品牌设计之数据营销产品
原创 杨熹虹 京东设计中心 JDC;)
京东设计中心 JDC
微信号 JDCdesign
功能介绍 专业,创造力,激情,设计。京东用户体验设计部门,致力于创造更美好的电子商务购物体验。
1 周前
收录于话题

由于 B 端数据类营销类产品特性,差异性并不明显,因此品牌就成为同类产品之间区分的主要标志。数坊通过整合京东站内外丰富的消费者触点行为数据,以 4A 消费者运营管理模型为基础,构建以用户资产洞察、客群挖掘分析、消费者全域触达、全局效果追踪为体的用户运营闭环生态系统,助力精细化用户运营、赋能全域用户增长,具有非常重要的地位。随着数坊功能逐步增加,战略地位不断提高,希望能够在满足功能的同时,开始逐步建设数坊品牌,提高数坊影响力。

本期设计我希望从线上页面、线下物料入手,建立适合数坊的品牌风格。后期进行品牌风格强化,让品牌风格贯穿整个数坊。

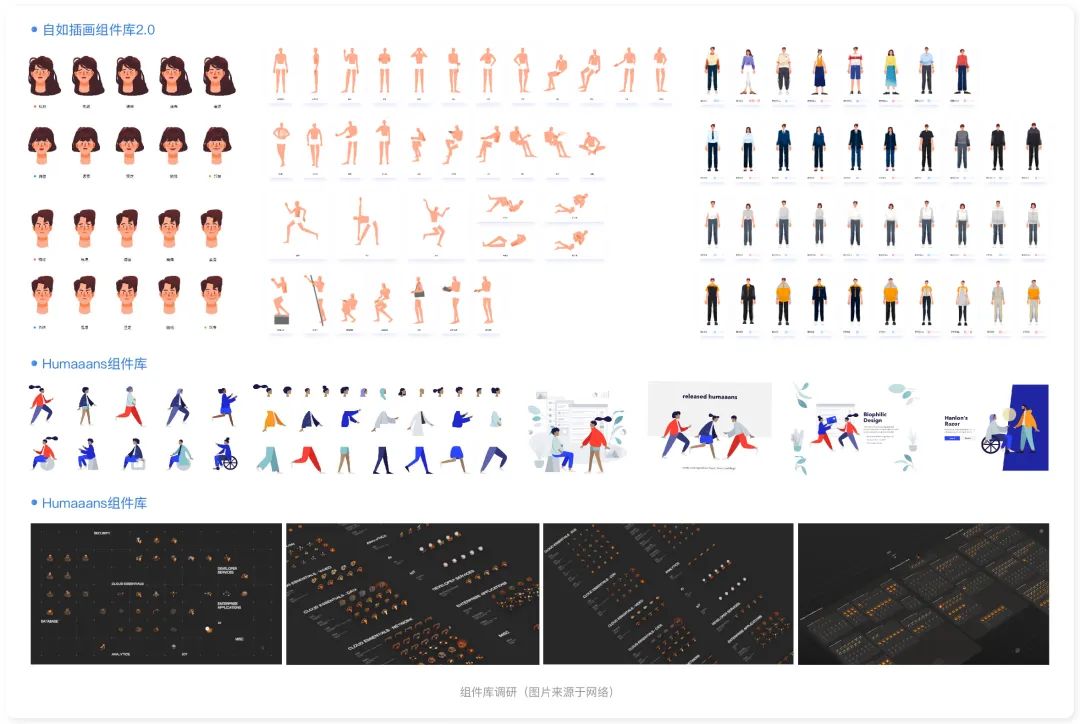
考虑数坊产品特性以及后期延展性问题,我调研了市面上已有的插画风格以及插画组件库,从两个方面入手,建立数坊品牌风格。
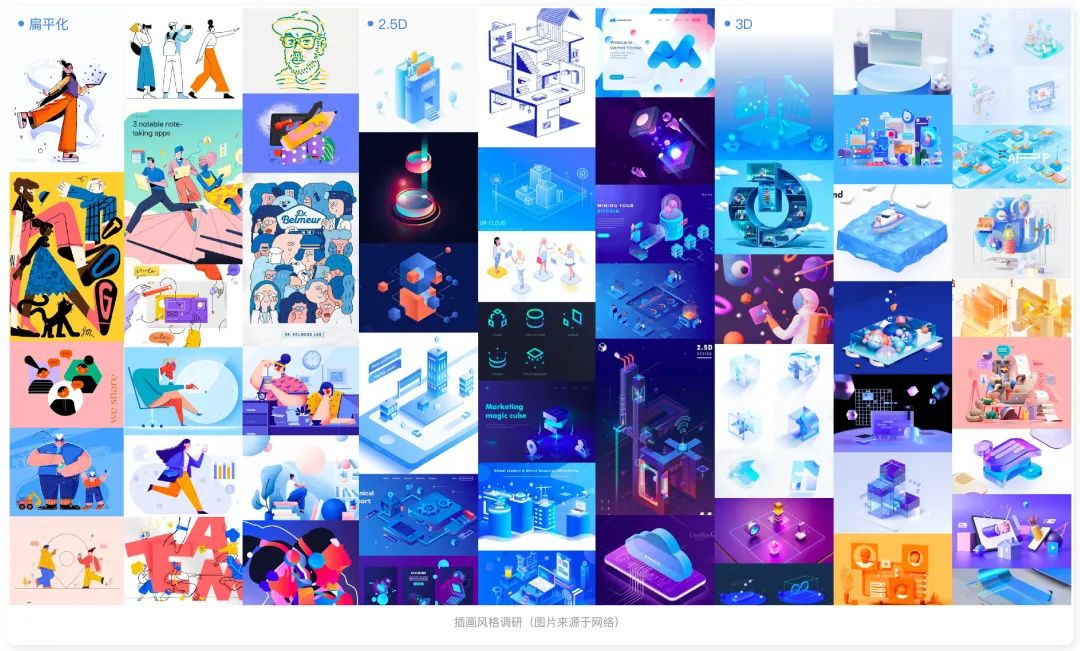
首先我调研市面上插画的风格,主要是扁平化、2.5D、3D 这几个方向

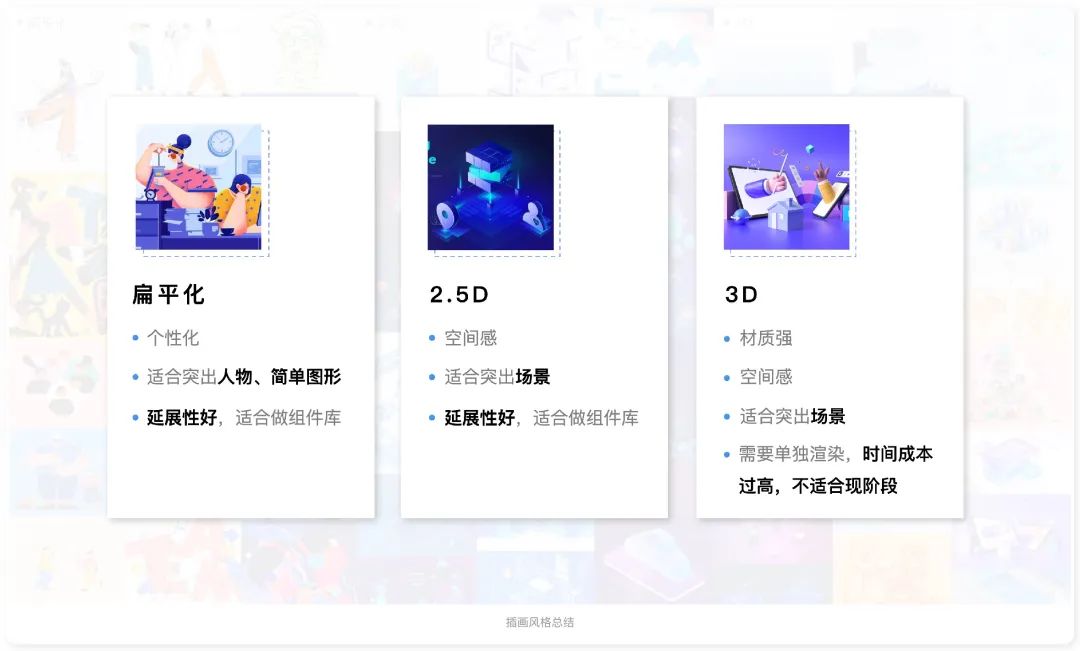
通过调研,总结他们各自的优劣势:1)扁平化插画耗时较短,发挥空间较大,适合个性化的表达和突出人物;2)2.5D 插画耗时较短,适合构建场景、营造整体空间;3)3D 插画耗时较长,可以体现材质、适合构建场景及营造整体氛围。

接下来从自如插画组件库 2.0、 Humaaans 插画组件库、阿里云 · 云安全中心:“荷鲁斯之眼” 全景风险管控平台组件库进行调研。

从延展性的角度看,概括性的图案搭配更为灵活,同样的元素经过不同的组合可以有很多种呈现样式,可以搭建组件库,便于未来高效输出,满足各场景需求。

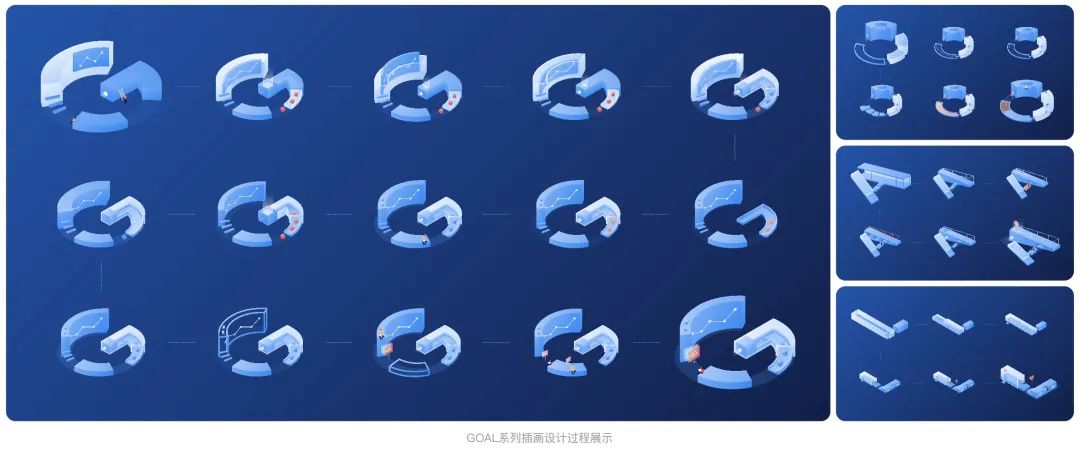
为满足现阶段大量场景及业务需求,现阶段采用 2.5D 的风格进行一期插画设计;为体现数坊品质感,结合当下流行设计趋势,加入毛玻璃质感这一设计元素。本次设计以数坊核心功能 GOAL 为主题进行设计,确定品牌风格再完成数坊 LOGO 衍生图案设计以及线上状态图标、场景图标的设计。
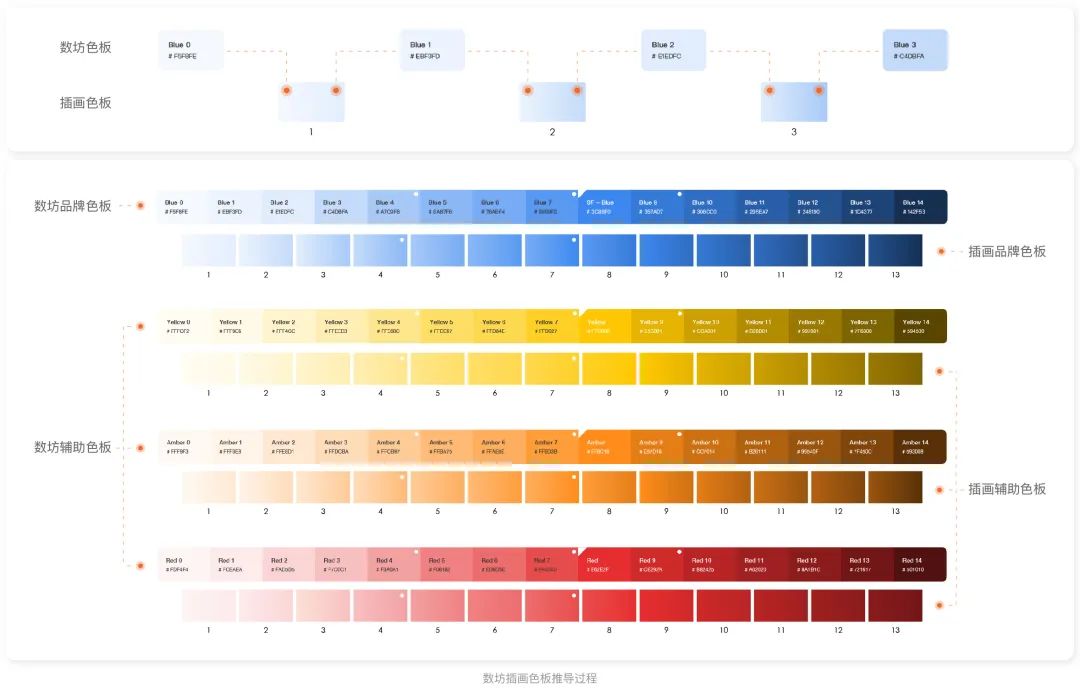
1、提取颜色:由于 2.5D 插画存在光影关系,需要带有渐变的颜色来满足光影要求。我以数坊品牌色及部分辅助色为基础,提取每列颜色相邻颜色,得出一套渐变色,作为数坊插画色板,既保证整体协调性又满足插画对颜色的需求。

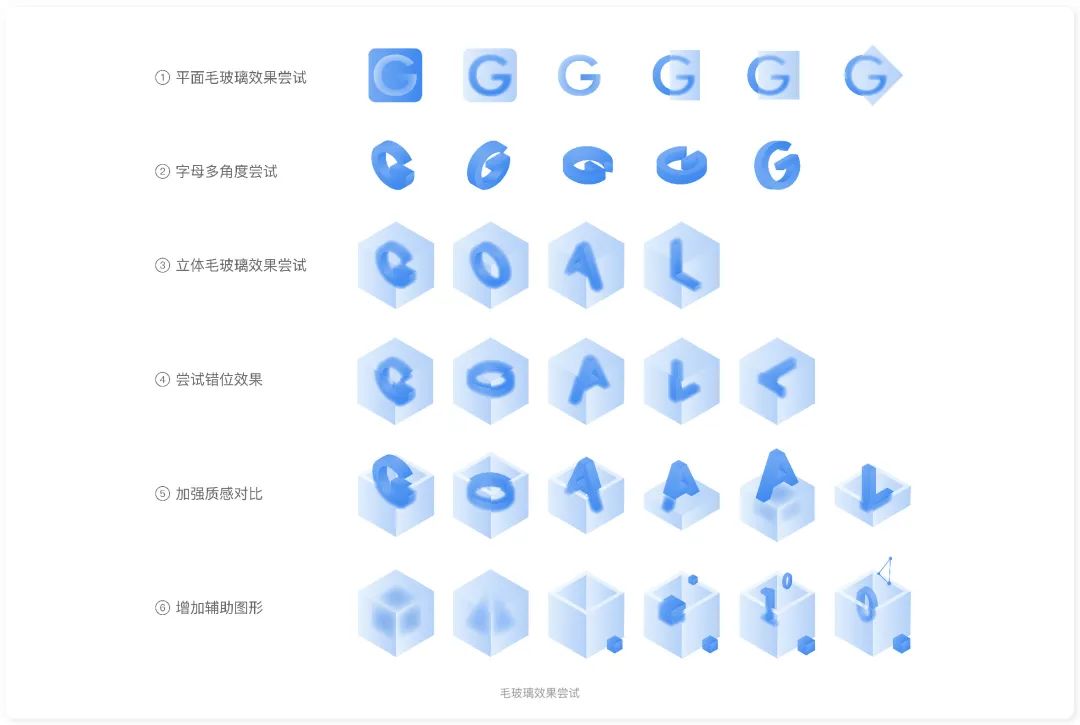
2、添加毛玻璃效果:接下来添加质感,目前市面上大部分毛玻璃效果都是用于平面上的,比如图标、海报等,有些设计师也会在用于 3D 模型上,辅助灯光获得较好的效果。但在 2.5D 的插画中运用较为少见,如何有较好的呈现是我面临的最大的问题。
我通过一下几步得到我想要旳效果:
1)通过对毛玻璃平面效果的尝试可以发现深色图案上叠加浅色玻璃时效果更好;
2)对立体毛玻璃效果的尝试:本次是以 GOLA 为主题进行设计,为了字母具有更好的识别性,我尝试了字母在不同角度下的效果,选取识别性较好的角度添加毛玻璃效果,在多次调整后得到合适的参数并用于其他插画中。

3、搭建场景:本次以 GOAL 主题的设计我希望通过插画加深用户对数坊核心功能的印象,因此在表达上更加直观,以字母为主,再由关键词:用户、增长,联想一些图案,为整体图形添辅助元素,与整体主题相呼应。

4、提取 GOAL 每一个字母对应的关键词,搭建具体场景,用于不同页面、物料中。
1)G - 目标靶群:靶群增长;
2)O-4A 消费者资产:渗透增长;
3)A - 用户未来价值评估:价值增长;
4)L - 品牌会员运营:忠诚增长。
关键词以较为突出的橙色在插画中作为点缀元素展示。


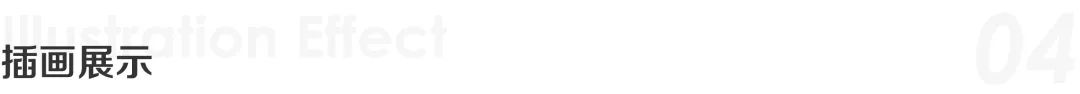
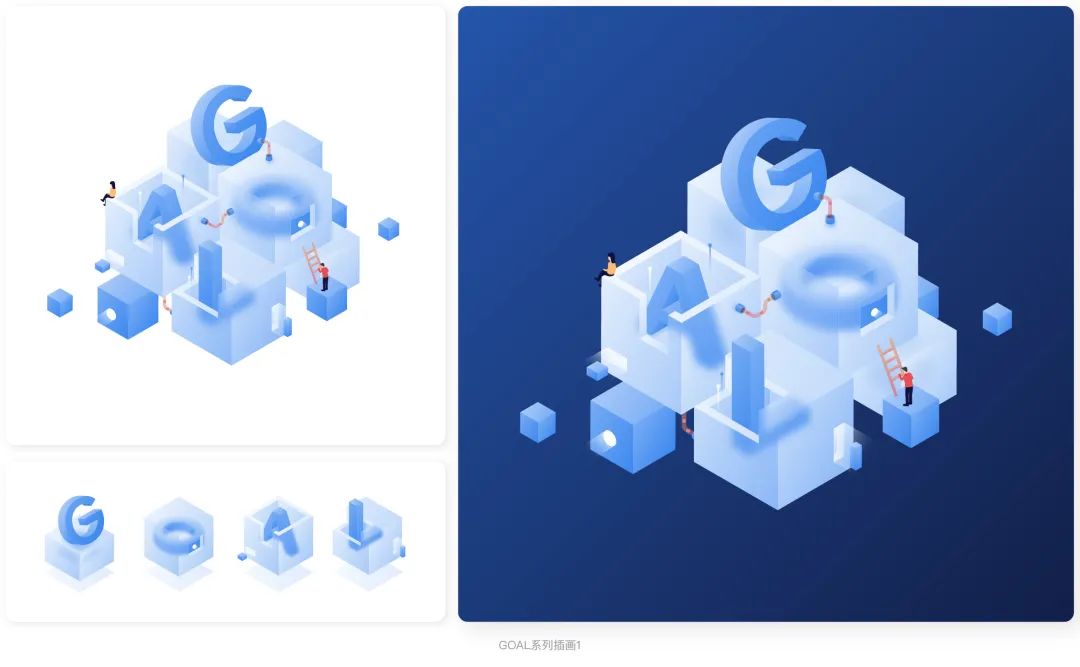
以下是以 GOAL 为主题的系列插画展示,分别展示白底和深色底上的效果,并提取字母作为单个小元素,可以运用于更多地方。

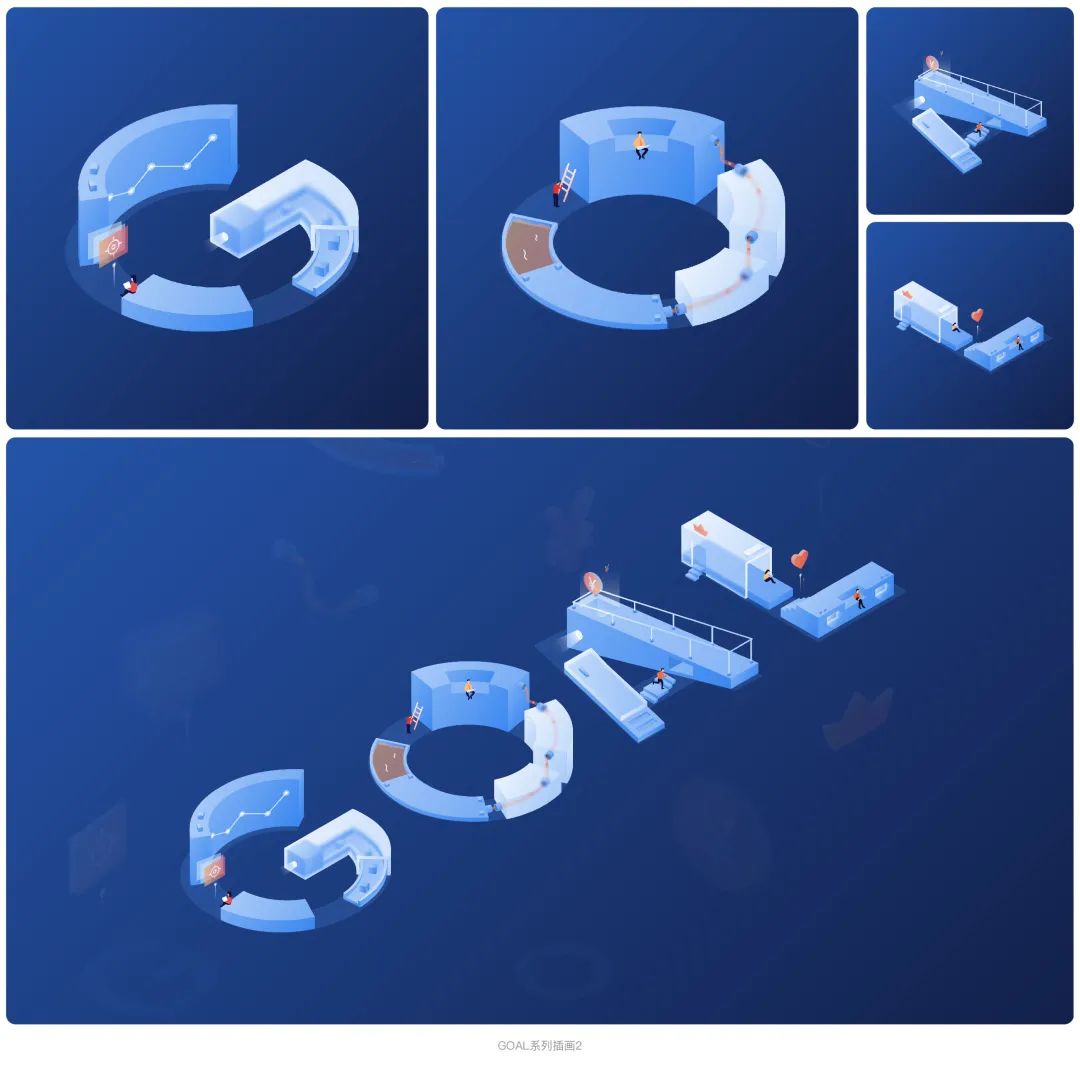
GOAL 系列插画 2 主要用于具体场景描述,也可组合在一起使用。

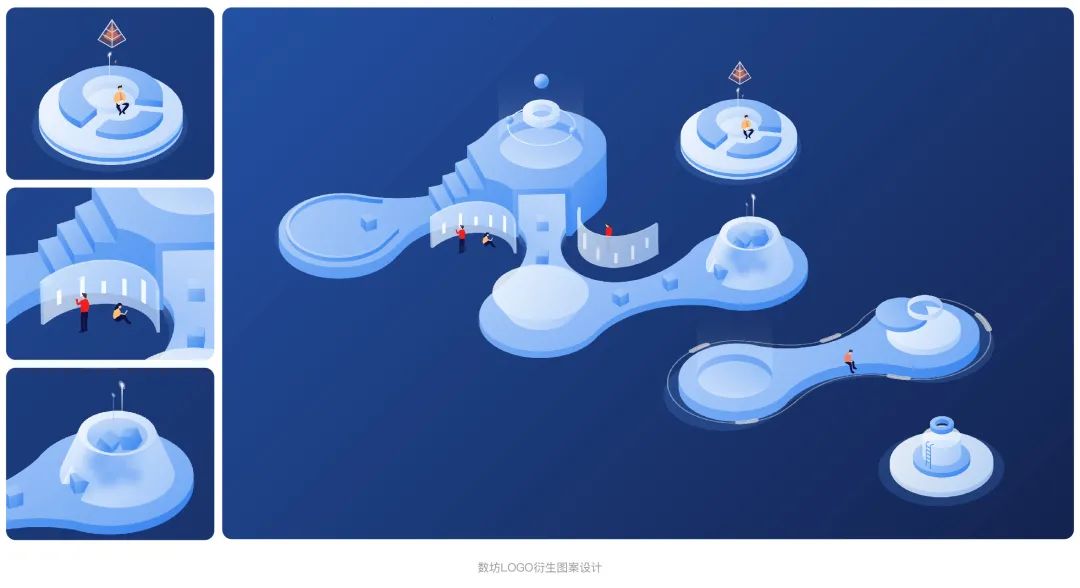
根据数坊 LOGO 设计衍生图案,未来还会这此基础上不断扩展,运用于不同的场景中。

以下是与数坊品牌设计相配套的线上空状态图标。


以下是线下物料展示效果图。


var first_sceen__time = (+new Date()); if (“”== 1 && document.getElementById(‘js_content’)) { document.getElementById(‘js_content’).addEventListener(“selectstart”,function(e){ e.preventDefault(); }); }

