【腾讯云官网】升级之 B 端产品 Banner 风格打造
【腾讯云官网】升级之 B 端产品 Banner 风格打造
原创 少君 腾讯云设计中心;)
腾讯云设计中心
微信号 TencentCloudDesign
功能介绍 发现 · 科技 · 创造力
1 周前
收录于话题
产品从起步到日趋成熟通常要经历多次迭代。在这个过程中,对于视觉而言,如何在不断变化的产品中保持设计的延续,同时又能够有所突破,应该是目前面临或正在面临的问题。这次我将阐述自己在产品多次改版中视觉延续方面的思考总结,和大家探讨视觉的效率与体验。
在说腾讯云首页 Banner 之前,我们先看看这次升级的背景:
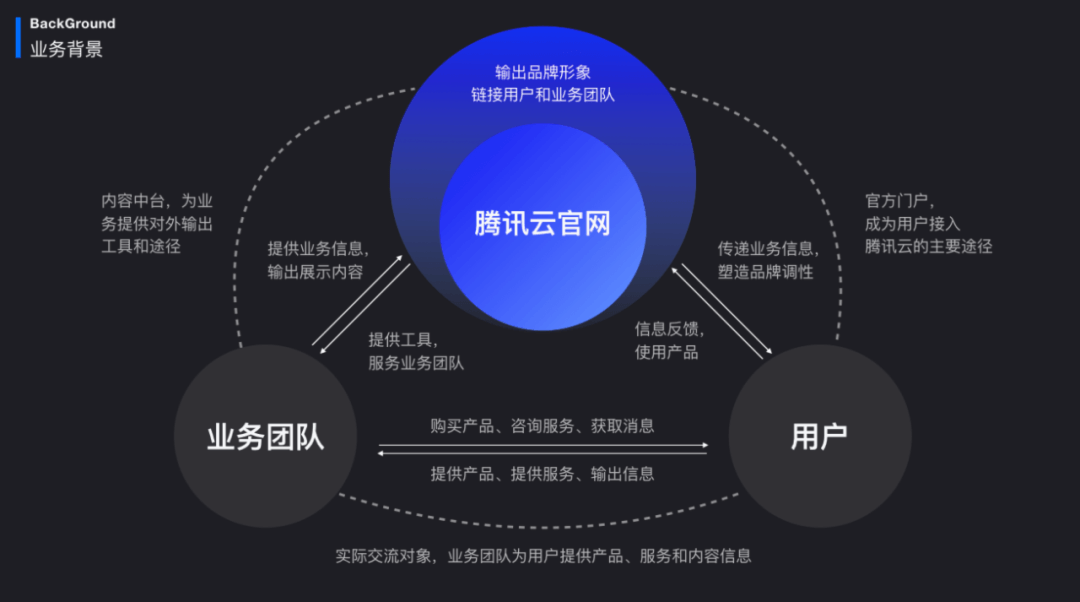
- 腾讯云官网作为腾讯云对外的唯一官方门户,需要进行周期性地迭代升级,给外部塑造一个焕然一新、充满活力的品牌印象。随着近两年的快速发展,目前官网生态体系也逐渐完善,本次升级涵盖更广的范围,逐步为用户提供更为丰富和更具展现力的框架体系。
- 线上页面为两年前的设计改版,风格及设计元素在快速更迭互联网背景下逐渐呈现落后趋势, 所以除了对结构框架升级外,也重点针对品牌风格做了全面升级。
- 线上页面内容组织模式过时,需针对当下用户的浏览和阅读习惯,对官网首页的内容进行结构上的调整和内容上的更新。

关于这次整体平台我们升级了主站点,和子站点社区和大学,三个大业务模块。

我们先聊一聊在升级中关于如何打造属于 ToB 风格的 Banner 的过程与感悟
升级原因:
腾讯云官网首页 banner 主要是以运营活动、产品发布等内容为主。banner 信息展示是非常重要的,很大程度上影响了用户是否决定停留,特别是 ToB 网站产品文字和内容很多情况都比较复杂。
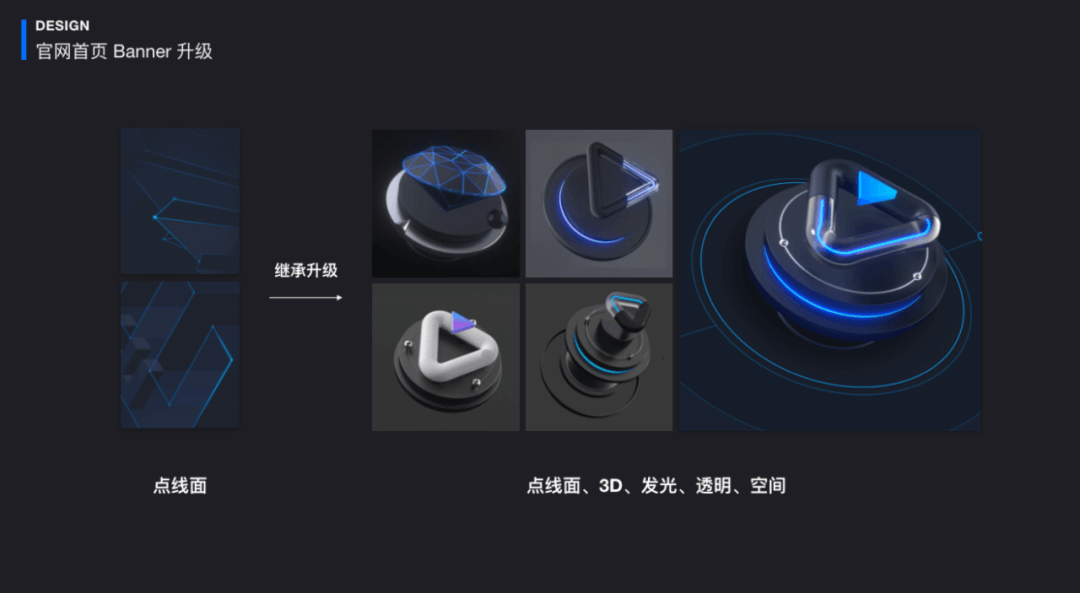
早之前的云的 banner 因为产品都是比较虚拟再加上运营成本,当初使用了几何图形方式来代表产品。但通过调研,因为图片雷同性比较高,很多情况很难直观而迅速的告诉用户来到这里会得到什么有用的信息,点击率比较低。
所以这次的升级我们必须考虑的点就是在继承腾讯云官网点线面的视觉 DNA 情况下,如何加入具象化的视觉风格,辅助文字阅读及强化品牌图形记忆点。
存在问题:
- 图形和文字内容不匹配。
- 图片在切换时候,雷同性太高。用户很难发现有什么区别。
- 跟竞品很难拉开差距。

如何进行升级:
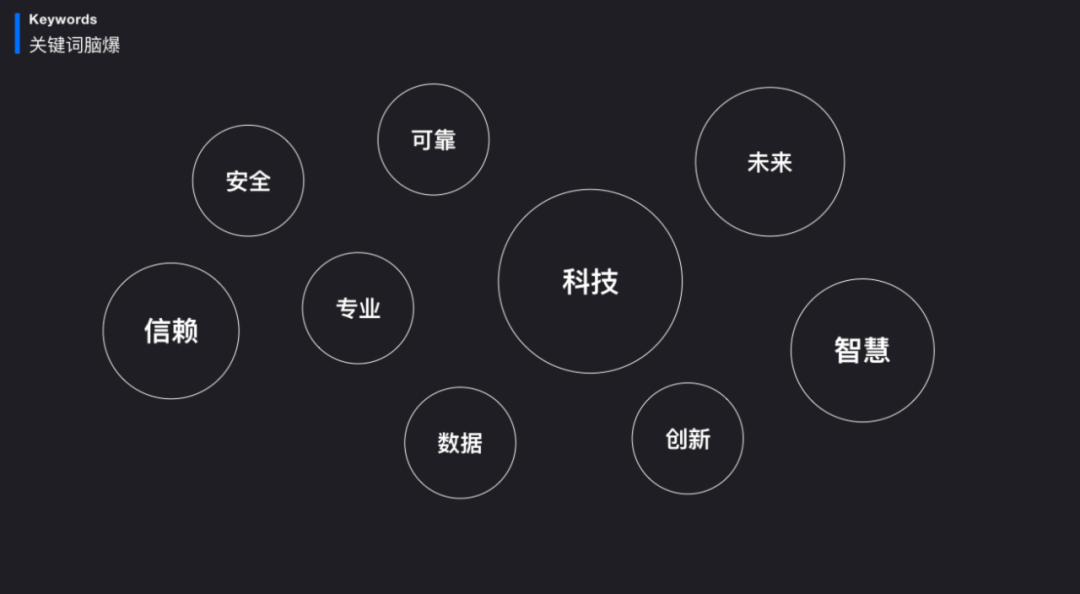
1. 关键词定位
设计之前我们进行了几轮的脑爆,大差不差基本都脱离不了科技数据安全等等的关键词。

最后除了科技和信赖,我们选择了更加贴合 CISG 战略的智慧和未来两个关键词。

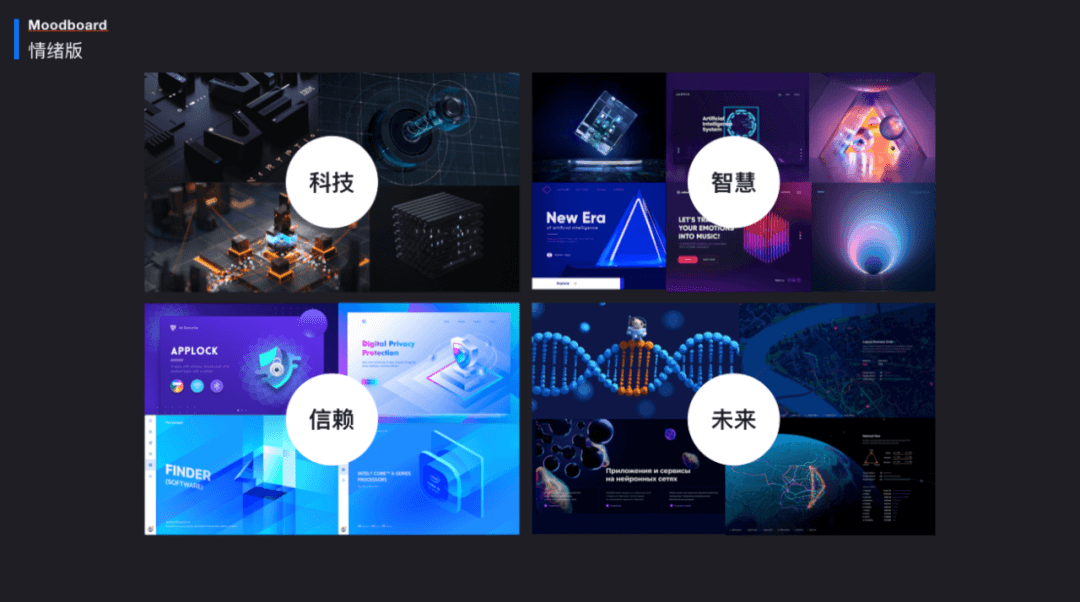
2. 定义视觉风格:
根据关键词搜集了一波情绪版,对设计关键词有个大概的视觉意象。

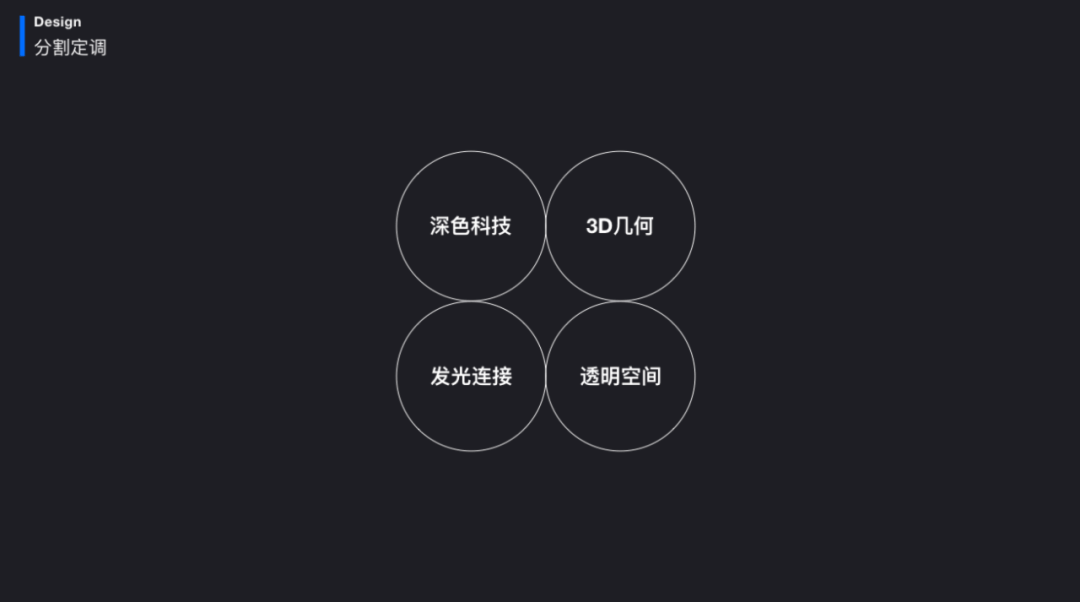
再提取每个方案可取的优势点,最终定下来视觉风格的基调为深色科技、3D 几何、发光连接、透明空间。

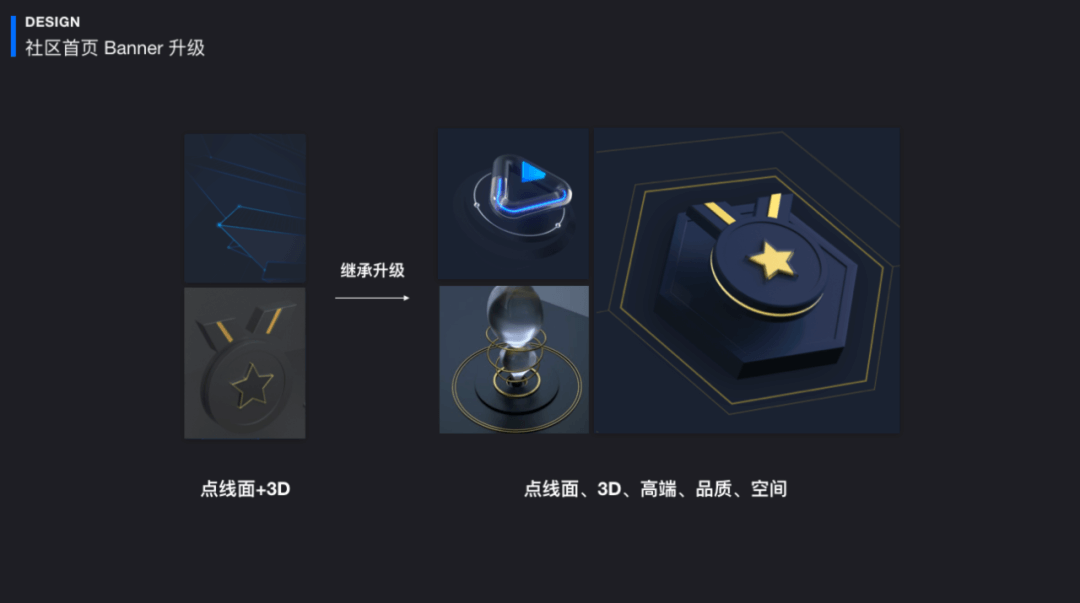
3. 图形继承升级
首先腾讯云对外 ToB 形象已经有了一定的用户认知,那这次升级我们即要继承官网点线面的视觉 DNA,还要加上目前行业主流的视觉趋势,其次辅助文字阅读及强化品牌图形记忆点。

我们最终建立属于腾讯云自己的 ToB 3D、发光、透明、空间,更加具像化的视觉风格。
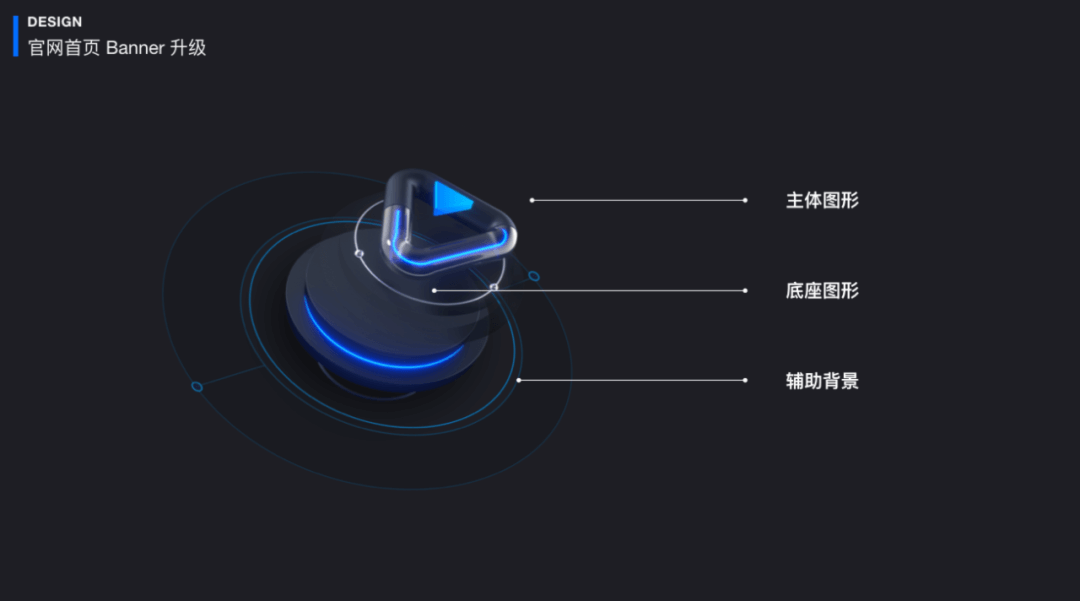
整个图形结构由主体、底座和线框背景组成,以此结构形成统一的视觉构成。

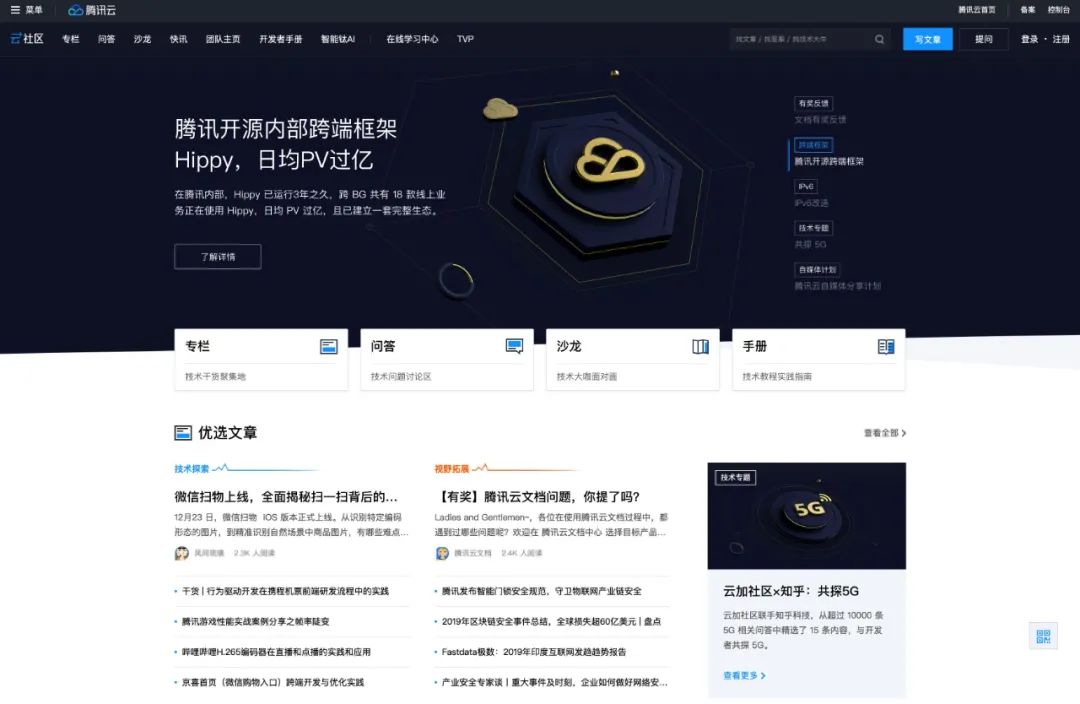
Demo 动态展示:

最终实现在页面的效果:

小细节增加:banner 切换这个微交互上,常见的 banner 轮播设计是没有进度提示的,抛开用户自己手动切换图的情况,等待下一张图出现的时间过长会让用户失去耐心,而轮播间隔时间较短又影响了产品的曝光度。使用不影响整体视觉与体验的进度微交互来提示用户进程,算是一种直观有效的改进方案。
风格如何延续:
前面我也提及到关于这次升级也包括了腾讯云子站点社区和大学两个模块。
那关于 banner 的视觉风格我们同样要覆盖到社区首页和大学首页。
- 云 + 社区根据产品定位,在原有的首页 bannerDNA 下,加入金色,体现社区的品质感。

最终实现在页面的效果:

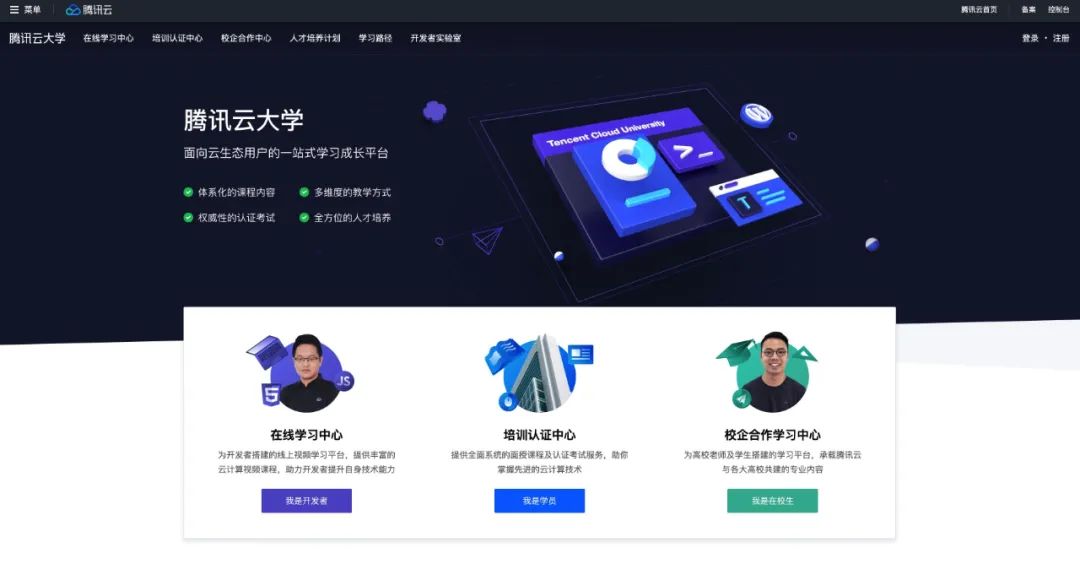
- 云大学根据品牌定位,需要多色和场景化,体现多元丰富活跃的产品形态。

最终实现在页面的效果:

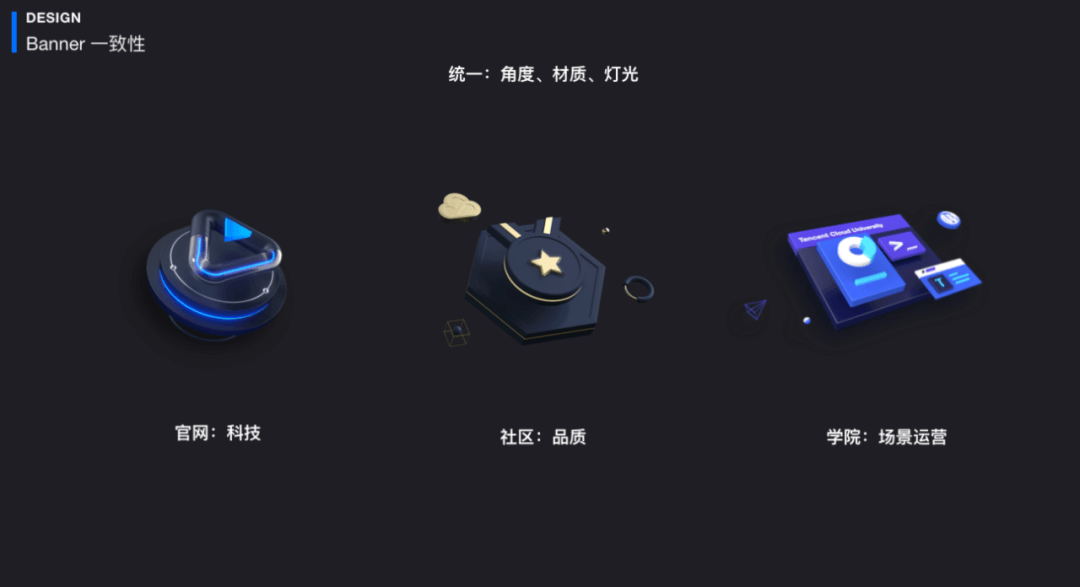
最后统一的角度、材质、灯光能够提升设计的效率,不同颜色和布局能够帮助区分不同的产品形态。

品牌体验需一致:
建立品牌体系化和一致性
1. 制定计划:
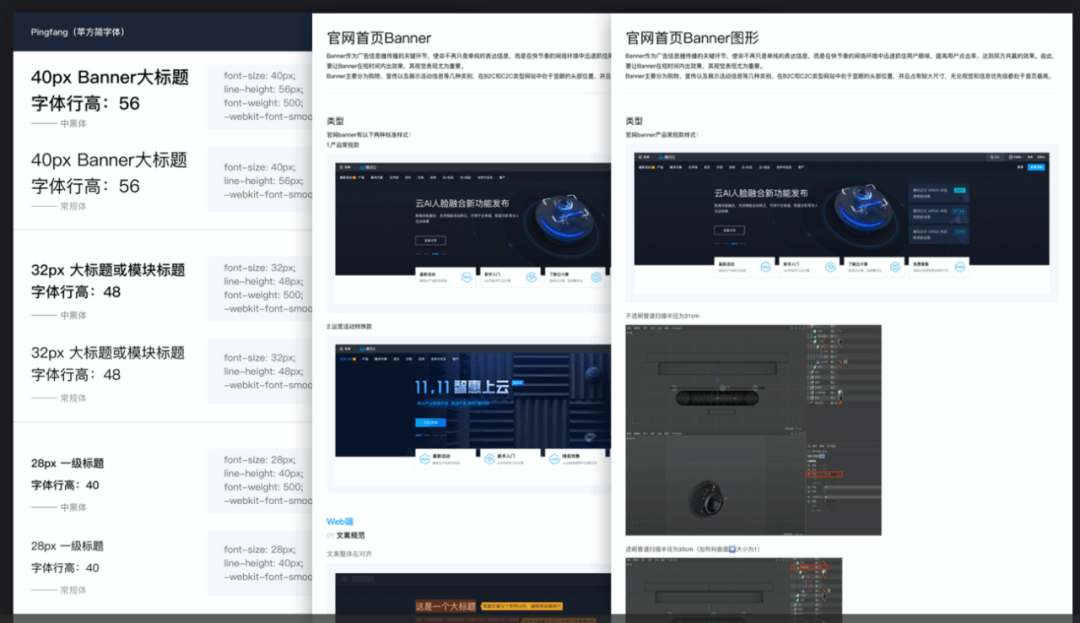
首先建立文字的大小、字重、行高、banner 设计规范,制作设计模板,推动同学使用设计规范与模板,提升品牌形象、提高 banner 设计效率的目的。
其次要建立审核机制,方便产品确定 banner 的合格率。
最后需要完善规范、增加模板,根据产品侧、用户反馈的意见和需求,针对性的完善优化规范、增加模板,达到提高视觉效果、增加 banner 库数量、避免样式重复的目的。

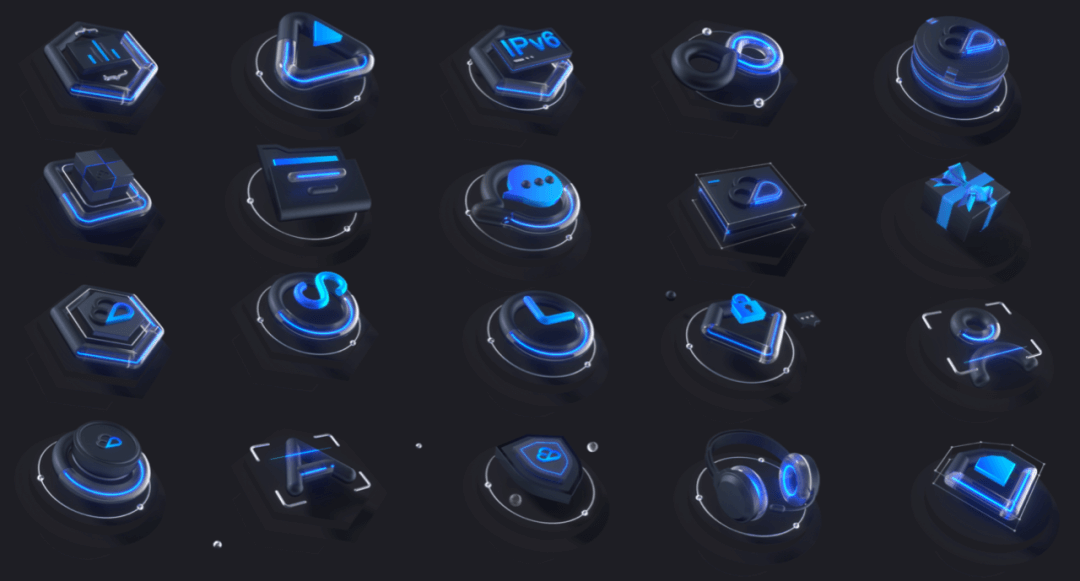
2. 增加通用 banner 图形库:
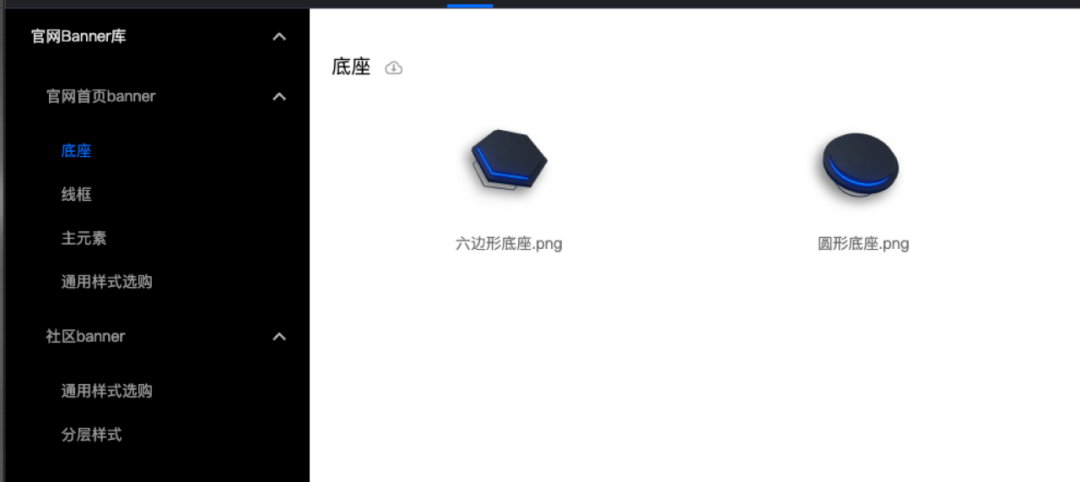
为了提升效率,我们输出通用的图形库提供使用。
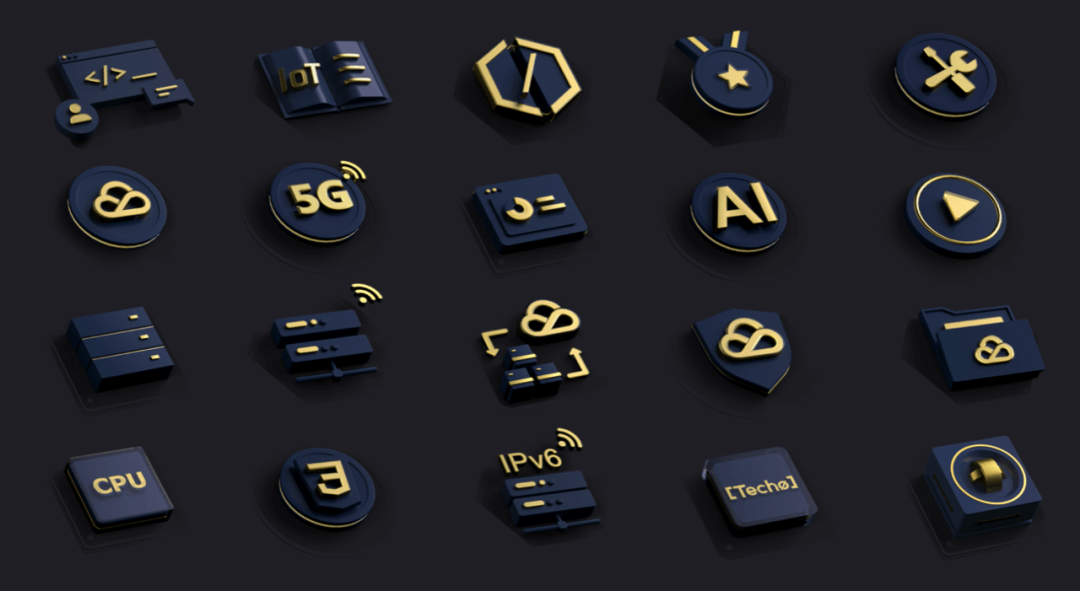
官网首页通用图形库:

社区首页通用图形库:

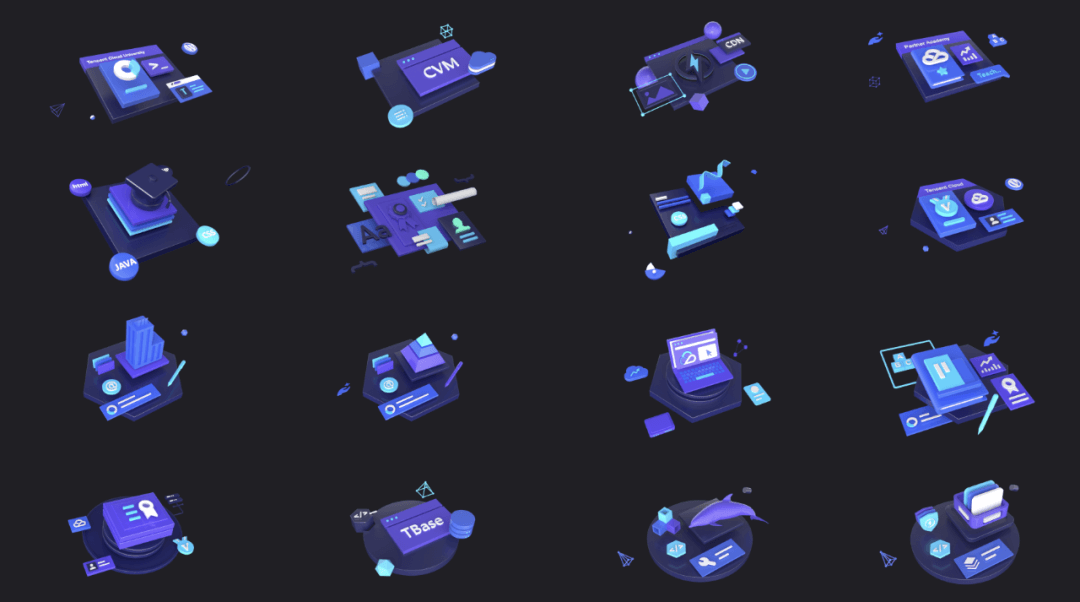
大学通用图形库:

对于软件使用陌生情况下的同学,图形都做了拆分。后期有急需上线的 banner 可以在上面选择,重组。
内部也上传至 DTC 腾讯云设计平台,方便对接产品业务的设计师或者产品和运营童鞋能随时运用选择上线的图形。

总结
banner 设计也大有可为,看似很小的细节升级,组合在一起可以展现出不同的品牌调性。
如果此刻的你也在做官网设计,那切记我们要多关注线上的页面状态,多关注业务本身,多关注设计趋势。我们的价值也会随着客户口碑和行业影响逐步得到印证,做 ToB 视觉是很有乐趣和挑战的。

预览时标签不可点
收录于话题 #
个
上一篇 下一篇
阅读
分享 收藏
赞 在看
已同步到看一看写下你的想法
前往 “发现”-“看一看” 浏览“朋友在看”

前往看一看
看一看入口已关闭
在 “设置”-“通用”-“发现页管理” 打开 “看一看” 入口
已发送
取消
发送到看一看
发送
【腾讯云官网】升级之 B 端产品 Banner 风格打造
最多 200 字,当前共字
发送中
喜欢此内容的人还喜欢
[
腾讯文档 | 在线收集表体验升级
腾讯文档 | 在线收集表体验升级
…
腾讯 ISUX
不喜欢
不看的原因
确定
- 内容质量低
- 不看此公众号
](javascript:void(0);)[
见微 | 微交互中的可视化应用
见微 | 微交互中的可视化应用
…
AlibabaDesign
不喜欢
不看的原因
确定
- 内容质量低
- 不看此公众号
](javascript:void(0);)[
B-Design:云时代的企业设计 - 上篇
B-Design:云时代的企业设计 - 上篇
…
AlibabaDesign
不喜欢
不看的原因
确定
- 内容质量低
- 不看此公众号
](javascript:void(0);)

微信扫一扫
关注该公众号
微信扫一扫
使用小程序
微信版本过低
当前微信版本不支持该功能,请升级至最新版本。
确定删除回复吗?

