
被窝是贝壳旗下的家装品牌,致力于推动家装行业品质服务升级。
线下体验店是家装销售的核心场景,客户在这里通过逛样板间、主材及工艺,建立品牌初步认知。
为了提供更优质的服务体验,我们引入 Pad 作为客户经理与客户洽谈的工具,助力家装销售体验升级。

现状
结构层:核心 **流程存在断点 **
客户经理在做客户维护和服务承接时,需要分别在手机端和 Pad 端操作。跨设备作业的同时,还存在 ToB 管理和 ToC 服务的流程断点,难以满足实际的作业诉求,导致很多人觉得流程 “麻烦” 而弃用。
框架层:整体框架搭建、效率低
由于案例、物料等功能缺乏合理组织,查找、使用路径冗长,客户经理无法快速找到核心产品来宣扬品牌实力,与客户建立信任。
视觉层:未能发挥大屏优势
早期为实现功能快速迭代,直接迁移 App 端功能且缺少对大屏设备的设计考量,导致未能最大化利用 Pad 端屏效,无法很好呈现服务内容、提升服务品质感。
设计目标
面对以上问题,在用研小伙伴的帮助下,我们有序开展了线下探店的活动,贴合场景更深入地了解业务。同时基于全局视角,和产品运营小伙伴一起重新梳理线下服务流程蓝图,挖掘各个流程节点的痛点和机会点。

图 1 前期神秘访客调研及服务流程梳理
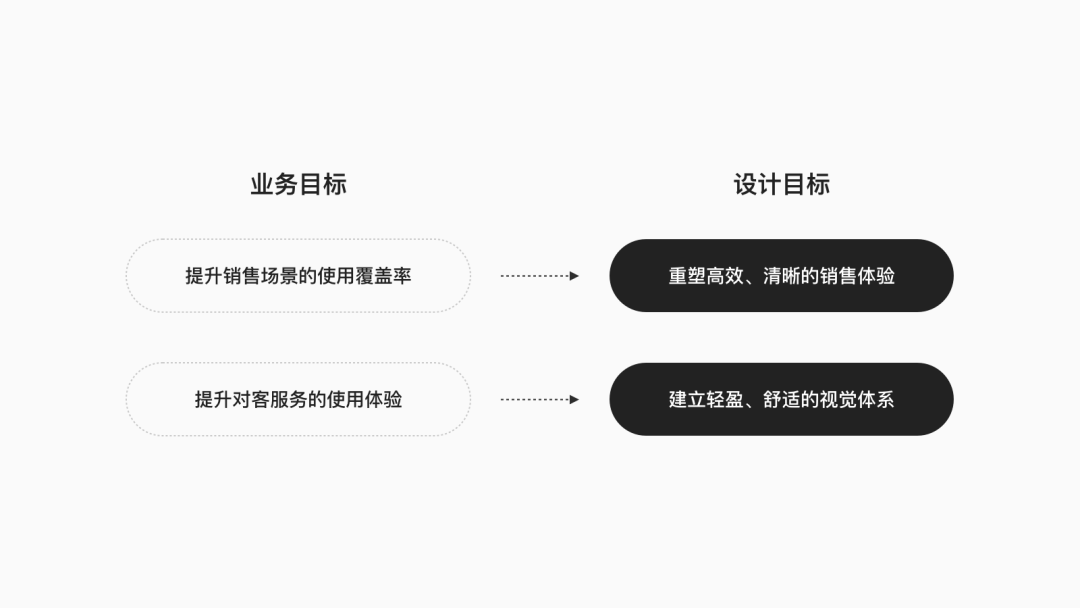
基于线上问题的汇总和调研结论的输入,结合业务的整体规划,一方面需要真正发挥产品价值,提升销售场景使用覆盖率;另一方面要立足于 B 服务 C 的销售场景,提升对客服务的使用体验。我们希望助力产品,真实地帮助服务者,清晰、高效地解决销售场景中的实际问题,给到店客户带来更专业、更有品质的服务体验,于是有了本次的设计目标。

图 2 设计目标推演
重塑高效、清晰的
销售体验
从交互视角而言,完整的体验升级可以自上而下:首先在结构层,定义并闭环 B、C 核心场景的目标客户使用路径;其次在框架层,根据路径流程梳理功能框架;最后打磨内容,优化信息呈现效率。
流程再造:清晰的 BC 隔离设计模式
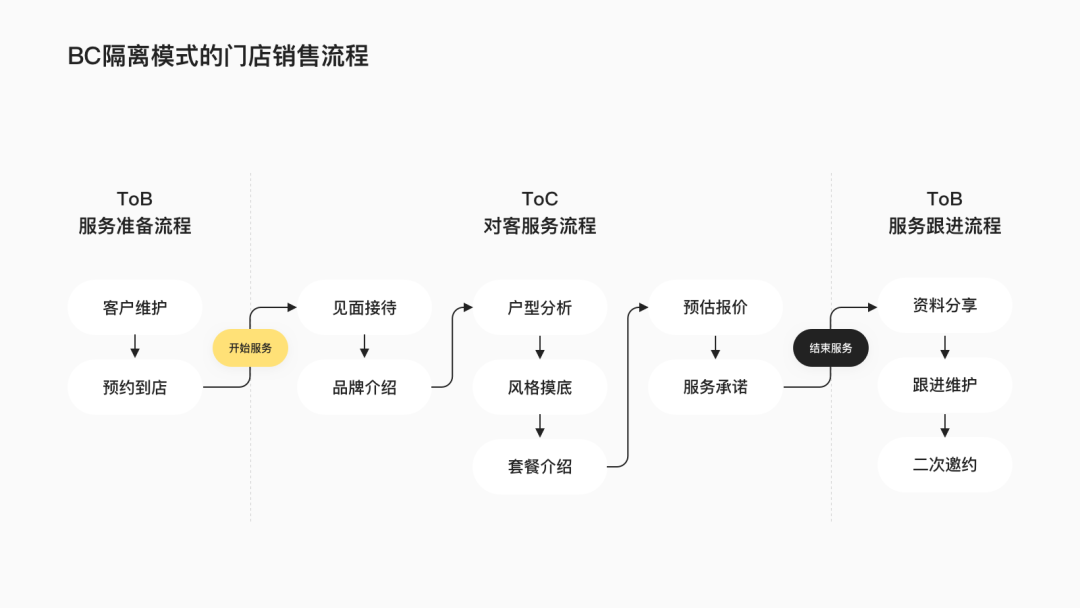
要解决服务流程断点问题,首先需要细致梳理门店服务流程,在设计中做好串联与衔接。我们将维护、预约与跟进动作从 APP 端迁移到 Pad 上,完成 Pad 端 BtoC 服务全流程自闭环。

图 3 门店销售流程定义
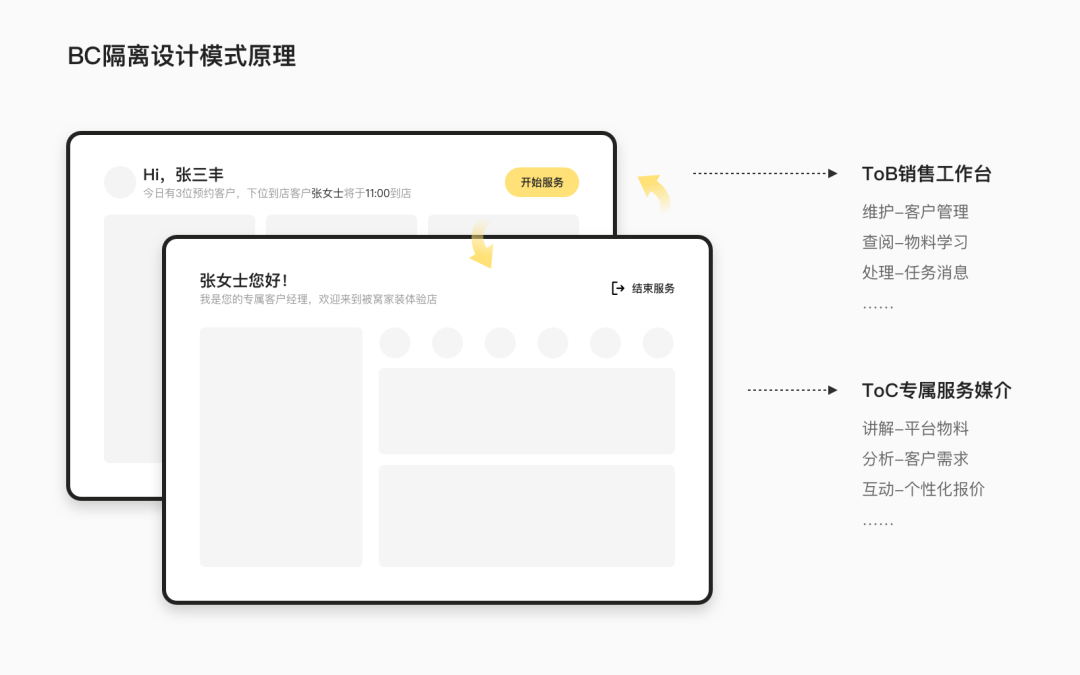
定义闭环流程后,还需清晰界定产品范围,建立管理、服务的固定认知,避免服务者在使用时感到混乱,或意外对客展示 B 端敏感的信息数据。这里引入 BC 隔离设计模式,通过设计独立操作路径,在同一个端既满足 B 端作业场景服务者自身日常使用诉求,又满足 ToC 场景针对具体客户的个性化服务呈现。

图 4 BC 隔离模式原理
通过开始服务按钮,进入指定客户的服务页,完成个性化服务后再通过结束服务退回首页。隔离后 B、C 流程路径完全独立,便于埋点跟踪对客服务时长、模块讲解频次等数据,为产品优化提供明确方向。
功能重组:扁平灵活的结构框架
在销售前期,需要对 “客” 有完善的准备管理流程,让客户经理更 “懂客户”;此外面向销售内容,需要对“家装材料” 有高效的展示查找工具,帮助客户经理更 “懂产品”。将“效率” 作为基础原则并结合实际场景,我们重新定义产品框架、划分了首页功能模块。

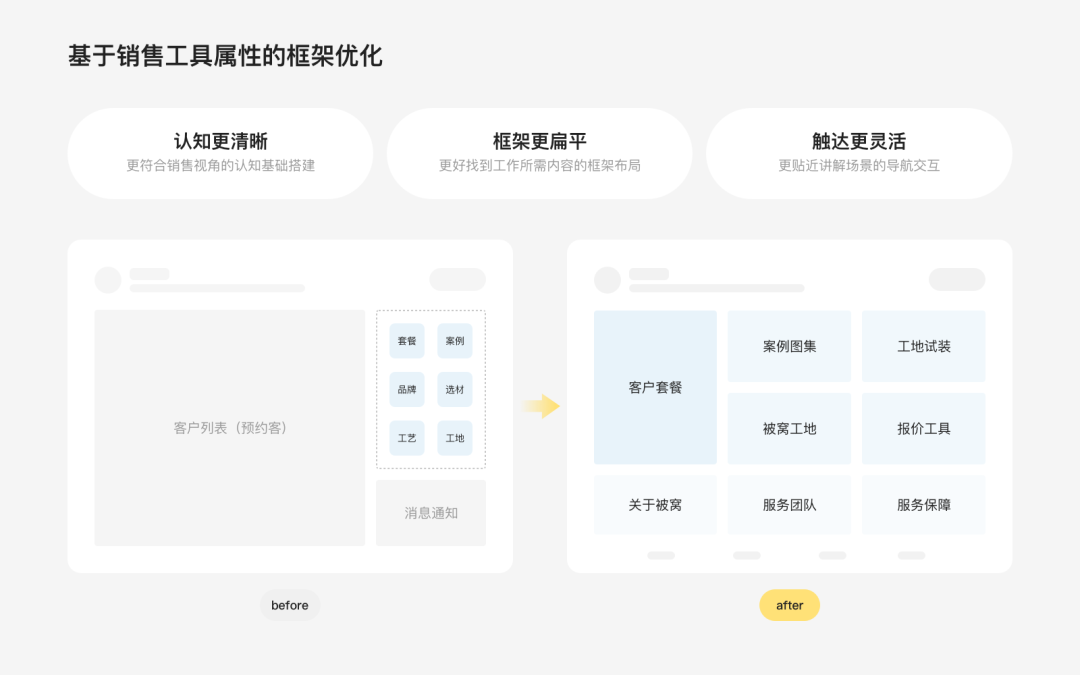
图 5 基于销售工具属性的框架优化
作为工具型产品的首页,需起到快速建立认知、高效触达核心功能的作用。重构前,首页用了半屏区域展示已预约客户,便于直接开启服务。但调研发现,平日已预约客户很少,会导致核心位置空缺,无法合理利用空间。此外高频物料、功能被混杂收入工具箱中,需要滑动才能查看全部,功能权重弱的同时也缺少合理的组织逻辑,查找很不方便。

图 6 首页框架对比
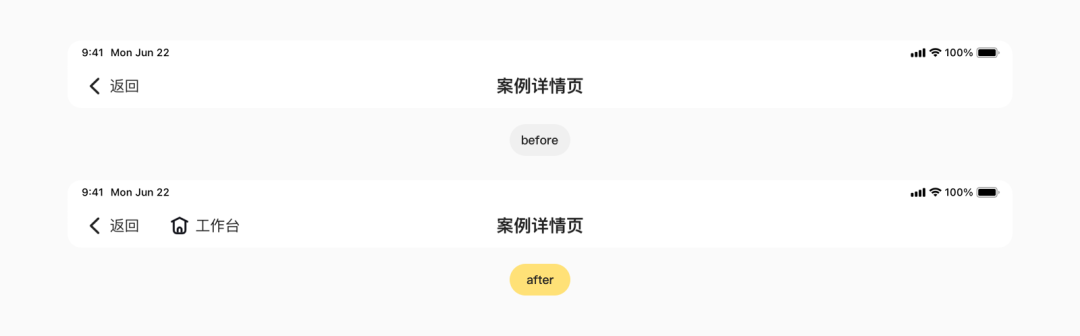
本次优化通过底部标签,切分首页、客户、产品等核心模块,建立更符销售作业的认知;同时在首页平铺了合理组织后的核心功能,使其更易触达。此外,我们在深层级页面新增快捷回到首页的导航,便于满足真实场景中,快速返回首页频繁切换物料的诉求。

图 7 导航交互细节
屏效考量:聚焦场景的内容呈现
物料分为品宣和功能两类。对于物料展示部分,早期为快速上线,将手机端的内容采用抽屉的形式平移到 Pad 端,视窗非常小,展现效果非常的局促。
本次升级,我们把 “抽屉式交互” 升级成“全屏视窗”,保证屏幕效用最大化,让客户看的更爽。同时,为了解决物料聚合后分类多、内容长所带来的曝光弱、浏览效率低的问题,我们把同类物料做成长图并支持锚点定位,可以沉浸浏览并尽量减少跳出感。

图 8 品宣类物料页面前后对比
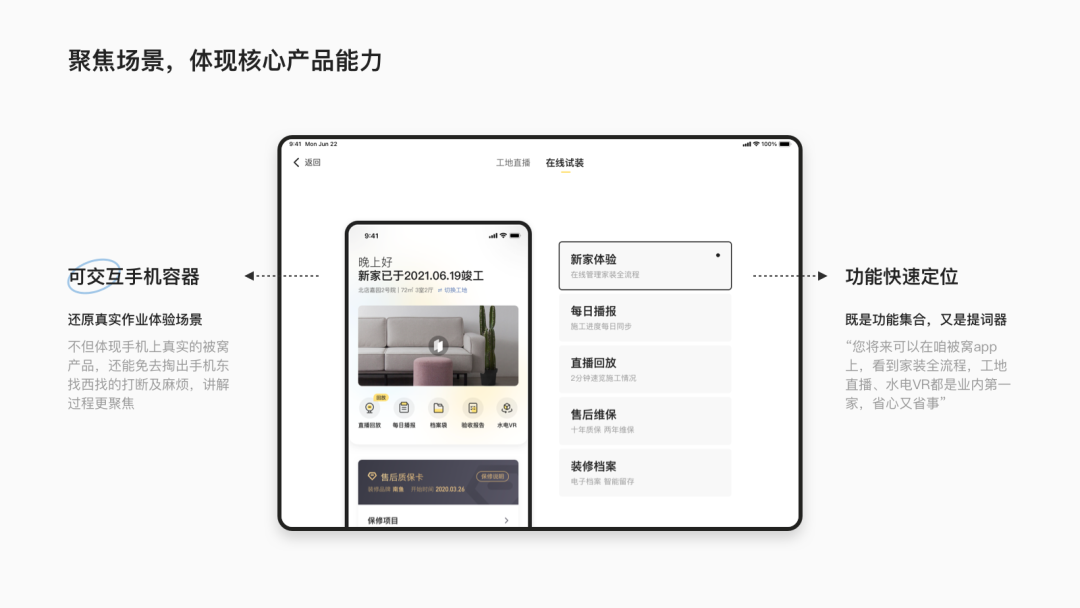
对于功能展示,屏效≠屏占比,并不是越大越好。真实场景中,客户经理会掏出手机介绍真实案例,来打消客户顾虑。为模拟实际使用 APP 的场景,我们创新设计了工地试装的交互物料页面,辅助客户经理讲解被窝特色的装修能力。

图 9 功能类物料创新交互
这里核心在于 “营造手机体验场景”+“体现功能丰富程度”,将亮点功能集成到手机容器,使之更聚焦。同时支持内部交互跳转,给互动场景下的客户经理提供丰富的讲解素材,让业主知道:原来购买被窝家装可以享受这么多有品质的服务。
建立轻盈、舒适的
视觉体系
内容升维:高效的信息呈现
冯 · 雷斯托夫效应告诉我们,某个元素越是表现的特别,就越容易抢夺人们的注意力和记忆。
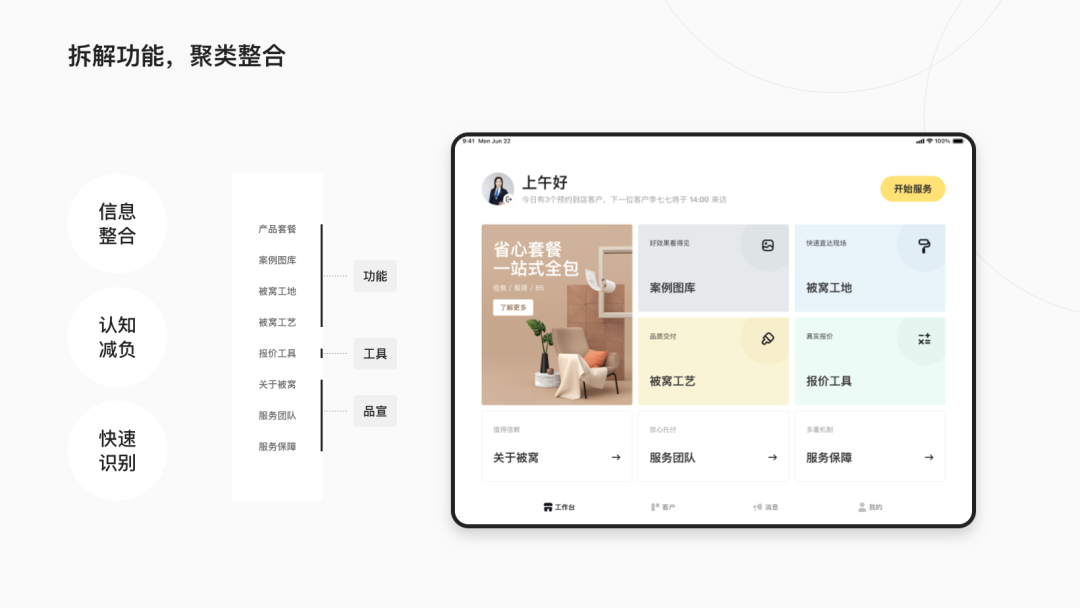
旧的工作台首页将功能都收到工具箱,但这样会削弱功能的灵活度和层次感,无法快速识别。基于前期梳理,在明确新版工作台的核心价值定位后,根据服务者的使用频率对功能模块进行合理的排序、整合,同时通过不同的表现方式(从颜色、大小、版式元素)对内容进行差异化表达,提升服务者信息获取效率,让服务者更快速的定位功能并使用。

图 10 工作台首页
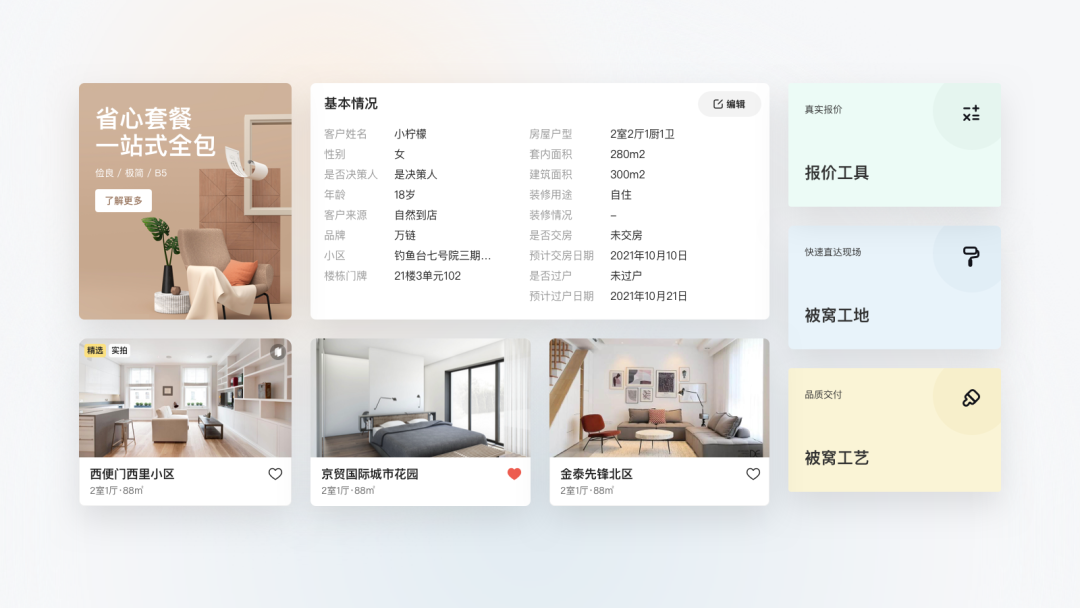
客户服务页作为个性化服务客户的主要承接页面,需要向客户兜售自己的方案。大多数服务者在线下会先讲解自家的户型,有哪些改造可能以及喜欢的装修风格等等,不断的明确客户需求,最终赢取客户信任。
为降低服务者的认知理解成本,根据服务者的实际讲解动线和浏览习惯,制定从左到右的浏览动线,左侧放置个人相关信息,右侧放置个性化服务信息。左侧卡片通过颜色进行差异化处理,快速定位信息,右侧设计方案卡片通过大图模式,吸引客户注意力,唤起客户对装修效果的兴趣。同时为减少页面信息对服务者讲解过程产生过多打扰,对信息进行降噪处理。

图 11 客户服务首页引导动线
感官唤醒:沉浸的观看体验
套餐讲解是销售过程中非常重要的一个环节,也是被窝家装的与其他平台的能力差异化体现。为了更好展示我们的套餐能力,结合 Pad 优势采用大图模式,通过视觉上带来的冲击力快速激发客户的想象力,能够很好的将自家场景产生联想共鸣,给客户留下深刻印象。在细节处理上,采用了非常具有呼吸感的毛玻璃手法来体现界面的空间感,创建视觉层次结构。

图 12 套餐案例沉浸感打造
除了套餐介绍页面,也将这样的设计理念融入进了案例图集、房间切换等场景。

图 13 房间切换等相关页面
语言升级:轻盈的视觉体验
在体验店,相对于手机而言,Pad 的携带是有一定重量的,客户经理的日常工作是繁杂的。基于设备和服务者工作属性的考量,我们希望从视觉上的轻量带来身心的减负,故将本次升级以 “轻盈感” 为基调,构建起一个清新舒适、简洁大方、亲和有力的使用体验。

图 14 设计基调
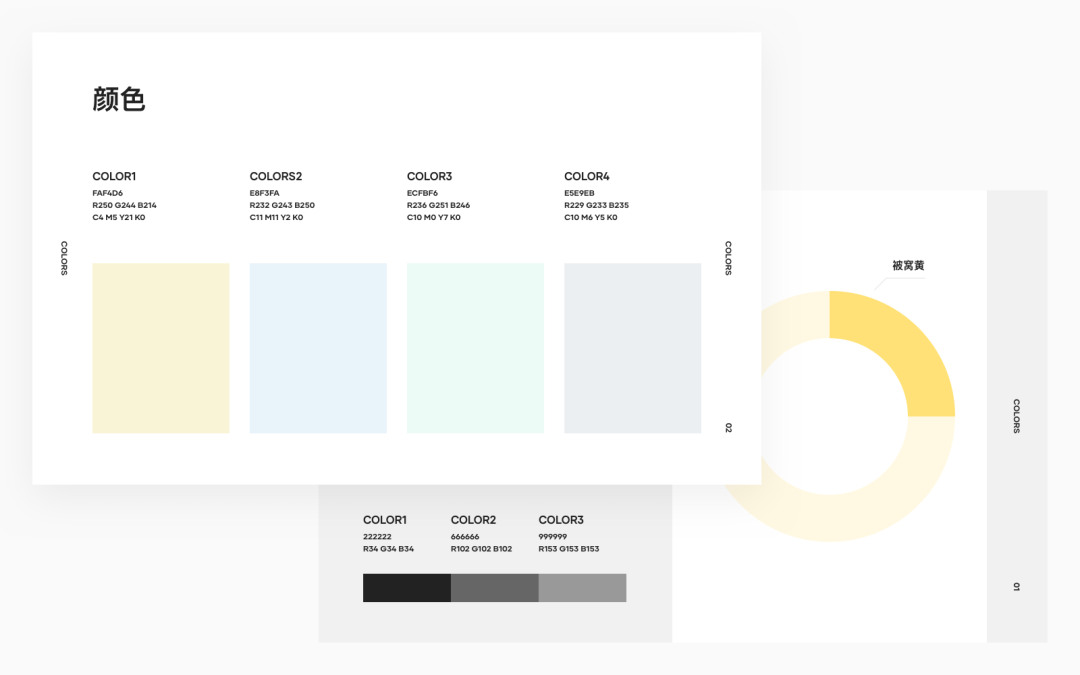
关于色彩
颜色是体现产品气质的关键因素,我们希望通过新的配色为家装 Pad 带来清新舒适的视觉感受和认知。现有 Pad 以主色黄色为主,缺少辅助色的使用。主黄色在 Pad 端反复出现这就导致出现视觉疲劳、信息不易识别、服务者身份低幼感的问题 。
为保持被窝家装的基础调性,衔接客户对被窝已有认知,主色沿用被窝品牌色黄色。在此基础加入了低饱和度、轻快明亮的辅助色,缓解客户的视觉疲劳,安抚服务者工作中带来的不安情绪。

图 15 关于色彩
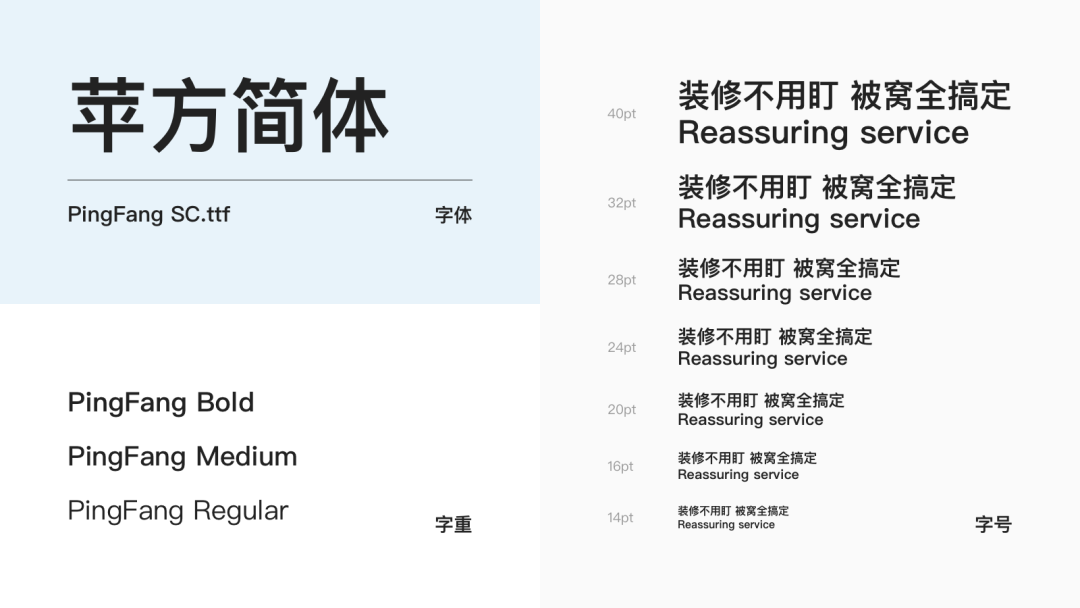
关于文字
在与客户面对面洽谈讲解过程中,如何通过文字让内容展示更具有易读性是我们思考的问题。
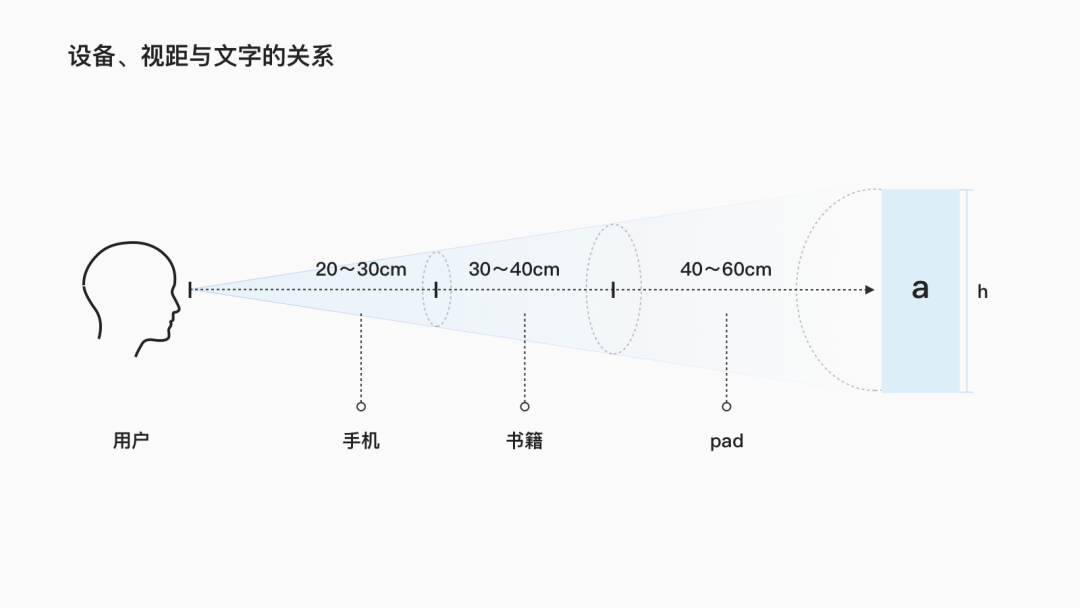
文字信息是客户获取内容信息的重要来源之一,好的文字呈现效果带来舒适的阅读体验。不同的屏幕大小、分辨率、色彩倾向、视距等,对字号、行距、字色对比度等参数均有不同程度的影响。比如,握在手中的手机,观看屏幕的舒适距离大约 30cm,保证舒适观看的情况下正文字号设置为 16pt。而实际作业场景中服务者和客户观看屏幕的距离大约 40-60cm。

图 16 设备、视距与文字的关系
通过相关理论支持,结合真实的可用性测试定义了文字的使用规范。同时通过字号、字重和字色的差异,明确信息层级,让客户阅读时更易读。

图 17 文字规范的制定
关于容器
圆角,代表友好、亲和,具有更强的内指向性。我们对于圆角的取值上也做了足够的思考:结合家装 B 端特性,卡片内需承载的内容信息众多,圆角太大会影响边角信息的呈现,所以我们在圆角选取上将圆角数值整体缩小,采用了可根据场景精细程度选择合适数值的圆角 (4-6-8px),使卡片容器信息展示更聚焦。

图 18 卡片容器
结语
项目的成功落地,离不开前期大家一起深入一线的多次调研,和后期确定目标后敏捷的方案验证。
上线后,Pad 使用率有了大幅提升,客户经理和客户给予了很多正面评价,我们也得到了一些改进建议,这让我们深受鼓舞。但受 Pad 总持有数量及固有作业习惯的限制,整体使用率仍偏低,有较大的进步空间。相信通过我们持续不断地努力,会为服务行业的销售体验带来一些改变。
设计并不会一劳永逸,永远要用发展的眼光去看问题。接下来我们将持续研究、推进 Pad 端独特设计模式方法的沉淀,敬请期待。
- E N D -

小王 / 高级交互设计师
生活来来往往,别等来日方长

舒心 / 高级 UI 设计师
为理想生活而奔赴


感觉好看就点个 在看 **👇**
https://mp.weixin.qq.com/s/0BVyrKP32KYY6V64odB_HQ

