01
前言
疫情后,随着协同办公的崛起,巨头互联网智能办公的出圈,企业开始关注于怎么对内部做服务设计,提升人效,提升员工幸福感,所以慢慢的出现了 b 端产品 c 端化,体验不好的产品,我们就自己研发,58 也在这条路上跃跃欲试。
02
背景简述
大型企业由于员工上万,所以对于人才管理的系统基本都是购买国外垂直类的顶尖系统,而拥有 5w + 员工的 58,则是采购的国外的 WORKDAY 系统,但是,由于服务器在国外,所以对于好多操作请求都非常的耗时间,最重要的一点是,关于人才数据这么重要的核心内容,也在人家手里,万一哪天国际形势非常严峻了,呸,希望不会有这么一天,所以我们要像邓稼先老先生研发原子弹一样,核心数据我们要掌握在自己手中。
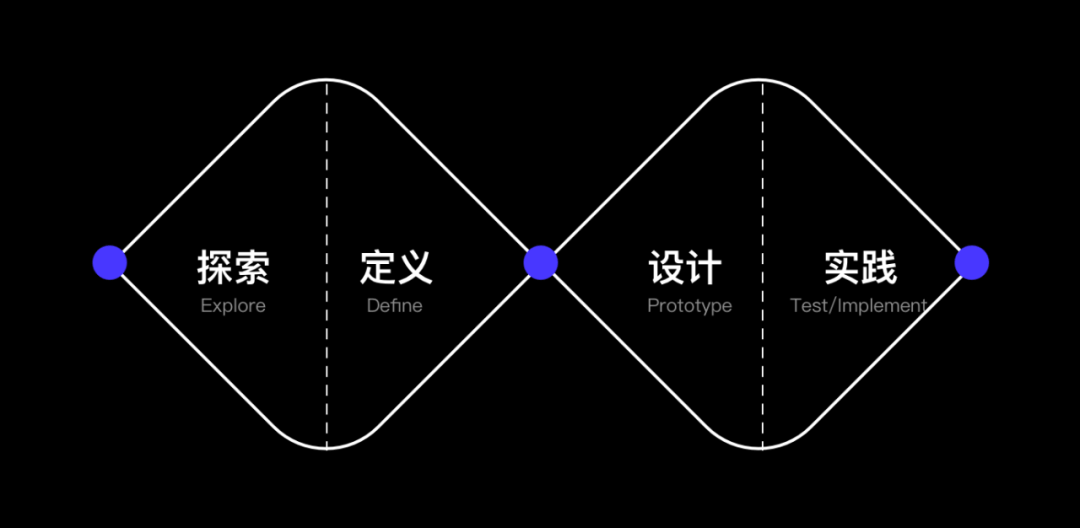
这里通过双钻模型来简单阐述整个项目的流程

03
探索阶段
如果你想做好一款 B 端产品,首先要了解他的业务形态,因为 b 端客户不像 c 端用户那么单一,在整个业务链条里,每个角色负责不一样的模块,所以我们面临的问题不是单一的用户痛点,而是怎么把整个链条做的更通顺便捷,然而一款强大的 b 端系统的复杂度远远是你不可想象的,毕竟人家国外顶尖系统有上万人在研究呢。所以我们目前的目标就是先解决 58 的个性化的人力资源管理。
· 深入业务
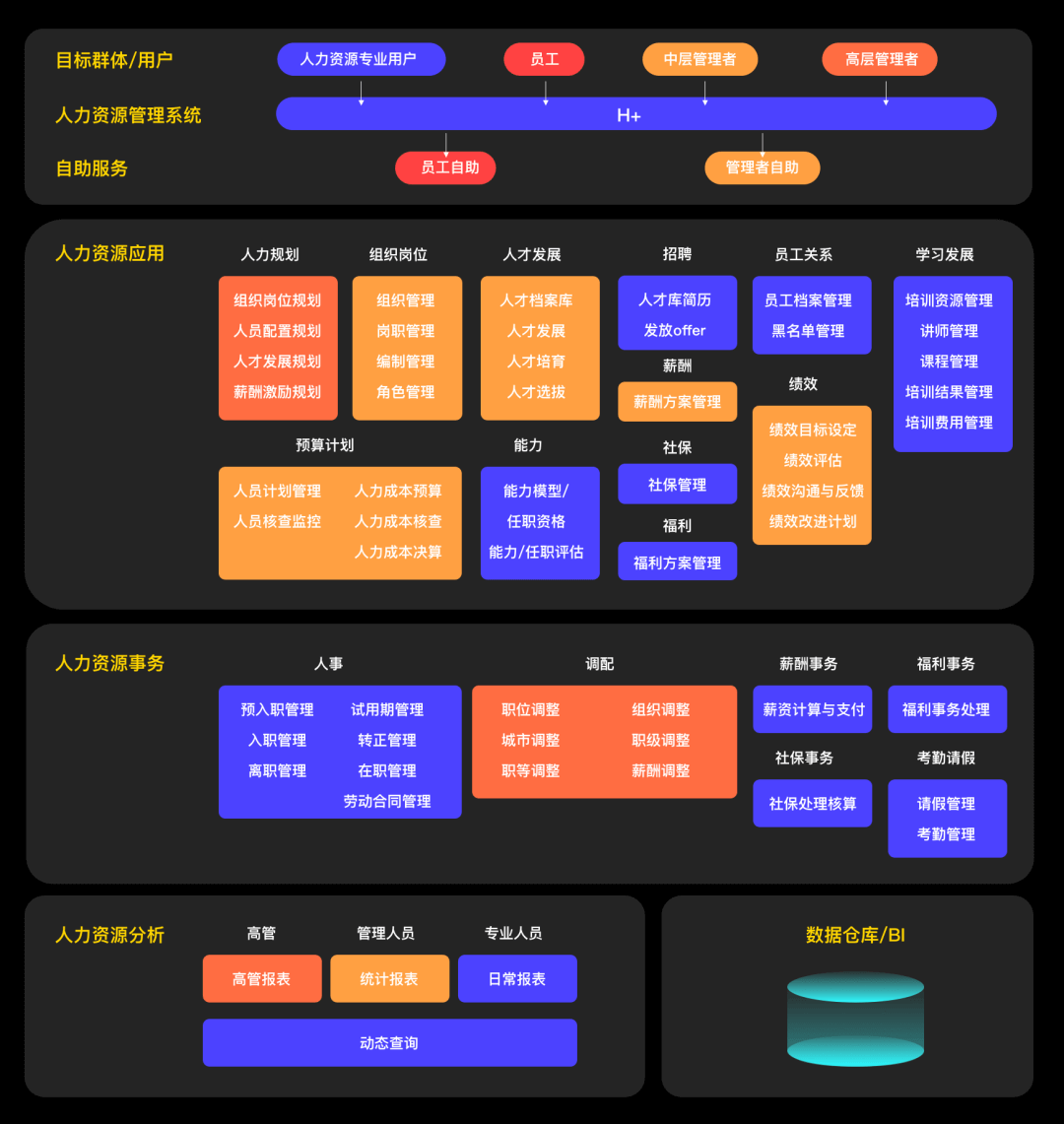
首先,我们对业务进行专家访谈,向专家了解业务,对基础认知进行了桌面调研,对用户角色进行焦点小组访谈,整理出 58 内的 HR 业务形态及分工模型。

· 竞品研究
设计师与业务一起使用竞品,由于人力资源管理系统是一款专业类的垂直软件,市场上可参考的竞品其实不多,即便是可以找到的资料,也只是寥寥的几个界面,于是我们充当客户去找资料,最后搜集了国外 3 款、国内 2 款同类可参考的软件,并通过不停的与业务碰撞,探索适合 58 的模式。
04
定义阶段
· 与业务握手
通过前期的调研,我们了解到业务中销售岗位的入职次数是最高的,所以业务痛点也是最集中的,所以我们在销售入职日探访了 58 北京分公司,实地观察入职的各个环节,以及每个角色的分工及权限,并在当晚与他们进行了一次深度的访谈,让我们的设计定义更加聚焦。
· 确定设计目标
通过前期的用户角色分类调研,以及对痛点的归类分析,我们得出了两个关键需求:线上化与自动化、操作模式本土化。对于如此庞大的系统,如果按功能去梳理,那是很不现实的,怎么能更快速又能更直观呢?
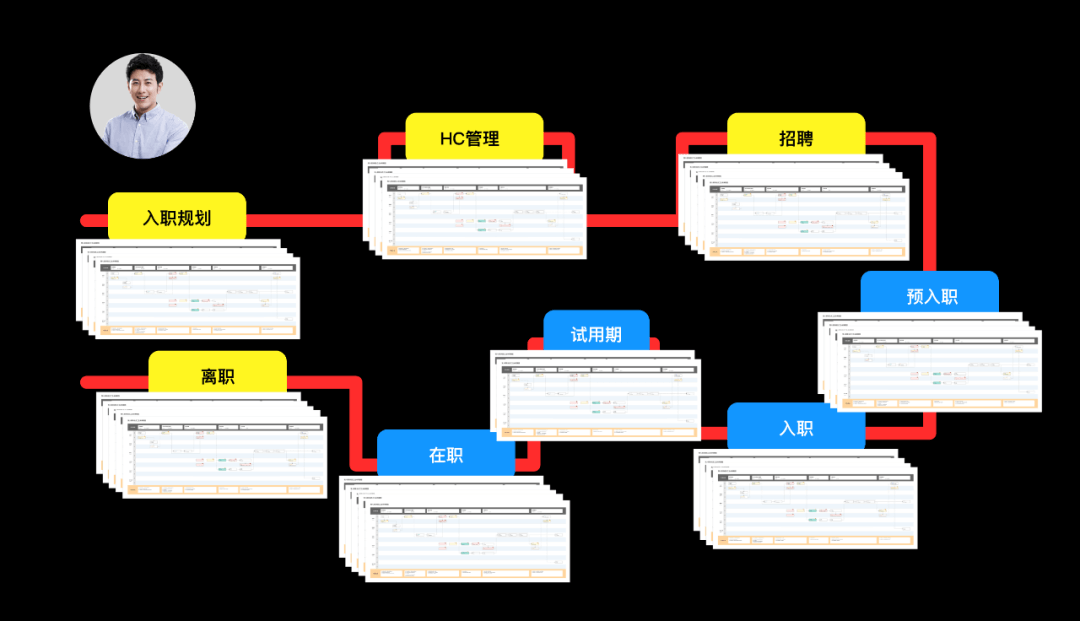
转变思维,从业务角度转为服务角度。我们服务的是业务,业务服务的是员工,然后系统都是围绕着员工在职场的各个环节来解决问题的,所以我们围绕着员工绘制了职业生命周期全景图。

从图中可以看出各个角色的工作及配合方式、工作效率及提升空间、各环节各角色的满意度及可优化的方向,再通过对任务节点、交棒时刻、过程体验的梳理优化,最后达到一个最终的理想状态。
05
设计阶段
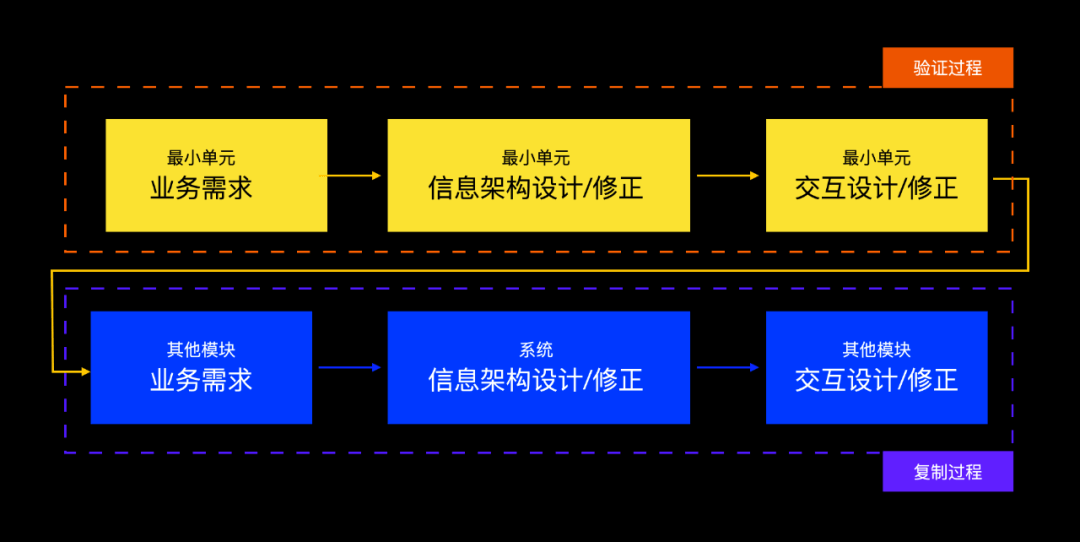
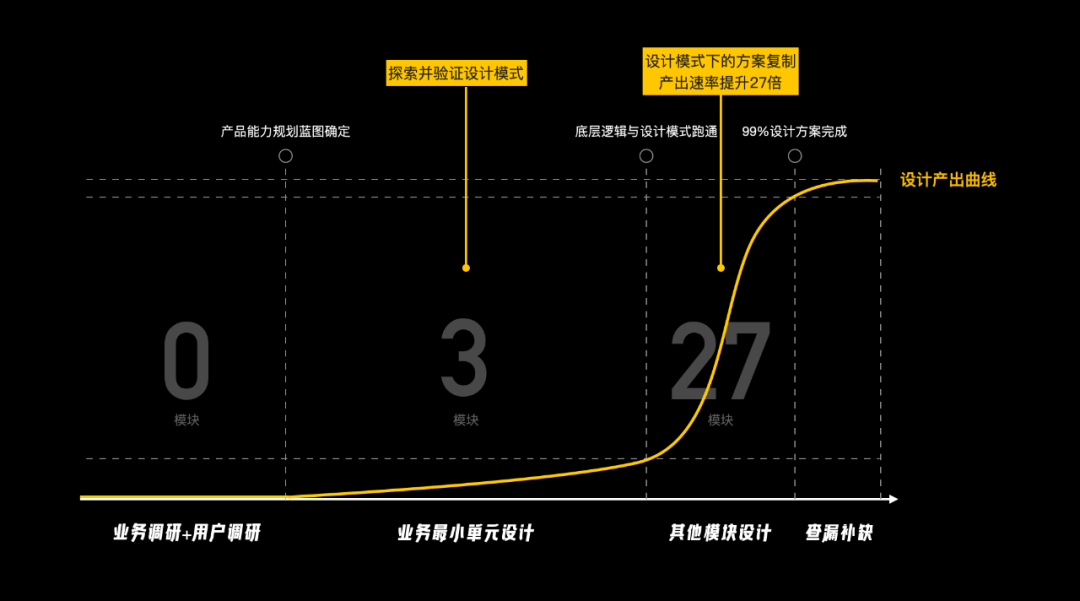
整个功能流程梳理下来后,系统页面已经预估到了 400+,而我们的排期倒推下来只有 8 个月的时间,如果按正常的设计流程 “全部模块业务需求→系统信息架构设计 / 修正→各模块交互设计修正” 来做的话,黄花菜都凉了,那怎么在紧张的排期内快速输出还不会出错呢?
· 利用 MVP 思维,拆解最小业务单元
通过与业务、产品讨论,我们选用具有业务闭环属性,最具业务代表性的最小业务单元,并做快速的验证,通过不断探索,实现现实中的设计流程。

再通过对页面的解离,抽象出三大龙骨页面类型,再配合规范、控件组成系统的血肉,最后达到了 27 倍的产出效率,我们让不可能完成的任务提前完成了。

**· 情感化探索
B 端系统大家统一的认知就是注重功能,不要用花里胡哨的东西来影响操作,但是从竞品分析中得知,其实随着 b 端 c 端化,b 端的设计师已经在尝试加入一些插画元素,所以怎么在不影响操作的前提下,又能让员工感受到温暖呢?
服务链条上的触点探索
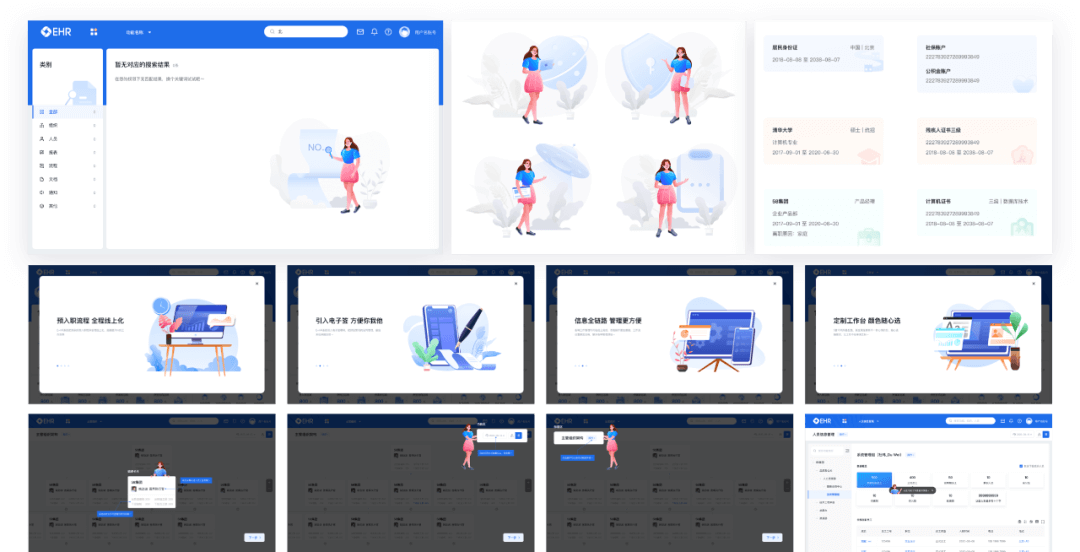
以我们的服务主体员工为目标,员工与企业的第一个接触点是在接收 offer 的时候,这是传递企业文化、情感的很好的契机,所以我们优化了在这个触点下的方式,强化接 offer 的神圣时刻,并通过游戏化的方式来引导员工填写资料、查看入职引导。

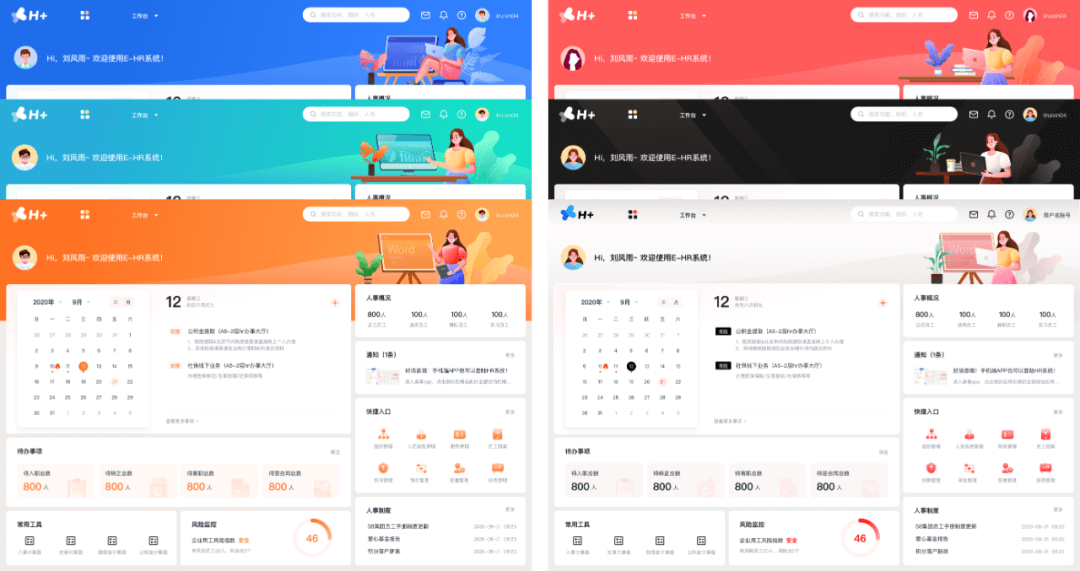
系统内的情感体系搭建
我们定义了系统的人物角色,让她更饱满更有故事性,并以一个专属客服的角色,落地在系统中的特殊场景下,如个性化首页、开屏引导、功能引导、空页面、及身份卡片等模块中。



06
实践走查阶段
为了更好的测试,我们的业务方已经驻扎在了项目组里,采用与旧系统并行的方式,也就是一套数据同时录入两个系统,来验证新系统的稳定性及合理性。与此同时,交互与设计同学也是分批次的提交走查报告,提升整体的设计还原度,终于在整个项目组的不懈努力下,新系统目前已成功上线。
07
结语
B 端设计师的机遇已经来临,体验不好的产品,我们自己研发。说了这么多,如果设计师伙伴们在企业级产品设计上有哪些见解和共鸣,都可以在评论区交流。

🙋 一起聊设计 🙋♂️
高质量,学知识的设计行业群
设计行业一手资料
设计大厂最直接内推
定期大咖直播
0 门槛扫码进群!
期待与更多优秀设计师一起成长🤩