(这篇文章并非是承诺给大家的干货,承诺给大家的那篇会在 1 月 9 号发布)
先说点题外话,答应的干货因为项目迟迟没上线跳票到现在,但三鱼保证它绝不会缺席!作为跳票的补偿,今天三鱼多分享一篇私货吧。
本来我想给这篇私货想个主题,但在我多次写跑题以后,索性就放飞自我了…
三鱼就先从 B 端产品的反馈页开始讲起吧:在 B 端产品中,要说最适合透传产品气质的场景,那一定是反馈页。它包含 “引导”、“缺省”、“加载”、“提示”。这次分享的两套是三鱼常用的反馈页风格,两种风格我各挑了一个源文件分享出来,感兴趣的朋友可以问我要。




















两套风格各有优劣,“三维风格”细节丰富,但如果把控不好,容易使视觉显得 “过重”,因而对视觉掌控力的要求较高。而“矢量风格” 视觉较轻量,不容易对内容产生干扰,无论是绘制难度还是使用场景对设计师的要求都相对较低,因而泛用性更高。
决定使用何种风格,往往和团队成员配置相挂钩。比如在以前的公司,视觉部分的设计由外包团队负责,那么就会面临设计质量不好把控的风险。在这样的环境下,三鱼选择以 “矢量风格” 为主,并制定了一套视觉设计规范:
首先我沉淀了一批泛用性较高的素材,方便团队成员快速取用。

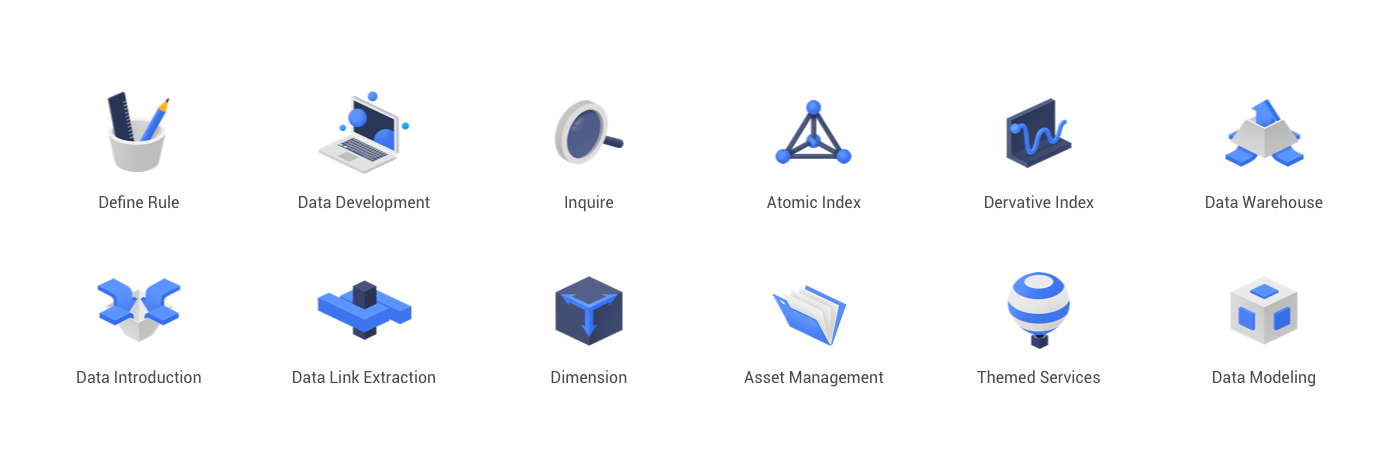
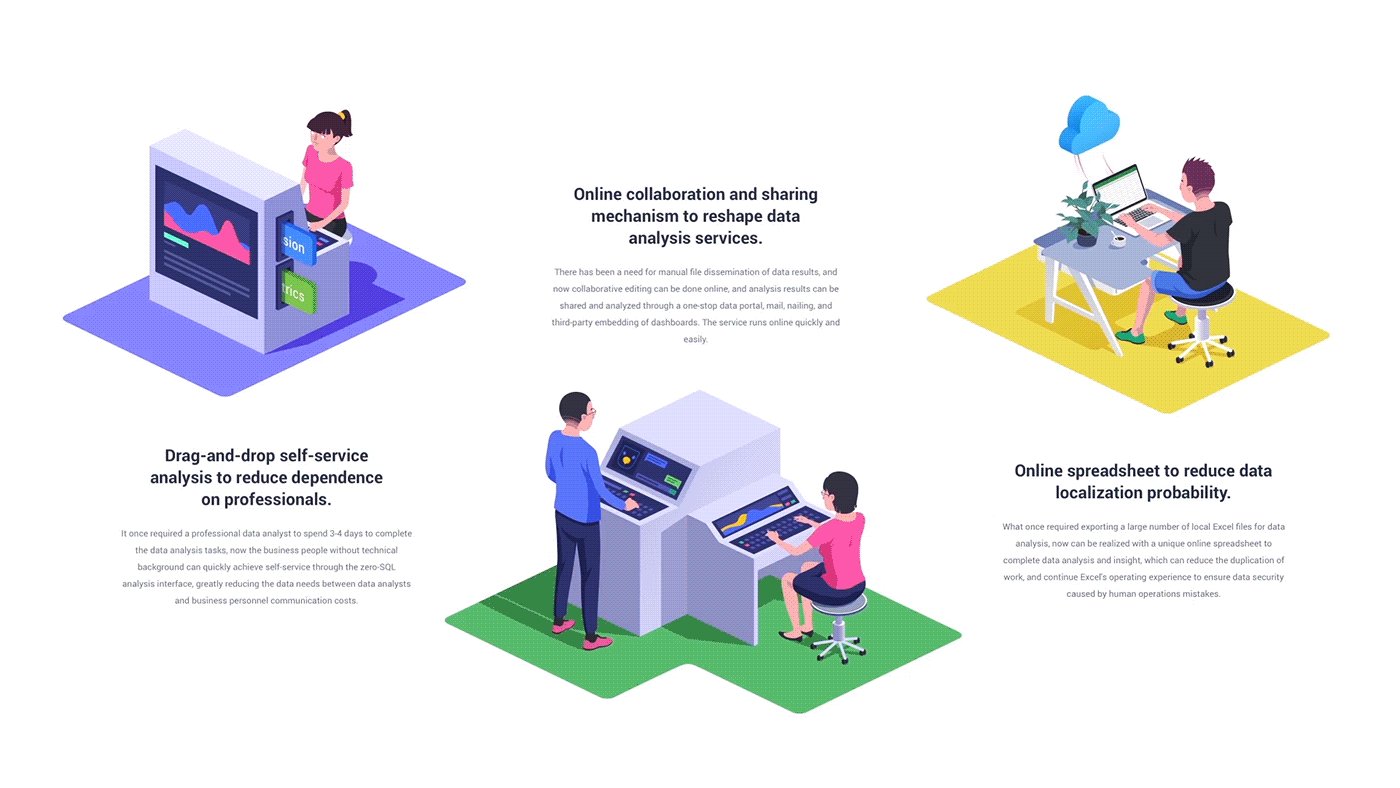
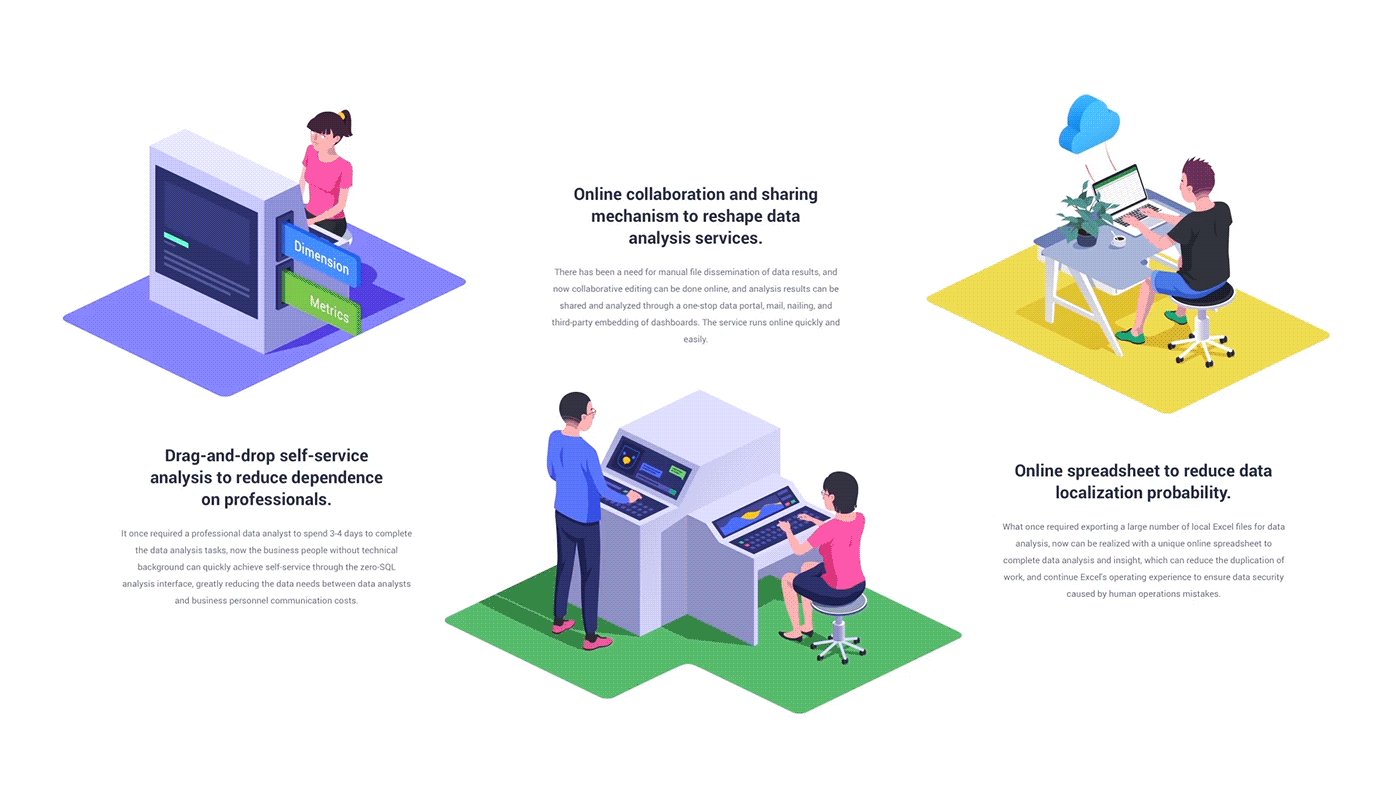
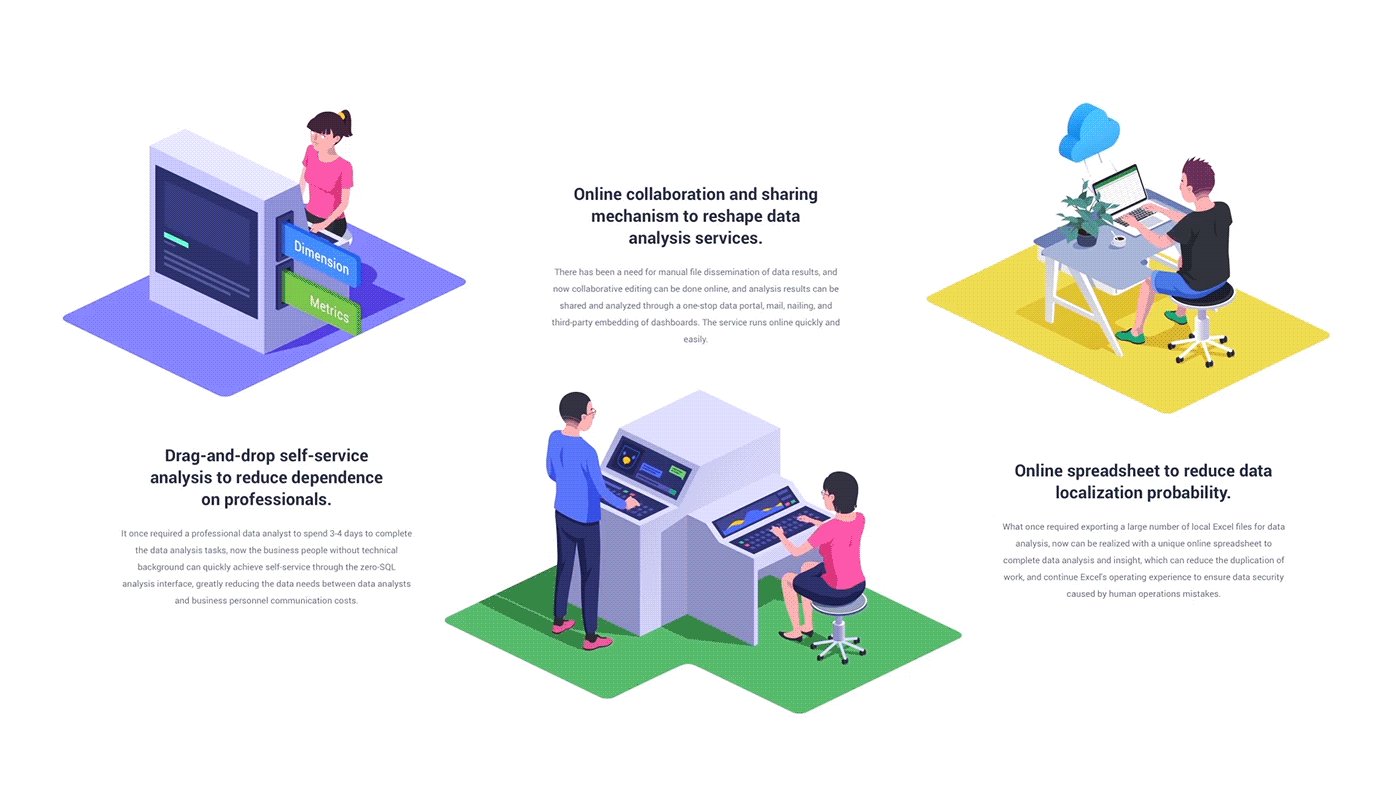
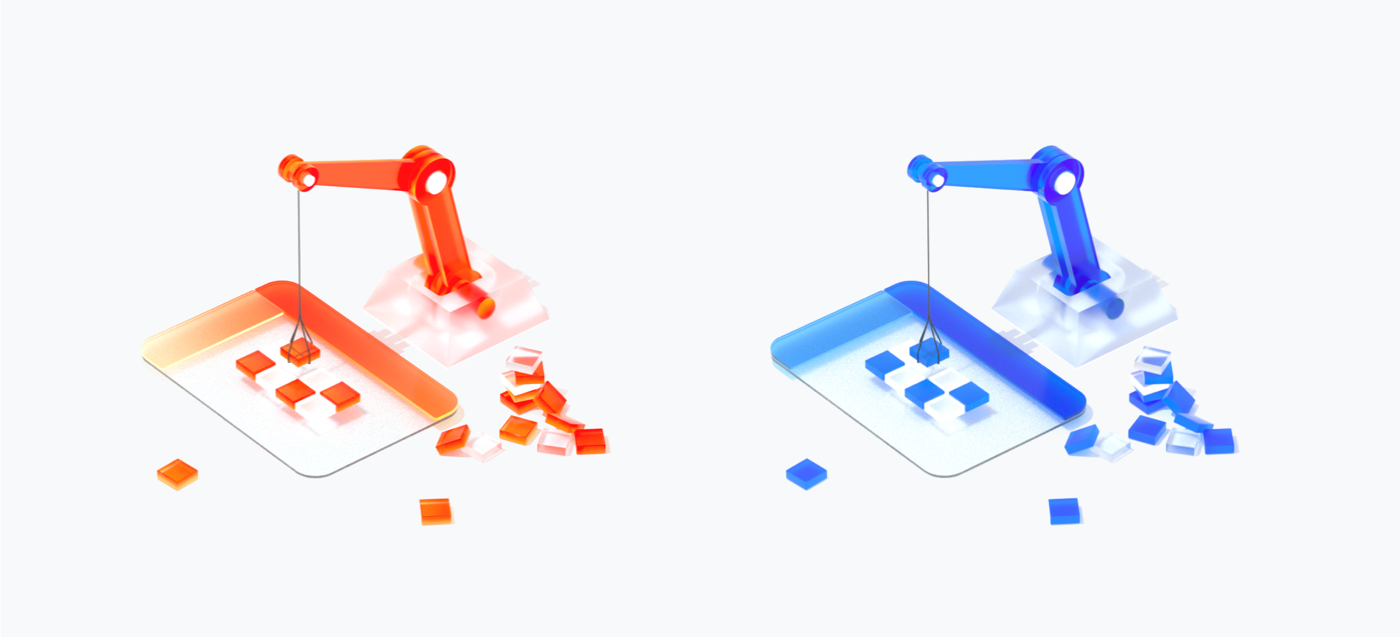
接下来,面向团队中一些更为 “高阶” 的设计玩家,三鱼制定了一套易于上手的创作规则,方便让他们加入进来一起创作,从而丰富素材库。于是我把矢量插图拆解为“模型”、“贴图”、“传输介质”,各沉淀出常见的基础物料(如下图)。
最终输出给团队一套包含了各种基础模型的 psd、一套包含了贴图和介质的透明底逐帧动画。


最后,我只需要通过一段使用教程,就能够教会团队上手这套素材模板。它实在是太简单了,只需要以下两步:
在 PS 中用 “基础模型” 绘制出静态的效果;
在 AE 中将 “贴纸”“介质” 利用 “边角定位” 功能贴到图形上,即可完成动画的制作。
(当然,如果不需要做动画,步骤二里面的操作也完全可以放到 PS 中完成)


通过这套规范与教程,三鱼把矢量绘制的难度大幅度降低,其他设计同学也能顺利地在此基础上展开创作,设计效果遍地开花,设计师和业务方都很开心。
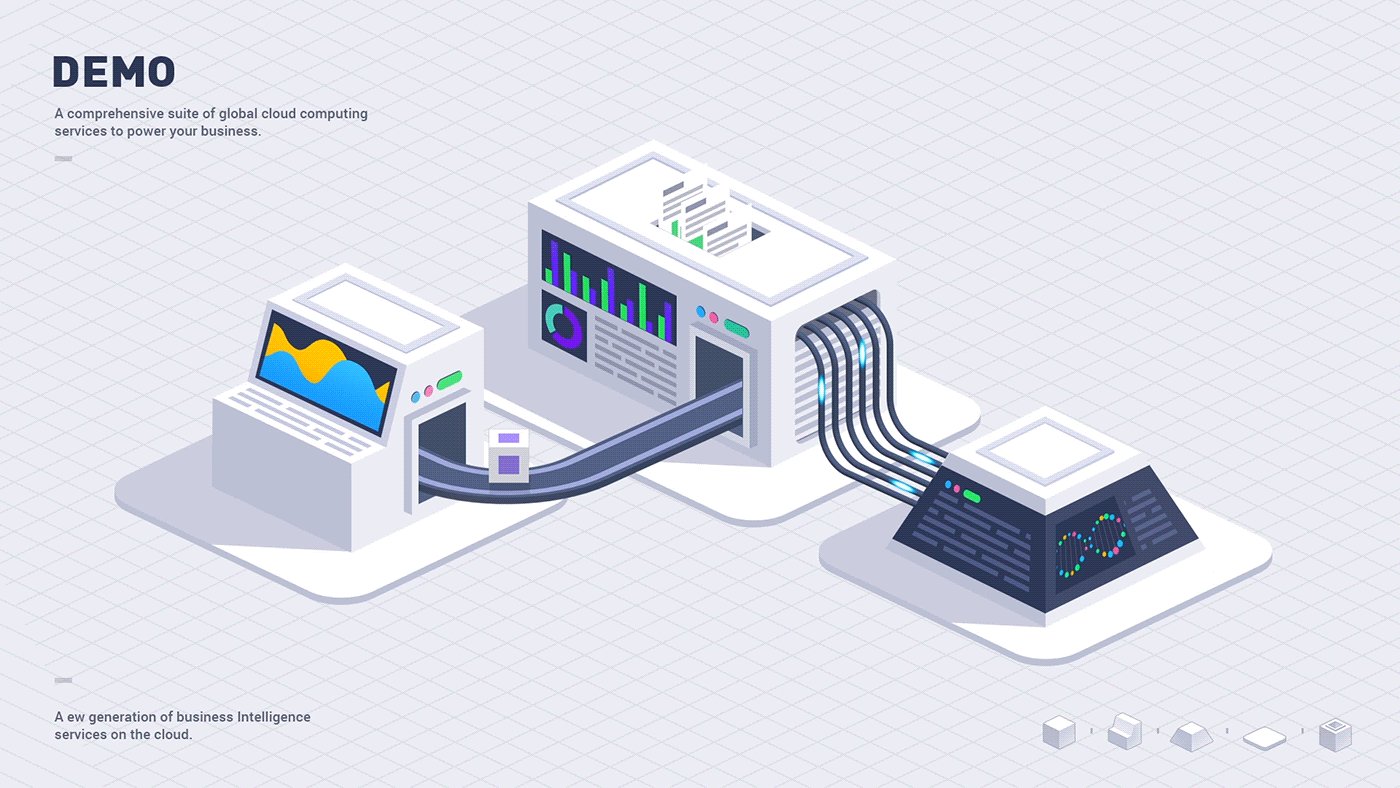
不知道大家有没有发现,虽然这套风格被称为 “矢量”,但三鱼在其中虚虚实实地穿插了很多三维渲染。下图是以前的作品,二者灵活搭配在我的作品中很常见。
https://www.zcool.com.cn/work/ZMjkzMzUzOTY=.html

后来我还尝试加入人物规范。可惜哪怕我把规范做到了头、手、脚可以自由拼接组合,大家还是只愿意用我提供的那几个 “范例素材”。这时“矢量风格” 的缺点渐渐暴露出来:素材使用的灵活性较低,三鱼已经无法通过完善素材库来提升大家的工作效率了。


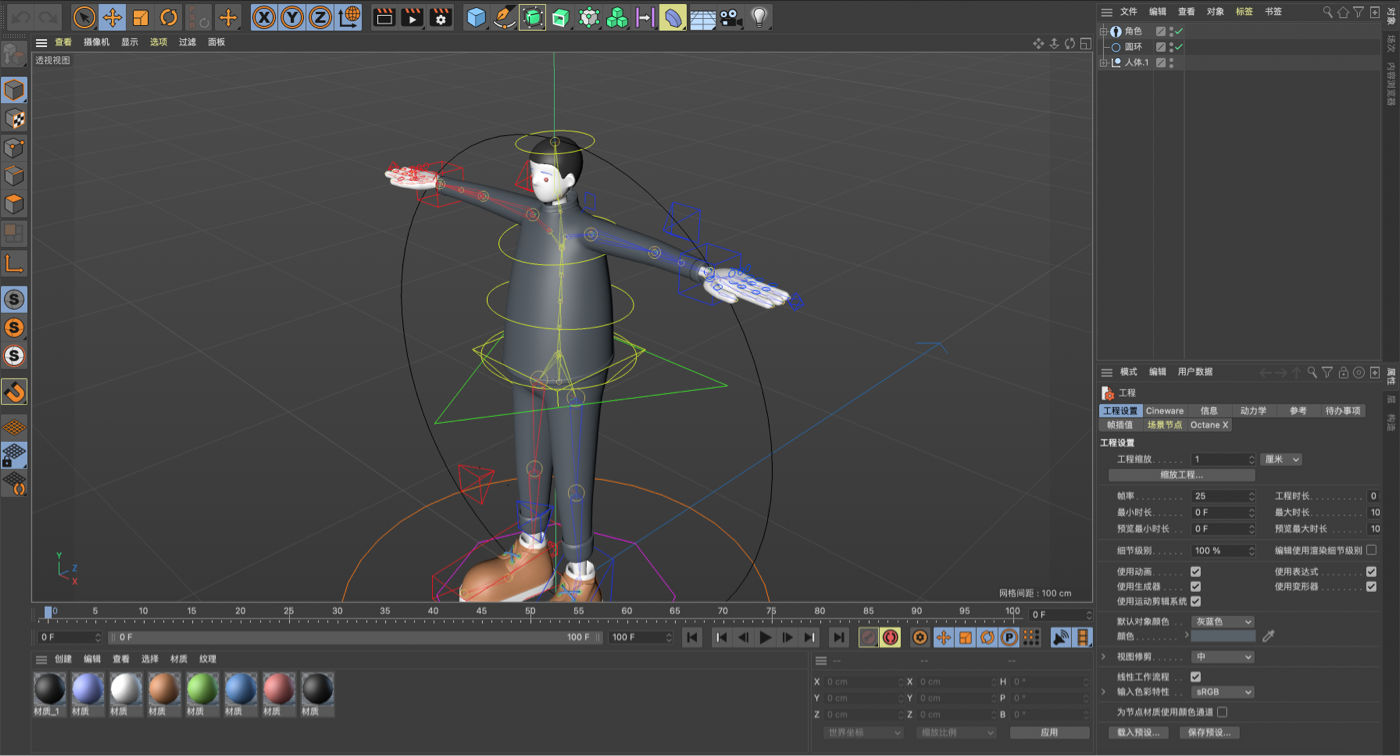
于是我尝试制作 3D 素材。3D 素材有个特点:即制作过程虽然很繁琐,但制作完成后,素材使用起来很轻松。比如人体模型,虽然建模的过程很繁琐,但大家只需要拿到成品去摆 Pose 就成了。

果然,模型建好以后,摆 Pose 的难度就很低了,于是顺利产出了一系列 B 端常用的动画循环。(想玩玩的可以找我要人模源文件,你会发现模型一旦做出来,后续的创意空间是源源不断的)。




我们把这些小动画应用于业务场景中,顺利投入工作。




后续的创作成本已经变得可控,甚至还可以自由地切换质感,根据需要来决定它是 “矢量” 还是“三维”。(暴露了没有仔细观察生活,姿势不太自然,见笑了…)


咳咳… 越聊越远了。不过大家也发现了,不管是我还是我的团队,随着我们对质量与效率的进一步追求,视觉风格中融入 “三维” 的一环是迟早的事了。相比于 PS 绘制,“三维风格”需要在立体的空间内设定构图,然后是建模 + 材质 + 布光,制作的成本明显高了很多。

虽然制作成本较高,但模型的细节度也是 PS 绘制所达不到的,而且一旦建模完成,后续的扩展自由度会非常高。比如自由地变换角度 / 颜色。


3D 更大的优势还在于丰富的动画演绎空间。

但就像前面说的,“三维风格” 对设计师的要求明显高了很多,而三鱼面对的依然是一个没有 3D 基础的设计团队。但这一次三鱼选择了另一种方式——面向团队成员开展 3D 软件培训,而且是一场有别于常规课程的培训。
很久以前,在三鱼还是个美术老师的时候,在每届学生的第一堂课上,我都会讲这么一段话:“这节课我所讲的内容,就是你们学画画所需要掌握的所有理论知识。接下来的时间里,我会不断重复它们,并和你们一起反复练习,直到你们熟能生巧!” 这就是三鱼对掌握一个视觉技能的经验:唯手熟尔。只有反复且高质量的练习才是掌握视觉技能的关键。
因此我对团队的培训方式很特别,开课的第一天我就坦言:“三鱼掌握的 C4D 功能不超过 10 个,所以各位不要有压力,我只教 10 个功能,傻子都能学会。而且三鱼能把这 10 个功能用到天花板,只要你们彻底掌握这 10 个功能,那么三鱼过往的 99% 的作品你们就都会做了。所以你们也看到了,三鱼并非一个 “百科全书” 式的老师,倘若你们对这 10 个以外的功能感兴趣,去网上搜教程会比问我效果更好… 当然,虽然我只教这不到 10 个功能,但我会用无数个高质量的案例来反复教这 10 个功能,直到你们彻底掌握它…”
这种培训方式效果还不错。课程进行没多久,已经有同学能将技能应用到业务中了。而且随着可复用的场景、材质、模型资源越来越丰富,如今我们团队的 3D 制作效率已远超 PS 绘制,当设计师可以灵活选择视觉表现形式时,手上功夫便不再是制约创意的瓶颈。


其实我团队有一位设计师之前曾学过 3D,但因为 “没有应用场景”,学会以后又渐渐忘光了。
诶?… 这哪是说他啊,分明也是在说你对吧?哈哈哈哈!
在第一堂课前,三鱼临时让大家做了个小测试,内容很简单:“钢笔工具”人人都会吧?那好,我现在在网上随便搜一张 “鱼” 的图片,给大家 5 分钟的时间,用钢笔工具把它的外轮廓描下来。
你们猜测试结果怎么样?居然没人能在 5 分钟内熟练地把外轮廓描下来,可 “钢笔工具” 不应该是每个设计师都必须掌握的基本技能吗?其实这就是问题点:“会”和 “掌握” 是两码事,大部分设计师所谓的 “会”,可能仅仅只是了解“两个卯点控制一段曲线” 而已,很少有人思考过如何以最少的卯点绘制出想要的效果吧。熟练使用钢笔工具的人,往往可以很准确地放置卯点,不熟练的人,则需要反复试错,耗费了很多精力和时间成本。
讲到这里你可能已经意识到了:不同熟练度的人使用 “钢笔工具” 耗费的成本是不同的,熟练度越低,成本越不可控,而当我们面对有限的项目排期时,我们就更倾向于使用成本可控的自己熟悉的手法来解决问题,于是这个方案每次都被绕开,被其它解决方案替代,其熟练度永远练不上来。
明白三鱼要说什么了吗?不是没有应用场景,而是以你目前的熟练度,根本无法控制成本。这就是为什么我只教 10 个功能,却要求大家反复练习反复刷题的原因,熟练度才是最重要的。

噢对了,那套人模我后来又试着用来诠释音视频场景,比如直播 (Live Brodcast)、视频会议(Video Conference)、连麦(Real-Time Communication)、主播 PK(Anchor Player Killing)、视频发布(Video Posted) 中。还挺有意思的的,大家可以拿去试着结合自己的场景玩玩。










今天就聊到这吧,来看看我都讲了啥:
一开始我分享了两套 B 段反馈页的风格,并分享了源文件,算是比较正经的设计技法交流;
接下来我站在管理者的角度,讲了讲我在把控团队视觉风格的经验,以及我做事方式的转变过程,穿插分享了人模的设计技法交流 (感兴趣的可以问我要源文件);
再后来,随着做事方式的转变,我也从一名管理者变成了一名人民教师… emm
看来管理的尽头,竟然是当老师… 也不知道今天三鱼讲的这些对大家有没有帮助。
https://www.zcool.com.cn/article/ZMTM0MDg4NA==.html

