本期分享的是工作中实际案例——首都国际机场数据可视化大屏设计,下面将从板式风格元素、图表、文案、3D 效果技法、以及开发落地等方面,进行层层分析讲解。

案例解析
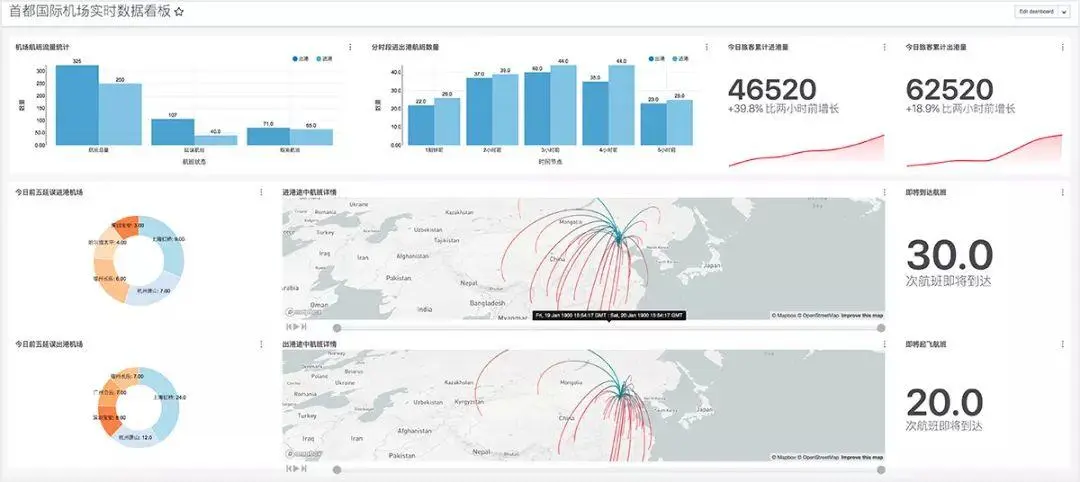
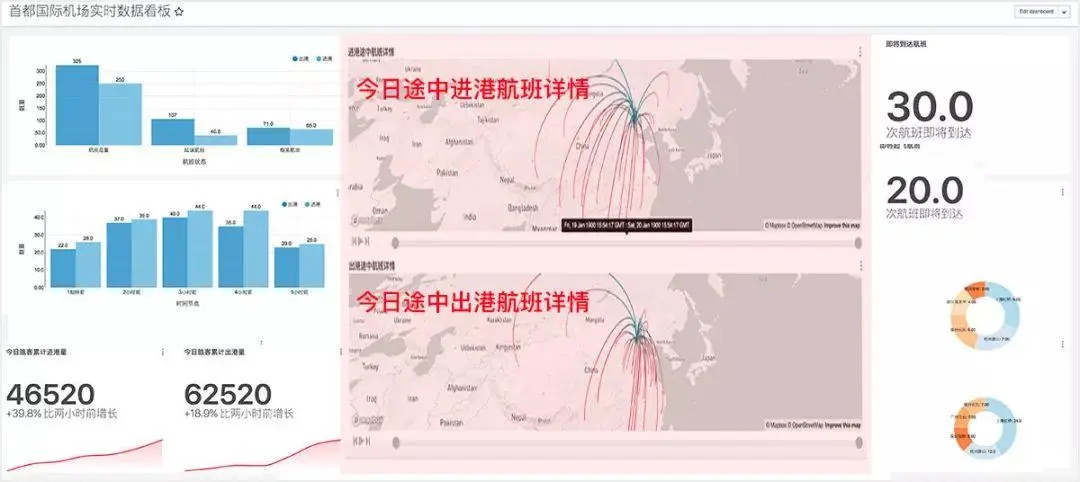
下图是我们优秀的技术人员利用模版直接布局出来的页面,也可以理解为需求页面,接下里就需要我根据页面的内容重新定义风格设计。

原图
当我看到这个页面,首先要知道他是干什么的?功能是什么?是纯数据展示还是监测预警?通过这些了解基本就能知道有没有交互行为,有交互和没交互在数据可视化的设计思路上会有很多不同,还有功能不一样设计方向也会不一样。
其次要分析出主次数据与总分数据,还要剖析目前图表运用的合理性和大屏的设计比例尺寸等等,最终可以通过分析对页面有个合理的布局展示。
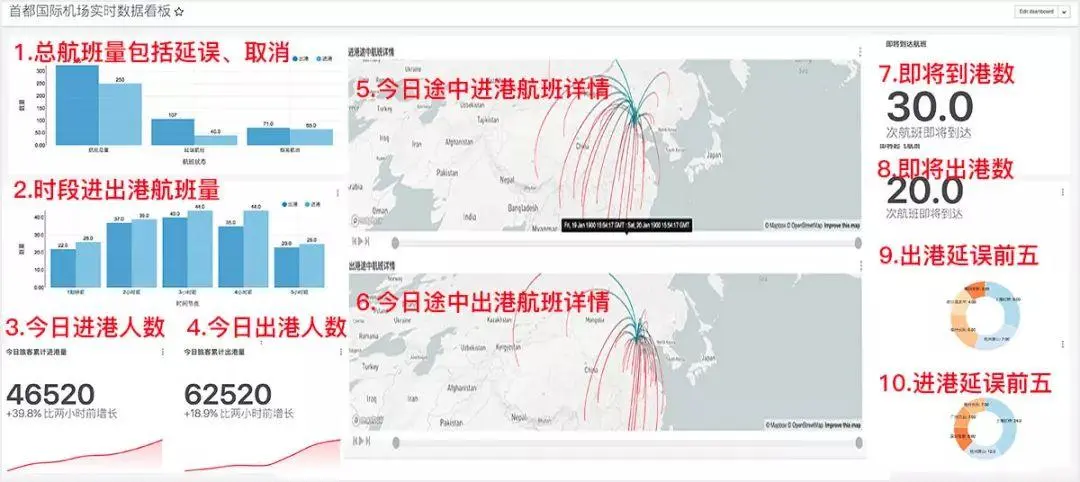
通过分析对页面重新布局,如下图:

重新布局图

最终设计稿
数据可视化页面设计,如果页面中有一个非常抢眼的主视觉图,那么一般对其他的元素不会过度的设计,如果都是抢视觉的元素整个页面太 “花枝招展” 了。
上图左右两边的图表只是简单的呈现出来,这样整体视觉上更有呼吸感,有张力,如果每个图表都加上边框,页面就会显得局促,常见的 3D 地理城市,主视觉为 3D 模型,辅助元素一般都不过度修饰。
1. 关于板式风格元素
主题风格构思阶段:
既然是 “首都国际机场” 那么用 3D 地球来展示最佳不过了,3D 地球无疑是一个重磅视觉元素,飞机围绕地球往返飞行形成光线,这样看上去页面会有很多线条。
设计讲究“你中有我,我中有你”所以这个页面可以设定为以 “线条” 主题,尽可能的用纤细的效果设计其他元素。例如页面中纤细的条形图、柱状图、环形图这样的设计就能体现出元素间的关联性,整体能达到一种视觉平衡和谐。
注: 在思考用 3D 地球来设计时,我是提前跟开发沟通过,知道可以落地实现,然后才着手开始设计,所以工作中有拿不准的设计,要即时跟开发沟通。
元素设计阶段:

标题设计
左边的标题中规中矩看起来比较死板,不太符合这个产品页面整体调性,右边的标题用了斜体和轻微的渐变色,能够渲染页面飞机动感的氛围,所以右边的设计形式更合适。
但不是说所有产品标题都应该用斜体渐变色,要根据产品而定,例如政府类产品更多是要体现庄严的氛围,中规中矩的形式就更为合适。

天气、空气质量、时间元素
天气温度、空气质量、时间是一定要加上的,原因是飞机在户外飞行肯定会关注天气,而对于北京机场来说关注空气质量也尤为重要,再说说时间,既然是机场实时数据,那么当下的时间对比实时数据就非常有意义,所以时间要体现出来。
2. 关于图表设计
图表一改版:

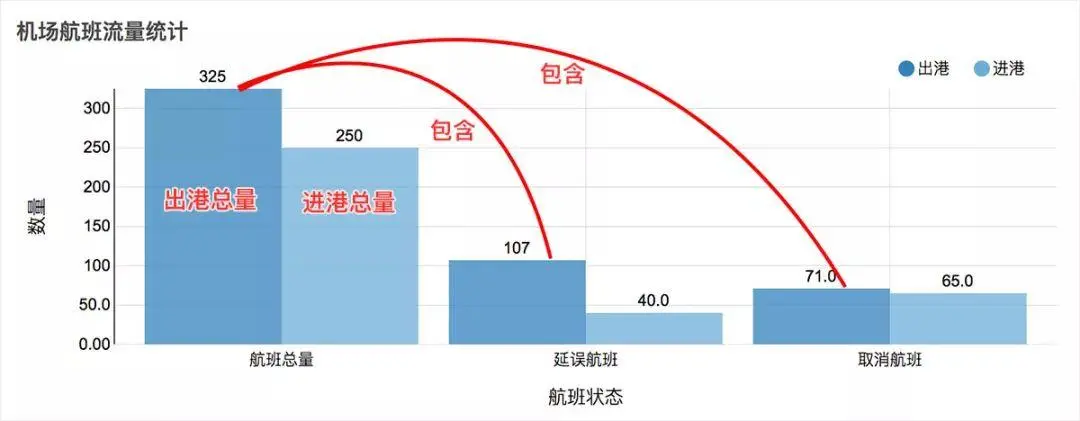
总航班量图表截图
上面图表虽然可以表达清楚全部数据,但图表包含航班总数量,这样的展现方式视觉上表现弱,同时不能够直观表达总量里面包含延误航班和取消航班。

改版后
改版后从 “出港量”“进港量” 两个维度出发,合并同类项:
- 出港量包含:出港延误航班、出港取消航班;
- 进港量包含:进港延误航班、进港取消航班。
用大字号重点突出进出总航班量,然后在下面分别罗列延误航班数量、取消航班数量,这样数据之间的关系表达就很清晰,一看就明白,同时两个维度各个数据也可以互相比较。
用色说明:
- 延误航班用黄色,黄色情绪映射为等待,延误即等待;
- 取消航班用红色,红色情绪映射为停止,取消即停止。
图表二改版:

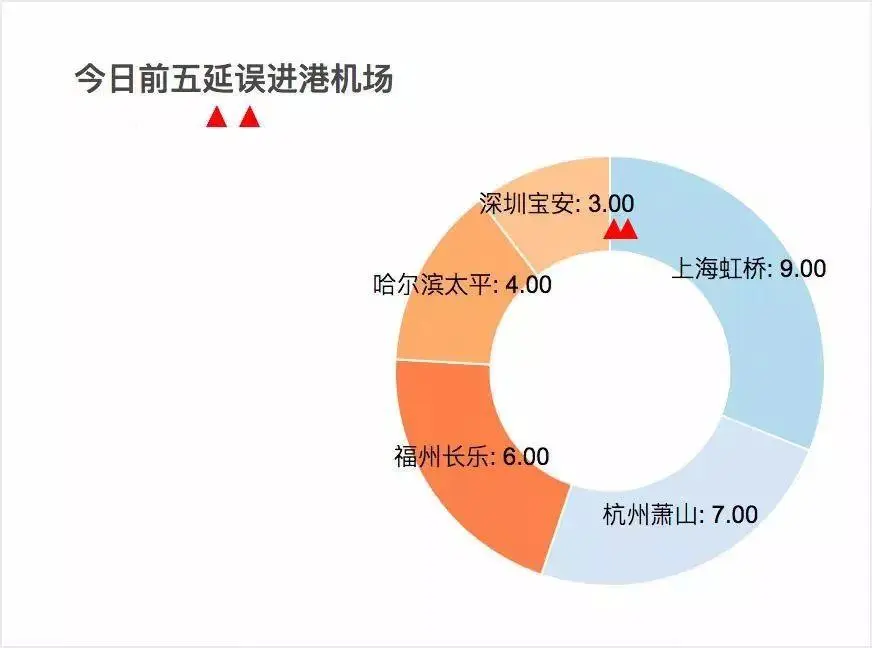
问题图表
上图环形图其实用的并不恰当,环形图更适合总量的各个百分比呈现,标题 “今日前五延误进港机场” 其实想表现前五名城市的延误进港排名,排名用条形图最为直观。
但从页面的整体看一下,已经有两处用到了条形图,柱状图,如果这里还是条形图,那么页面看起来会很单调,图表也没有表现的多样性,所以现在设计要体现图表的多样性也能够有排名的直观呈现。

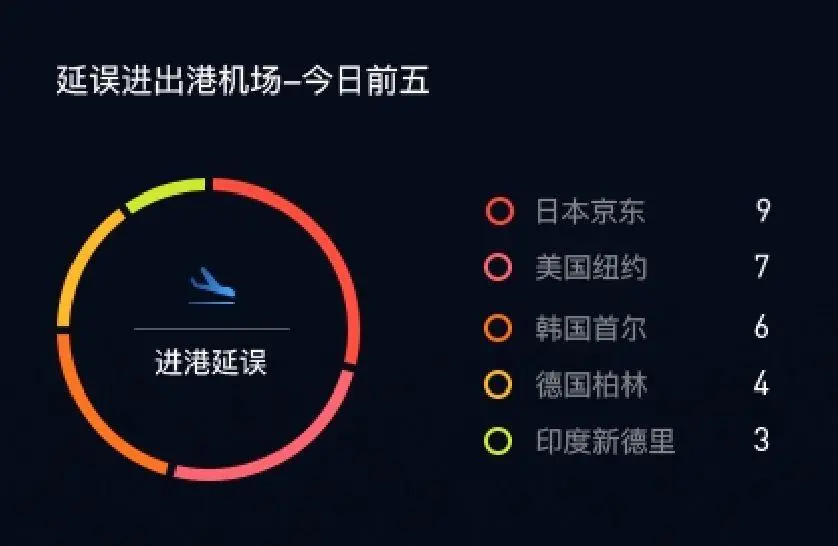
改版后图表
修改后依旧采用环形图,把排名由高到低用注释的形式呈现,俩者都能兼顾,这样的设计思考方式就是设计思维,设计师既要考虑视觉,也要考虑功能目的,善于在两者之间找到平衡。
3. 标题和文案优化
第一处修改:

问题标题
上图左右两个标题唯一的区别就是一个是“进”字,一个是“出”字,这两个字如果不仔细看很难一眼出左右的区别,所以我们在设计标题的时候,一定要提炼关键词,把可以作为明显区别的关键词置前。

调整后标题
调整后的标题把重点区别的关键词置前,观者能够快速识别。
第二处修改:

问题标题和数据格式问题
此图表数据体现是延误航班数据,所以标题的关键词应该是 “延误”,延误放在标题中间没能起到快速识别数据类型作用。
再者就是图表上的数据格式错误,航班数量不该有小数点,因为航班数都是整数呈现。

调整后
调整后关键词置前“延误进出港机场 - 今日前五”用横杠隔开 “今日前五” 能够过度信息,更直观。
4. 3D 效果技法
3D 地球效果:
原图上进出港途中详情是上下分开的:

开始想用进出港切换的方式呈现,就是一个大地球,一个小的缩略图,可以点击切换,也可以自动轮播大小切。

初稿
后考虑到此产品是没有任何交互操作的,这里设计交互行为是不合理的,所以要换一种形式。


定稿(数据 15 分钟刷新一次)
调整后让两个数据都呈现在地球上,用两种不同光线颜色表示进出港班次。
- 青色:北京扩散的方向代表出港
- 蓝色:聚焦北京的方向代表进港
如果细心查看页面会发现,所有关于进港的都是青色,例如进港总航班量、进港人数、即将进港航班;同样关于出港的都是蓝色,目的就是要建立观者颜色对数据类型的认知。
3D 地球技法教程:
3D 地球动画效果,纯用 C4D 软件完成:

- 地球用一个世界地图贴图
- 地球的凹凸效果用了材质的置换和凹凸
- 小飞机动画用的是对齐曲线动画
- 国家之间样条生成用的是插件 LON—LAT Connection
- 光线粒子用的是插件 X-Particles
下面我们一一介绍:
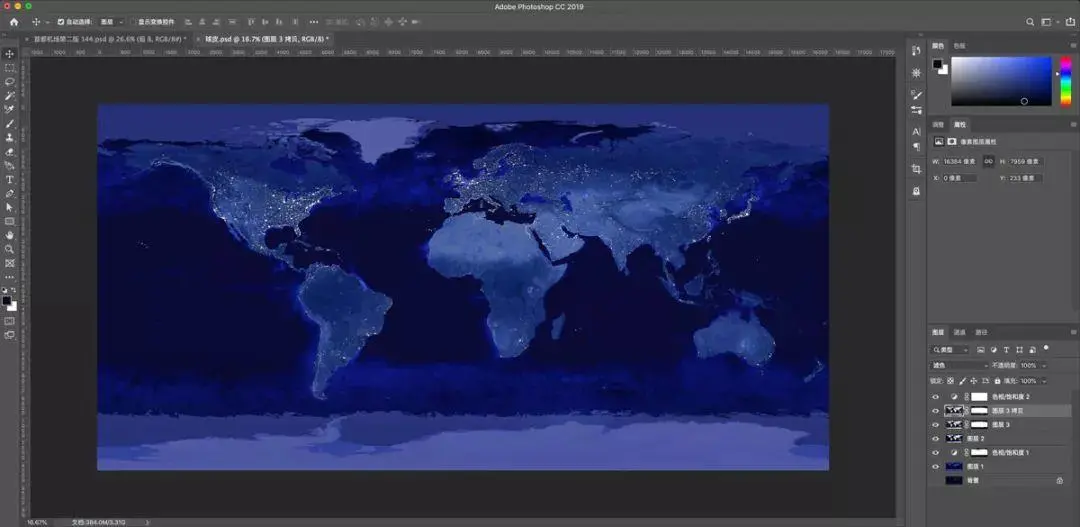
首先找一张世界地图,这里称为 “球皮”,ps 调整色调,满意为止。

调色球皮
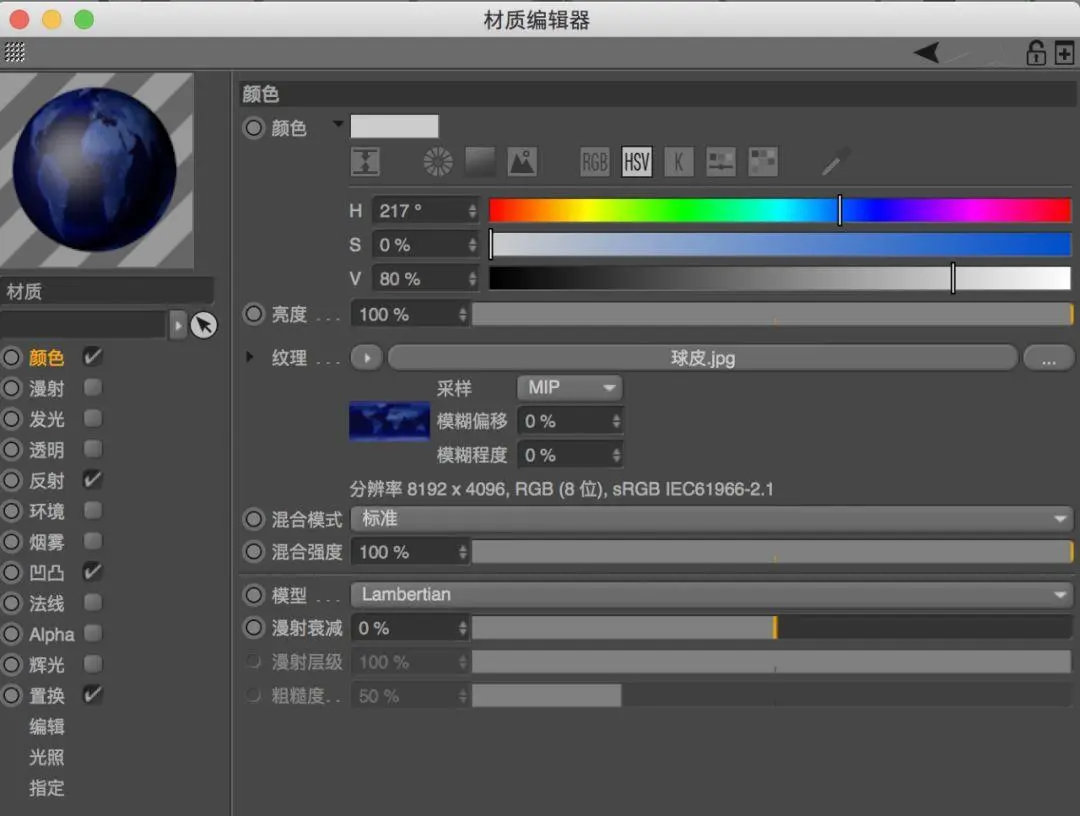
把球皮放入材质,表面的凹凸效果用置换和凹凸。

材质设置
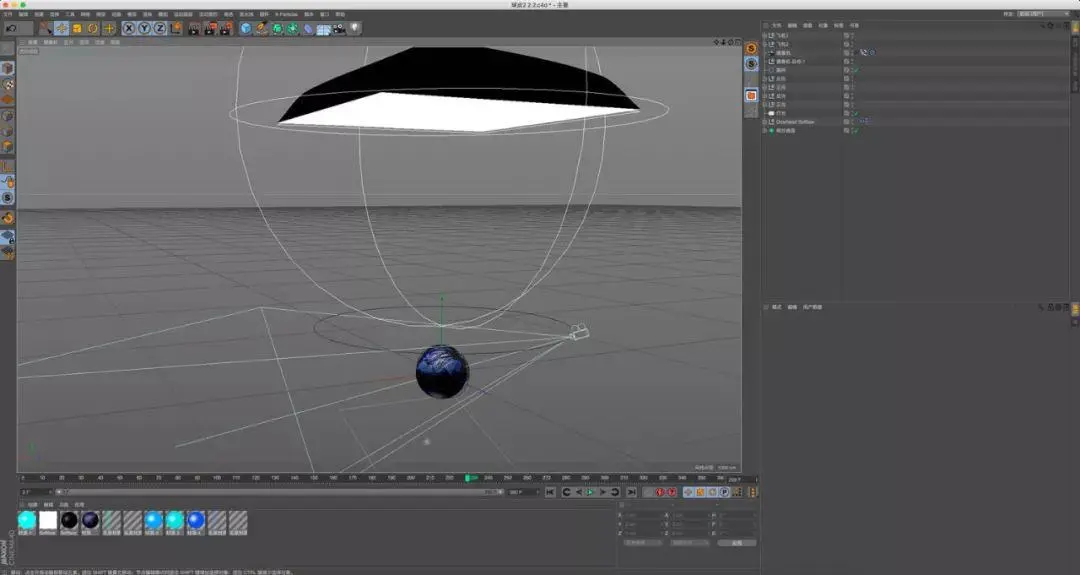
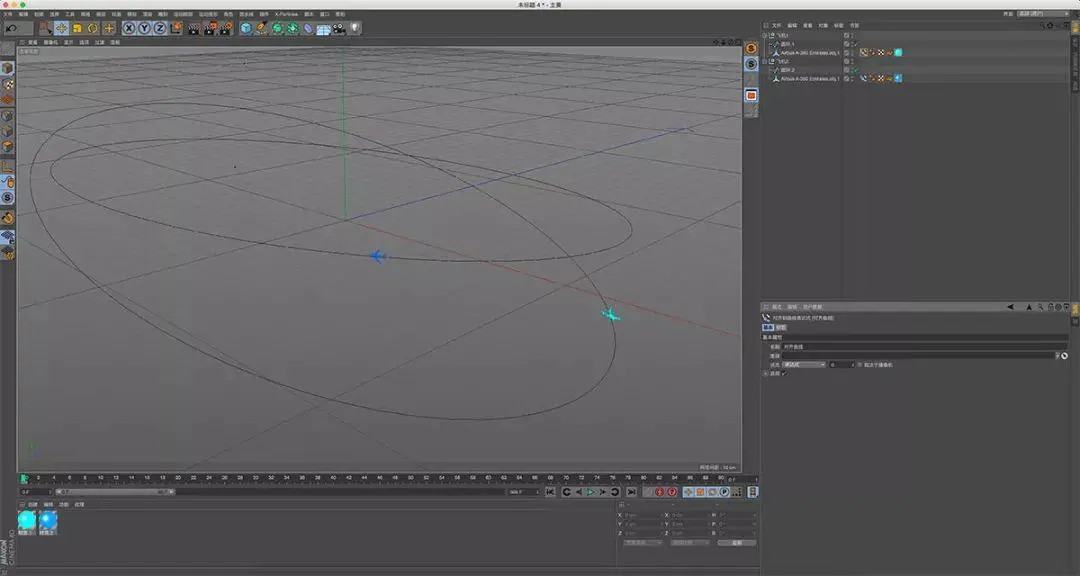
小飞机动画用的是对齐曲线动画,打关键帧转一圈,记得勾选切线,不然飞机会横的飞。

飞机绕地球动画
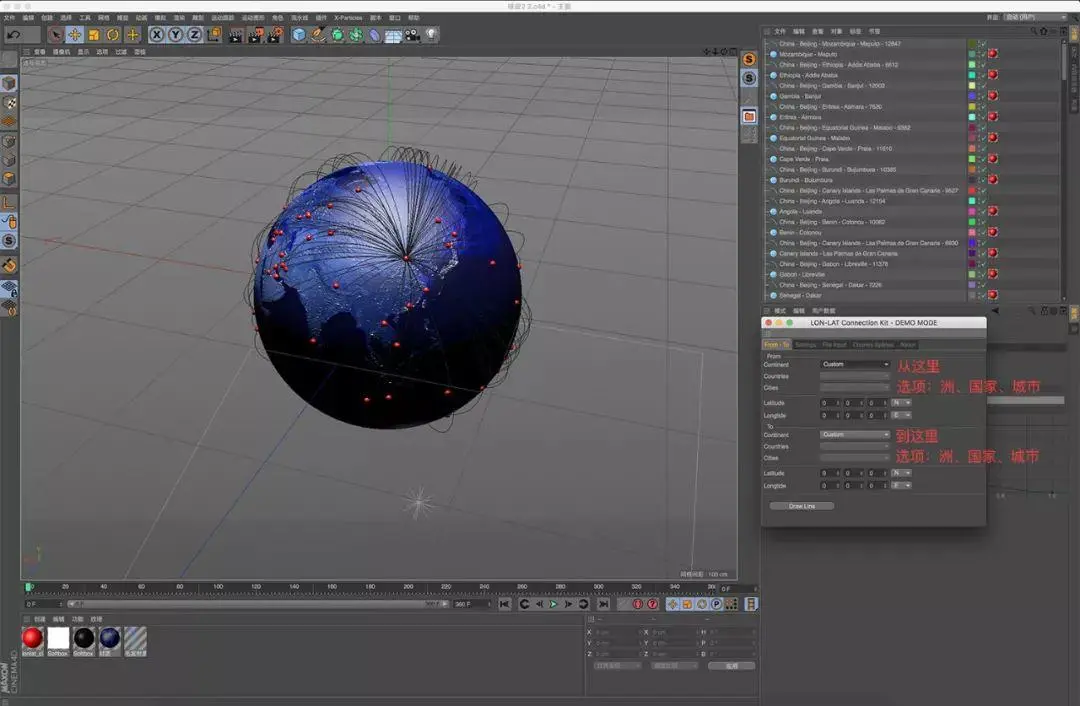
国家之间样条生成用的是插件 LON—LAT Connection,这一步很关键,插件使用很简单就是选择:洲 - 国家 - 城市~洲 - 国家 - 城市,tab 切换有设置可以设置样条曲线的高度弧度等。

城市链接样条设置
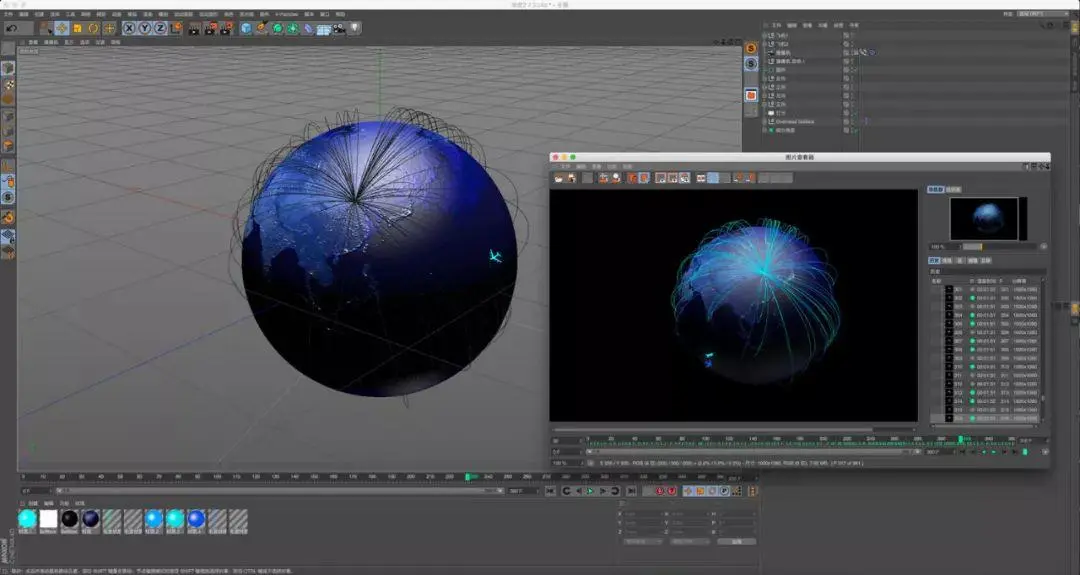
最后就是用插件 X-Particles 渲染光线粒子效果,光线效果利用毛发渲染,第一条光线走完冻结,后面小光线依次循环发射。

光线渲染
上面教程说的很笼统,有基础的同学肯定会明白,接下来我们来看如何开发落地。
3D 地球效果开发落地:
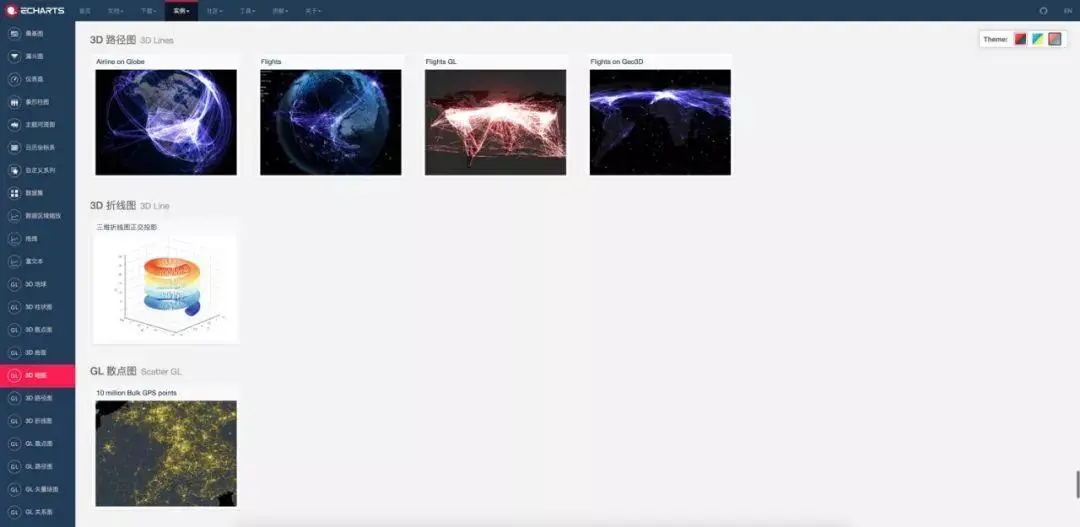
首先我们要知道一个网站 Echartsj 里面有个 3D 路径图,看下图:

Echartsj 网站截图
上图两个地球路径图组件,都可以实现我们的效果,只需要我们把色调调整好的 “球皮” 给到开发人员,替换组件里面的图片即可,组件生成的地球原理是一样的,也是由一张图包裹成球,地球数据光线颜色可更改,把色值给开发人员即可。
案例总结:
- 数据可视化设计,首先了解功能,分析数据之间的关系;
- 构思主题,围绕主题设计其他元素,特殊效果跟开发沟通;
- 分析数据,合理选用图表,对图表能灵活运用;
- 不要忽视文案的设计,提取关键词;
- 加强技法,了解数据可视化设计网站。
最后
数据可视化大屏设计,对视觉表现、数据的合理呈现有一定的要求,这两点都是由设计师为主导,所以设计前根据产品定义风格,了解数据之间的关系非常重要,切记不要太依赖原型图。
作者:吴星辰,微信公众号:互联网设计帮
本文由 @吴星辰 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
给作者打赏,鼓励 TA 抓紧创作!
1 人打赏


