B 端产品从 0 到 1 设计规范,看这篇就够了
编辑导语:随着 B 端业务在不断发展,产品设计也越来越多地涉及到 B 端的设计流程。不同于 C 端产品,B 端产品的服务对象、目标用户群体等因素都有所不同。本篇文章里,作者结合自身工作中遇到的问题,总结了 B 端产品的设计思路与设计规范,一起来看一下。

有话要先说~
随着互联网的发展,现在 B 端业务的迅速发展,B 端产品未来可期,很多设计师开始接触 B 端产品的设计,但在面对这个完全不懂的复杂的 B 端产品时,经常一头雾水,导致工作过程中时常会力不从心!
下面我根据自己工作中遇到的问题和相关解决方案,总结各路大咖的一些精髓以及我的一些想法,汇聚成相对比较全的关于 B 端产品的文章。里面大致包含有 “B 端和 C 端的相同之处和不同处” 以及“设计 B 端产品的思路和相关设计规范”,文章比较长,但耐心看完,会对刚接触 B 端的新手们有一定的帮助,能帮大伙提高效率,节约不少时间的。
一、什么是 B 端产品和 C 端产品
B 端产品:B 全称 Business。指商家、企业。
表示它主要是为企业或组织服务,解决他们的某类经营问题,实现他们的商业目的而设计的系统型软件、工具或平台。
例如员工出勤考核、企业库存管理、销量统计等等。
常见的 B 端产品如下:
- SAAS:全称 Software as a Service,通常指第三方给企业的线上软件服务。
- CRM:全称 Customer Relationship Management,企业管理客户的工具。
- OA :全称 Office Automation,办公流程自动化工具。
- ERP :全称 Enterprise Resource Planning,企业资源统一管理平台。
- CMS:全称 Content Manage System,产品后台。
C 端产品:C 全称 Customer。指消费者、用户。
表示为消费者、个人用户或终端用户服务而设计的。对于它的使用者来说,主要是用来满足自己的生活需求。我们每天玩手机上用到的大都是 C 端产品。
例如聊天用的微信、购物用的淘宝、刷短视频用的抖音、看新闻用的的头条、听歌的网易云、打车用的滴滴、保存资料的百度云盘等等。
在使用这些 APP 中,你会发现:C 端的这些产品围绕一个核心功能去设计,例如:核心功能是聊天、刷剧、看书、听歌、交友等的产品;除这些核心功能之外,还会有其他的辅助功能, 例如评论、打赏、分享,或增值功能引导用户消费, VIP 会员、内容付费服务等。即使没有后面的辅助功能,也对前面的核心功能影响不大,只是体验感没那么好而已。
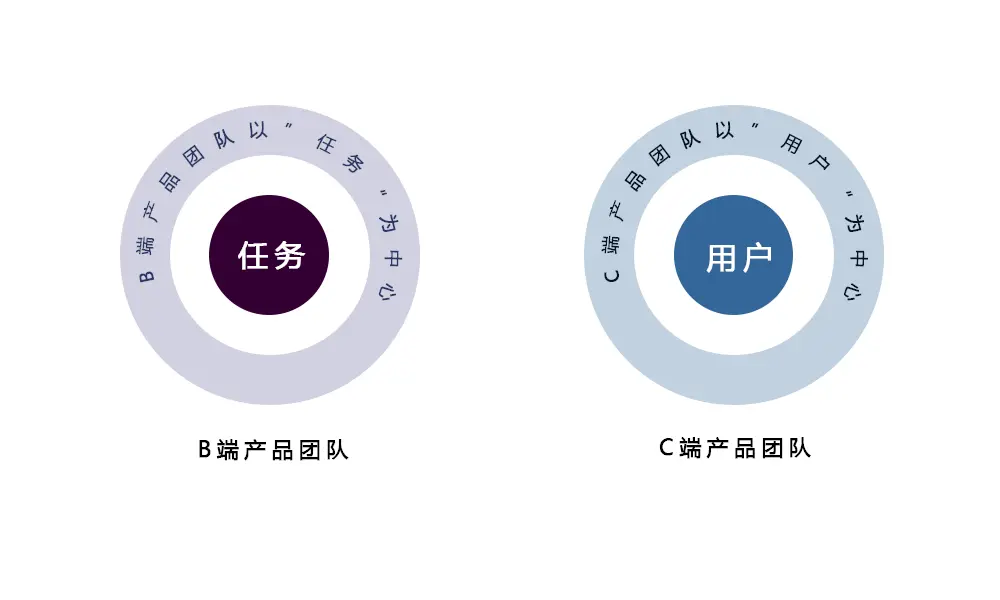
而 B 端产品却是同时拥有很多个核心功能,并且每个功能都很重要,缺一不可。它是用一套流程或者多项功能,去完成 “企业或组织” 的一个工作目标。
例如:人事 OA 系统里的新员工入职流程,需要员工提交申请、领导审批、HR 录入、申请提交成功反馈等一个完成的流程下来,才完成这个功能。另外,B 端产品大部分都是依靠功能付费、人头付费、维护付费等方式盈利。
如图所示:

二、B 端产品和 C 端产品的不同点
1. 开发周期
- B 端产品研发周期长;
- C 端产品研发周期短。
2. 目标用户
- B 端产品,目标用户是企业或组织,满足这一类角色的通用需求,而不是某一个人的个性化需求(B 端用户大部分情况下,相对 C 端的更垂直)。用户群体比较少。
- C 端产品,目标用户是个人,主要是终端消费者,它的用户群体很多很广泛。需要特别考虑用户的年龄、职业、城市、收入、喜好、使用习惯等用户画像。
3. 战场
- B 端产品,主战场是 PC 端;
- C 端产品,主战场是移动端。
4. 业务目标
B 端产品,业务目标有两部分:一部分,为服务的企业或组织,提高效率,降低成本、控制风险,最大程度地满足付费者(企业或组织)的需求;第二部分,打造好产品,利用更系统化、更高效的功能,吸引越来越多的企业或组织,付费使用它。
C 端产品,业务目标是帮用户解决个人痛点,从而获取大量的用户,为后期变现(比如评论、打赏、分享,或增值功能引导用户消费, VIP 会员、内容付费服务等—)做铺垫。大致包含拉新、提升留存、提升活跃度、提升转化率、增加成交量等。
5. 设计规范
B 端平台产品逻辑比较复杂,它的设计规范其实就是整个业务组件化的规范。竞品非常少,对设计师来讲是极具考验的,因为,设计师在工作中,几乎没有可以参考的对象,需要不断地与相关人员交流和对产品进行反复调试优化。
C 端平台产品逻辑相对简单,它的设计规范通常解决的是单线程的协同问题。竞品较多 ,设计师可参考的竞品非常多,因此同质化也非常严重。
6. 设计风格
B 端产品,偏理性(像男性,注重目的和结果)。主要以相对舒服的设计风格来稳定用户情绪,从而帮助用户专注高效的使用产品。
设计逻辑主要以工作目标为导向,专注于用户特征中的群体职业身份,考虑系统化地解决体验问题和企业的需求痛点。
在设计风格上,会比较克制和简洁(随着社会的发展,能大致判断出未来 toB 产品的新方向会是:B 端逐渐 C 化。因为 C 端产品从最开始的提倡 “花里胡哨” 到如今的 “高级感” 演变过程走了很长,接下来 B 端也跟随着从 “克制 / 简约” 进化到了“高级感”)。
所以,这就需要有非常严谨的设计思维,以及对行业有一定的理解能力的设计师,才能驾驭并更贴合它的商业需求。
C 端产品,偏感性(像女性,注重过程和感受),主要以品牌视觉的差异性和创意性来吸引用户的注意力。
以娱乐,购物和社交内容居多,针对不同的用户和活动,视觉表达也千差万别。视觉上通常会追求情感化、个性化、品牌化,冲击力、创造力。另外,还会融入一些有趣的交互或游戏之类的内容。所以,C 端产品会比较需要具有视觉创造力的设计师。
7. 使用场景
B 端产品,主要是在工作期间解决问题使用,时间相对固定,非工作时间一般不需要用。
C 端产品,围绕着用户个体的衣、食、住、行等全方位的日常生活展开。使用时间不固定,几乎都是随时随地的碎片时间。
8. 产品特点
B 端产品,围绕着多个核心功能进行设计,业务功能优先于用户体验。首先重视的是业务流程和提高业务的功能上,其次才关注并确保产品有最基本的用户体验。
C 端产品,围绕一个核心功能设计,注重用户体验,小到一个按钮或图标,大到一个页面布局,每一个细节都需要用心设计。
9. 依赖运营
B 端产品,不怎么依赖运营,运营也决定产品的生死。主要是企业内部员工使用,自上而下推行使用系统,不担心员工不用。
C 端产品,严重依赖运营,运营的好坏直接决定产品生死存亡。相关产品多如牛毛,同质化非常严重,导致用户转移成本过低, 一旦运营不到位(即解决不了用户的某个需求痛点)的话,就很容易流失用户。
10. 变现方式
B 端产品,大多通过帮企业解决经营问题,间接提高企业收入以变现(备注:“SaaS 系统” 除外,因为它的变现方式主要是按用户数、功能模块收费等,是可以直接带来收入的)。
C 端产品,通过内容、广告(头条、抖音等)、增殖服务变现(QQ、游戏等)、平台抽层等,依靠的是规模经济。
B 端产品最大的不同于 C 端的一点就是 “多点网络化”。意思是说:一项任务的完成,需要以任务为中心,需要多角色参与协作,共同完成,而不是以某个职能角色为中心。
所以,我们在设计 B 端产品时,要有全局观,千万不能用 C 端的做法、遵从 “用户至上” 原则,不然就会在一些不必要的 “点” 上,耗费过多资源,从而失去对整体目标的掌控。

三、B 端产品和 C 端产品的相同点
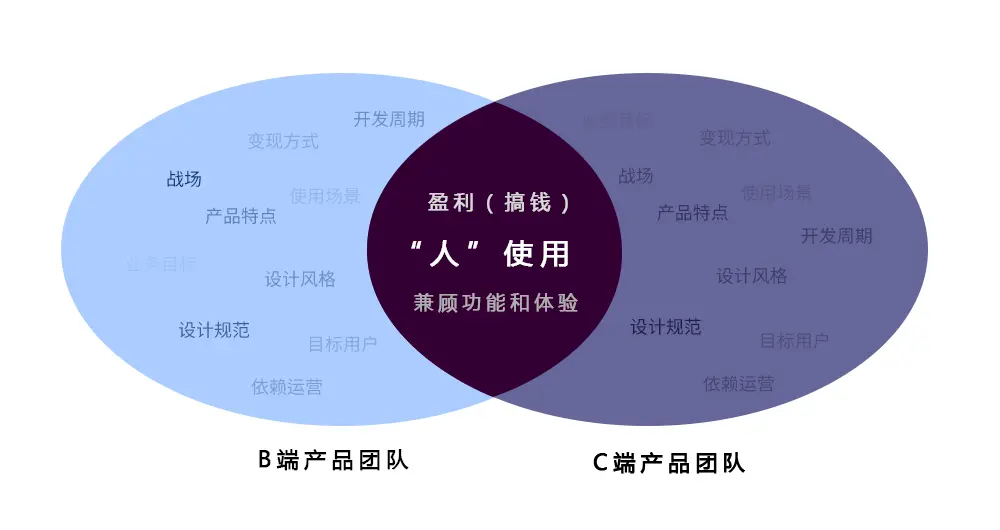
1. 都是 “人” 在使用
不管是聊天,打车和网上购物或者叫外卖等各种 app 的 C 端产品;还是逻辑复杂上手难的企业级业务系统的 B 端产品,它们都是需要人来使用的。
2. 都要兼顾 “业务功能” 和“用户体验”达到一定平衡
不管是面对 C 端产品还是 B 端产品,用户都喜欢好用且效率高的产品。目前为止,C 端产品基本上实现了用户体验做到极致的阶段。但 B 端产品由于起步比较晚,且业务繁杂,用户体验方面实施起来也会比较困难, 但随着 B 端产品迅猛发展,它良好的用户体验指日可待。
3. 都为了盈利
都在想尽办法,通过各种方式让目标用户为产品或服务付费买单,创造利润,就是搞钱了。
以上如图所示:

四、B 端产品设计思路
大家都知道 C 端产品 APP,用户在初次使用他们时,会花短暂时间提高操作它的认知能力,但当用户养成了一款 C 端产品,例如某电商购物类的 app,再给他几个其他的电商 APP,用户都是可以迅速上手并且轻易满足自己需求的。
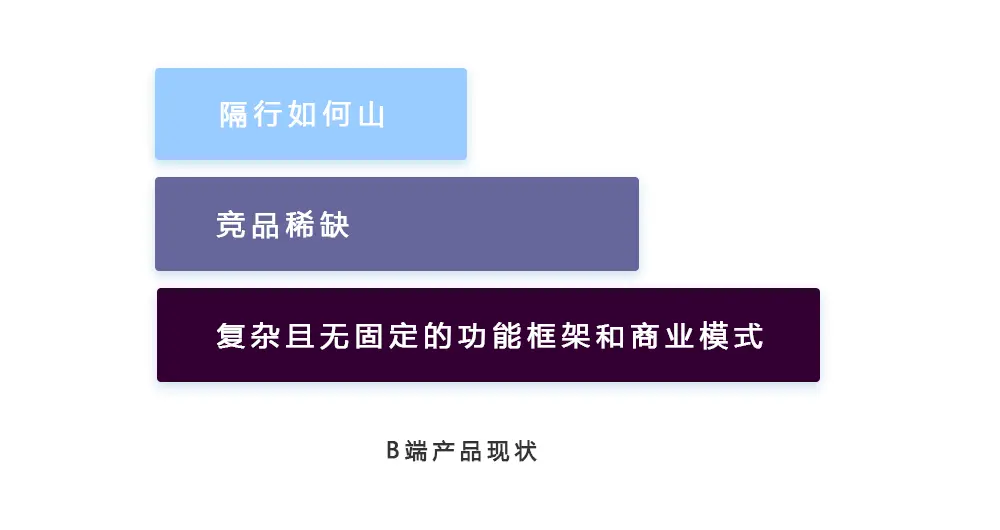
而 B 端产品却没办法这么轻易地做到。 B 端产品超级庞大,架构非常复杂,逻辑非常严密,且竞品特别稀缺,作为设计师的我们在接到设计任务后,前期工作将会比设计本身要复杂麻烦得多。
首先,B 端产品不同行业的门槛很高,它的用户基本上都在该行业待了一段日子的。所谓 “隔行如隔山”,作为设计师,我们在设计它之前,就需要对这个行业和它的业务本身深入了解,越熟悉该行业和业务,对我们的设计越有帮助。
其次,B 端产品,不管是政府医院的工作业务流成系统,还是商家的进销存管理,或者是企业内部的产品,除了不同行业有门槛外,对企业内部产品和相关信息大都有 “保密协议”。信息不互通,导致参考的竞品严重短缺,它还不像 C 端产品 APP 一样随便就能在各大软商店满大街下载使用。
再次,为了适应社会发展,企业内部会划分出类似行政、财务、销售、采购、产品、设计、研发等不同的职能和部门分工协作,让企业运行井井有条,更有效率。
但这些独立的部门也会导致员工只认为自己工作、领域是最重要的,没办法站在全局思考和反馈问题。所以即使在工作中我们有接触和使用到 B 端产品,也会因为我咱们的职业角色不同而受到权限限制,不能像超级管理员一样能够接触到它的整体功能。
最后,B 端产品设计没有固定不变的功能架构和商业模式,对负责它的相关人员的逻辑思维能力要求比较高。
所以,做 B 端, 作为设计师的我们,这个时候就不能用专业思维只关心做界面了;一定要有跨界思维,多接触跨领域知识,主动多跟产品经理和各行业各部门人员沟通交流,对产品进行更深入了解思考和研究,确保产品的合理性,避免浪费团队的时间和资源,让整个产品遭受 “降维打击”。

刚接触 B 端产品的设计师们需要不断提升自己的以下几方面的能力:
1)前期对业务一定要做好调研工作,提前了解熟悉各个角色的工作流程和痛点。
2)不要受限于自己专业理论知识,积极主动跨界学习其他领域知识,融会贯通。
3)不要 “面面俱到” 什么都想做到最好,更不要“只做加法不做减法”。
“面面俱到”:就意味着所有的功能都平等,花的精力都是相同的,那产品的优势就得不到加强,等于白白浪费了资源。
“只做加法不做减法”:频繁添加新功能,导致产品界面复杂,操作难。平时还不做维护,那加出来的冗杂功能不仅不能让企业良性发展,反而还会拖后腿,让产品越来越臃肿,运行越来越缓慢,后续还得花更多精力时间去优化调整。不但没带来好处,还增加了不可预知的风险。
4)在面对各方来袭的产品需求时,不管对方是厉害领导还是销售大功臣,都要坚守自己的 “主心骨”,不卑不亢,客观的分析需求的合理性,不要变成一个“全面” 满足甲方爸爸们的做需求机器。
五、B 端产品设计规范
我们制定设计规范,主要是为了规范化设计语言,提高工作效率,有助于团队协作,以及方便后续的产品迭代。
但 B 端产品和 C 端产品制定设计规范差别还是蛮大的,最主要的差异大致是:
- C 端产品的设计规范,目标几乎都是为了更好地打磨用户体验的一致性和标准化;
- B 端产品设计规范,由于用户体验更复杂,学习成本更高,所以它的目标侧重点是:除了布局的不同外, 相同业务场景下,相同产品功能需要有一致的、标准化的体验,降低学习成本,提高工作效率,即统一体验。
当设计师接到一个全新的 B 端产品项目任务时,首先确定设计风格和设计尺寸,以及它的页面布局是做居中固定式,还是全屏响应式。如果是全屏响应式的网页设计,那要选择怎么样的屏幕来做效果?
带着这些问题,接下来我们从分别从设计风格 、设计尺寸、页面布局、文字、颜色、表单、图标等角度讲解 。
B 端产品设计风格
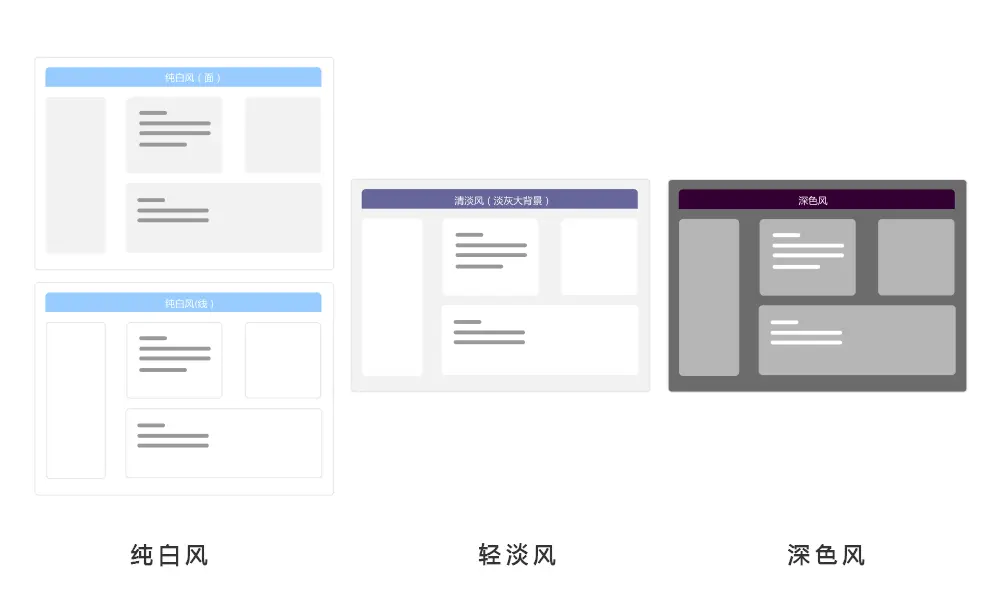
B 端产品的设计风格大致分为三种:
- 纯白风(网页大背景是纯白色;文字背景是线框 or 轻淡色(灰);文字一般用黑色);
- 轻淡风(网页大背景是浅灰色;文字背景是白色;文字一般用黑色);
- 深色风(网页大背景是深色;文字背景是带有透明度的纯色;文字一般用白色。

设计师在开始设计之前,要确定好使用哪种风格,一旦确定下来,后面的所有页面和元件的设计,都得基于这个风格来设计。
据数据显示,目前市面上比较流行的是:轻淡色背景风 + 全屏响应式的设计风格,也是相对比较保守安全的设计。
六、B 端产品设计尺寸
设计规范中,分辨率尺寸的问题,一直以来是咱设计师最热衷讨论的。大家都觉得它应该就是个固定的死板的尺寸数字,但在这里也许我们就得让惯性思维改变下。
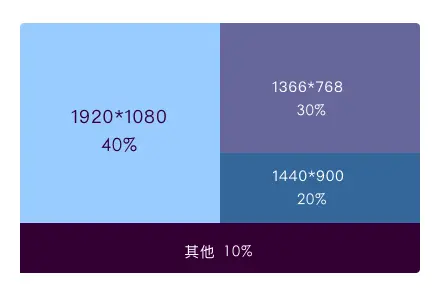
目前市面上主流的排在前 3 的屏幕分辨率为 19201080,1440900,1366*768。

而我在做 B 端产品时,一般都会采用的是 1440*900(其实是 1440X820)的尺寸设计。
那我为什么不用市场占有率最高的 19201080 和 1366768 呢?
由于 B 端产品的特殊性,它的尺寸分辨率大小,其实是取决于它的用户,即公司内部员工使用的电脑设备条件。由于员工电脑显示屏大部分都是统一采购的,尺寸也就大致统一,所以开发适配的分辨率可以按这个统一尺寸进行设计(而互联网上得出来的尺寸大小,仅供参考)。
决定产品设计尺寸分辨率大小的因素大致包含以下两点:
- 市场占有率(主流);
- 兼容能力。
假如你产品的用户用的设备主要是市面上占有率最高的 24 寸办公室显示器,也就是 19201080 分辨率的话,那毫无疑问,在选择设计尺寸上,直接选择 19201080 分辨率。
但是如果像我们的产品,主要是房地产经纪人使用,那不管是固定办公还是移动办公,这些销售人员使用的办公设备(电脑)屏幕一般都是相对偏小的,有 1440900,也有 1366768,以这两种为准主。那这个时候,我们在设计时就会同时考虑它的占有率和兼容能力了。
结合以上,所以在我们的设计稿里,会使用 1440900 的尺寸,因为它的兼容能力会比较强,向上适配或者向下适配误差会比较小,不管是市场占比最高的主流 19201080 尺寸,还是一般般的 1366*768 尺寸,都完全可兼容。
同时,别忘了设计出极端情况(宽度为 1280,以及宽度为 1920)的效果图,力求前端开发实现的效果和高保真设计图误差最小。
目前显示器分辨率主要有:
- 16:9 的有:1920×1080 、1600×900 、1366×768;
- 16:10 的有:1920×1200 、1680×1050、 1440×900。
所以设计师们在选择尺寸上,一定要脑袋灵光点灵活使用,不能一味地认死理只选择 1920 或 1440 某一尺寸,而是要对您的产品用户的具体情况做好分析,从而得出最适合你们产品的设计稿的尺寸。
另外,如果希望开放的小哥哥们能把我们的设计稿完全还原的话,还特别要考虑浏览器的适配,因为目前大多数的 B 端产品,都是通过浏览器打开和呈现给用户使用的。我们在做设计中,也就必须要考虑浏览器的因素,比如说它的顶部固定区域(当前网址、书签栏等的高度)必须排除在外,剩余的部分才是我们设计稿的真实高度。
拿我们常用的谷歌浏览器举例,如下面公式所示:
设计实际高度 = 电脑分辨率 -(网址栏 + 书签栏 + 页签高度)。
由上图可以得出结论:
导航布局(针对 B 端产品中后台,电商 WEB 暂不在我们的考虑范围内),如果导航选项内容比较多的话,从美观和操作难易程度来评估的话,左侧导航是最适合 B 端产品使用的。
因为在导航选项内容不多的情况下,顶部导航横着放也还好。
但是,由于 B 端产品的特殊性,通常导航选项内容都是比较多的,如果用顶部横向导航的话,就会显得很拥挤,并且还需要隐藏显示不算的内容(按照人的行为习惯,几乎不会给它再整个横向的滚动条);而左侧纵向的导航选项内容弄即使很多,用户也会很自然地向下滑动滚动查看更多。
另外,横向导航一般有 “展开”、“折叠”、和“收起” 三种状态,加上内容很多的情况下,横向导航就特别难做到尺寸适配。而纵向导航的相对简单,且只有 “展开“和” 收起”两种状态,在不同屏幕情况下,宽度的自适应也能更加得心应手。
另外,各位有没有留意,咱们用的各大设备,不管是 PC 还是 MAC,它们系统页面的导航,几乎青一色的都在左侧。所以左侧纵向导航是比较符合使用习惯的。
这样比较下来,B 端产品的导航,如果内容选项确定很少,就没那么多限制,“左侧纵向”、“顶部横向”都好使用;要是不能确定导航选项内容多少,或者已经确定比较多的话,就可以毫不犹豫地选择 “左侧纵向” 布局了。
特别要注意的是:
- 同一个产品需要考虑它的统一性,不能这里使用顶部横向,那里是用左侧纵向。
- 如果是个更新迭代的版本,就还得考虑老用户之前的使用习惯,避免引起不必要的麻烦。
在确定好导航的布局后,就基本上能确定整个产品的页面布局了。
1. 页面框架
一个完整的页面框架一般有以下三种。
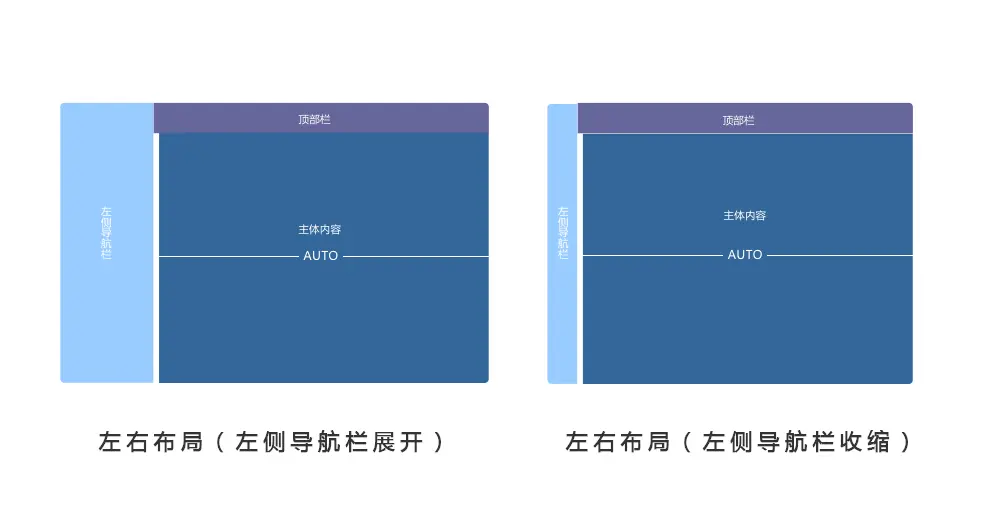
1)左右布局
左右布局包括:“左侧菜单栏、顶部栏、主体内容” 三大区域。其中顶部菜单栏、左侧菜单栏是固定不变的,右侧主体内容根据分辨率进行自适应动态缩放。
左右布局时,左侧菜单是支持收缩或展开,收缩状态下也需要有固定的宽度。
2)上下布局
上下布局包括:” 顶部菜单栏、主体内容” 两大区域。其中顶部菜单栏是固定不变的,主体内容根据不同分辨率进行自适应动态缩放。另外还需要把主体内容左右两边空白区域最小值确定好;
3)其他的布局
实践中,几乎很少会有,这里就不展开说了。

如上所示:B 端产品,一般会在整个页面的左上角放企业的 LOGO,顶部栏高度 48+8n,侧边栏宽度 200+8n。我常用的是顶部栏高度 56px 或 80px,侧边栏宽度 200px,侧边栏收缩状态宽度 56px 或 80px,右侧的侧浮窗宽度 400px(具体高度宽度尺寸,设计师可根据具体情况来定,不需要按部就班这么死板)。
同时需要确定好主体内容的上下左右边距,以及主体内容区域中各模块的安全距离,内容超出区域的,通过滚动查阅更多。
2. 风格
然后考虑这个后台尺寸是做居中固定式,还是全屏响应式。
全屏响应式的网页设计,选择怎么样的屏幕来做效果,就显得有些主观了,除非有规定,否则你可以选择任意主流尺寸作为基尺寸来设计网页。当然,不管选择什么尺寸,都得基于做好一个后台而开展工作。
3. 文字
B 端产品(后台系统)常用的字体:
- Windows 系统:中文 Microsoft YaHei(微软雅黑),英文 Arial;
- Mac 字体:中文 PingFang SC(平方字体),英文 Helvetica。
常用字体大小为 12px、14px、16px、18px、20px、24px、26px、28px、30px、34px(一般都是采用偶数字号,文字大小 12+4n)。
在设计过程中,设计师对字号应该有一个全局观,在同一个界面内,尽量少用大小太接近的字号。比如一个页面中,如果同时用了 12px、13px、14px、15px、16px、18px 排版,文字的层级对比会比较弱,没有主次之分,用户阅读困难,视觉效果也显得凌乱。
所以,刚接触 B 端产品的小白设计师,如果不知道怎么运用不同字号字体的情况下,可以直接以这组字号 12px、14px、16px、20px、34px 的字号为参考使用,这样的分布会层次明晰,能够有个比较不错的布局结构。
“行高” 根据文字大小和使用场景来定,公式如下:
行高 = 文字大小 + 8px(或 6px,视情况而定,我常用 8)。
例如:12 号字体的行高 = 12+8=20px。

- 菜单标题字体大小:16px ≤菜单标题字体大小 ≤20px;
- 正文标题字体大小:24px ≤正文标题字体大小 ≤34px;
- 正文内容字体大小:14px ≤正文内容字体大小 ≤16px。
设计师如果喜欢,还可以用这些字体:思源黑体、segoe UI、Hiragino Sans GB。
特别注意:
同一个界面中,一定不要出现长得像的不同字体。尽量选择用户设备里自带的字体来进行设计,比如说 WIN 系统默认用系统自带的 “微软雅黑”,退而求其次是 “宋体”。
不能使用特殊字体(比如隶书、兰亭黑体之类的)如果必须要用特殊字体,建议用图片替代。因为,如果用户的设备里没有你使用的这些字体的话,会默认显示设备的系统自带字体,最终效果就会和你的设计稿大不一样。就跟某宝上买衣服的照片效果,一个卖家版一个买家版的感觉一样一样的,影响用户的阅读体验。
从视觉方面来讲,为了让整体界面更简洁具有美感、体验感更好,在使用字体方面,一般字体种类不超过 2 种,越少越好。因为页面的层次感主要是靠字号大小拉开层次,如此此时字号在变,字体种类也各种变化,整体就会感觉很凌乱,没有美感可言了。
4. 颜色
颜色(标准色),基本上包含 “品牌色”、“辅助色”、“中性色” 三部分。
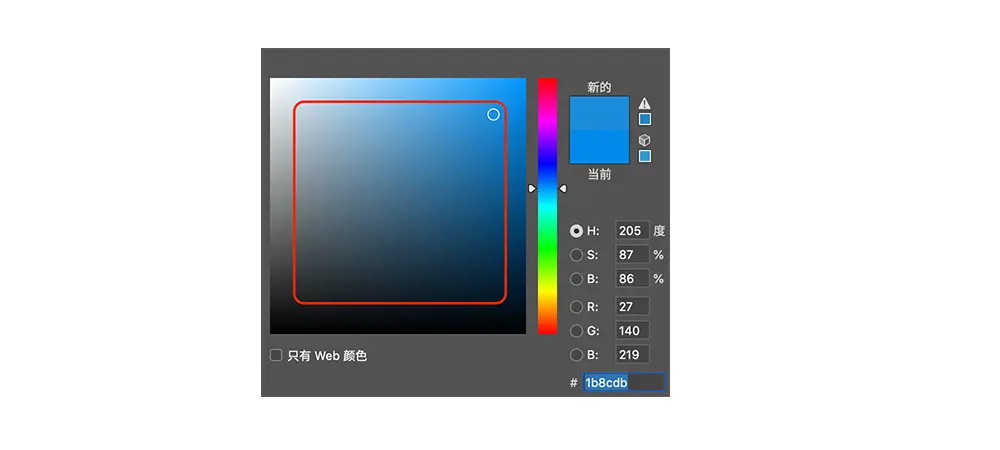
1)品牌色
即产品主色调,主色调的设定直接影响产品气质和直观感受,也是产品的对外的形象。
品牌色是根据这个产品的特征和定位、用户群,以及使用场景等考虑最后确定的。品牌色的一般用于 LOGO 、操作状态、按钮颜色、其他一些可操作图标等。
- 品牌色一般建议选择冷色系。这样有效避免与 “错误提醒” 的红色、黄色相冲突,让人误解。但要是被硬性要求必须选暖色系作为主色调,就得格外注意调节好主色调与错误提醒的区别了。
注意选的品牌色(主色调)不要太刺眼。要保证用户长时间使用也不至于颜色太亮太刺眼,而产生的视觉疲劳。

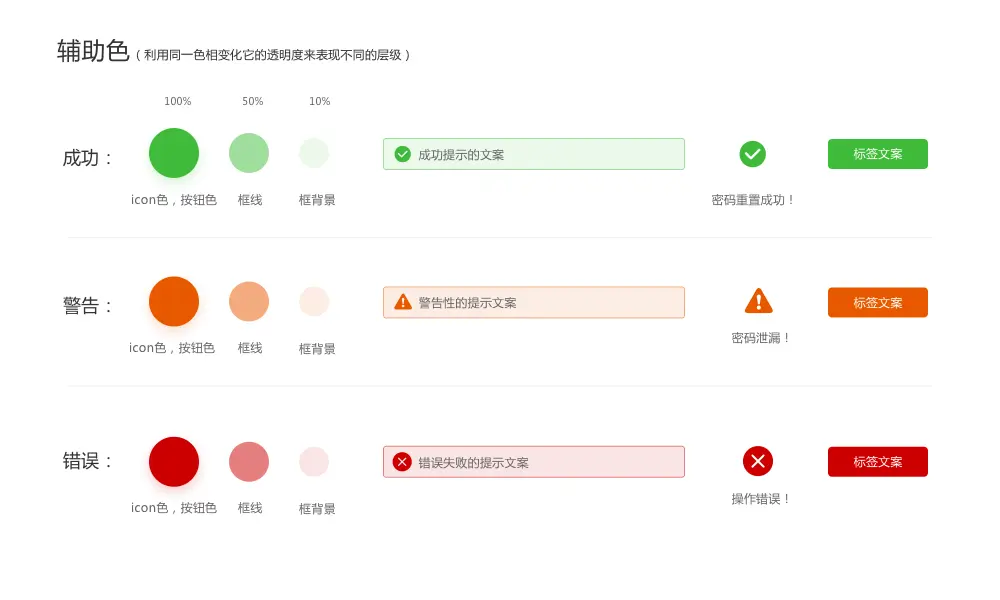
2)辅助色
辅助色一般用于 “提示”。
类似:成功、失败、警告、无效等内容等,如图:

3)中性色
中性色涵盖黑、白、灰三个不同层级,通常在文本、背景、边框、分割线用到它们。同一色相,只要改变它的透明度就能表现出不同的层级。

B 端产品的文字中,一般会有:一级标题、二级标题、一级正文、二级正文、提示文字、辅助文字、说明文字等。
为了区分层级,提升用户的阅读体验感,通常会根据具体需求,把字体颜色的深浅,大致分成 3 到 5 个层级。常见的有 #333333、#666666、#999999 这个组合,这个组合的层级区分比较分明,适应性比较广,设计师在设计时可以直接作为参考。
像数据可视化、统计图、多个标签的不同配色方案,可以根据具体情况而设定。
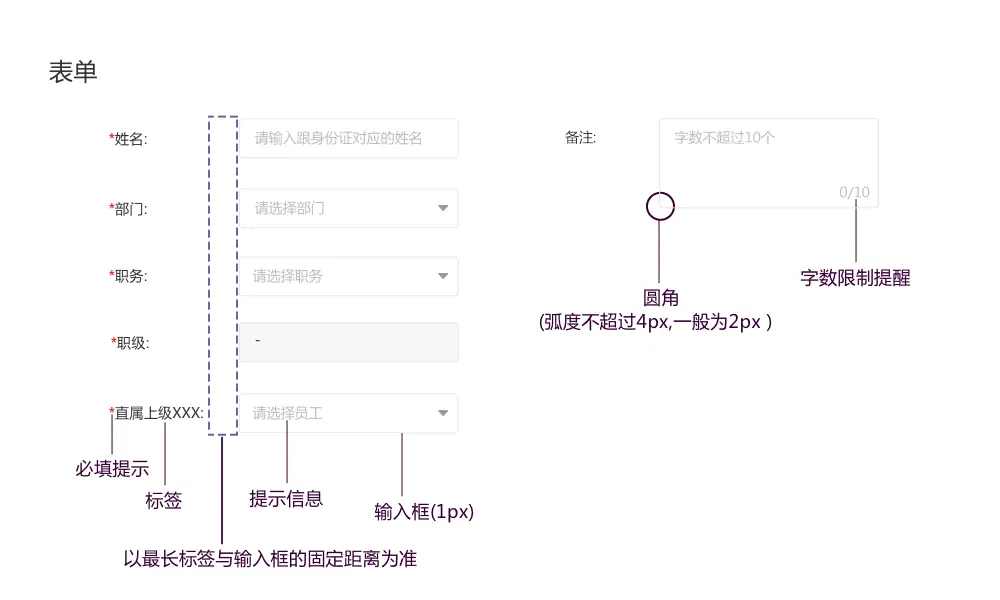
5. 表单
B 端产品中,表单几乎在所有类型的的网页都会出现,它是由多个列表项构成的比如:登录注册、搜索、信息录入、选择器等都能看到表单。
而列表项又是由:标签和输入框组成,常见的表单有 “输入框、单选框、复选框、普通按钮、开关按钮、下拉菜单” 等控件,而且都会有自己的一套逻辑和顺序。
一个输入框通常包含:标签名称(英文:label)、提示信息(英文:placeholder,输入信息后提示文字消失)、初始值(英文:value, 需手动删除)。
如果是必填的表单,一般会在标签的前面,加上红色*号。也有用别的方式提醒的。
表单的边框和圆角
由于 B 端产品一般比较正式和严谨,所以我们在设计表单输入框时,边框线为 1px,圆角弧度一般不大于 4px (常为 2px)。

表单内容一般为左对齐的多,但也会根据具体情况,有别的排版方式,比如标签字符多的话,标签会统一右对齐等排版方式。

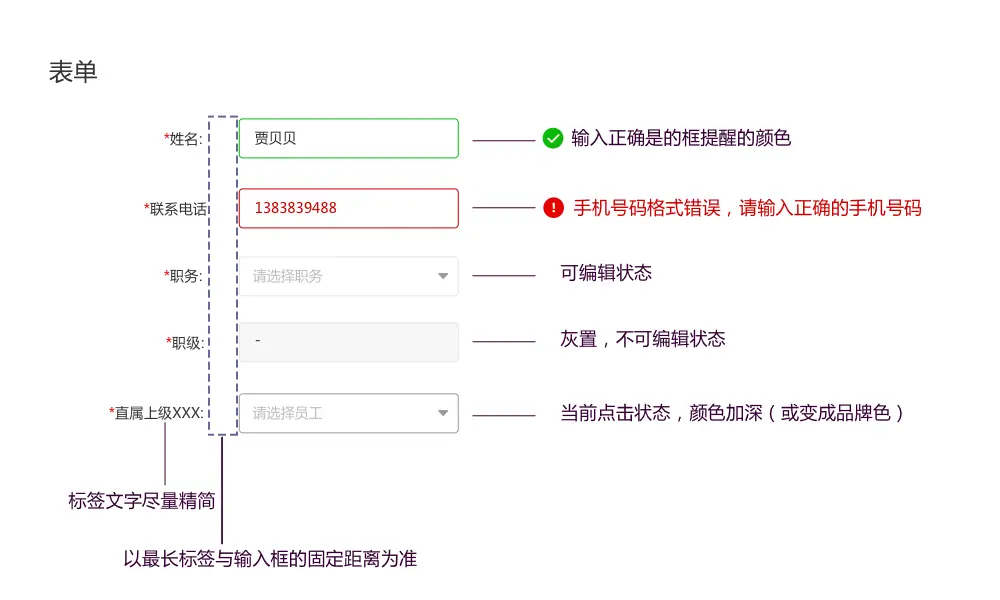
如上图所示,表单的输入框也需要自带识别功能,页面中尽量避免出现过多弹出框提示,避免影响用户体验。当输入有误时,可以直接对输入框设计不同状态下显示默认状态、选中状态、错误状态、成功状态,不可编辑状态等。另外,说明文字一般显示在输入框或选项的下方或者右边。
6. 按钮
按钮是任何用户界面不可或缺的交互元素,没有按钮的页面设计是不完整的。所以,B 端产品中用到按钮的场景也会特别多,类似:登录注册、保存、表单、弹窗、导航、提交、确认等等。
1)按钮形式
常见的按钮形式包含这六大类:图标文字组合的按钮 、主按钮、次按钮(线性按钮)、按钮菜单、文字按钮、图标按钮。如图:

2)按钮状态
常见的按钮交互状态又可分为这六种:
- 正常状态;
- 聚焦状态(使用 Tab 键或方向键来对网页进行访问输入的聚焦状态,在设计时很多设计师都会把这一状态忘记,导致用户无法用方向键控制光标位置,会降低用户的使用体验感);
- 悬停状态(鼠标正在按钮上,但不点击,值得注意的是平板电脑和移动端设备上不会展示悬停状态,因为手指跟光标不一样,无法在屏幕上进行悬停 );
- 激活状态(点击按下状态);
- 加载状态(等待期间不可操作,在 B 端产品中 Loading 状态特别重要,能缓解用户的焦虑情绪);
- 禁用状态(不可操作状态,灰置显示和透明度代表不可操作状态)。
如图:

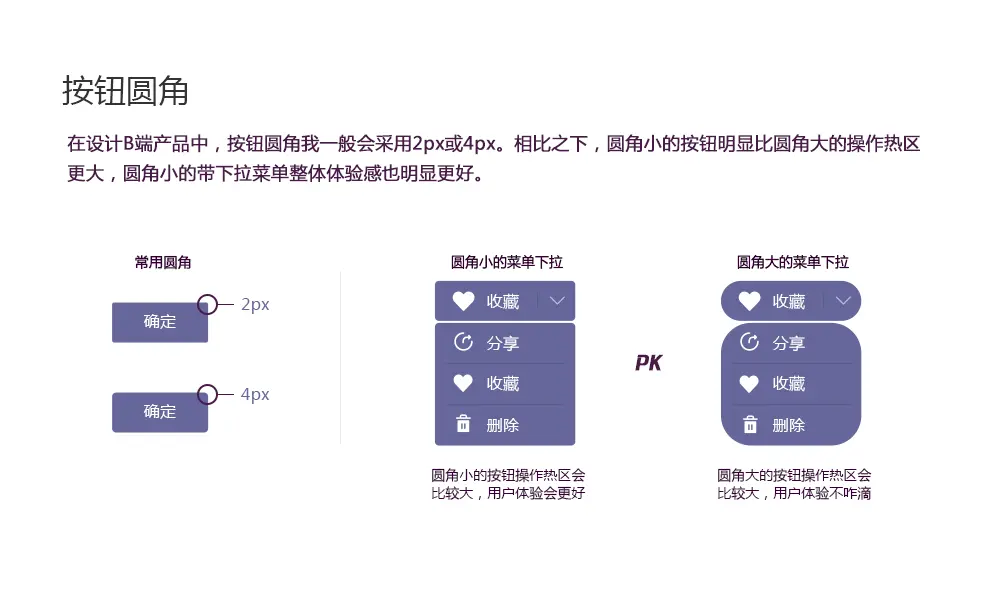
3)按钮圆角
在开始设计产品之前,设计师都需要对按钮圆角有具体的规划。按钮四角都是直角会比较有距离感和强烈的引导性,容易分散用户注意力,所以我们一般会采用视觉上给人比较柔和亲近感觉的圆角按钮。
但按钮的圆角并不是越大越好,因为在相同尺寸下,按钮圆角小的,操作热区会更大,页面的使用效率也会更高,更容易操作。
同时还要特别考虑到下拉菜单的设计,所以圆角大小一般采用偶数:2px、4px、6px、8px、16px 为宜,不宜过大(这里的圆角弧度的值有一定的倍数关系或基数关系,例如:4/8/16,、4/6/8、4/8/12,都是可行的)。

注意:按钮的尺寸越大,圆角大小也会跟着按钮尺寸的大小有相应的变化。
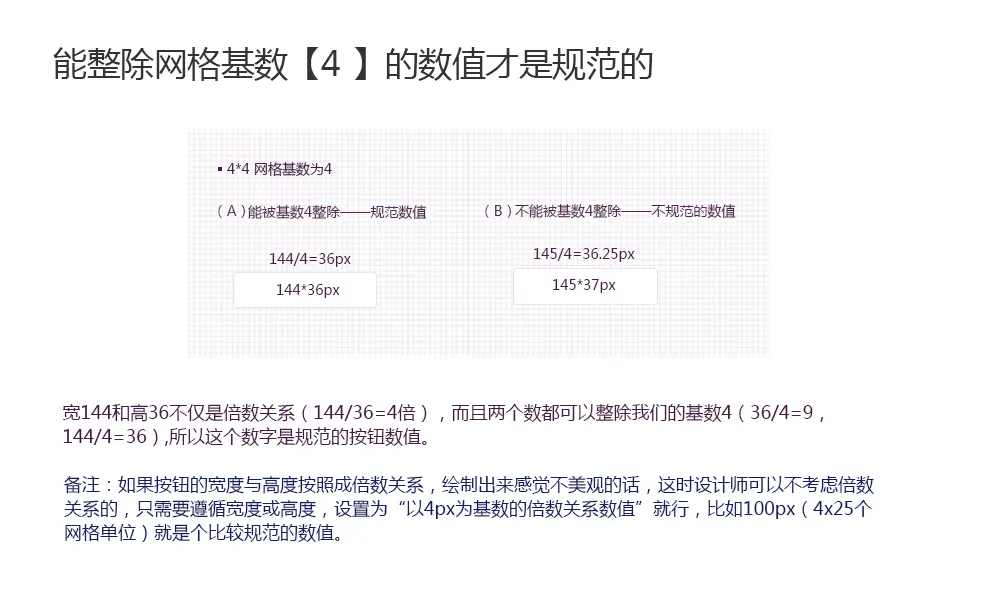
4)按钮尺寸(宽度和高度)
讨论到按钮的尺寸,我们需要大致知道如何设置网格基数。在设计中,我们需要在常用的绘图软件(如:AI、Ps、Sketch)里找到我们的网格功能,设定好一个数为基数,然后按照这个基数来进行按钮的绘制,按钮就相对比较规范了。
那如何用绘图工具设置网格基数呢?方法如下。
在 PS 绘图工具中找到:【编辑 (win) 或 Mac(photoshop)】-【首选项】-【参考线、网格和切片】- 弹出首选项对话框 -【网格 – 网格线间隔 / 子网格】- 网格线间隔设为【4】- 子网格设为【1】。
把网格基数设置为【4】的原因:它是谷歌 Material Design 绘制小组件的规范,模块之间定义的基数就是【8】。这里的单位是 dp,平时咱们设计师设计时使用的单位设为 px 像素就行。

假设我们定这个基数为 4,那采用的尺寸数值就需要能整除这个基数 4。比如 B 端产品中,常用的按钮高度尺寸有:24px、32px、36px 、40px、48px,这些都是可以整除基数 4 的值。
例如:32/4=8,40/4=10,这里的 4 为基数。

按钮的宽度尺寸,一般是确定好文字到边框左右两边的距离(例如如图 Padding 值为 12px) 后,根据文字内容的多少自适应的。

按钮间距,按钮之间的间距也遵循基数为 4 的倍数,比如:16、24、32、40、48 等。这里的基数定为偶数(一般为 4 或 8)。
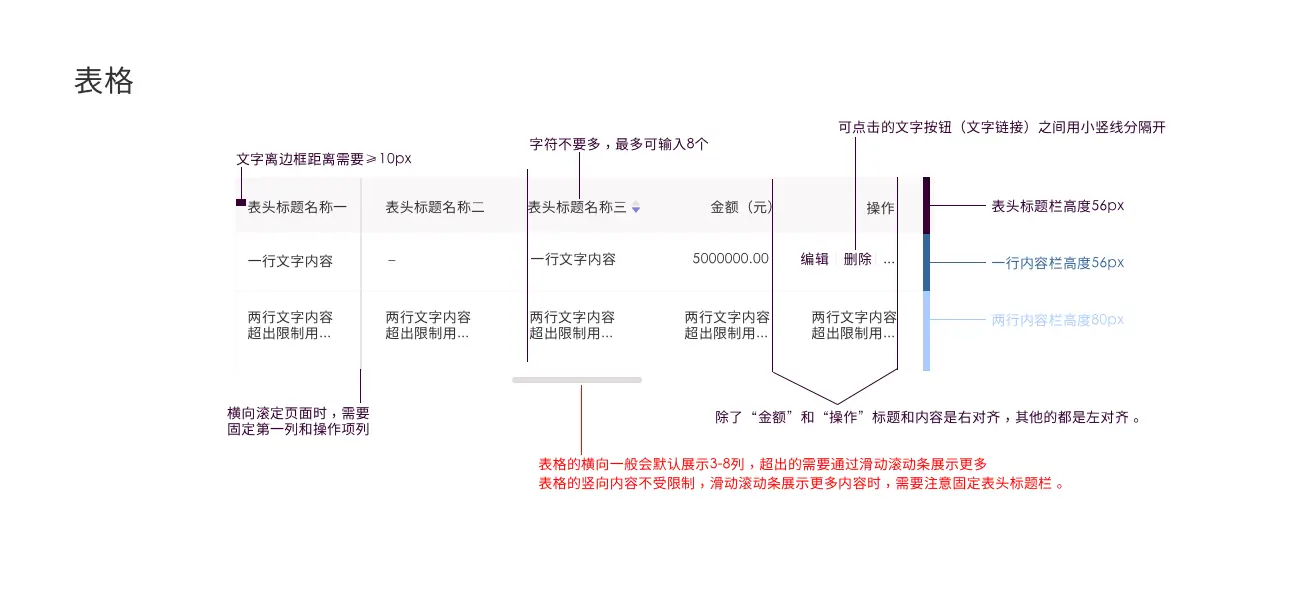
7. 表格
表格在整个 B 端产品中占比达 45% 以上,可见它的地位是相当重要的,我们在设计表格时需要注意一下几点:
1)表格内的文字内容
一般以左对齐为准。与左边表格边距尽量保持在 10px 以上的间距(特别注意:金额和操作的标题和内容需要右对齐)。
2)表格的列数
默认展示的列数为 3-8 列,如果需要展示更多列数,则需要优先固定展示重要列,其余的列的内容会以滚动条滑动而展展示出来。
3)表格列表的宽度
宽度的尺寸大小自适应,但需要根据文字的重要性显示,重要文字内容优先完整显示。
4)表头每列标题文字字数
字符不要多,最多可输入 8 个。如果文字太多,就需要做文字信息精简化。
5)滚动条使用场景
表格内容超过一屏,就需要显示竖向滚动条,注意:表头需要固定,但表格内容可滚动展示。
6)表格无内容
表格的某些单元格无数据内容时,需要用 “—” 表示。需要区别于“0”。
7)表格标题栏和内容栏高度尺寸
标题栏高度(标准高度为 56px);内容栏(标准高度为 56px,偏大的标题栏高度为 80px),内容区和标题栏水平居中对齐。
8)表格内容对齐方式
① 列的对齐方式(垂直方向)
除了需要始终保持 “右对齐” 的金额、最右侧操作列内容外,其他的内容可自行左对齐或右对齐。
② 行的对齐方式(水平方向)
- 当表格栏的高度尺寸小于 80px 时,一般只有一排内容,内容水平需要居中对齐。
- 当表格栏的高度尺寸大于 80px 时,如果是有两排内容,所有的内容需要顶对齐;但是如果既有一排内容 又有多拍内容的话 ,内容水平则需要居中对齐。
9)自适应规则
表格中的内容,会根据字段的长短定义所占的百分比,完成表格占比,从而达到希望实现的最佳效果。
例图:

10)滚动条
滚动条分为横竖两种,当表格内容超过一屏时,就需要显示滚动条。
竖向滚动条时, 需要固定表头标题栏和页码。只需滚动表格内容部分即可。
横向滚动条时, 需要固定第一列和正在操作的项列。只滚动表格内容部分即可。
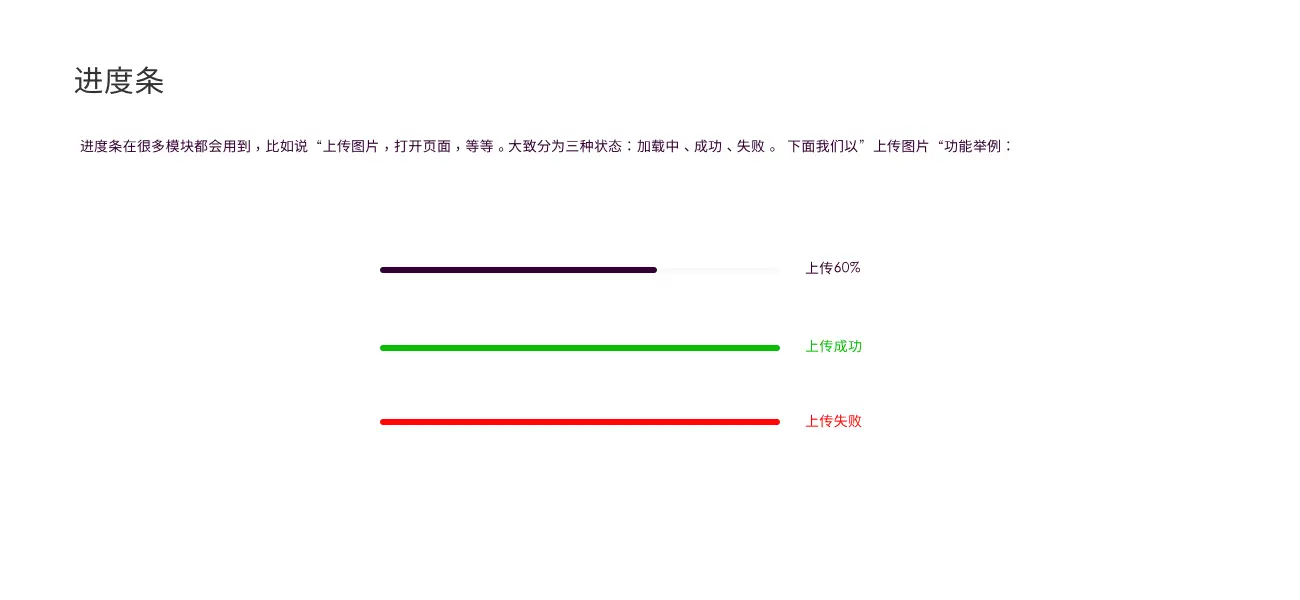
11)进度条状态
通常分为 “加载中,成功和失败” 三种状态(例如“上传图片” 的进度条等),进度条样式自定义。
例图:
12)弹窗
弹窗内容一般分为两种。
第一种是弱弹窗。意思是仅提示用户相关内容,不需要用户做任何交互动作。类似:
- toast 弱提示通知提示等弹窗(一般 3-5 秒会自动消失:包含普通信息、成功信息、失败信息、警告信息)。
- 鼠标经过的时候即可出现而不用点击的弹窗(这个弹窗通常会设计一个浮动带有阴影效果的框,不需要遮罩)。比如提示说明,显示更多信息,鼠标移过后立即消失,它不会影响下一层(当前页面内容)页面的视觉效果和操作。弱弹窗尺寸一般根据文字多少自行适配。

第二种是强弹窗。它需要用户必须对这个对话框进行操作后才可以离开。例如弹出的列表、详情、表单等的确认信息弹窗、错误提示弹窗。
强弹窗其实可以理解为它是一个新的页面。如图中靠下两种弹窗,通常是点击某一个按钮而触发的。
这些强弹窗一般会对下面一层的页面做一些遮罩处理,例如添加上一层有透明度(例如 30%、50%、或 75% 都可以)的黑色 / 白色,给下一层页面的内容做模糊滤镜等等。
例图:

我们在写弹框规范时,应了解各自项目中需使用弹框的有哪些内容,给出相关大小弹框的比例,哪些为固定尺寸、哪些为适配比例。对于通知提示给出停留多少时间后自动消失。
13)缺省页
缺省页是互联网种常见的场景,当遇到网络不好、页面中没有内容数据、或暂无资料的情况下,所导致的空白页面。大致分类系统类缺省页、信息类缺省页、空白类缺省页。
遇到这些情况时,设计师可以采用一些插画 & 文字的组合放置本来空白的页面中提示或引导用户进行下一步操作,以缓解用户的焦虑情绪。
例图:

七、总结
设计师在工作过程中,一定要重视设计规范,抽时间把它整理好,这是对整个团队有效率的协作工作起到至关重要的作用。设计规范完成后,还需要与前端和测试沟通和协调好,确保他们清楚每一模块的设计规范,这样才能有效地提高工作效率和保证项目的产出质量和产品设计的一致性,尽量减小卖家版和买家版的尴尬。
作者:范幺幺
原文链接:https://www.zcool.com.cn/article/ZMTI0MjQwMA==.html
本文由 @范幺幺 授权发布于人人都是产品经理。未经许可,禁止转载。

