构建高效愉悦的政务类表单填写体验
麵苞 (*・ω・)🍞 关注作者
2021-05-06
0 评论 3714 浏览 15 收藏 14 分钟
15 天 0 基础极速入门数据分析,掌握一套数据分析流程和方法,学完就能写一份数据报告!了解一下 >>
释放双眼,带上耳机,听听看~!
00:00
00:00
编辑导语:很多时候我们都会用到表单填写的方式,比如在进行信息采集的时候,表单就是最常用的一个媒介;在填写表单时,用户体验也很重要,能让用户足够接受填写表单的过程;本文作者分享了关于构建高效愉悦的政务类表单填写体验,我们一起来了解一下。

一、表单是什么?
提起表单,我们都应该感到非常的熟悉,无论是网页端还是移动端,表单都是非常重要的交互设计手段之一;它被广泛应用于各种场景 – 用户登录注册,服务申请,信息记录等作为数据采集的媒介。

二、用户为什么不愿意填写表单?
表单是用于收集用户信息的一种媒介,然而,填写表单其实是一个业务需求,而非用户需求。填写表单对用户来说意味着心理和操作成本的消耗以及存在隐私泄露的风险,尤其在政务类网站,用户在办理服务时经常会涉及到个人信息的填写。
既然目前我们还无法完全避免表单的填写,那么我们就需要尽可能的去降低用户在这里的成本消耗。

三、好的表单能给产品带来什么好处?
表单的本质是帮助系统合理、高质量、高效的收集用户信息,从而让用户持续使用产品,获得更好的产品体验、提升对产品的依赖;因此,优化表单填写体验是产品设计中非常重要的一环。

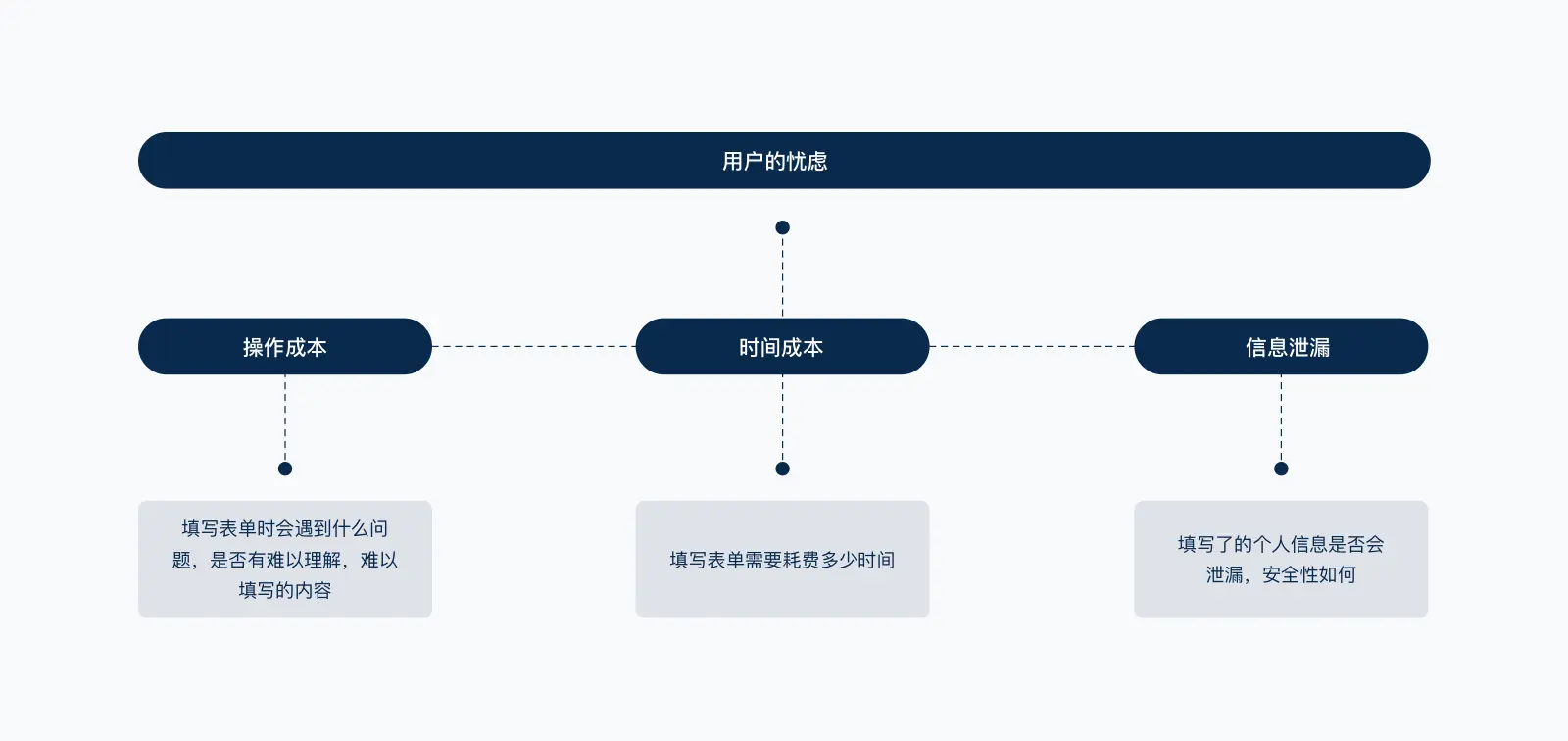
我们把用户在填写表单时经常遇到的痛点进行汇总,进一步提炼出用户的核心诉求—— 高效填写。
接下来,将围绕提高填写效率、降低填写错误率和填写无障碍这三大目标提出表单的优化建议:

四、提高填写效率
1. 让选择代替填写
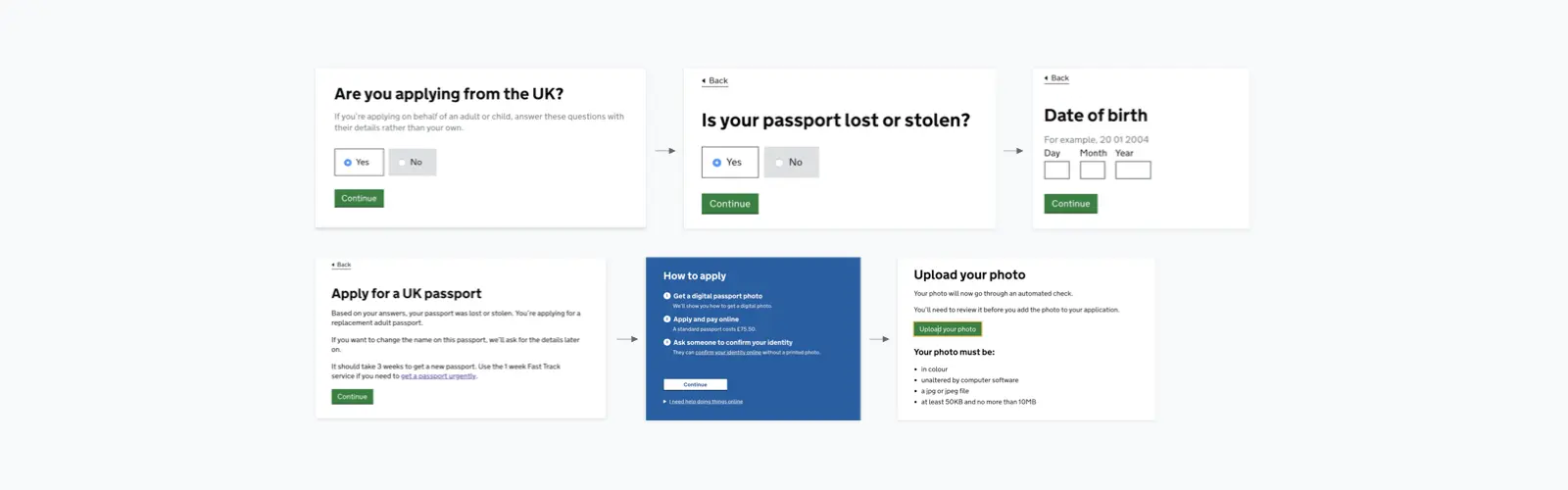
以办理出入境业务为例,英国政务网采用了问答的方式,用户只需要进行选择而不需要频繁地输入内容,系统将根据用户的选择逐渐缩小范围,最终明确护照办理的具体情况,并给出清晰的办理方式,整个办事流程如行云流水一般。

2. 让用户一次只做一件事
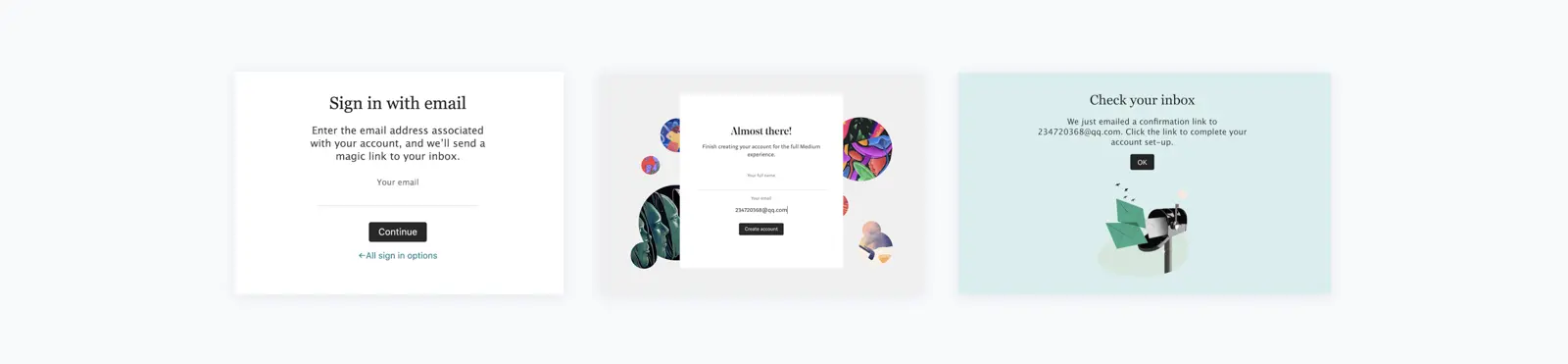
以 medium 的注册流程为例,整个流程只有简单的三步,且每个步骤只需要输入一个信息,并配有激励性的提示语,非常友好高效。

3. 对信息进行分组
为什么要对信息进行分组?下面来看一个心理学的研究。
米勒定律(Miller’s Law):
米勒定律,也叫 “神奇的 7±2 法则”,它指出普通人只能在短期记忆中保持感知 5~9 项信息。大脑比较容易记住的是 3 项,当需要处理的信息超过 5 项时,就需要开始把它们归类到不同的逻辑范畴内。如果信息块过多,就会导致产品信息过载,对用户产生认知负荷。

比如常见的记忆电话号码这个例子,可以明显地发现,分组记忆电话号码会比整组去记忆简单很多。

因此,我们需要保持表单尽可能短或分成多个步骤:
- 只在表单中添加必要填写的项目 – 这样可以节省时间并减少填写错误。如果某个填写项是选填的,则最好不要显示该填写项,而在后续提供完善信息的入口让用户有选择性地填写。
- 如果实在无法避免填写内容过多的情况,将其拆分为多个步骤并对相关填写项进行分组。

4. 减少选择项
我们习惯于提供非常多的选择项给用户,认为这样就可以囊括用户所有的需求,但是过多的选择可能会增加用户的选择负担与思考成本。
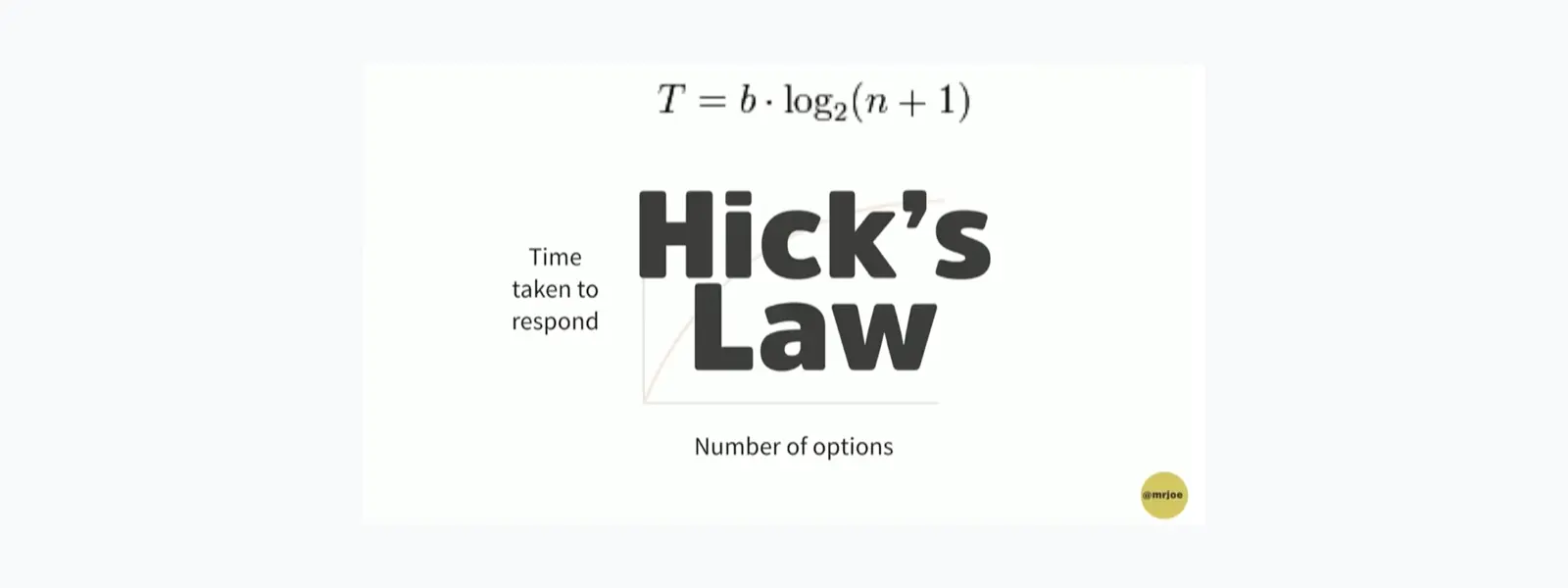
席克定律(Hick’s Law)
席克定律:一个人面临的选择 (n) 越多,所需要作出决定的时间 (T) 就越长。用数学公式表达为反应时间 T=a+b log2(n)。在人机交互中界面中选项越多,意味着用户做出决定的时间越长。因此,并不是选择越多就越好。

因此,我们应该帮助用户选择,而不是把所有选择项丢给用户。
以办理出入境预约服务为例,优化的方法可以是根据用户自身的实际情况,如当前定位,户口所在地等,为用户提供推荐的办理点,如不满足用户需求,再为用户提供更多方案。

5. 便捷填写
用户不愿意填写表单有一个很重要的原因就是需要输入的内容太多或者重复填写太多,如果我们可以通过一些手段为用户自动填写信息,可以大大降低用户的填写负担。
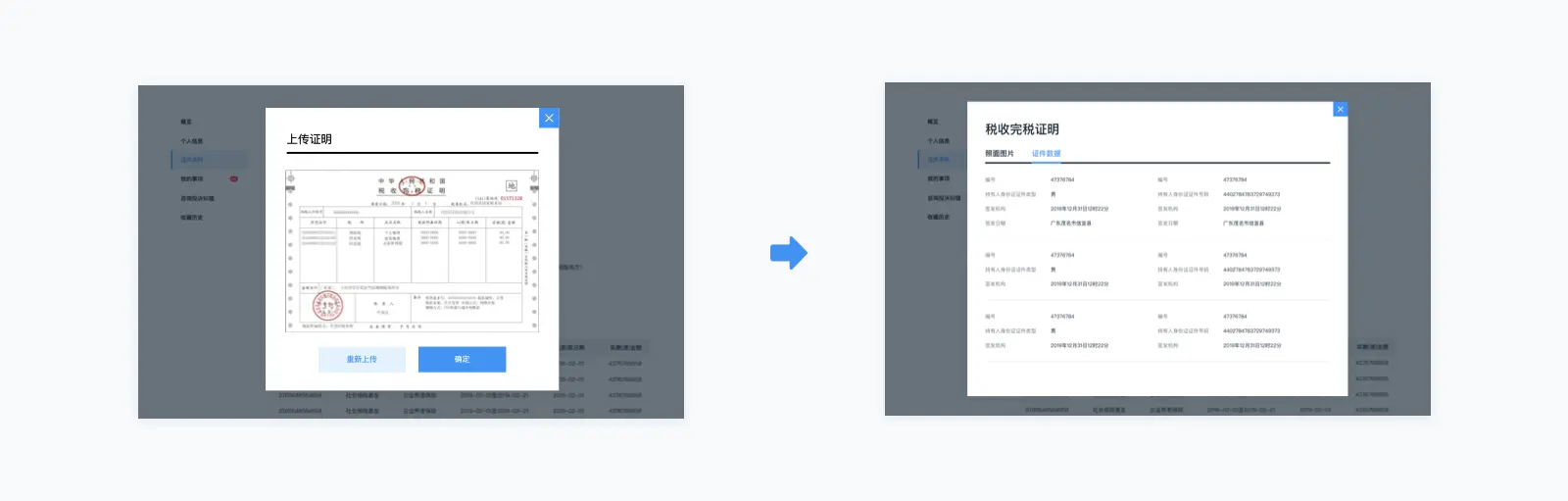
1)OCR 字符识别技术
OCR 字符识别技术可以将图片上的文字转化识别为可进行编辑处理的文字,并对识别后的图片信息进行分类管理。它支持通过拍照识别、二维码识别、导入识别方式对名片信息进行采集,用户只需将图片放在手机拍摄的预览框内,便可自动完成对图片识别的一系列操作。这个技术也可以运用在网页端信息的填写中:用户通过上传图片,自动识别图片中的文字内容,如名片,发票,收据等,从而提高填写效率。

2)自动填写
对于经常需要重复填写的信息如用户姓名、电话、身份证号、地址等等可以考虑在用户第一次填写以后自动保存到资料库里,在下次需要填写时,系统就可以直接从资料库中调用并填写到表单里,这可以减轻用户的填表负担,帮助用户更快地完成表单填写。
五、降低填写错误率
1. 反馈及时,指引明确
提供及时的反馈和明确的填写指引,是降低错误率的非常有效的手段之一。
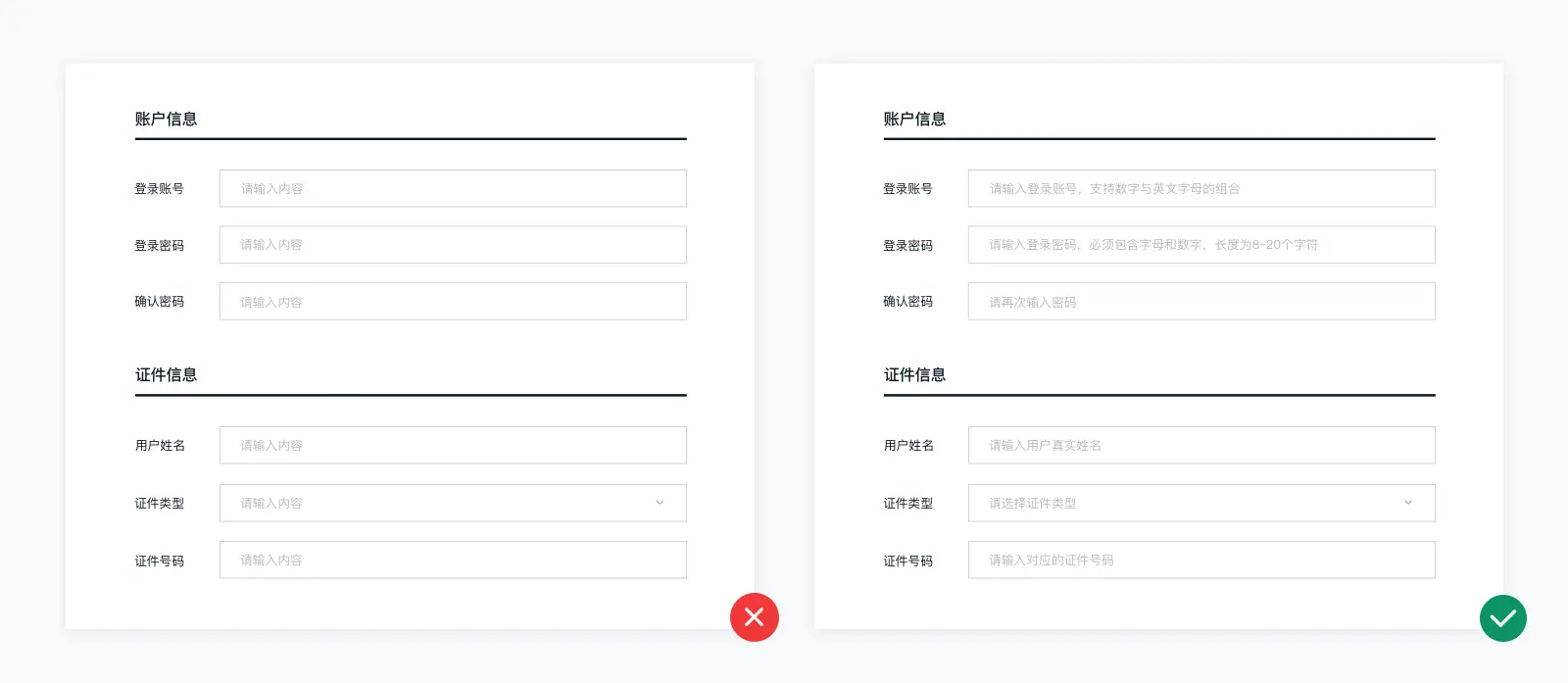
1)提供清晰明确的输入提示
在用户输入信息前,可以在输入框补充输入提示,如账号名称、密码的组合方式,让用户形成一定的心理预期,有助于降低填写的错误率。

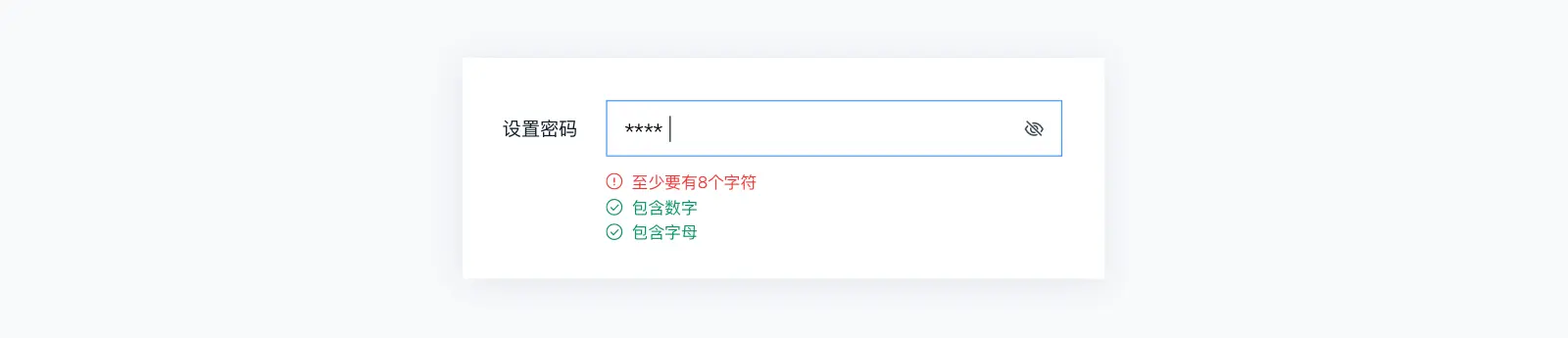
2)动态校验
在用户输入信息时,系统需要判断信息输入的准确性,及时给予反馈。如输入证件信息时可以通过输入的格式,号码长短等判断用户输入正确与否。

2. 容错原则
在用户与产品发生交互时,难免会 “犯错”,所以我们在设计时,要优先考虑是否有更合理的设计,可以避免用户犯错。如果无法在设计上避免用户犯错,我们可以采取一定的容错原则,尽可能包容用户的错误,甚至帮助用户纠错。
1)格式限制,自动纠正
比如苹果官网注册的这个例子,在填写日期这里,预先告知用户,格式是 XXXX/XX/XX,XXXX 年 XX 月 XX 日,还是 XXXX-XX-XX,并且在用户填写完成以后自动在输入框里更正格式。

2)自动保存
除了系统自动纠正功能,自动保存功能也是一个容错原则的体现:当用户一旦输入了信息,输入框将立刻记录用户已经填写的内容。
自动保存功能可以规避在系统发生例如:页面刷新,网络中断,或长时间输入信息等情况时,用户由于需要重新输入信息所产生的挫败感,从而放弃再次输入的风险。
六、填写无障碍
世界卫生组织(WHO)统计,全球人口中视力受损的为 4%,弱视为 4%,盲人为 0.6%。 这意味着如果你的产品忽视了无障碍设计,将有超过 5 亿人无法使用你的产品。 多元化和包容性已成为许多大公司优先考虑的事情。如果公司希望产品为广泛的受众提供服务,那么作为一名设计师,你应该关心你的用户,在设计中有同理心和人性化。
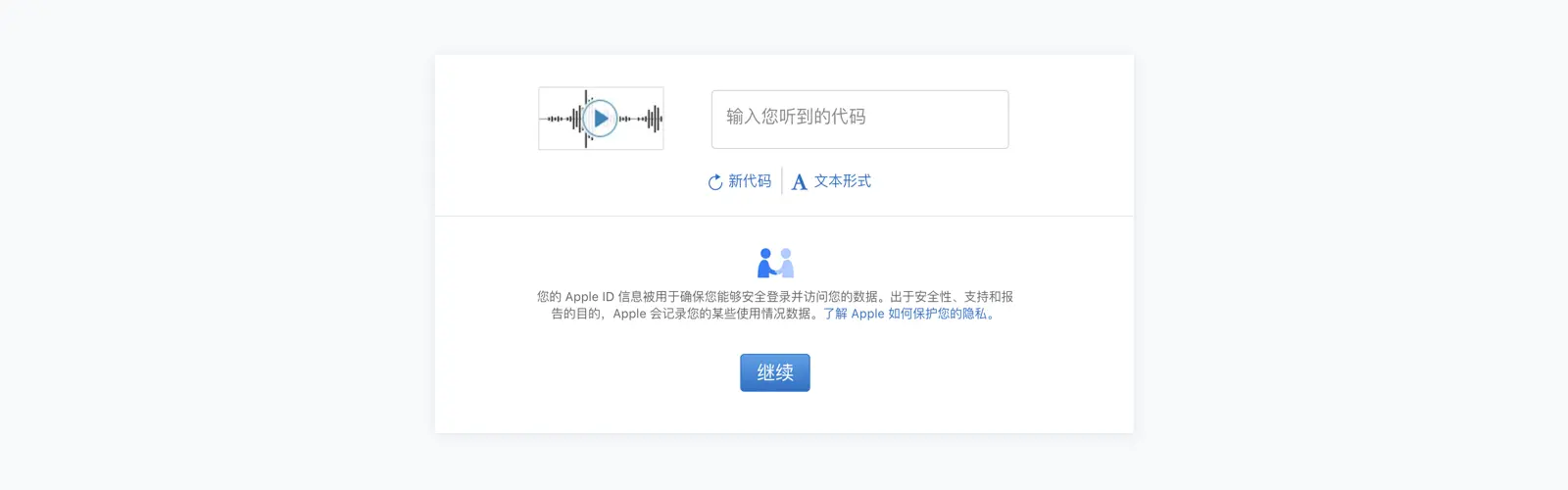
1)提供多种验证码输入方式
图形验证码是用于确保当前操作的是一个人而非机器而设计的,但视障用户无法使用肉眼获取验证码,只能通过屏幕阅读器获取后进行语音播报,导致被判定为非人类。
我们可以采用其他验证方式,如语音验证码、短信验证码等,同样能达到验证效果。如苹果官网的注册流程中,验证方式除了提供图形验证码,还提供了语音验证码。

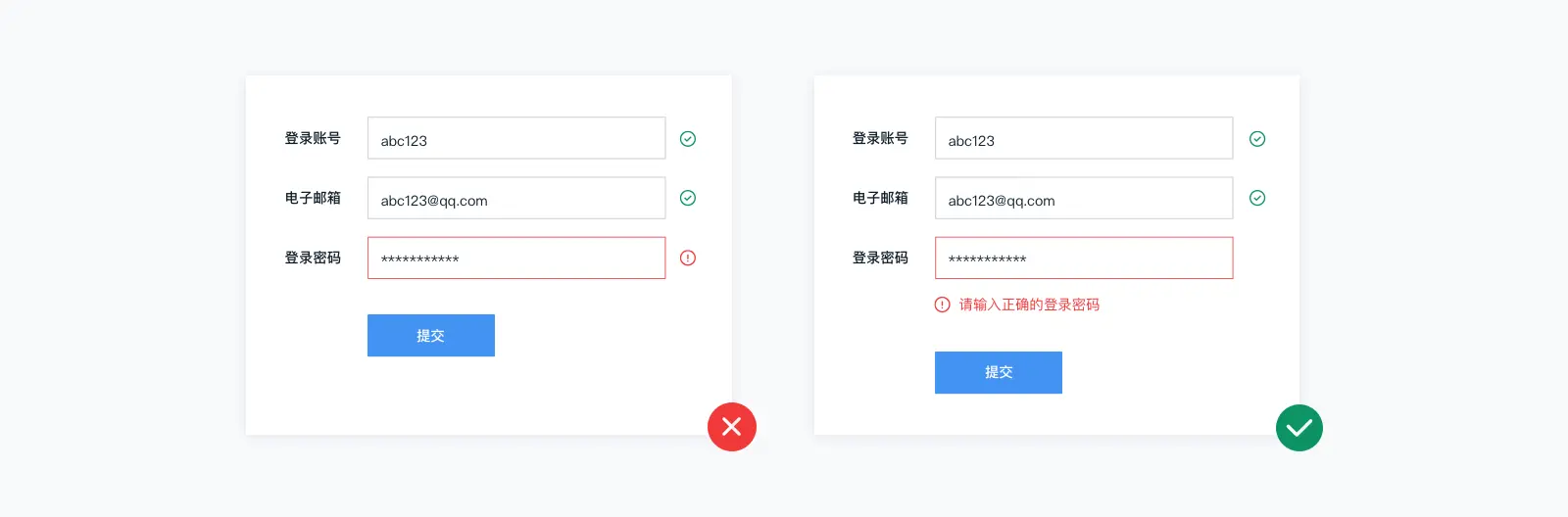
2)避免只依靠颜色传达信息
不能单单只依靠颜色传达诸如「 状态指示、区分视觉控件、实时响应」等信息。如果只用颜色区分,可能会让无法辨别颜色的色盲色弱人士难以感知例如错误信息等。可以尝试同时使用「颜色区分 + 图标 + 说明」等,来表明哪个是错误状态。

七、结语
以上是我对政务类表单的一些优化的想法,感谢大家抽空阅读,欢迎大家提出更多更好的建议,共同发掘表单优化的更多的可能性,为用户构建高效愉悦的表单填写体验。
本文由 @麵苞 (*・ω・)🍞 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
给作者打赏,鼓励 TA 抓紧创作!
赞赏
1 人打赏

更多精彩内容,请关注人人都是产品经理微信公众号或下载 App
收藏已收藏 | 15 点赞已赞 | 3
微信扫一扫


