有来,公众号年更 几篇==
README

vue3-element-admin

vue3-element-admin 是基于 Vue3 + Vite5+ TypeScript5 + Element-Plus + Pinia 等主流技术栈构建的免费开源的中后台管理的前端模板(配套Java 后端源码)。
项目特色
- 简洁易用:基于 vue-element-admin 升级的 Vue3 版本,无过渡封装 ,易上手。
- 数据交互:同时支持本地
Mock和线上接口,配套 Java 后端源码和在线接口文档。 - 权限管理:用户、角色、菜单、字典、部门等完善的权限系统功能。
- 基础设施:动态路由、按钮权限、国际化、代码规范、Git 提交规范、常用组件封装。
- 持续更新:项目持续开源更新,实时更新工具和依赖。
项目预览



项目源码
| 项目 | Gitee | Github | GitCode |
|---|---|---|---|
| 前端 | vue3-element-admin | vue3-element-admin | vue3-element-admin |
| 精简版 | vue3-element-admin-thin | vue3-element-admin-thin | - |
| 后端 | youlai-boot | youlai-boot | youlai-boot |
环境准备
| 环境 | 名称版本 | 下载地址 |
|---|---|---|
| 开发工具 | VSCode | 下载 |
| 运行环境 | Node ≥18 (其中 20.6.0 版本不可用) | 下载 |
项目启动
# 克隆代码git clone https://gitee.com/youlaiorg/vue3-element-admin.git# 切换目录cd vue3-element-admin# 安装 pnpmnpm install pnpm -g# 设置镜像源(可忽略)pnpm config set registry https://registry.npmmirror.com# 安装依赖pnpm install# 启动运行pnpm run dev
项目部署
# 项目打包pnpm run build# 上传文件至远程服务器将本地打包生成的 dist 目录下的所有文件拷贝至服务器的 /usr/share/nginx/html 目录。# nginx.cofig 配置server {listen 80;server_name localhost;location / {root /usr/share/nginx/html;index index.html index.htm;}# 反向代理配置location /prod-api/ {# api.youlai.tech 替换后端API地址,注意保留后面的斜杠 /proxy_pass http://api.youlai.tech/;}}
本地Mock
项目同时支持在线和本地 Mock 接口,默认使用线上接口,如需替换为 Mock 接口,修改文件 .env.development 的 VITE_MOCK_DEV_SERVER 为 true 即可。
后端接口
如果您具备Java开发基础,按照以下步骤将在线接口转为本地后端接口,创建企业级前后端分离开发环境,助您走向全栈之路。
- 获取基于
Java和SpringBoot开发的后端 youlai-boot 源码。 - 根据后端工程的说明文档 README.md 完成本地启动。
- 修改
.env.development文件中的VITE_APP_API_URL的值,将其从 https://api.youlai.tech 更改为 http://localhost:8989 即可。
注意事项
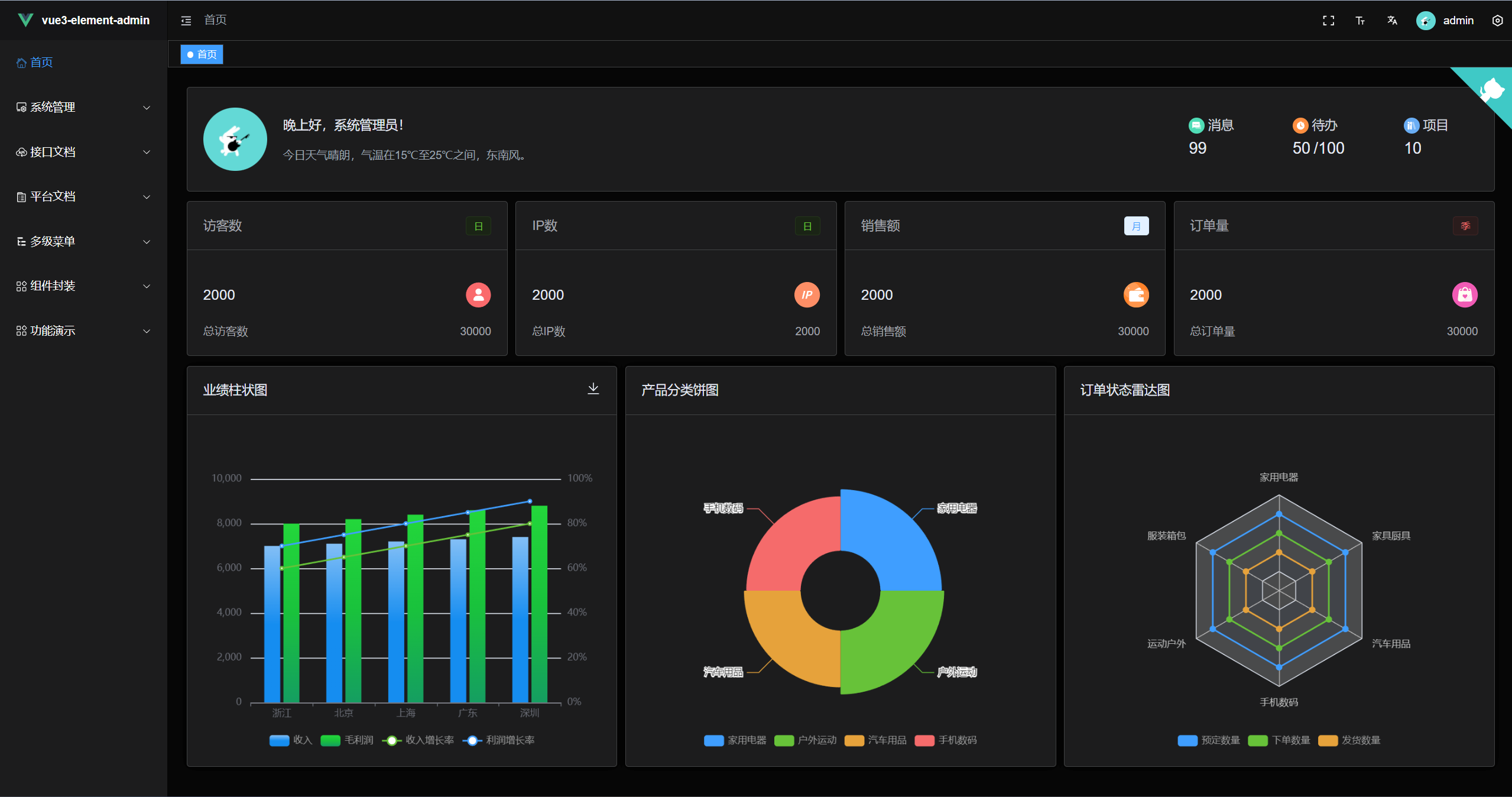
- 自动导入插件自动生成默认关闭
模板项目的组件类型声明已自动生成。如果添加和使用新的组件,请按照图示方法开启自动生成。在自动生成完成后,记得将其设置为 false,避免重复执行引发冲突。

- 项目启动浏览器访问空白
请升级浏览器尝试,低版本浏览器内核可能不支持某些新的 JavaScript 语法,比如可选链操作符 ?.。
- 项目同步仓库更新升级
项目同步仓库更新升级之后,建议 pnpm install 安装更新依赖之后启动 。
- 项目组件、函数和引用爆红
重启 VSCode 尝试
- 其他问题
如果有其他问题或者建议,建议 ISSUE
项目文档
- 基于 Vue3 + Vite + TypeScript + Element-Plus 从0到1搭建后台管理系统
- ESLint+Prettier+Stylelint+EditorConfig 约束和统一前端代码规范
- Husky + Lint-staged + Commitlint + Commitizen + cz-git 配置 Git 提交规范
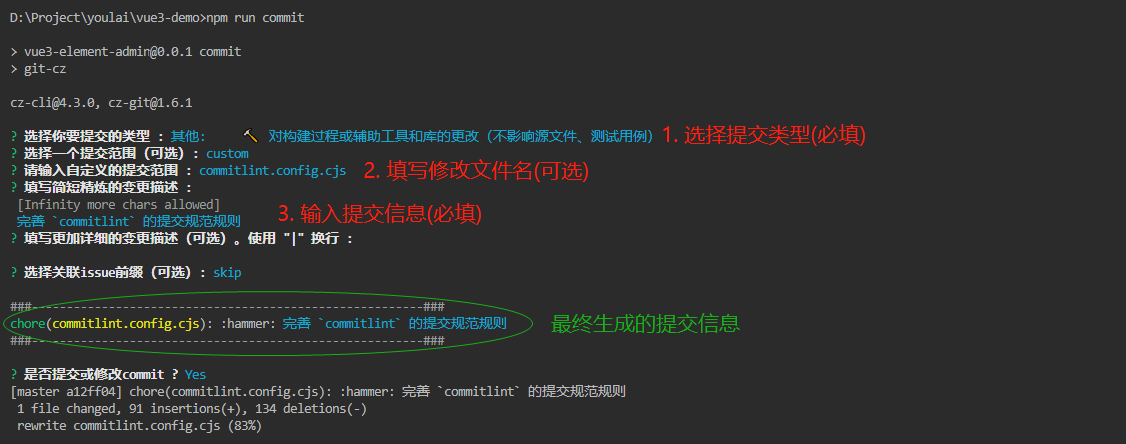
提交规范
执行 pnpm run commit 唤起 git commit 交互,根据提示完成信息的输入和选择。

项目统计
Thanks to all the contributors!
G-Star

交流群🚀
关注「有来技术」公众号,获取交流群二维码。
如果交流群的二维码过期,请加微信(haoxianrui)并备注「前端」、「后端」或「全栈」以获取最新二维码。
为确保交流群质量,防止营销广告人群混入,我们采取了此措施。望各位理解!
| 公众号 | 交流群 |
|---|---|
 |
 |
目录
vue3-element-admin项目简介项目特色项目预览项目源码环境准备项目启动项目部署本地Mock后端接口注意事项项目文档提交规范项目统计G-Star交流群🚀





