A Complete Guide to Semi Design Theming
关于 Semi Design
Semi Design 是由抖音前端团队,MED 产品设计团队设计、开发并维护的桌面端设计系统。它从字节跳动各业务的复杂场景提炼而来,支撑包括客服、建站、项目管理、创作者与音乐人服务在内的,多元品类下近千计平台产品,服务内、外部 10 万 + 用户。

Semi 团队始终致力于连接设计与开发,在 2021 年 9 月开源后,我们也在不断完善主题化、多语言、无障碍等工程标准,帮助设计师与开发者解放生产力,孵化明星产品。
何为主题化
主题化是 Semi Design 自立项以来便确立的重要演进方向之一。好的设计系统,应在提供优质默认态的基础上,允许用户用低成本自定义,以兼容多元的品牌语言和产品形态,避免无意义的重造。

基于 Semi Design 的多元品牌调性和产品形态
同时,一个完善的主题框架很适合作为设计和工程的沟通媒介 —— 设计师通过主题充分控制表现层,一键发布,前端无需修改代码,直接使用。双边共享同一套语言,精确高效。
本文将为读者深入介绍 Semi 主题化方案的实现原理,以及在实际应用中的方法和技巧,总计阅读需要 15 分钟。
色彩算法
色彩是主题的重要组成部分,它直接影响产品的辨识度、观感和谐、甚至用户情绪;而从无到有建立色彩体系的成本通常较高。为了让用户的定制体验足够简单,甚至在不依赖设计团队的情况下建立产品的色彩体系,我们需要一套灵活的推演算法,作为主题化的基础。
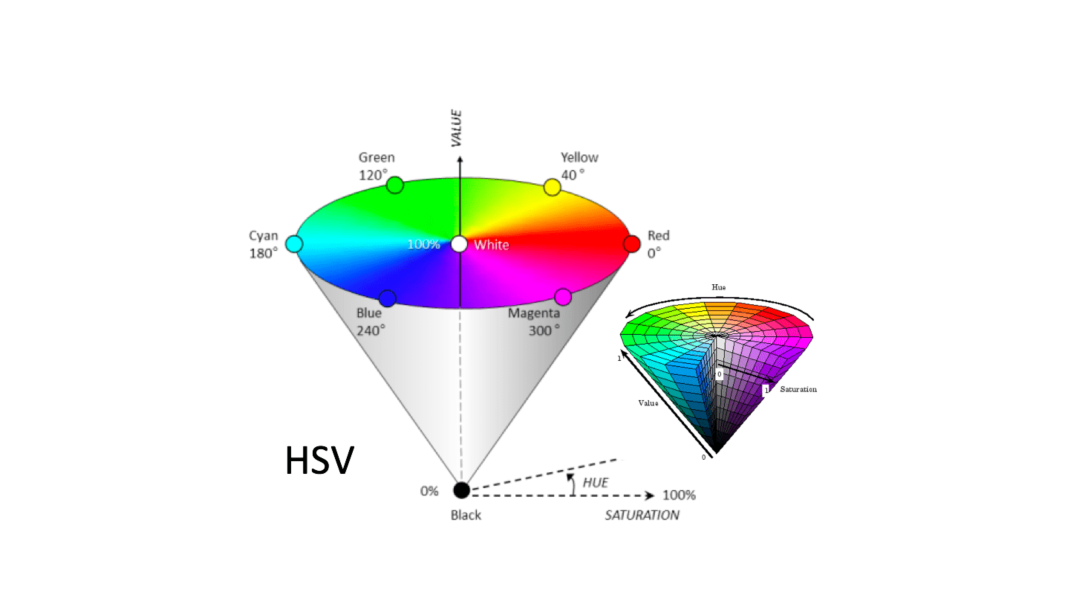
Semi 的整套色盘基于 HSB(HSV) 色彩模式生成,相对 RGB,它能更加直观地表达色彩的明暗,色调,以及鲜艳程度,也更符合人对色彩的主观感受。

1.1. HSV 色彩模型的倒圆锥表达
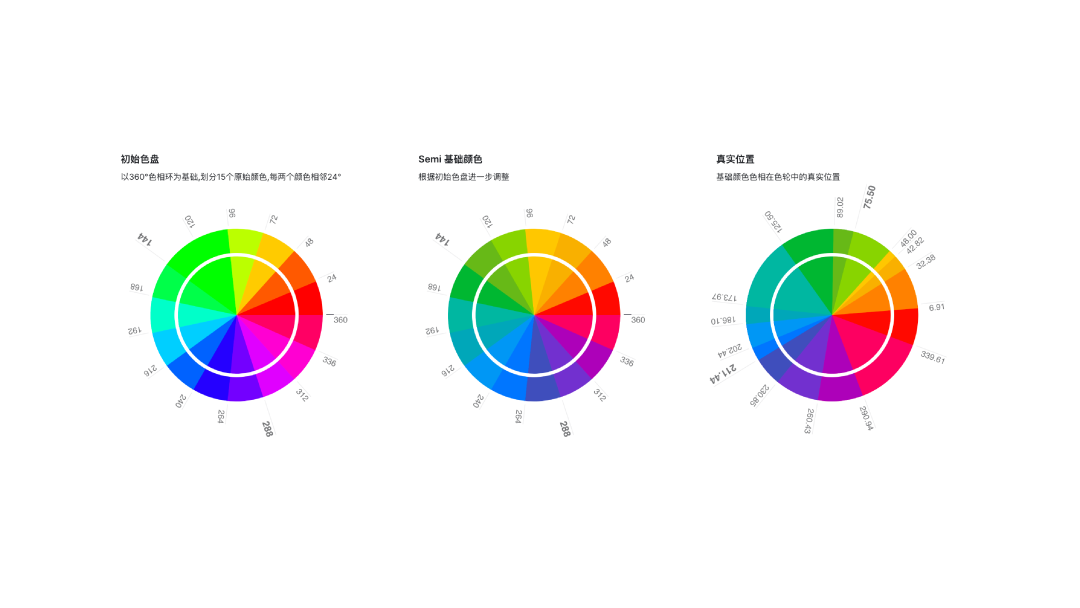
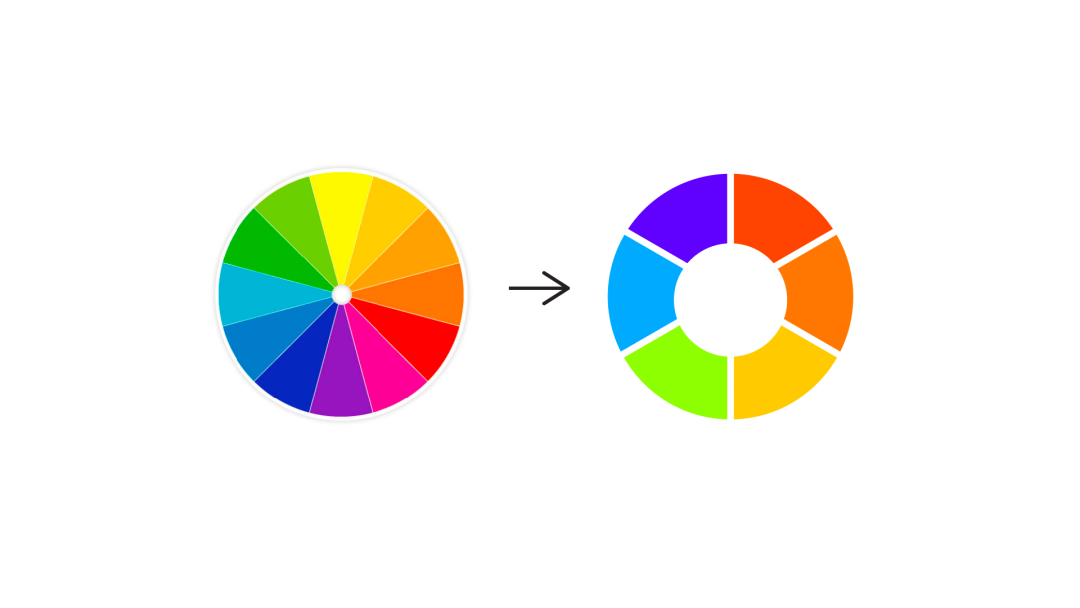
根据 HSB 模型定义 ,由 0~360° 绕中心轴的角度表示色相。我们先将整个色相环均分 15 份(灰色作为中轴,并不在色轮中),每个颜色间隔 24° 以获得足够覆盖面,并在此基础上对明度与饱和度进行人工干预,得到初始色轮如下。

1.2. Semi Design 默认主题的初始色轮
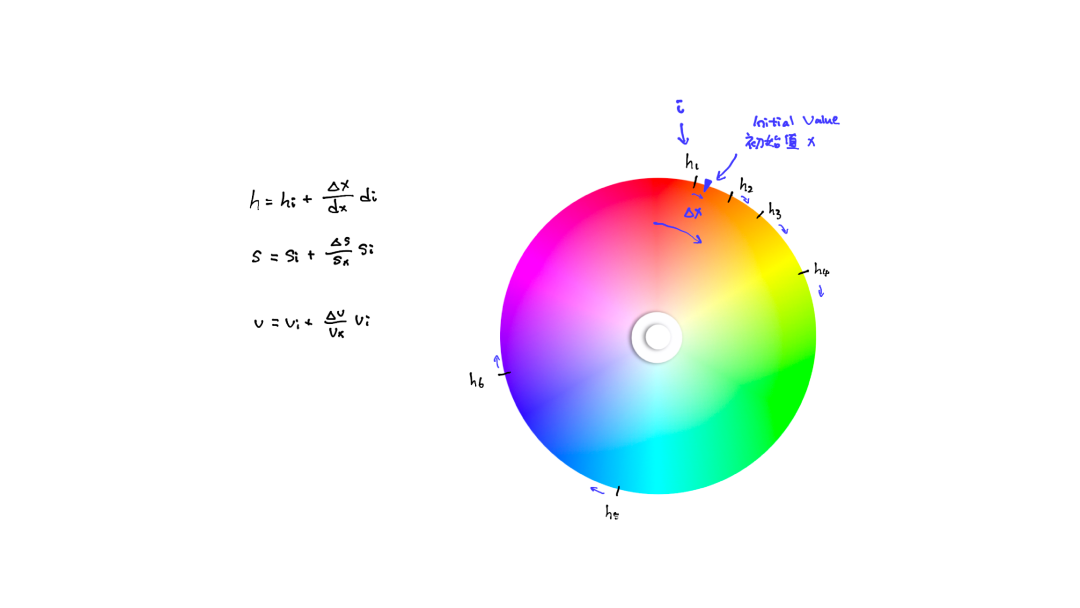
每当用户给定一个自定义主题色,我们将从色相出发,在色轮中找到与该值最近的颜色记为 i,然后以自定义主题色较颜色 i 的变化率 Δ 为参照,旋转整个色轮;而饱和度和明度也将以同样的变化率 Δ 进行改变。为了保证旋转后的色相不会脱离本身的定义(即,红色不会因为旋转成为紫色),算法也将对每个颜色可旋转的范围和偏移百分比进行约束。

1.3. Semi Design 默认主题的初始色轮
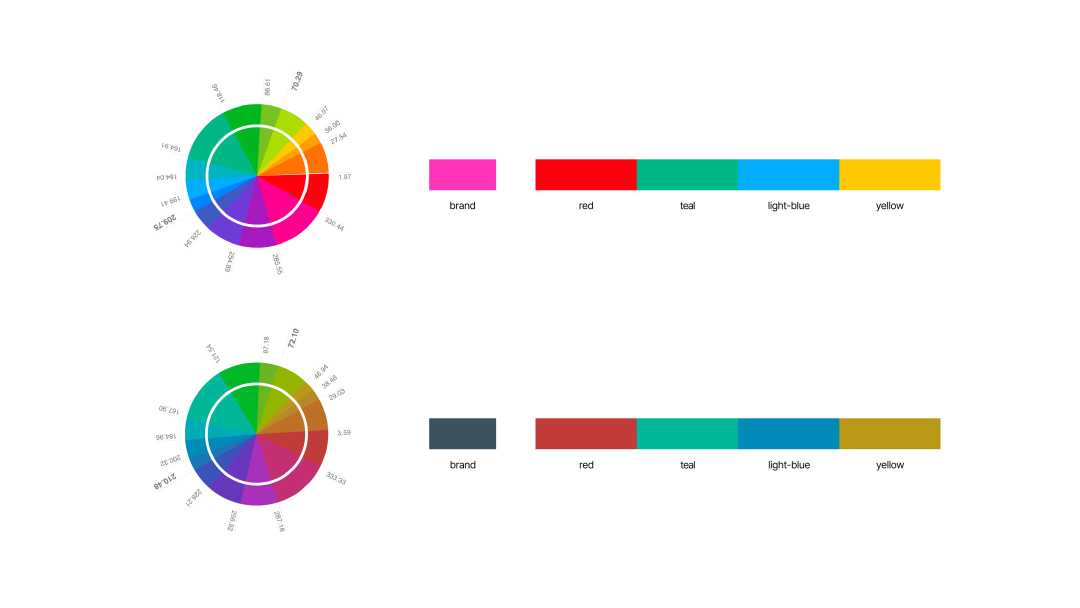
通过前述算法,我们可通过任一主题色推演整套色轮 —— 不论主题明亮饱和,还是深邃稳重,色轮中的各个色相都将与其保持和谐一致。

1.4. 基于不同主题色生成全系色相
接下来,我们将对每个色相生成 0~9 共 10 个梯度的色阶,以充分保证色彩的应用广度。初始色轮中各个色相值,将作为梯度中的 5 号色,依次向深(64)两个方向延展。
要获得更精确连贯的梯度,我们需要用到几个看似随机的色相数值:20, 30, 48, 80, 200, 260。事实上,这 6 个颜色是经典的绘画选色 —— 相较大家熟悉的牛顿七色光谱,绘画色轮中往往会省略靛色(蓝+紫可得);而仅使用三原色又会增加调色工作量,因此 6 个颜色是非常合适的选择。

1.5. Semi 色彩系统的冷暖判定色板
我们按色相值 80 - 260 为冷色(蓝绿紫),另外半边为暖色(黄橙红)划分。为保证给定颜色在梯度内始终保持其冷暖属性(例如,红色变暗后可能偏紫,也可能偏棕黄),Semi 的色彩算法会在色阶减淡与加深的过程中,对冷暖色调的色相进行不同分段处理。
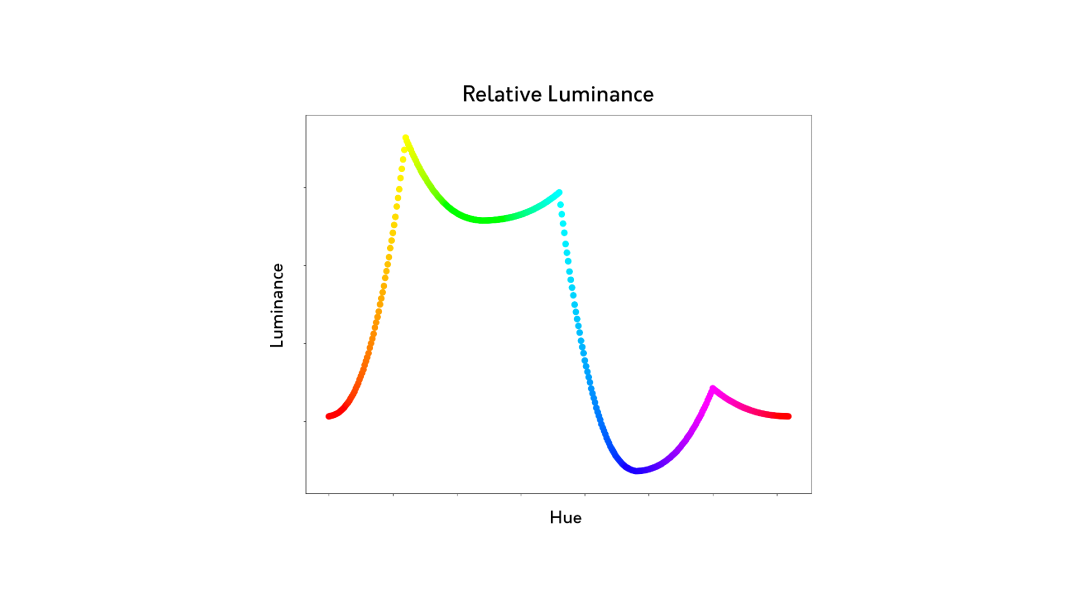
同时,梯度色阶中颜色的减淡和加深,往往是饱和度与明度共同作用的结果。根据色彩学家 Albert Munsell 提出的 Peak Chroma Value 概念,对不同色相的颜色,它们最「浓」也就是人感受到其颜色最强烈时,所对应的明度不同(例如,黄色在较高明度时到达最强点,而蓝色则正相反)。相对亮度 Relative Luminance 正是 WCAG 标准中从数值上描述颜色亮度的概念,其中,1 代表白色(最亮),0 代表黑色(最暗),可以看到不同色相具有各自的相对亮度值。

1.6. 不同色相的 Relative Luminance 分布
在 Semi 色彩算法中,我们将以色相值 30 - 200 为临界点进行处理,这个区域里的颜色具有更高的相对亮度,在梯度色阶中如需变暗,速率要更快;如需变亮,速率要更慢。我们将按以上规则,结合对冷暖色相的处理,计算出各色相 0~9 号梯度色。

1.7. 基于不同品牌色的全色阶生成
至此,我们实现了从 1 个主题色到 160 个基础色阶的自动推导。
分层结构
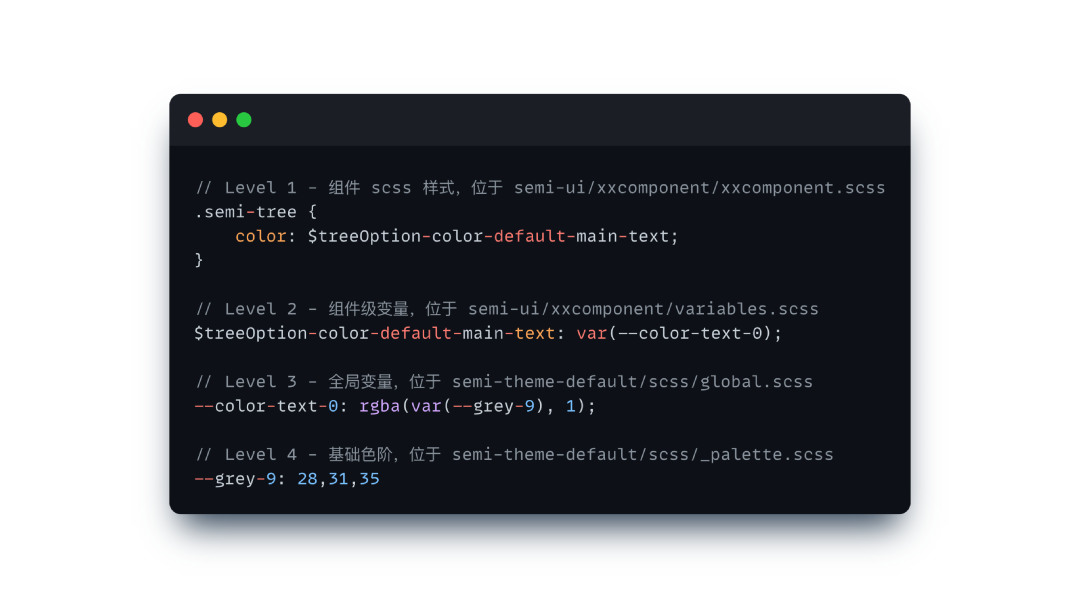
得到基础色阶后,我们需要将它向设计系统映射。要实现这一步,Semi 对设计变量进行了四个分层。

1.8. 树形控件 Tree 的菜单文字颜色的设计变量分层
如图 1.8 所示,从基础色阶到全局变量(Level 4 → Level 3)的引用,可保证设计系统中所有功能色(如警示、主操作、正文、背景等)在色彩空间上的和谐统一;从全局变量到组件级变量(Level 3 → Level 2)的引用,使得批量修改组件样式更加方便(如自定义所有表单的高亮态);而从组件级变量到组件样式(Level 2 → Level 1)的引用,则能让用户在不影响全局的情况下,精确地修改某一特定组件的样式。
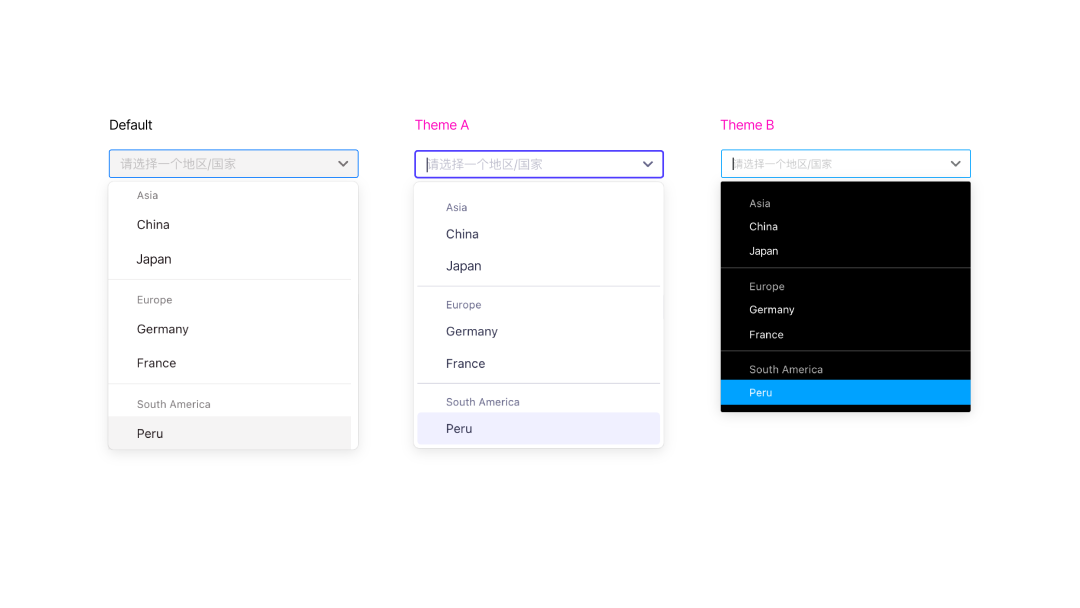
在上述层级结构下,不论用户希望全局快速调节外观,还是深度定制、量体裁衣,只要根据需求,对不同层级的变量进行覆盖即可满足。

1.9. 默认与深度定制主题下的选择器组件对比
自 Semi 2.x 版本起,基础组件已覆盖超过 2300 个设计变量。除颜色外,还支持圆角描边、间距、字体排版、阴影等样式类型。本文仅以最复杂的色彩变量为例,读者可根据相同的分层结构,参考 Semi 默认主题源码以进一步了解。
深色模式
得益于主题方案对 CSS Variables 的支持,使用 Semi 构建的应用程序可以在运行时动态切换不同主题。在全色盘生成算法的加成下,这为我们实现深色模式打下了基础。
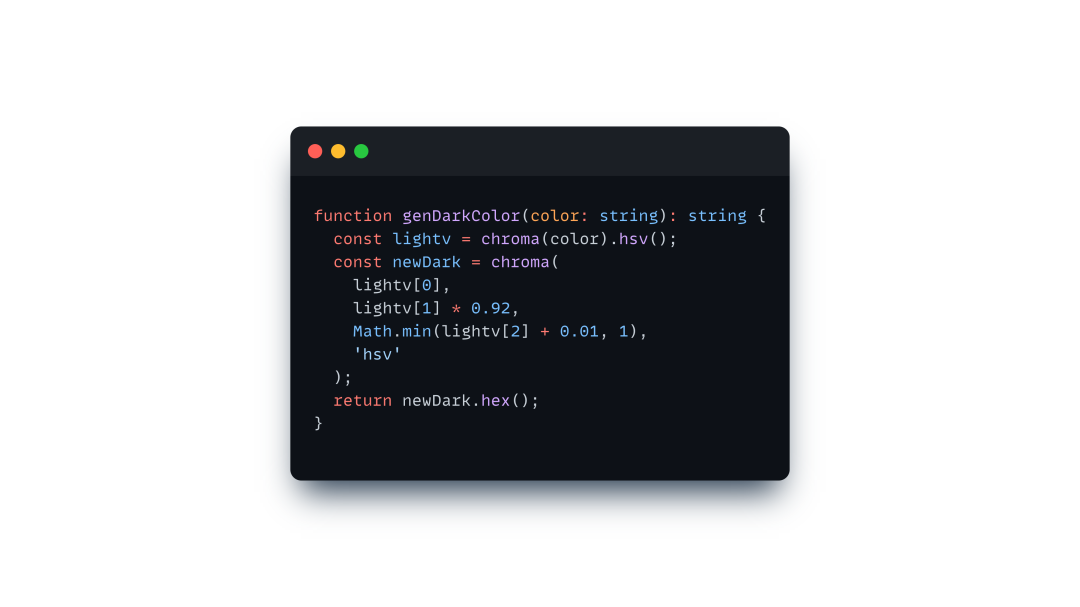
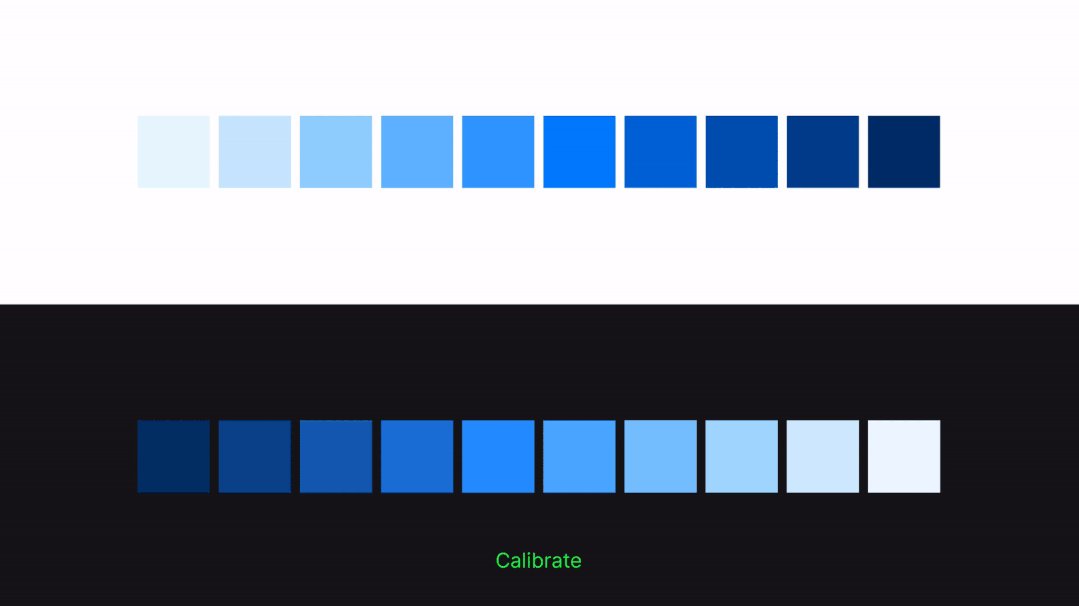
在深色模式下,与「色彩算法」中的做法一致,我们会对各色相生成一套由深到浅(序号与浅色主题刚好相反,以保留引用关系)的 10 个梯度色阶 。因此,我们需要关注的是:如何从一个浅色模式的主色,自动生成深色模式的主色,后续初始色轮和基础色阶的推导逻辑,则直接复用即可。

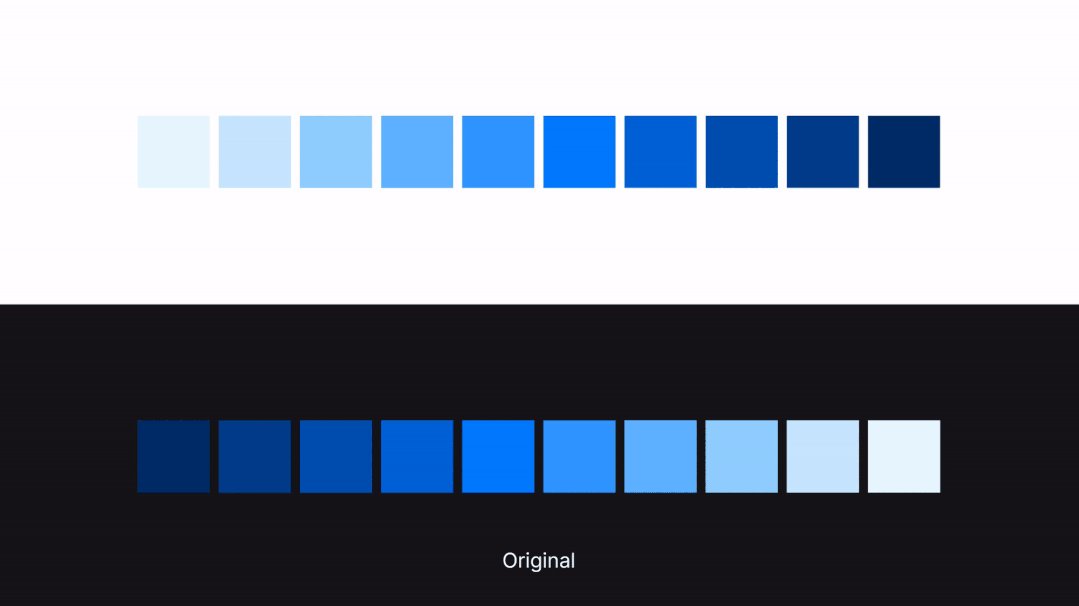
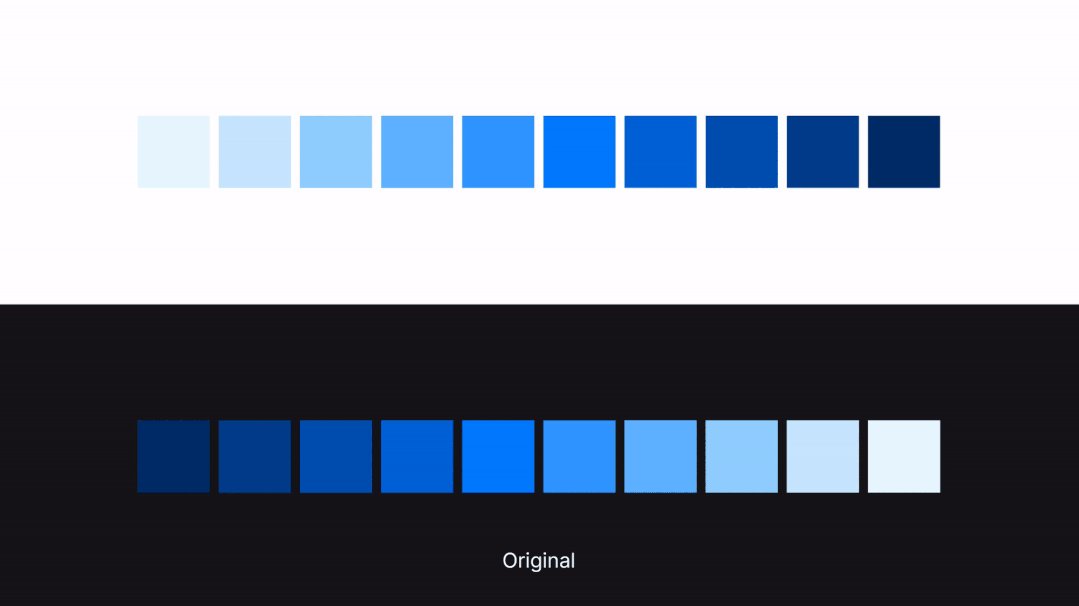
1.10. 深色主题下对饱和度与明度的校准方法
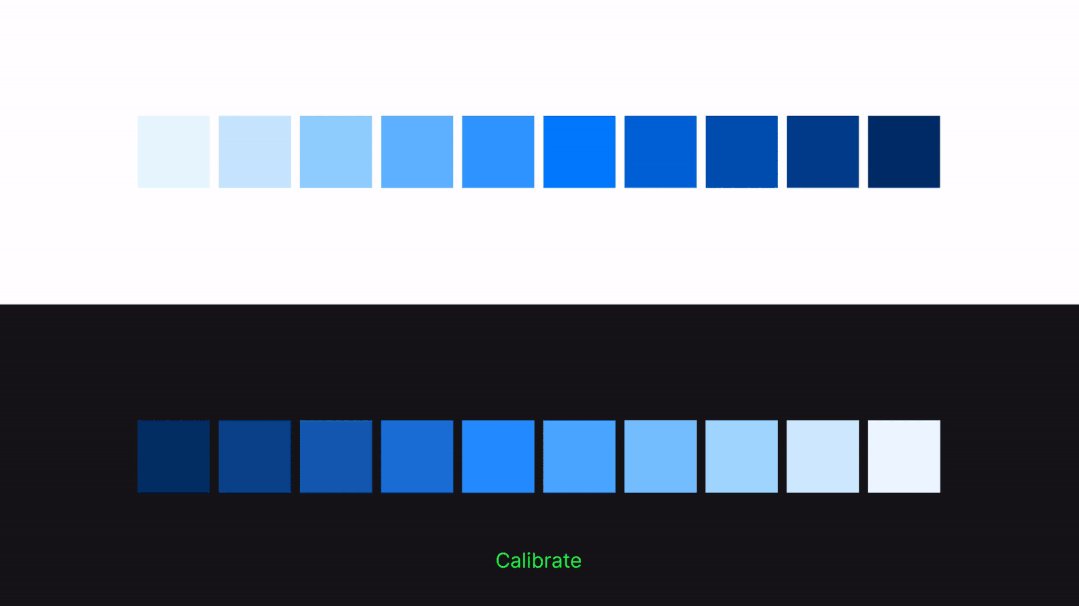
如图 1.10. 所示,Semi 的做法是在降低饱和度的同时,提升少许明度 —— 这是由于高饱和度的颜色在浅色背景下的对比度可以满足无障碍要求,但在深色背景下容易引起视觉疲劳,造成阅读困难。

1.11. 深色主题下对饱和度与明度的校准方法
完成校准后,算法将根据新的主色,求得一套与浅色对称的深色基础色阶。由于在「分层结构」中我们已经建立了从基础色阶 → 全局变量 → 组件级变量的分层引用关系,因此组件样式无需任何调整,即可完成对深色模式的兼容。
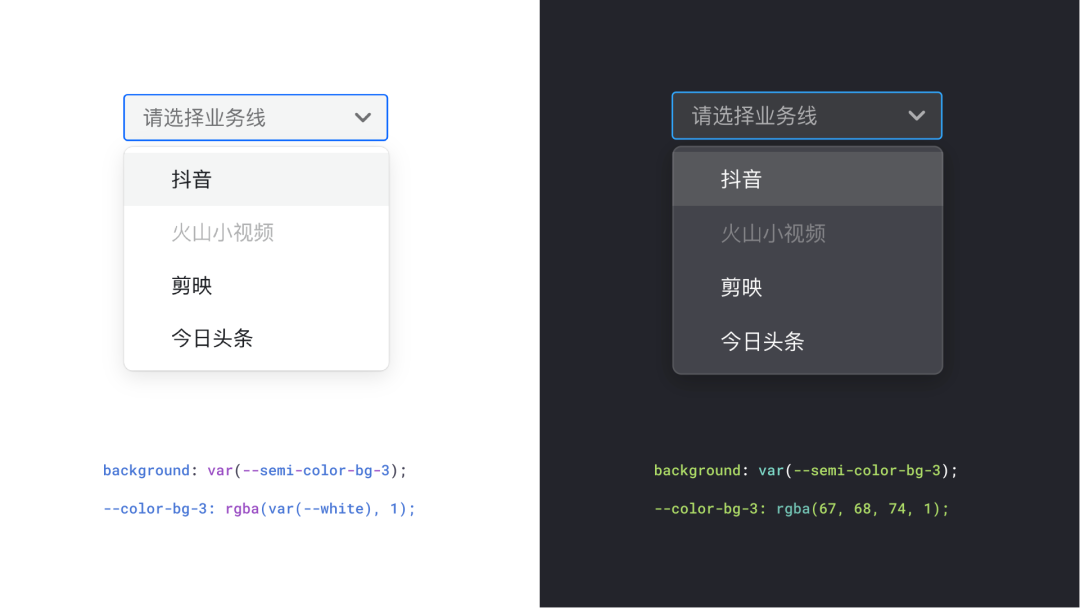
值得注意的是,深色模式在少数特殊场景下,需要修改全局变量与基础色阶的引用关系,例如:菜单容器的背景填充色 —color-bg-x —— 这是由于在暗色模式下,使用阴影表达层级的方式不再奏效,需要通过灰阶表示层级关系,因而 —color-bg-x 在深色模式下将不再引用基础色阶中的 —white。

1.12. 深色主题下对饱和度与明度的校准方法
以上便是 Semi 主题化方案的核心实现原理,接下来我们将介绍如何通过工具,将理论用于实践。
基于上述内容,Semi 团队面向用户,设计并开发了设计系统管理工具 DSM,支持从全局到组件级别的样式定制,并在 Figma 和线上代码之间保持同步 —— 使用 DSM,你可以将 Semi Design 轻松适配为 Any Design。
本段我们将重点介绍原理在 DSM 中的应用场景,如需了解基础操作和功能明细,请阅读使用指南。
快速初始化
根据色彩算法模型,用户在 DSM 创建新主题时仅需指定一个品牌色,即可快速生成包含 320 个全色阶、兼容深 / 浅两种模式的色彩系统,并支持动态切换。

2.1. 基于品牌色实时创建 320 个基础色阶
类似的方式,用户还可依次对基础字体层级,圆角尺寸进行调节,以改变主题风格。

2.2. 初始化组件字体与圆角尺寸并预览
通过对全局变量的控制,我们实现了上述快速初始化流程。得到新主题后,用户可以继续对各变量进行二次编辑,这些调整将直接作用于组件级样式 —— 如果 Semi 提供的全局变量不足以支持需求,用户也可以在 DSM 增加新的(或是删除不必要的)全局变量,改动将被自动追加到 global.scss 中,组件将以同样方式消费。

2.3. 在 DSM 添加自定义阴影全局变量
深度定制
在初始化的基础上,如需进一步实现某些组件级别的特殊样式定制,又不希望影响全局风格,用户可以通过 DSM Web 端提供的 SCSS 编辑器,对 Semi 的 44 个组件分别进行细粒度的样式修改,并持续维护。
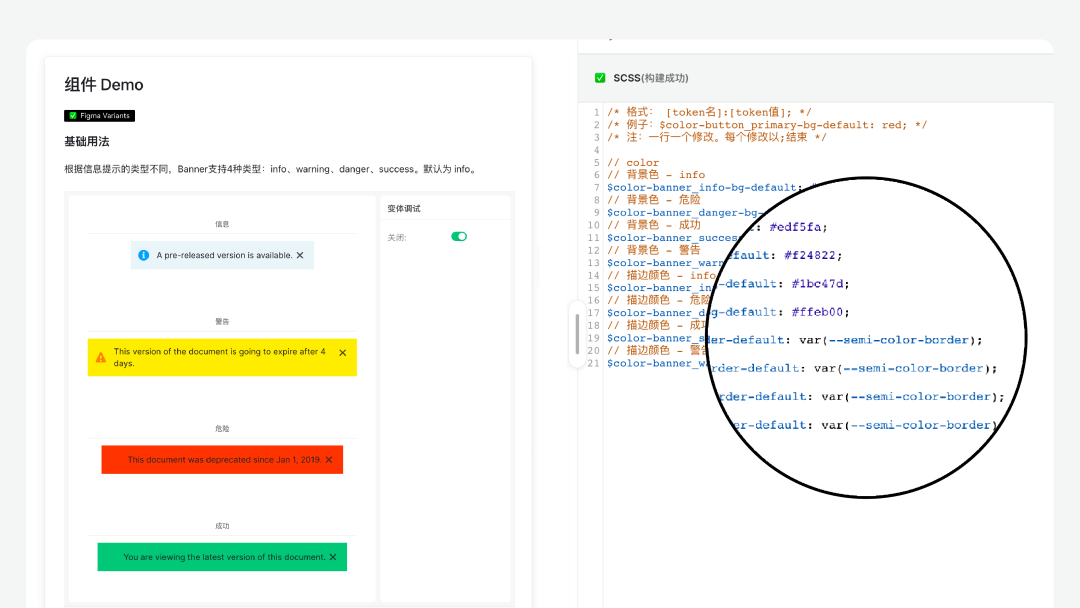
为了更加直观地预览修改后效果,我们使用 Markdown 混合 React 编写了各个组件的完整可交互 demo。当用户使用编辑器覆盖组件样式(同时支持自定义数值和全局变量引用)之后,左侧的组件预览也将实时生效。

2.4. 对横幅组件 Banner 进行特殊样式定制,实时预览
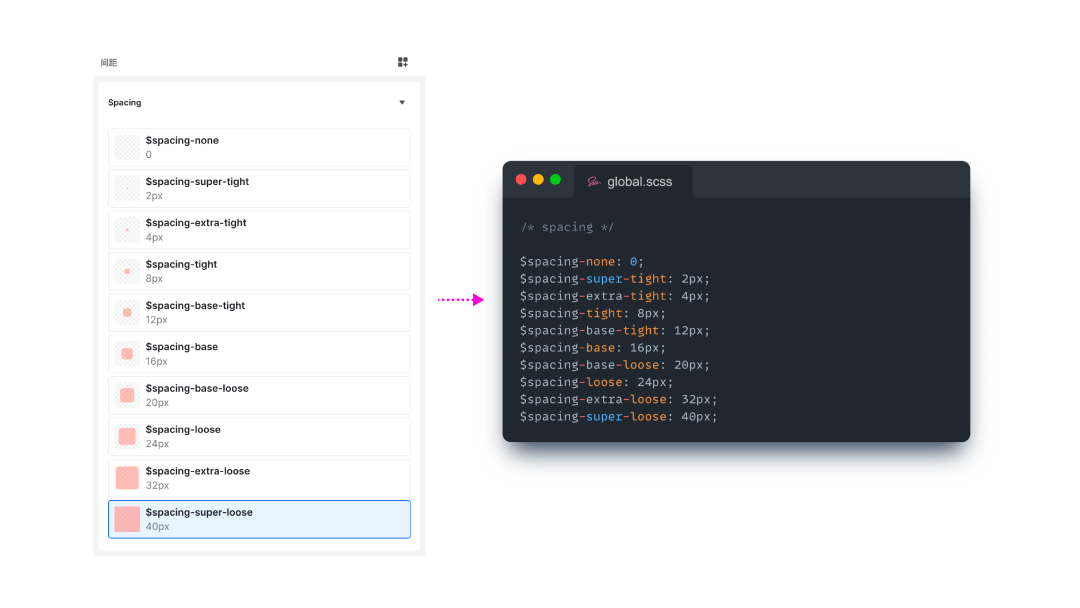
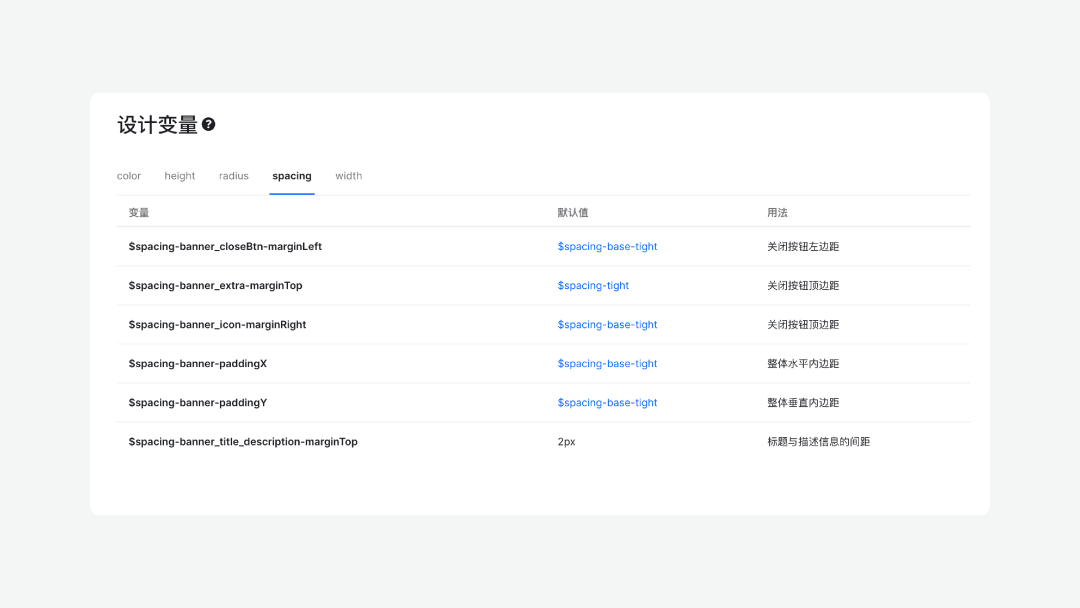
在 SCSS 编辑器和组件开发文档中,我们也提供了针对每个组件的设计变量查询,支持按照颜色、字体排版、圆角、间距、阴影等维度查询,并标注了不同变量的作用域。用户可以根据不同的样式定制需求,查询对应的变量,并快速复制到编辑器中。

2.5. 横幅组件 Banner 组件级变量文档及引用关系注释
设计与线上同步
在完成上述定制后,用户可以通过 DSM 的 Figma 插件,将主题快速同步到设计工具。打开插件并登录,选择在 Web 端配置好的主题,全局变量中的色盘、字体排版、阴影将以 Figma Styles 的格式注入文件,用户可以按照常规方式,在 Figma 编辑器搜索并应用相关样式到图层。
由于 Figma 不支持用户设置圆角、间距尺寸变量,DSM 补齐了这部分能力 —— 现在,用户可以通过插件全局调整组件的间距和圆角设置,提升设计方案的一致性。

2.6. 通过插件批量更新全局变量 —— 组件间距与圆角
不仅如此,DSM 插件还将帮助用户在 Figma 自动生成对应主题的样式文档,节省繁琐的手工绘制;自动生成浅色 / 深色模式设计稿,或在不同主题间切换,无需重复设计 —— 以上种种增强能力,为设计师节省了大量时间。

2.7. 在 Figma 一键生成 Styleguide,切换主题,或生成深色设计稿
而研发侧,用户可在 DSM Web 端将主题发布为 npm package,通过 webpack 零成本接入生产环境,减少沟通成本。对已发布的主题包,用户可在 Semi 官网,或是任意基于 Semi 2.x 实现的线上应用预览,或动态切换更多主题。
2.8. 在线上 Semi 应用预览不同主题,实时生效
通过主题算法生成的样式,经 DSM 连通,成为设计师和研发共同维护的真实单一数据源 —— 设计师将专注在表现层,充分掌控并进行更精确的定制;而研发无需关注这部分内容,一行代码即可快速上线,减少无效沟通并节约开发成本。
在介绍完原理与应用场景后,我们将为读者展示在主题化方案实践下的亮点项目产出。
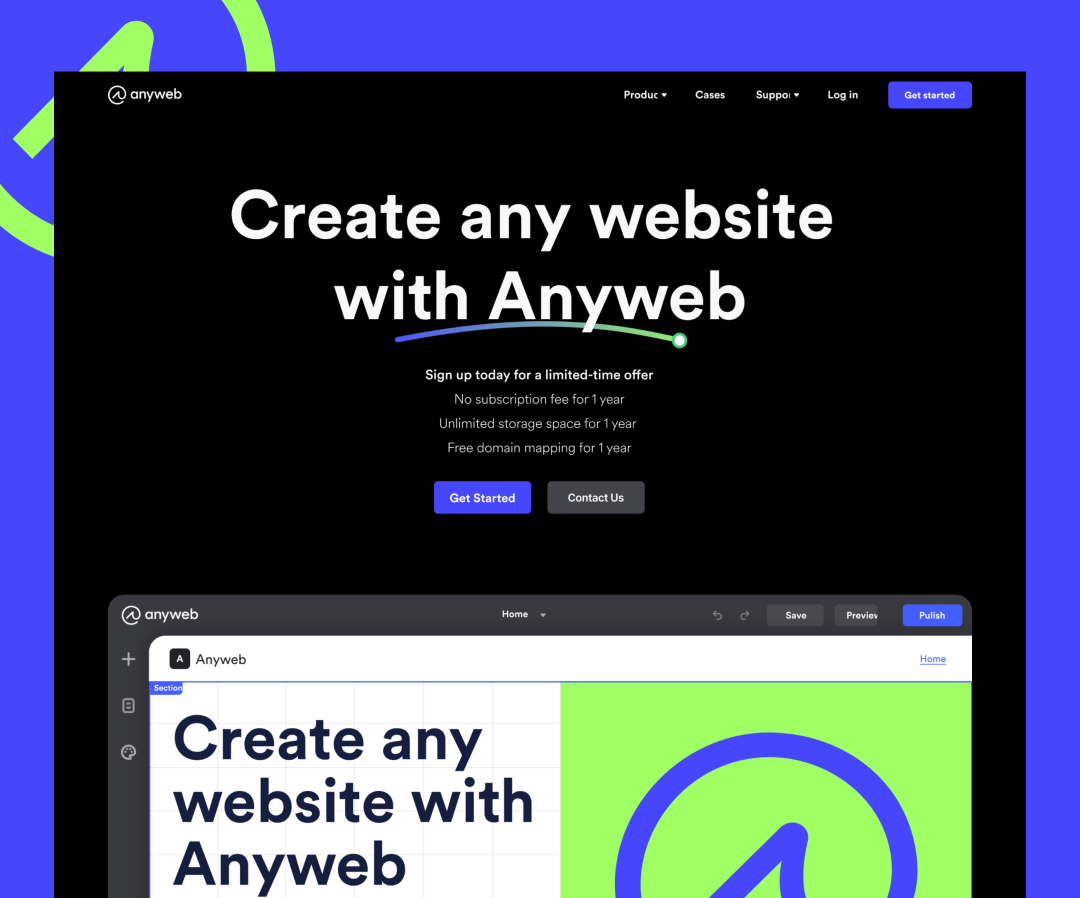
Anyweb

Anyweb 是一款面向全球市场的建站工具,为用户提供简洁易用的搭建功能,无需编程即可通过可视化用户界面完成网站搭建和维护任务,支持企业官网、个人主页、作品集、营销落地页等多元场景。
在从 0 到 1 的过程中,设计团队全程使用 DSM 搭建了 Anyweb 设计系统,在短时间内高效完成了从全局到组件级别的深度样式定制,并通过 DSM 在设计工具与研发之间实现同步,加速了上线进程。
飞书项目

https://project.feishu.cn/home
飞书项目是 2022 年春季飞书发布的新单品,支持大型团队将复杂项目拆解流程并可视化,直观呈现协作标准,让成员明晰权责,轻松掌握上下游信息。同时,平台支持用户对流程灵活裁剪,敏捷适配业务变化,提供丰富可配置元素,无论敏捷开发、还是瀑布式项目管理,都能充分兼容。
在发布前期,飞书项目作为快速迭代的内部孵化产品,曾存在诸多一致性问题。团队使用 Semi Design 重构了全平台用户界面,并构建了主题自动化交付流程 —— 飞书项目的设计师无需经过开发,直接通过 DSM 即可完成对用户界面样式的翻新,节约研发投入的同时,大幅提升品质。
炙热星河 **音乐人服务 **

炙热星河是抖音旗下的音乐服务平台,从歌曲宣推、词曲演唱撮合、代理发行、数据分析等多方面推出多项举措,助力音乐人一站式管理作品、获得更多流量曝光机会,赋能音乐代理版权机构和音乐人持续发展。
基于品牌定位,设计与开发团队使用 DSM 协作,对 Semi Design 进行组件级深度定制,从而实现全平台视觉升级,在桌面端延续了平台多元化、年轻化的调性。
火山引擎 **主题 **

火山引擎是字节跳动面向企业的技术服务平台,通过包含基础服务 (IaaS)、技术中台 (PaaS)、行业解决方案 (SaaS)、智能应用在内的全系云产品,服务企业客户实现数字化转型。
随业务发展,字节跳动将有越来越多的内部技术产品通过火山引擎实现商业化。过去,我们需要反复进行前端重构,以遵循火山引擎品牌与平台规范的一致性。现在,通过 DSM 提供的火山引擎主题,产品团队仅需一行代码,即可将原生 Semi 应用切换为火山主题并接入控制台,同时解决双边诉求。
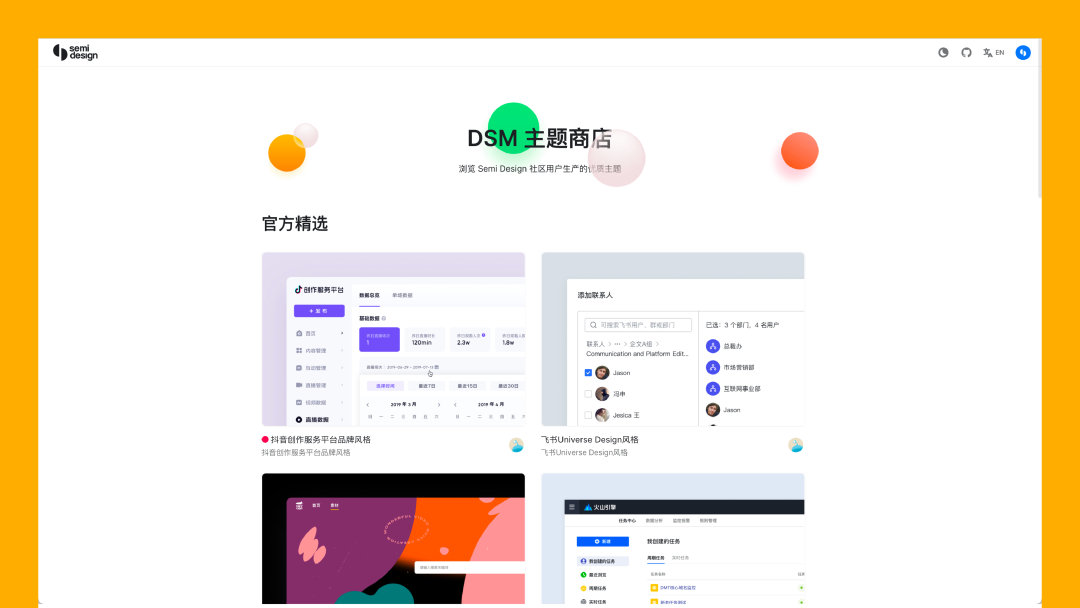
社区与主题商店

在今年 5 月,DSM 主题商店同时上线内外网。Semi 团队已陆续将上述提到的火山引擎、飞书项目、Anyweb 等优秀主题开放到商店,以支持更多开发者或团队快速取用。
同时,我们也看到字节跳动内部和开源社区已有诸多用户,通过 DSM 上线了自己定制的主题。Semi 团队会不断运营社区与主题商店,将更多优质的主题方案曝光,激发创造,让更多用户受益。
以上便是围绕主题化方案和 DSM 的部分项目实践精选。当然在过程中,我们也发现了流程中存在的问题和不足,接下来将简单为大家预告团队目前正在开展的方向。
设计师友好
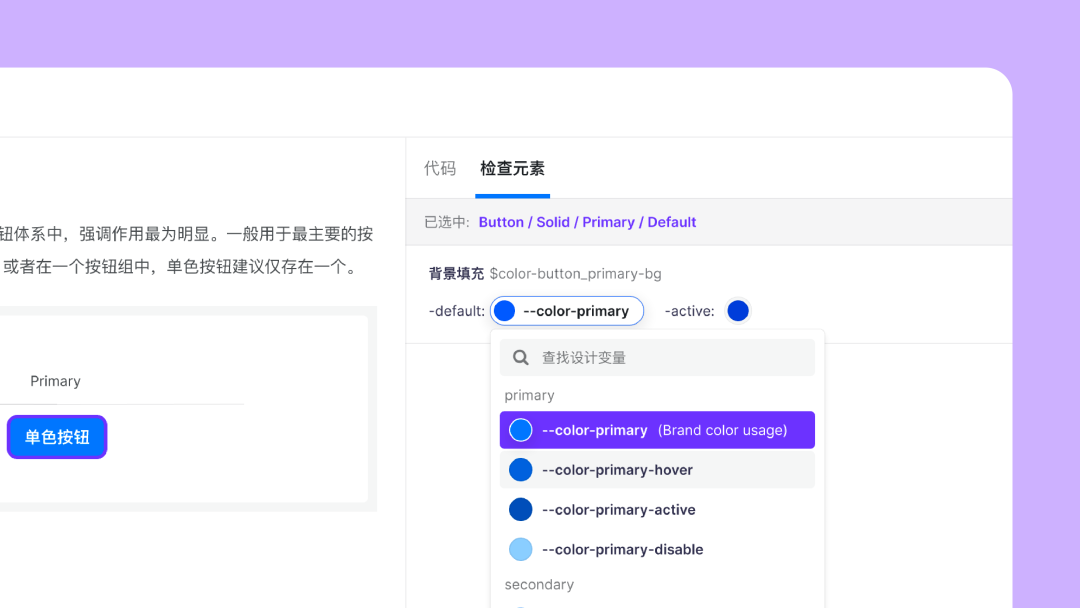
为避免复杂度被过度地转移到设计师,我们希望进一步简化组件级变量的编辑体验。7 月,在 SCSS 的基础上,我们将在 DSM 上线更简单、更符合日常操作习惯的编辑器,让用户以低成本找到并拾取元素,同时在自定义过程中提供更多提示。

3.1. 对线上 Demo 使用检查元素,精确自定义样式
进阶变量与扩展
目前,DSM 尚未支持基础样式之外,如动效、z-index 等属性变量。本双月,Semi 团队将补充组件 CSS animation 相关属性,并改造部分基于 JS spring animation 实现的动画,以便将动效自定义的能力开放给用户。未来,用户可通过 DSM 深度定制主题的动效表现。
此外,图标管理作为主题中不可或缺的一部分,也将在 DSM 得到完整的支持。在字节跳动内部,Semi 团队已经实现从 Figma 到 npm package CI 的图标管理方式,我们计划将该能力集成至 DSM,以进一步扩展主题化方案的边界。
组件变量同步
前文提到,受限于 Figma Styles 的结构,我们目前无法将「分层结构」中的组件级变量下发到设计工具。在即将发布的 Semi Pro 中,我们会通过组件扫描的方式,在生成变体的过程中将组件级变量同步到设计工具,进一步保证设计与研发同源。
一直以来,设计系统重复造轮都是业内讨论焦点。每当我们对新产品做设计与方案选型时,要避免将「规范」与「系统」混淆 —— 设计规范可被应用到任何设计系统中,一个好的设计系统,可以兼容形态各异,不同规模团队的设计规范。
Semi 团队始终致力于连接设计与开发,缩小二者间距。通过主题,我们将充分消化设计在规范样式、表现风格、产品调性的差异性,用户可以通过主题定制进行多样演化,提升沟通效率的同时,也避免无谓重复开发。

4.1. 设计与生产环境通过 DSM 连接
在主题化方案和 DSM 的加持下,Semi Design 将成为足够灵活的基础设施 —— 提供可信赖的设计和工程化基础,并充分开放自定义能力,不断孵化优秀产品。
DSM
🌏 主题商店:https://semi.design/dsm_store
🌏 使用指南:https://bytedance.feishu.cn/docx/doxcnVROZf61ey1zFzlErtJfL2d
Git**hub**
🌏 仓库:https://github.com/DouyinFE/semi-design
🌏 Issues & FR:https://github.com/DouyinFE/semi-design/issues
微信用户群

视频号
🌏 哔哩哔哩:https://space.bilibili.com/1764005994
往期文章
🌏 Semi Design 中的无障碍设计:https://mp.weixin.qq.com/s/O3js-SZDNPEOjGxh-aAkbw
🌏 开源介绍:抖音系企业应用设计系统 Semi Design 开源啦 🎉
附录 & 备注
图 1.1 Hue, Saturation and Value Color Model
https://mymusing.co/hue-saturation-and-value-color-model/
图 1.6 Introduction to Color - Colors in Mind and Outside the Visible Light Spectrum
https://colors.artyclick.com/blog/article-1/
https://mp.weixin.qq.com/s/noHoWRuA25PgqFNcurhIUA

