答题

计时
111限时答题h5独立功能


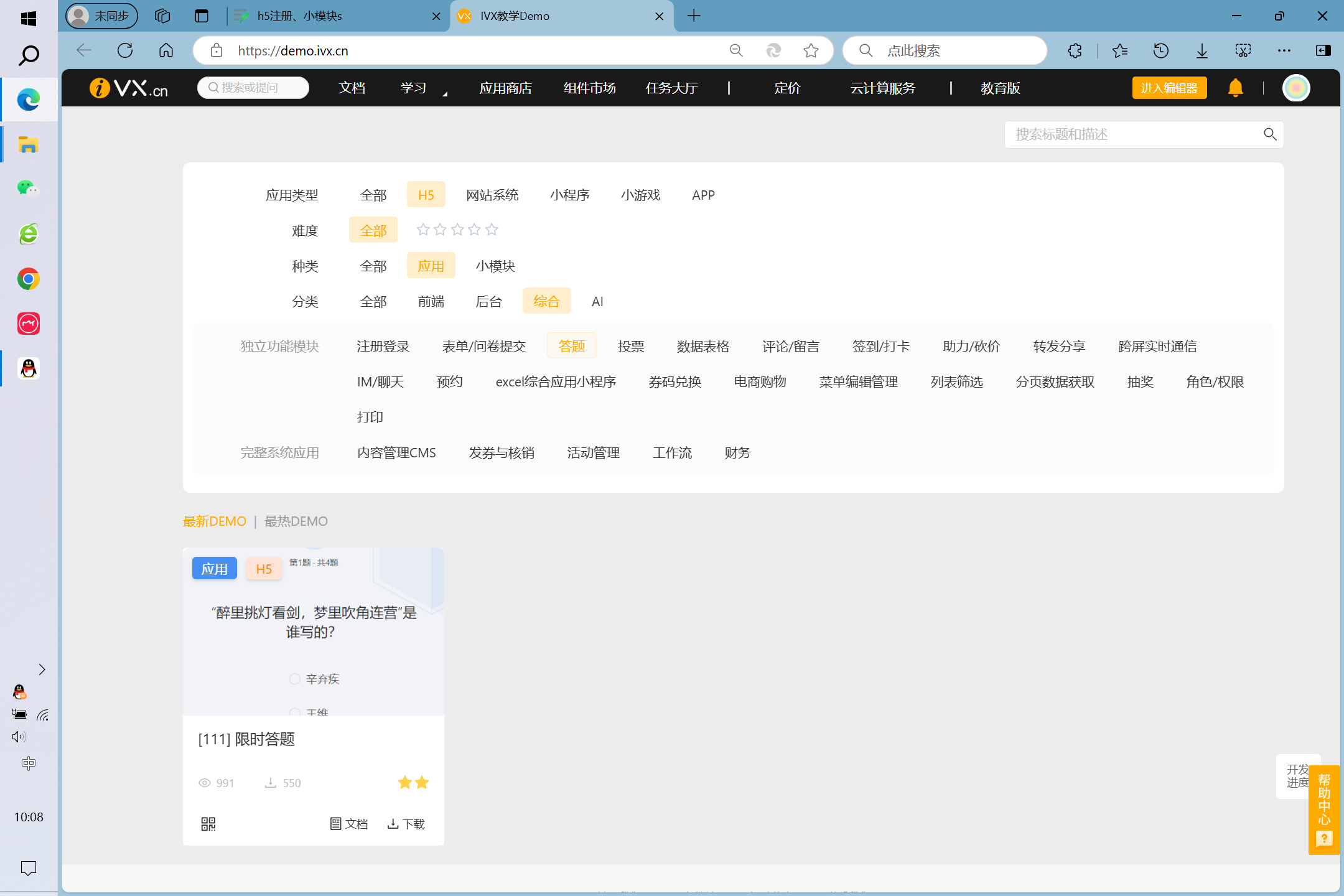
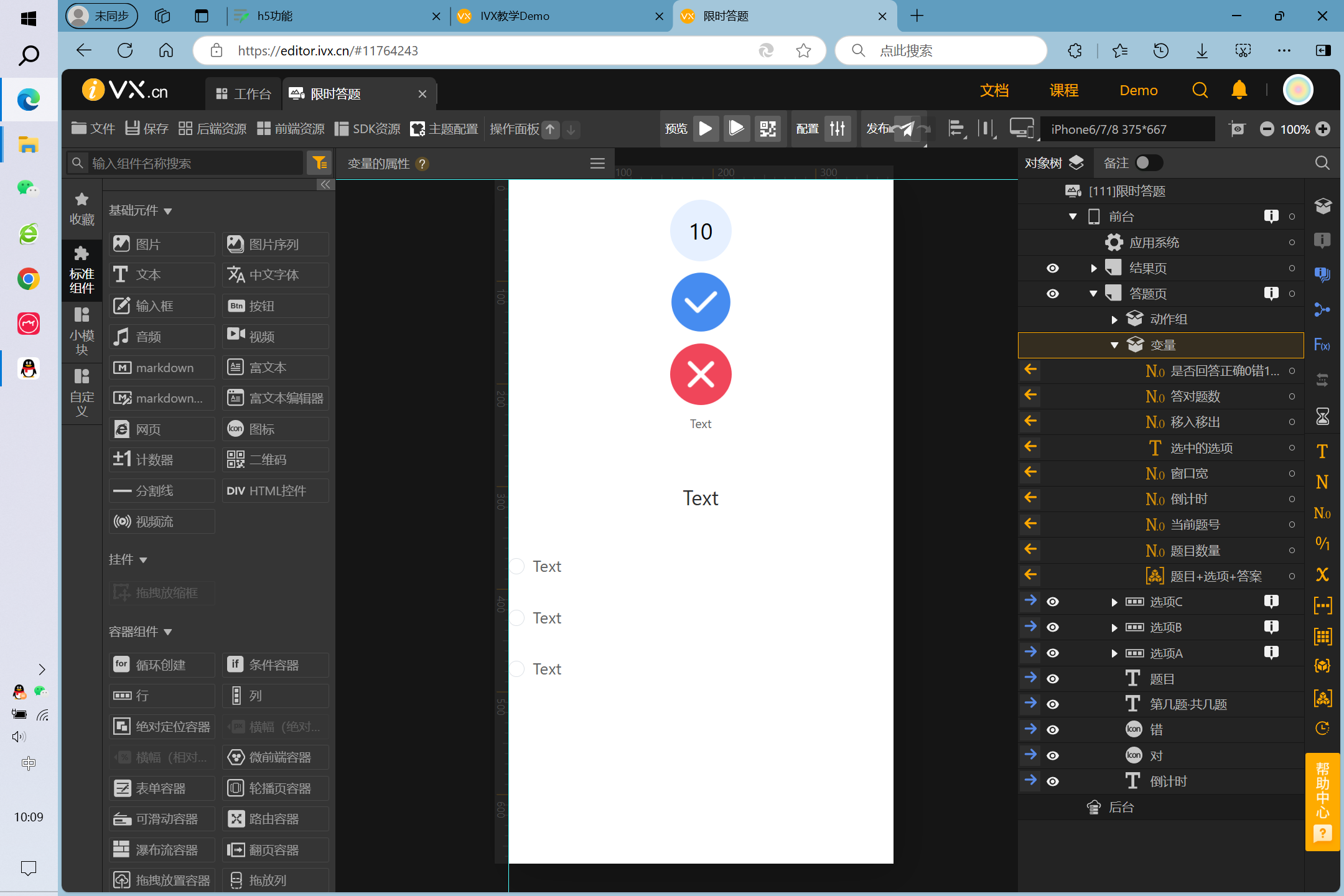
限时答题
实现方法
实现功能方法对应如下:1、将题目放在对象数组里,用一个题目序号变量控制题目的显示,用触发器做计时器,倒计时10s结束后自动判定为错误,题目序号+1.
2、选中选项时,自动判定对错,然后对错反馈。触发器暂停,判定是否最后一题,是的话跳到得分页面,显示总得分。否的话,题目序号+1,自动叠加得分,进入下一题。
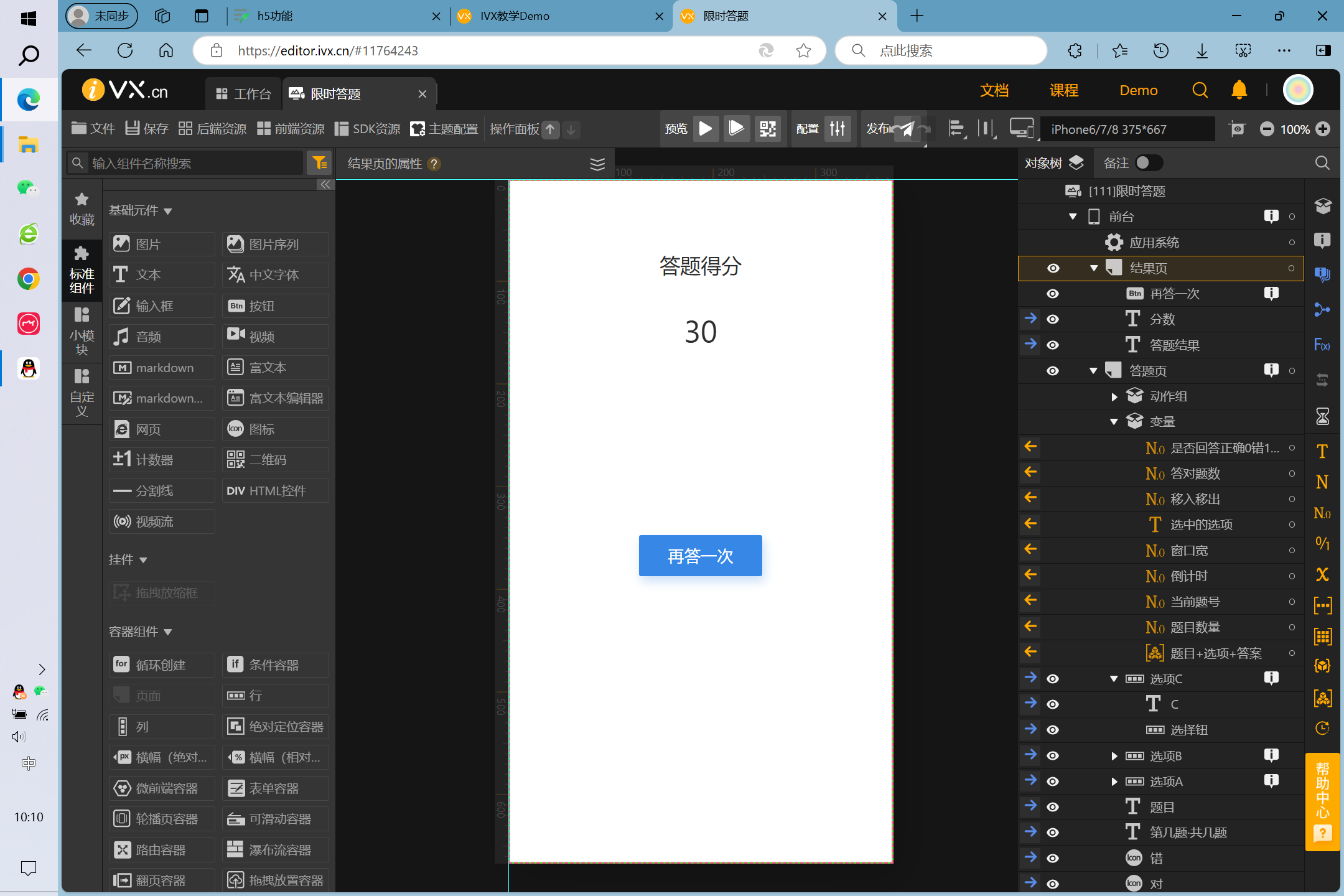
3、得分页按照交互结果可返回的操作行为模式,设置“再玩一次”按钮,点击按钮,再次重新开始游戏。

变量

得分
页面
文档 属性·动作·事件
常见功能
页面是一种分页单元,能把某个区域分为多个互相层叠的页面,进行翻页展示。
使用场景
页面作为案例的基本结构单元,通过合理布局可优化案例展示结构,使得内容更有条理。只要案例的内容不止一个内容模块,就可以使用页面进行区分:

基本用法
1、 页面的添加
页面可以被添加在前台、容器(对象组)等父对象下,不能添加在行(列)、横幅、面板、层等对象下。
添加时首先需选中其父对象,点击页面组件,即可完成添加。按照添加次序默认被命名为“页面1、2…… X”。可通过在对象树中进行拖拽调节页面次序,在对象树中越靠下的页面越先显示,与其名称无关。
页面的大小由其父对象容器大小决定。如果该父对象为全屏对象,则页面相应覆盖整个屏幕;如果该对象为局部对象,则页面仅覆盖相应区域。
2、 页面的切换
页面的切换需通过事件来实现。依照触发条件的不同,可实现滑动翻页、滚动翻页、点击翻页等。例如,现在希望实现当页面1左滑时,翻页至下一页,则需要为页面1添加事件,目标动作为“跳转到下一页”:

【注意】此处目标对象需选取页面的容器父对象,本例中页面直接添加在前台下,故选取前台;如果页面添加在某容器下,则需对应选取容器。
如果希望跳转到指定页面,则需使用“跳转到页面”目标动作,在“页面”下拉列表中选取目标页面:

3、 页面的动效设置
此属性仅H5环境下的页面可进行设置。
系统为用户提供了丰富的页面翻页效果,可为每个页面定义不同的入场、出场翻页效果:

如不定义,则默认不添加动画效果。
Q&A
投票

微信打开

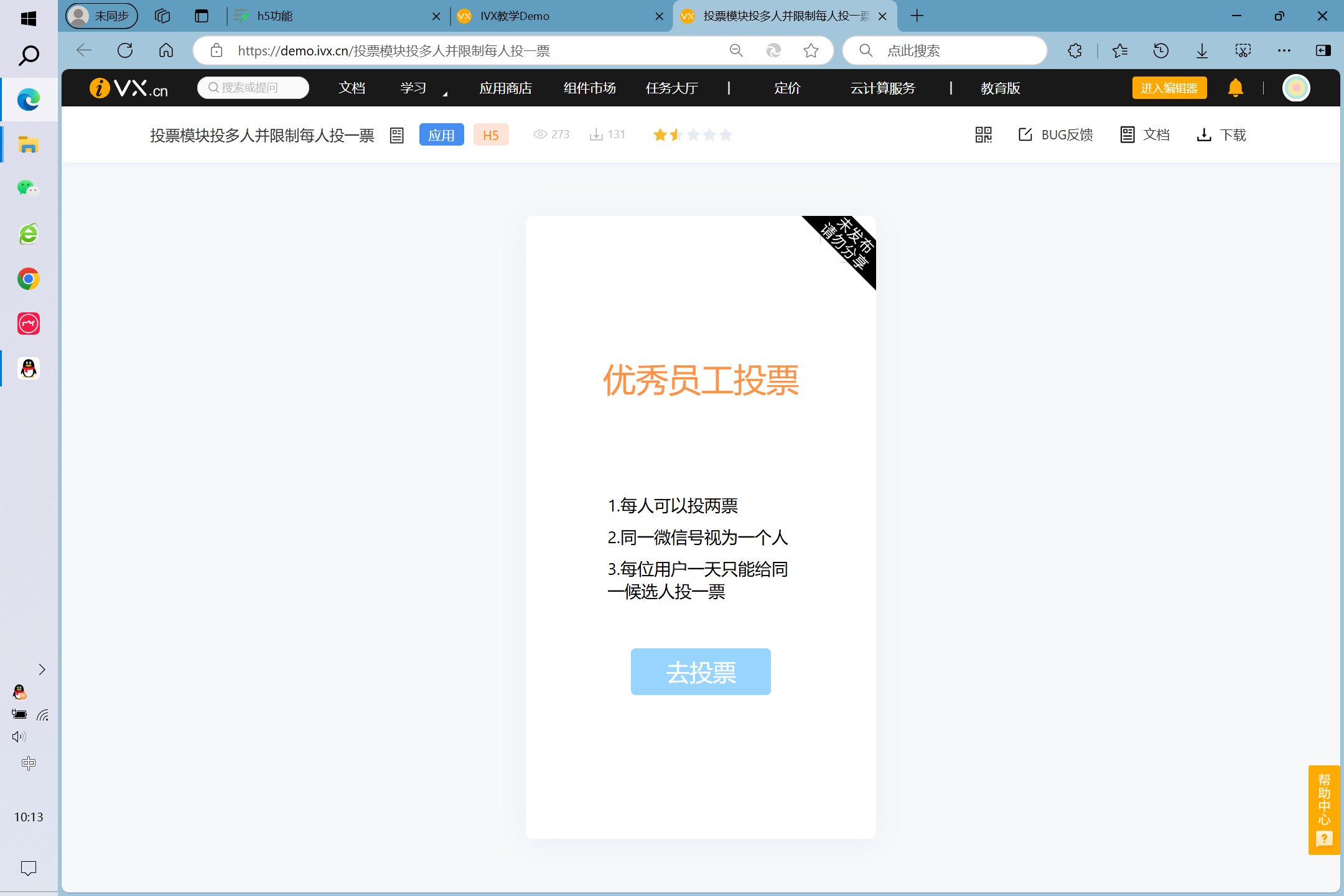
投票模块投多人并限制每人投一票
实现方法
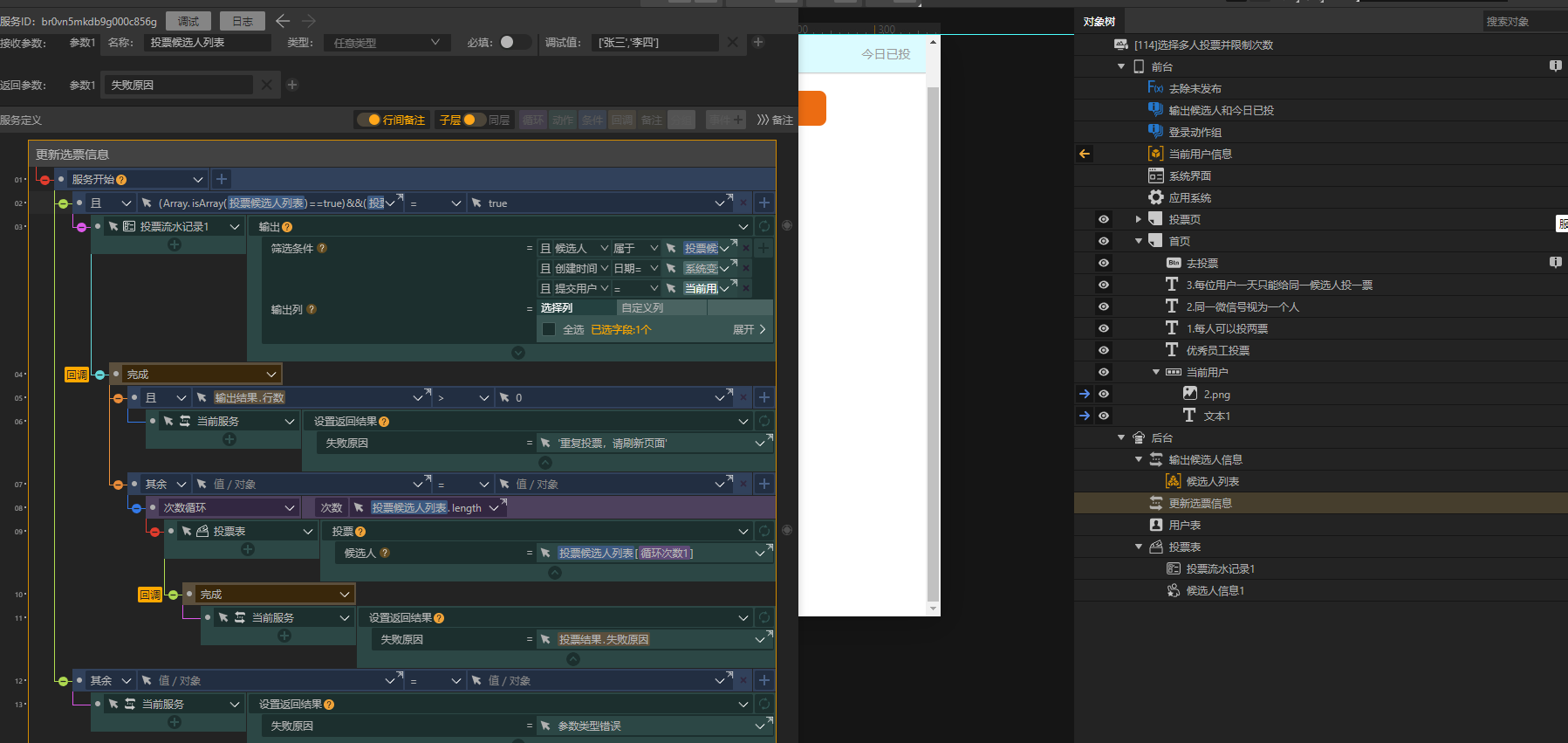
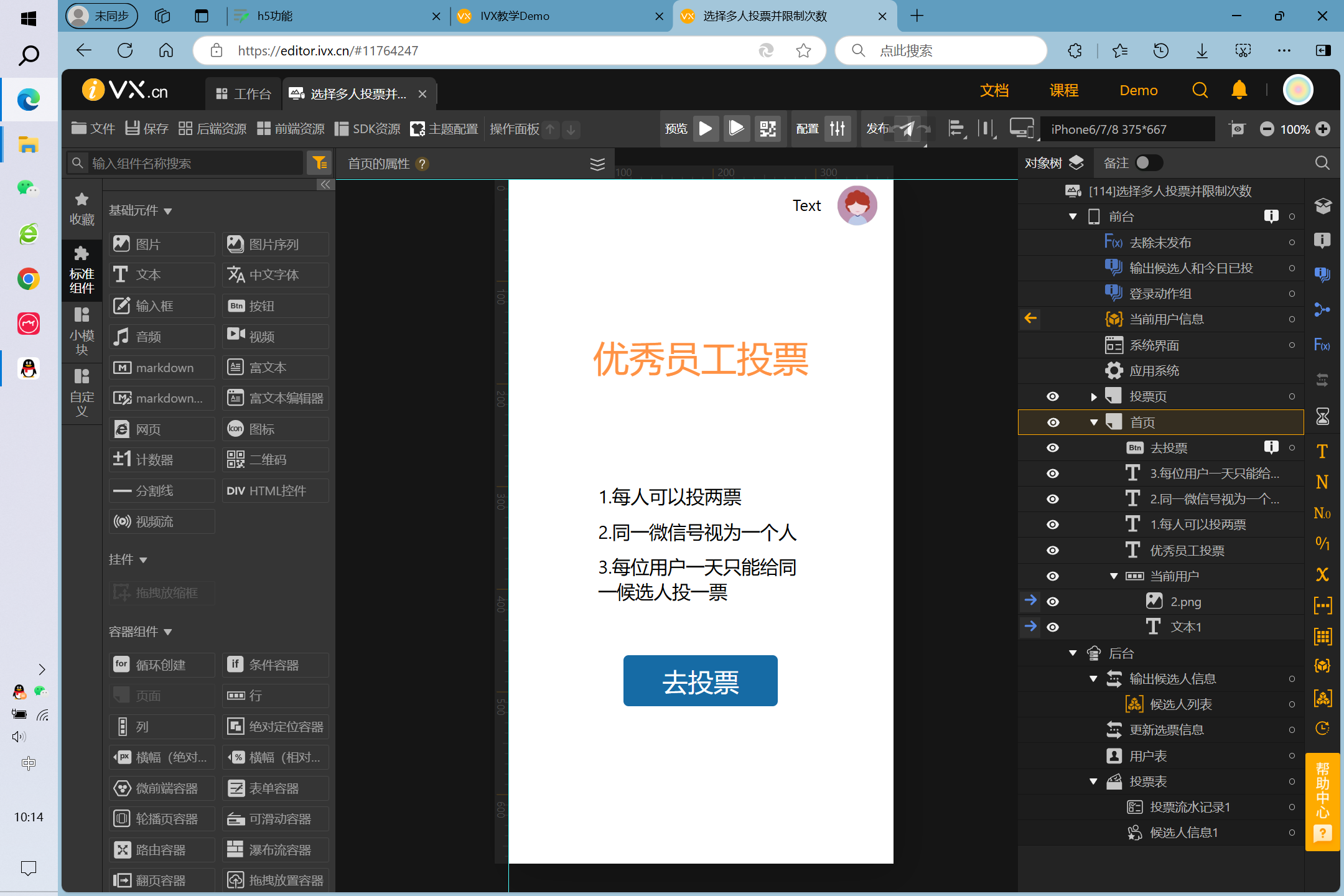
由于使用的是投票模块,没有多条记录一次提交的功能,只能循环提交数据,加上各种投票限制,达到功能,如果是数据量比较大的建议使用数据库自己封装逻辑做投票
预览地址:https://v4pre.h5sys.cn/play/xgxBbEFD

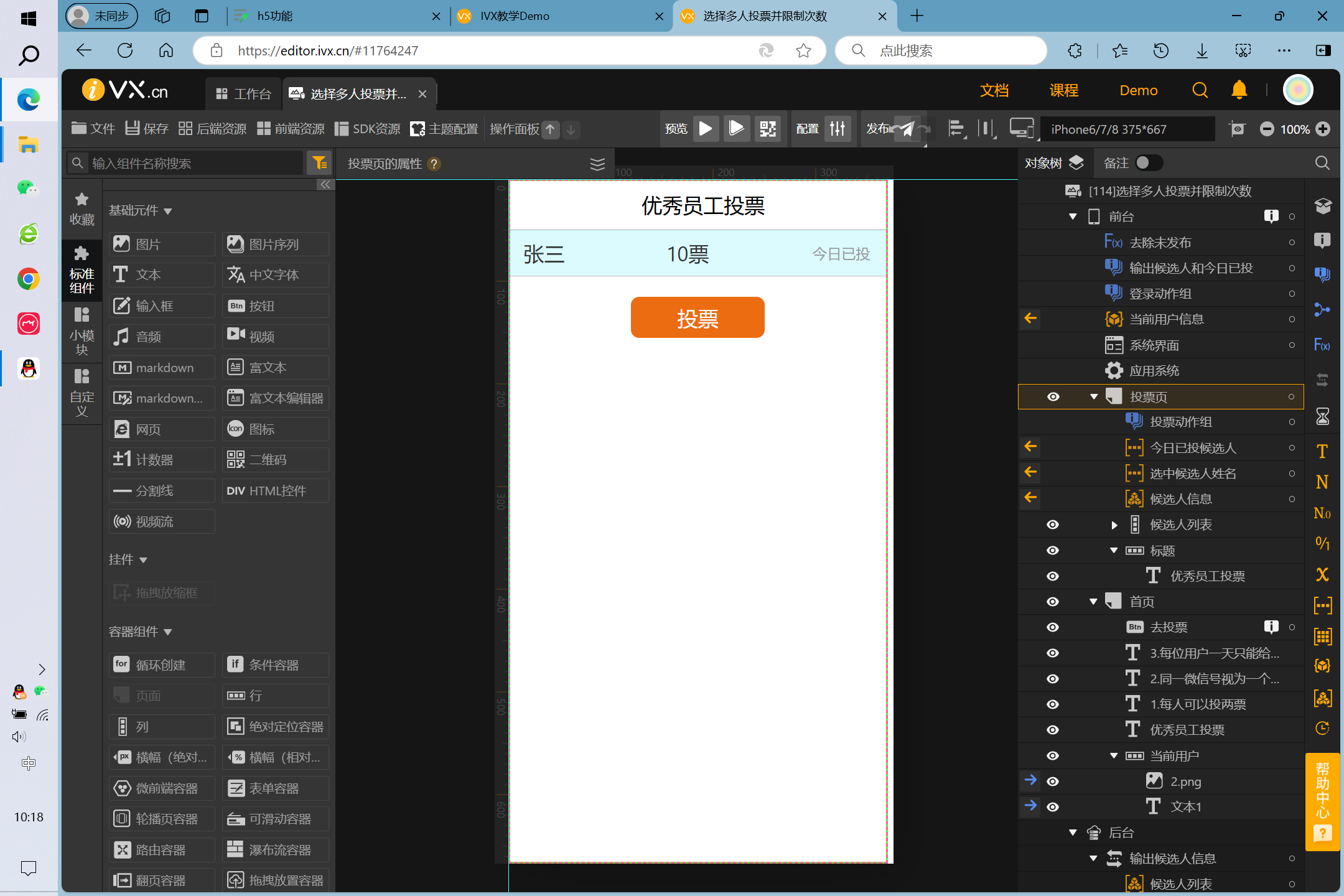
后台界面

计数
114选择多人投票并限制次数h5功能
验证

随机字母

随机验证码
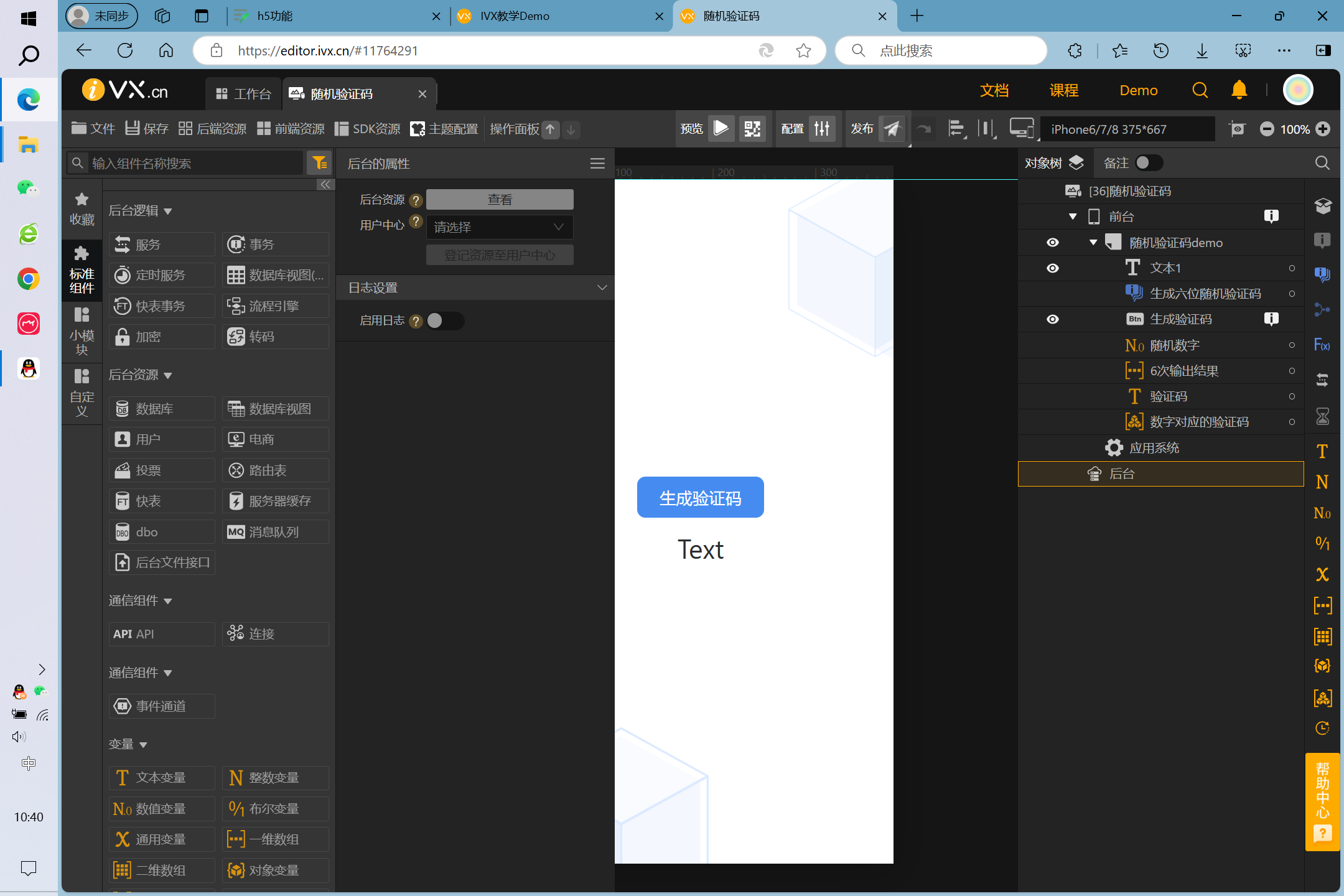
实现方法
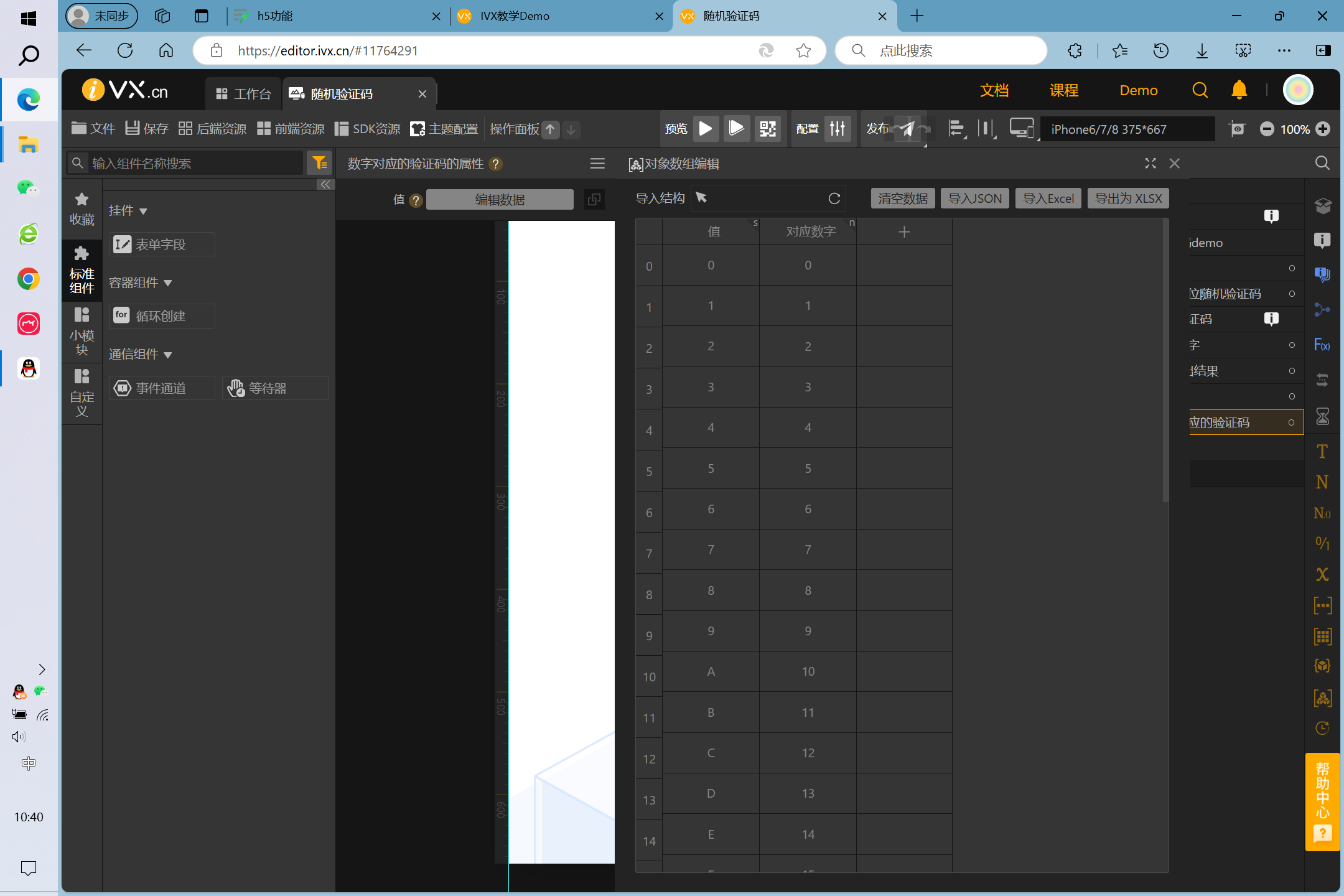
将0-9,A-Z存放在数组里并设置对应的数字。用一个数值变量在设置的数字范围内随机6次,每次将随机出来数字对应的0-9,A-Z输出到文本变量里组成一个六位数的验证码。如果都随机到数字或者都随机到字母则重新来一次。
对象数组

后台0 简单生成

36随机验证码h5功能 字母生成
通勤

签到

简单交互

反馈:成功
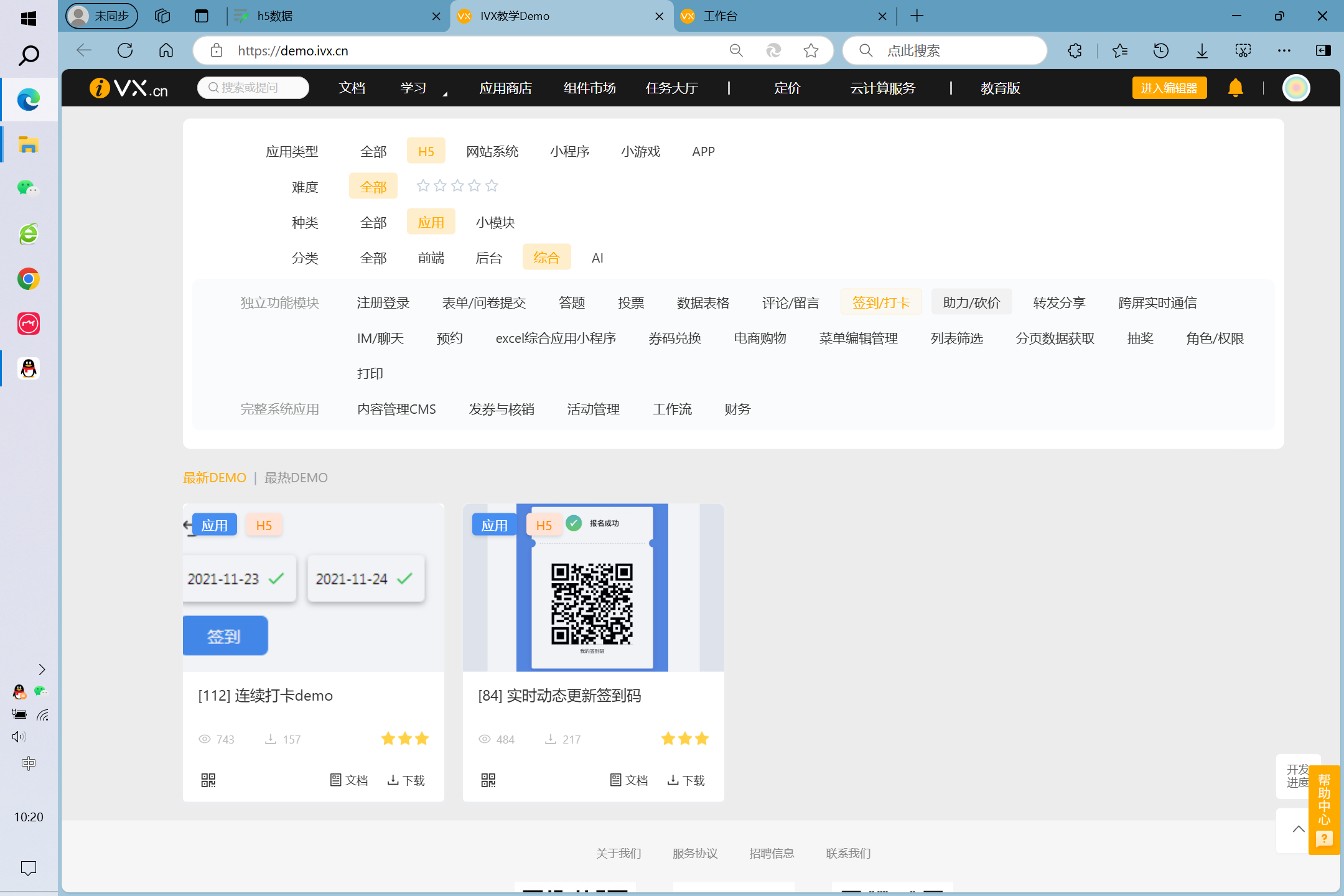
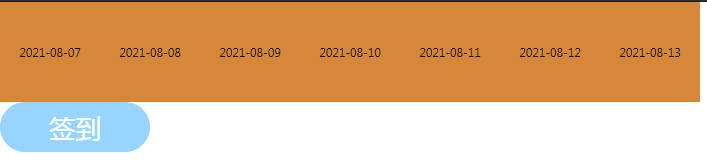
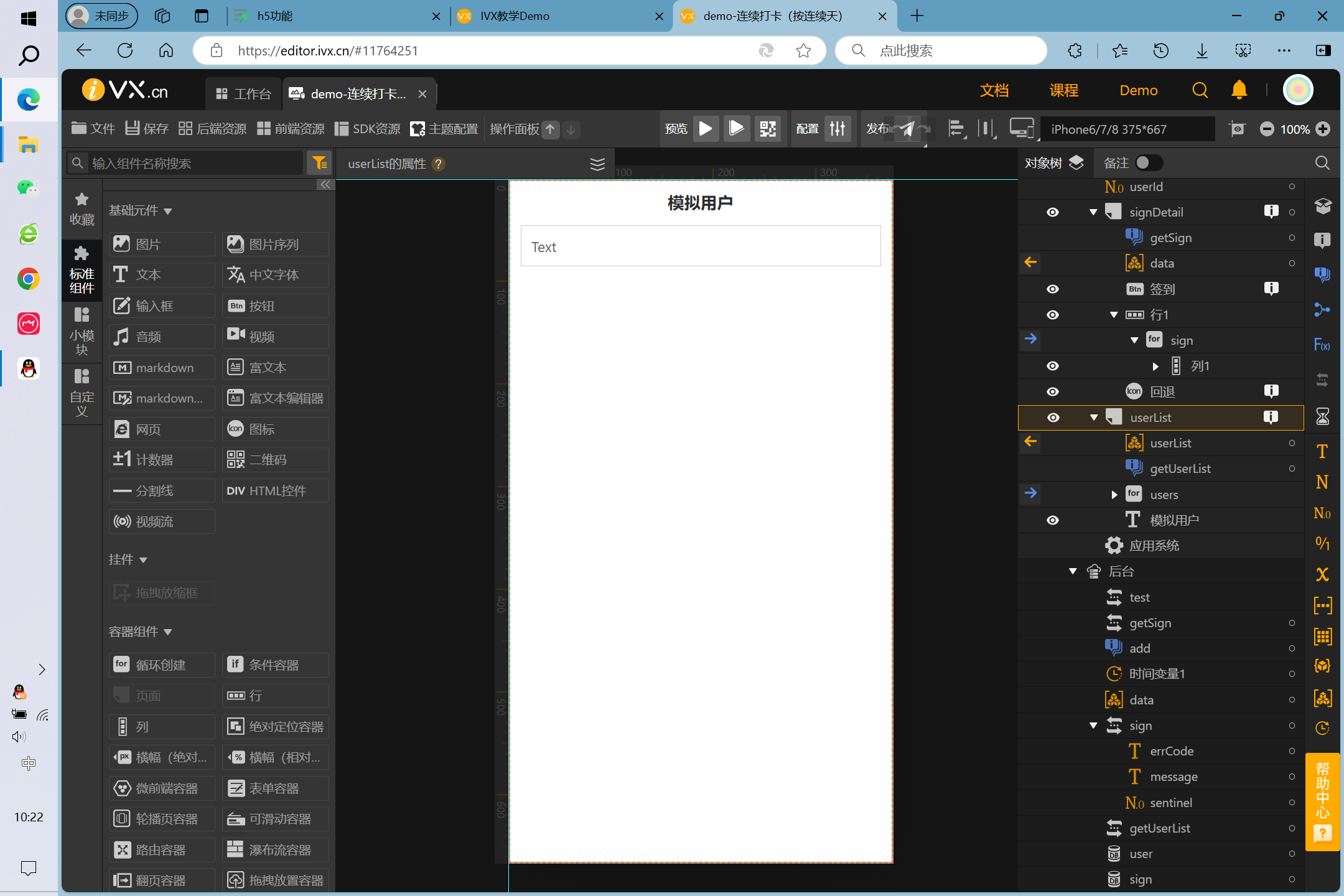
连续打卡demo
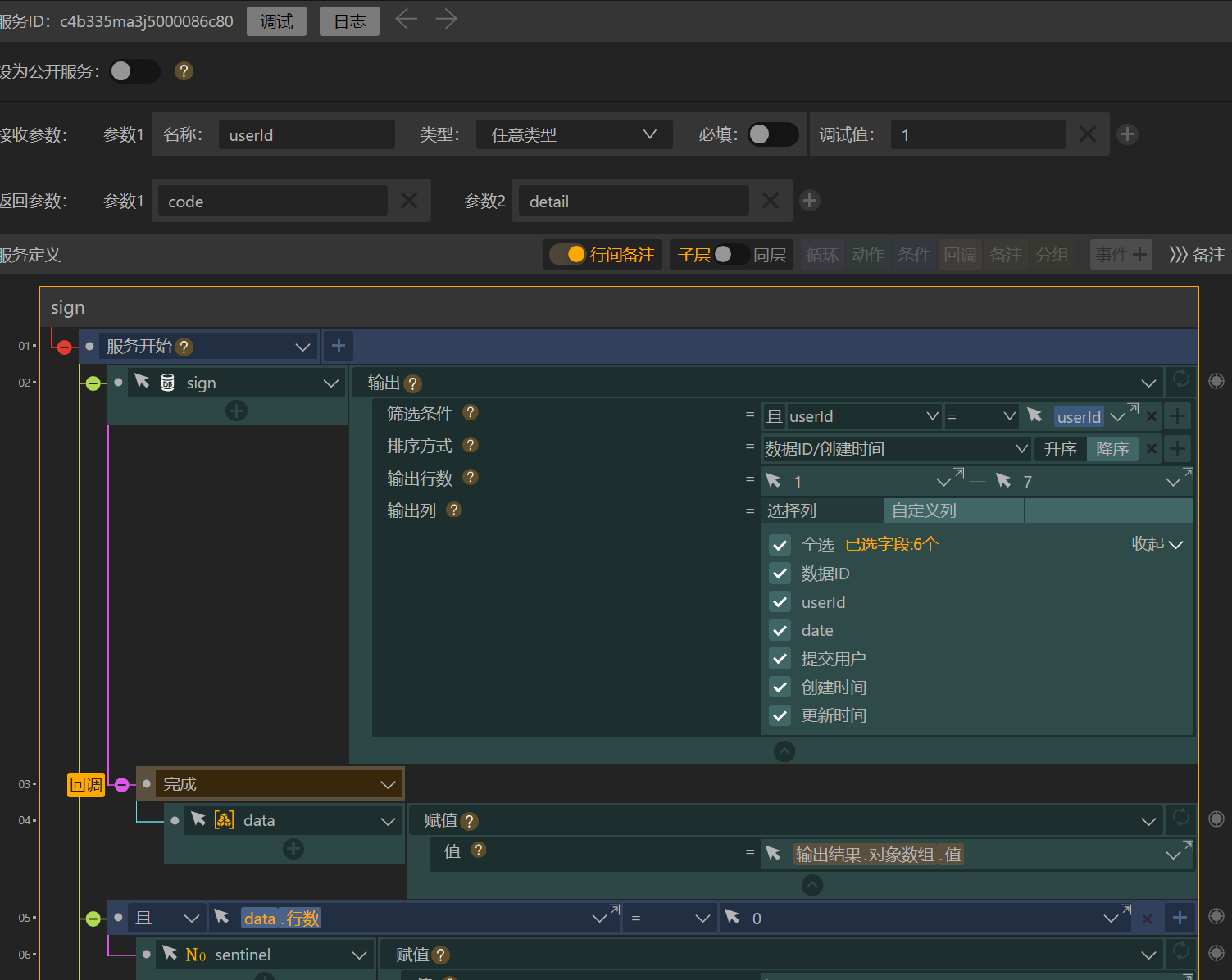
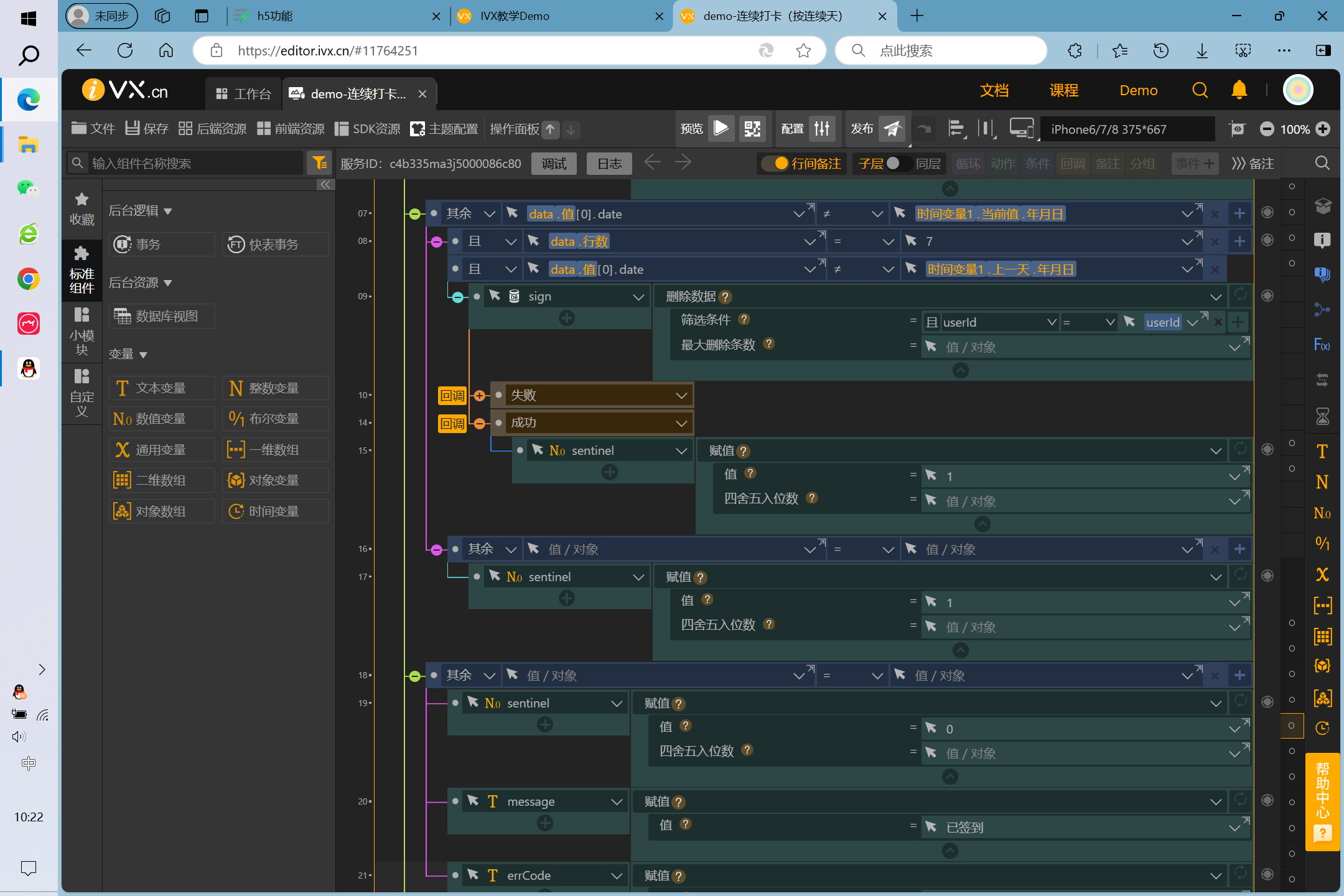
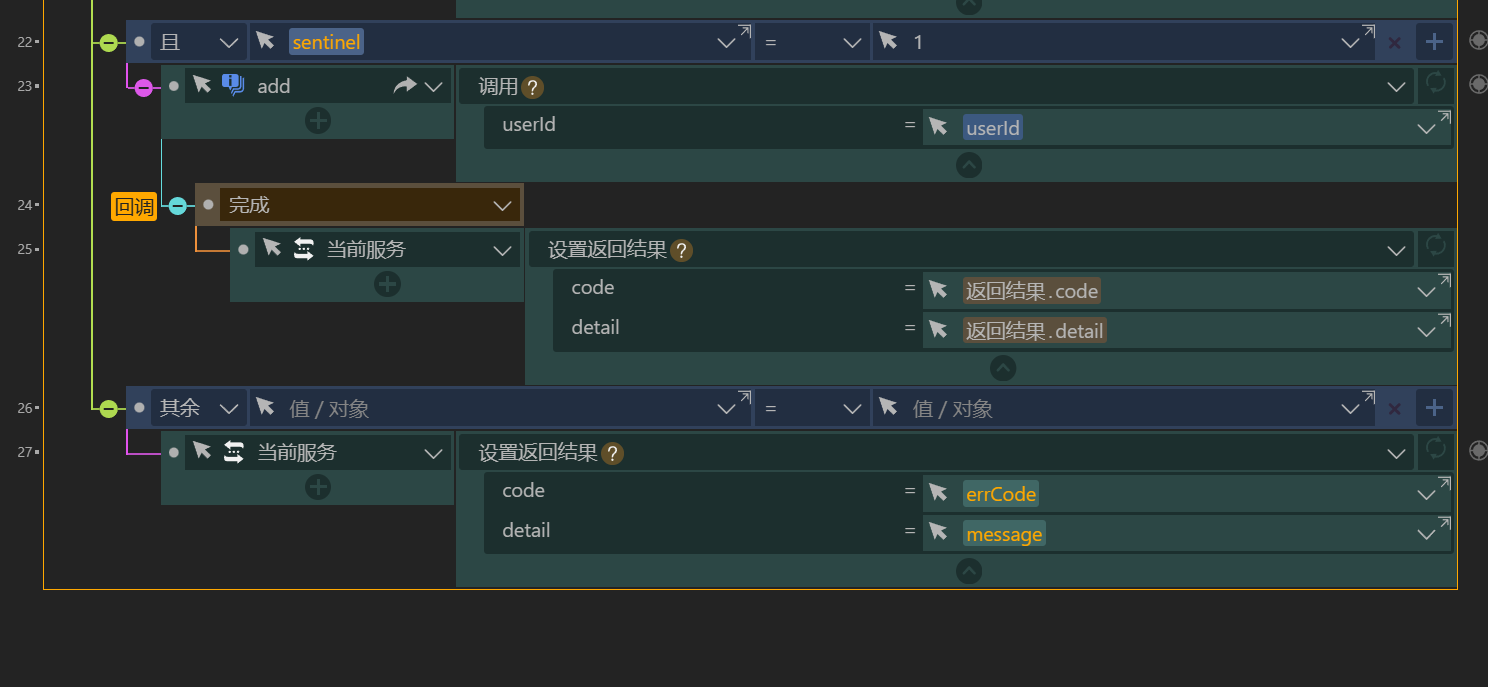
实现方法

按连续天计算(不以周计算),如果中间隔n天,则之前数据清空从当前日期从新开始计算

文本

列表

后台-服务

赋值

调用
112 demo-连续打卡(按连续天)h5
