导读:系统设计当中除了按钮之外,文本输入框(Text Fields)应该是最常见的交互元素了。当你在淘宝买个东西,当你注册个新账号,当你买单输入个金额时,各种使用场景简直无处不在。可以说把握好输入框设计,我们的表单设计就成功了一大半。

一、「Text Fields」的基本结构
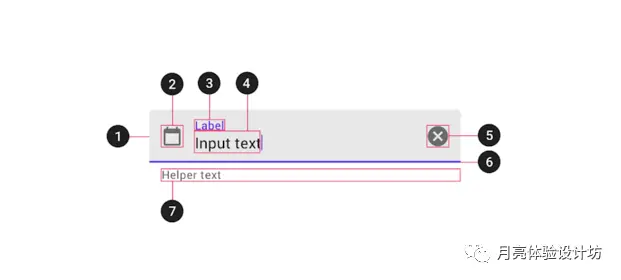
今天直接单刀直入不讲别的,直接把 google 的 Material Design 对于文本输入框结构分解图放上来,

- 容器(Container)
- 前导图标(Leading icon)
- 标签文本(Label text)
- 输入文本(Input text)
- 尾随图标(Trailing icon)
- 激活指示器(Activation indicator)
- 帮助文本(Helper text)
这里需要指出 Material Design 对于文本输入框结构是经过多年设计发展洗礼,然后基于它规范之下而生成的标准构造体。我们抛开一些非必要元素之后会得到一个基础版本文本输入框的构造。

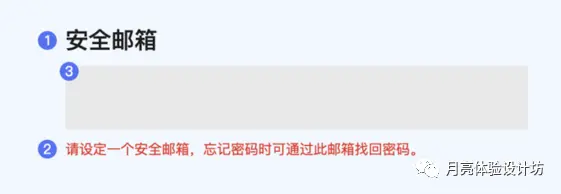
一个表单项从结构上来看可以分为标签、表单域、提示三个主要的元素。
1、标签文本(Label Text)
“标签文本” 该表单项唯一的名称,告诉用户填入什么信息。
2、帮助文本(Helper text)
“帮助文本” 在该处位置可将提示用户的相关信息放置于此。
3、容器(Container)
“容器” 用户输入文本信息区域,可以是单行文本,也可以是多行文本。
二、「Text Fields」的交互状态
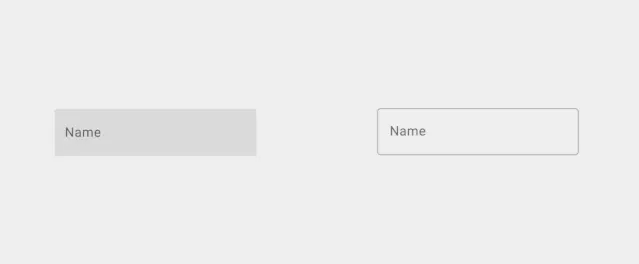
文本输入框常规情况下具有 4 种交互状态:「默认状态」、「聚集状态」、「错误状态」、「禁用状态」
1、特别提下文本输入框通常情况下不具有「Hover 状态」。
2、在设计聚焦状态的时候,需要注意用户光标的位置。比如:text fields 的信息来源不仅仅于来自用户键入场景,同时还有可能用户从别处复制一段文字的场景。

三、「Text Fields」的外在样式
标签「Label text」的对齐问题是让设计师这么多年来一直头疼的问题,也是让设计师不断创新交互形式的源动力。它直接影响到用户对于表单的理解成本以及表单填写的完成率,下面我们就来聊聊一些比较常见的标签设计形式。
1. 「Label text」左对齐
标签文本采用左对齐,文本的长短问题又会导致部分较短标签文本与容器间距增大,让用户从左至右浏览的效率降低,并且看起来不够协调。同时如果该产品存在国内与海外两种版本的话,将中国翻译成外文以后长度将会变的十分不可控。

2. 「Label text」右对齐
如果标签文本采用右对齐,标签文本的长短问题容易导致左侧的视觉隐形边界错乱,用户的规律眼动容易被打乱,同时如果该产品存在国内与海外两种版本的话,标签长度问一样依然存在。

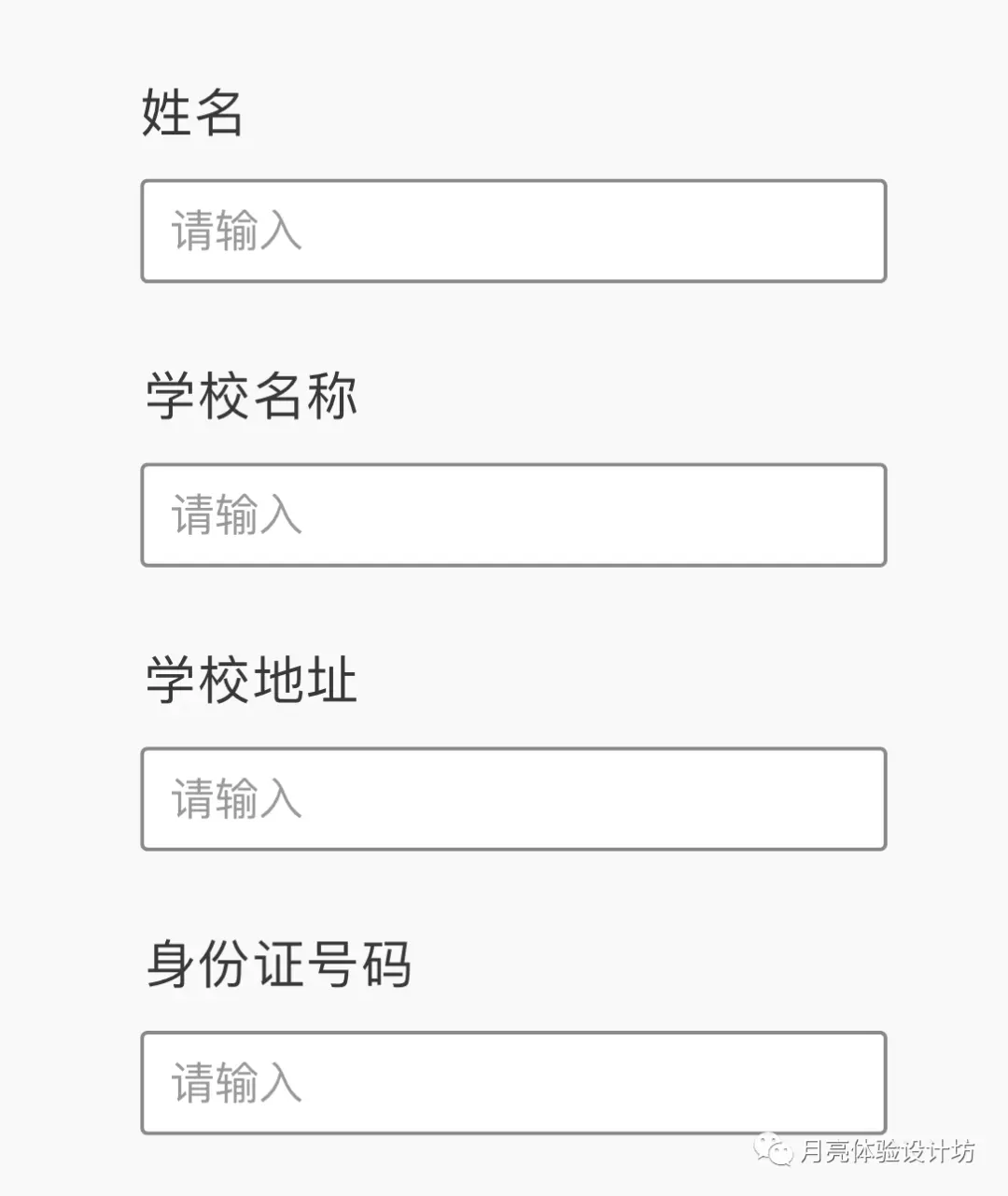
3. 「Label text」与容器顶端对齐
介于标签左对齐与右对齐各自存在不同的优缺点,不能完美统一,从而催生出标签与容器顶端对齐的交互方式。顶端对齐的方式使得用户视觉动线变得十分规律,竖直向下浏览可以便捷地理解标签文本阅读效率提高明显,同时标签文字长度不再成为干扰设计师进行排版的一个纠结点,很好的解决了有些同时具有国内以及海外版本产品的问题。

但是标签与容器顶端对齐的方式也不是十全十美,在移动产品场景下或者对纵向空间使用率要求比较高的场景,标签与容器顶端对齐的设计方式就比较尴尬。由于表单高度比其他几个设计方式要高,造成用户一边填写表单一边不断往下滑动。
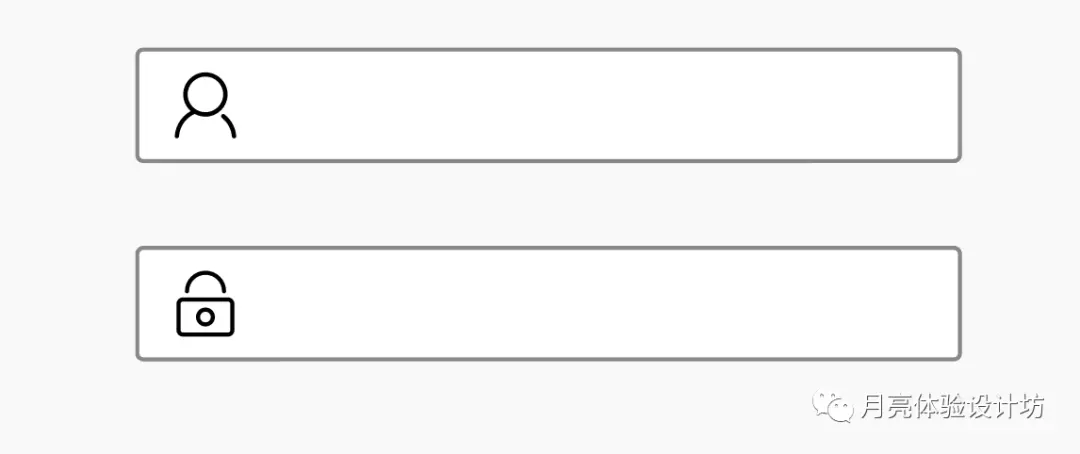
4. 前导图标代替「Label text」
前导图标代替「Label text」这种设计方式在轻量级表单中较为常见,条件也比较苛刻:
- 基本用在那些表单理解成本相对较低,用户对此类表单熟悉程度较高的场景。
- 视觉设计师对图标绘制表意能力比较强。
同时因为每个人生活习惯、文化差异非常之大,造成对于前导图标的认知都有很大的不同,由于这种设计方式对于用户理解成本很高,信息密度较大的表单类型也不适用,所以没有很强的普适性。

5. 占位符代替「Label text」
占位符代替「Label text」或者将标签与占位符合二为一的这种设计方式可以很好的节省大量纵向设计空间。但是也是存在比较大的设计弊端,假如用户填写的表单十分复杂且场景不熟悉需要边填写边理解,那么这种设计方式就不够优雅了,会让用户完全忘记自己在填写什么类型的表单。

基于上述一些存在的问题,Material Design 的使用了一种比较讨巧的设计策略。即采用占位符承载标签文本,并且在用户填写信息时,标签文本始终可见,由占位符转移到文本框顶部。
这种设计方式对视觉动线、标签整齐度、排版空间等一系列问题都有改善,但是在填写信息密度大、理解难度高的表单上表现就不尽如人意。读者现在可以脑补下,在一个需要填写大量表单的场景下,这种带有动效的方式会造成视觉混乱,不能让用户沉浸式的填写信息,容易让用户出戏。

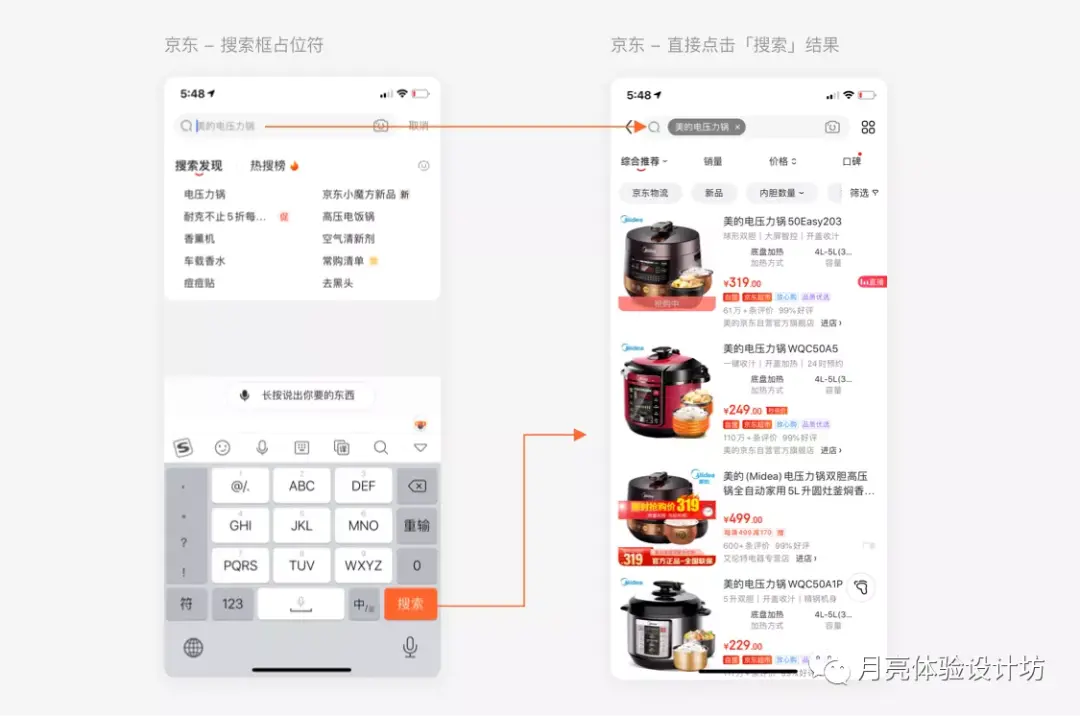
不过在某些商业场景下,这种设计方式对数据转化会有比较不错的表现。譬如在电商的搜索框当中,把一些需要重点的商品信息放在占位符上,一方面对该商品的曝光量必然有所提升,另一方面在用户直接点击搜索时,将会以当前占位符内容进行搜索,达到为所推荐商品引流的效果。

四、需要注意的点
1. 注意粘贴场景
前文也提到过 text fields 的信息来源不仅仅于来自用户键入场景,同时还有可能用户从别处复制一段文字的场景。那么在用户复制信息过来的时候,就需要特别注意 focus 状态下的光标位置,必须在文字的末尾,而不是在其他什么乱七八糟奇特的地方。

2. 合理的反馈
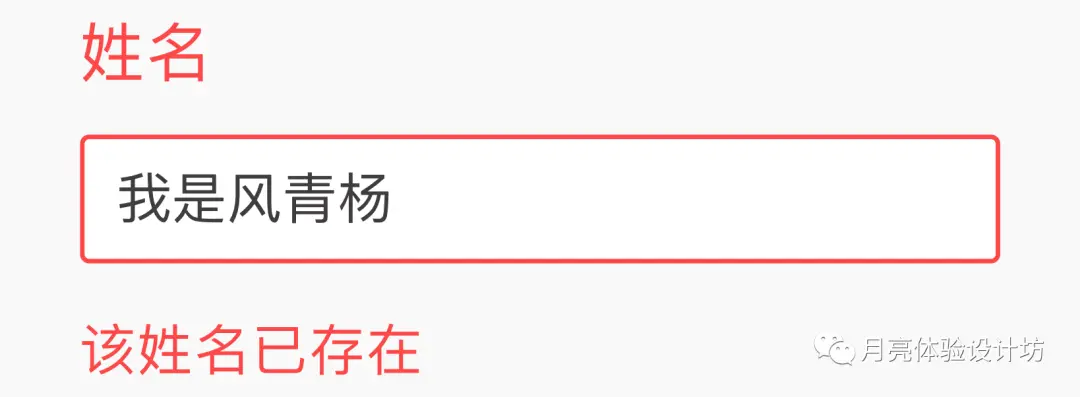
1)负反馈
合理的反馈信息对用户降低理解成本、提高表单填写率也是至关重要的一部分。这里我总结一些比较常见的错误类型供大家参考,没有想到有缺失的类型也希望大家帮我补全。
「内容是否为空」比如必填项;
「二次确认是否相同」比如密码校验;
「输入信息是否合规」比如密码格式;
「输入信息长度合法性」比如手机号码长度;
「输入信息的唯一性」比如收到的验证码。

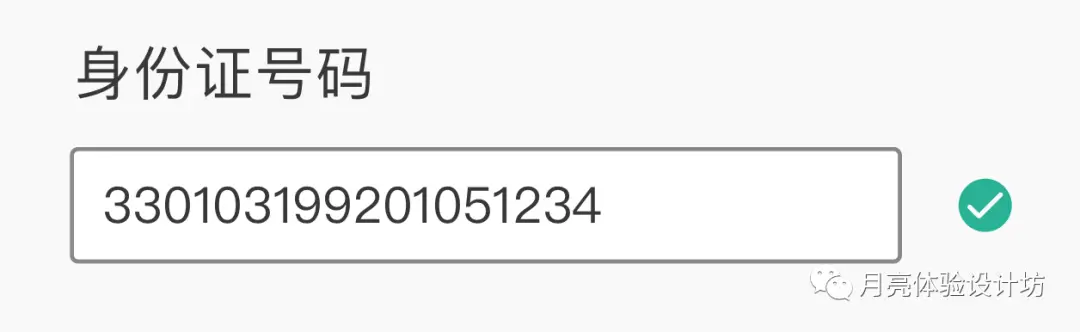
2)正反馈
从用户体验流派角度去分析,好的设计不仅在错误情况下给出明显易懂的提示信息,也要在正确场景下给到正向反馈与鼓励,让用户增强信心。

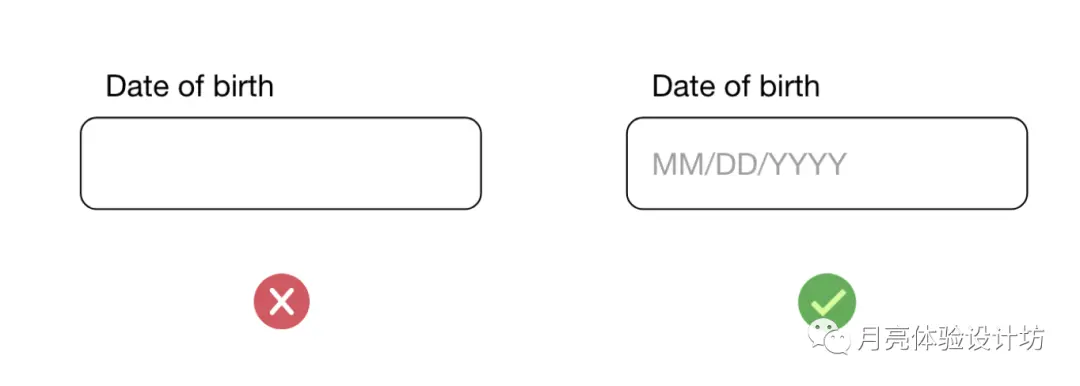
3. 提供格式范例
对于某些具有特殊格式的输入信息(比如手机号码、出生年月、信用卡到期日等等),我们在设计占位符的时候就可以预先把格式写入其中,告诉用户信息输入的必要格式,起到提前防错效果。

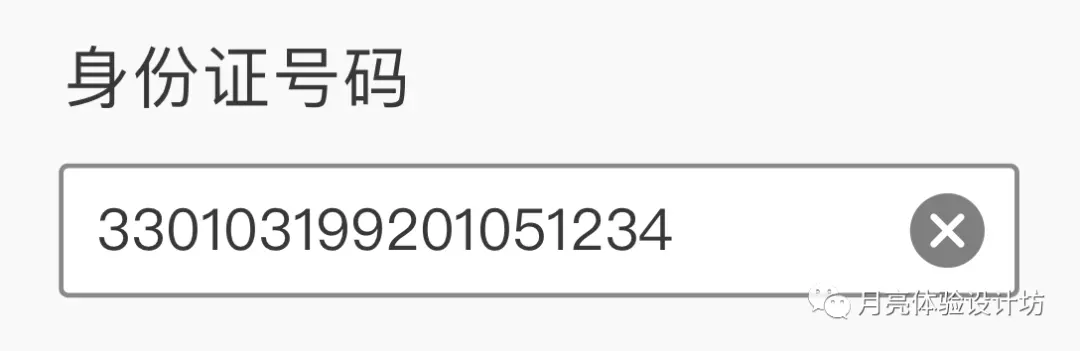
4. 清除功能
清除功能在 pc 端的表单中存不存在区别并不是很大,但是在移动端表单中小编强烈建议把它放上去,因为可以帮助用户大大降低交互成本。

5. 合理的字数提示
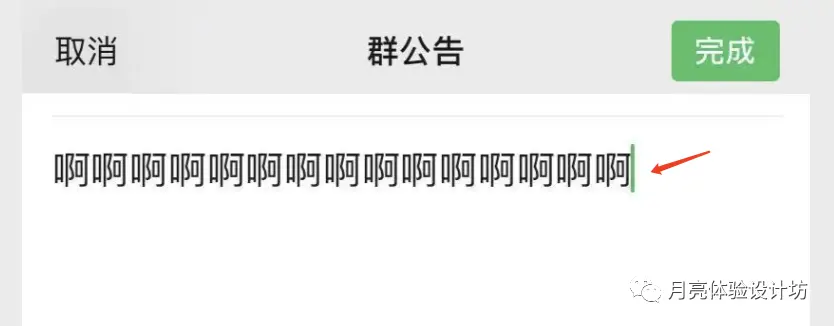
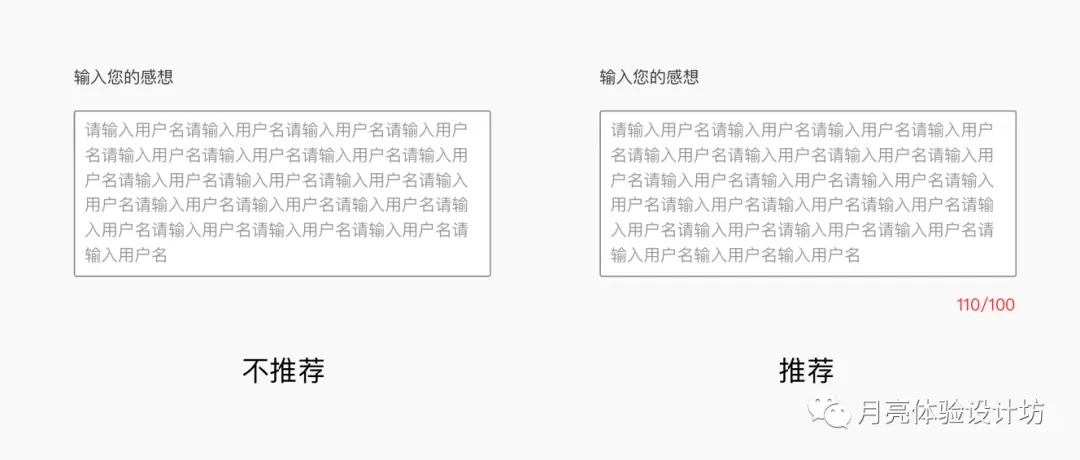
在使用多行文本输入信息的时候,我们经常会碰到输入文字超出文本域字数规定的情况。那么一个优雅的字数限制方式就显得尤为重要。一般采取两种设计方式:
- 当用户输入信息超过设计规定时,就不让用户继续输入,同时也不显示超出信息。
- 在文本框内显示所有用户输入的信息对于不做限制,在帮助文本(Helper text)处告诉用户你已经超出了规定。
显而易见第二种方式更为优雅,也更能够获得用户的尊重,毕竟最高层次的用户体验就是让用户自由的输入。

6. 为特殊人群而设计
根据相关研究机构调查报告得出每 10 个人当中就是 1 个具有某些方面的先天不足,所以恢复到初心「设计以人为本」,针对特殊人群在设计的时候我们必须要考虑周全,比如红绿色盲。这里小编就不展开阐述了,有机会的话可以另外开一篇文章专门讲讲这方面设计需要注意的点。
五、文末总结
Text Fields 是我们平常表单设计工作中无法避免的一环,几乎 20% 的 Text Fields 承担着表单当中 80% 的重要功能。与表单填写率与完成率有着密不可分的关系。如何合理的设计表单当中的 Text Fields 成为了工作当中的重中之重。
相关知识推荐:你到底会不会「下拉菜单」啊?

作者:月亮与六便士(vx:Callen_0304);公众号:月亮体验设计坊
本文由 @月亮与六便士 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
http://www.woshipm.com/ucd/5080286.html

