设计沉思录 | 小图标大学问,B 端图标设计干货
原创 环铁艺术家 58UXD;)
58UXD
微信号 i58UXD
功能介绍 58 同城用户体验设计中心
1 周前
收录于话题
设计沉思录 114
UI 设计 20
01
前言
近些年,互联网大厂们都纷纷创建内部的 “大中台” 系统,将不同业务中高度重叠的渠道、技术、部门等资源集成起来。作为 B 端设计师,在工作中也可以沿用这样的思路,积累经常使用的图标资源,组建属于 B 端的图标库,这可以极大地提高我们的工作效率。B 端产品最主要的目的是帮助企业或组织通过协同办公软件,来解决一些管理上的问题,比如员工出勤考核、在线交流、工作流程审批、大数据检测等。因为目标用户的不同,所以和 C 端的图标设计会有所差异。

02
用户画像
用户画像又称用户角色,是一种描绘目标用户、联系用户诉求与设计方向的有效工具。然而,B 端用户画像与 C 端用户画像又有着很大的不同,通过用户画像,我们能更好地理解特定情形下,用户是如何完成工作的。B 端用户画像由三部分构成,分别是企业画像,客户画像和使用者画像。

企业画像: 企业用户画像与个人用户画像有很大区别。个人用户画像是根据用户社会属性、生活习惯和消费行为等主要信息数据而抽象出的一个标签化的用户模型。而企业没有这些特征,企业用户画像描述的则是企业基本 情况、经营情况、消费决策和对产品的诉求等多维度企业商业信息数据,来帮助我们全面了解企业状况。
客户画像: 客户画像是指对于目标企业中决策层的描述,主要是指 CEO 或者高管,通常用户数量少。客户画像价值主要体现在三点:
对产品的价值:帮助我们了解客户需求,迭代产品,确定产品功能设计,有助于不断迭代调整产品;
对市场的价值:有助于调整营销内容、营销策略和渠道选择;
对销售的价值:有助于调整销售团队结构和销售打法,帮助销售进行客户筛选,找到有效客户,提高转化率,确定业务方向,合理配置团队,完成业绩指标。
使用者画像: 是指对于目标企业中真正使用产品的用户描述,通常数量较多,且处于各个职位,可以是公司小职员,也可以是高层管理者。

03
设计特点
B 端类的产品有 ERP、OA、CRM、SAAS 和 CMS 等,目标用户一般为群体,有着业务复杂,行业属性明显,门槛较高的特点。大多数 B 端产品功能多样化,层层连接,没有明确的主次之分。B 端产品的设计注重工作效率的提升、低成本的投入,更稳定和更安全。在设计开始之前,我们必须要非常了解业务需求,并做好统一化设计。即需要更多的考虑业务使用场景,将复杂的业务逻辑转化成高效的操作流程,使得 B 端用户能够提升工作效率。那么如何在 b 端产品中做好图标设计呢。

04
设计规范

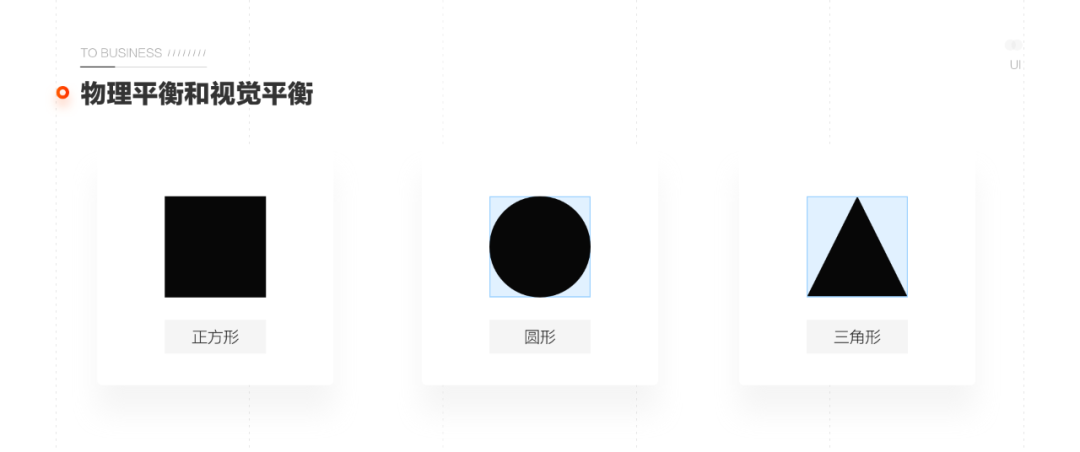
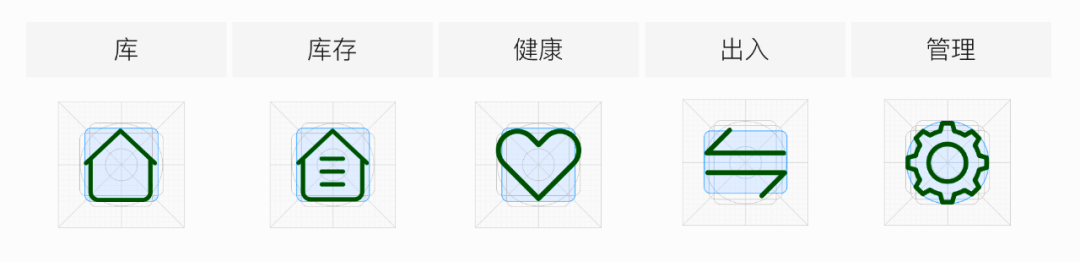
有时候物理平衡和视觉平衡是相互矛盾的关系,比如,我们在相同大小的区域内绘制正方形、圆形和三角形,我们会发现虽然他们物理关系上是一致的,但是视觉上给人的感觉却是大小不一的,那么,我们该如何解决这个问题呢?
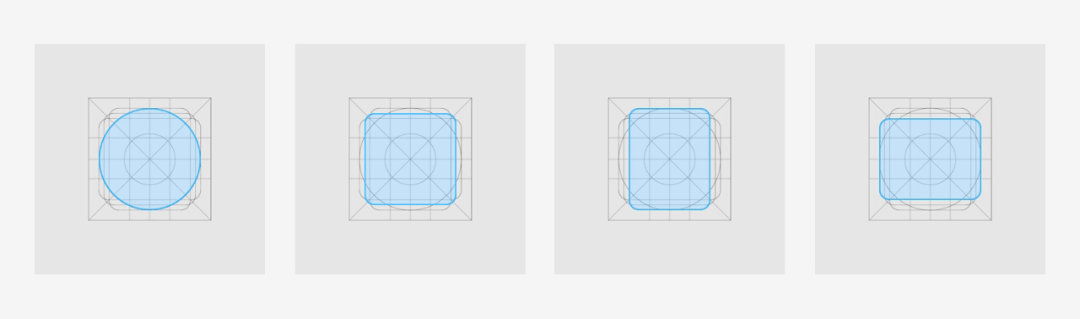
关于这一点,Material desig 参考面积相等原则制定了一套规范化的标准,按照图标的饱满度,通过圆形、正方形、竖矩形和横矩形,让图标大小看起来是一致的,统一的。

在现实情况中,即使我们参考面积相等原则来绘制图标,在项目落地后发现视觉上或多或少都会给人一些不协调的感觉。规范是死的,人是活的,在遇到这个问题的时候,我们可以凭借自己的主观判断进行一些微调。
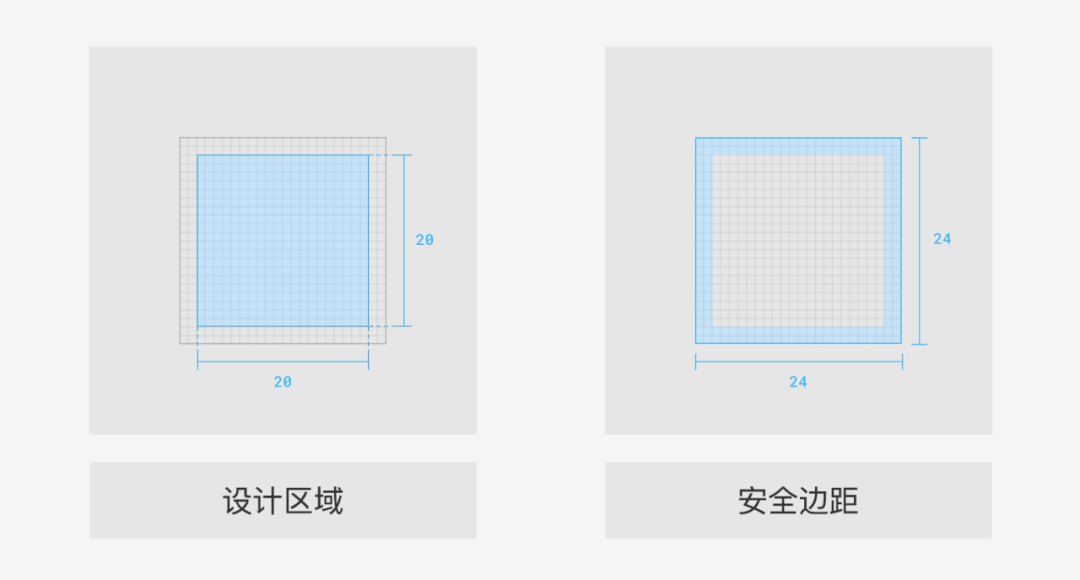
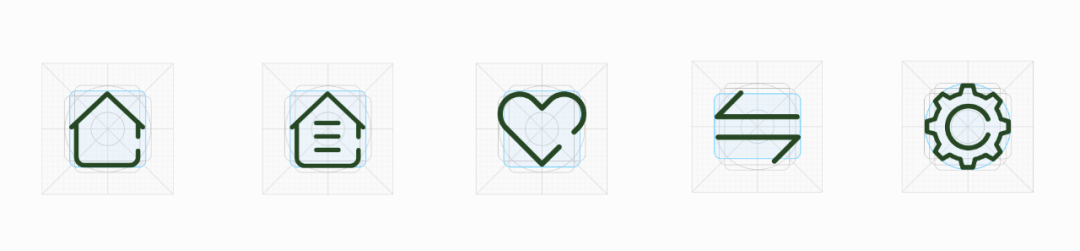
按照网格规范和面积相等原则,解决了图标视觉大小的问题之后,还有一个问题值得我们注意——图标尺寸。因为每个图标的形状都是不一样的,尺寸也是不同的,为了方便我们前端同学落地,我们可以在输出图标时,保证每个图标文件的大小都是一致的。我们可以规定一个比图标本身略大的尺寸,保证所有图标都能放进去。在图标与这个尺寸之间的空白像素,正好也能帮助我们规避图标落地后,切图边缘像素可能被截断的现象发生。我们称这个区域为——安全边距。

在 Material Design 平台规范中,对于安全边距的统一规定为 2dp。而 iOS 对于安全边距的规范却是没有一个准确的数字,他们是根据不同的图标使用场景给出的不同的图标网格和图标安全间距。
05
设计三要素
可读
首先要清楚,图标必须具备可识别性和可读性,永远不要牺牲图标所代表的含义。

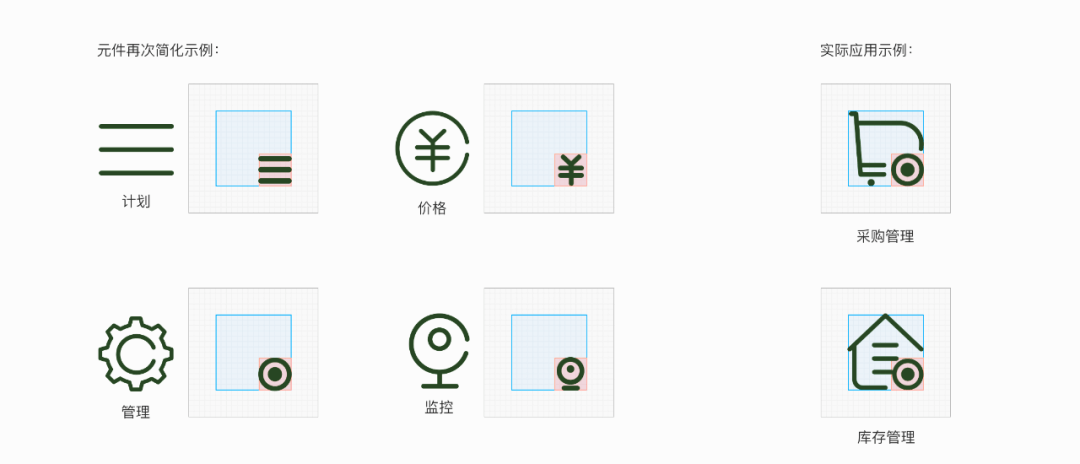
简洁
尽量少用细节。每一笔都要简洁而有目的地传达 icon 所代表的本质。

统一
可以有自己的特点,但是得少加独特的细节,保持图标在整体上是统一的 。

在这里向大家推荐一些比较好的图标资源网站,帮助大家学习和参考。
06
推荐图标库
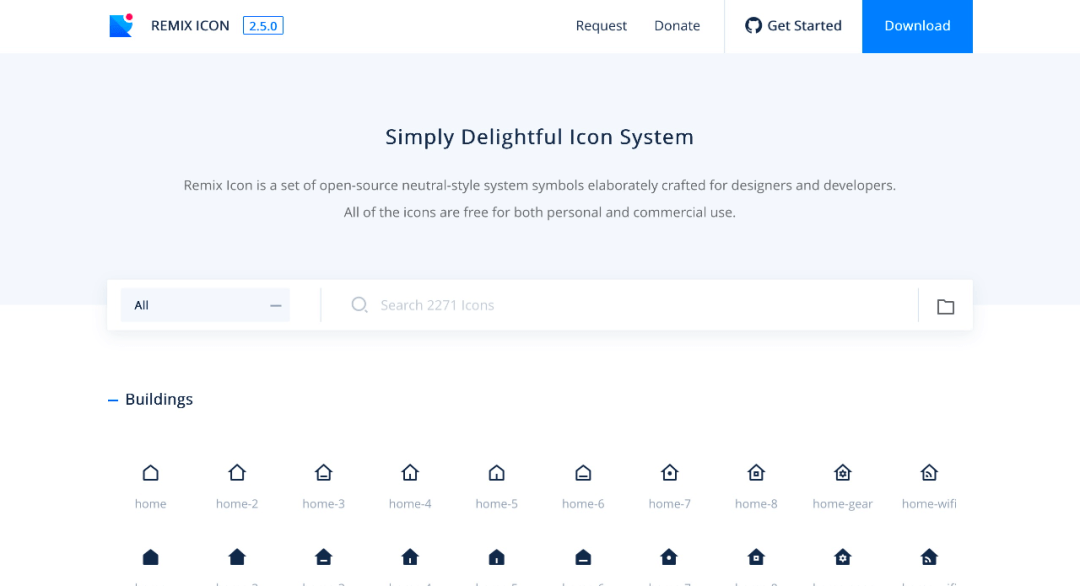
REMIXICON
Remix Icon 是一套面向设计师和开发者的开源图标库。图标风格为中性风格,适用于各种用户群体的项目。与拼凑混搭的图标库不同,Remix Icon 的每一枚图标都是由设计师按照统一规范精心绘制的,并确保每一枚图标在拥有完美像素对齐的基础上风格一致且简洁易读。图标以 24x24 网格为基准,分为 “线性图标” 和“面型图标”两种风格。所有的图标均可免费用于个人项目和商业项目 。

Fearher
Feather 是一个简单漂亮的开源图标库,强调功能、一致性和简单性。

EVA Icons
https://akveo.github.io/eva-icons/#/
Eva Icons 是一个免费开源的精美图标库,适合于设计 Web、iOS、Android 产品,目前包含了 480 多个开源图标,设计师下载素材包即可使用,免费设计师寻找优质 ICON 素材的烦恼。

Heroicons
Heroicons 是由 Tailwind CSS 的创建者构建的另一个很棒的开源图标库。它具有超过 165 个具有填充和轮廓样式的独立图标,但每个元素也提供深色和白色版本,图标的外观非常优质且制作精良。
这些图标的入门非常简单,他们还提供了 Figma 中的库。如果你想包含所有的图标,你可以从公共资源库中下载所有的 SVG 文件。


https://mp.weixin.qq.com/s/QmiELeo1DgtdJMOtWkkQSA
https://mp.weixin.qq.com/s/QmiELeo1DgtdJMOtWkkQSA

