VS Code 中的一些功能需要网络通信才能正常工作,例如自动更新机制、查询和安装扩展以及遥测。要使这些功能在代理环境中正常工作,必须正确配置产品。
如果你位于需要允许 VS Code 使用的特定域的防火墙后面,下面是应允许通信通过的主机名列表:
update.code.visualstudio.com- Visual Studio Code 下载和更新服务器code.visualstudio.com- Visual Studio Code 文档go.microsoft.com- Microsoft链路转发服务vscode.blob.core.windows.net- Visual Studio Code Blob 存储,用于远程服务器marketplace.visualstudio.com- Visual Studio 市场*.gallery.vsassets.io- Visual Studio 市场*.gallerycdn.vsassets.io- Visual Studio 市场rink.hockeyapp.net- 崩溃报告服务bingsettingssearch.trafficmanager.net- 产品内设置搜索vscode.search.windows.net- 产品内设置搜索raw.githubusercontent.com- GitHub 存储库原始文件访问vsmarketplacebadges.dev- Visual Studio Marketplace 锁屏提醒服务az764295.vo.msecnd.net- Visual Studio Code 下载 CDN(已弃用)vscode.download.prss.microsoft.com- Visual Studio Code 下载 CDNdownload.visualstudio.microsoft.com- Visual Studio 下载服务器,提供某些 VS Code 扩展(C++、C#)的依赖项vscode-sync.trafficmanager.net- Visual Studio Code 设置同步服务vscode-sync-insiders.trafficmanager.net- Visual Studio Code 设置同步服务(预览体验成员)vscode.dev- 使用 GitHub 或 Microsoft 登录扩展或设置同步时使用*.vscode-unpkg.net- 加载 Web 扩展时使用default.exp-tas.com- Visual Studio Code 实验服务,用于提供实验性用户体验
VS Code 具有与 Google Chromium 完全相同的代理服务器支持。以下是 Chromium 文档中的一个片段:
"The Chromium network stack uses the system network settings so that users and administrators can control the network settings of all applications easily. The network settings include: - proxy settings - SSL/TLS settings - certificate revocation check settings - certificate and private key stores"
这意味着您的代理设置应该被自动选取。
否则,您可以使用以下命令行参数来控制代理设置:
# Disable proxy--no-proxy-server# Manual proxy address--proxy-server=<scheme>=<uri>[:<port>][;...] | <uri>[:<port>] | "direct://"# Manual PAC address--proxy-pac-url=<pac-file-url># Disable proxy per host--proxy-bypass-list=(<trailing_domain>|<ip-address>)[:<port>][;...]
要详细了解这些命令行参数,请参阅 Chromium 网络设置。
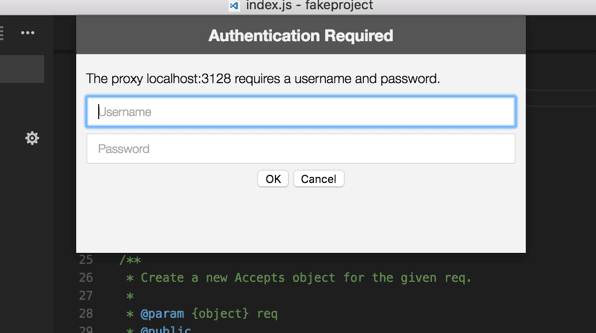
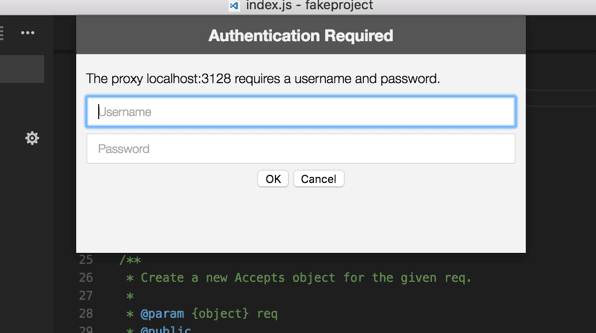
经过身份验证的代理应在添加 PR #22369 后在 VS Code 中无缝工作。
支持的身份验证方法包括:
在经过身份验证的 HTTP 代理后面使用 VS Code 时,应显示以下身份验证弹出窗口:

请注意,尚未实现 SOCKS5 代理身份验证支持;您可以在 Chromium 的问题跟踪器中关注该问题。
请参阅 Chromium HTTP 身份验证,详细了解 VS Code 中的 HTTP 代理身份验证。
通常,HTTPS代理会重写传入请求的SSL证书。Chromium 旨在拒绝由它不信任的证书签名的响应。如果您遇到任何 SSL 信任问题,可以使用以下几个选项:
扩展尚未从 VS Code 支持的相同代理支持中受益。您可以在 GitHub 上关注此问题的发展。
与扩展类似,其他一些 VS Code 功能尚不完全支持代理网络,即 CLI 接口。CLI 接口是从命令提示符或终端运行时获得的界面。您可以在 GitHub 上关注此问题的发展。code --install-extension vscodevim.vim
由于这两个约束,和 变量仍然是 VS Code 设置的一部分,但仅在这两种情况下才遵守它们。http.proxy``http.proxyStrictSSL``http.proxyAuthorization
## 故障 排除
下面是一些有用的链接,可以帮助你解决 VS Code 中的网络问题:
其他组件和工具
Visual Studio Code 在设计上是一个小型下载,仅包含大多数开发工作流中共享的最小数量的组件。包括编辑器、文件管理、窗口管理和首选项设置等基本功能。JavaScript/TypeScript 语言服务和Node.js调试器也是基本安装的一部分。
如果您习惯于使用更大的整体式开发工具 (IDE),您可能会惊讶地发现,您的方案并非完全支持开箱即用。例如,没有包含预安装项目模板>**“文件”“新建项目**”对话框。大多数 VS Code 用户需要根据其特定需求安装其他组件。
以下是一些常用安装的组件:
- Git - VS Code 内置支持使用 Git 进行源代码控制,但需要单独安装 Git。
- Node.js(包括 npm) - 用于构建和运行 JavaScript 应用程序的跨平台运行时。
- TypeScript - 用于将 TypeScript 转译为 JavaScript 的 TypeScript 编译器。
tsc
您可以在我们的文档和演练中经常找到上述组件。
可以通过扩展扩展 VS Code 编辑器本身。VS Code 社区在 VS Code Marketplace 上构建了数千个有用的扩展。
企业支持
Visual Studio Code 可用作各种规模的企业团队的开发工具。作为 IT 管理员,可以配置 VS Code 以实现整个组织的一致性和兼容性。
VS Code 中的一些功能需要网络通信才能正常工作,例如自动更新机制、查询和安装扩展以及遥测。要使这些功能在代理环境中正常工作,必须正确配置产品。
请参阅所需域的网络通用主机名列表。
系统管理员需要一种方法来控制其组织中所有客户端计算机的默认软件设置。组策略是一种客户端解决方案,它使管理员能够灵活地实现每个可用策略和设置的行为。
VS Code 现在支持基于 Windows 注册表的组策略。从 VS Code 版本 1.69 开始,每个版本都将附带一个包含 ADMX 模板文件的目录,这些文件可以添加到以下路径:.policies``C:\Windows\PolicyDefinitions
安装策略定义后,管理员可以使用本地组策略编辑器)来管理策略值。
可以在计算机级别和用户级别设置策略。如果两者都设置了,则计算机级别将优先。设置策略值时,该值将替代在任何级别(默认值、用户值、工作区等)配置的 VS Code 设置值。
目标是将当前 VS Code 设置提升为策略,并严格遵循现有设置,以便命名和行为保持一致。如果有制定更多策略的请求,请在 VS Code GitHub 存储库中打开问题。团队将确定是否已有相应的行为设置,或者是否应创建新设置来控制所需的行为。
如果要在卸载 VS Code 后删除所有用户数据,可以删除用户数据文件夹和 .这将使你恢复到安装 VS Code 之前的状态。如果不想卸载 VS Code,这也可用于重置所有设置。Code``.vscode
文件夹位置因平台而异:
- Windows - 删除 和 .
%APPDATA%\Code``%USERPROFILE%\.vscode - macOS - 删除 和 .
$HOME/Library/Application Support/Code``~/.vscode - Linux - 删除 和 .
$HOME/.config/Code``~/.vscode