例行宣传一下群⬇️

01
你不会还没看 WWDC 吧?
交互设计行业每年都有许多行业会议,比如现在很多人都准备去的阿里 UCAN 就是其中一个。类似的,苹果的全球开发者大会(WWDC)也是一个非常值得作为交互设计师的你关注的年度会议。这个大会每年 6 月举行,在会议上苹果会展示 iOS/MacOS 等各端最新版本的功能特性、讲解一些设计趋势,甚至推出新的产品。因为疫情原因 2022 年的 WWDC 改成了线上举行,因此所有的会议视频都可以直接在苹果开发者官网上看到,非常方便。
网址:https://developer.apple.com/videos/wwdc2022/
推荐重点关注 App Service,Design 两个分类下的视频
大多数苹果产品发烧友会比较关注 WWDC 上硬件产品的更新。但实际上 WWDC 还会详细介绍苹果的设计、功能上的迭代,这些东西不仅对日常设计工作有启发,也一定程度上是未来一年交互设计的趋势风向。本次咱们就摘取其中数据可视化相关的两个视频来看看苹果设计师的设计思路。
原网址放在下面,喜欢看视频的同学可以自行观看(英文)
Design app experiences with charts
https://developer.apple.com/videos/play/wwdc2022/110342/
Design an effective chart
https://developer.apple.com/videos/play/wwdc2022/110340/
02
图表在 App 上的应用
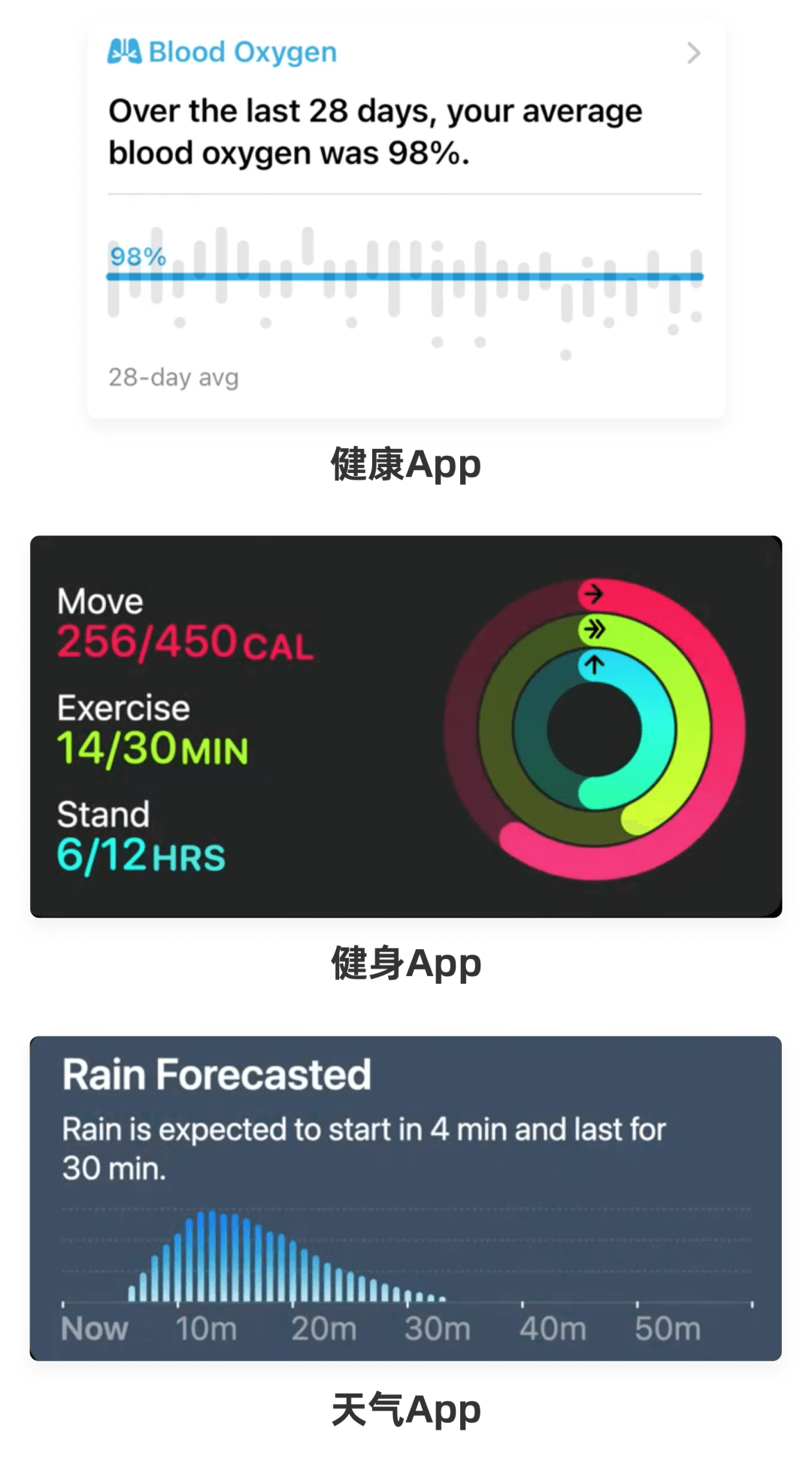
图表可以很好地传递复杂信息,在苹果的很多产品中都可以看到图表的身影。比如苹果的内建应用健康 App 用图表来展示人的身体健康情况数据、健身(又称活动)App 用三个圆环构成的图表来提醒用户每天都要运动,而天气 App 则用图表来表示预测降水量,帮助用户提前进行出行决策。

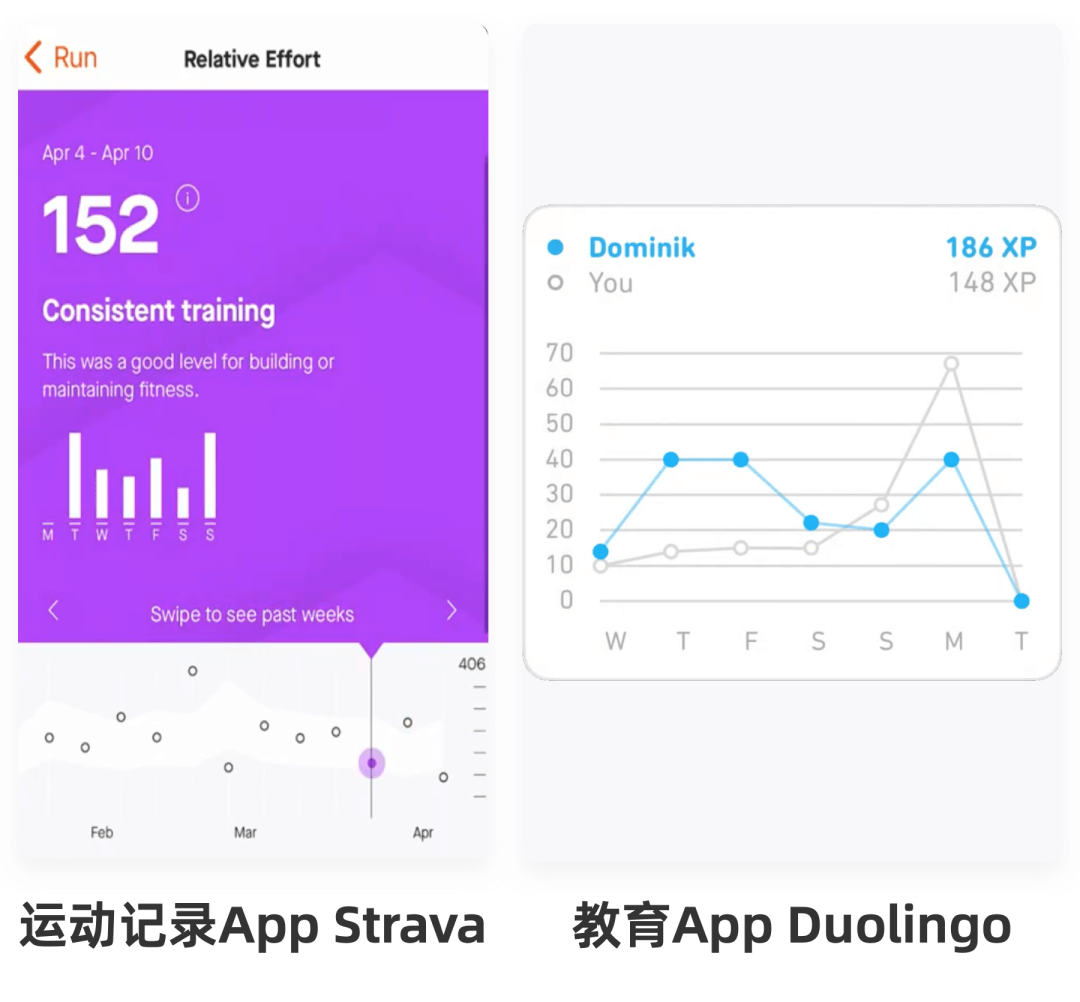
除了苹果的内建应用,市面上很多产品也都在创造性地应用图表。比如跑步 / 骑行记录应用 Strava 用图表来记录每日的运动数据;语言学习应用 Duolingo 用图表来展示用户和朋友们的学习经验值变化。

经过设计的图表不仅能精准地体现数据中的难以用文字表述的重要细节,还能为应用增加 UI 风格上的识别度。在开始设计图表之前,我们需要了解几件事情:
什么时候使用图表
图表的组成部分
使用图表的技巧
图表的设计系统
03
什么时候使用图表
一般而言,图表有 3 种使用场景。
体现变化:展示历史数据、或预测数据将来的走势时,使用图表能够生动地展示数据的变化。
体现比例:展示一个总体内部各个部分的占比时,使用图表能够清晰地表示完成度、进度。
方便比较:对比不同的事物时,使用图表能够方便地比较其数值孰高孰低。

制作图表的第一步,是思考当下的设计目标是什么,而图表又能如何支持设计目标的实现。在设计中,一个页面上可以可视化的东西有很多,但只有最重要的信息值得被提炼成为图表。对于用户来说图表是一个很强的视觉信号,它代表设计师希望用户重点关注这些信息。
确定了需要被可视化的信息后,还要明确用户到底想要了解这些信息的哪些方面。是数据的变化趋势、数据的范围、还是某个具体的值,又或者是对比几个值?是想看到最大 / 最小值,还是离群值?确定了图表的核心意图,才能科学地设计图表。
04
图表的组成部分
典型的图表由 5 个部分组成:图像标记(marks)、坐标轴(axes)、文字说明(descriptions)、图表的交互(interaction)、颜色。
1.**图像标记 **
图像标记是代表数据的视觉元素,比如柱状图中的柱子、折线图中的线、散点图中的点。
同一种图像标记形式下有不同的表达数据的方式。以柱状图中的柱子为例,我们可以将它横向排列,来表示数据随时间变化。也可以将几个小柱子堆叠成一个大柱子,来表示不同分类的占比。或者我们可以将不同颜色的柱子并排排列来表示数据的对比。

为了提供无障碍服务以方便视障人群使用,图表中所有以视觉形式呈现的的图像标记都要能够通过非视觉的形式表达。 比如苹果提供了一个叫做 voiceover 的语音辅助程序,当用户使用特定手势、或点击特定区域时,voiceover 可以将图表中的元素读出来。

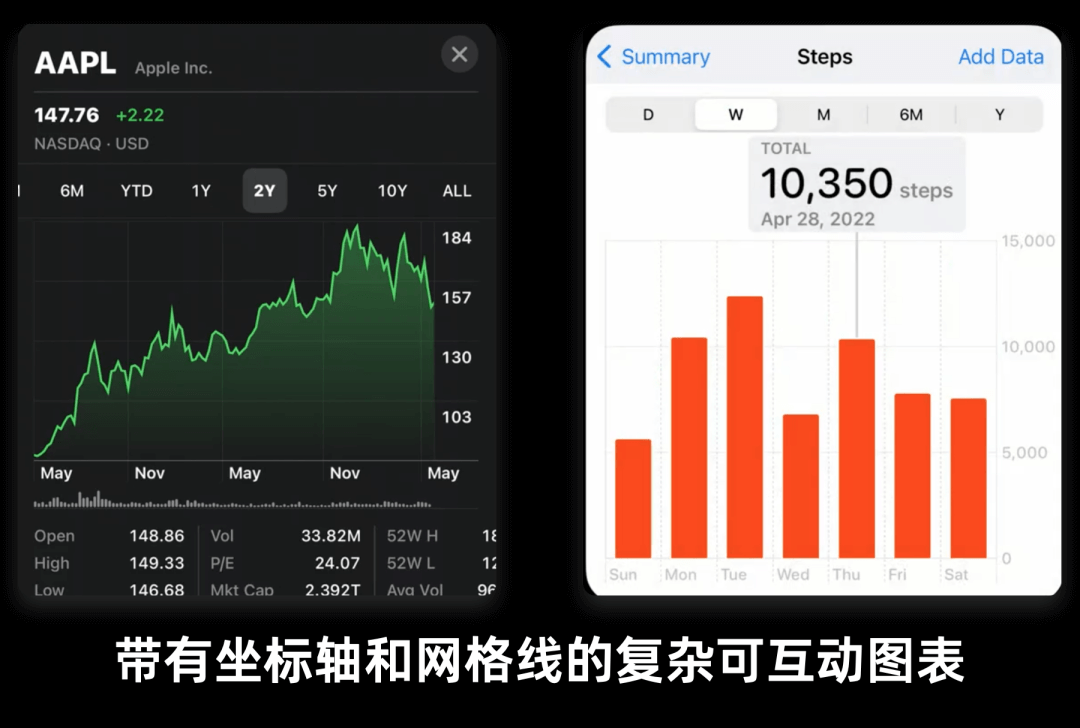
2.**坐标轴 **
用户需要参考坐标轴来读取图表中的值。坐标轴可能是动态的也可能是静态的。
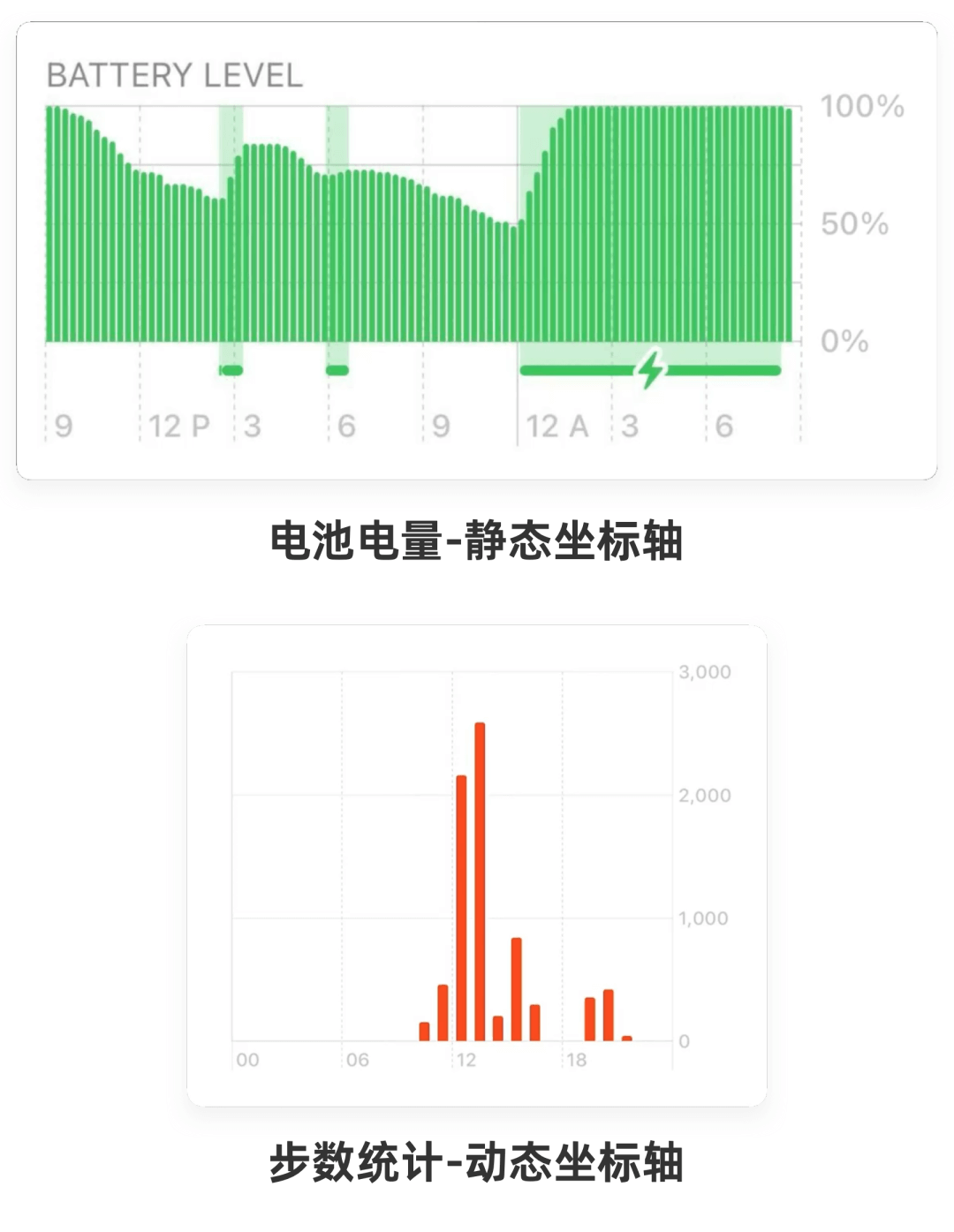
静态坐标轴:比如体现电池电量变化的图表以电量百分比为纵轴,因此最大也不可能超过 100%。
动态坐标轴:健身 app 中每日步数图表的纵轴高度就是动态变化的,因为一个人每天走的路程是不一定的。动态变化的纵轴也能更有效地利页面上的纵向空间。

需要注意的是,纵轴的动态变化一般指纵轴的上限随数据集中最大的数值变化,但纵轴的下限总是为 0。这样做的好处是,柱状图的高度永远是有意义的,一个柱子看起来是另一个柱子的两倍高,那么它代表的值也的确就是另一个柱子代表的值的 2 倍。
为了能够让用户准确估算图表中的值,一般我们还会在图表中增加网格线(grid lines)。当然表格线过多,视觉干扰性会过强,设计师需要找到一个合适的度。
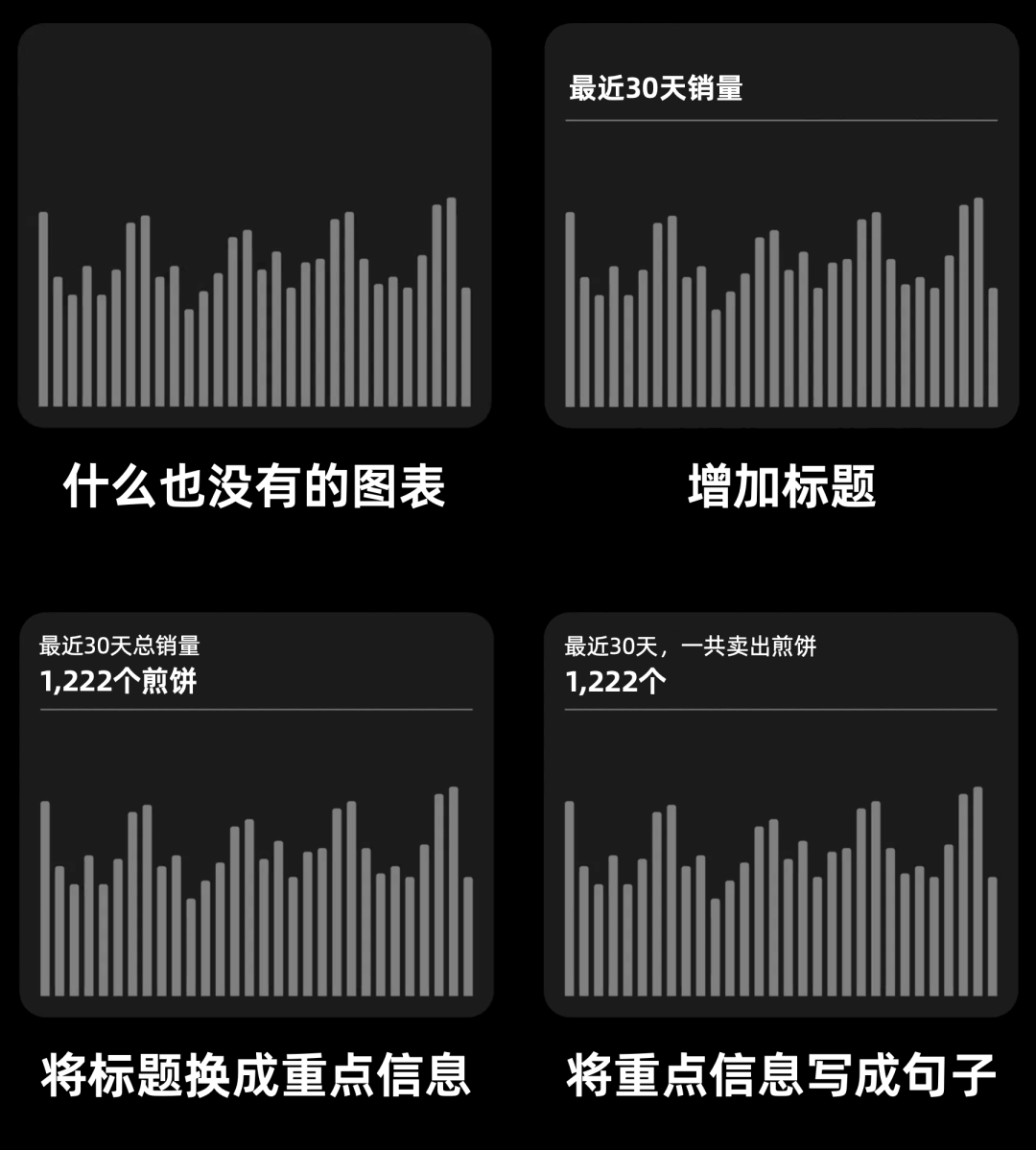
3.**文字说明 **
一张没有说明的图表肯定是不完整的,我们需要一个图表标题来体现这个图表代表的事物。但只有图表标题,我们仍然无法了解这个图表要说明的重点,因此图表需要增加独立的文字说明来方便用户快速获取重点信息,而图示的部分则用来提供补充信息。假如碎片化的文字说明难以理解,我们还可以将其写成一个完整的句子来方便用户阅读。

除此之外,我们还可以提供对数据的进一步解读来方便用户理解。比如可以告诉用户当前的数据算高还是算低?趋是在上升还是在下降?当用户不太熟悉数据时,提供这样的解读能帮助用户更好地理解当前情况。

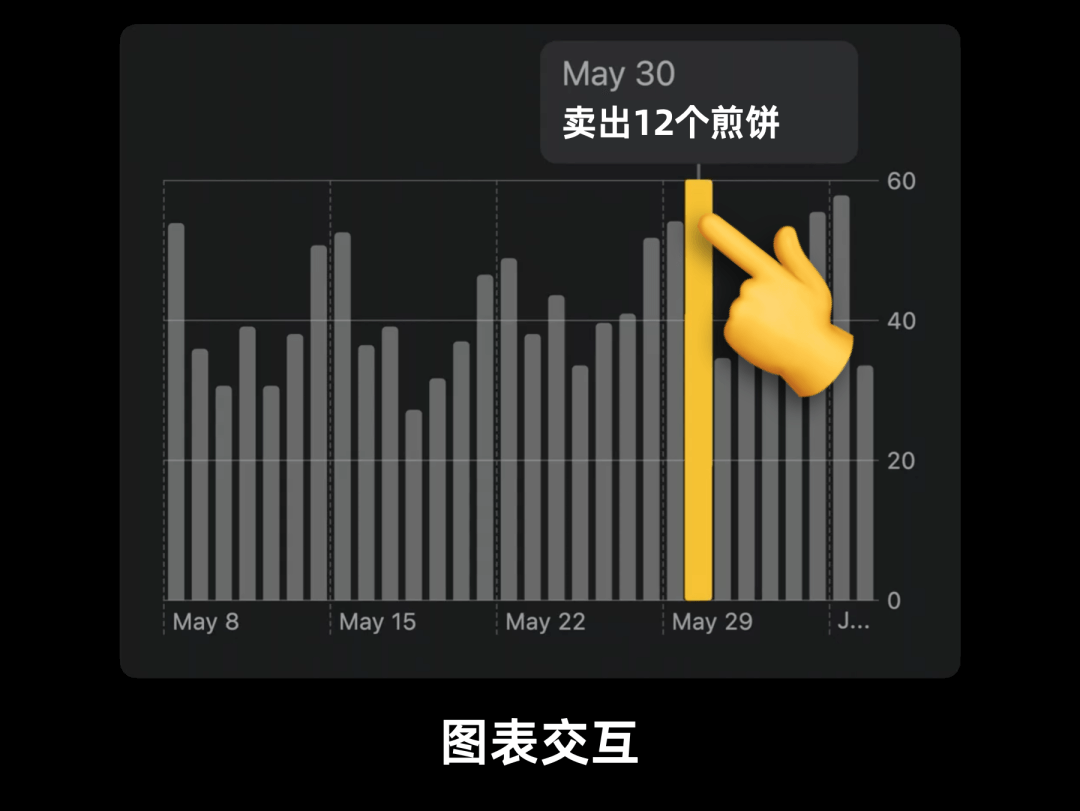
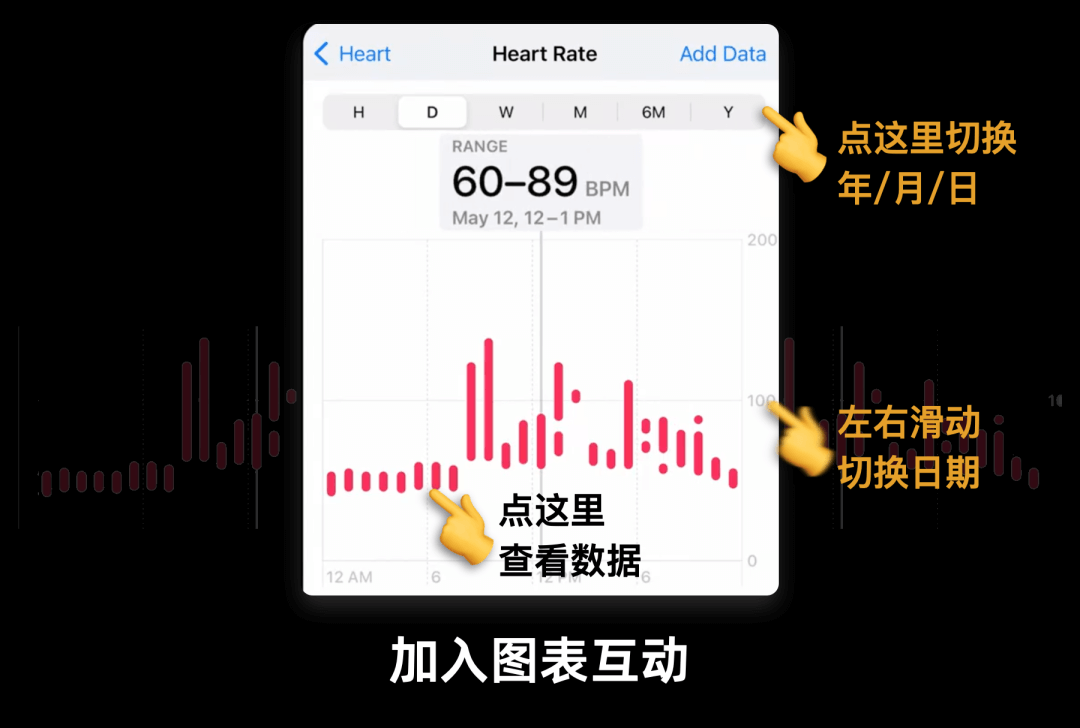
4.**图表交互 **
我们可以为图表添加交互操作,来方便用户更加深刻地理解数据。比如说当用户点击图表时可以展示对应的详细数据。图表的交互操作不限于鼠标点击、手指点按,我们需要考虑支持多种输入形式,包括键盘、语音、开关(switch control,苹果提供的一种无障碍操作方式)等等。

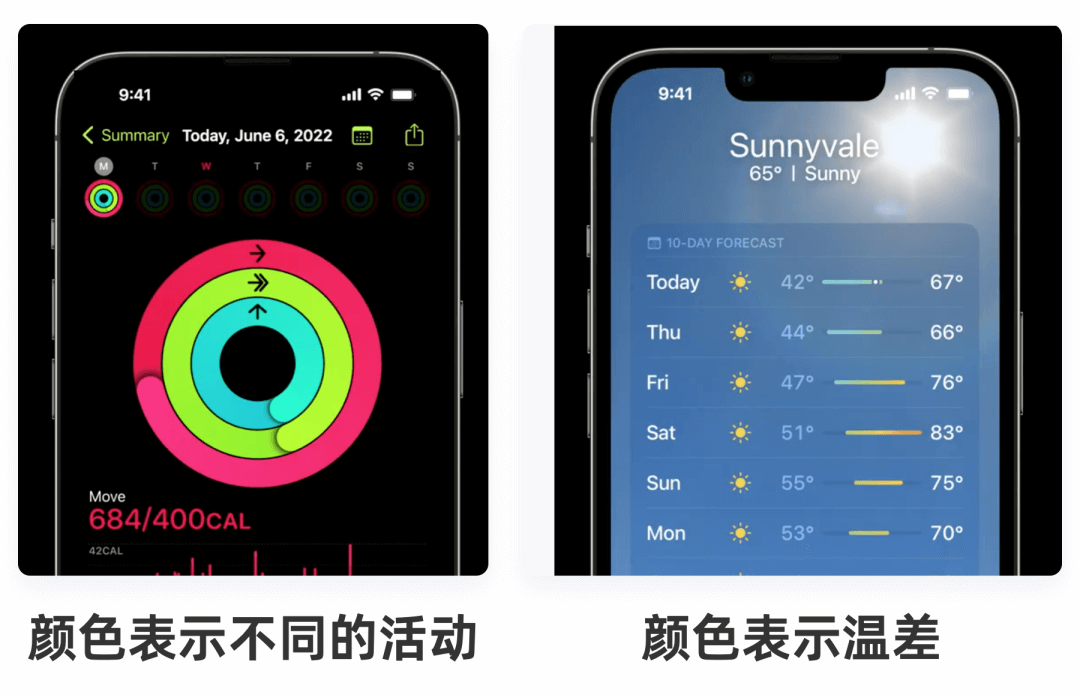
5.**颜色 **
颜色可以用于区分图表中的不同的类别。比如 “运动”app 中用 3 种颜色代表 3 种不同的行为。颜色还可以用来表示强度,比如在 “天气”app 中颜色表示一天的温差变化。

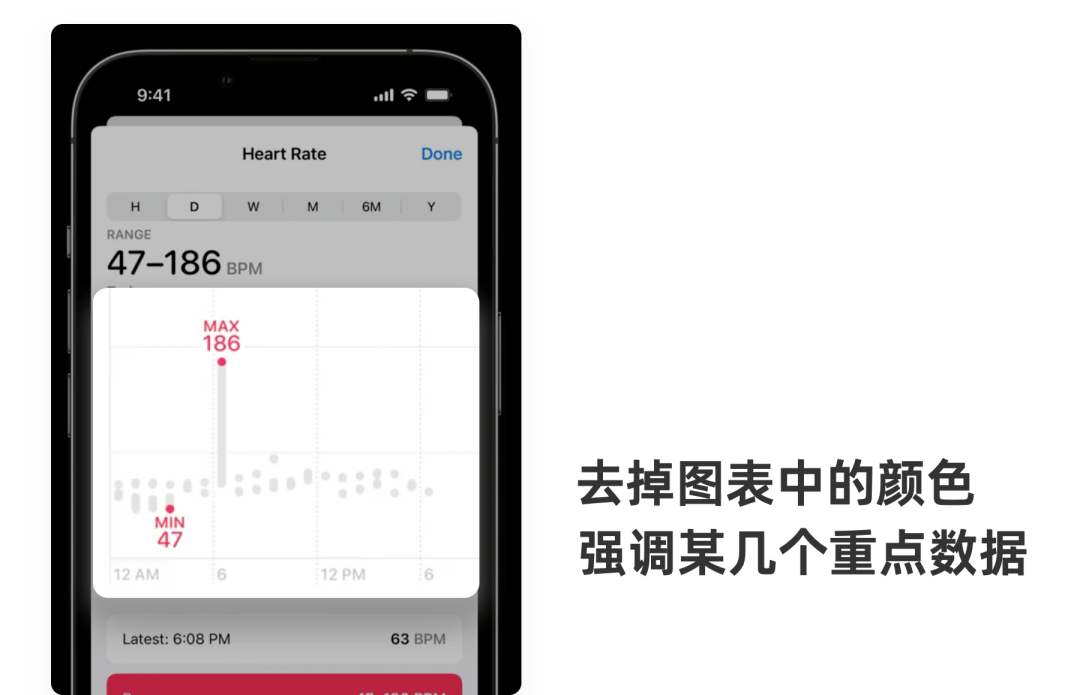
你可以将图表中的颜色去掉,来强调某些特别的数据点。比如健康 App 中的心率图表 - 心率范围就通过颜色强调一天中的心率最高点和最低点。

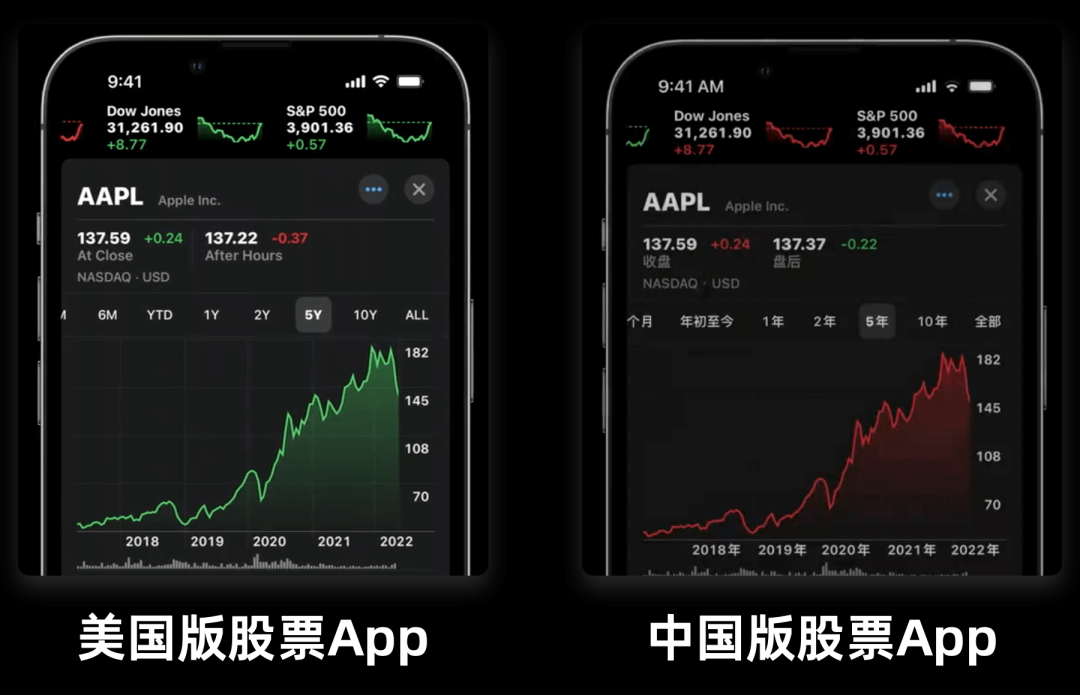
除此之外,颜色还可以带有特殊含义。比如电池 App 中,红色代表低电池电量,而绿色代表电池电量充足。国家文化对颜色含义也有影响。比如股票 App 中,美国版使用绿色代表涨势,而中国版使用红色代表涨势。

05
使用图表的技巧
1. 多维度展示数据
当我们想要着重强调某个类别的数据或某个数据点时,我们可以制作多维度的图表。以某煎饼摊的煎饼销量图表为例,我们可以从以下维度去展示这份销售数据:
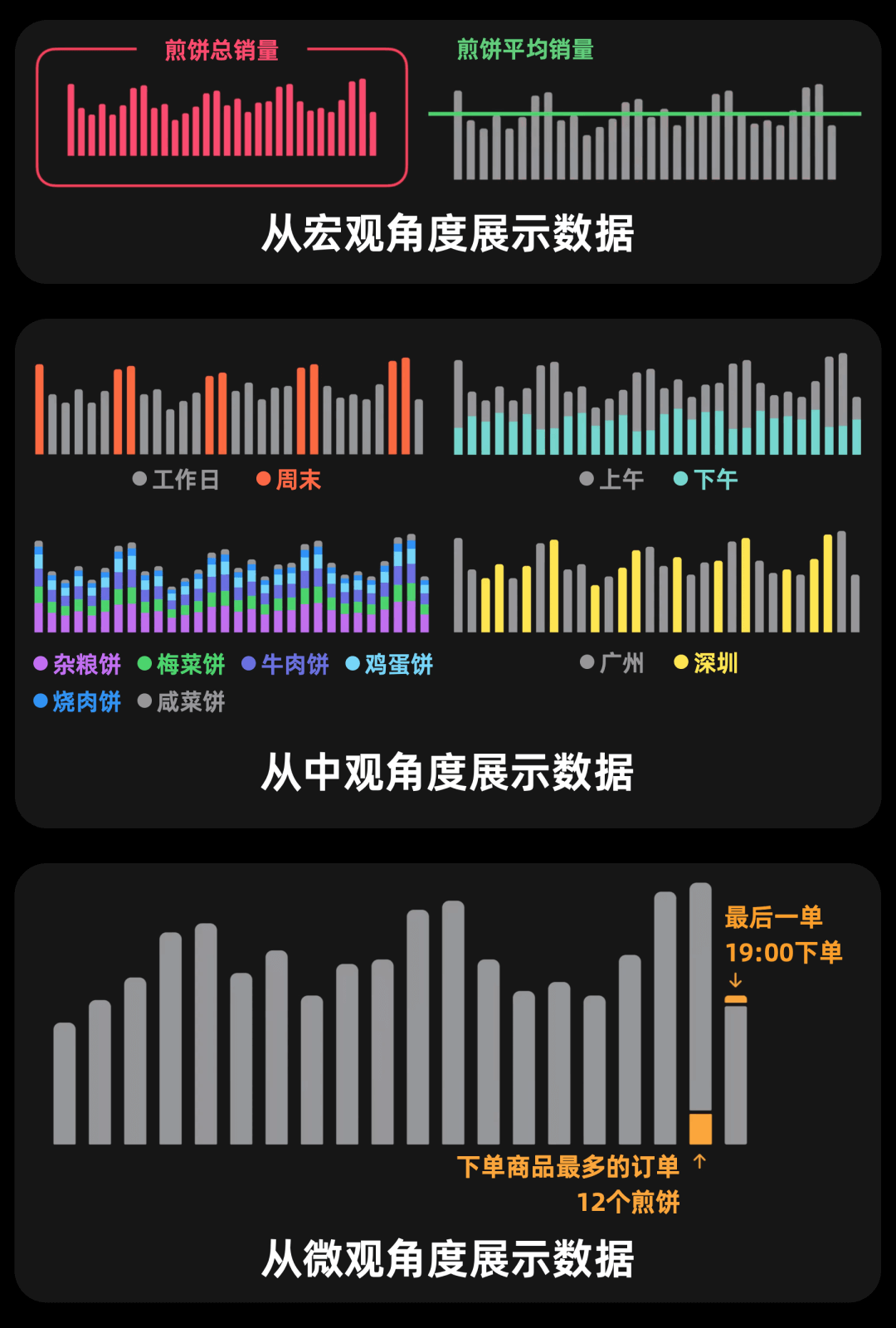
从宏观的角度来说,我们可以展示整个数据集的特征,比如说销量总额、平均值。
从中观的角度来说,我们可以将数据总体拆分成几个数据子集,来对比不同子集的销售额差异。比如将销售日期分成 “工作日” 和“周末”、“上午”和 “下午” 这两个时间维度上的子集。或者也可以按销售的煎饼品类、售卖地点为维度来拆分展示。
从微观角度上来说,我们可以着重强调某个数据个例。比如每天最后一单销售的时间、客单价最高的一单占总体销售额的比例,都是商家可能关注的微观数据,因此都值得在图表中进行体现。

以上提到的数据维度可能都有助于煎饼摊商家进行各种决策,比如进货的比例、销售地点等等。那么如何能让用户根据当下需求,切换并查看不同维度的数据呢?
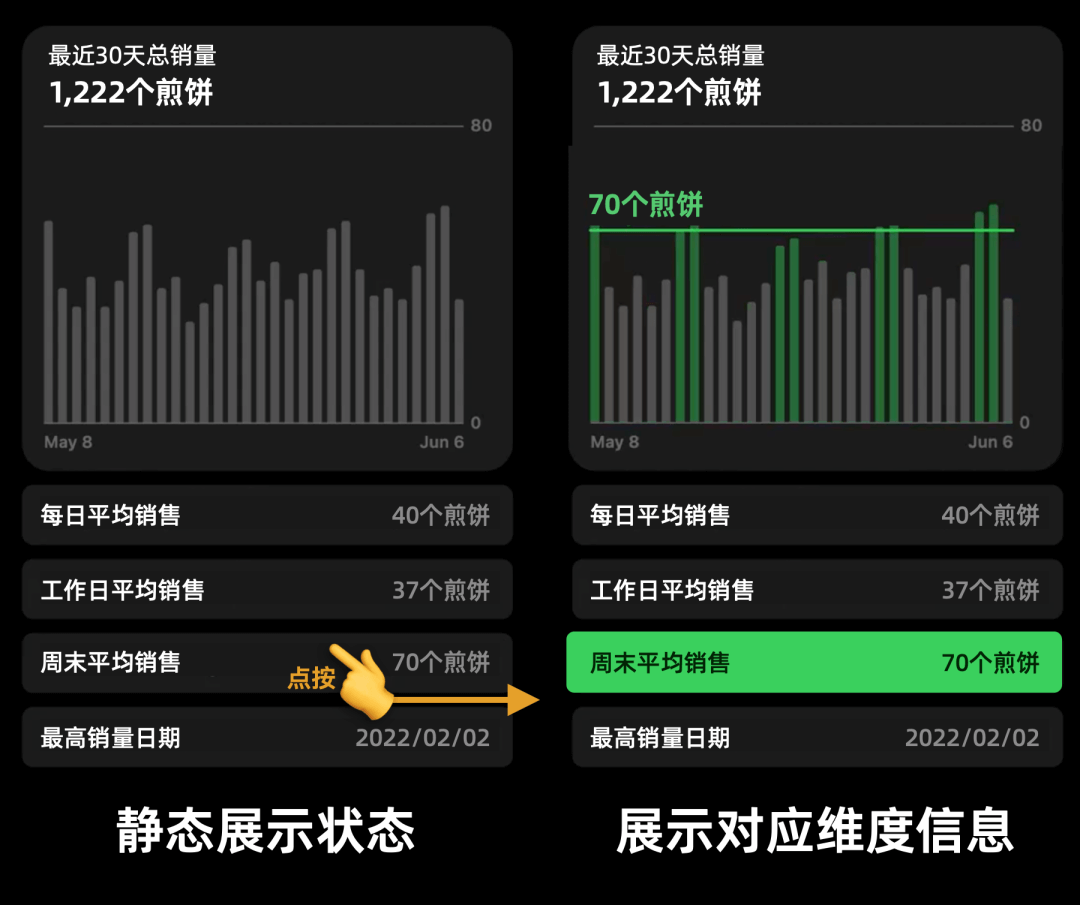
我们可以在总体数据的下方设置几行不同维度的汇总数据,当用户点按时,上方的图表就会展示对应维度的信息。

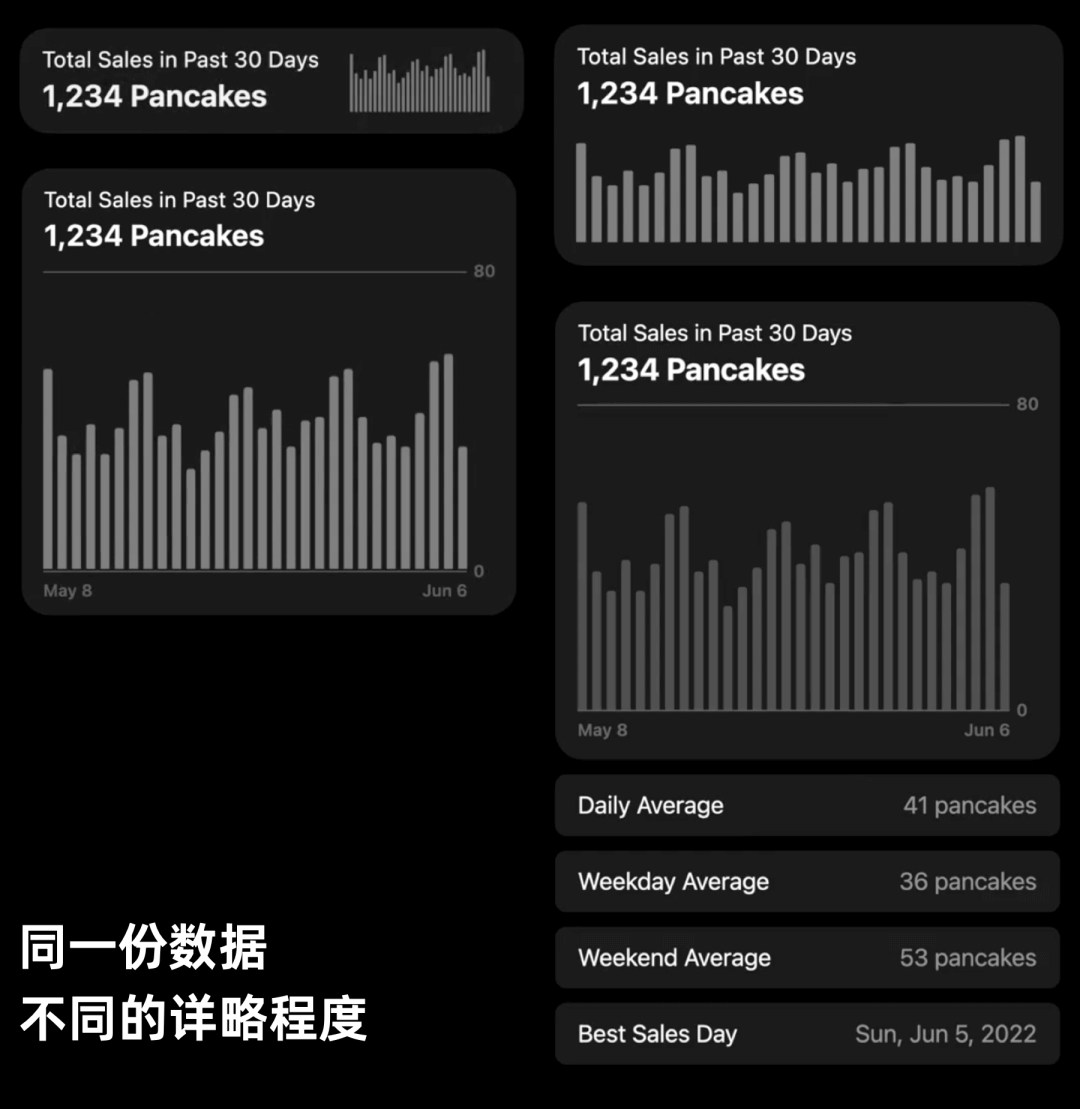
当然,图表功能越多、展示的信息越多,占用的空间就越大。所以我们在设计图表时也要注意考虑图表的尺寸大小。
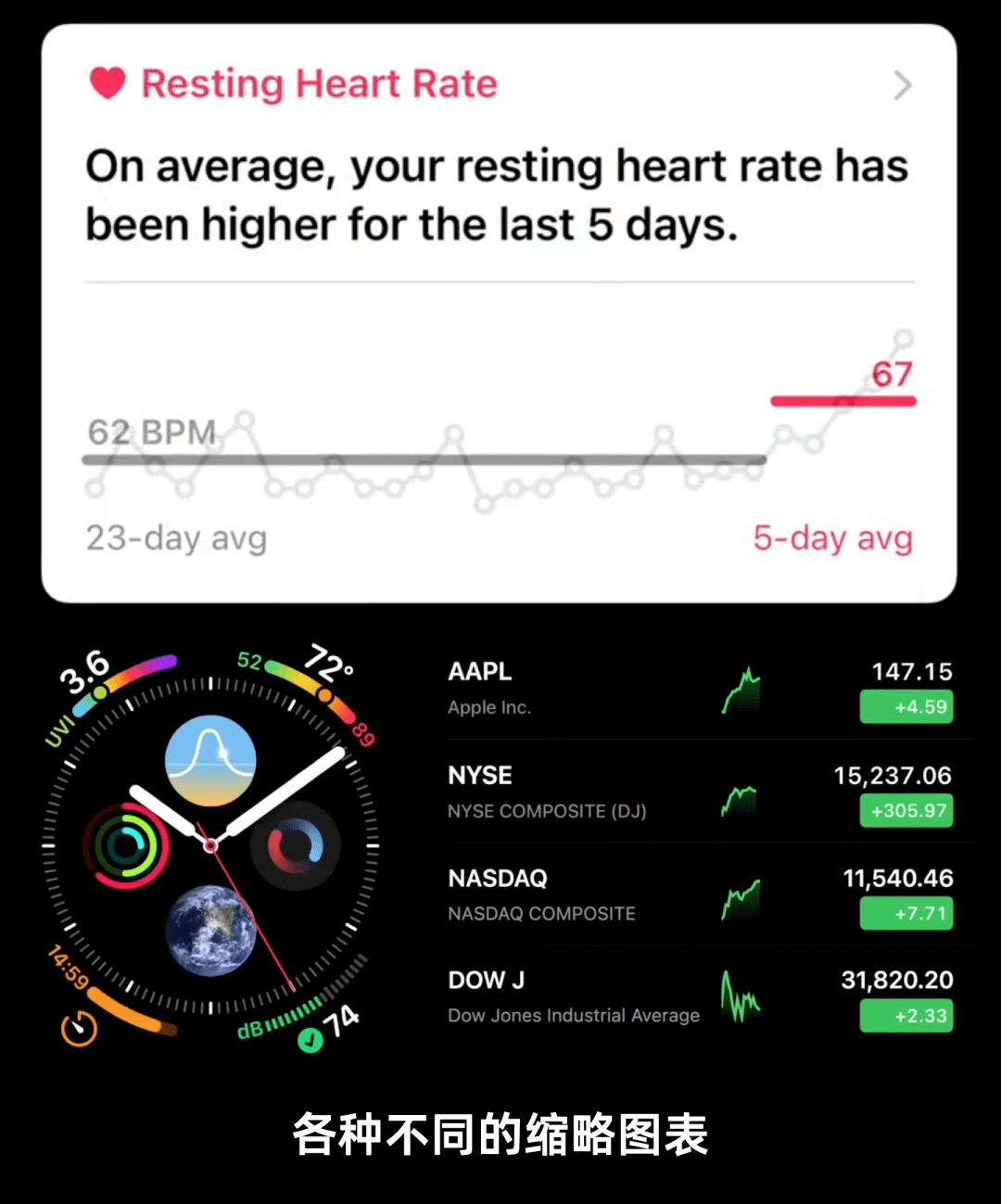
缩略图表一般来说是静态的,比如说健康 App 卡片上的图表、Apple Watch 表盘上的图表、股票 App 列表里的小图表。缩略静态图表很少单独出现,它们一般是另一个页面里的完整图表的预览。也因为他们尺寸小,用户看见这种图表的心理预期是点按进入下一页才能看见完整图表,所以缩略图表不需要添加网格线或者文字标签。

可互动图表尺寸比静态的缩略图表更大,也因此能展示更多的数据细节。比如股票 App 中的股票走势图表、健康 App 中的步数图表。一般可互动图表的宽度会占满整个视图(view),但高度可以调节。
为了用户能够了解数值大小,可互动列表需要增加横轴 / 纵轴线、文字标签。

在这种尺寸较大的图表中一般会增加互动功能来方便用户更全面地了解数据,比如点按某个点时能看精确的数据值、可以改变时间范围(比如查看上一周的数据)和计时单位(比如切换年 / 月 / 日维度)。

2. 循序渐进地展示图表
最复杂的可互动图表可支持深度数据调查,但对应的也占用最多的纵向空间。因此我们可以为同一份数据制作不同详略程度的图表,这样用户就能根据需要查看不同大小的图表、了解不同详细程度的数据。
比如说我们可以先展示核心文字说明和简略图表,并且提供一个查看详细图表的入口,用户进入这个入口后,可以看到之前图表的详细版本。注意当用户对一个图表表示出兴趣时,他们总是希望在已经看到的信息的基础上增加展示更详细的信息,因此这几个不同版本的图表需要在展示形式上保持统一,并且在简略图表上出现的数据一定要保留在复杂图表中。

06
图表设计系统
当一个 App 里存在多个图表时,我们就创建了一个图表设计系统。对于图表设计系统,我们需要注意以下几点。
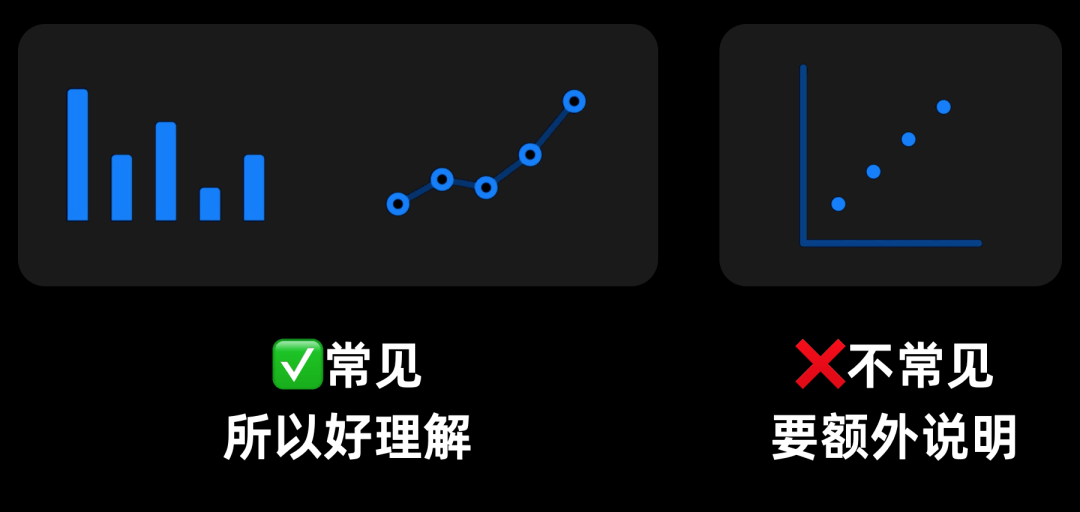
1. 使用具有一致性的的图表样式
具有一致性的常见图表样式能够帮助用户更好地理解图表展示的信息。比如当我们使用采用日常比较常见的柱状图、折线图时,用户会会比较容易理解图表。但假如我们采用日常生活中比较不常见的散点图,就很可能需要额外的引导来帮助用户正确地理解其中信息。

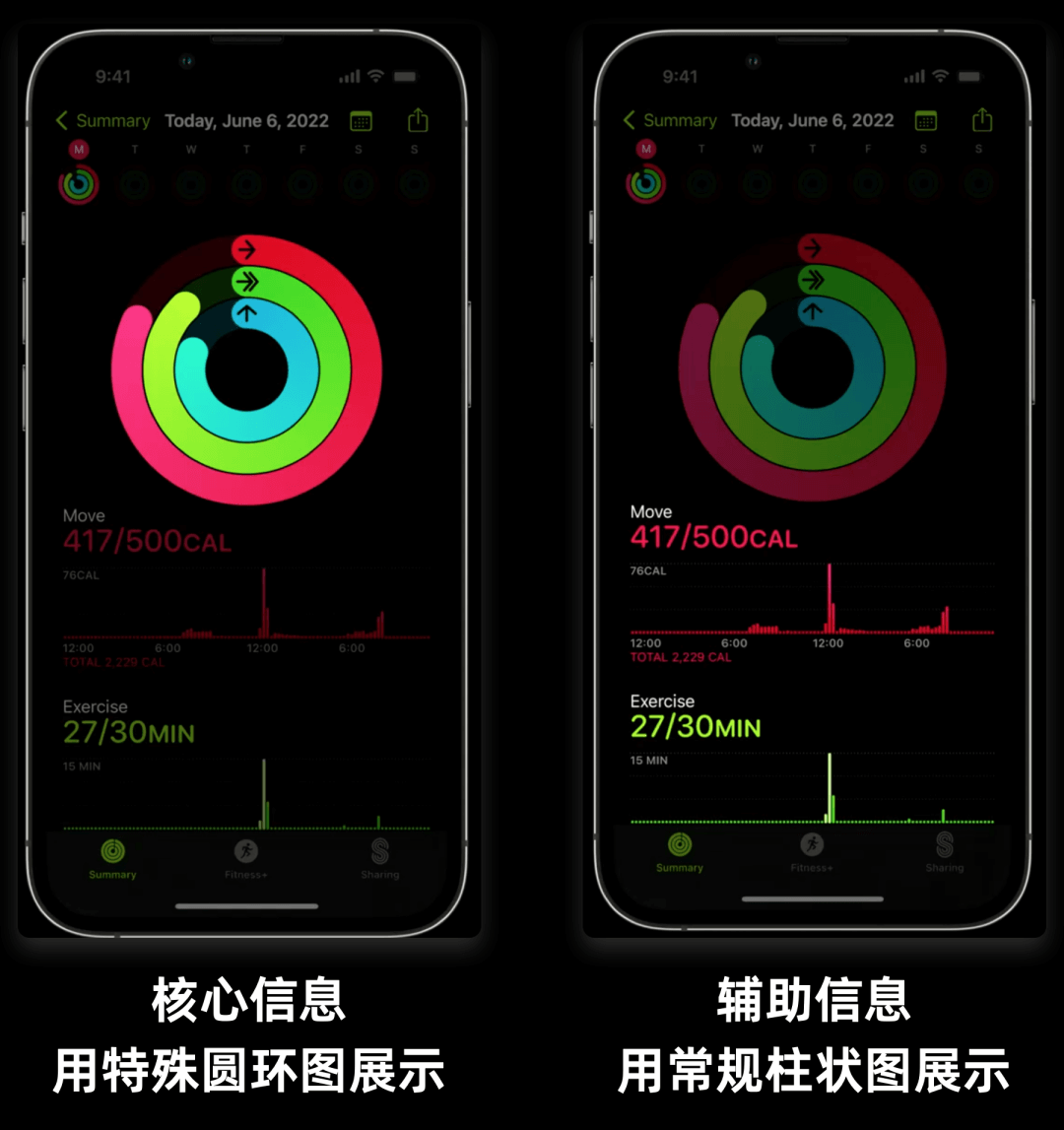
假如你想做特殊的图表样式设计,那么一定要清晰地向用户介绍这种图表该怎么解读。比如说苹果的健身 App 采用了类似旭日图的、非常少见的图表样式设计,因此做了一整套带动画、文字说明的新手引导来帮助用户理解每个圆环代表什么。

理想情况下,相比补充性信息,App 的核心信息更适合采用新图表样式来做可视化。因为用户更愿意去探索、理解放在核心位置的图表的作用,比如下图中的环形图。而对于补充信息来说,因为它们不会占用页面的核心位置,所以更适合采用用户熟悉图表样式来做可视化,比如下图中的柱状图。

2. 体现不同图表的差异
当图表的主题、对象、时间范围等产生变化时,设计师需要在视觉上做出足够的差异,来让用户意识到这一点。
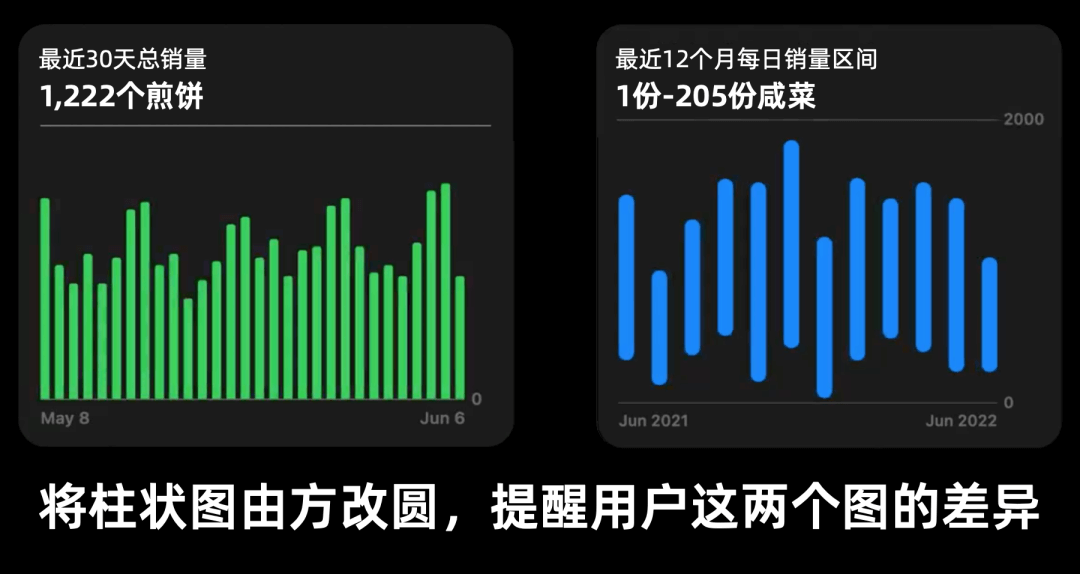
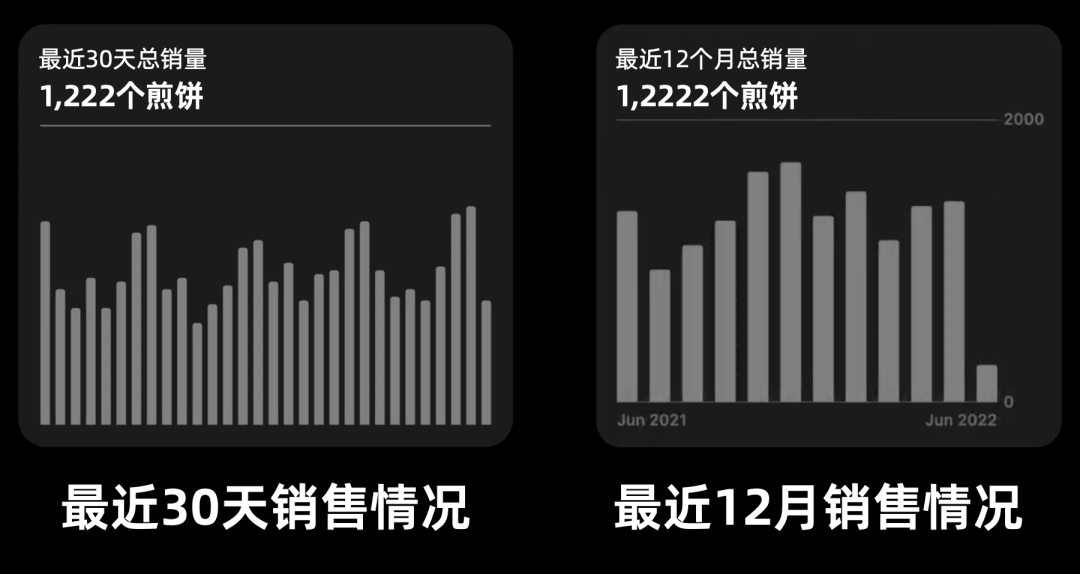
还是拿我们的煎饼摊销售图表举例,左图展示过去 30 天的煎饼销量,而右图展示过去 12 个月的煎饼销量,为了让用户意识到这两个表展示的信息不同,我们只要修改文字说明和图形就行了。

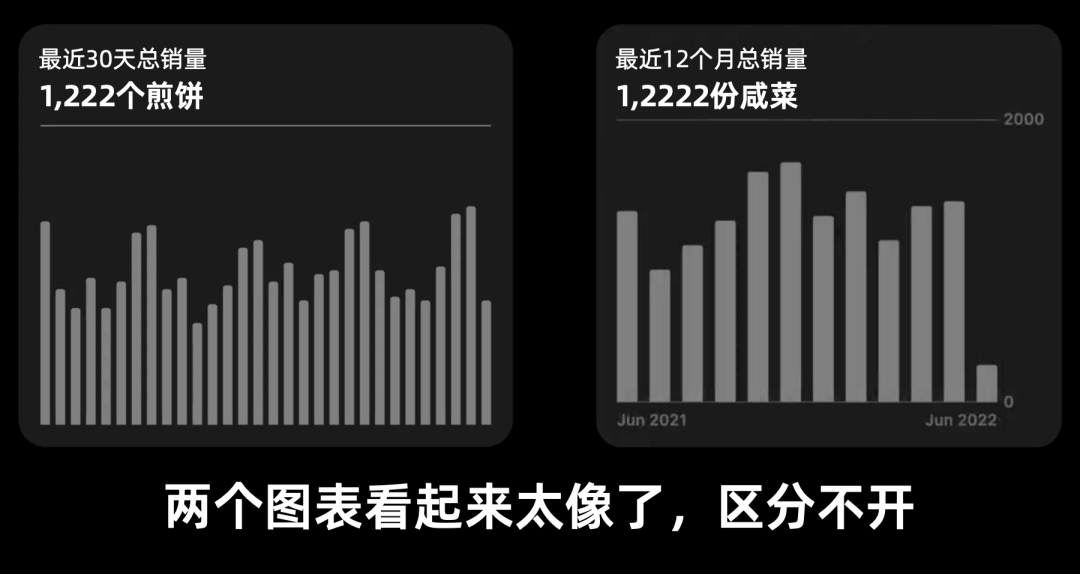
那假如左图是过去 30 天的煎饼销量,右图是过去 12 个月的咸菜销量呢?这样光改变文字和柱子,可能就不太容易让用户意识到这是两个不同主题的图表。

所以我们更改柱子的颜色,来方便用户理解。

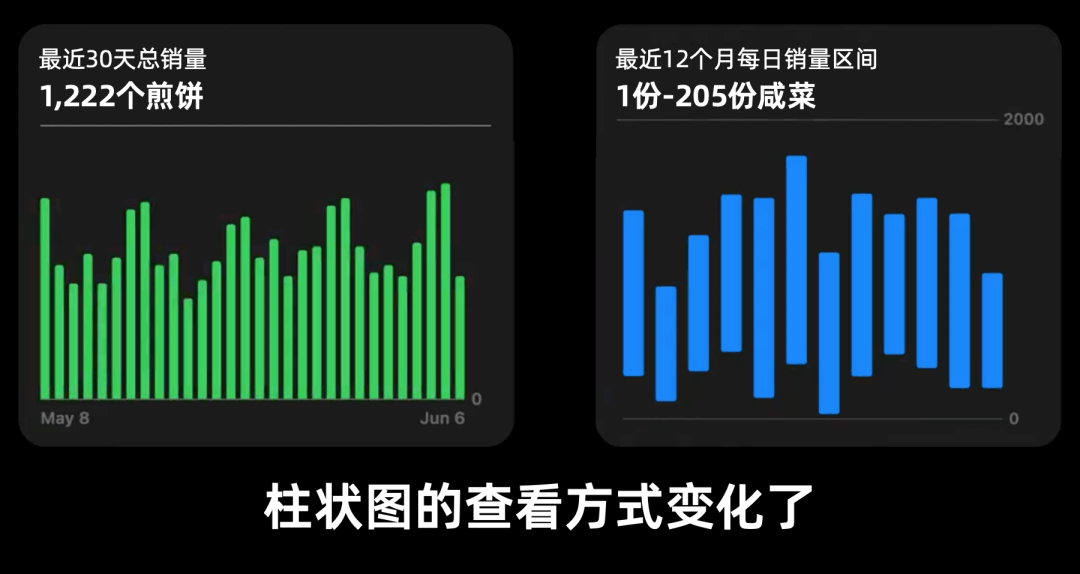
最后,假如右图不是过去 12 个月的咸菜销量,而是过去 12 个月的日销量范围区间,我们应该如何展示?此时不仅文字要变化,柱状图的 y 轴也不再以 0 作为起点,而是当月最少的日销量为起点。

因此,为了进一步区别销量和销量范围区间这两种不同的图表,我们可以改变柱状图里柱子的形状,让用户意识到这两张图主题有差异。