
综合
仓库管理

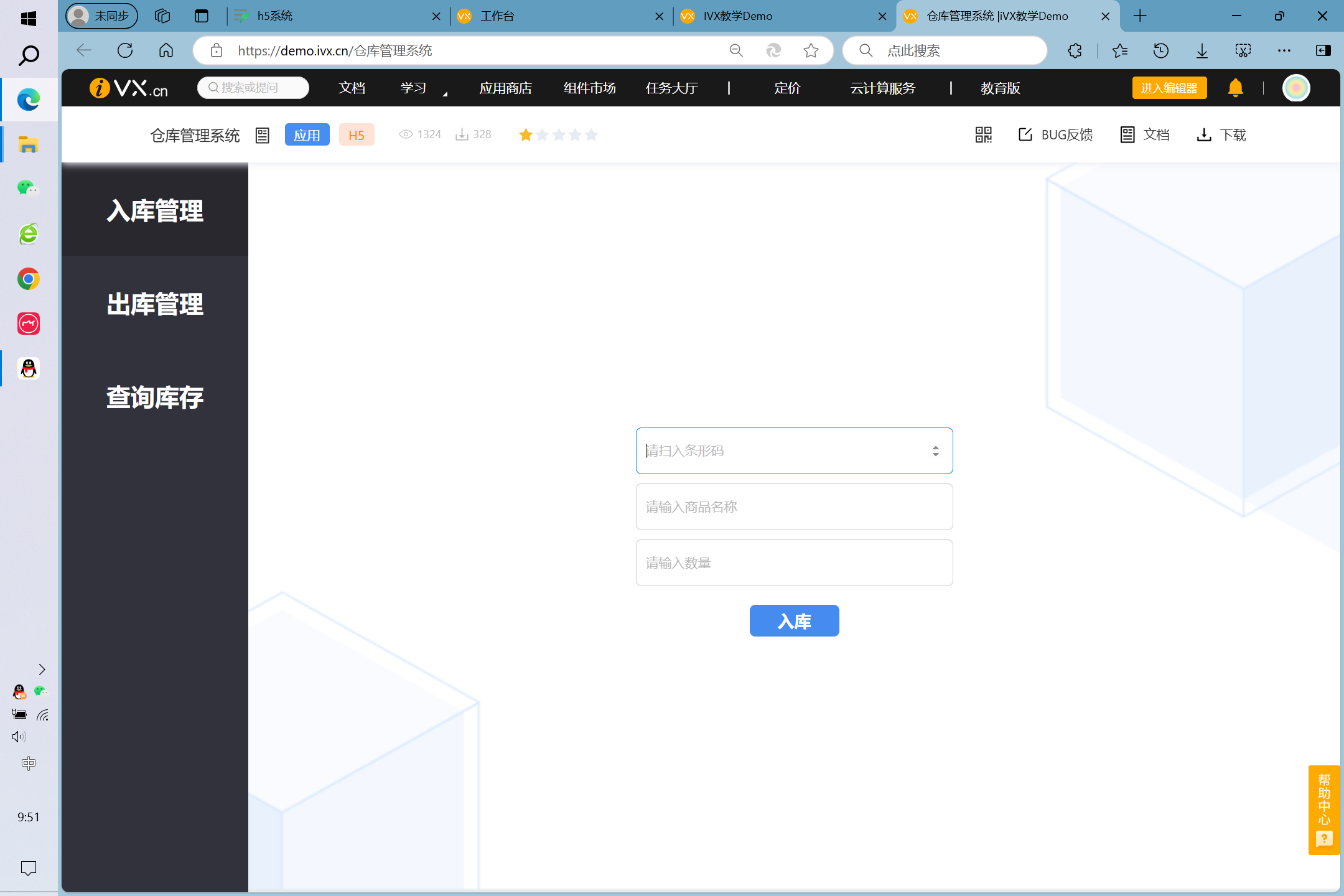
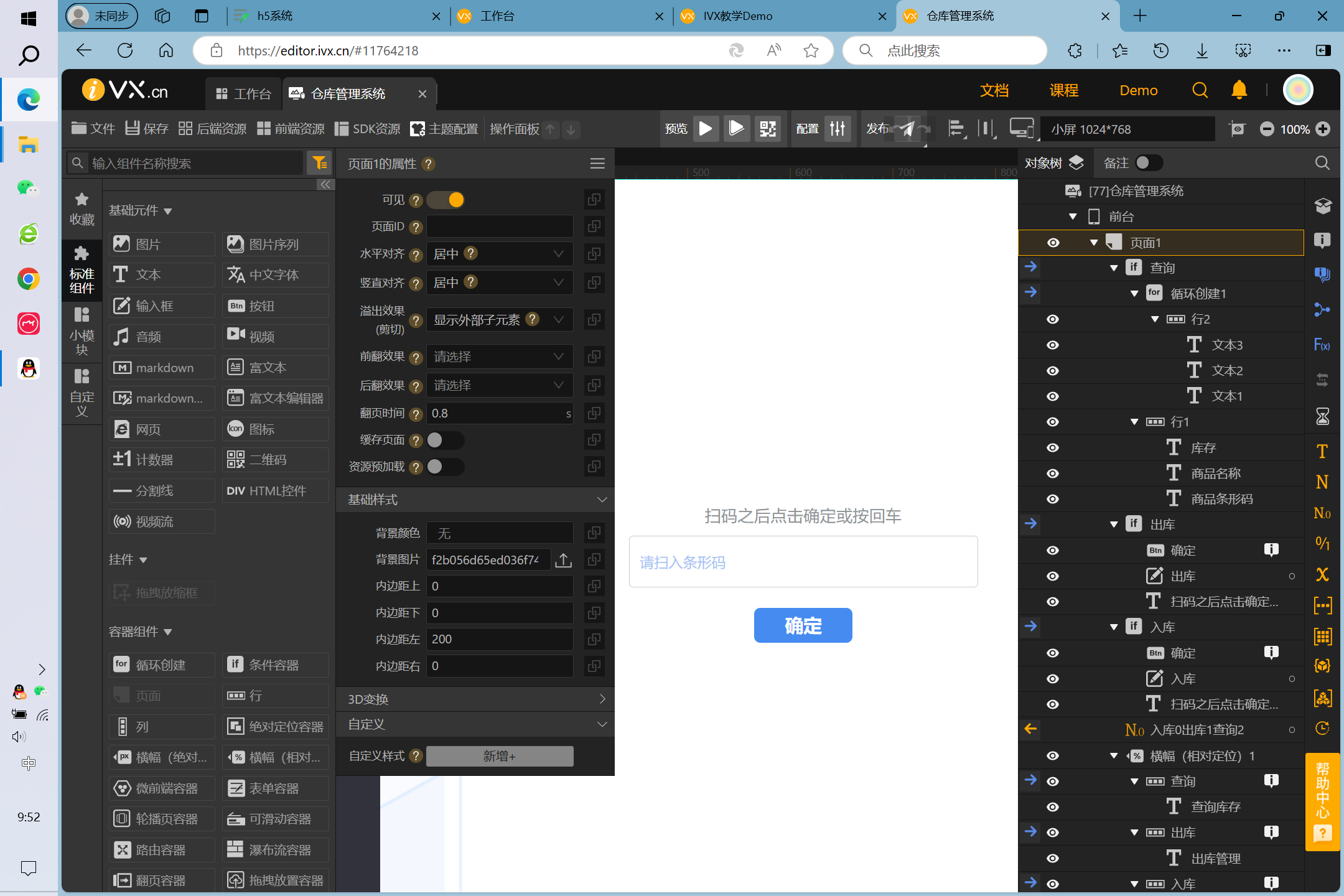
仓库管理系统
实现方法
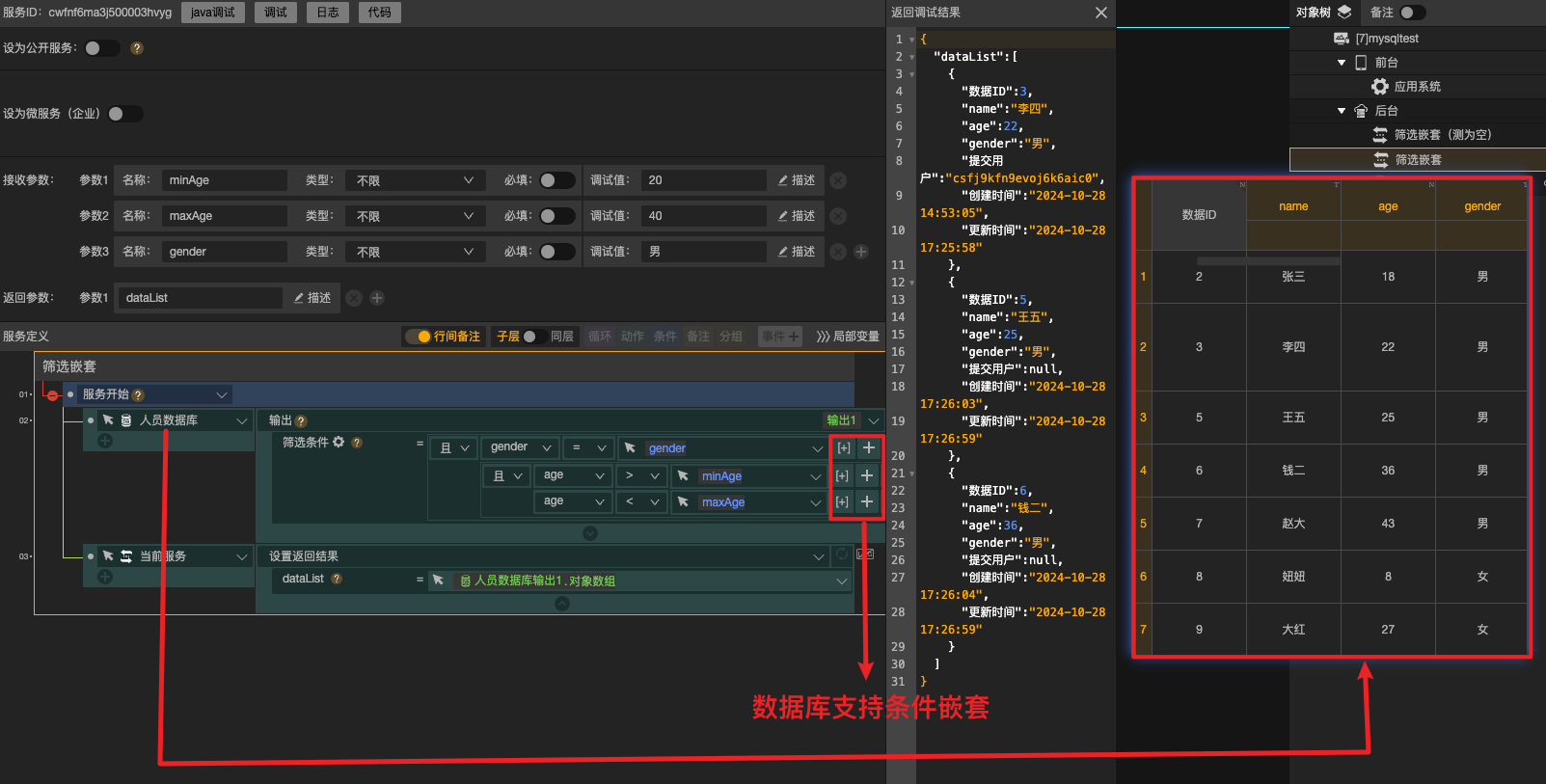
扫码入库或者出库的时候,用事件中的更新数据对对象数组中的库存进行计算就可以实现。数据库筛选支持嵌套
数据库筛选支持嵌套,如下图所示就编辑了一个性别为gender,且年龄在minAge和maxAge之间的筛选输出逻辑
 77仓库管理系统h5综合应用
77仓库管理系统h5综合应用
 前台-后台
入库-出库
前台-后台
入库-出库
 后端资源
后端资源
 前端资源
前端资源
 SDK
SDK
 主题风格
## 报名
主题风格
## 报名
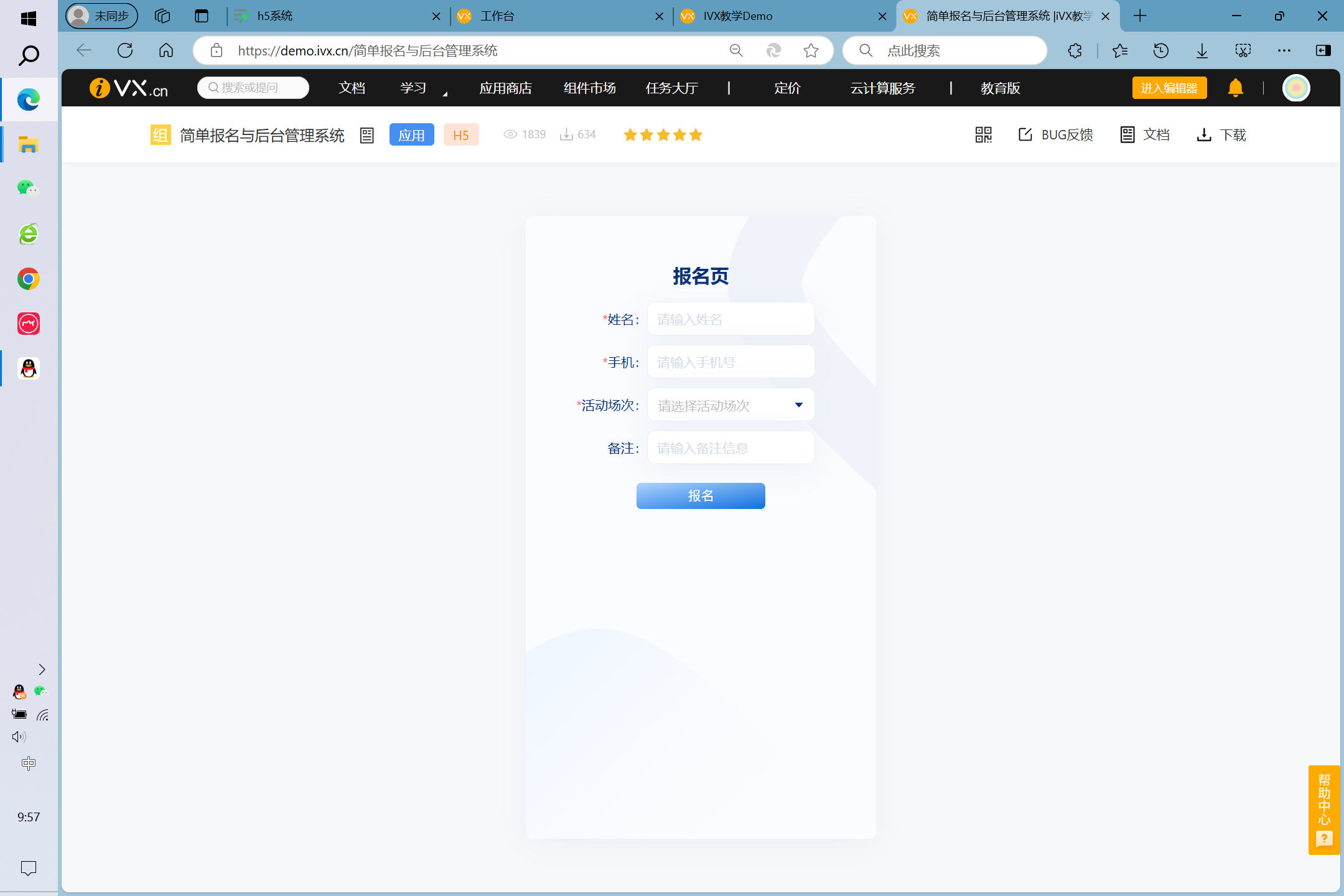
 简单报名与后台管理系统
实现方法
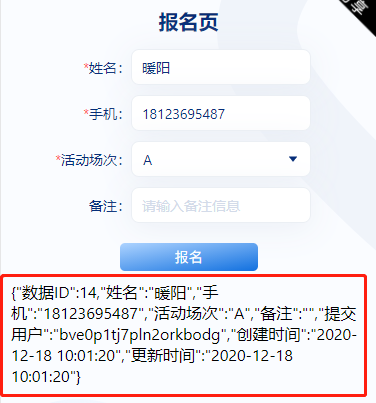
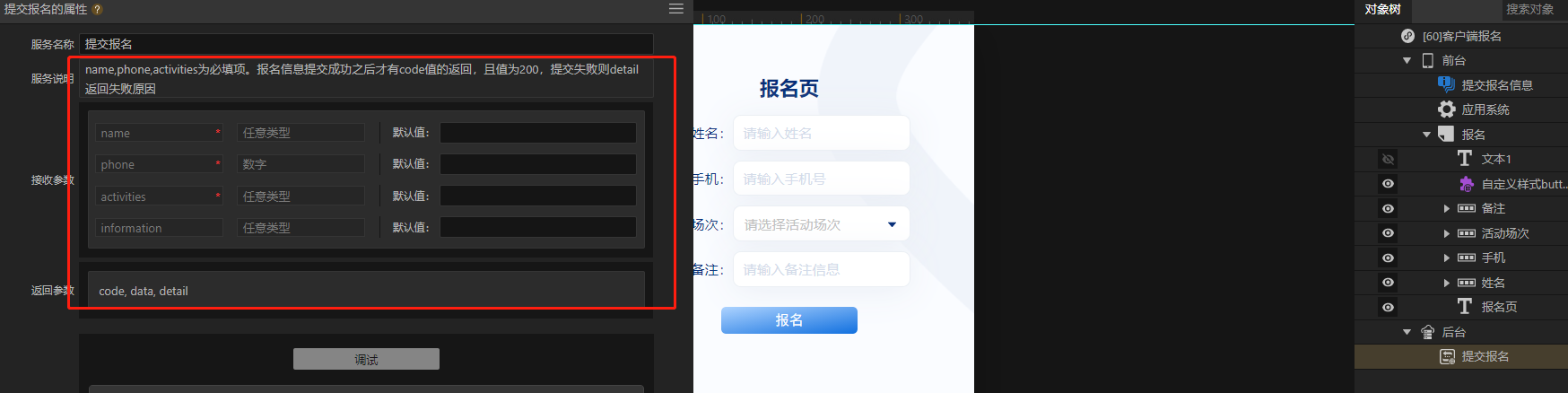
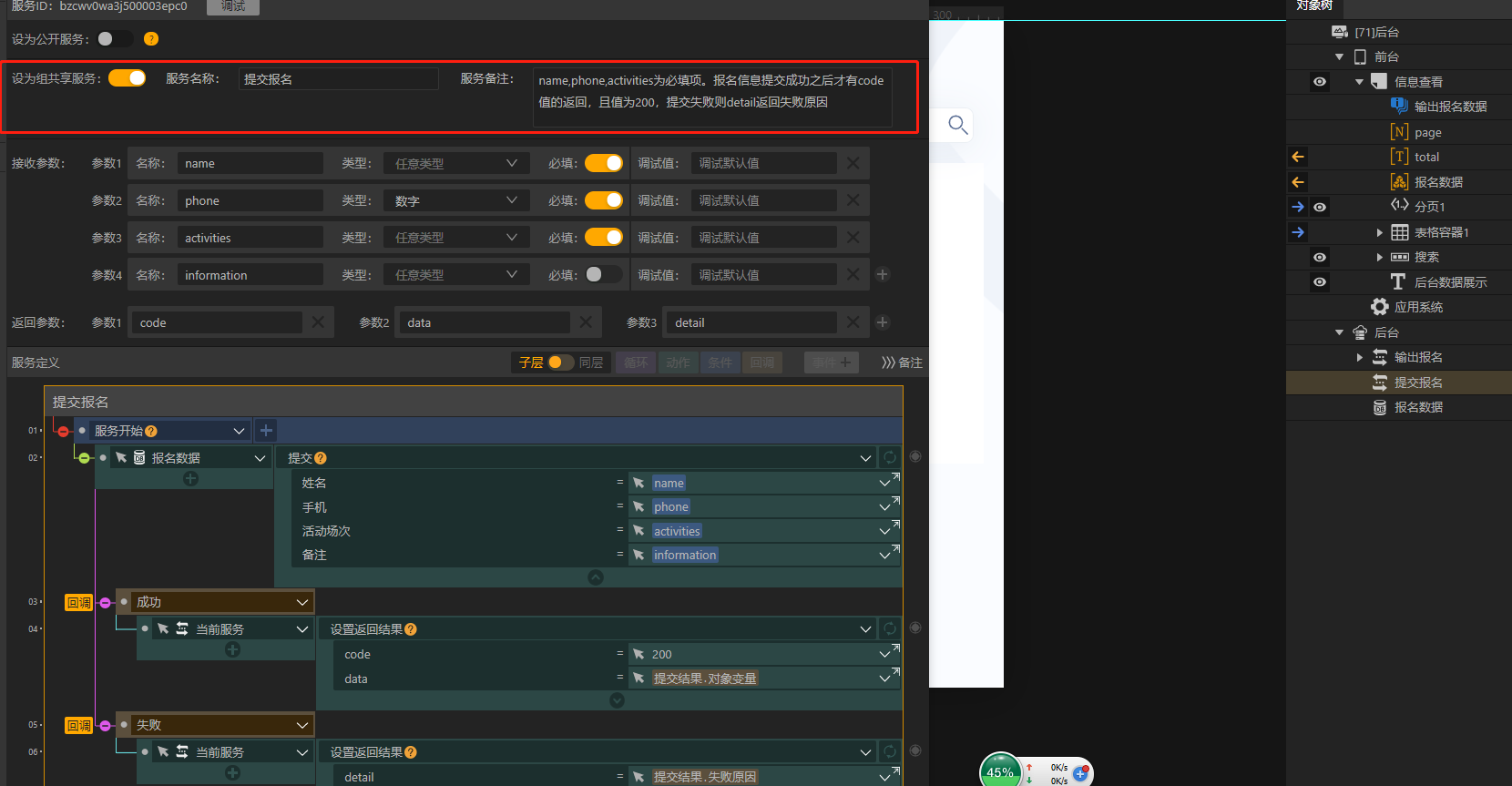
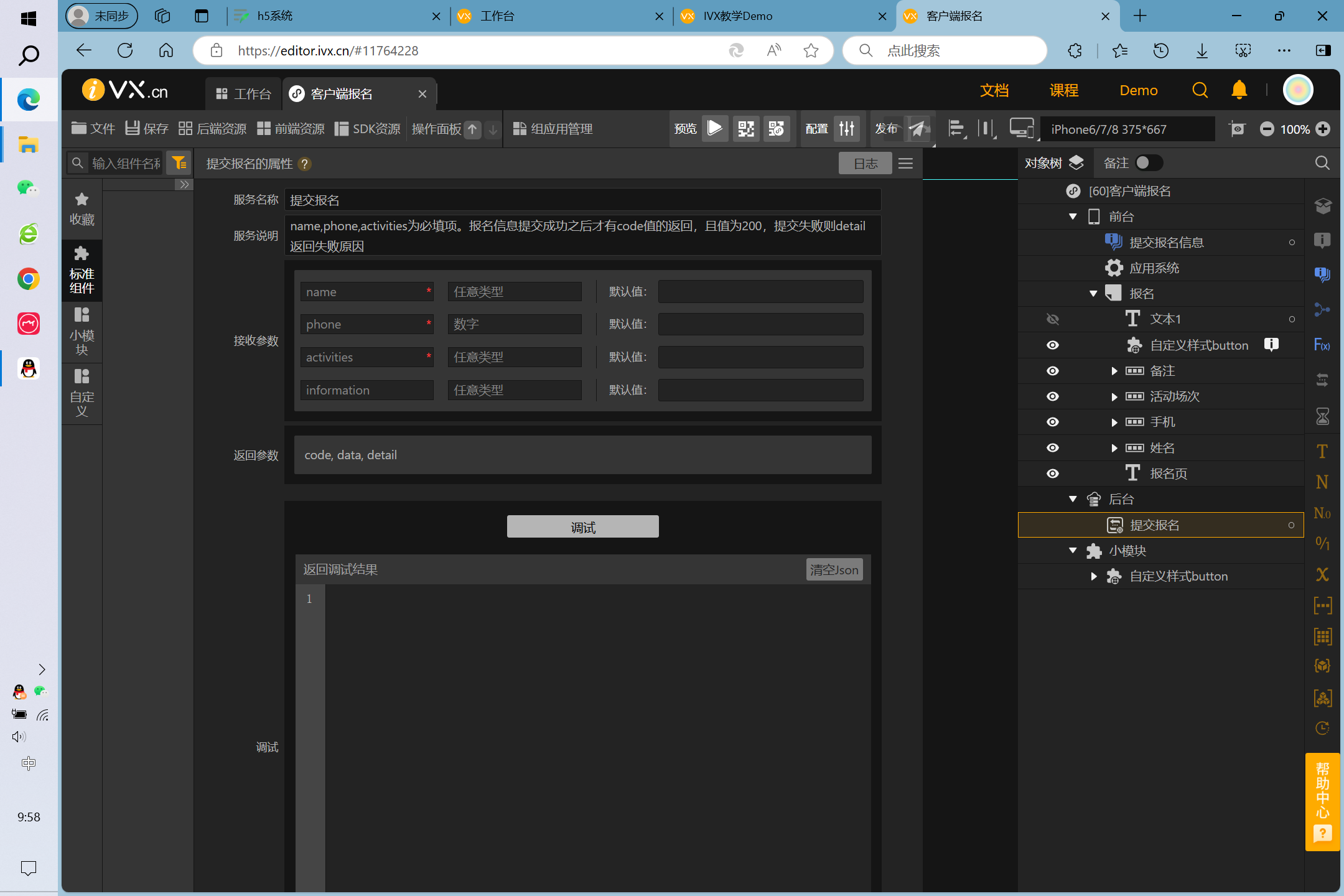
客户端:主要使用到后台案例的共享服务,涉及到报名信息的提交及数据返回(见下图),数据提交过程中必填项的验证。
简单报名与后台管理系统
实现方法
客户端:主要使用到后台案例的共享服务,涉及到报名信息的提交及数据返回(见下图),数据提交过程中必填项的验证。
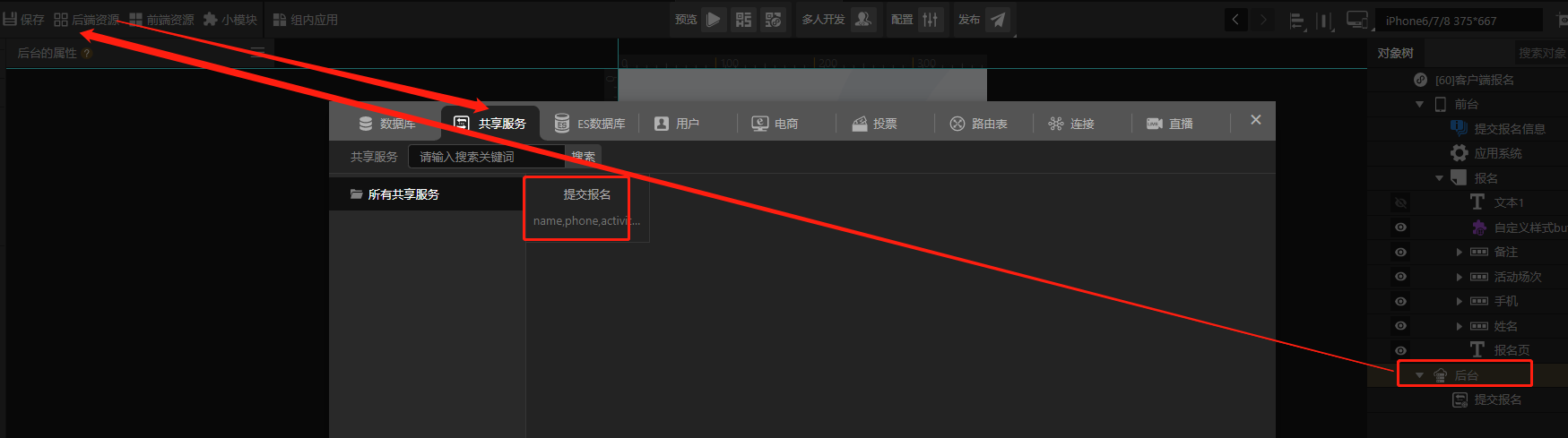
1、添加已经创建好的后台共享服务(创建过程详见后台案例)


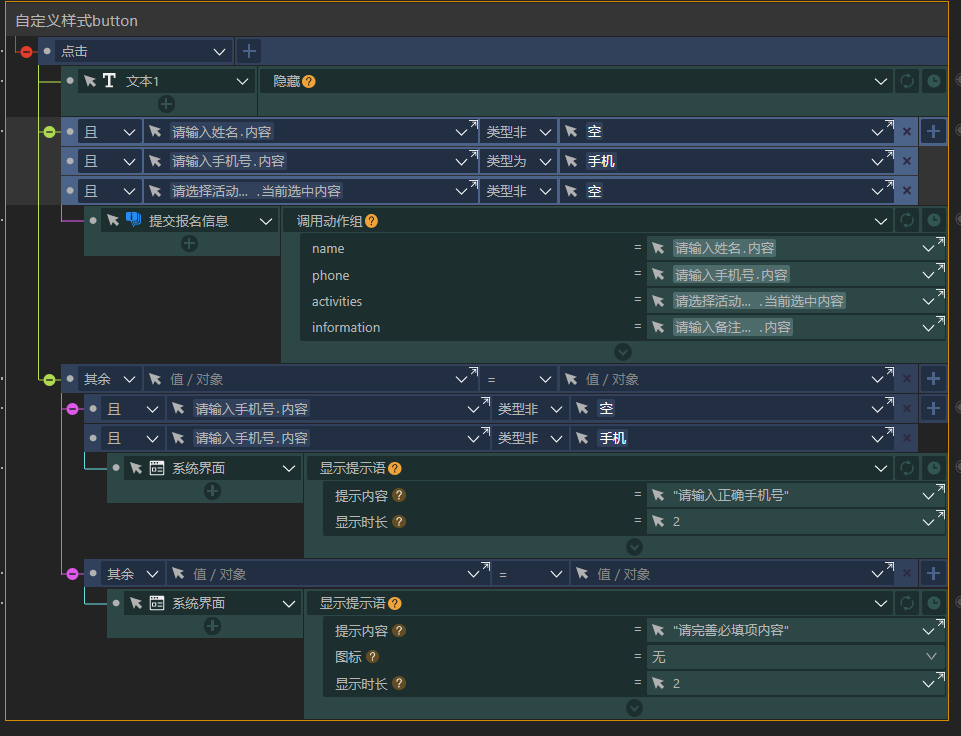
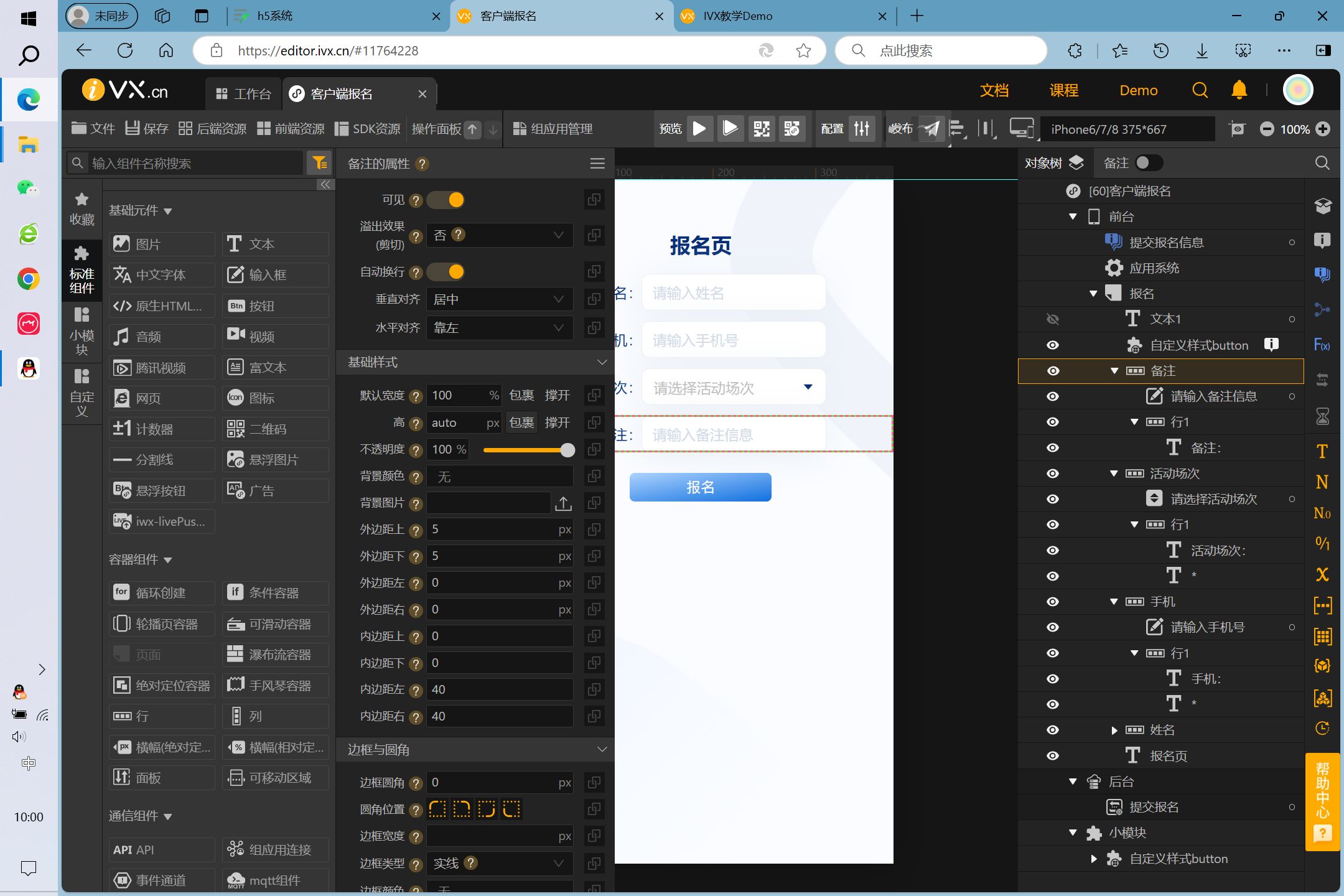
2、必填项未完善及手机格式不正确时的toast提示



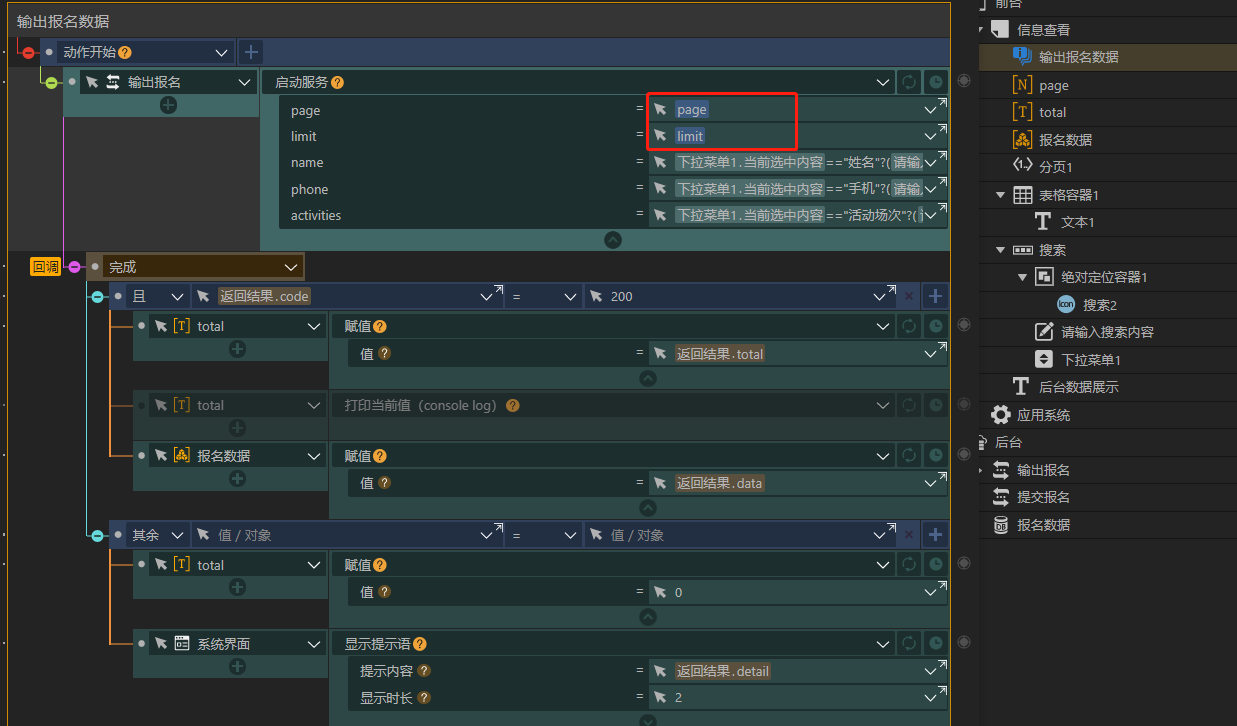
后台:数据展示及搜索,并且创建共享服务供客户端案例调用。
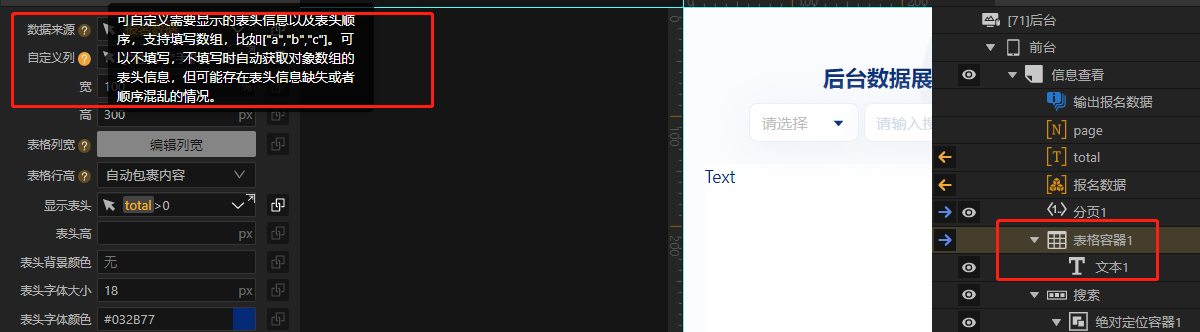
1、表格容器及分页组件用来进行数据的UI显示

注意表格容器“自定义列”属性的使用,避免造成表格数据的排序混乱等情况发生


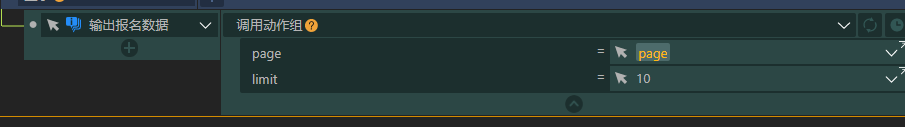
2、数据输出需多次使用,最好打包动作组,page是当前页码,limit为每页输出的数据条数,可根据自己的案例需求做调整



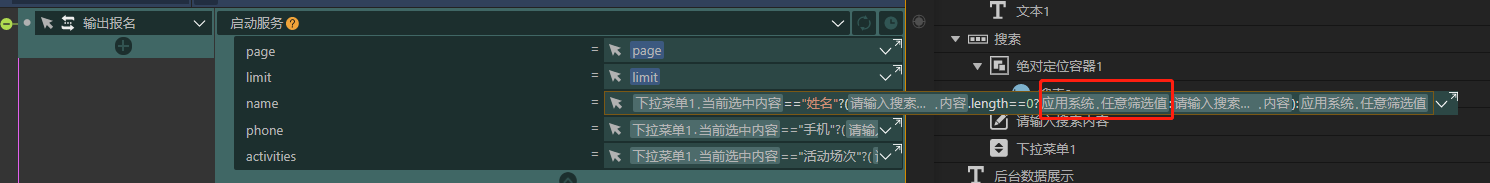
tips:应用系统.任意筛选值的使用

3、为客户端案例创建共享服务
共享服务创建的参考文档:https://www.ivx.cn/docview?lang=zh&page=data-sharedService&type=doc&showall=0#
视频课程讲解:https://course.ivx.cn/?page=course-learning&num2=7&courseid=25
 选项框
选项框

 动作组
动作组
 60报名
60报名
 60客户端报名h5系统-组合
60客户端报名h5系统-组合
后台+

71后台h5系统-组合

报名数据
签到码
84动态二维码报名签到端-demo
84动态二维码报名用户端-demo

动态更新,微信浏览器



实时动态更新签到码
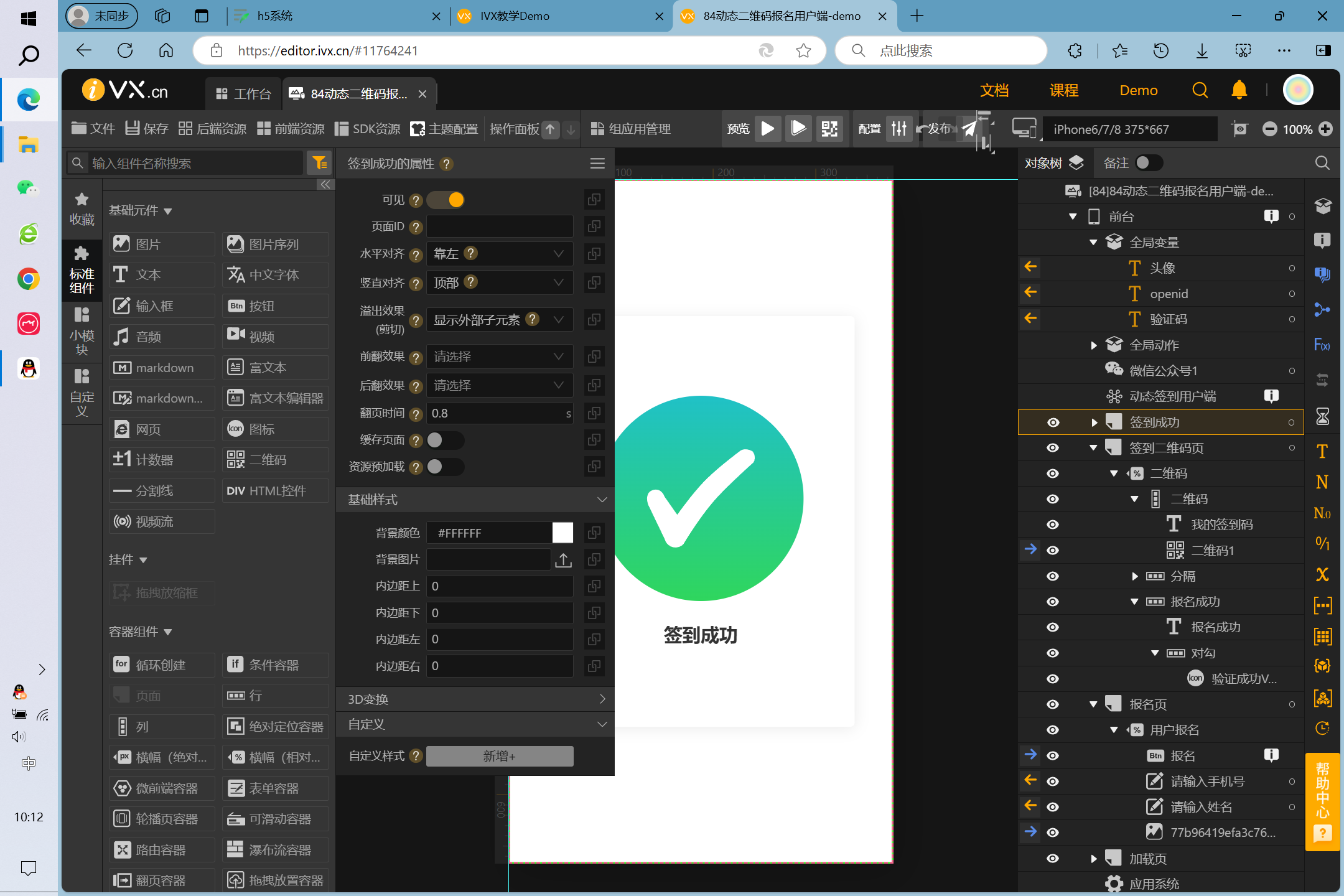
实现方法
用户端用户需要微信端进入用户端,获取用户微信信息(openid、头像)后查询该用户是否报名
若未报名跳转到报名页
若已报名查询该用户签到状态,若未签到跳转签到二维码页;若已签到跳转签到成功页面
其中,二维码数据格式为“ivxCheck—${用户openid}—${验证码}”,其中${用户openid}为微信用户的openid,${验证码}为存储在验证码动态库中的验证码,每隔60秒回自动更新(定时服务最小时间间隔为60s),验证码更新后会向用户端发消息,更新二维码数据。如需30s更新一次二维码,可创建两个逻辑相同的定时服务,唯一不同的是开始时间设置相差30s即可。(需要注意的是,未发布的定时服务,只能执行100次,从开始时间开始计算)
签到端
签到端能够扫描二维码信息,根据二维码中的验证码和当前动态验证码库中的验证码进行比对,有数据时再根据二维码中的openid更新用户的签到状态,更新成功后并向用户发消息,用户收到消息后会跳转到签到成功页面
所有的数据库和服务均放在了签到端的后台;用户端所需要的服务,在签到端编写,并开启微服务功能,在用户端后端资源进行添加即可。



——文档+
定时服务
文档 属性·动作·事件
常见功能
定时服务组件同服务组件相同,都具有操作数据库,修改后台相关数据的功能。但是不同的是,它的服务开始不是由前台组件触发的,而是由你所设定的时间来进行触发的。
使用场景
定时服务常用场景: + 需要后台自动在某个时间段内每隔一段时间执行一次操作 + 需要判断某个活动是否在开始时间和结束结束当中。注意:很多人都会想直接通过判断当前时间是否是活动的开始时间之后不就可以了。但这是一种错误的想法。因为这样的判断,用户是可以直接修改本地的当前时间来达到活动的时间。因此这样的场景都是通过后台去掌握活动的开始与结束的。
基本用法
一、属性面板的设置

定时服务的属性包括: + 开始时间:即执行该服务的时间(注:开始时间请设置案例发布时间之后) + 重复间隔:表示重复触发该服务的时间间隔(单位:分) + 重复次数:表示该服务重复触发的次数 + 初始关闭:用于控制当前配置的属性在何种操作下才会生效。”初始关闭”为打开时,只能通过事件动作使当前定时服务的服务属性生效并运行;”初始关闭”为关闭时,手动预览保存或发布上架,还有编辑器的自动保存,都会使当前定时服务的服务属性立即重新生效并开始运行。 + 并行线程:表示同时开启的服务线程数,默认为“1”,用于异步处理多个任务,常用于数据量过大的逻辑处理导致定时服务执行超时,使用「并行线程」可以将数据分批进行异步执行以缩短执行时间。例:某个对象数组有3条内容非常大的数据,用循环处理3条数据用时太长,则可以考虑把「并行线程」设置为“3”,把内容分开3批进行异步处理,见下图

默认参数: + 当前时间:每次触发服务时的当前时间 + 当前次数:每次重复触发服务的当前次数,从1开始 + 线程序号:当前并行线程的序号,从0开始 + 线程次数:并行线程的总数量
注意:当定时服务的配置生效后便会自动开始在后台运行,之后无论您的案例是否处于打开,只要设置的时间一到,它就会按照要求,自动执行定时服务下的事件。
二、事件动作
除了在属性面板设置定时服务的参数外,还可以通过事件动作来调整定时服务: + 记录返回结果:记录当前定时服务返回的内容,记录的内容在「查看服务执行记录」查看,如图:
 + 获取当前配置:获取当前服务生效中的配置参数,开始时间、重复间隔、重复次数等等
+ 重置定时服务:重新设置定时服务的服务属性参数
+ 删除定时服务:删除后定时服务便不再执行
+ 获取当前配置:获取当前服务生效中的配置参数,开始时间、重复间隔、重复次数等等
+ 重置定时服务:重新设置定时服务的服务属性参数
+ 删除定时服务:删除后定时服务便不再执行
通过定时服务的这些动作,我们制作一个定时服务的控制案例,来查看定时服务的执行状态,并随时修改、停止、开始定时服务,而不需要在打开编辑器进行操作。 微信公众号

文档 属性·动作·事件
概述
微信公众组件封装了微信web环境的jssdk,主要用于在微信浏览器中,调用微信提供的相关接口,功能大概包括:
(1) 调用微信录音、分享菜单等相关功能;
(2) 调用微信的位置信息;
(3) 调用微信支付接口;
(4) 对微信的标题、描述等信息进行编辑;
(5) 获取微信授权,以便获取用户的微信昵称、头像等相关信息;
(6) 设定自定义公众号、用户授权信息等;
凡是涉及以上应用场景的案例,均需要添加微信组件。
(微信公众号组件可添加到H5应用或小程序中)
使用场景
多数移动端交互网页、微网站都需要置于微信环境中,善用微信组件可以产生丰富的交互效果,例如通过微信组件获取用户的昵称、头像等信息,实现数据自定义;使用微信录音、语音识别上传等微信功能,实现语音贺卡等有趣的交互功能;调用微信地理位置,实现精准导航;调用微信支付接口以适应更多商业场景等
基本用法
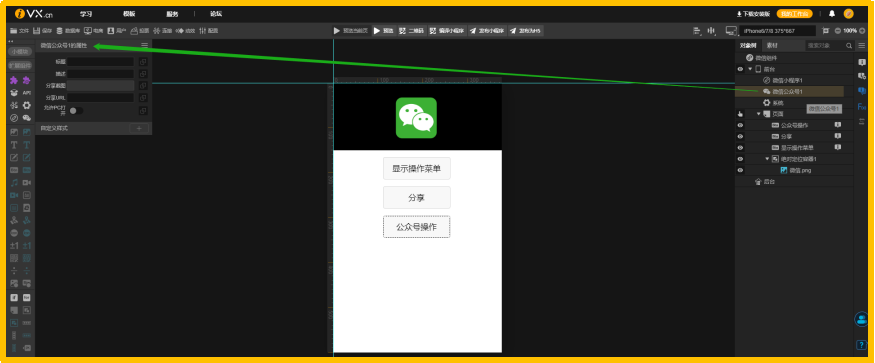
一、添加和基本属性的设置:
微信公众号组件可以在PC应用或小程序类型案例中被添加在前台下,每个案例中仅能添加一个,可以设置属性

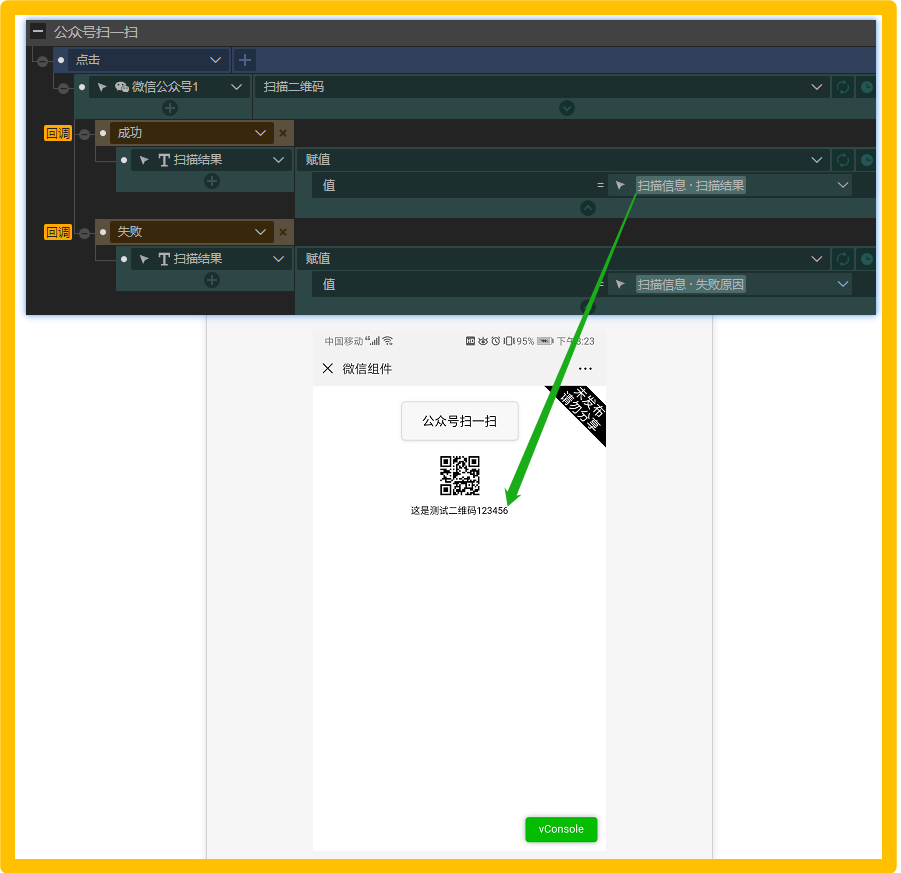
二、功能示例:
扫描二维码:微信公众号发起“扫描二维码”,会调用微信自带的扫一扫,扫描后可以拿到扫描结果的值或者失败原因。

Q&A ## +遥控
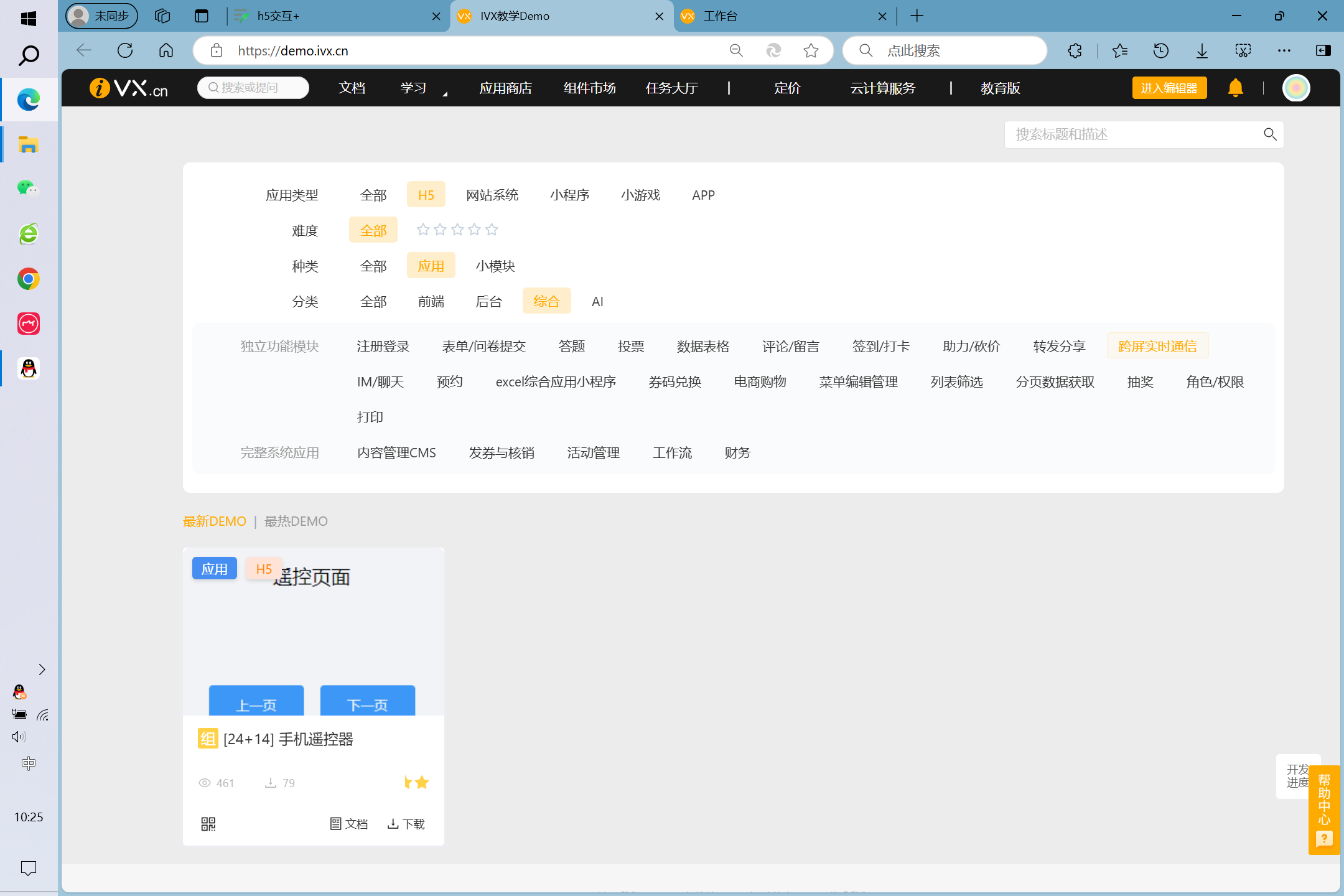
 手机遥控器
实现方法
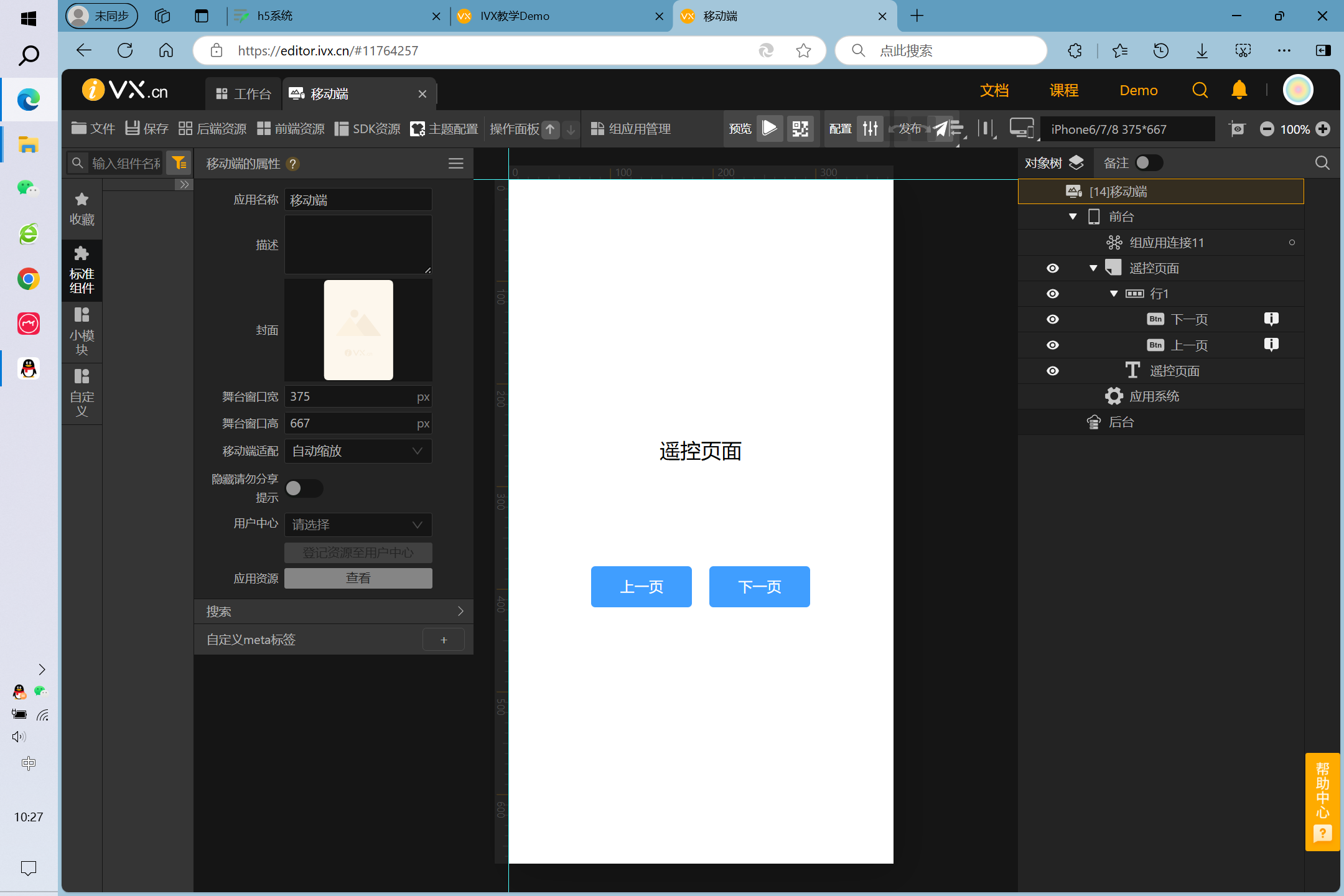
首先创建组应用,一个是移动端的控制页面,一个是PC端的展示页面。
手机遥控器
实现方法
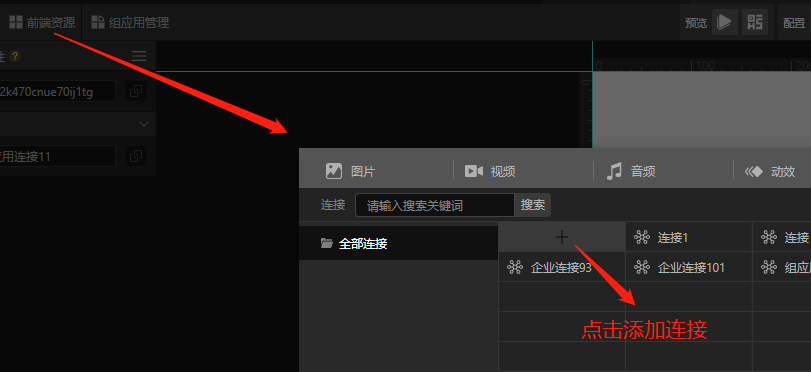
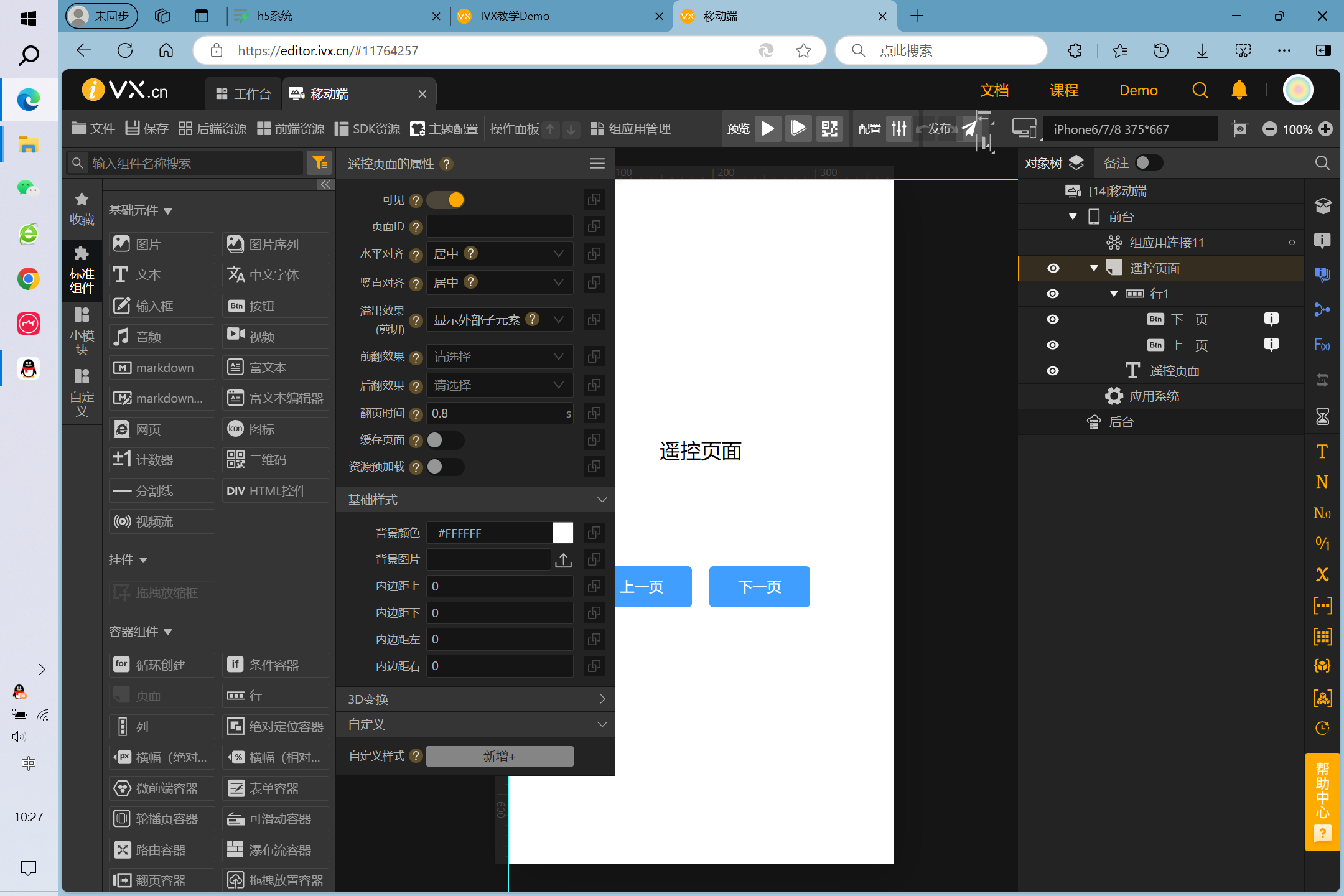
首先创建组应用,一个是移动端的控制页面,一个是PC端的展示页面。在控制页面前端资源创建组应用连接,如图:

然后在展示页面同理找到这个连接并添加。
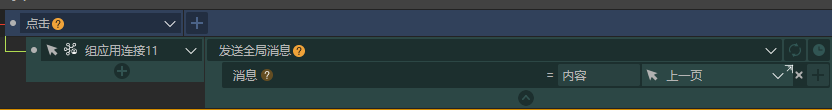
接着在控制页面创建分别控制跳转上一页和下一页的按钮,并分别添加点击事件,向展示页面发送消息。如图:

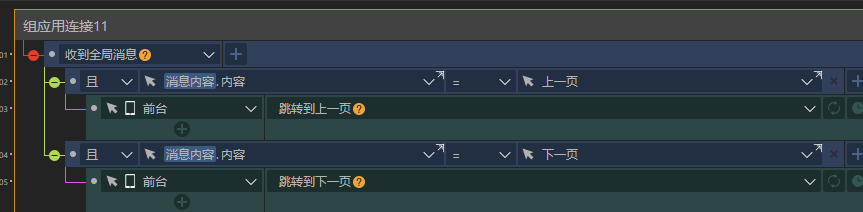
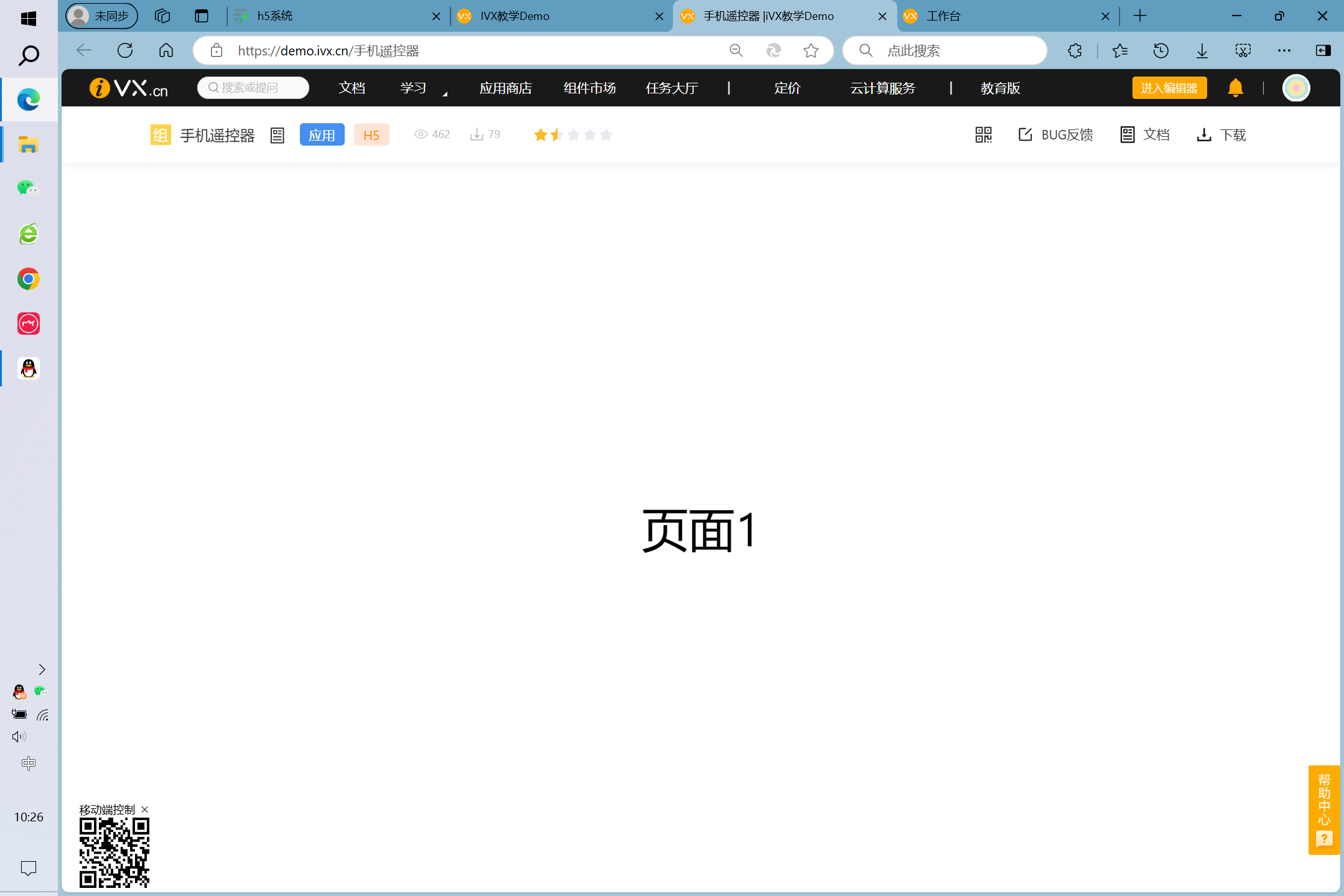
最后,在展示页面利用连接来接收移动端发送的消息,根据消息内容来实现页面的跳转。如图:
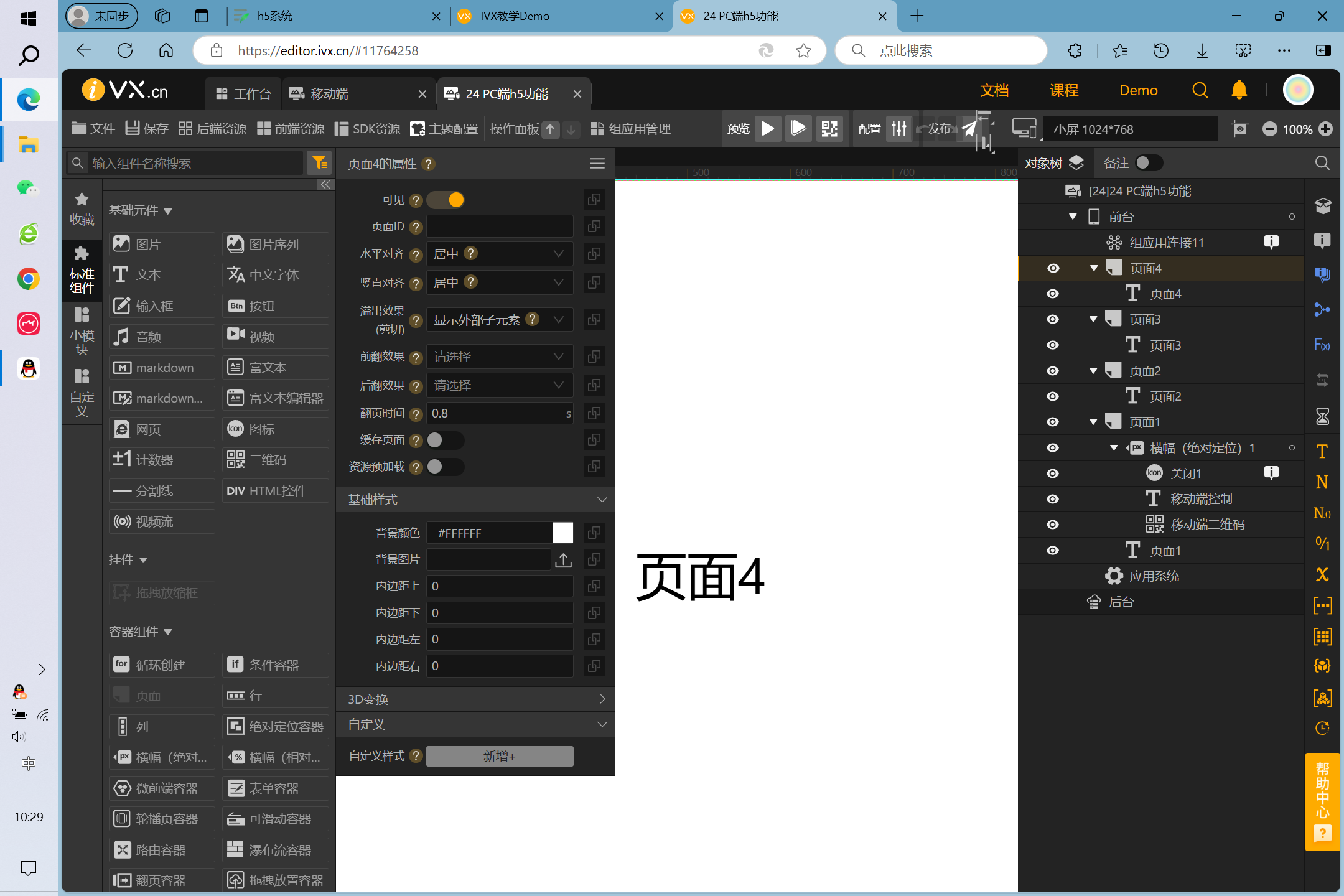
 附加细节:在展示页面的第一页可以添加移动端控制页面的二维码,如图:
附加细节:在展示页面的第一页可以添加移动端控制页面的二维码,如图:
通过这个二维码可以直接来到控制页面方便使用者控制展示。


14页面

14移动端h5功能-手机
24 PC端h5功能


多页、简单切换
e
活动