数据可视化设计师必备的图表规范指南 | 人人都是产品经理
](https://ke.qq.com/huodong/pmqidian06_pc/index.html##tuin=1150f0e2)
数据可视化设计师必备的图表规范指南
编辑导语:数据可视化,旨在借助图形化手段,清晰有效地传达与沟通信息。但是,这并不意味着数据可视化就一定令人感到枯燥乏味,为了有效地传达概念,美学形式与功能需要齐头并进。然而,设计人员往往并不能很好地把握设计与功能之间的平衡,从而创造出华而不实的数据可视化形式。接下来,本文作者为我们分析了数据可视化设计师必备的图表规范指南。

一、你在工作中是否会为了如何选用可视化图表而苦恼?
在企业大数据、后台管理面板、金融行业等与数据有关的 UI 设计中,数据可视化设计是必不可少而且非常重要。
但是很多设计师不懂可视化当中不同用途的图表规范,只是为了设计出好看的数据图表,在不停的寻找设计灵感参考,最终发现了即使有漂亮的可视化数据图表,但却不能用在自己的项目上非常可惜。
为什么会出现这样的情况呢?
原因其实无非就是:设计师除了自身比较少接触数据设计外,就是对可视化的设计规范不了解。
如果您了解一些数据图表的相关设计规范,知道什么数据用什么图表,知道颜色的意义,知道数据排版的要点,那么你就能从这些规则中绘制出优秀又美观的可视化数据图表。
二、设计师应该了解的数据可视化图表设计规范有哪些?
今天我将为大家分享谷歌 2019 年 6 月更新的 Material Design 数据可视化设计规范指南,这个规范指南基本适用所有数据图表设计,很有参考价值,建议收藏。
主要从以下几个方面去归纳:
- 数据可视化的基本原则?
- 数据图表的类型有哪些?
- 针对不同用途该如何选择合适的可视化图表类型?
- 数据图表的样式设计?
- 数据可视化大屏的用途分类?
三、数据可视化的基本原则
数据可视化是一种以图形描绘密集和复杂信息的表现形式。数据可视化的视觉效果旨在使数据容易对比,并用它来讲故事,以此来帮助用户做出决策。数据可视化可以表达不同类型和规模的数据,包括从几个数据点到有大量变量的数据集。
所以我们在进行数据可视化的时候需要注意三点要求:
1. 准确的
优先考虑数据的准确性、清晰度和完整性、以不会曲解信息的方式来呈现信息。
2. 有帮助的
为用户浏览数据时创造便于研究和比较的条件与功能。
3. 可扩展的
预测用户对数据深度、复杂性和形式的需求,针对不同设备大家可以进行可视化展示内容和形式。
四、数据图表的类型
数据可视化是可以以不同的形式去表达的,图表是表达数据的常用方式,因为它们能够展示和对比多种不同的数据。
图表类型的选择主要取决于两点:
- 要表现的数据
- 表现该数据的用意
1. 具体类型
1)随时间进行变化的图表
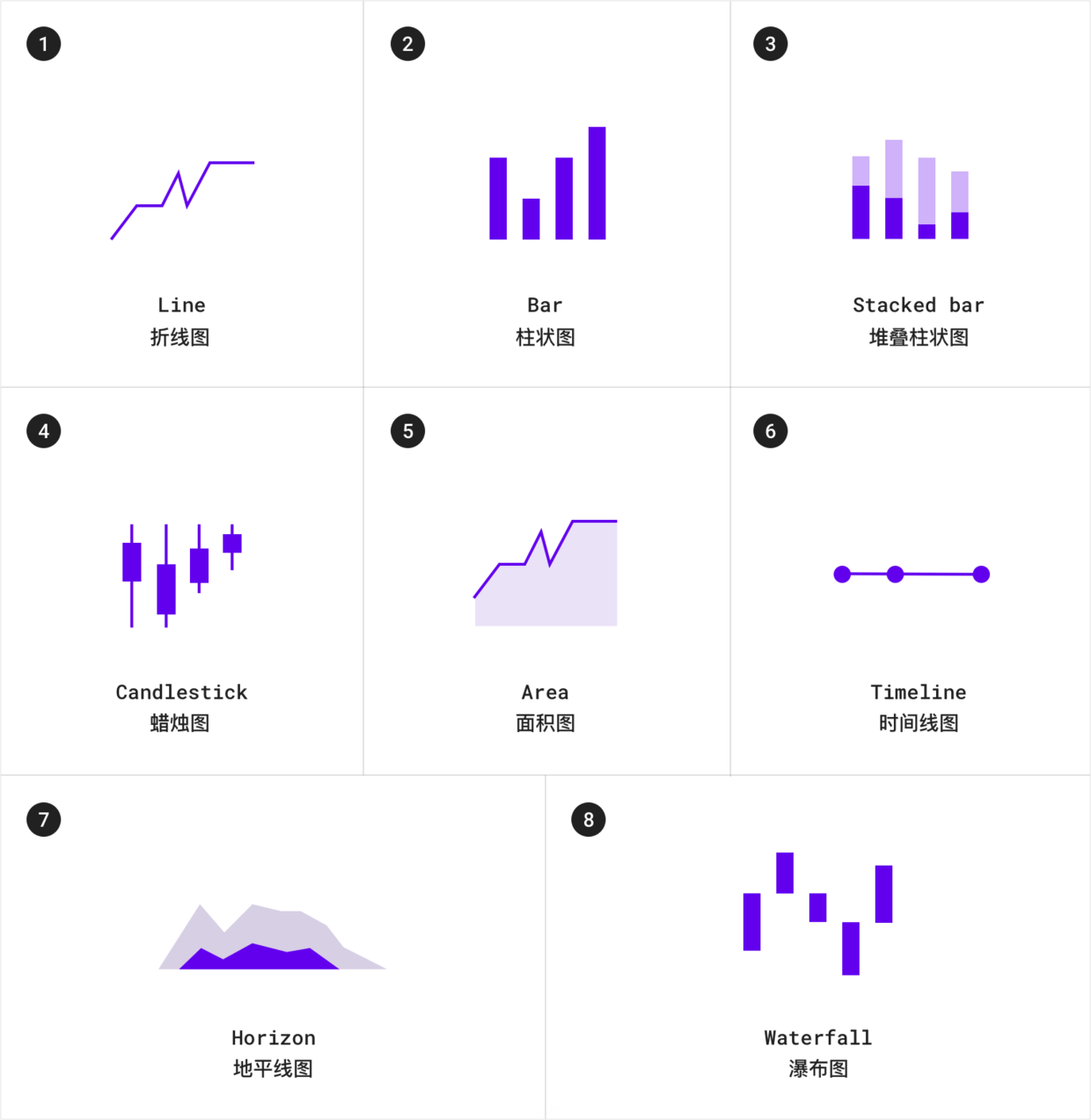
这类图表主要用来展现一段时间的数据,例如多个类别之间的趋势或者比较。
常见的用例包括:股价的升降表现、数据统计、年报等。

图源:网络
2)不同数据间的类别比较
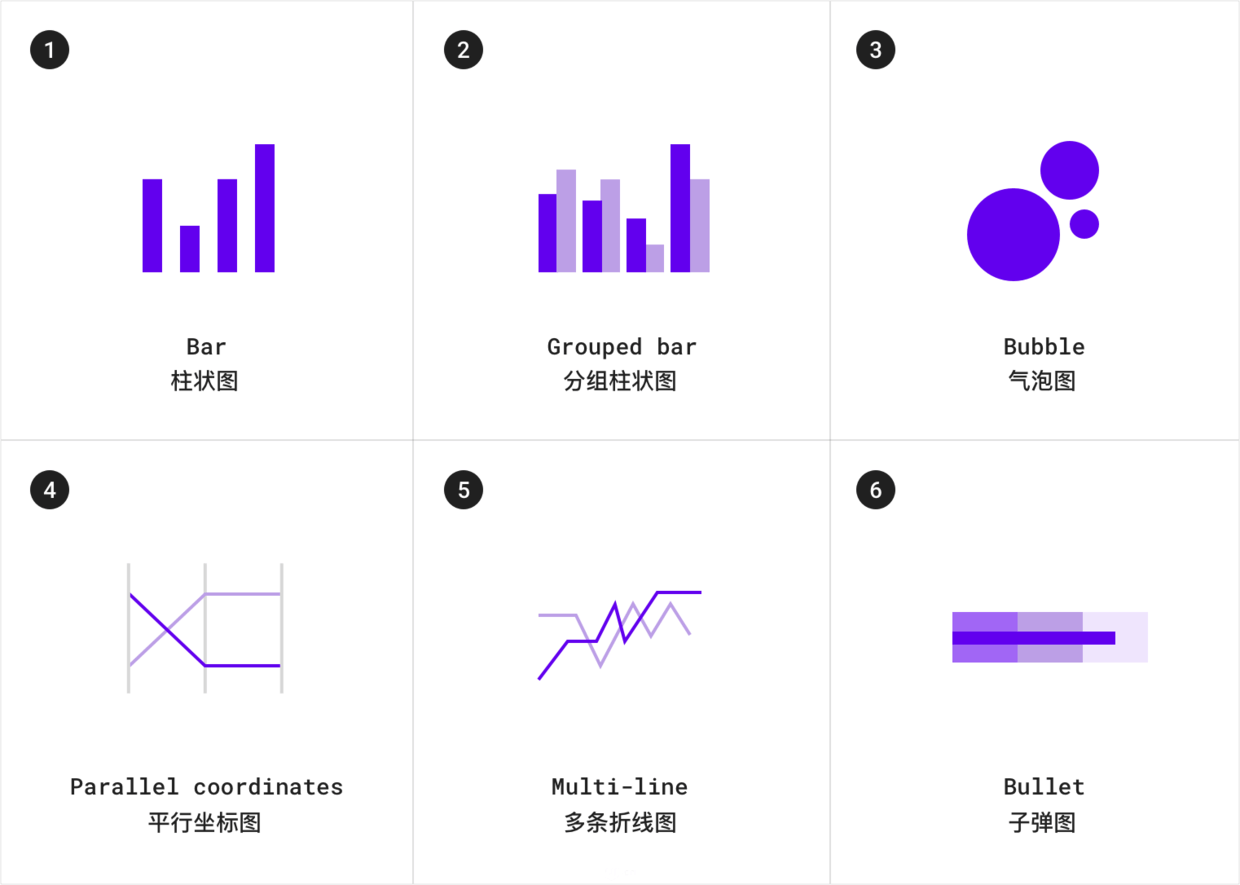
类别比较图表是多个不同类别数据之间的比较,常见用例包括:不同国家的收入、热门场的时间、团队分配。

图源:网络
3)展现不同数据间的排名图表
排名图表显示项目在有序列表中的位置,常见用例包括:选举结果、性能统计。

图源:网络
4)不同部分数据在总体数据中的占比
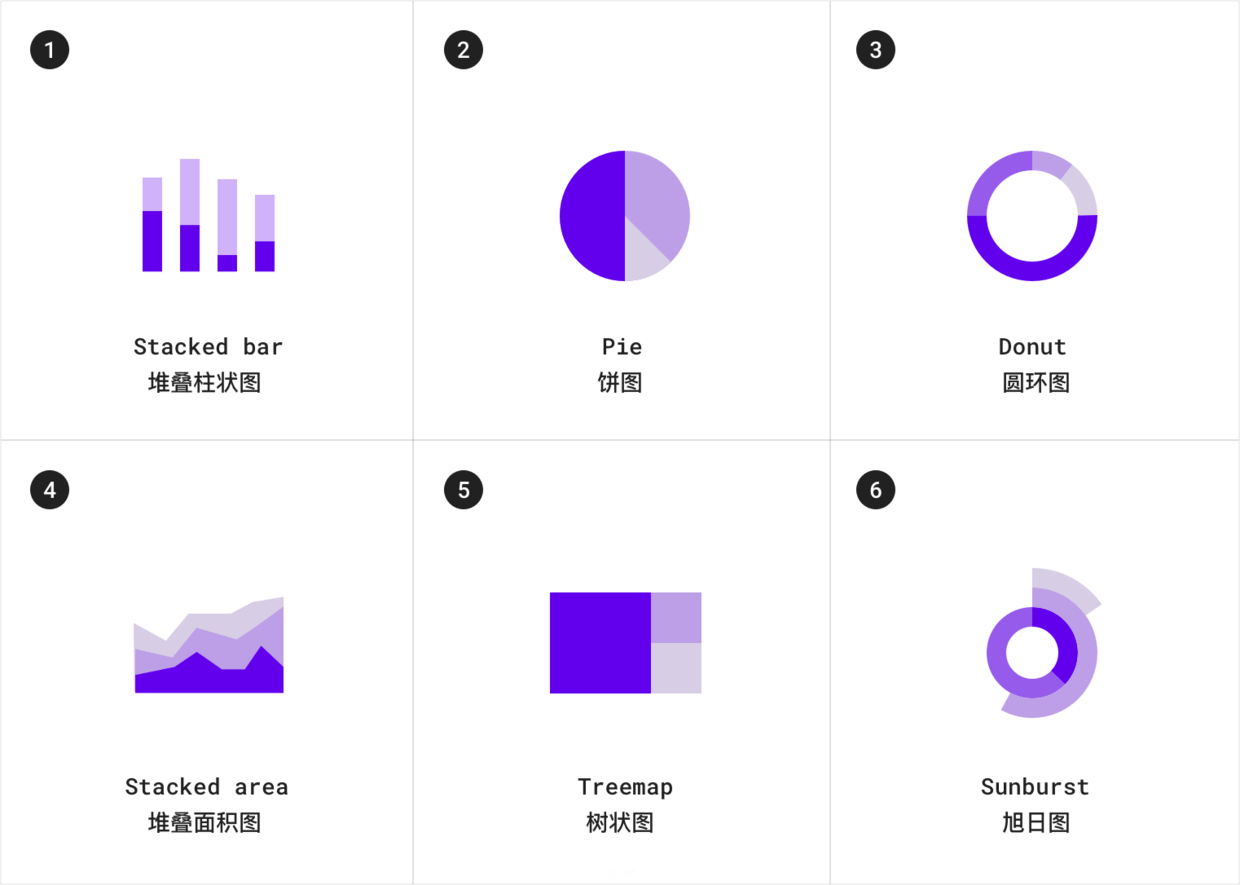
占比类图表显示了局部与整体的关系,常见用例包括:产品类别的综合收入、预算。

图源:网络
5)两个数据以上的关联比较
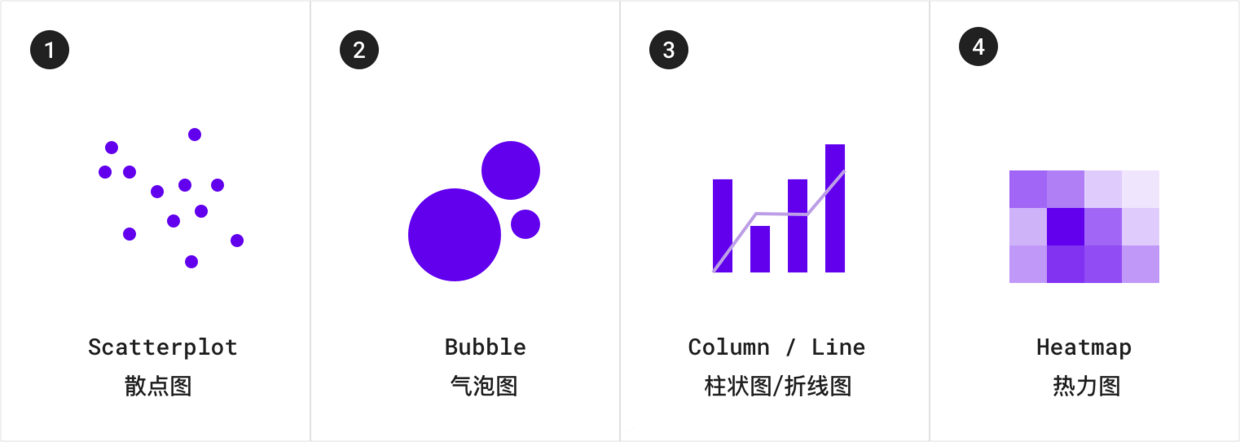
关联类图表显示两个或以上变量之间的关系,常见用例包括:收入和预期寿命。

图源:网络
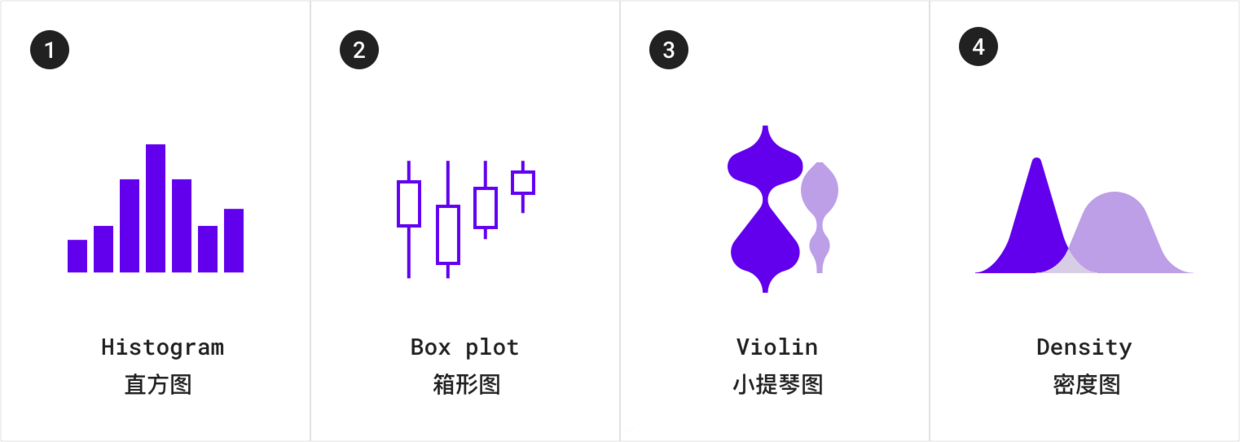
6)数值间的分布
分布类图表显示每个值在数据集中出现的频率,常见用例包括:人口分布、收入分布。

图源:网络
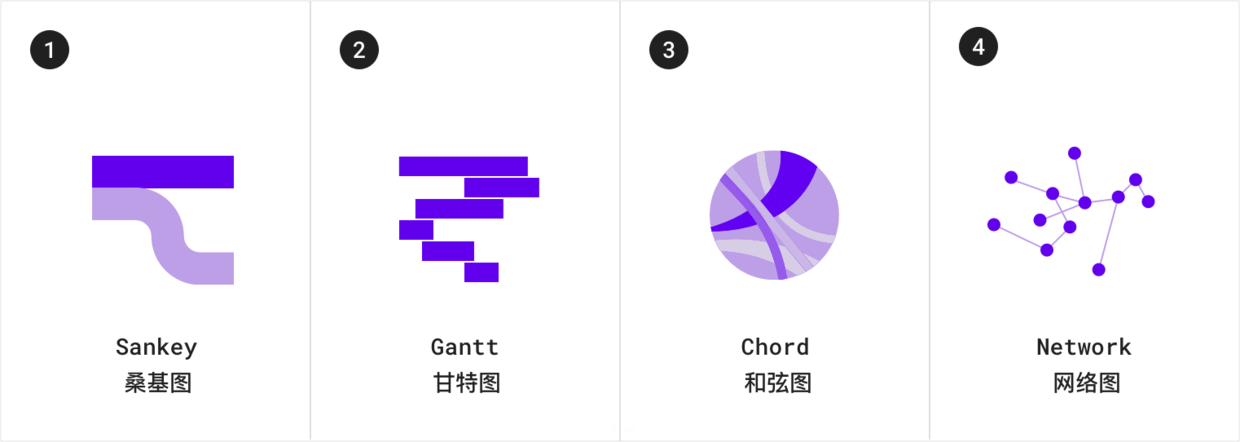
7)数据的流程
流程类图表显示了多个状态之间的数据移动,常见用例包括:资金转移、投票计数和选举结果。

图源:网络
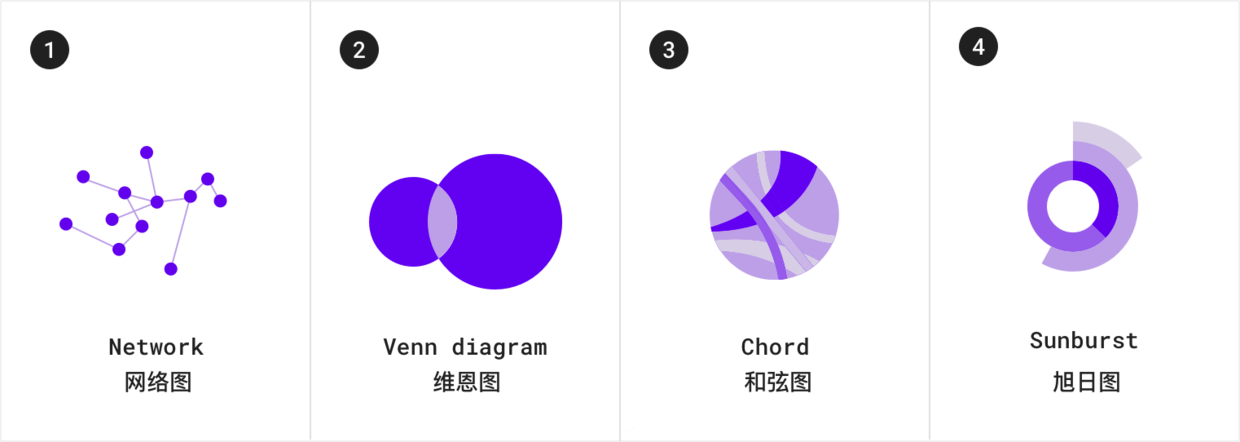
8)数据关系
关系图表显示多个项目之间的关系,常见用例包括:社交网络、词图。

图源:网络
五、针对不同用途该如何选择合适的可视化图表类型?
面对多种类型的图表,以下表格总结了关于如何选择合适的图表。
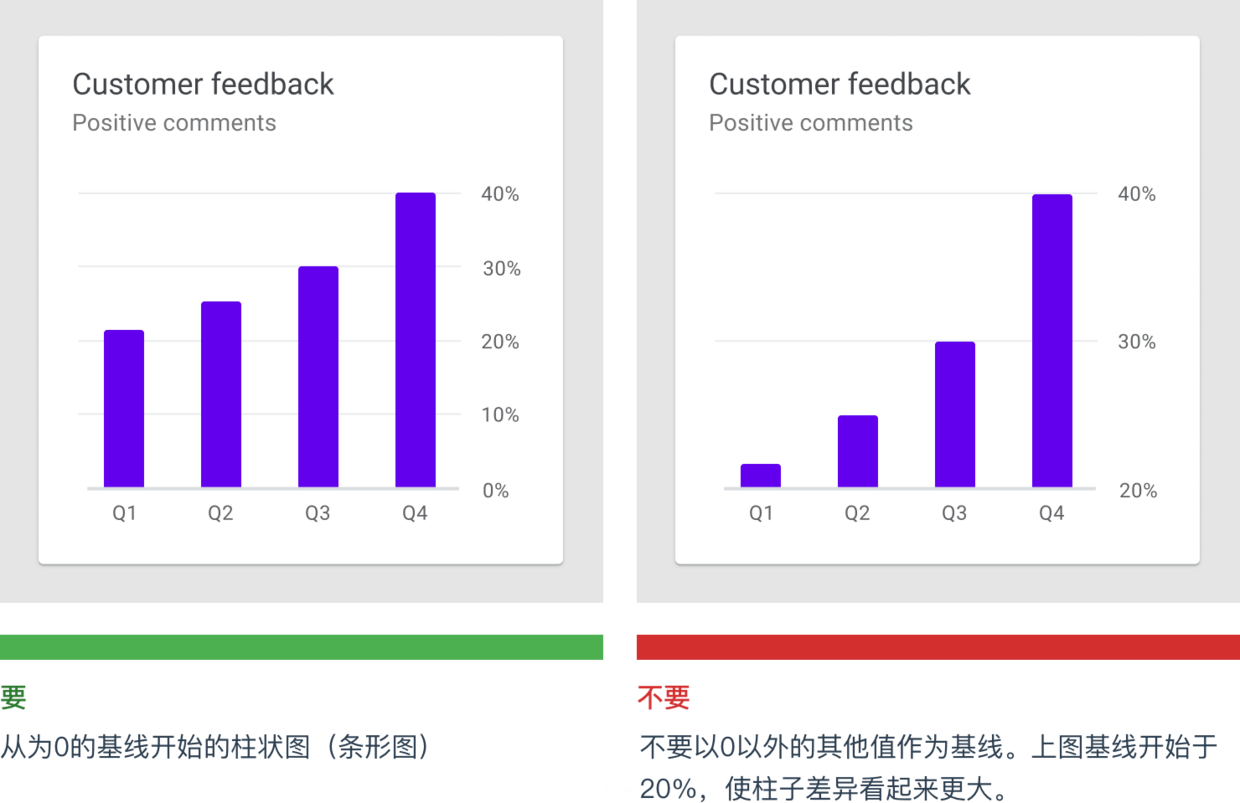
显示随时间的变化,可以使用时间序列图表来表示随时间的变化,就是按时间顺序表示数据点的图表。表示随时间变化的图表包括:折线图,柱状图(条形图)和面积图。

- 基线值是 y 轴上的起始值。
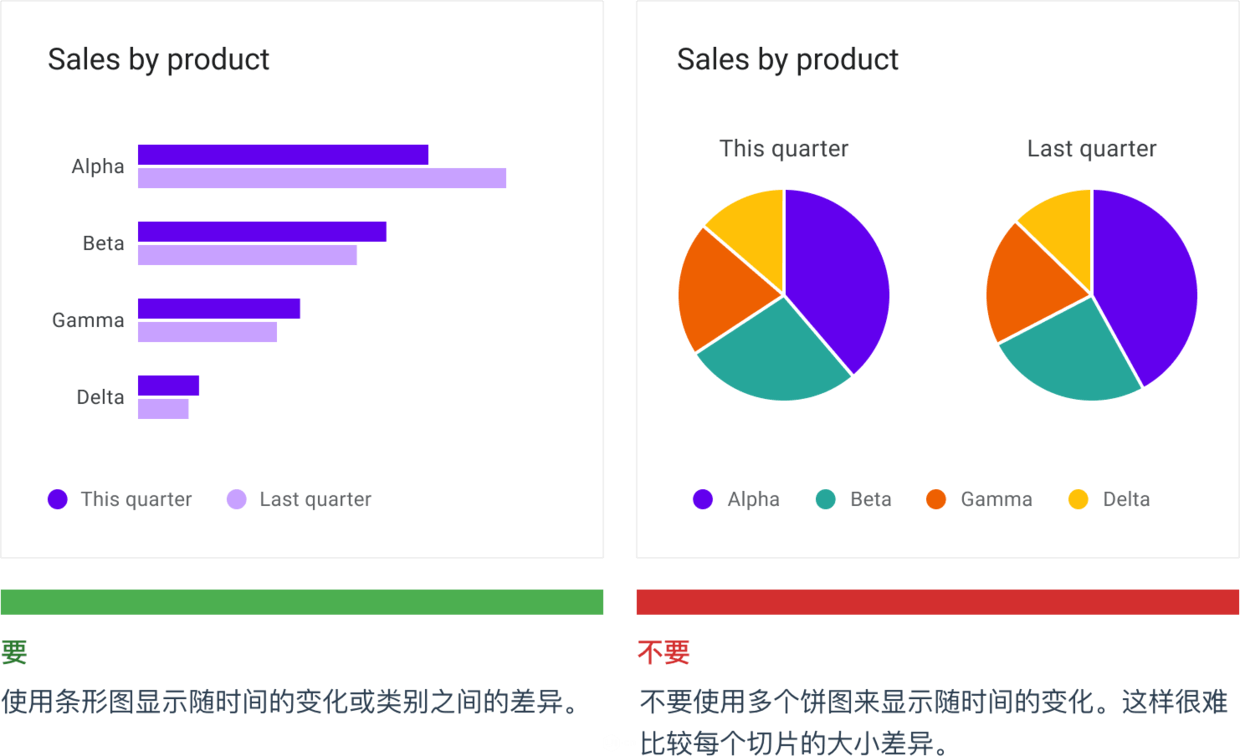
1. 柱状图(条形图)和饼图
柱状图(条形图)和饼图都可用于显示比例,表示部分与总体的对比。
- 柱状图(条形图)使用共同的基线,通过条形长度表示数量;
- 饼图使用圆的圆弧或角度表示整体的一部分。
柱状图(条形图),折线图和堆叠面积图在显示随时间的变化方面比饼图更有效地。由于这三个图表都是使用相同的基线,因此可以更轻松地根据条形长度比较值的差异。

图源:网络
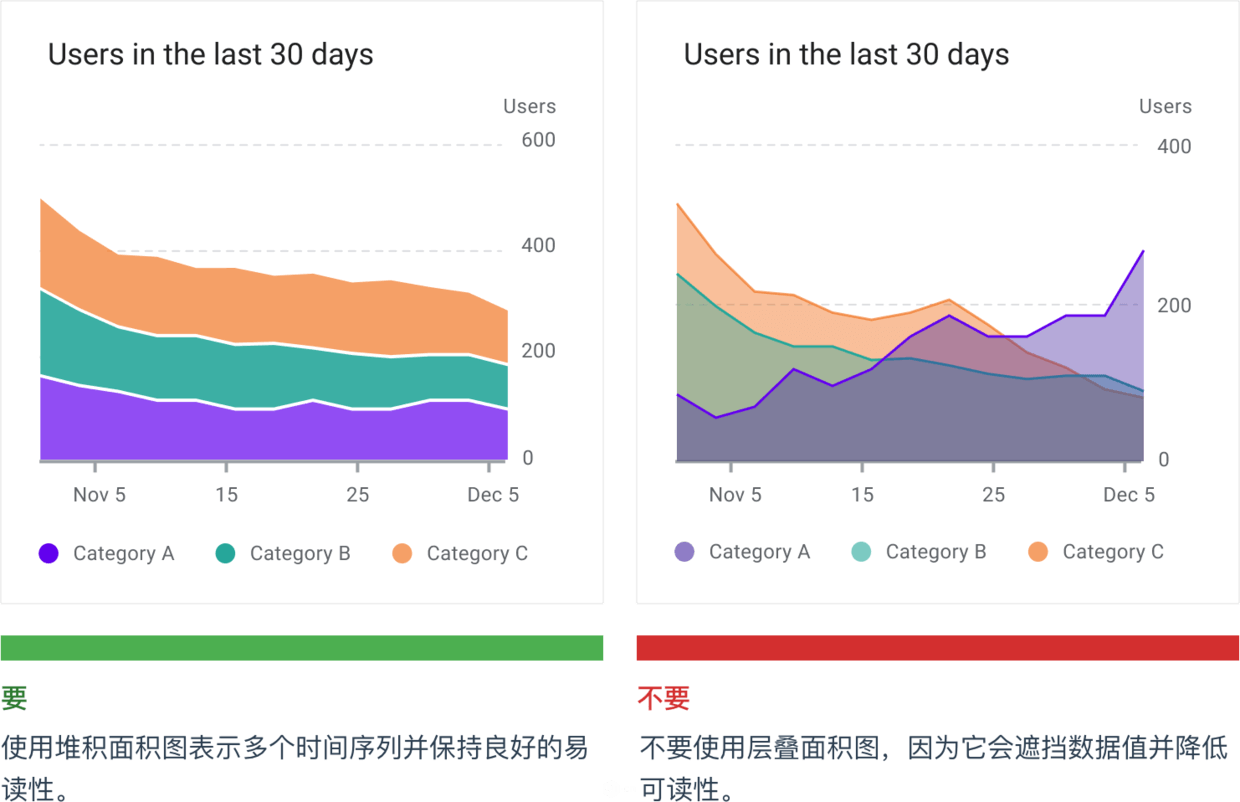
2. 面积图
面积图有多种类型,包括堆叠面积图和层叠面积图:
- 堆叠面积图显示多个时间序列(在同一时间段内)堆叠在一起
- 层叠面积图显示多个时间序列(在同一时间段内)重叠在一起
层叠面积图建议不要使用超过两个时间序列,因为这样做会使数据模糊不清。取而代之,应当使用堆叠面积图来比较一个时间间隔内的多个值(横轴表示时间)。

图源:网络
六、数据图表的样式设计
数据可视化使用自定义样式和形状,使数据更容易理解,以适合用户需求。
图表可以从以下方面进行优化:
- 图形元素
- 文字排版
- 图标
- 轴和标签
- 图例和注释
不同类型数据的样式设计:
可视化编码:是将数据转换为可视形式的过程。独特的图形属性可应用于定量数据(如温度,价格或速度)和定性数据(如类别,风味或表达式)。
这些图形属性包括:
- 形状
- 颜色
- 大小
- 面积
- 体积
- 长度
- 角度
- 位置
- 方向
- 密度
不同属性的表现:
多个视觉处理方法可以综合应用于数据点的多个方面,例如:在条形图中,条形颜色可以表示类别,而条形长度可以表示值(如人口数量)。

图源:网络
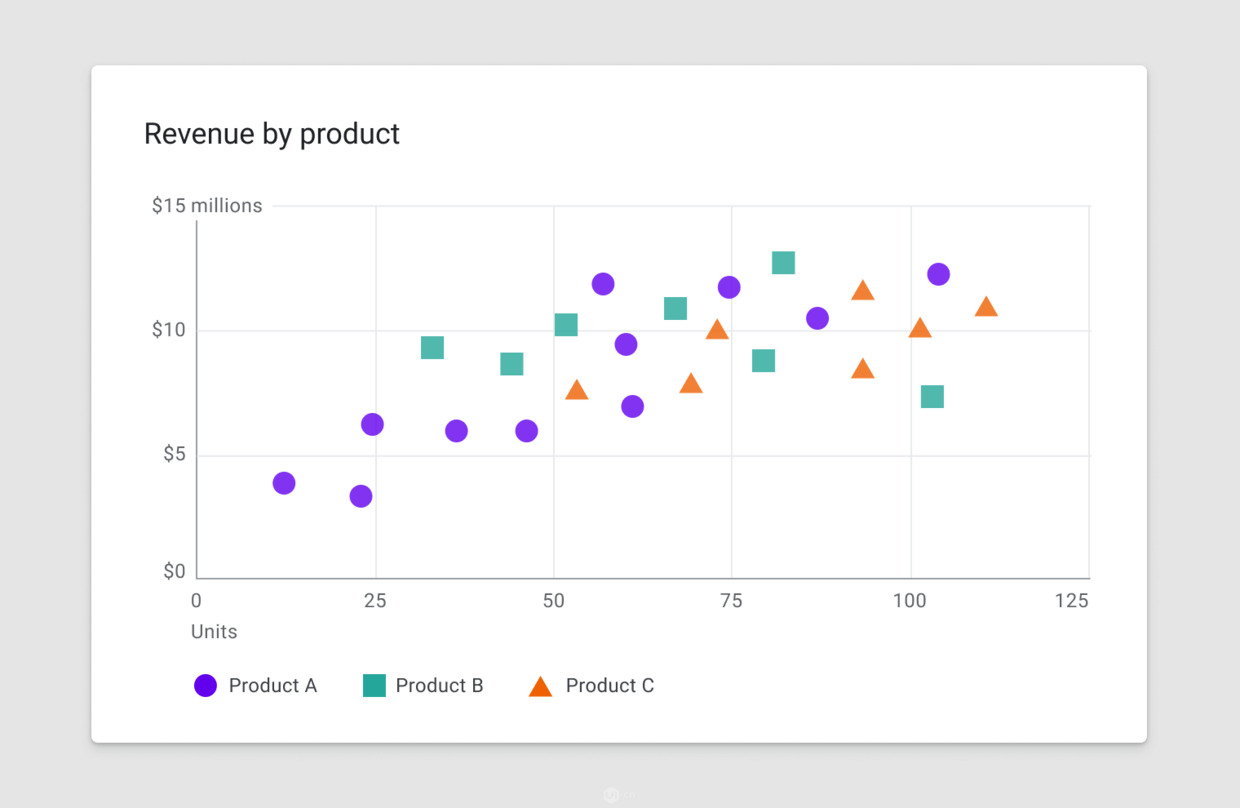
形状可用于表示定性数据。在此图表中,每个类别由特定形状(圆形,正方形和三角形)表示,这样可以在一张图表中轻松实现特定范围的比较,同时也可以进行类别之间比较。
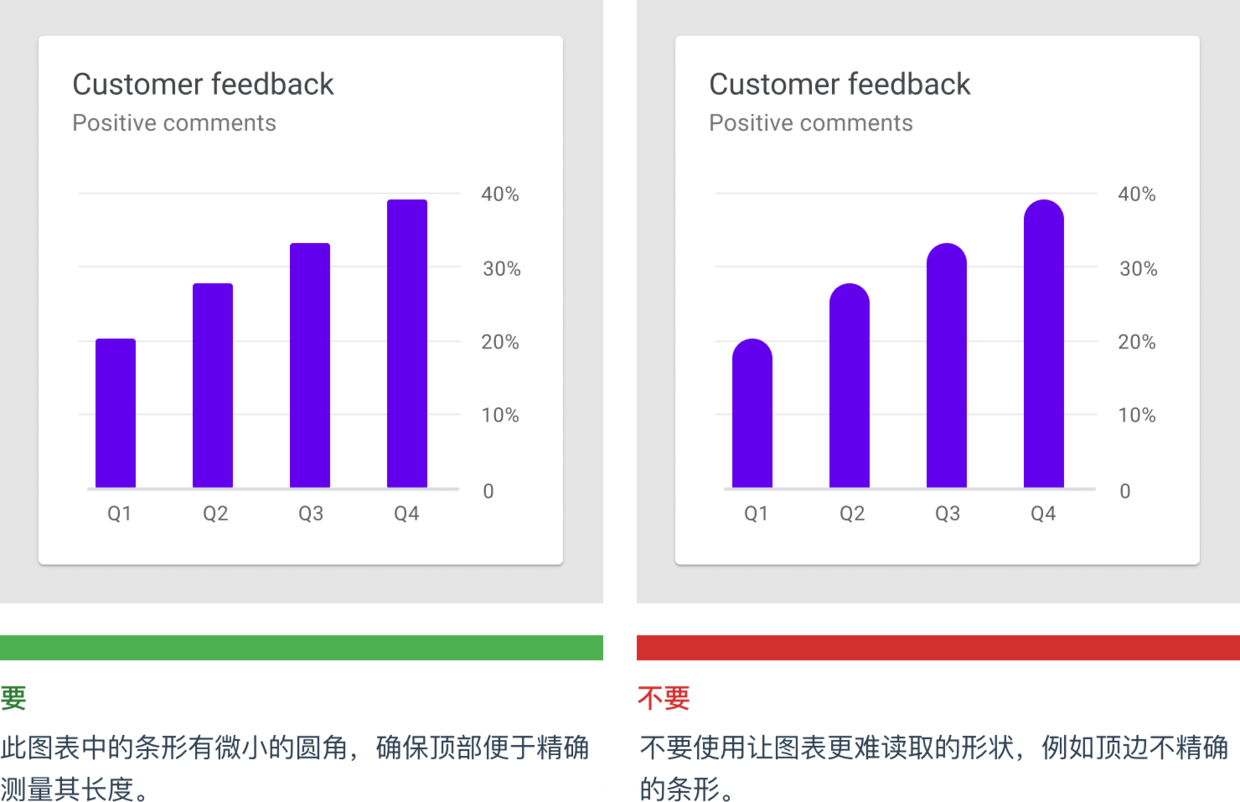
1. 形状
图表可以运用形状,以多种方式展示数据。形状的设计可以是有趣的、曲线的,或者精确和高保真的等等。
形状精确程度:图表可以展示不同精度程度的数据。
用于细致研究的数据应该用适合交互的形状(在触摸大小和功能可见性方面)展示,而旨在表达一般概念或趋势的数据可以使用细节较少的形状。

图源:网络
2. 颜色
颜色可用于以四种主要方式区分图表数据:
- 区分类别
- 表示数量
- 突出特定数据
- 表示含义
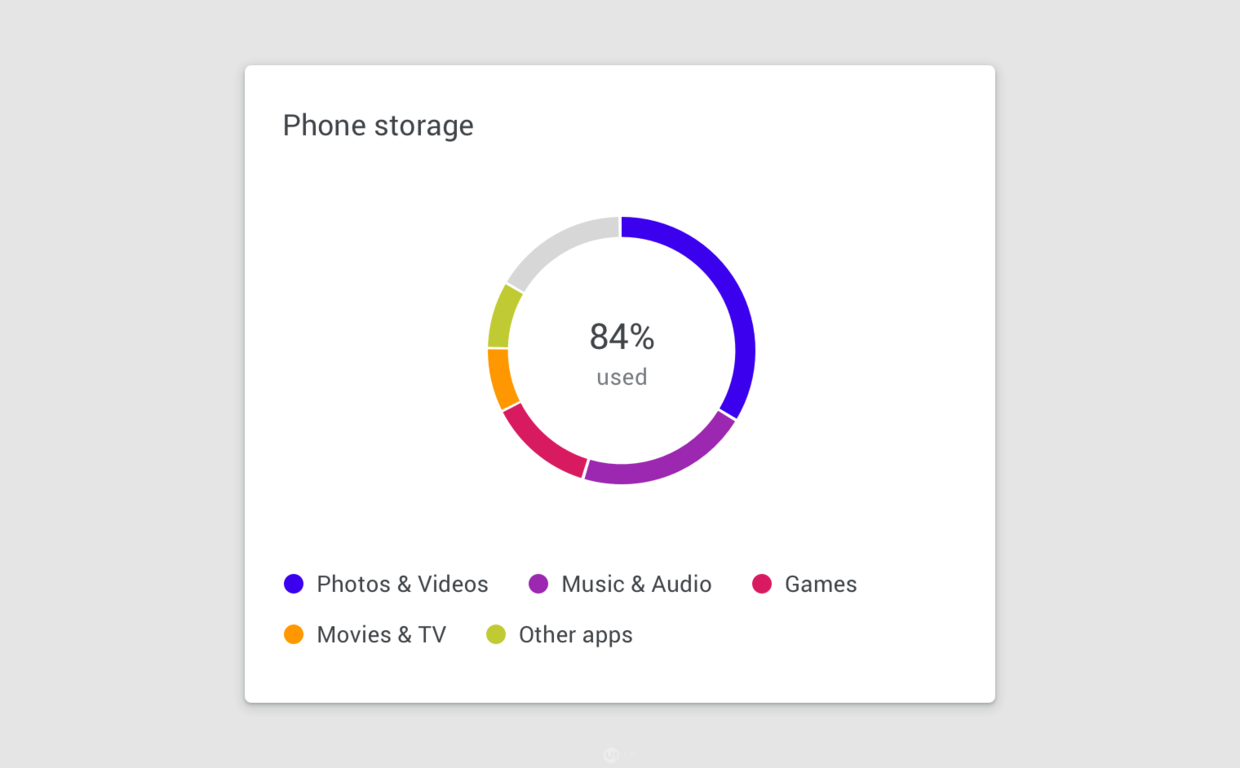
1)颜色区分类别

图源:网络
例:圆环图中,颜色用于表示类别。
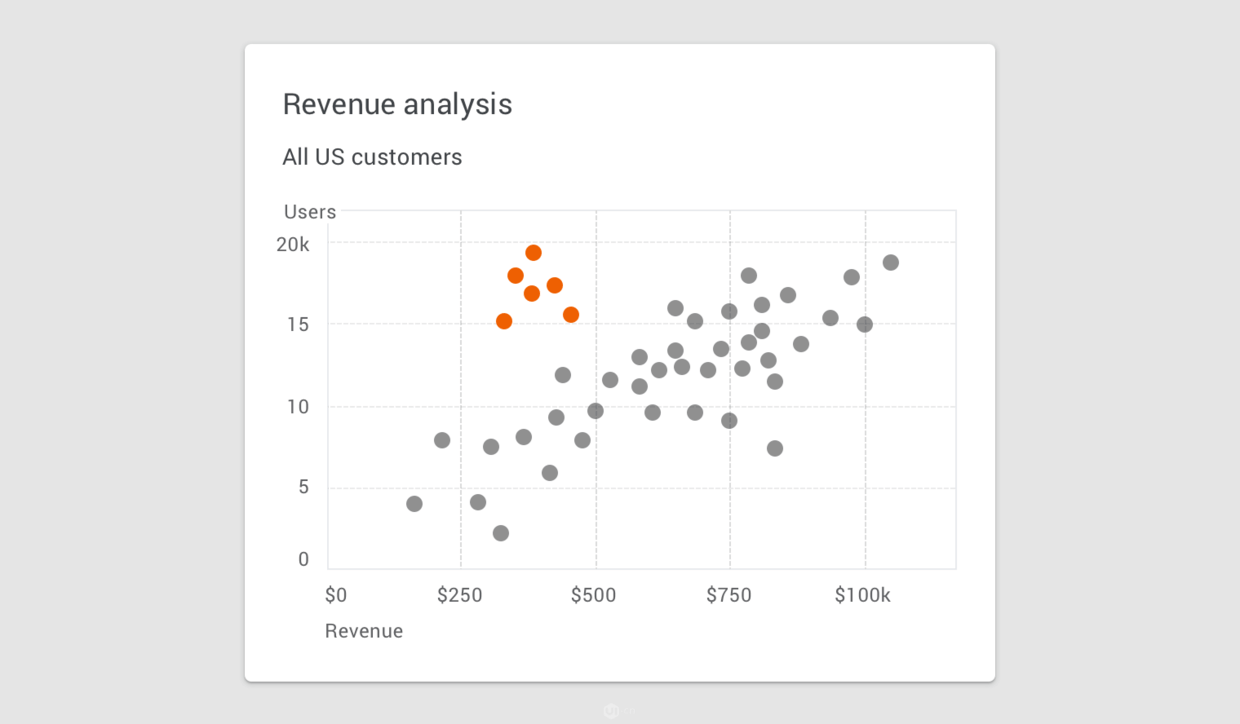
2)颜色突出数据

图源:网络
例:散点图中,颜色用于突出特定数据。
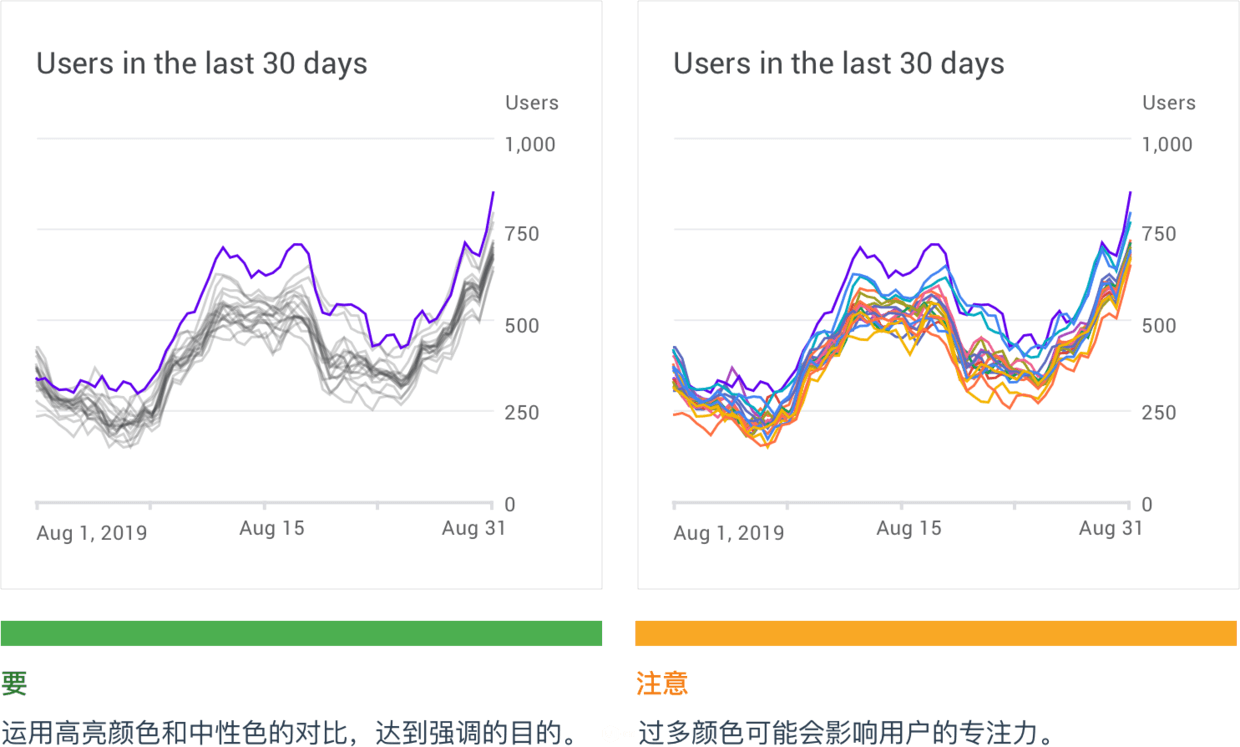
3)重点区域
在不滥用的情况下,颜色可以突出焦点区域。不建议大量使用高亮颜色,因为它们会分散用户注意力,影响用户的专注力。
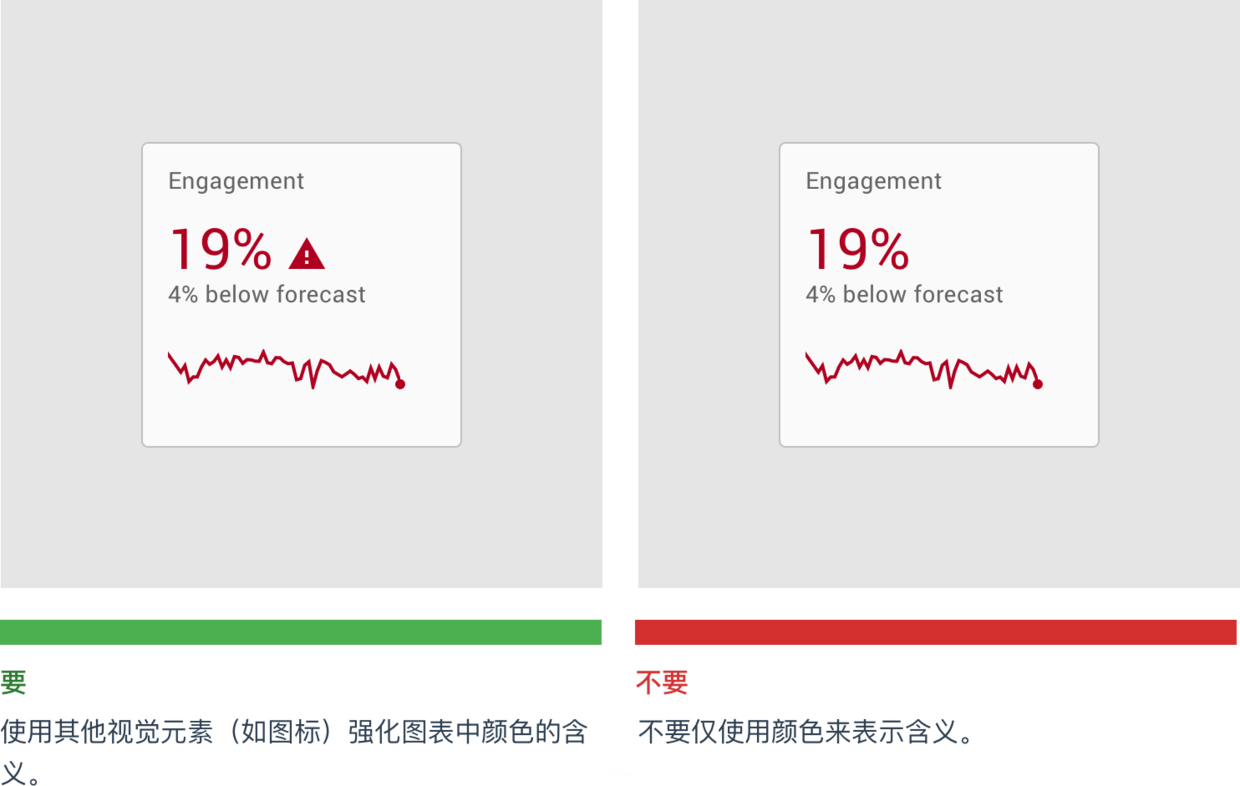
4)颜色表示含义

图源:网络
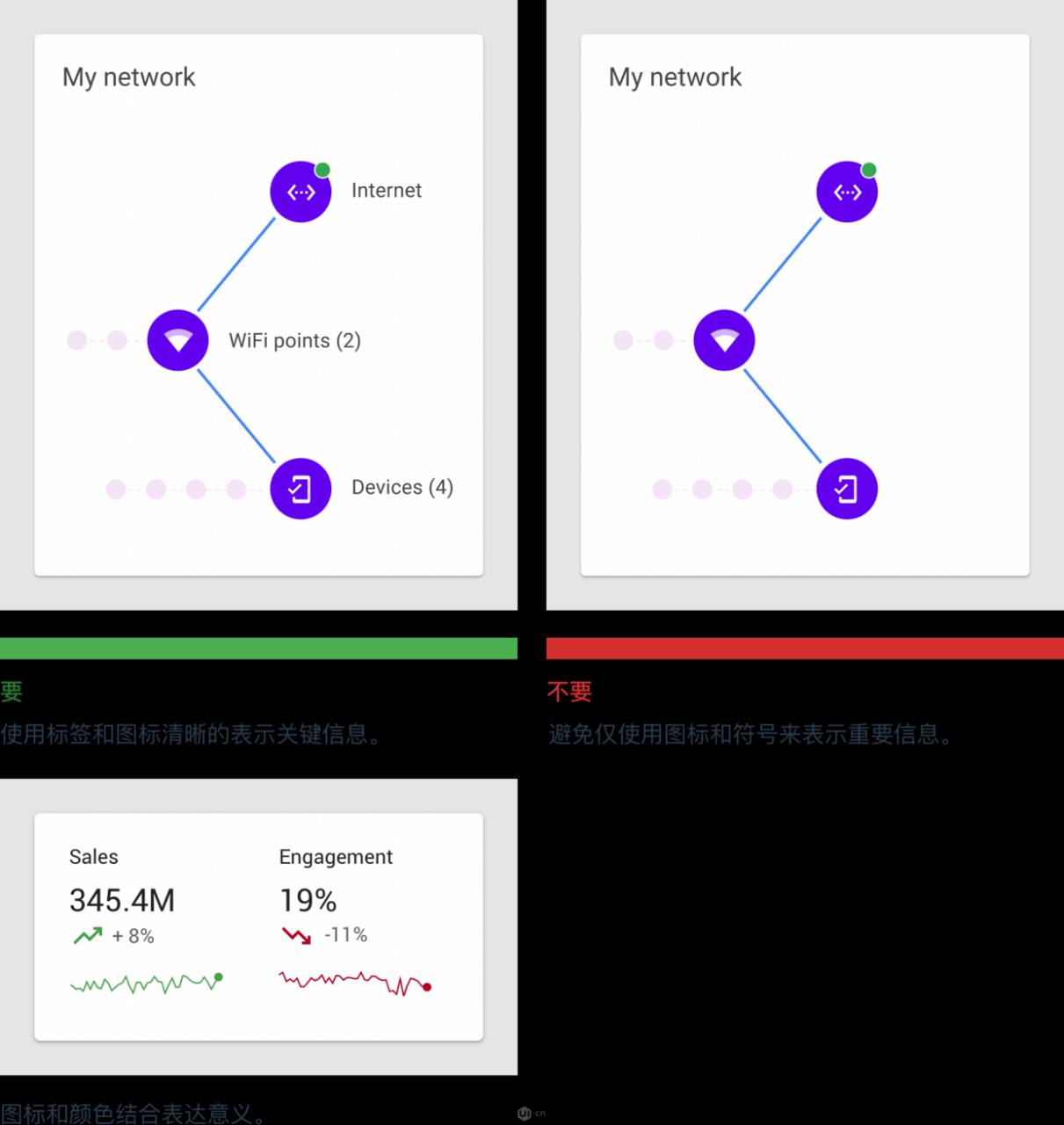
5)无障碍
为了适应看不到颜色差异的用户,您可以使用其他方法来强调数据,例如高对比度着色,形状或纹理。将文本标签应用于数据还有助于说明其含义,同时消除对图例的需求。
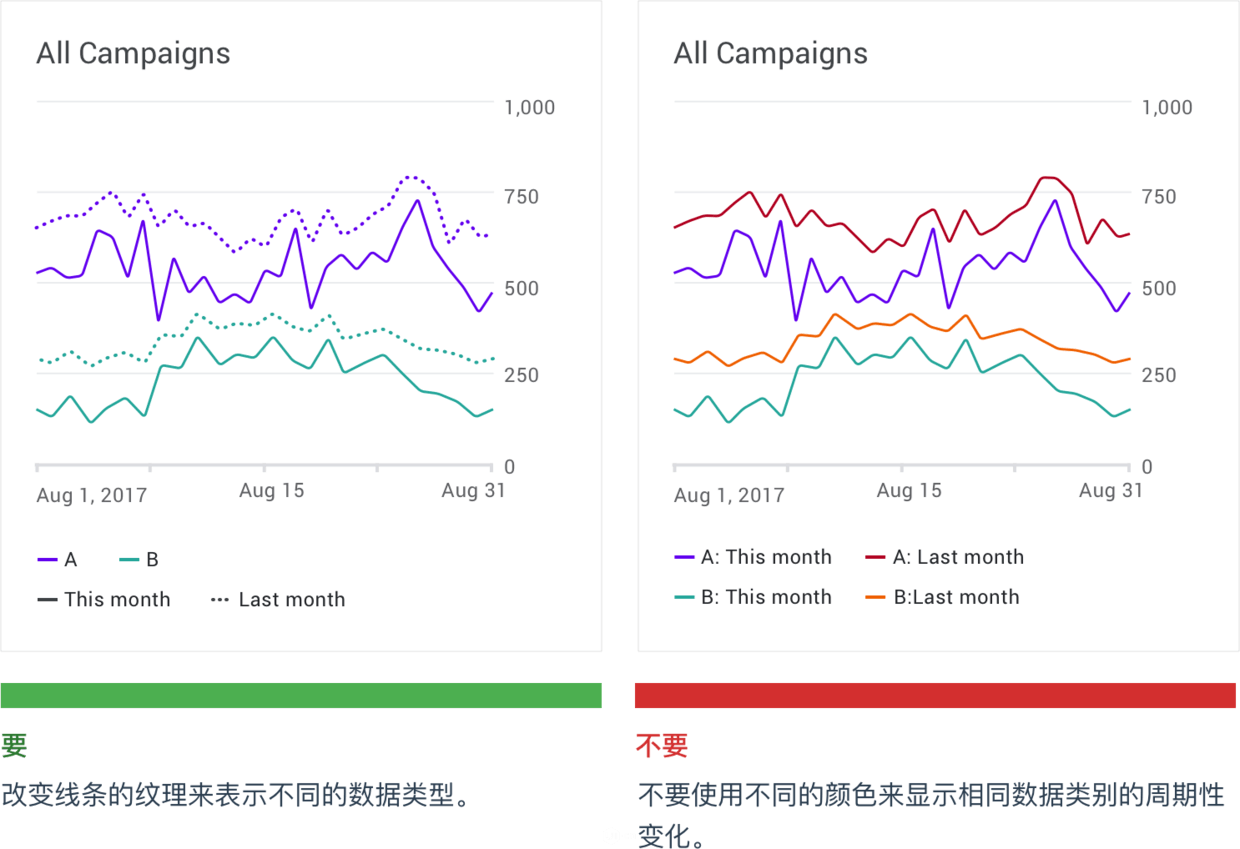
3. 线
图表中的线可以表示数据的特性,例如层次结构,突出和比较。线条可以有多种不同的样式,例如点划线或不同的不透明度。
线可以应用于特定元素,包括:
- 注释
- 预测元素
- 比较工具
- 可靠区间
- 异常

图源:网络
4. 文字排版
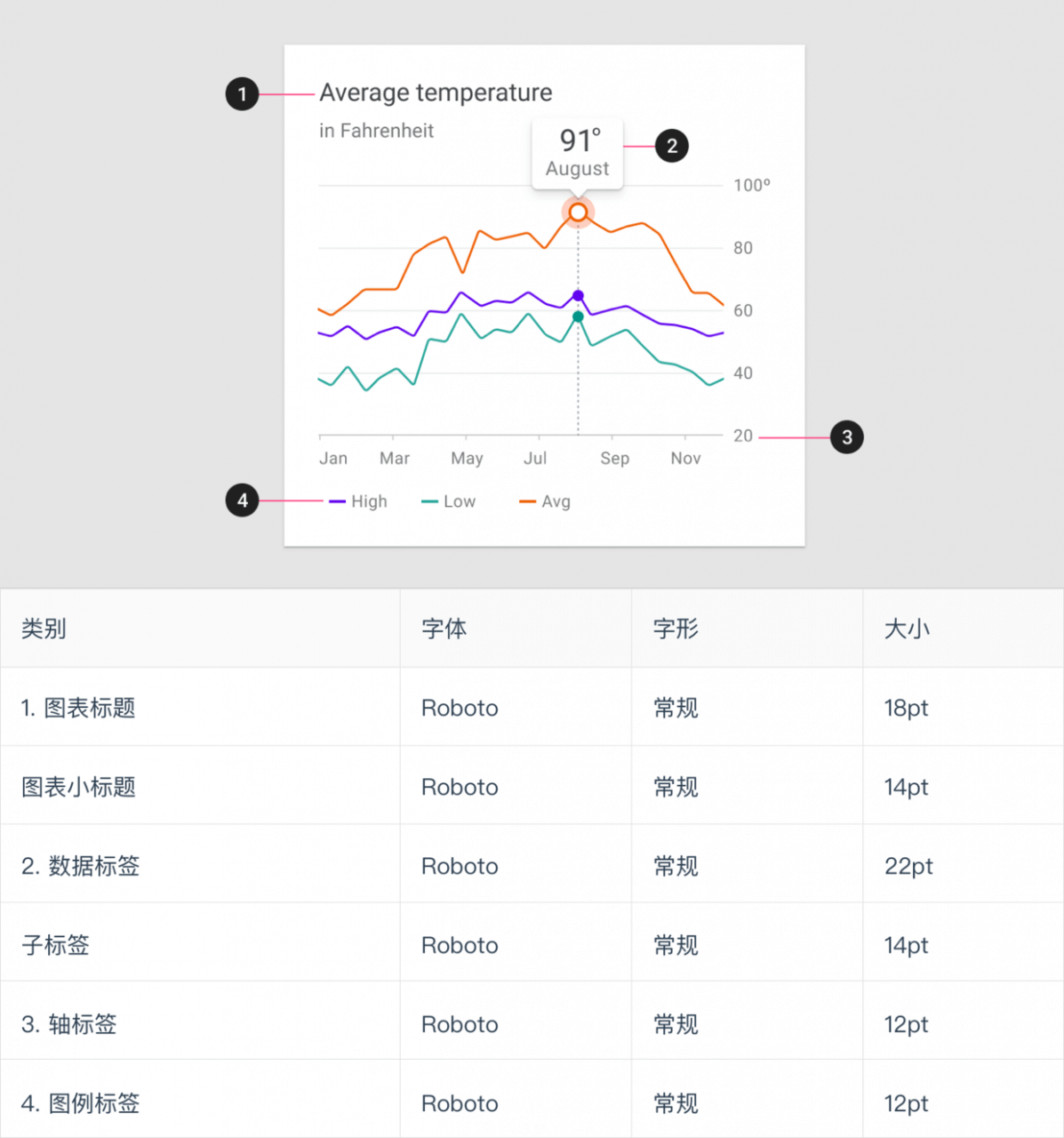
文本可用于不同的图表元素,包括:
- 图表标题
- 数据标签
- 轴标签
- 图例
图表标题通常是具有最高层次结构的文本,轴标签和图例具有最低级别的层次结构。

图源:网络
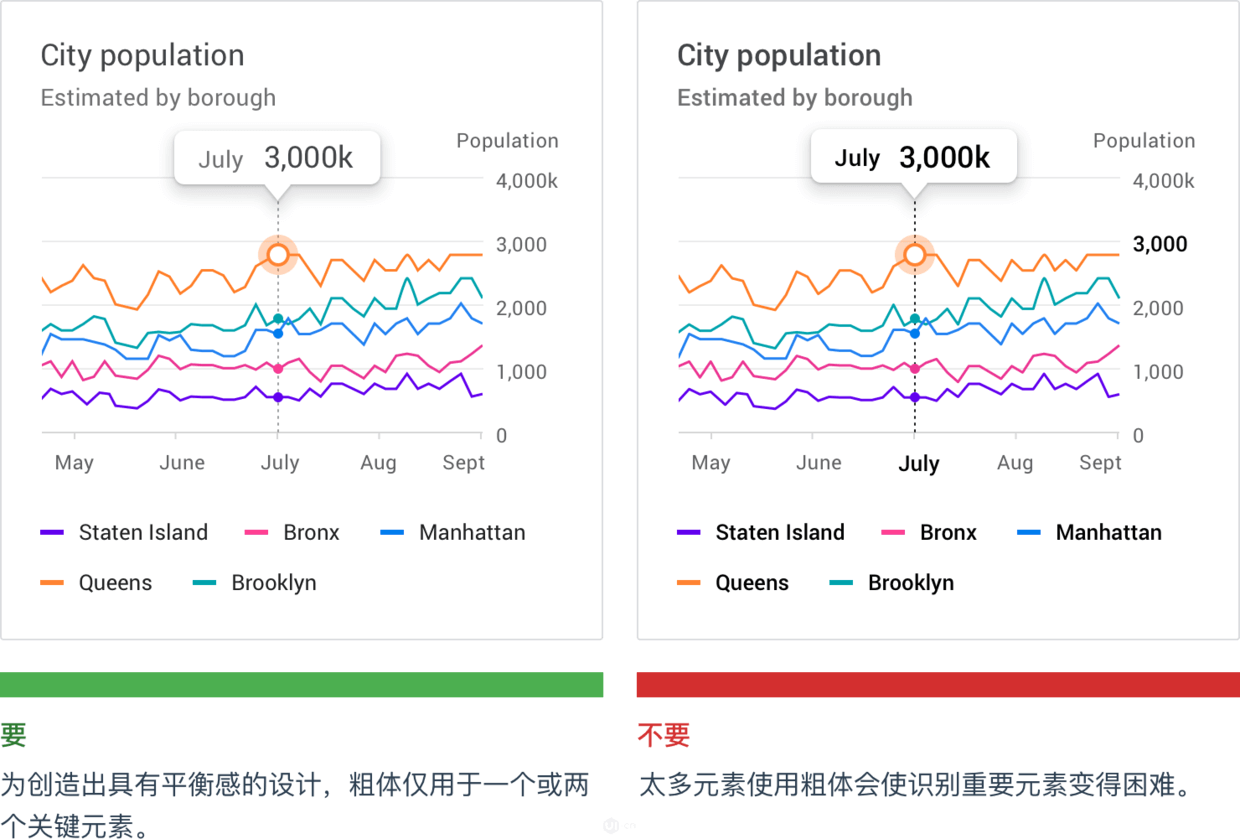
字重:标题和字重的变化可以表达内容在层次结构中的重要程度。但是应该保持克制,使用有限的字体样式。

图源:网络
5. 图标
图表可以表示图表中不同类型的数据,并提高图表的整体可用性。
图表可用于:
- 分类数据:用于区分组或类别;
- UI 控件和操作:例如筛选、缩放、保存和下载;
- 状态:例如错误、空状态、完成状态和危险。
在图表中使用图标时,建议使用通用可识别符号,尤其是在表示操作或状态时,例如:保存、下载、完成、错误和危险。

图源:网络
6. 坐标轴
一个或多个坐标轴显示数据的比例和范围,例如,折线图沿水平和垂直坐标轴显示一系列值。

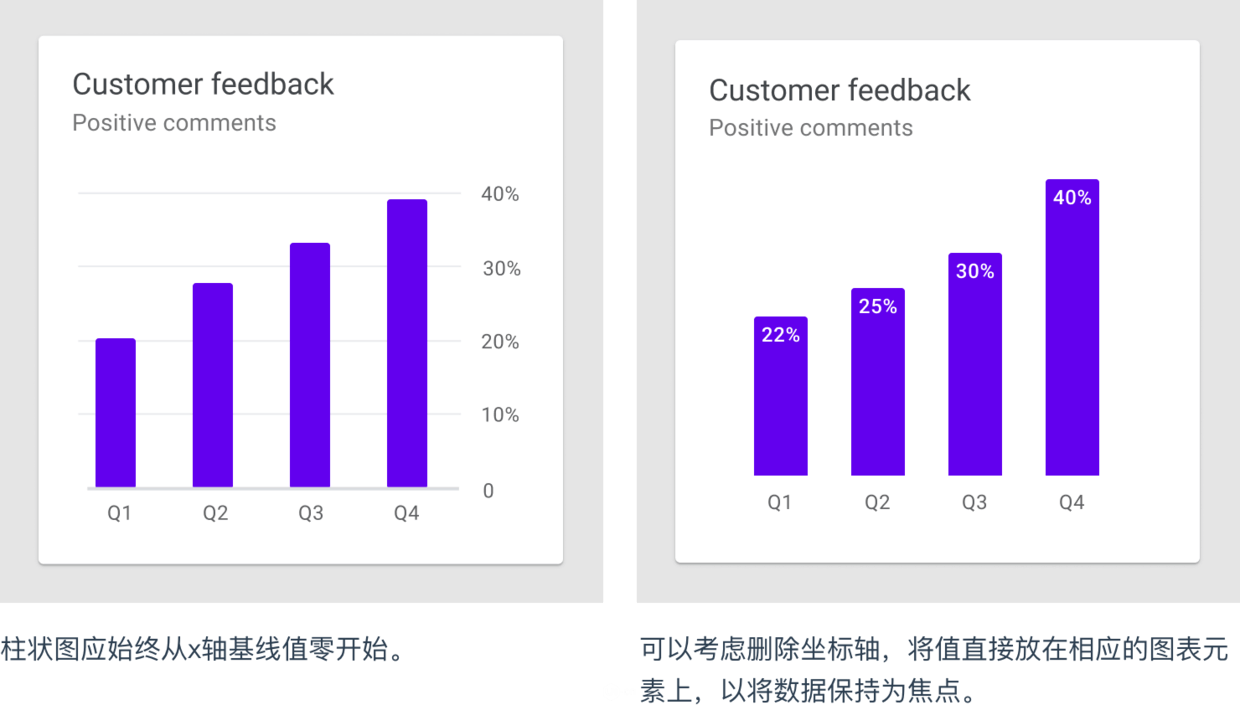
1)柱状图(条形图)基线
柱状图(条形图)应从为零的基线(y 轴上的起始值)开始,从不为零的基线开始可能导致数据被错误地理解。

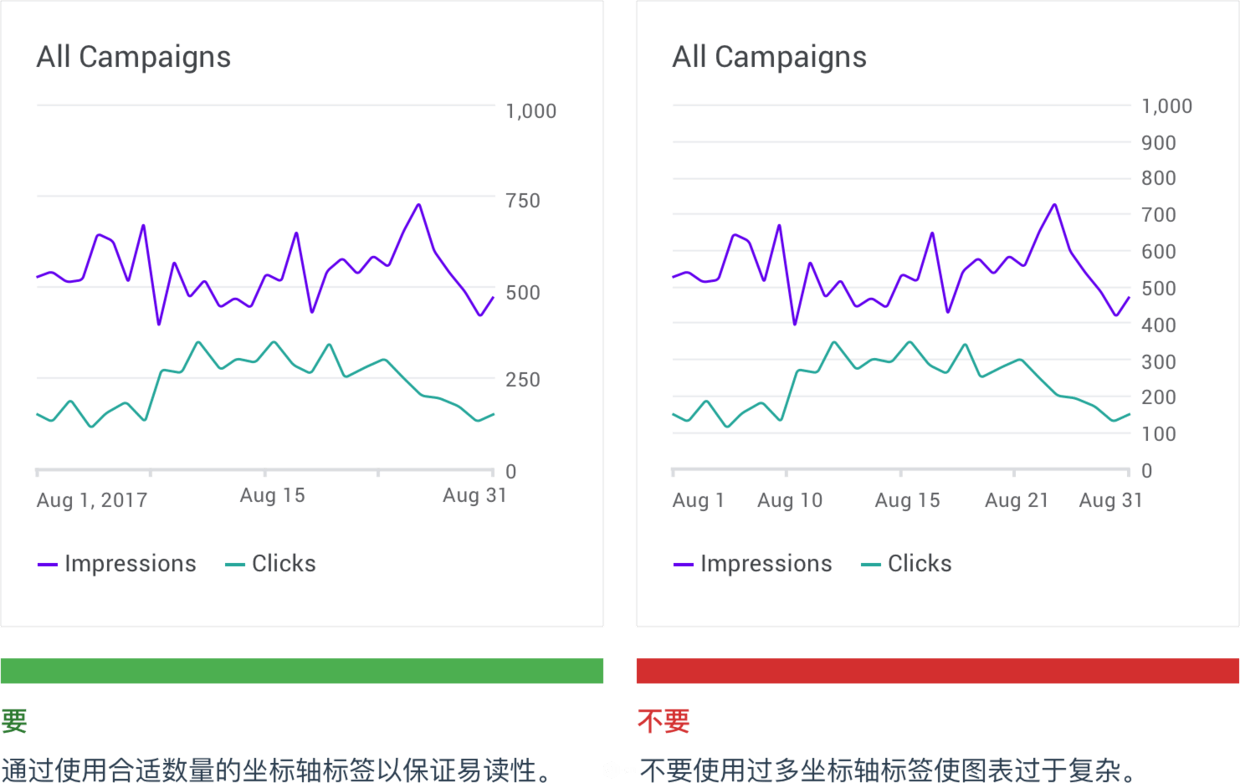
2)坐标轴标签
标签的设计应体现图表中最重要的数据,应根据需要使用标签,并在 UI 中保持一致性,他们的出现不应该妨碍查看图表。

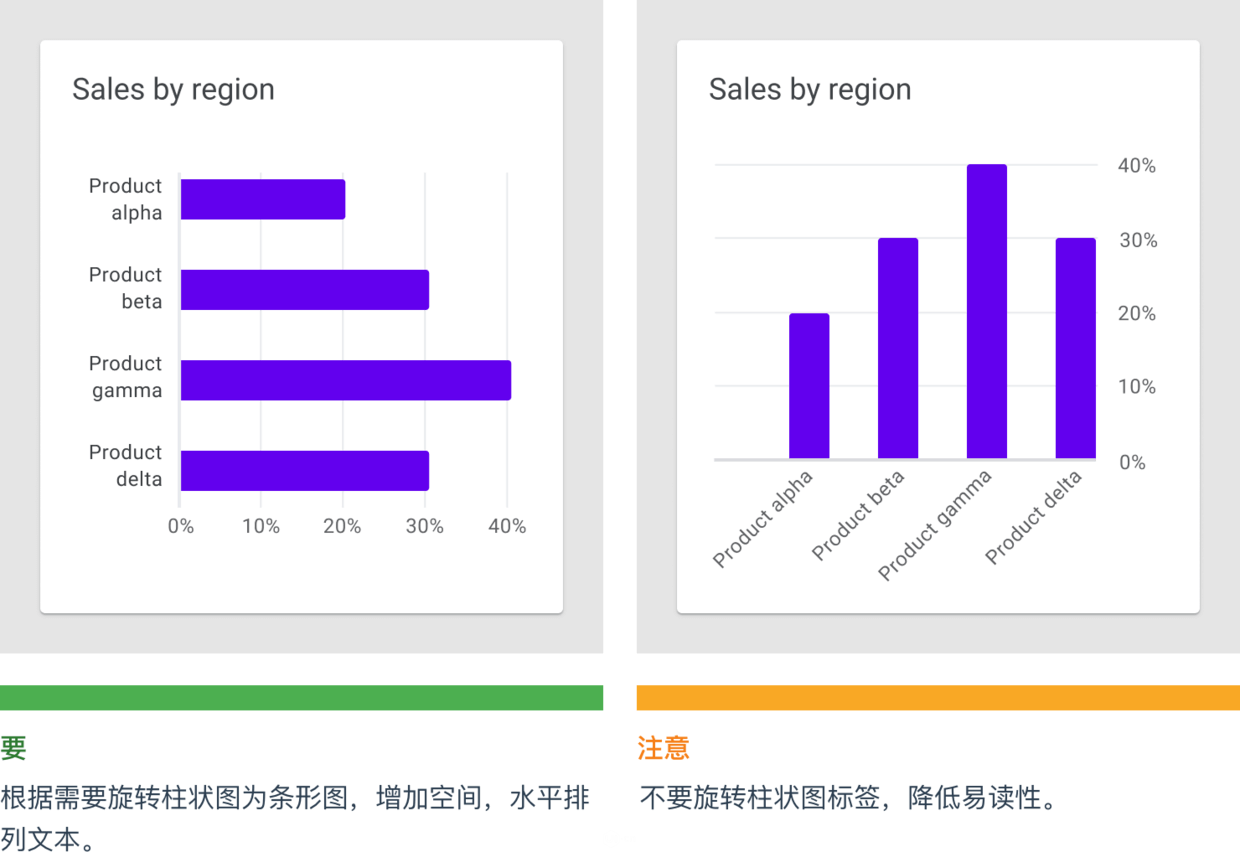
3)文字方向
为便于阅读,文本标签应水平放置在图表上。
文字标签不应该:
- 旋转
- 垂直堆叠

图源:网络
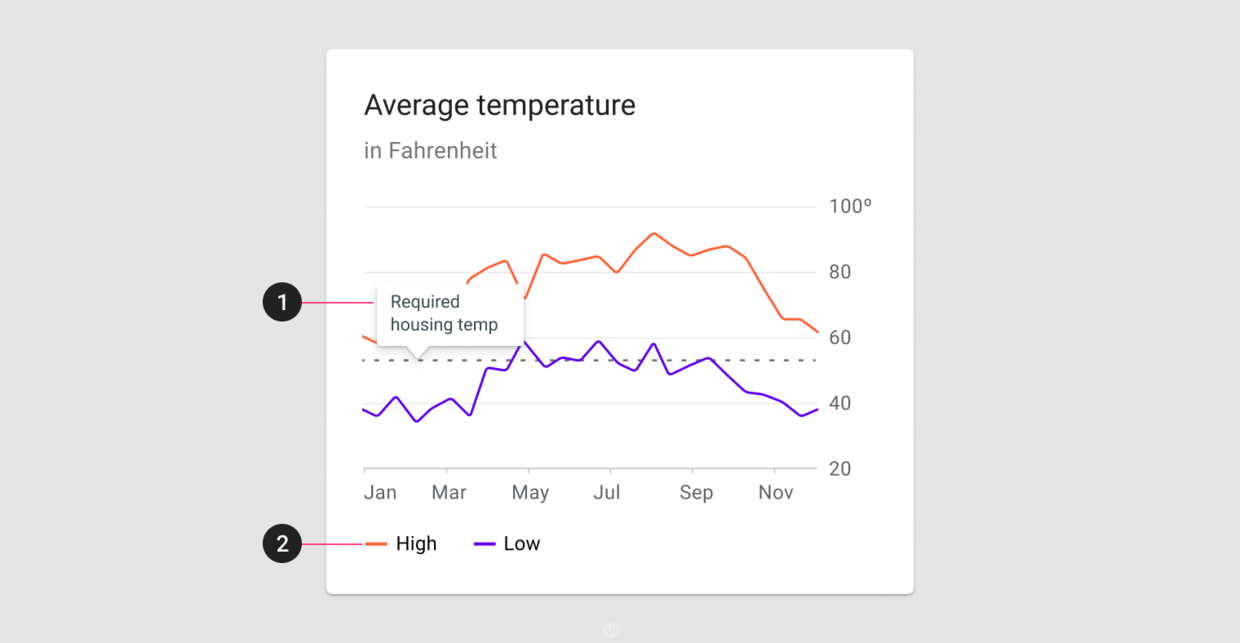
7. 图例和注释
图例和注释描述了图表的信息,注释应突出显示数据点,数据异常值和任何值得注意的内容。

1— 注释,2.—图例。
在 PC 端,建议在图表下方放置图例。在移动端,将图例放在图表上方,以便在交互过程中保持可见。
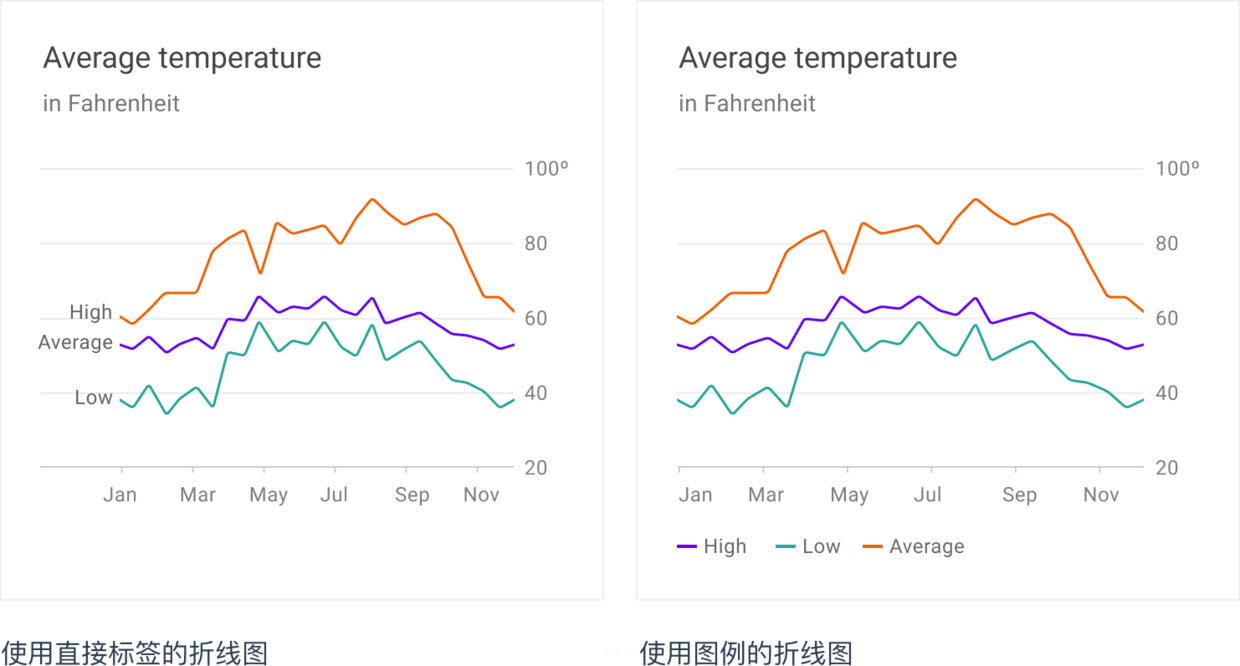
1)标签和图例
在简单图表中,可以使用直接标签。在密集的图表(或更大的图表组的一部分)中,可以用图例。

七、数据可视化大屏的用途分类
在称为数据大屏的 UI 界面中,数据可视化通过一系列图表实现。多个独立的图表有时可以比一个复杂的图表更好地表达故事。
数据大屏设计:数据大屏的目的应在其布局,样式和交互模式中体现。无论是用来制作演示文稿还是深入研究数据,它的设计应该适合它的使用方式。
数据大屏应该:
- 突出最重要信息(使用布局)
- 根据信息层级确定信息的焦点(使用颜色、位置、大小和视觉权重)

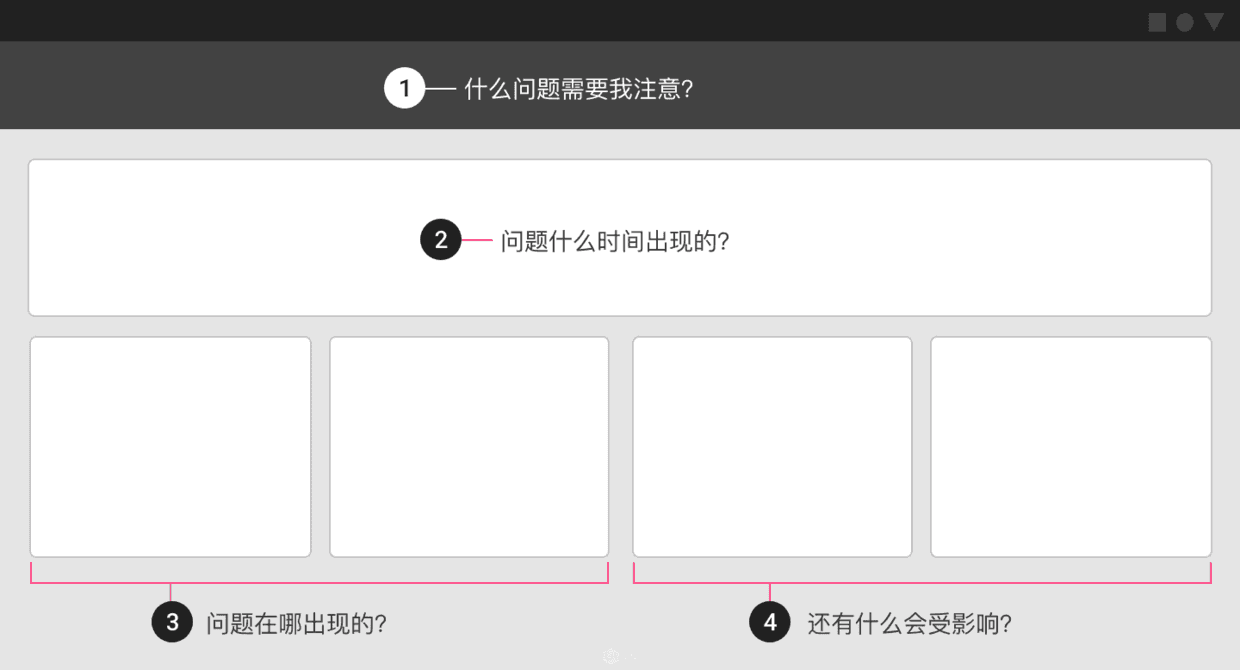
应根据对数据的需求确定信息的优先级并进行安排。在此示例中设计仪表板,考虑了以下用户问题:
- 需要注意的问题
- 发生问题的时间
- 发生问题的位置
- 受问题影响的其他变量
1. 分析类数据大屏
分析类数据大屏让用户能够研究多组数据并发现趋势。通常,这些数据大屏包含能够深入洞察数据的复杂图表。
用例包括:
- 随时间变化的突出趋势
- 回答 “为什么” 和“假设”的问题
- 预测
- 创建有深度的报告
分析类数据大屏示例:
- 跟踪广告活动的收效
- 跟踪产品在其整个生命周期中的销售额和收入
- 随时间变化的城市人口趋势
- 跟踪随时间变化气候数据

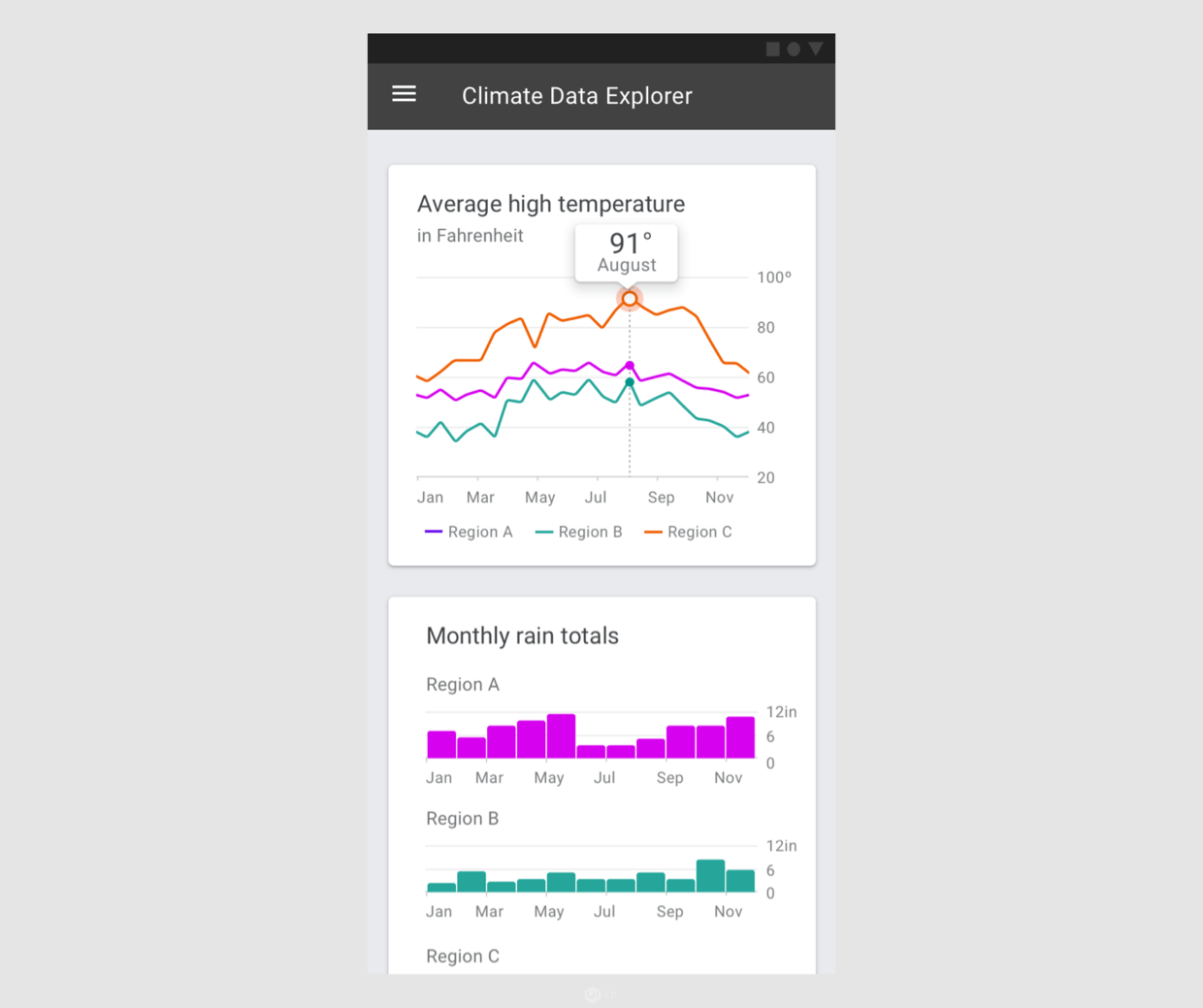
分析类数据大屏显示气候数据
2. 操作类数据大屏
操作类数据大屏旨在回答一组预设的问题。
它们通常用于完成与监控相关的任务,在大多数情况下,这些类型的数据大屏具有一系列关于当前信息的简单图表。
用例包括:
- 跟踪目标的当前进度
- 实时跟踪系统性能
操作类数据大屏示例:
- 跟踪呼叫中心的活动,例如呼叫音量,等待时间,呼叫长度或呼叫类型
- 监控在云端应用程序的运行状况
- 显示股市情况
- 监控赛车上的遥测数据

操作类数据大屏显示设备存储指标
3. 演示类数据大屏
演示类数据大屏是为感兴趣的主题提供的展示视图。
这些数据大屏通常包括一些小图表或数据卡片,用动态标题描述每个图表的趋势和见解。
用例包括:
- 提供关键绩效指标的总览
- 创建高级执行情况的概要
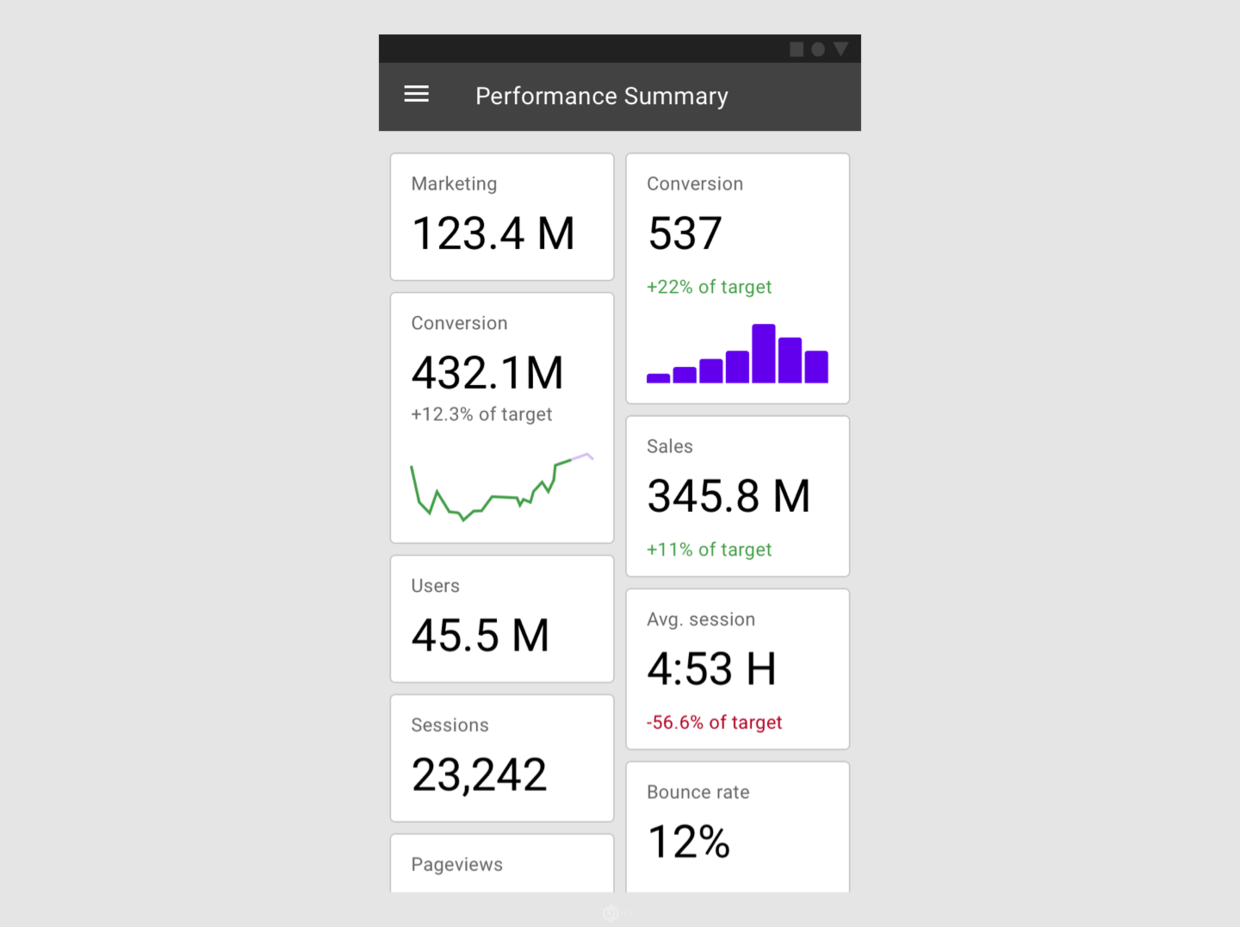
演示类数据大屏示例:
- 提供投资账户绩效的总览
- 提供产品销售和市场份额数据的概要

英文原文资料来源:Google / Material Design
本文由 @数据可视化那些事 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
给作者打赏,鼓励 TA 抓紧创作!
赞赏
更多精彩内容,请关注人人都是产品经理微信公众号或下载 App


