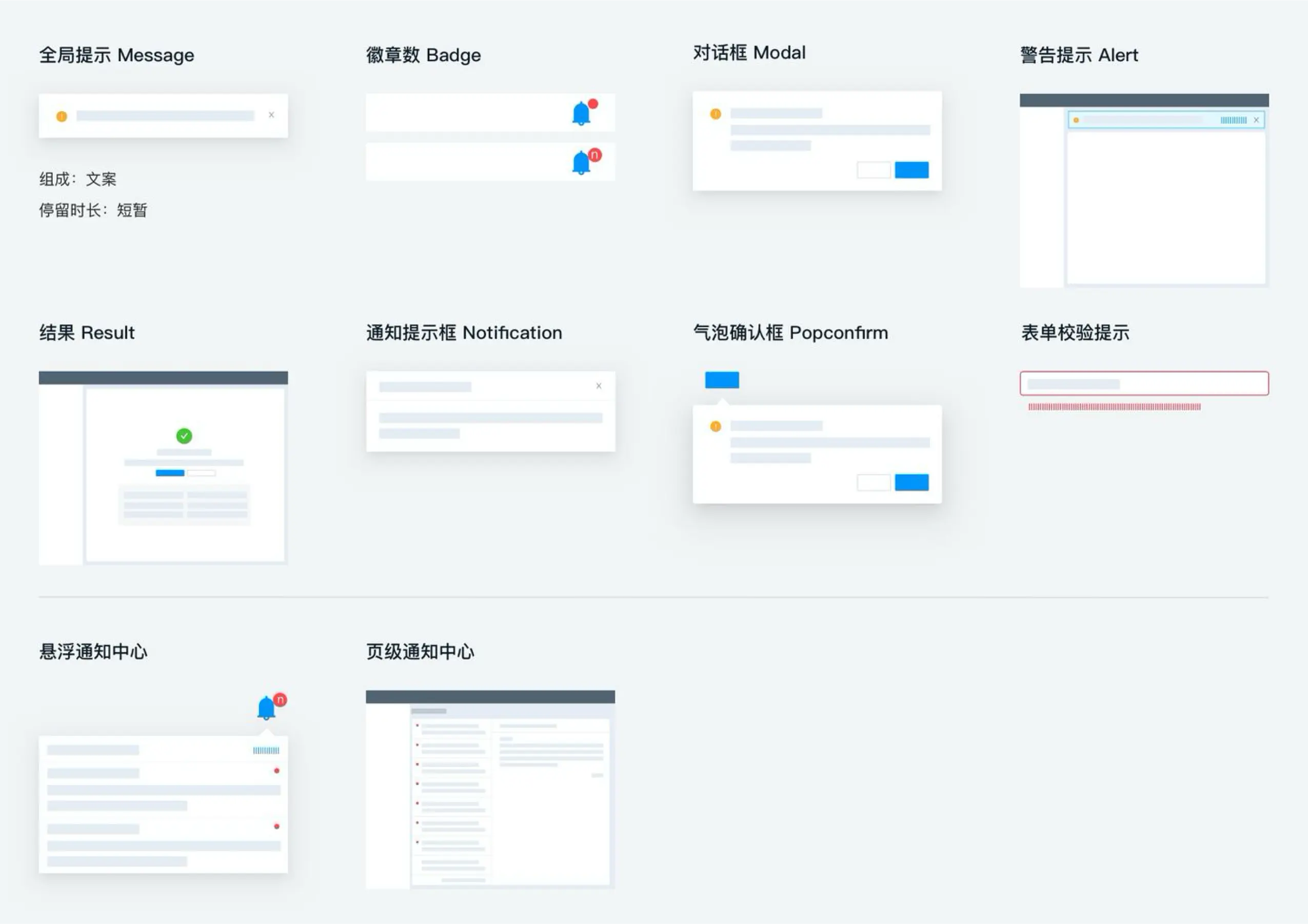
警告提示(Alert )、 全局提示(Message)、对话框(Modal)、通知提醒框(Modal)、气泡确认框(Popcomfirm)、结果(Result),结合 TechUI 提供的业务模板,总结了以下常见的消息通知组件和模板:

以上的消息通知设计在设计的时遵循什么样的规律,以下用一张图来说明。
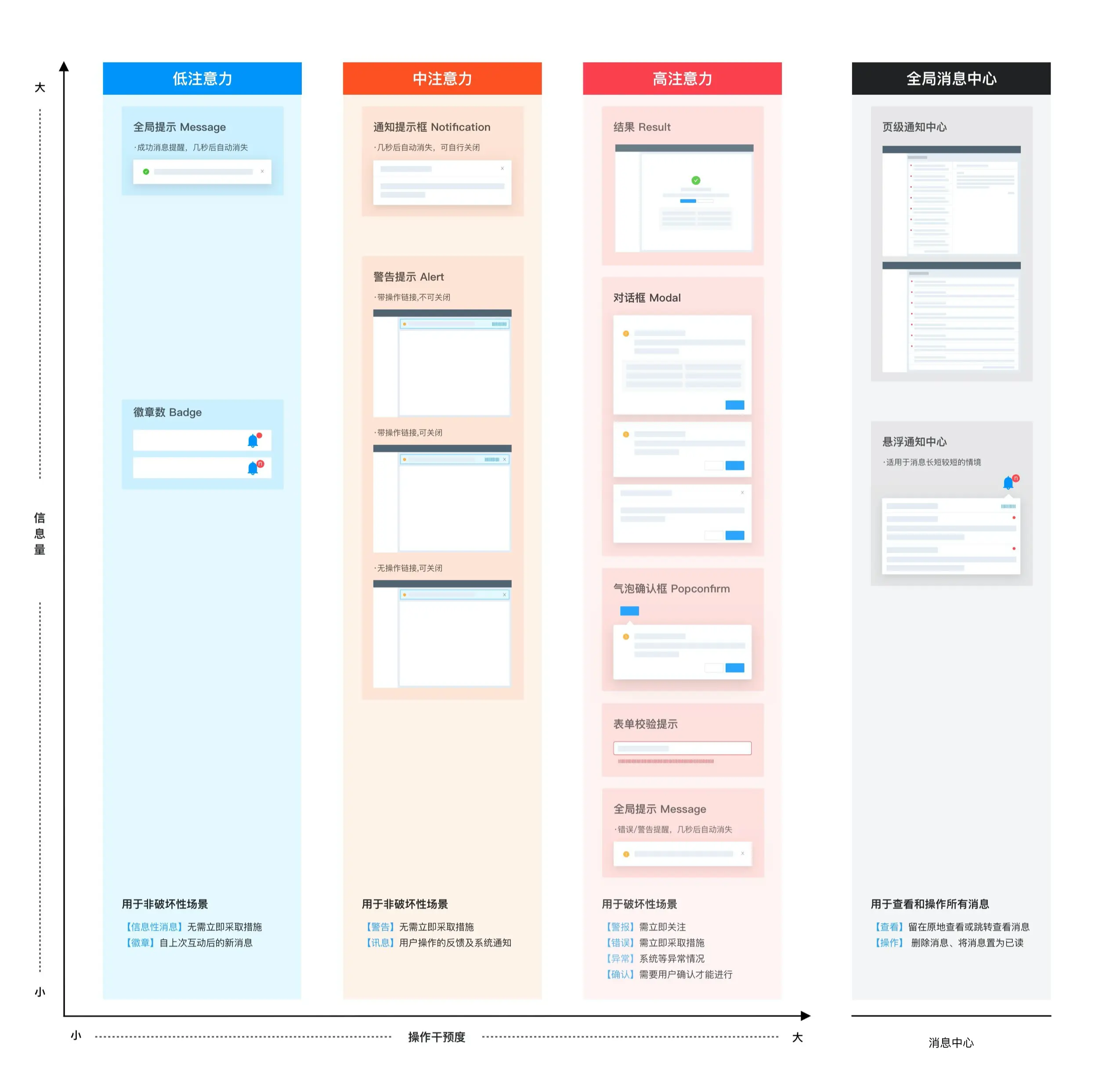
三、消息通知设计指南图
根据消息反馈的强弱分为:高注意力、中注意力、低注意力;每个维度再从操作干预度 & 信息展示量作以下分类。

此图试图解答不同的通知设计组件 / 模板的使用场景,分为高注意力、中注意力和低注意力的场景,以及每个场景下不同组件信息量的大小和操作的干预度大小。
四、通知的使用场景和强弱排序
1. 高注意力的使用场景
- 【警报】需立即关注;
- 【错误】需立即采取措施;
- 【异常】系统等异常情况;
- 【确认】需要用户确认才能进行。
在需要高注意力的场景下用户必须对消息错处反映才能继续当前操作,操作干预度强。
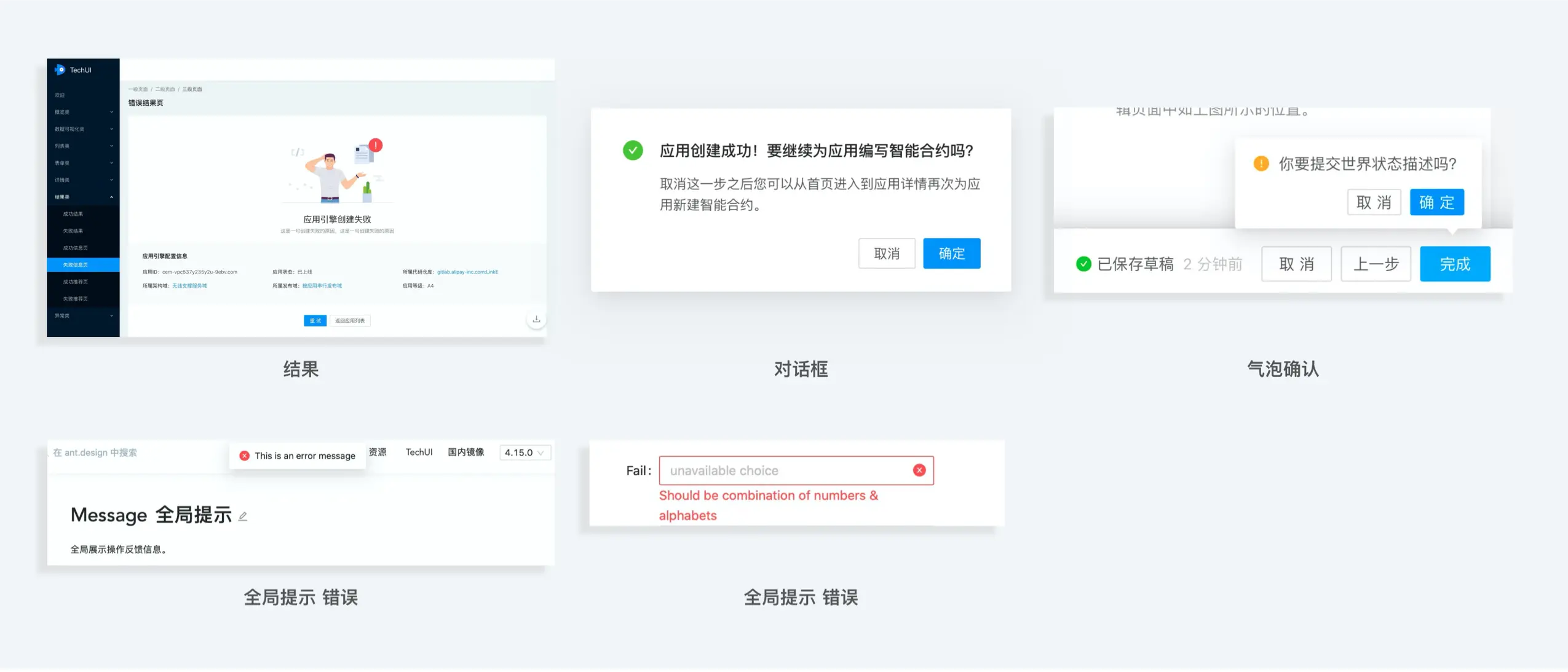
使用页面级独占式布局的结果(Result)通知,告知用户操作结论以及引导后续的操作;使用对话框和气泡确认框让用户了解当前的系统情况,询问和引导后续操作;表单校验提示和全局提示告知用户当前的异常场景,帮助用户改正以继续当前操作。
使用示例:

2. 中注意力的使用场景
- 【警告】无需立即采取措施;
- 【讯息】用户操作的反馈及系统通知。
在中注意力的场景下,当消息出现时,用户可以选择性地继续当前操作,也可以处理当前的消息,操作干预度中。
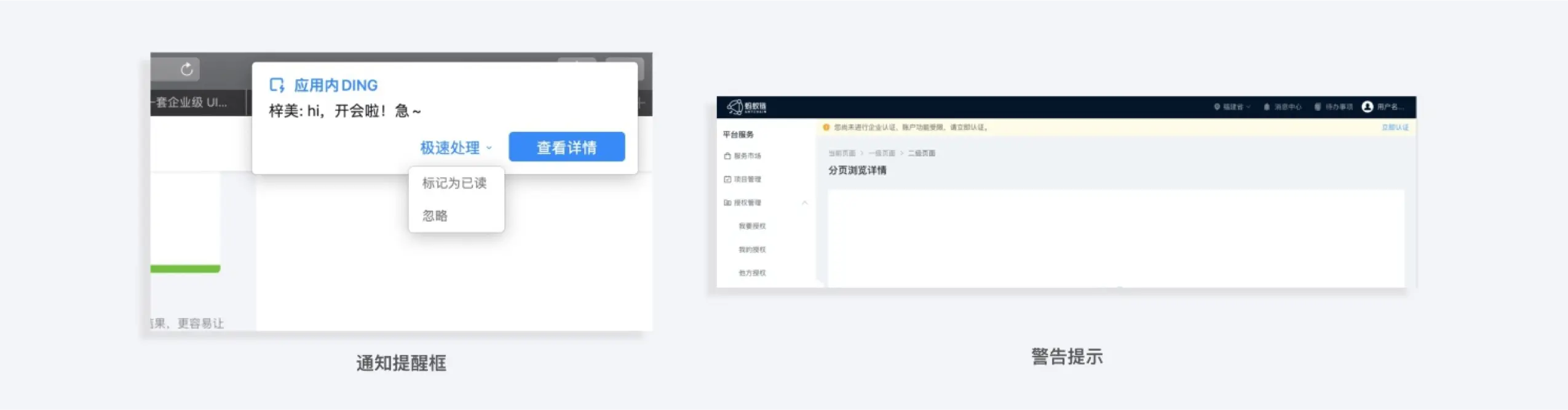
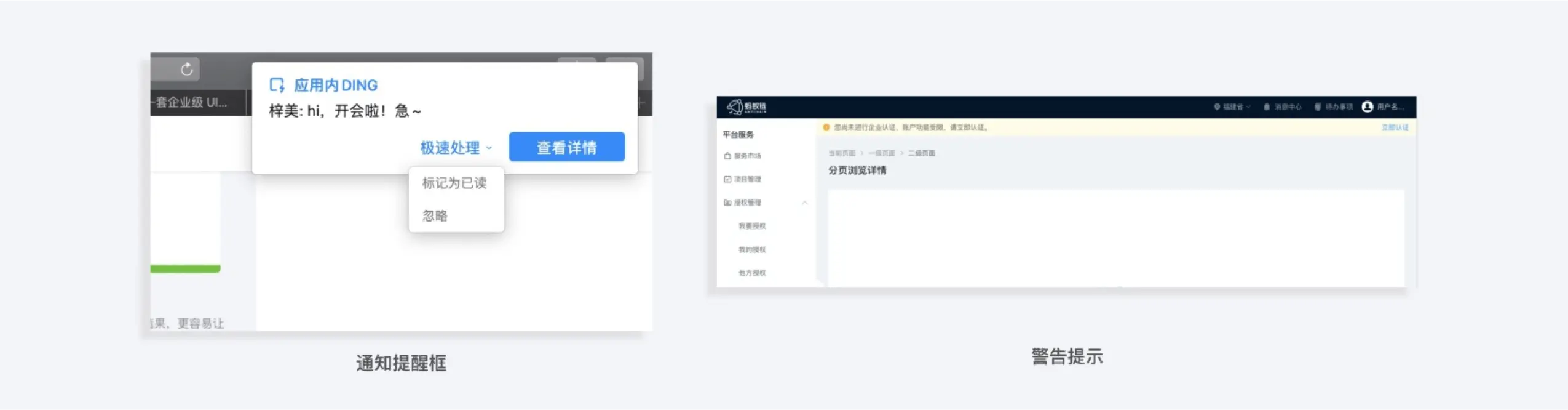
使用通知提示框(查看示例),可以在页面中的边缘位置弹出消息提示,后台可以设置停留时长(当作为永久停留时并需要用户操作确认,功能等同于对话框);页面的警告提示常用于在页面的全局进行通知的展示,用户可手动关闭。
使用示例:

3. 低注意力的使用场景
- 【信息性消息】无需立即采取措施;
- 【徽章】自上次互动后的新消息。
在低注意力的场景下,消息出现后采用弱提示,对用户的当前操作几乎不产生干扰。
此时,全局提示常用于成功状态下的提示或跳转状态,几秒后自动消失;徽章用于更新消息的状态。
使用示例:

五、触发通知的业务场景
通知的触发场景存在于用户之间以及系统和用户之间。消息组件的设计选择需要根据具体的业务场景来定,以下是通用的推荐情境。
例如,在以请求审批作为核心功能的应用系统,成功和失败的通知可以采用「中注意力」的通知提示框和警告提示;若请求审批是附属的功能,如,请求某人加入某项目成为访客,则可以采用低注意力的通知方式,降低操作干扰度。
又如,钉钉的会议通知,采用了较强操作干预度的对话框请求确认,钉钉的即时消息通知用户可以自定义设置是否在桌面展示消息,当不设置为桌面展示时,采用的是红点徽章的表达方式。

六、通知设计原则
1. 提供明确指引
- 在用户解决问题之前,错误消息不应消失;
- 避免仅通过将字段变为红色来指示错误,色盲用户难以辨认;
- 消息文本内容过多不建议采用悬浮通知中心。
2. 简单高效
- 需要明确限制通知的标题和文案的字段数量;
- 避免无故打扰用户的通知设计;
- 非持久性通知的持续时间不可过短,至少需要让用户阅读完文本内容,适当情况下提供关闭功能;
- 通知文案简明易懂,无歧义。
参考资料:
https://ant.design/docs/spec/research-message-and-feedback-cn
https://uxdesign.cc/toasts-or-snack-bars-design-organic-system-notifications-1236f2883023
https://www.toptal.com/designers/ux/notification-design
作者:梓美,蚂蚁集团设计师
本文由 @Ant Design 原创发布于人人都是产品经理,未经许可,禁止转载。


