谈谈平台类产品的导航设计
小设计🐶 关注作者
2021-06-25
导语:我们在超市购物时,基本是依靠超市的导航系统(导示 / 包装 / 产品特点)以及我们扫描商品的能力来找我们想要的东西。然而网络上找东西和真实世界的不同之处是我们感觉不到物理方位和大小,只能通过一个个链接触达。为了让用户 “不迷路” ,清晰、一致的导航设计尤为重要。下面本文作者结合实际工作经验来谈谈 B 端导航设计。

一、导航作用
中后台产品设计中导航设计尤为重要,基本上是以导航架构为基础,布局内容信息。
导航的主要作用为:
- 确定用户的位置: B 端产品由于业务的复杂性和角色的多样性,页面层级结构较多。清晰的导航设计会告诉用户 “自己在哪里” ,避免用户迷路;
- 告诉用户如何使用网站:晰一致的导航能够帮助用户规划行程,就像一封详尽的说明书,起到指示说明作用,能明确地提示用户从哪里开始,能进行哪些操作;
- 告诉用户这里有什么: B 端产品中,系统架构通常通过导航结构划分,通过层次分级,导航文案引导可以快速呈现网站层级和内容。
二、几种常见的导航形态
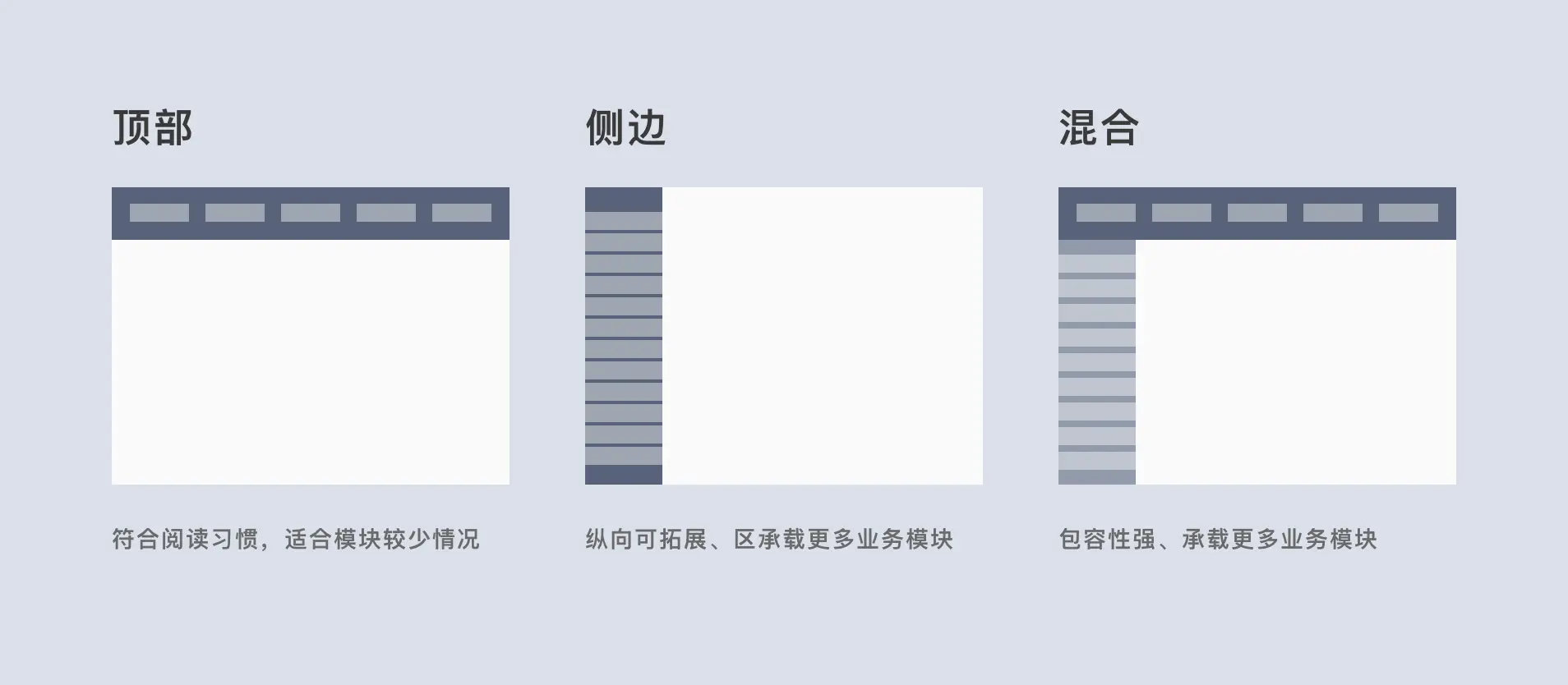
“导航” 往往承载平台的主要栏目,根据位置划分为顶部导航、侧边导航和混合导航。

- 顶部导航:自上而下的顶部布局结构符合用户的浏览习惯,其排版稳定,不受显示器的影响,在网页设计中较受欢迎。不足之处是横向布局的拓展性较弱,能够放置的条目也是有限的。
- 侧边导航:侧边导航因其可拓展的布局结构在后台类产品中比较受欢迎,它虽占据页面主视觉区,但竖向的布局能够展示更多条目,当每个分类模块的数量较多(条目信息一般遵循 5±2 原则)可通过收起折叠信息。
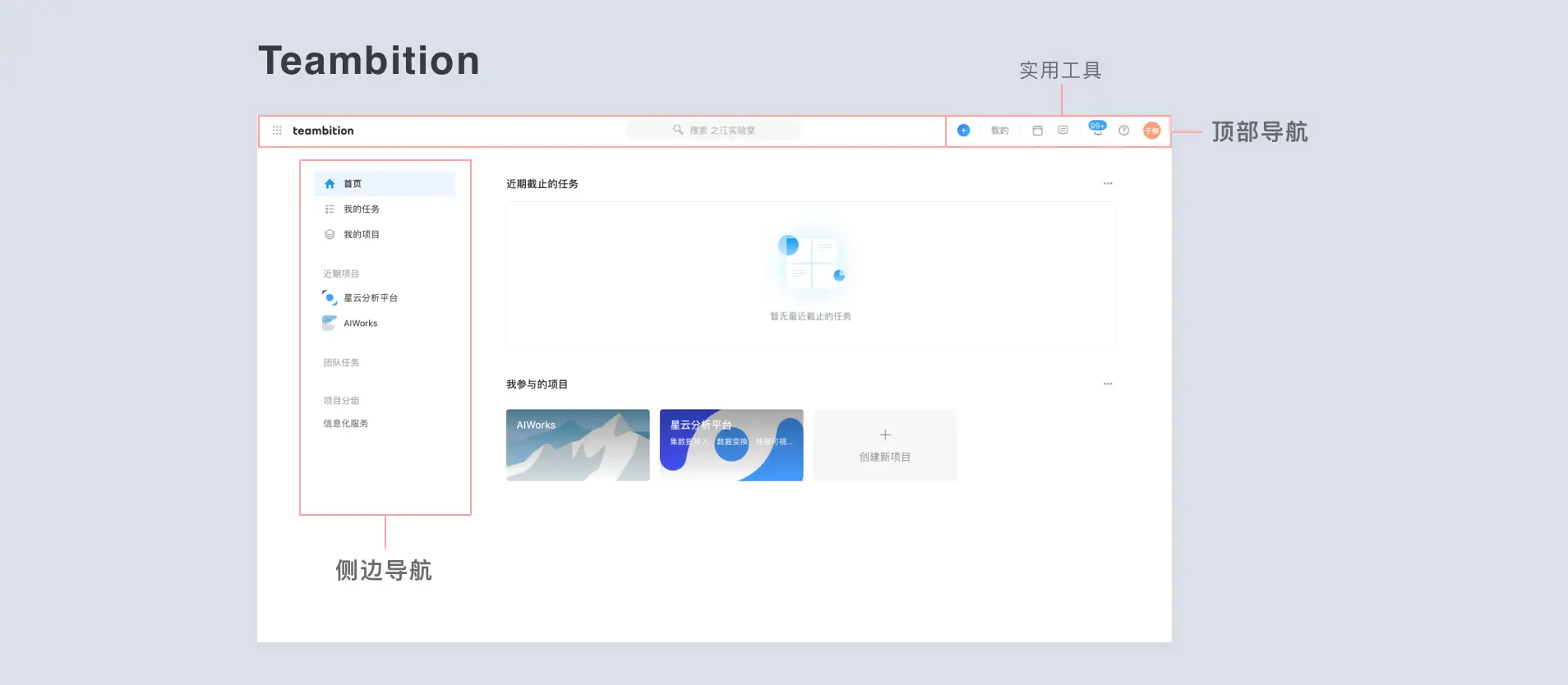
- 混合导航:B 端系统设计中,往往根据不同任务功能,选用合适的导航布局。混合导航有极强的包容性,可以承载更多复杂的逻辑关系,更受系统设计者喜爱。如 teambition 中,选用上下混合导航,顶部导航包括站点 ID、搜索、实用工具等全局功能。把与用户常用的功能如任务 / 消息 / 日期 / 设置放在顶部导航中,方便查阅和管理。侧边导航根据我的项目和任务权重分组展示。

三、确定导航菜单的深度和广度
B 端导航设计时,面对复杂多样的任务,当遇到导航的广度过多(平级功能太多)或层级过深时怎么办?
- 导航菜单广度:导航菜单每一层级包含的菜单数目为广度,数目越多,广度越大;
- 导航菜单深度:导航菜单层级的数目为深度,层级越多,深度越大。
1. 广度
这里用到了《简约至上:交互式设计四策略》- 合理删除、分层组织、适时隐藏和巧妙转移 的四种方法。
1)“删除”
- 删功能:平庸的产品设计往往堆砌更多功能而忽视用户主要目标。当发现功能与用户目标相背时,可以主动和产品沟通,删除冗余功能,寻求满足用户目标的精简方案。
- 简化样式:删除多余的文字,精简按钮样式,去掉分散注意力的元素减少用户认知负担。
2)“分组”
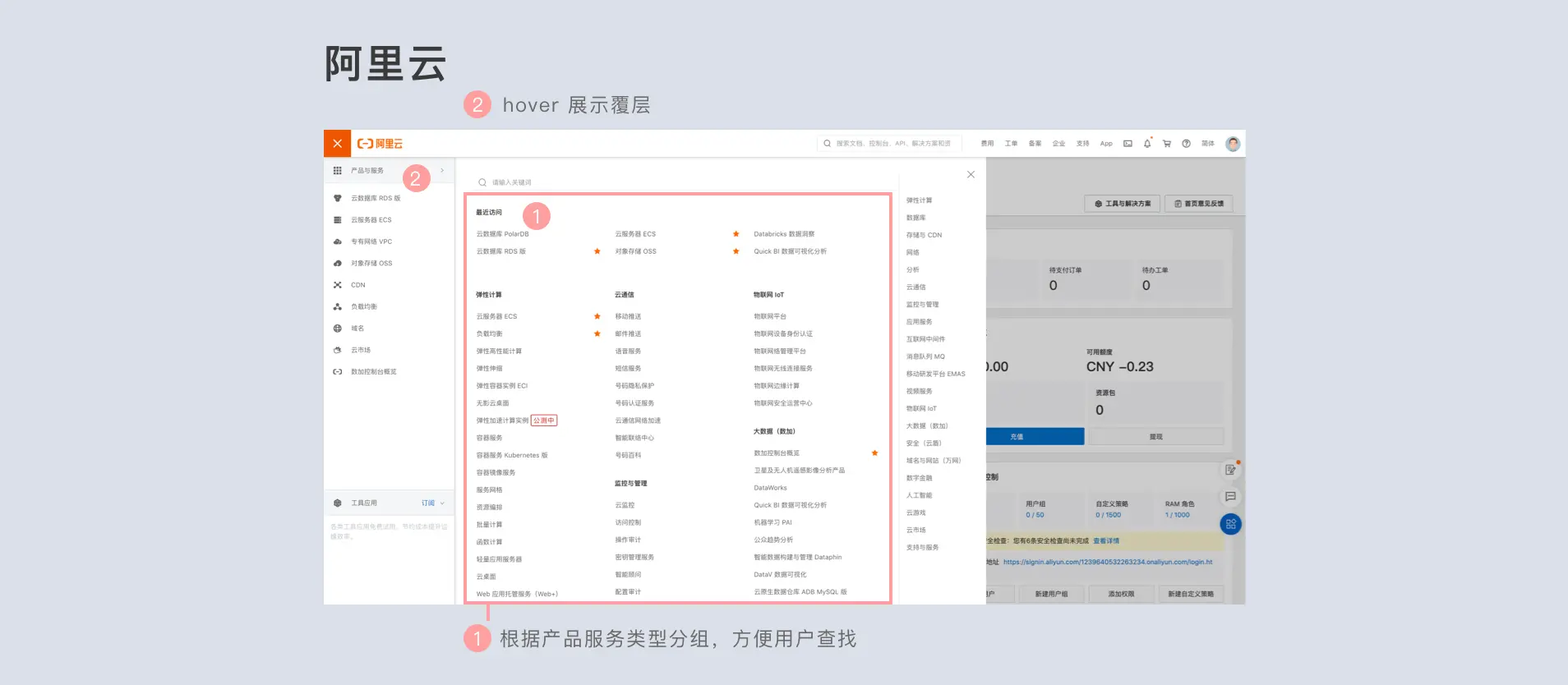
在视觉层面,信息分层是确保页面清晰的常用策略。这种策略同样适用于功能层面,如下图,阿里云产品导航设计中,把不同的产品根据服务内容分组,方便查阅和检索。
3)“隐藏”
阿里云和腾讯云的服务众多,涉及几百个产品。这时隐藏是一种很好的方式,当用户鼠标悬停时会拓展出临时模态选项区域,可以充分利用屏幕空间。
如下图:

4)“转移”
当一个功能既不能删除、分组、也不能隐藏,就可以用转移的方法。包括:设备转移、软件转移、向用户转移。
- 设备转移:因屏幕大小影响一些产品的高级功能在手机端往往进行简化隐藏,高级的功能只在电脑端呈现;
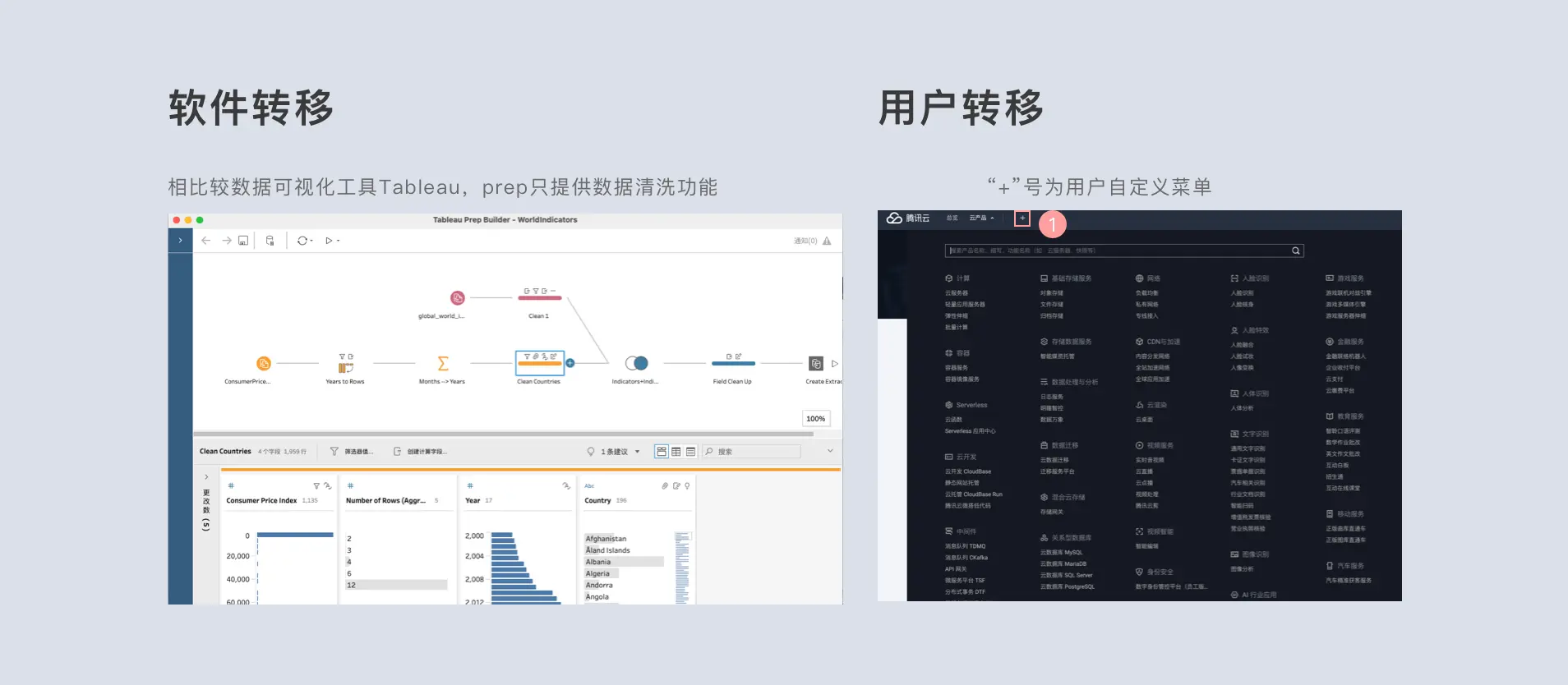
- 软件之间转移:tableau 数据分析软件把数据准备阶段的功能进行简化,抽离出制作数据清洗的软件—Tableau Prep,既满足了用户数据准备阶段的需求,用户又可单独购买产品的服务,提高公司收益;
- 向用户转移:这里的向用户转移可以理解为 “用户自定义”,产品提供的功能众多,但常用的功能往往就几个,如下图,腾讯云产品列表提供自定义常用软件快捷入口功能,体验感更佳。

2. 深度
1)根据用户角色需求和使用场景梳理产品架构
当发现功能层级过深时,可以根据用户角色和使用场景给功能分组,如:哪些功能需求是相互关联在一起的,(创建会议邀请时,需要看到与会人的日历是否有排期)这里就需要考虑用同一个页面视图来集成所有功能。
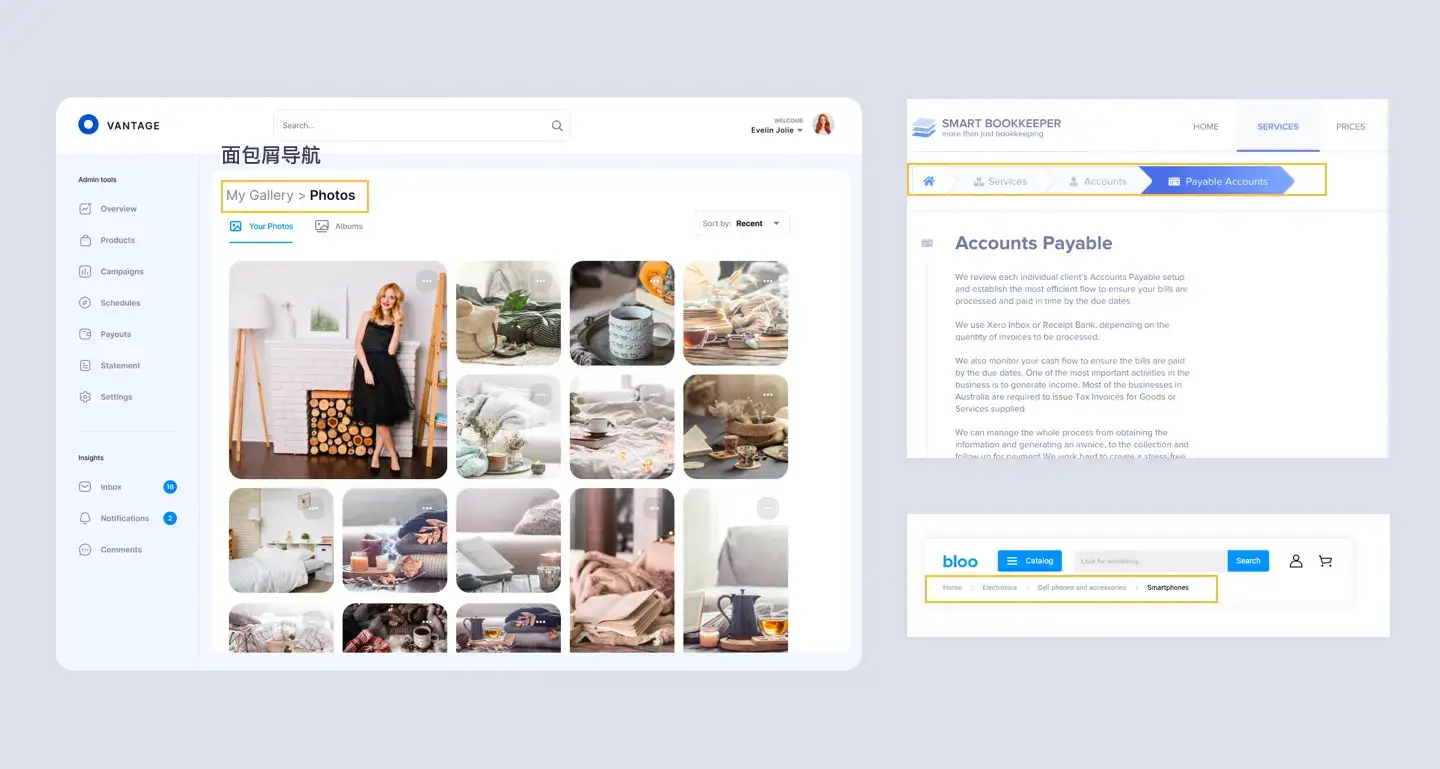
2)运用面包屑导航
多级导航运用 “面包屑”: 一般页面层级多于 2 层,可尝试用面包屑导航,它的优势是可以看到当前页面的位置轨迹,且可返回到任意想要返回的位置。

通过加背景颜色和文字粗细等视觉表现手法突出当前所在页面
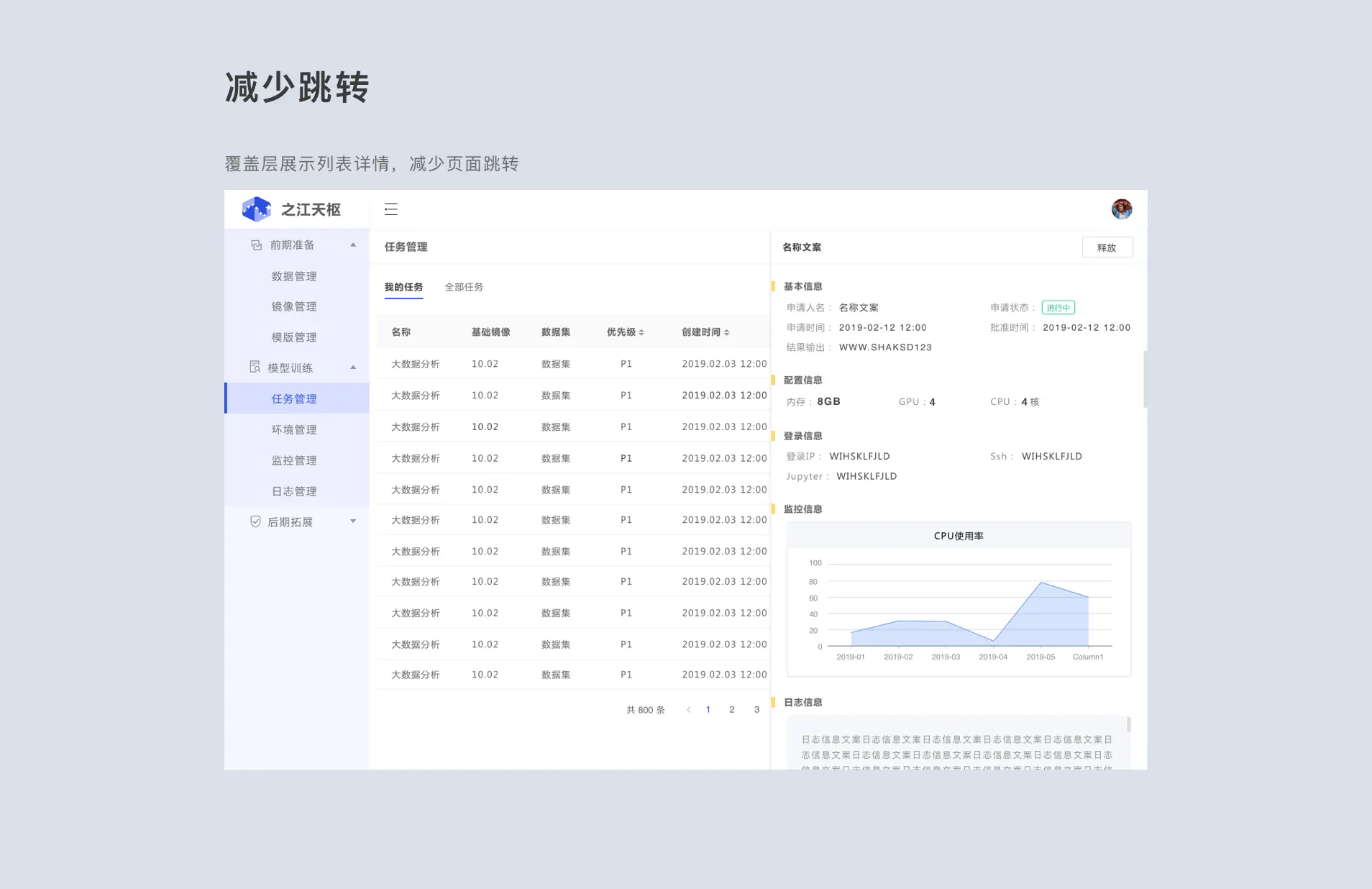
3)减少页面跳转
当页面功能存在关联性时候,可以用覆盖层弹窗来减少跳转。如下图,用户查看模型训练任务列表详情展示采用覆层弹窗,减少页面层级的跳转。

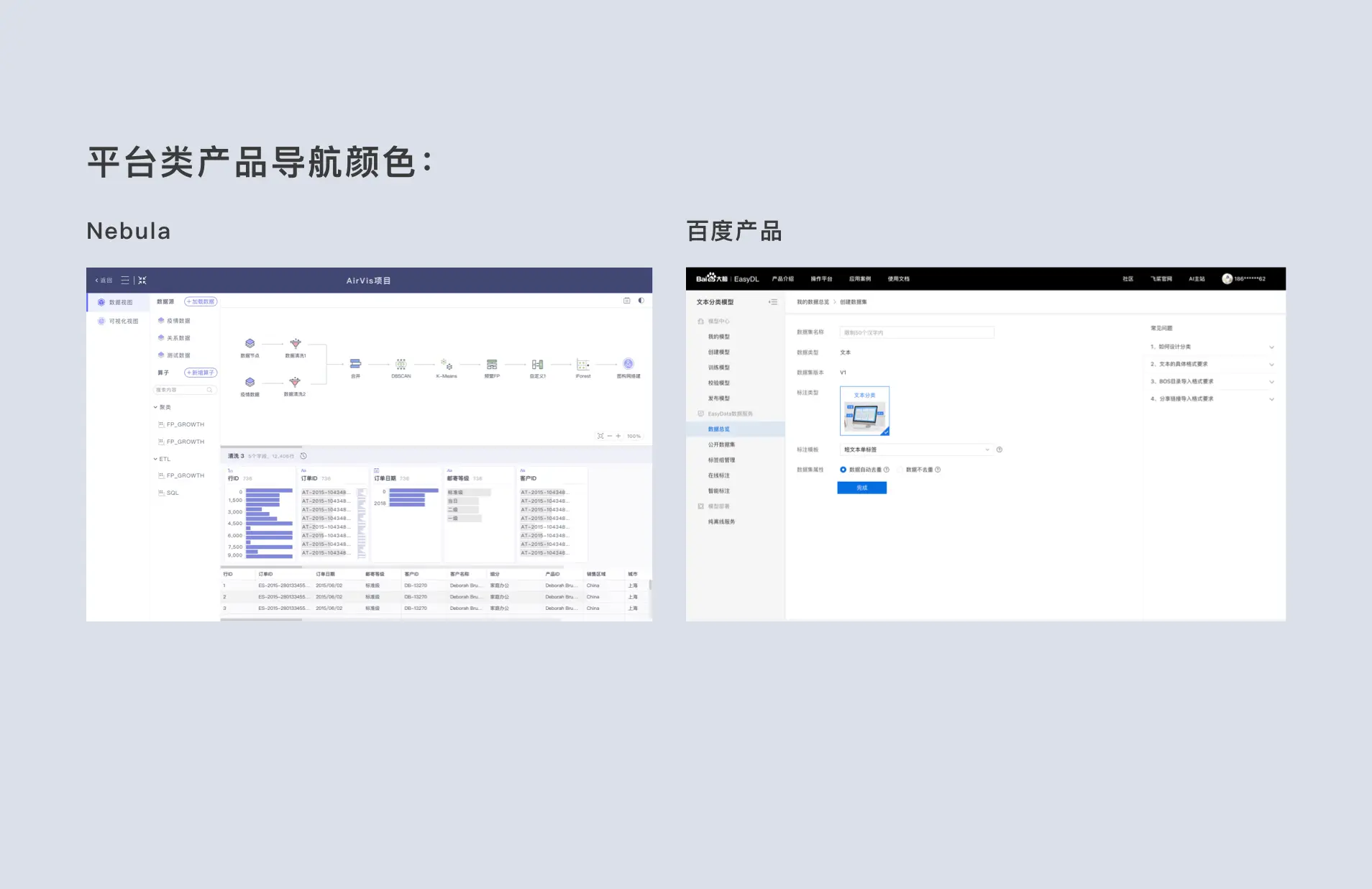
四、导航颜色注意事项
我们先记住一个重要的原则:让导航在每一页上以一致的外观出现在相同的位置,会让用户立即确认自己仍然待在这个网站上。
1. 导航用色与品牌匹配
选取品牌色是产品 UI 设计的重要步骤,品牌色的选用要符合产品定位和使用人群的特点。我们需要了解各种颜色的情感属性,然后根据产品使用人群的特点选中适合的色相,在色相基础上调整亮度和饱和度。
注意:
- 这里要考虑色盲和色弱用户视觉体验,可以用色彩工具查看选取的色彩是否对色彩障碍用户同样友好。
- 尽量让产品在不佳的环境中视觉感受良好,有些色彩往往在 Mac 下展示很漂亮,在其他低分辨率的设备下容易偏色。设计师需要考虑不同设备下产品颜色的展示效果,做综合挑选和评估。
推荐色彩对比工具:
2. 避免用高饱和度和亮度的颜色
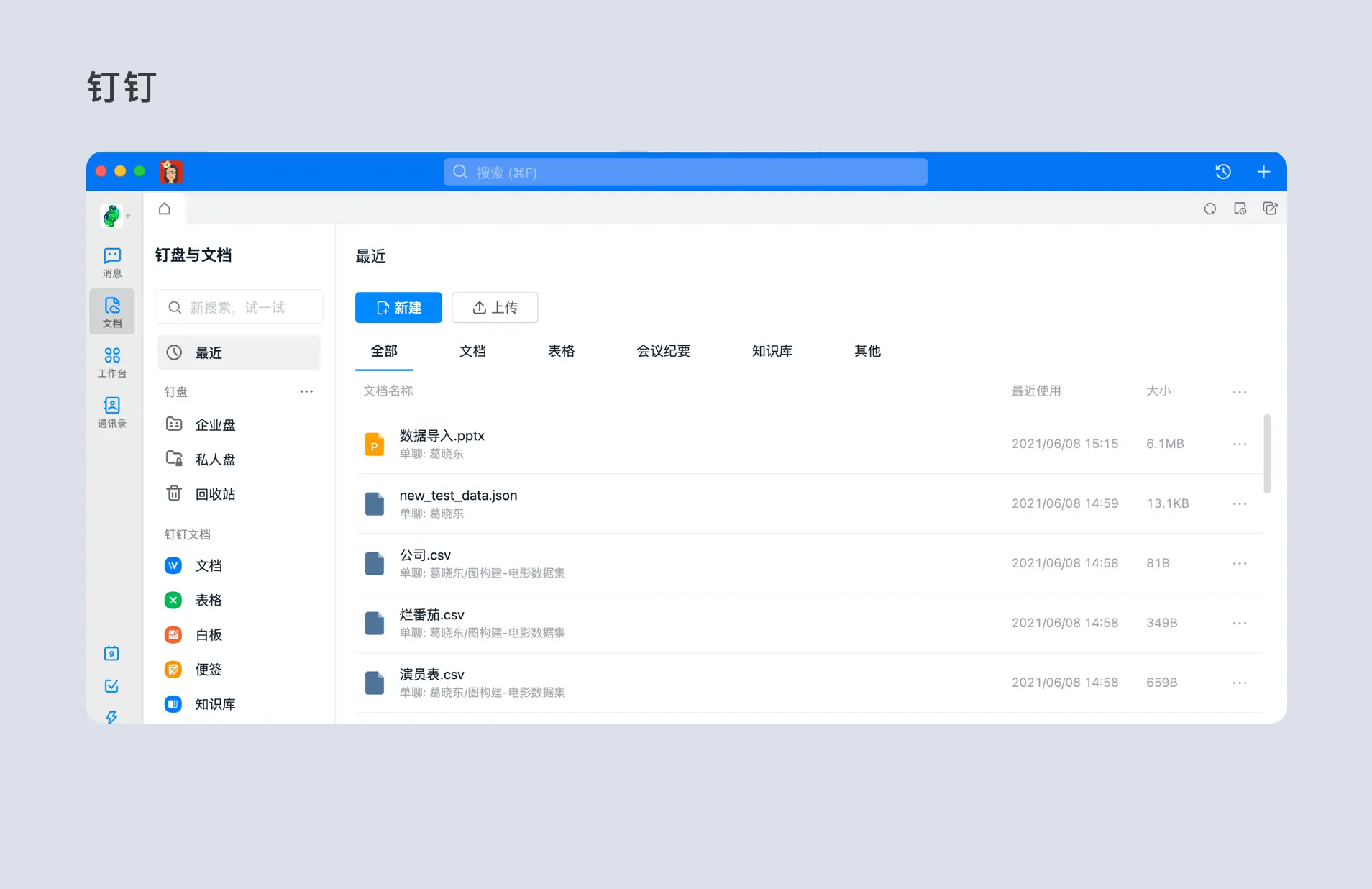
B 端产品设计中,用户往往需要长时间专注工作内容,而明亮的导航颜色会使人感到视觉疲劳,不利于导航层级和内容更好地展示,因此应避免使用高亮度和饱和度的颜色。这里举个反例:钉钉 6.0 版本架构布局做了调整,虽有可取之处, 但导航颜色饱和度与之前相比变高了,看起来很抢眼。

3. 可尝试用带有色相的深灰色
企业类平台产品,往往以 pc 端用户居多。从屏幕分辨率角度考虑,导航的颜色尽量选用深色,这样在不同终端实际展现效果的包容性比较强。也有利于系统层级的展示,从而更好地突出内容。

导航如高速路上的指示标,指引用户方向并承载产品内容。产品拥有清晰、一致的导航,防止用户迷路,是良好产品体验的基础,需要每位产品设计师精心打磨。
本文由 @小设计🐶 原创发布于人人都是产品经理,未经许可,禁止转载


