
文档 属性·动作·事件
功能概述
横幅组件是一种特殊的定位工具,其可在滚动页面中处于固定位置-而不随页面滚动。 我们通常用 横幅工具-常用来固定一些悬浮于页面上方层级, 不随页面滚动而移出屏幕的按钮或图文内容,例如返回顶部按钮、客服答疑按钮、图文广告等。
如下图中右下角的“在线客服”按钮,就是使用横幅组件来实现的。

横幅本身是一个容器,可以将容器内所有对象-按设置固定在页面的特定位置。
绝对定位和相对定位的横幅
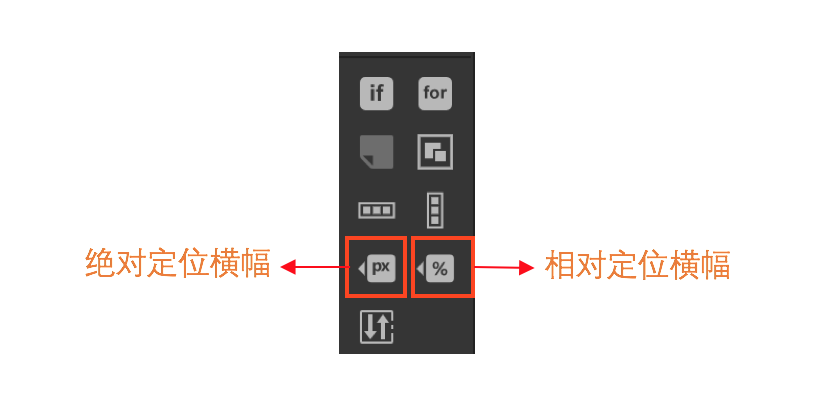
横幅分为绝对定位与相对定位两种:

两种横幅唯一的区别在于:内部元素的定位规则不同, 绝对定位的横幅,内部嵌入一个绝对定位容器, 相对定位的横幅,内部嵌入一个相对定位的行容器。
两种横幅自身的定位,以及其他使用方法都是完全一致的。
横幅的整体定位
横幅容器的整体定位,主要通过以下属性来设置:

整体布局,用来设置横幅相对于浏览器窗口的整体位置, 这个位置会固定在屏幕中,不随页面整体的滚动而改变。 在整体布局的基础上,还可以通过水平和垂直偏移属性-来微调横幅的当前位置。
横幅的背景蒙层
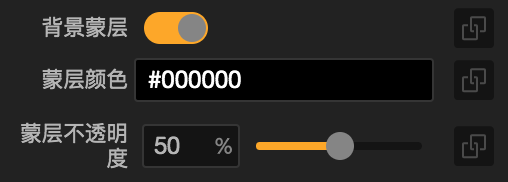
横幅还提供一个常用的功能:背景蒙层。
因为横幅通常会被用来制作弹窗或提示, 打开背景蒙层之后,即可在横幅后添加一个透明蒙层:

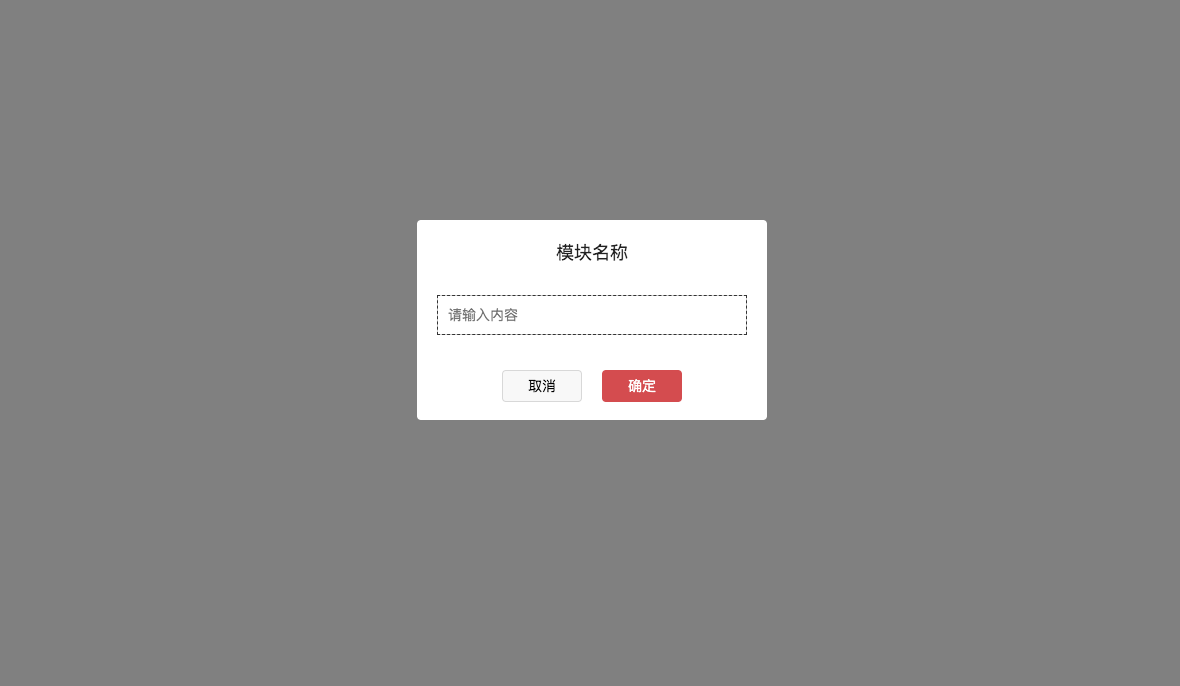
比如,以下是一个打开了背景蒙层功能的横幅,用来只在一个输入弹窗:

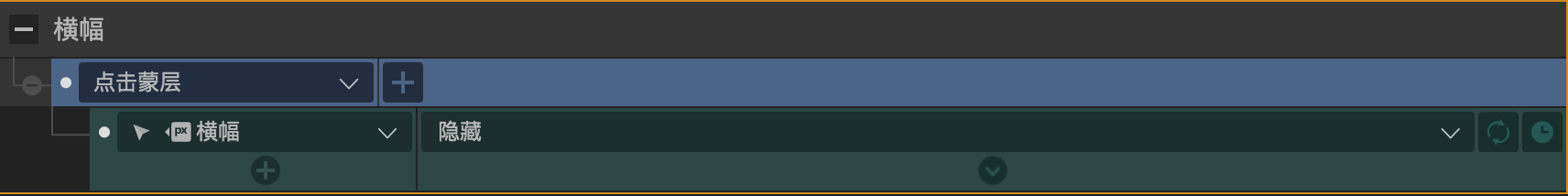
背景蒙层,提供一个“点击蒙层”的事件, 我们可以使用这个事件,来制作用户点击蒙层时,隐藏整个横幅的功能:

基础属性
属性名称 属性类型 属性说明 宽度 px/% 当前组件的宽度,在绝对定位的环境下只接受具体像素值;相对定位环境下则可以使用具体像素值或相对于父级元素宽的百分比来进行定义。 高度 px/% 当前组件的高度,在绝对定位的环境下只接受具体像素值;相对定位环境下则可以使用具体像素值或相对于父级元素高的百分比来进行定义。 蒙层颜色 颜色 启用背景蒙层后,可以选择蒙层颜色,默认黑色#000000. 背景颜色 颜色 当前组件的背景颜色。 背景图片 资源上传 为当前组件设置背景图片,支持jpg、jpeg、png及gif等图片格式,背景图片将自动填充整个页面。默认为空,即无背景图片。 背景蒙层 开关 通过开关控制是否启用一个自动覆盖全屏的背景蒙层,默认关闭,即不启用。 整体布局 选项 横幅相对于当前窗口所处的整体布局,可通过下拉菜单选取(左/中/右)上、(左/中/右)中、(左/中/右)九宫格位置中的一个。 水平偏移 数值 绝对定位环境下可设置,相对父容器的X坐标值。 垂直偏移 数值 绝对定位环境下可设置,相对父容器的Y坐标值。排版设置
属性名称 属性类型 属性说明 外边距上 数值 当前组件上边框与其上方元素之间的距离。继承自:
ih5-base 外边距下 数值 当前组件下边框与其下方元素之间的距离。继承自:
ih5-base 外边距左 数值 当前组件左边框与其左侧元素之间的距离。继承自:
ih5-base 外边距右 数值 当前组件右边框与其右侧元素之间的距离。继承自:
ih5-base 最大宽度 px/% 当前组件参与相对布局时随窗口自动调整宽度的最大值,可设定为固定像素或比例。继承自:
ih5-base 最小宽度 px/% 当前组件参与相对布局时随窗口自动调整宽度的最小值,可设定为固定像素或比例。继承自:
ih5-base 最大高度 px/% 当前组件参与相对布局时随窗口自动调整高度的最大值,可设定为固定像素或比例。继承自:
ih5-base 最小高度 px/% 当前组件参与相对布局时随窗口自动调整高度的最小值,可设定为固定像素或比例。继承自:
ih5-base 堆叠次序 数值 当前组件的堆叠顺序,即“z轴”上的叠放次序。堆叠次序是一个整数,可以为负。数值越高的组件,会相对同一个父节点的下的其他对象,叠放在更上面。在ivx中,绝对定位环境下,我们可以通过对象树中的顺序来设置对象的堆叠次序,但在相对定位环境中,由于对象默认是流式布局,在对象有重叠的情况下,我们可以通过堆叠次序来手动调整对象之间的重叠关系。继承自:
ih5-base 堆叠次序 当前组件的堆叠顺序,即“z轴”上的叠放次序。堆叠次序是一个整数,可以为负。数值越高的组件,会相对同一个父节点的下的其他对象,叠放在更上面。在ivx中,绝对定位环境下,我们可以通过对象树中的顺序来设置对象的堆叠次序,但在相对定位环境中,由于对象默认是流式布局,在对象有重叠的情况下,我们可以通过堆叠次序来手动调整对象之间的重叠关系。继承自:
ih5-baseLayout3D设置
属性名称 属性类型 属性说明 3D视距 数值 perspective 属性定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。 保持3D 开关 设置该属性使该父对象下的子对象应用3D旋转。旋转设置
属性名称 属性类型 属性说明 X原点 百分比 当前组件原点的X坐标位置,默认为0,即水平方向的最左端,设置为1则为组件的最右端。组件发生旋转时,原点是组件旋转的中心点。 Y原点 百分比 当前组件原点的Y坐标位置,默认为0,即竖直方向的最上端,设置为1则为组件的最下端。组件发生旋转时,原点是组件旋转的中心点。 旋转角度 数值 当前组件的旋转角度,默认为0度,即不旋转,可设置范围为0°~360°。 X轴旋转 数值 当前组件围绕其水平轴以给定的度数进行旋转,旋转角度为90°时,组件会垂直于父元素而不可见。 Y轴旋转 数值 当前组件围绕其竖直轴以给定的度数进行旋转,旋转角度为90°时,组件也会垂直于父元素而不可见。 Z轴偏移 X原点 百分比 当前组件原点的X坐标位置,默认为0,即水平方向的最左端,设置为1则为组件的最右端。组件发生旋转时,原点是组件旋转的中心点。继承自:
ih5-base Y原点 百分比 当前组件原点的Y坐标位置,默认为0,即竖直方向的最上端,设置为1则为组件的最下端。组件发生旋转时,原点是组件旋转的中心点。继承自:
ih5-base 旋转角度 角度 当前组件的旋转角度,默认为0度,即不旋转,可设置范围为0°~360°。继承自:
ih5-base手势控制
属性名称 属性类型 属性说明 拖动方式 选项 在绝对定位环境下的组件,是否可让用户拖动。可选任意方向拖动,或固定方向拖动。注意,拖动对象,会强行改变对象的x、y位置,如果对象本身添加了动效或轨迹,可能会冲突。建议允许拖动的对象本身不要添加任何动画,但可以为其子对象添加动画效果,避免冲突。继承自:
ih5-base 拖动边界 开关 打开拖动边界后,对象只能在父层容器的范围内进行拖动。继承自:
ih5-base 双指放缩 开关继承自:
ih5-base 双指旋转 开关继承自:
ih5-base边框与圆角
属性名称 属性类型 属性说明 边框圆角 px/% 当前组件矩形边框的圆角对应的圆半径大小。(绑定数值或文本时需要加上单位px:变量+’px’)继承自:
ih5-base 圆角位置 多项选项 当前组件矩形边框的圆角位置,默认四个圆角都为开启状态,可点击选择保留或去除某一角的圆角。当需要通过变量绑定控制显示时,需将其视为一个四位的二进制数,以位置左上、右上、右下、左下的顺序,依次对应第一二三四位,如点亮左上与右上,对应二进制数是0011,转为十进制后是3,因此绑定数值3可以实现只显示左上右上圆角的效果。继承自:
ih5-base 边框宽度 数值 当前组件矩形边框的宽度。继承自:
ih5-base 边框类型 选项 当前组件矩形边框的线条类型,包含:实线(默认)、虚线、点状边框和无边框。继承自:
ih5-base 边框颜色 颜色 当前组件矩形边框的颜色。继承自:
ih5-base 边框位置 多项选项 当前组件矩形边框的显示位置,可通过点击选择不同的边框,可只保留下边框实现下划线样式。当需要通过变量绑定控制显示时,需将其视为一个四位的二进制数,以边框上右下左的顺序,依次对应第一二三四位,如点亮上右,对应二进制数是0011,转为十进制后是3,因此绑定数值3可以实现只显示上右边框的效果。继承自:
ih5-base阴影设置
属性名称 属性类型 属性说明 阴影类型 选项 当前组件阴影的不同呈现类,可设置为边框阴影(默认)或投射阴影。继承自:
ih5-base 阴影偏X 数值 当前组件阴影的水平方向偏移值,正为偏右,负为偏左。继承自:
ih5-base 阴影偏Y 数值 当前组件阴影的竖直方向偏移值,正为偏下,负为偏上。继承自:
ih5-base 阴影模糊 数值 当前组件阴影模糊的范围大小。继承自:
ih5-base 阴影颜色 颜色 当前组件阴影的颜色。继承自:
ih5-base滤镜效果
属性名称 属性类型 属性说明 模糊 数值 当前组件本身的模糊程度,值越大越模糊。继承自:
ih5-base 亮度 百分比 当前组件内色彩的亮度高低。属性面板直接设置时范围值为1~100的百分比,在事件面板设置时需填入小数,范围为0~1。继承自:
ih5-base 对比度 百分比 当前组件内色彩的对比度高低。属性面板直接设置时范围值为1~100的百分比,在事件面板设置时需填入小数,范围为0~1。继承自:
ih5-base 饱和度 百分比 当前组件内色彩的饱和度高低。属性面板直接设置时范围值为1~100的百分比,在事件面板设置时需填入小数,范围为0~1。继承自:
ih5-base 灰度 百分比 当前组件内色彩的灰度高低。属性面板直接设置时范围值为1~100的百分比,在事件面板设置时需填入小数,范围为0~1。继承自:
ih5-base 反转图像 百分比 将当前组件内颜色显示为其对应的反转色,纯黑会反转为纯白,可设置不同百分比的反转程度。继承自:
ih5-base 色相旋转 角度 将当前组件的颜色显示为其按色环旋转一定角度后对应的颜色,旋转角度为0°~360°。继承自:
ih5-base其它
属性名称 属性类型 属性说明 开关继承自:
ih5-base继承自:
ih5-baseThemeStyle动作(名称与参数)表 动作名称 动作说明 动作参数 动作参数说明 获取当前宽度|宽度 获取组件当前的宽度值(px),由于组件本身的大小可能随着自适应规则而变化,通过此方法可以获取到其当前真实的宽。 -/- 获取当前高度|高度 获取组件当前的高度值(px),由于容器本身的大小可能随着自适应规则而变化,通过此方法可以获取到其当前真实的高。 -/- 显示 组件从隐藏状态切换到显示状态。继承自:
ih5-base -/- 隐藏 组件从显示状态切换到隐藏状态。继承自:
ih5-base -/- 交替显示 组件执行“显示—隐藏”的交替动作,当前如是显示状态,则变为隐藏;反之亦然。继承自:
ih5-base -/- 打印为图片 类似打印画布,将当前组件的内容打印成一个base64的图。使用html2canvas这个打印库。这个库的原理是将当前html结构在一个隐藏的canvas画布上重构出来,然后打印这个隐藏canvas的图。它目前的功能基本上可以把所有的样式都打印出来,但暂时存在一些已知的缺陷,比如,无法打印视频中的帧,无法打印虚线边框,文本高亮之后打印后会有问题,文本最大行数设置后打印会不显示文字,不支持文本的自定义字体(但可以使用中文字体来代替普通文本,中文字体是后台生成的图片,可以直接打印)。建议使用该功能时,尽量不要使用复杂的样式,另外,详细测试一下pc、ios、安卓手机中的行为。继承自:
ih5-base 图片格式参数选项
image/png、 image/jpeg、 图片质量 放缩比例 默认根据设备dpi自动设置,也可以手动设为固定值。 变换状态 将对象的某些属性以动画的方式变换至另一个状态。比如,宽高,透明度常见的样式属性。继承自:
ih5-base 变换时长 动画持续的时长,以秒为单位。 动画类型 变换动画的速度曲线参数选项
匀速、 较快->快->慢、 慢->快、 快->慢、 慢->快->慢、 获取当前实际宽|实际宽 组件当前实际的宽,以像素为单位。由于组件可能是自动包裹/撑开,或通过缩放,因此其宽高属性并不一定能反应其当前实际的大小。可以使用这个属性来获取其实际宽。继承自:
ih5-base -/- 获取当前实际高|实际高 组件当前实际的高,以像素为单位。由于组件可能是自动包裹/撑开,或通过缩放,因此其宽高属性并不一定能反应其当前实际的大小。可以使用这个属性来获取其实际高。继承自:
ih5-base -/- 获取当前相对位置|相对位置 当前元素距离其父对象容器左侧、顶部的距离。继承自:
ih5-base -/- 获取当前绝对位置|绝对位置 当前元素距离窗口左侧、顶部的距离。继承自:
ih5-base -/- 获取当前相对位置X|相对位置X继承自:
ih5-base -/- 获取当前相对位置Y|相对位置Y继承自:
ih5-base -/- 获取当前绝对位置X|绝对位置X继承自:
ih5-base -/- 获取当前绝对位置Y|绝对位置Y继承自:
ih5-base -/- 滚动至 使组件内的内容以设定的速度滚动至指定的位置,调用该动作需要设置组件的剪切属性设置为使用滚动。继承自:
ih5-baseLayout 到顶部距离 速度(1~100依次减慢) 动画类型参数选项
渐慢、 渐快、 匀速、 滚动至顶部 组件的内容滚动至最顶部,调用该动作需要设置组件的剪切属性设置为使用滚动。继承自:
ih5-baseLayout 速度(1~100依次减慢) 动画类型参数选项
渐慢、 渐快、 匀速、 滚动至底部 组件的内容滚动至最底部,调用该动作需要设置组件的剪切属性设置为使用滚动。继承自:
ih5-baseLayout 速度(1~100依次减慢) 动画类型参数选项
渐慢、 渐快、 匀速、动作(回调)表
对应动作 结果引用 结果状态 结果引用属性 结果属性说明 打印为图片 打印的图片 完成事件表 事件名称 事件说明 事件参数 事件参数说明 鼠标移入 鼠标移入当前组件区域时触发。 X坐标 鼠标位置的X坐标 Y坐标 鼠标位置的Y坐标 鼠标移出 鼠标移出当前组件区域时触发。 -/- 点击蒙层 点击横幅蒙层区域时触发(仅当蒙层开启)。 -/- 滚动 在横幅的内容滚动时触发。 滑动距离 滚至顶部 当横幅的内容滚动至顶部时触发。 -/- 滚至底部 当横幅的内容滚动至底部时触发。 -/- 初始化 初始打开,功能和界面在正常运行前的准备阶段。继承自:
ih5-base -/- 点击 鼠标单击或手指点击组件或其子组件时触发。继承自:
ih5-base X坐标 指针相对于页面的X坐标。 Y坐标 指针相对于页面的Y坐标。 双击 鼠标双击或手指双击组件或其子组件时触发。继承自:
ih5-base X坐标 指针相对于页面的X坐标。 Y坐标 指针相对于页面的Y坐标。 长按(0.35秒) 鼠标长按或手指长按组件至0.35秒时触发,如果不足此时间则不触发。继承自:
ih5-base -/- 点击右键 鼠标右键点击组件或其子组件时触发。继承自:
ih5-base X坐标 指针相对于页面的X坐标。 Y坐标 指针相对于页面的Y坐标。 鼠标滚轮上滑 鼠标指针处于当前组件内,滚轮上滑时触发。继承自:
ih5-base -/- 鼠标滚轮下滑 鼠标指针处于当前组件内,滚轮下滑时触发。继承自:
ih5-base -/- 手指按下 移动设备上,手指在当前组件范围内按下的瞬间触发。继承自:
ih5-base X坐标 指针相对于页面的X坐标。 Y坐标 指针相对于页面的Y坐标。 手指离开 移动设备上,手指在当前组件范围内松开的瞬间触发。继承自:
ih5-base X坐标 指针相对于页面的X坐标。 Y坐标 指针相对于页面的Y坐标。 手指/鼠标移动 手指或鼠标在当前组件范围内向任意方向移动时触发。注意,如果是鼠标操作,则需要鼠标在当前组件范围内按下,并保持按下状态进行移动才会触发。事件触发后,即使手指或鼠标移出当前组件范围,事件依旧会处在触发状态。继承自:
ih5-base X坐标 鼠标指针相对于当前窗口的左上角的X坐标。 Y坐标 鼠标指针相对于当前窗口的左上角的Y坐标。 任何方向滑动 手指或鼠标左键在当前组件范围内向任意方向滑动结束时触发。继承自:
ih5-base 滑动方向 滑动的方向,用角度表示。 滑动速度 滑动的速度。 滑动距离 滑动的距离。 左滑 手指在组件范围内向左滑动时触发。继承自:
ih5-base -/- 右滑 手指在组件范围内向右滑动时触发。继承自:
ih5-base -/- 上滑 手指在组件范围内向上滑动时触发。继承自:
ih5-base -/- 下滑 手指在组件范围内向下滑动时触发。继承自:
ih5-base -/- 双指旋转继承自:
ih5-base 旋转中心X 单位为像素,和对象的x、y坐标一样,以对象的父对象作为参照物。 旋转中心Y 单位为像素,和对象的x、y坐标一样,以对象的父对象作为参照物。 旋转角度 双指旋转的角度 双指放缩继承自:
ih5-base 放缩中心X 单位为像素,和对象的x、y坐标一样,以对象的父对象作为参照物。 放缩中心Y 单位为像素,和对象的x、y坐标一样,以对象的父对象作为参照物。 水平放缩比 水平方向的放缩比例 垂直放缩比 垂直方向的放缩比例 鼠标悬浮移动 在不按下左键的情况下,鼠标指针移动的事件。会抛出当前鼠标的位置。继承自:
ih5-base X坐标 Y坐标 鼠标移入 鼠标移入当前组件区域时触发。继承自:
ih5-baseLayout X坐标 鼠标位置的X坐标 Y坐标 鼠标位置的Y坐标 鼠标移出 鼠标移出当前组件区域时触发。继承自:
ih5-baseLayout -/- 滚动 鼠标滚动时触发。继承自:
ih5-baseLayout 滑动距离 滑动距离 滚至顶部 滚至顶部时触发。继承自:
ih5-baseLayout -/- 滚至底部 滚至底部时触发。继承自:
ih5-baseLayout -/-
