ToB 产品的官网设计,业务开始综合考虑产品设计在内外各平台上的一致性、高价值运营转化模块的凸显,以及上线后的用户满意度等运营数据。信息传达模式、信息分层逻辑、业务对设计理念的理解成本,成为大家共同关注的话题。我们希望通过腾讯云官网大升级,和大家探讨一下「如何挖掘平台类产品门户设计机会点」。
建立设计师的全局视角
刚刚接触官网的同学,在进行官网平台产品全局性的升级时,往往会过于关注局部,但理解业务,建立完整的视角才是帮助产品和用户创造价值的先决条件。
设计师可以从不同的维度入手,站在上下游各角色的角度审视和推动,用小成本实现大价值。在具体方法上能拆解目标整合和深耕。要有系统化思路,从上至下全盘分析,洞察再逐一拆解实现。
全局视野
挖掘设计的机会点
现状与问题点
首先官网平台产品的使命和作用是为腾讯云开发者和用户提供价值内容、优质服务,帮助腾讯云产品和业务打造用户口碑。其次从业务角度,结合业务场景、用户人群及产品诉求进行梳理整合,规划产品功能的完整链路,强调合作同时也更强调驱动和量化。不要将视野局限在某一个产品上,而是根据用户接触平台的整个链路来看,从而发现更多痛点。
1. 用户分层
先对用户进行分层,定位高价值客户,在设计过程的方案选择中,以服务高价值客户为主。不管是对于用户还是对于业务的商业目标本身,都更能提升设计价值。对其它分层的用户,执行不同的转化策略:
- 付费意愿强但 ARPU 低的用户,提升通过场景打通产品之间的关联性;提升产品使用的核心体验,确保用户留存与回购;展示更完善的产品选型推荐,并逐步实现复数产品的打包购买。
2.APRU 高但付费意愿弱的用户,提升用户对腾讯云的信赖感,加强品牌渗透;增加产品的资讯和客户的交互维度;扩展内容载体的类型与触达广度;确保有效运营活动在用户访问流中的曝光。
- 而对于低价值客户,减少对其专门的投入,以通用能力支持便可。

用户分层
2. 问题点
产品层:产品需要更直观的样式展示和抉择引导,也就是需要高效地指导他们选择正确的模块。
体验层:现网模块对直播、点播视频能力的支持不足;标准化的活动运营模块和售卖 / 选型模块的建立,解决业务运营活动快速上线的需求。
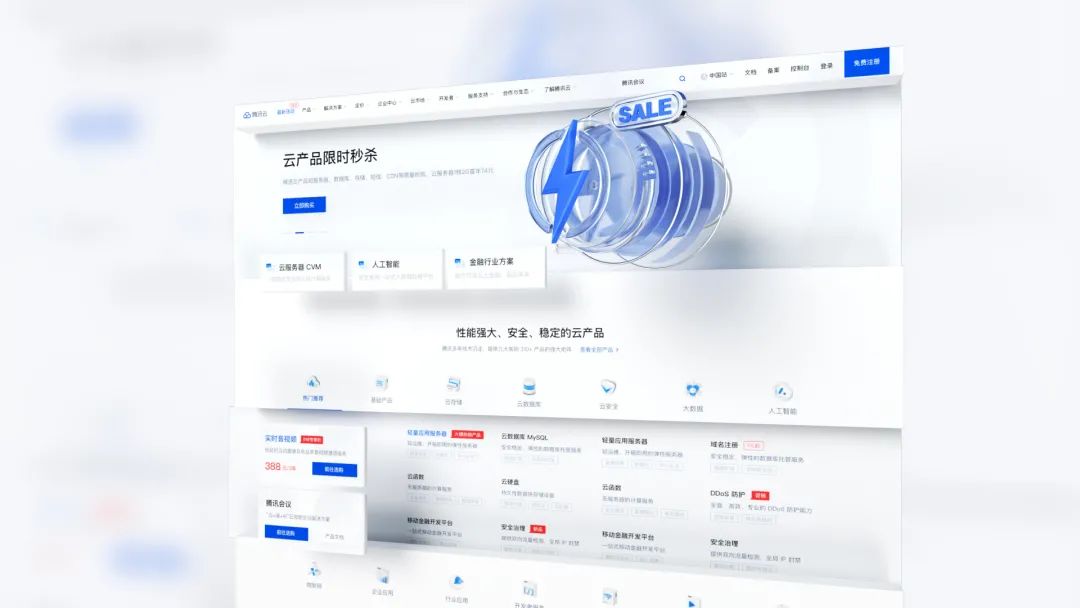
视觉层:现网视觉风格从 2017 年起已经走了多年暗色风格,视觉审美疲劳;部分竞品以官网形式展现产品,对标时在视觉层面不对等;难以支持部分业务对技术品牌展示的需求。

设计策略
确定设计目标
腾讯云官网平台虽然已经具备了强大的业务体量,但首页楼层堆栈严重。担心内容体量呈现不够,内容太多客户无法快速理解接收,而有价值的信息,无法触达对应价值需求的客户,我们希望能以一个全新的姿态面向用户,所以这次改版的目标明确为以下内容:内容框架上,从高效分发,内容吸引,认知减负三个方向进行提升;品牌视觉上,从色彩、图形、文字三个方向进行提升,由此达到这次官网升级的目标,即内容升维、提高转化、强化品牌记忆。
设计目标
1. 内容升维:信息高效传达
平台承载着各大业务乃至整个腾讯云品牌对用户的信息触达任务,针对不同业务内容、不同类型客户,我们都将信息精准并高效地触达用户作为首要的价值点。
信息高效传达
信息的逻辑合理性
平台往往会按照版本迭代将现有的功能平铺,功能丰富起来后,大量的功能就会显得无处安放,所以搭建一个高效,可扩展的结构尤为重要。此结构会根据用户在页面和场景的关注点的不同,对内容进行排序,精简、合并产品页模块,减少因内容迭代导致的楼层堆栈。提升高价值信息的展示优先级,让用户更容易发现有利于转化的内容,如业务场景、运营活动、技术亮点等。(最终体现于:突破、重塑模块)
信息的内容纬度
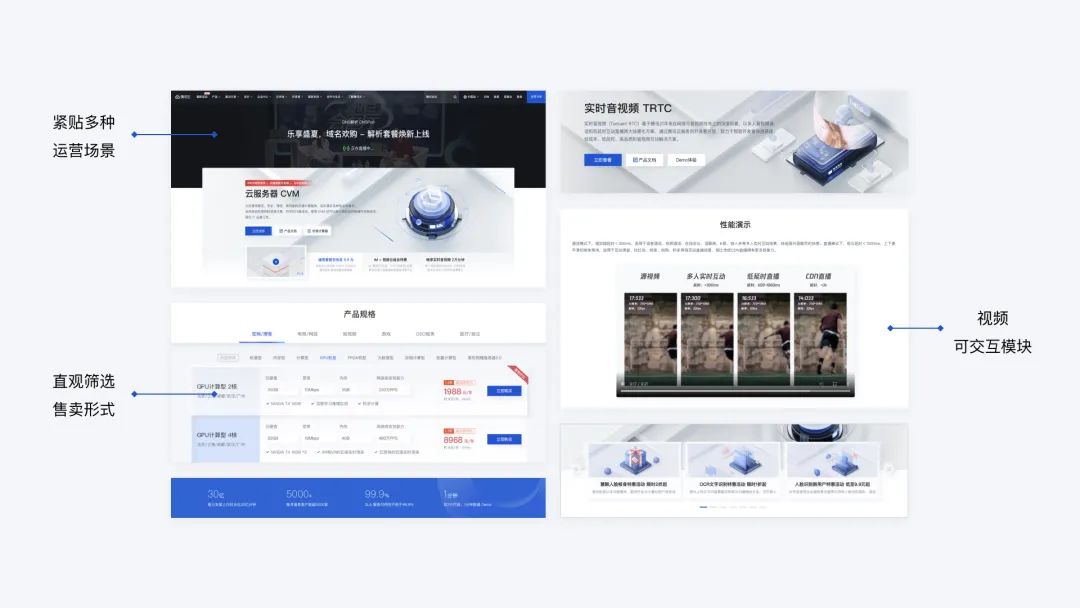
从文字到图片,从图片到视频,再到可交互内容,为了提升站点对信息呈现与触达的效率,平台一直着力于对内容的信息升纬。增加更丰富的信息纬度,过去以表格、图文呈现的技术信息,现在以信息更丰富的视频形式呈现给用户,模块展现时自动播放,巩固用户对信息的记忆。或者用动图的形式,让用户能获得比原本静态图片更容易理解的信息,深度关联自身业务场景,获取清晰的上云预期。又或是通过可人机交互的体验模块,让用户能通过自己操作,亲自体验产品的性能优势。(最终体现于:突破、深挖模块)
信息的层次感
通过小标签、数值的提炼等方式,为大量内容划分层次,提升用户获取或理解业务关键内容的效率。并且用规则的阵列布局,营造有序严谨的腾讯云官网形象,同时也满足平台和各业务的发展和扩展需求。(最终体现于:重塑、突破模块)
信息的层次感
2. 提高转化:高价值信息展示
官网首页需要优化与升级页面的基础能力,为高价值客户及业务提供新能力,为特定客户和业务提供能力的迭代,满足业务的通用价值的迭代。
高价值信息展示
3. 品牌记忆:一致的设计语言
其实旧的资产有一定的品牌基础,设计可以有新旧的碰撞,不断赋予新的理念,让旧的设计宝藏再次发光,不要为了创新而创新,多关注已有的东西。
一致的设计语言
在体验升级的同时,我们决定基于行业差异化,从以下几个目标对平台进行升级:重塑、深挖、突破。
目标
重塑
重塑 — 设计语言
重塑的设计策略是围绕前期的分析来定位的,我们先将设计关键词进行拆解,建立设计原则,最终把设计语言应用到品牌系统中,从而构建新的的品牌形象。
品牌关键词拆解:
科技感、信赖、智慧、开放、连接
基于这些因素我们为新的图形设计语言设定了三个基本的目标:
air - 科技:云作为互联和底层基础设施,我们将 air 科技作为图形语言的一部分,也意味和用户的息息相关,通过轻盈,干净,微质感图形和动画来传达 air 的感受,打破科技与普通人的隔阂
intelligent - 探索:科技类的官网会有一些喜欢探索的用户(github),我们将这个属性添加在图形设计概念当中,在部分的场景添加可交互 3D 场景或者模型让用户对业务和信息有更深的了解。
depth - 空间:运用合理的光影和空间结构,页面从传统二维有了三维的空间深度,在交互和视觉中正价了 z 轴深度的考虑,从 “侧面” 看到一个真 3D 的世界。用户能在感受到科技之美的同时也能达到视觉和信息的平衡表达。

设计目标
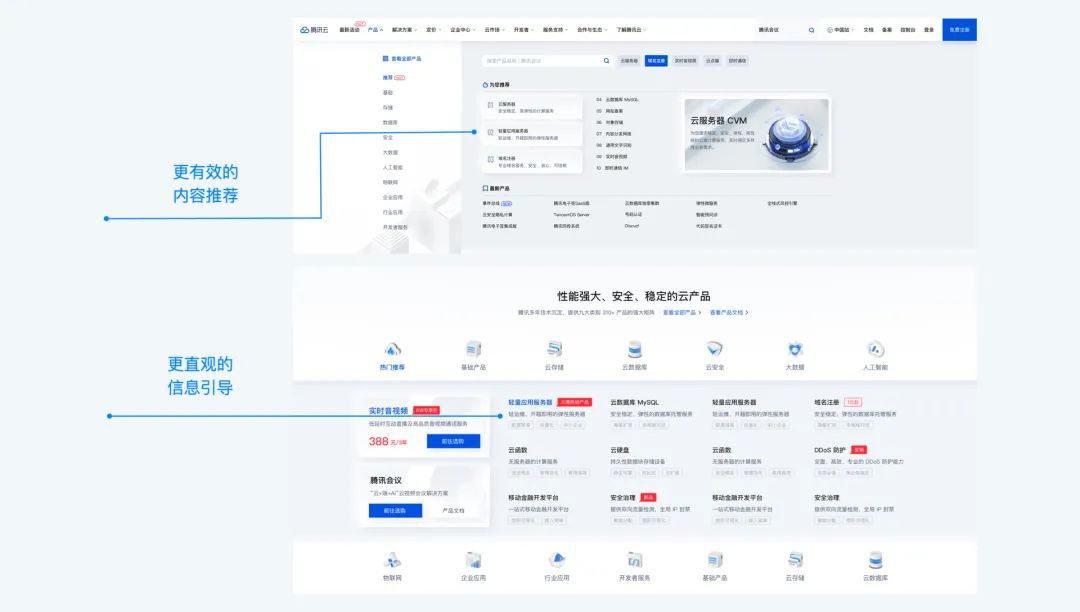
重塑 — 增加更精确有效的内容推荐
根据点击率及售卖数据,对主导航、首页产品区的展示内容进行筛选和排序,结合运营及特性两个维度的标签,以更符合客户的预期与认知的形式呈现更有效的推荐效果。
精确的内容推荐
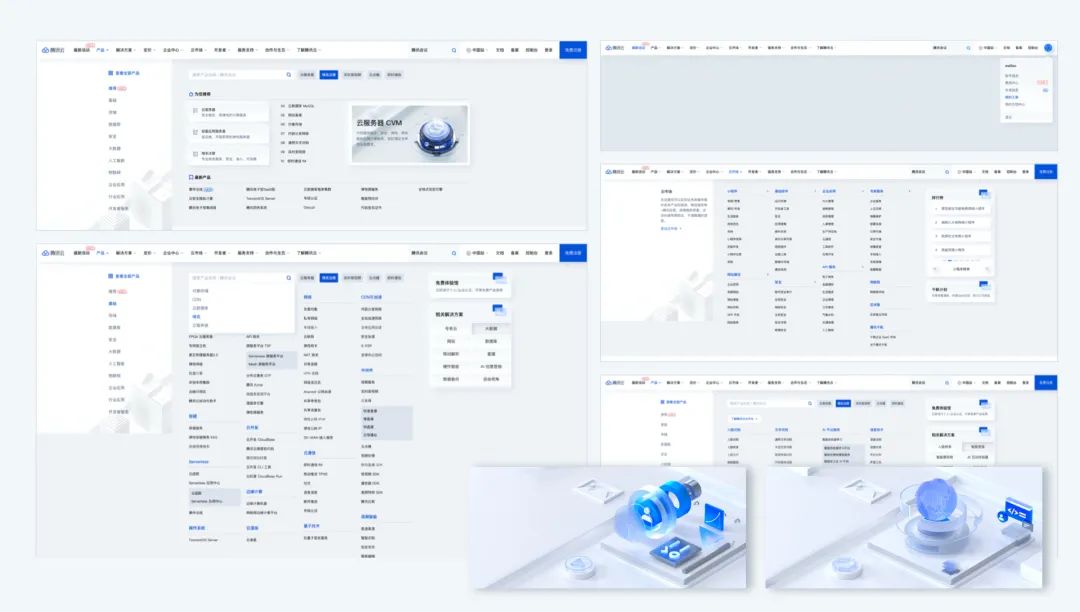
重塑 — 导航结构和内容承载的更新
将导航面板铺满可视区,最大化利用空间,避免切换导致面板抖动。层级优化,将旧版两层导航改为一层导航,优化空间,界面清爽。运营位置增强,导航新增运营板块。
导航结构和内容承载的更新
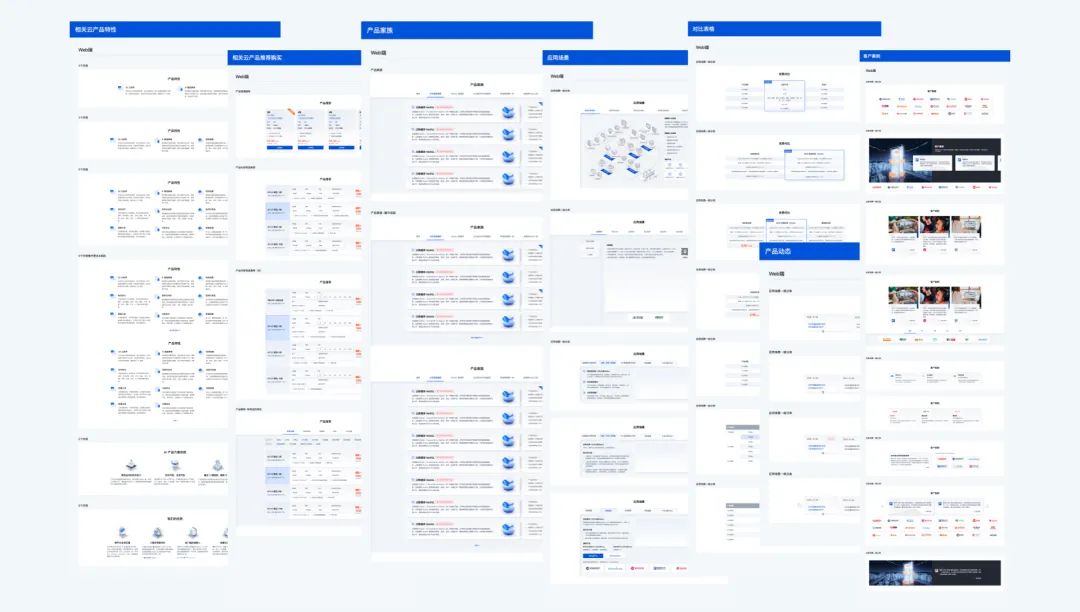
重塑 —300 + 产品页面模块更新及解决方案模块
产品页、解决方案、非售卖模块统一升级迭代
统一升级迭代
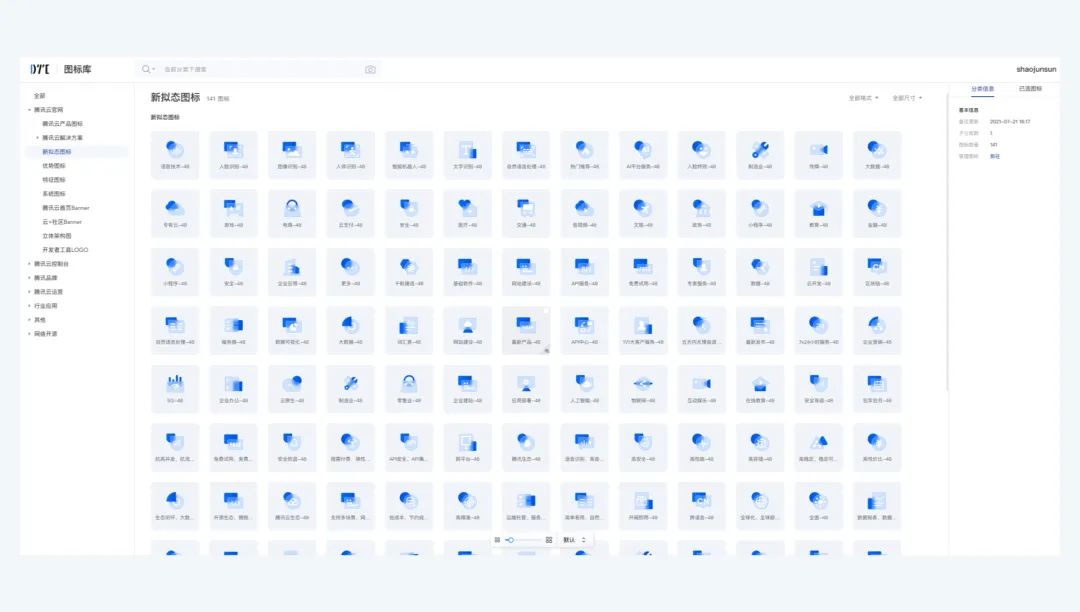
重塑 — 产品分类图标:将云产品进行具象表达
几何图像是对语意的高度概括,简洁和干脆的几何图形可以加强文字信息传递以及氛围渲染的效果。无论是几十像素的 ICON 还是大块面的辅助图形,都延续着几何感、规律化的视觉风格;原先的线框类型的图标元素满足不了用户对于产品的理解和感官认同。于是我们增加了图标的 3d 具像化和动态平衡。基于产品大类的划分,抽离共性做差异化基座设计。
云产品的具象表达
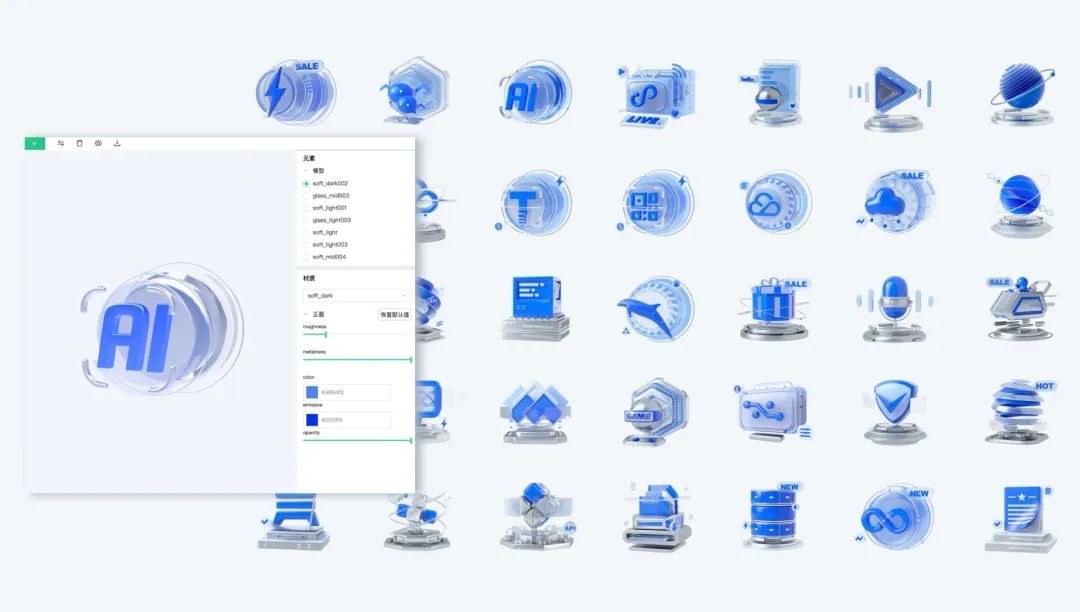
重塑 — 特性图标:新拟物与 C4D 的结合就是平面与 3D 的结合
用毛玻璃来体现虚实,因为它是一种轻量级的设计元素,适合用作辅助 / 支撑。这种风格的关键参数在于:背景模糊与饱和度,赋予色彩,色彩的渐变,不透明度,光影、薄厚、噪点等。
特性图标
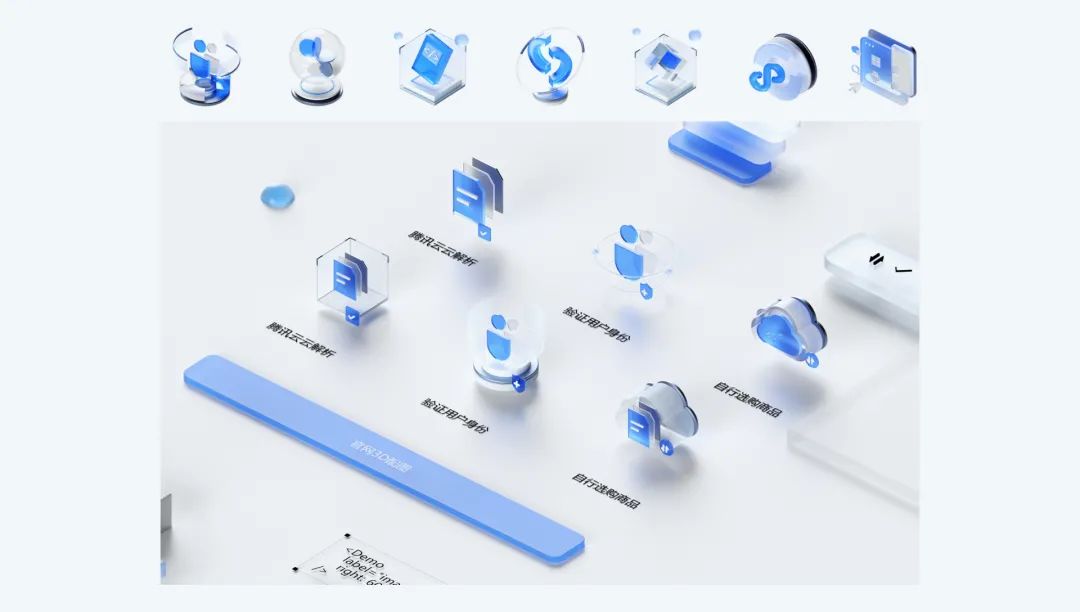
重塑 —3D 配图:凸显产品的优势
新增 3D 配图用于补充释义适用场景及解决方案文案,以更高效、容易让用户理解产品实际应用场景的功能及属性。
3D 配图
深挖
官网是最直接、最具感染力的视觉传达途径。我们从腾讯云的品牌设计理念出发,以轻量,通透的视觉形式来体现技术带来的未来感。
深挖 — 实时渲染真 3D 可交互模型视觉与交互体验创新
设计打破了原本界限,从静止到可交互,从之前的二维到三维到动态体验。设计,技术,硬件到了一个全新的时代。腾讯云作为云领域的领先者,产品生态越来越多元丰富,多品类的复杂环境展现在我们面前,我们重新审视自己,站在用户,产品,客户的视角,来平衡 “品牌诉求 “ 和 “业务诉求”。
这次官网首页 banner 采用前沿的真 3D 技术,实时渲染,客户在浏览过程中可以与其产生微交互,增加访问趣味而不干扰信息的浏览。同时利用自研工具,将复杂的 3D 动画变为简单的可视化生产工具。只需要点选材质、效果与光影,就能快速生成一个符合规范的 3D 图形,快速发布到官网。
实时渲染真 3D 可交互模型视觉与交互体验创新
深挖 — 产品页面区分 banner 层级
产品底座差异化设计:
官网平台中业务最重要且内容最多的页面应为产品页面。随着腾讯云业务的体量增大,不同类型的业务展示也要塑造差异化视觉感官,当务之急我们必须对业务进行梳理,对单一产品、特殊产品、产品品牌、产品矩阵赋予不同的感官元素。分别适用于两种不同的场景。延续产品图标辅助以 3D 几何化的构成、产品组合来强调产品视觉特点。
3D 几何化
而很多产品都需要快速上线,300 + 的产品数量会影响到设计的效率问题,于是我们根据产品页面导航分类及产品图标类型,分别定为 10 种标准 banner 底座类型:计算、存储、数据库、基础通信、安全、网络、开发者、监控、互联网中间件、万能型。
产品 banner 拓展性
突破
突破 — 简洁明快的视觉风格
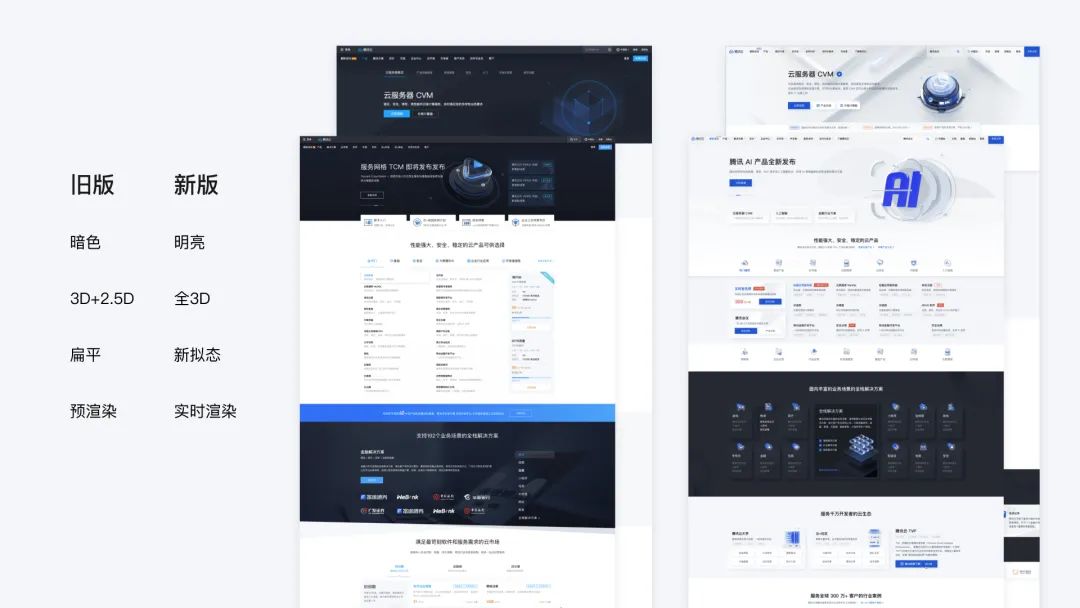
腾讯云平台很长一段时间都是维持深色科技的感官。这次基于多方调研结果,在新版视觉风格上采用了明快的灰白浅色调以替代多年来的暗色风格,保留并加强科技感。结合新拟态风格,通过对光影、形状、材质的打磨,增加了产品的亲和力。
同时结合腾讯品牌蓝色对内容予突出和装饰,让腾讯云的页面看起来更专业、更未来、更有吸引力。
简洁明快的视觉风格
突破 — 助攻业务模式升级
部分业务上,紧随内容视频化趋势,打造站点多维度的视频直播点播互动展示能力。并提供更丰富的售卖展示模式,在客户浏览页面的过程中,提升参与感和购买转化率。
助攻业务模式升级
突破 — 增加运营及大会促销入口
在首页、产品页等页面上可支持更强的大促曝光,提升大促氛围,加强参与感。除外也支持在此处曝光大会等入口,让更多来源的客户都能被大促、大会信息所触达。
增加运营及大会促销入口
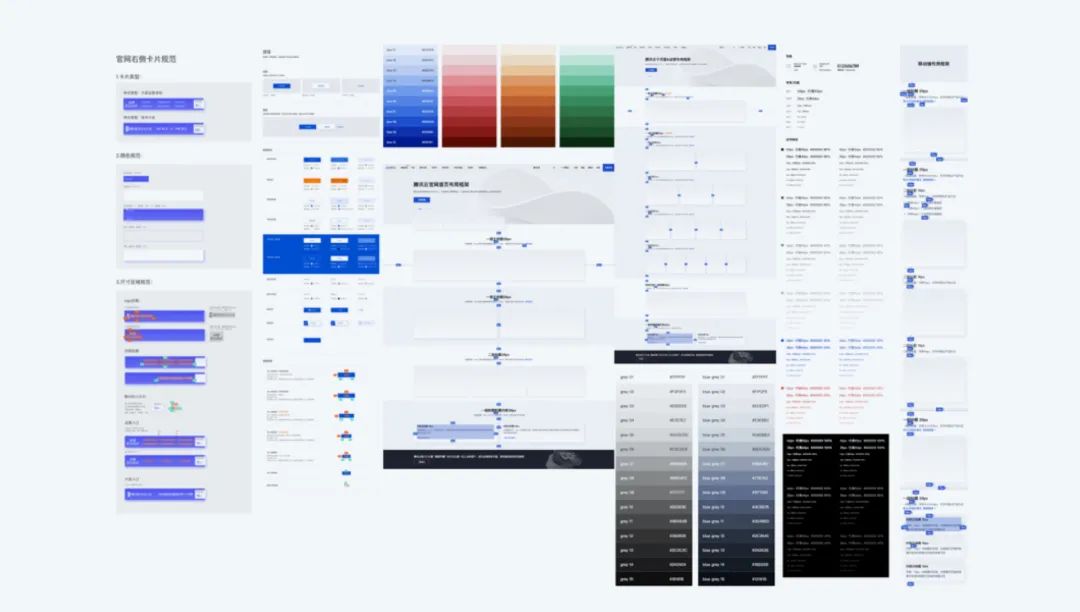
突破 — 平台规范 & 组件化建设与落地
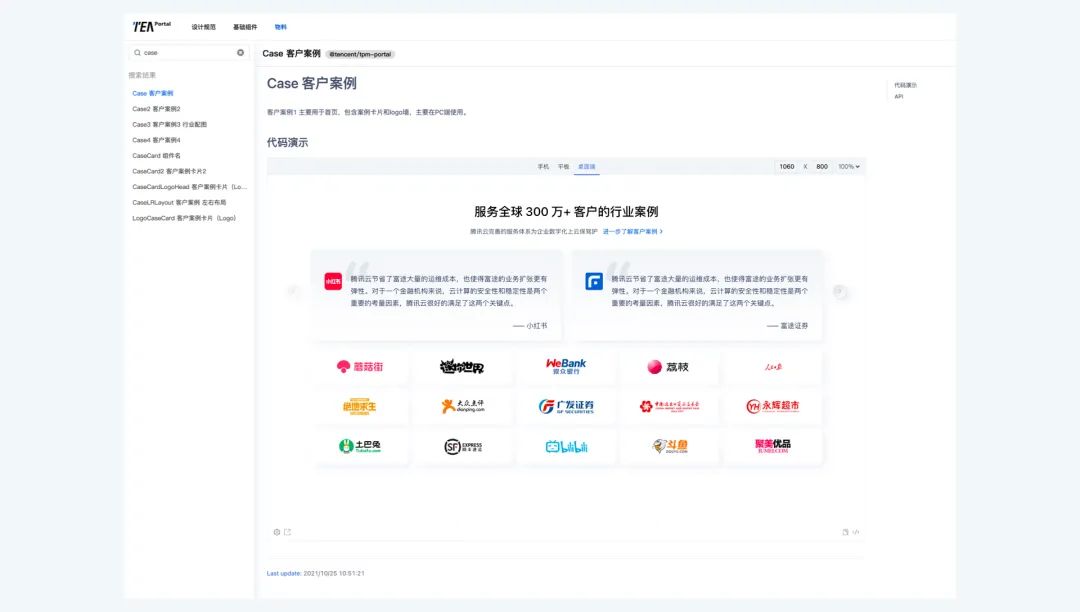
在逐步迭代产品核心模块的同时,我们配合研发沉淀了一套平台规范、产品组件库、Tea Portal,可以落地到平台产品线的不同产品及日常运营页面。从而提升产品的一致性,提高研发效率。
平台规范

Tea Portal
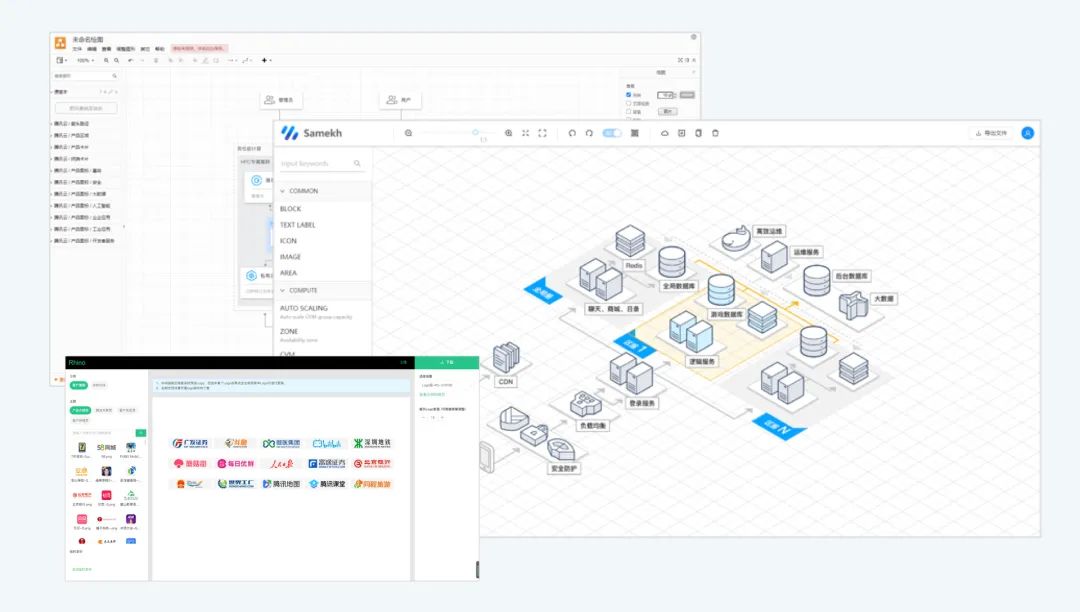
其次在配合产品及其他业务输出,提供标准化素材绘制工具:
架构图 & logo 配置绘制工具
痛点:业务方根据架构图、客户图标等详细规范用传统绘图软件从 0-1 去绘图非常耗时,同时也增加平台审核的压力。
价值:绘图工具将官网架构图和客户图标的规范封装成标准素材,支持绘制者直接拖拽搭建,提高了绘图效率,且降低官网平台审核各项细节的成本。
对象:业务团队、官网平台
除了输出规范外,我们设计了「云架构设计工具」、logo 库等提效产品,方便云架构师在线进行架构设计,并可以直接进行云产品的配置、测试、购买、一键部署;输出快捷的制作架构图工具。
架构图 & logo 配置绘制工具
官网运营电子流系统 - 野鹤平台优化
痛点:旧模式由业务 tapd 提单,官网专人来修改维护,处理进度无同步,沟通效率低。
价值:支持业务自主编辑页面后由官网平台来审核内容和执行发布,系统会自动推送进度消息入群和通知业务方,实现介绍页从启动配置到发布上线整个流程在线化、透明化,高效化。
对象:业务团队、官网平台
总结
经过半年的时间,腾讯云平台的体验有了较大幅度的提升。设计以业务价值为导向,方案过程中多跟热门业务和有较多模块需求的业务持续沟通,上线的方案也得到了广大直接使用的业务同学的一致认可。但这个过程并非一帆风顺。不过我们相信不积跬步,无以至千里,「用户体验」是一个不断推进和助力的过程。
在这个过程中,针对如何挖掘「官网平台类产品门户设计机会点」我们也探索出一套方法。设计师多从不同维度入手,站在上下游各角色的角度审视和推动,用小成本实现大价值。在具体方法上能拆解目标整合和深耕,要有系统化思路,从上至下全盘分析,洞察再逐一拆解实现。挖掘更多设计机会,帮助业务和用户创造更多价值。
目前越来越多的业务线开始打造子品牌的影响力,在重点活动上推出产品矩阵体系,我们也会将品牌一致性作为设计的核心,以它为基础去贯穿产品体系、相关运营活动的设计。持续搜集业务和用户对信息触达、营销转化的反馈,减小信息模块的理解成本,加强资源展示的逻辑,让信息流更好助力于产品的便捷使用。
希望能对大家有所启发,期待更多小伙伴的交流。

关注我们 👇 一起成长
https://mp.weixin.qq.com/s/_MOSy5v3JfW_ajIJB3kikg

