

前言
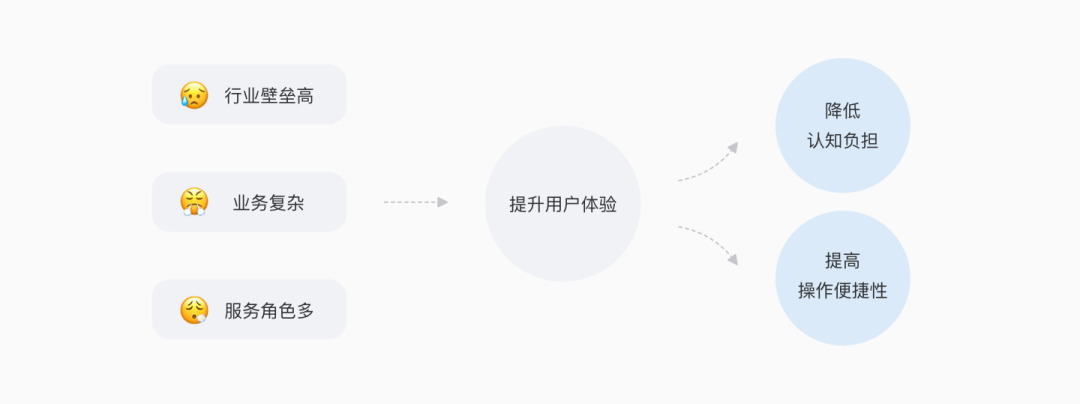
相较于C端产品来说,企业级B端产品具有行业壁垒高、业务复杂、服务角色多等特点,对于很多设计师来说感觉无从下手,找不到切入点。
在长期的项目实践中我们发现,好用的B端产品设计主要体现在两个方面:一是容易上手,不需要用户花太多精力学习;二是操作便捷,用户能够轻松地完成操作,用完即走。
因此,从降低认知负担、提高操作便捷性入手提升产品体验是一个适合的切入点。

本文将结合产研协作工具:京东行云 3.0 体验升级为背景,分享一下我们团队在降低用户认知负担、提高操作便捷性的一些思考与实践,希望能够给从事B端产品的体验设计师们一些启发。
以下为行云3.0设计的正文内容:
一业务背景
作为京东自研的产研协作平台,自2018年以来,行云在敏捷协同、devops一体化以及应用生态建设等领域着重发力,并在产品商业化上取得了初步成果。
在业务快速扩展的同时,我们也意识到产品功能繁杂、使用低效等问题。结合行云3.0大版本升级的契机,我们把体验优化提上了日程。
本次优化我们确定了从 “ 团队空间-迭代 ” 模块开始:一方面,“ 迭代 ” 模块是行云敏捷协作的核心场景之一,想要提升产研协同效率,“ 迭代 ” 模块是主要途径之一;
另一方面,业务侧准备打造空间支持多种工作项类型的能力,现有的2.0版本的框架布局早已随着业务扩展不堪重负,无法通过简单的修修补补来满足业务扩展和用不同使用场景下的体验诉求。

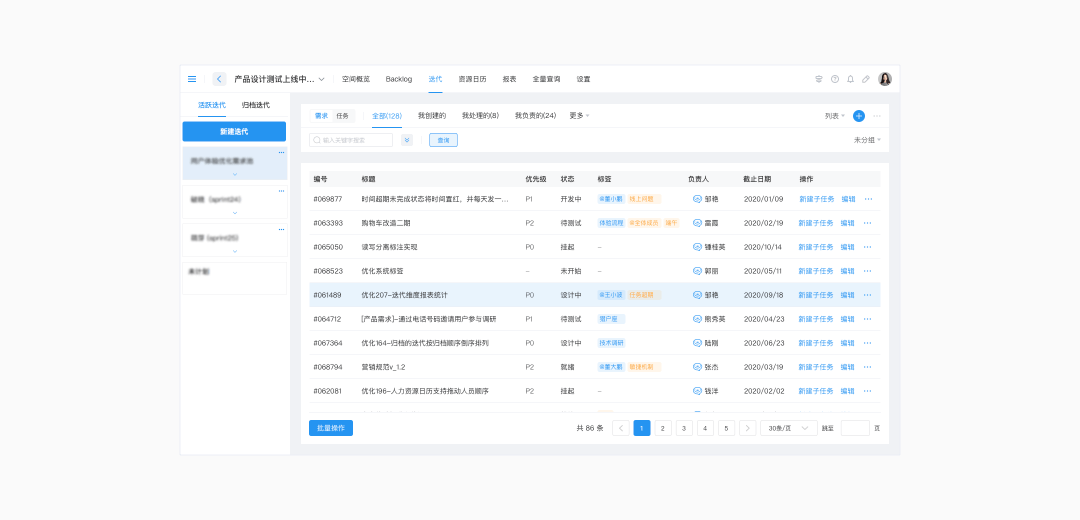
旧版迭代模块
1、用户角色分析
迭代模块下参与协作的用户包括:项目经理、产品经理、UI设计、研发以及测试等。
一个迭代包含不同的工作事项,在规划迭代时,一般项目经理或者产品经理担任管理角色,并根据需求的优先级规划至不同的迭代,再拆分为各类工作事项和任务,最后指派给相关的UI设计、研发、测试等具体执行人员。
(1) 管理人员
在 “ 迭代管理 ” 场景下,迭代管理人员会实时关注整体进度,分析迭代进展情况,提早发现风险和问题,及时调整资源和计划,保证迭代稳定地推进。
(2)执行人员
在 “ 迭代协同 ” 场景下,任务执行人员(产品经理、UI设计、研发以及测试等)需要快速查找到与个人相关的工作事项,并即时更新工作事项的状态,才能使迭代有条不紊地进行。

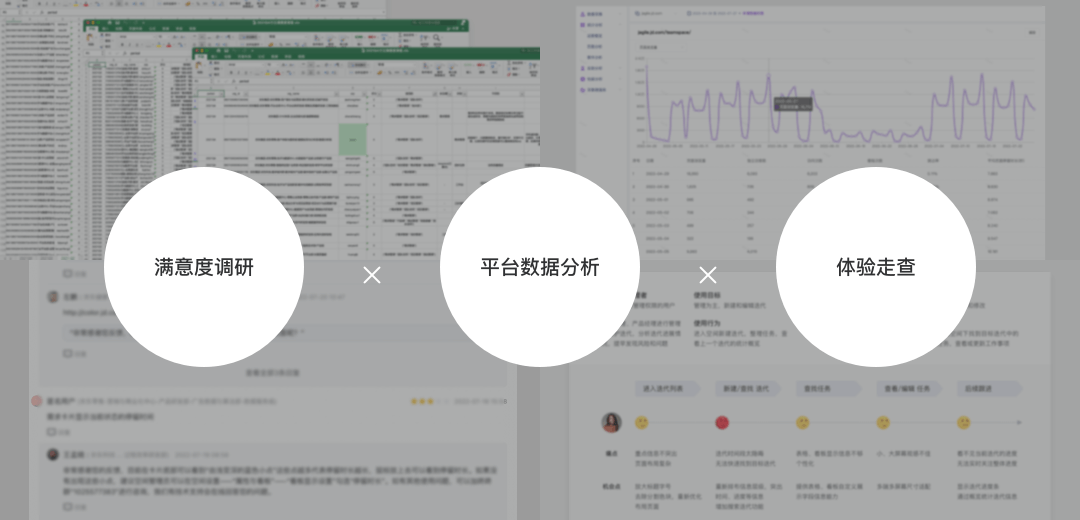
体验走查
2、问题总结

问题收集
了解了不同角色的关注点,结合满意度调研、平台数据分析及体验走查,我们总结出了以下3个问题:
(1) 页面布局结构欠缺统筹规划,难以支持业务的扩展;
A. 旧版的工具栏功能多而杂、缺少合理的组织逻辑,体验非常不好;
B. “ 工作项 ” 切换和筛选器在一行展示,导致了布局紧凑、扩展性差;
C. “ 工作项 ” “ 筛选器 ” “ 视图切换 ” 等控件使用不规范,容易给用户造成困惑。
(2) 基础功能搭建不完善,协作成本高;
A. 一些用户缺少对敏捷协作的了解、页面中迭代列表的内容较为简陋,会出现误把 “ 迭代 ” 当成项目、版本来使用情况;
B. 迭代列表里关于关键信息透传度不够,没有直观体现出当前迭代的状态、进度,增加了管理成本;随着迭代数据的增多,列表缺少筛选能力,查找、管理成本高;
C. 右侧内容区,表格、看板视图下缺少字段信息的个性化设置。
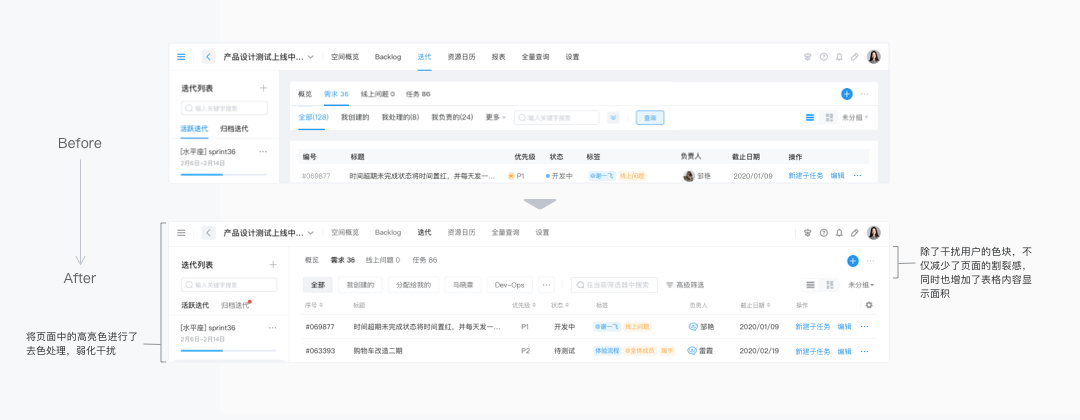
(3) 干扰项多,屏效比低;
A. 旧版的页面整体上采用了色块和卡片的内容区分方式,色块虽然起到了分割的作用,但也占用了很多显示面积,导致实际内容展示屏占比低。
B. 页面中 “ tab切换 ” “标签 ” “ 按钮 ” 等元素使用过多高亮色,吸引了用户的注意力、干扰页面核心的内容展示。
三优化目标
基于以上问题与业务规划,我们确立了产品优化的目标:
(1) 统筹规划现有产品能力,打造支持多种工作项的业务诉求;
(2) 完善迭代不同使用场景下的基础能力,提升协同效率;
(3) 解决信息展示效率低的问题,营造高效、亲和的使用体验。

优化目标&策略
四解决方案
1、解决支持多种工作项的业务诉求
旧版的工具栏由于功能冗杂繁多,也缺少合理的组织逻辑,查询效率较低。此外,工作项切换和筛选器在一行展示,导致了布局紧凑、扩展性差的问题。
结合产品支持工作事项类型扩展的能力,重点优化工具栏结构,梳理各功能点的亲疏关系、调整视觉样式。
提升了表格组件中不同字段的视觉差异化表达,使其符合用户的使用习惯,减轻信息获取负担,提升查询、操作的效率。

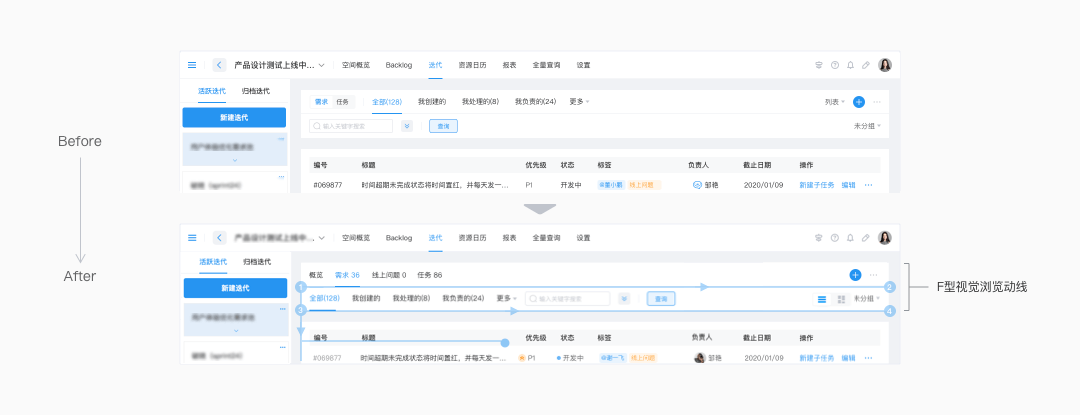
对工具栏的功能模块进行整合排序
我们首先引入F型网页浏览模式,制定了视觉浏览动线,结合用户的的使用数据和操作习惯,将各功能点进行了合理的整合、排序。具体表现在:
(1) 将 “ 数据概览 ” 前置,与优先级最高的 “ 工作项 ” 切换放在第一行的最左侧,改为tab组件的样式,解决工作项扩展的能力。通过 “ 数据概览 ” 可视化工具,管理者和成员可以查看较为详细的迭代概览数据。
(2) 将筛选器、快捷搜索、高级筛选聚合在一起更好地发挥数据筛选能力,让用户可以快速地定位和使用,进一步提升查询、操作效率。
(3) 将 “ 看板、列表视图切换 ” 移动至第二行的右侧,此外我们也优化了组件的视觉表现,让组件间的区分度更加明显。
2、完善不同场景下的基础能力,提升协同效率
迭代分为不同的阶段,不同阶段对应着不同的协同场景,对应的管理者和普通用户对产品的使用也有着不同的诉求,沿着用户使用场景出发的思路,我们制定了不同的优化策略:
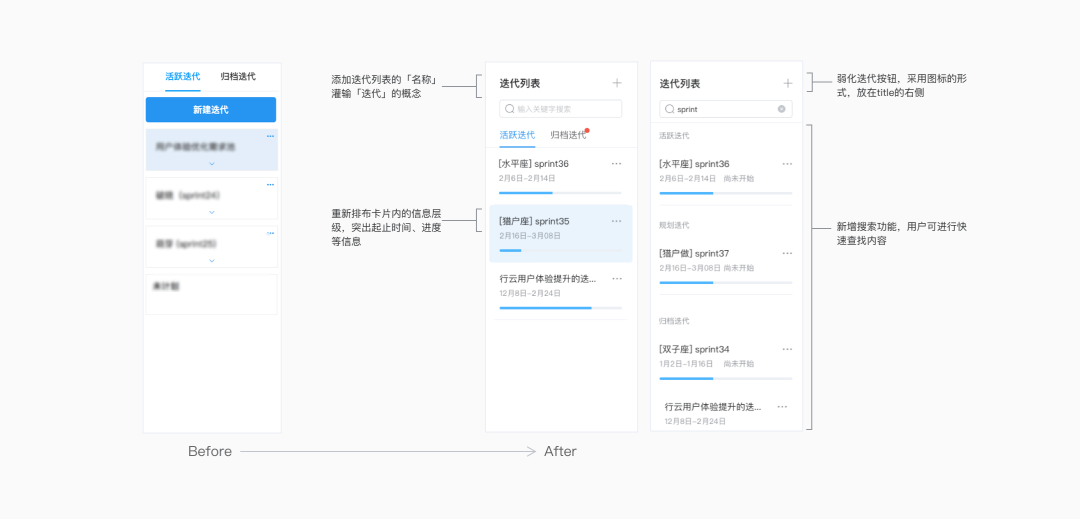
(1) 补齐迭代列表缺失的功能模块,降低管理成本;
在迭代管理、查询场景下,我们补齐了迭代列表缺失的功能模块,强化了管理场景下的关键信息的透传,提升迭代管理效率:
A. 补齐缺失的模块名称 “ 迭代列表 ” ,明确 “ 迭代 ” 的概念,增强用户对 “ 迭代 ” 认知。
B. 重新梳理了迭代卡片的信息层级,突出起止时间、进度等关键信息的透传,帮助管理员及时掌握迭代进度。
C. 新增快捷搜索功能,有效解决在迭代数据过多时查询效率低的问题。
D. 降低 “ 新建迭代 ” 按钮的权重,因为在实际使用场景中每两三周才会新建一个迭代,且只有权限的管理员才能新建迭代,偌大的按钮对于其他普通用户来说是一个非常大的干扰项。

完善迭代列表的基础能力
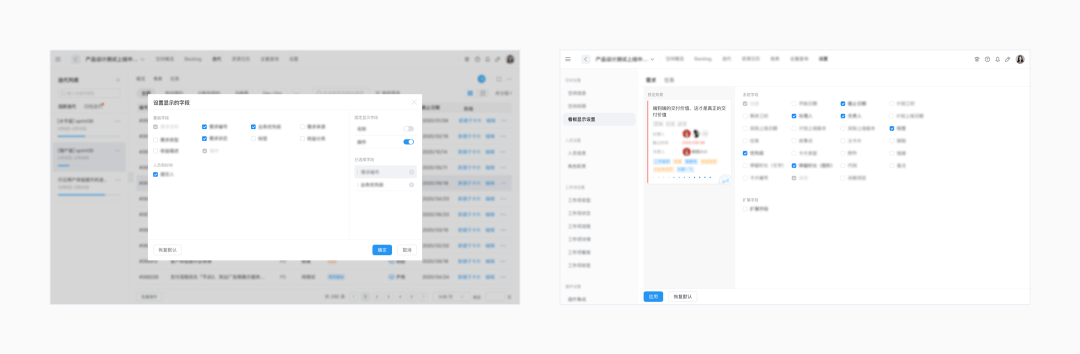
(2) 增强自定义能力,满足不同团队的使用差异
不同团队负责的业务领域不同,对信息字段有着不同的侧重点。
以看板视图、列表视图为例,我们增强了产品自定义展示能力,支持看板卡片自定义信息展示和表格自定义展示列的能力。

增强个性化设置,满足不同团队的使用差异
3、营造高效、亲和的使用体验
(1) 重塑设计价值观
本次的体验升级中,除了关注业务主流程效率的提升,也重新思考了对用户的人文关怀。对于用户来说日常工作带来的压力已经够繁重了,希望通过设计降低用户的身心负担,为用户营造一个高效、亲和的使用氛围。
总结过往的迭代实践经验,我们确定了高效、专业、清晰、亲和的价值观,升级行云设计系统,提升产品品质。

情绪板及设计语言提炼
(2) 弱化干扰项
此次优化中,一方面秉承着 “ 如无必要,勿增实体 ” 的原则,我们删减了页面沉余的功能、弱化了不必要的视觉干扰元素,让页面尽可能保持简洁;
另一方面,在相关数据的支持下,将页面中更重要的元素进行强调、放大,提升页面核心信息展示效率,营造高效、亲和的体验。

弱化页面中的干扰项
具体体现在:
A. 去除了干扰用户的色块,减少了页面的割裂感、增加了表格内容的展示面积;
B. 将页面中的高亮色进行了去色处理,比如:tab切换,采用了不同字重文本和深浅色号来区分选中和非选中的状态。
C. 降低列表翻页组件的高度,配合这些色块的删除,在单位显示面积内新增了2.75行的内容显示高度。
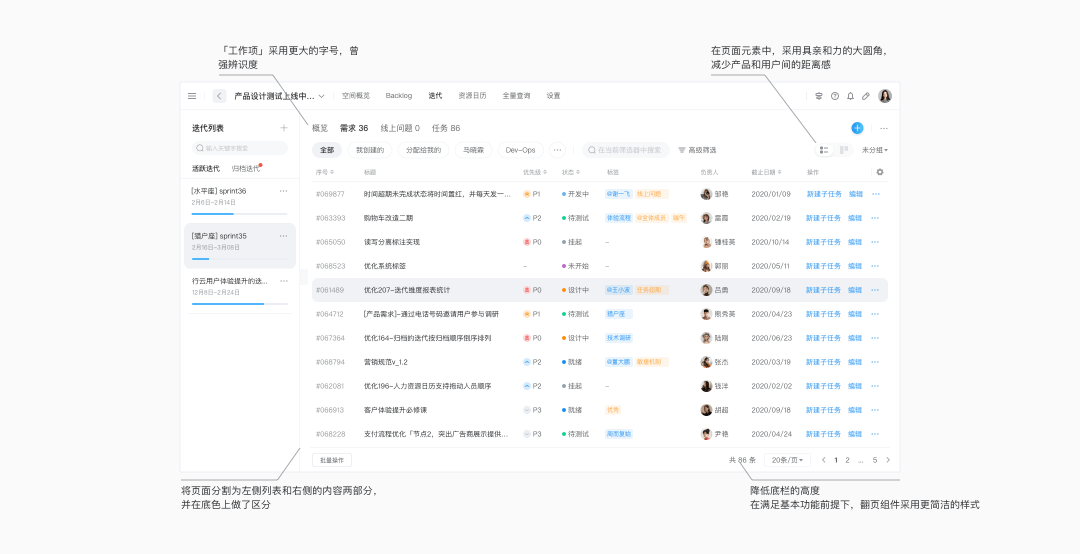
(3) 凸显关键信息

凸显页面中的关键信息
A. 提升「工作项名称」的字号,进一步与顶部tab栏在视觉上产生差异。
B. 在页面元素中,采用具亲和力的大圆角,减少产品和用户间的距离感。
C. 将表格字段的展示提高差异化,提升不同字段的区分度,减轻信息获取的负担。
D. 此外,在满足基本操作的前提下,翻页组件采用更简洁的样式。

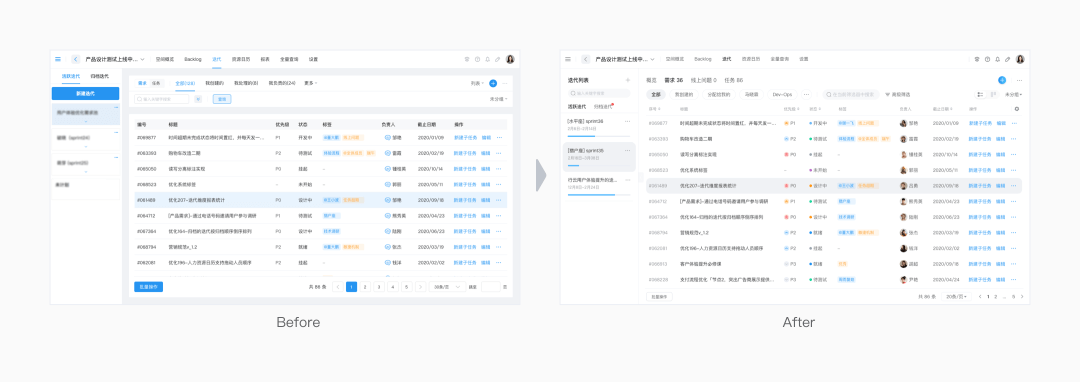
新旧版效果对比
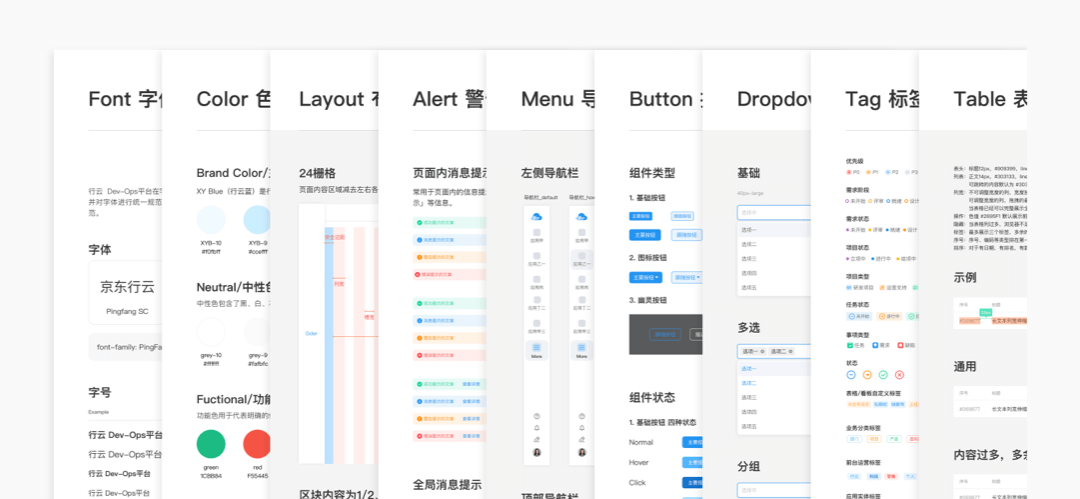
(4) 沉淀新的设计语言
随着此次体验升级的落地,我们也沉淀出了行云的新设计语言、设计价值观。
从颜色、字体、布局、删格等多个维度进行优化,实现交互和视觉双重体验升级,传达独特的品牌理念,还沉淀出行云前端组件。
使行云平台在多个应用场景中保持一致的风格,以少量人力成本,帮助设计师与前端工程师提升工作效率。

设计资产沉淀
五上线反馈及后续规划
除表格组件还有些细节没有上线,其他优化点已分批次上线,整体的数据指标呈正向增长(UV增长10%,PV增长42%以上,用户停留时长增54%,用户满意度评分由2.18上升到3.76,推荐意愿指数由5.23上升到8.14),同时也收到了用户的诸多好评:

上线后反馈
以上策略都是针对 “ 迭代 ” 页面进行的优化,我们也在其他核心流程中验证了新的页面样式的通用性和扩展性,并沉淀出一套模版。
此次体验升级产生的页面布局样式,也会在其他产品模块优化过程中逐步推广,敬请期待!
六总结
行云的产品初衷就是让产研协作更加顺畅、高效。
我们相信通过这次产品体验升级能够更好地帮助用户降低用户认知负担、提高操作便捷性,进一步提升协作效率。
基于本次 “ 迭代 ” 模块积累的优化策略,接下来我们会继续完善其他产品模块中的不足,有针对性地进行设计聚焦、提升产品体验,为用户打造更高效的协作体验,为业务创造更多的价值。


伸出你可爱的手指给我们点个赞和在看呗
如果能分享就更好了

