认识一下 Figma - 少数派 (sspai.com)

认识一下 Figma

leadream
2021 年 04 月 03 日
Figma,这个听起来有点像日语的词,其实是一款最近比较受欢迎的用户界面(UI)设计工具。虽说国内用户最近才开始使用它,但它其实在 2012 年就诞生了。
Figma 最初的想法来自于它的创始人——Dylan Field——2012 年在 Flipboard 实习期间,当时团队的设计工具还是 Adobe Fireworks(很古老的一款设计软件,我都没用过),而 Dylan 深受 Fireworks 糟糕体验的困扰,不禁想到:为什么不能有一款设计工具能够像 Google Docs 那样方便呢?1
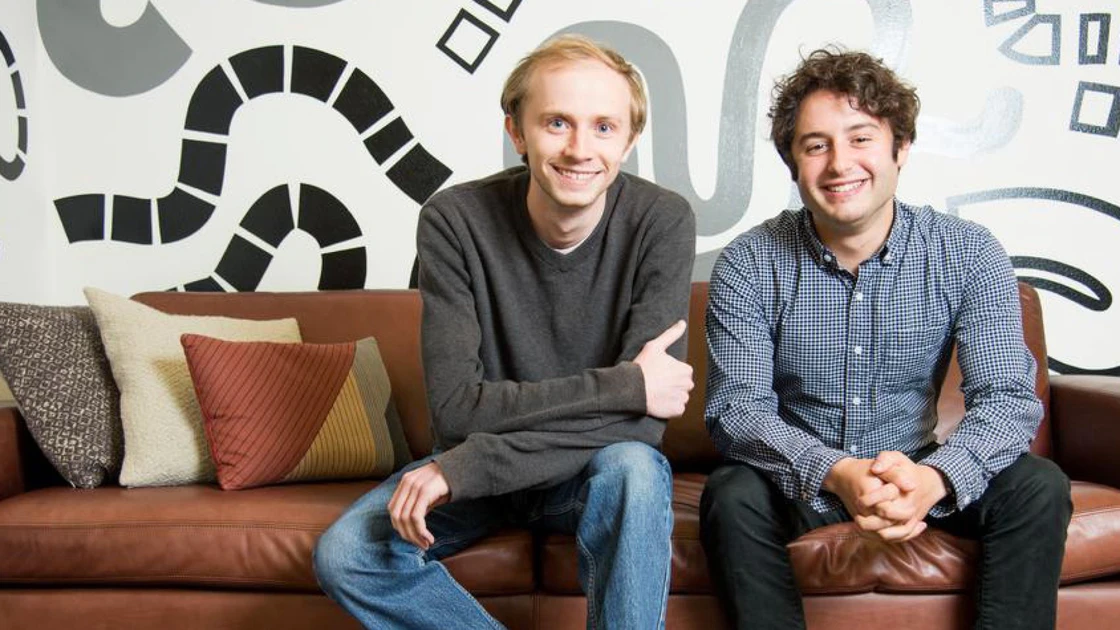
 Dylan Field 和 Evan Wallace,图片来自 Inc.com
于是他就开始和自己的大学同学 Evan 开始研究如何使用 WebGL 来构建一款可以在浏览器上运行的设计工具,他们的初心是让设计更加触手可及,让更多人可以接触设计。潜心研究 3 年之后,2015 年他们正式对外发布了第一个版本,并以此开启了创业生涯2。
Dylan Field 和 Evan Wallace,图片来自 Inc.com
于是他就开始和自己的大学同学 Evan 开始研究如何使用 WebGL 来构建一款可以在浏览器上运行的设计工具,他们的初心是让设计更加触手可及,让更多人可以接触设计。潜心研究 3 年之后,2015 年他们正式对外发布了第一个版本,并以此开启了创业生涯2。

Figma 1.0,图片来自官方博文
后来 Figma 也确实不负 Dylan 所望,收获了一大批粉丝,也逐渐蚕食了 PS、AI、Sketch 等老牌设计软件的一部分市场。现在越来越多的设计师开始转向 Figma,并喜欢上这个软件,而且很多非设计师也开始使用这个软件。现在的 Figma 已经完成了「让更多人可以接触设计」这个愿景。
## 为什么选择 Figma
如果让我给设计软件划分年代的话,我认为 PS、AI、Sketch 应该是上一代,而 Figma 是新生代,这是因为 Figma 对设计软件进行了一次彻头彻尾的创新。
回想一下你第一次看见 Photoshop 时,是不是对复杂而又专业的界面望而却步呢?

Photoshop 界面,图片来自:https://fixthephoto.com/photoshop-free.html
Figma 完全摒弃了这种将所有菜单摆在界面上,看起来很专业但其实特别复杂的做法,转而采用了非常简洁的界面,甚至看起来有点简陋,以至于我第一次见到时都产生了怀疑:这能做啥?但如果你用了一段时间,就会发现 Figma 只不过是把很多功能隐藏了起来,让它们在适当的时机出现,并且非常直觉化,也非常强大。这对于非设计师非常友好,也是我非常推荐 Figma 的原因之一。

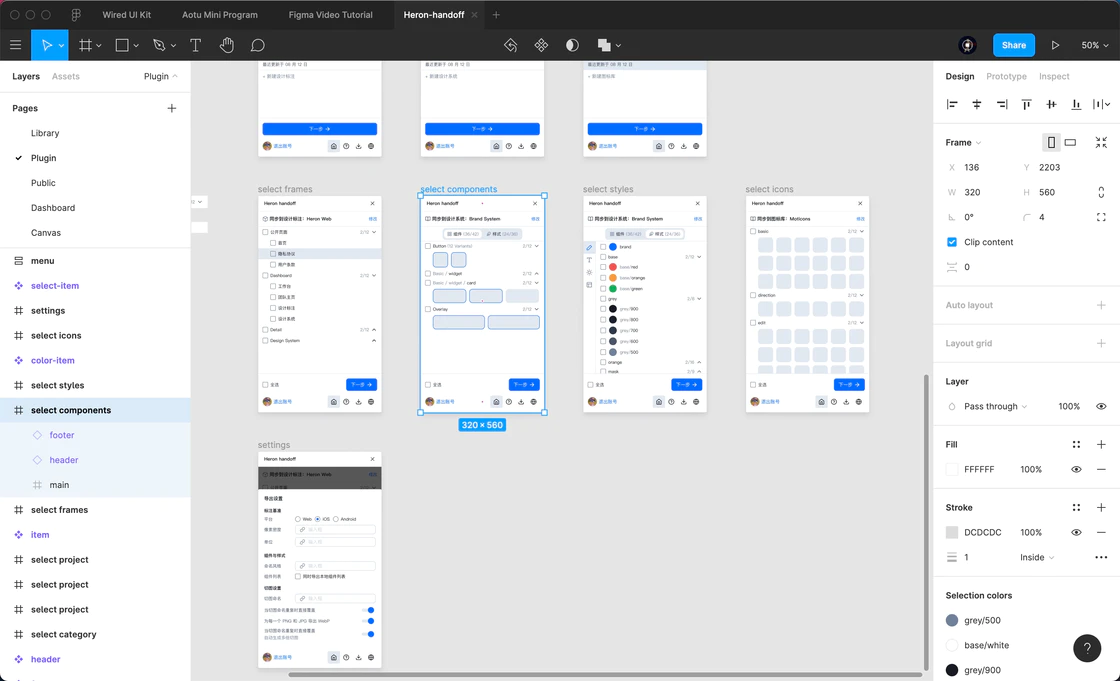
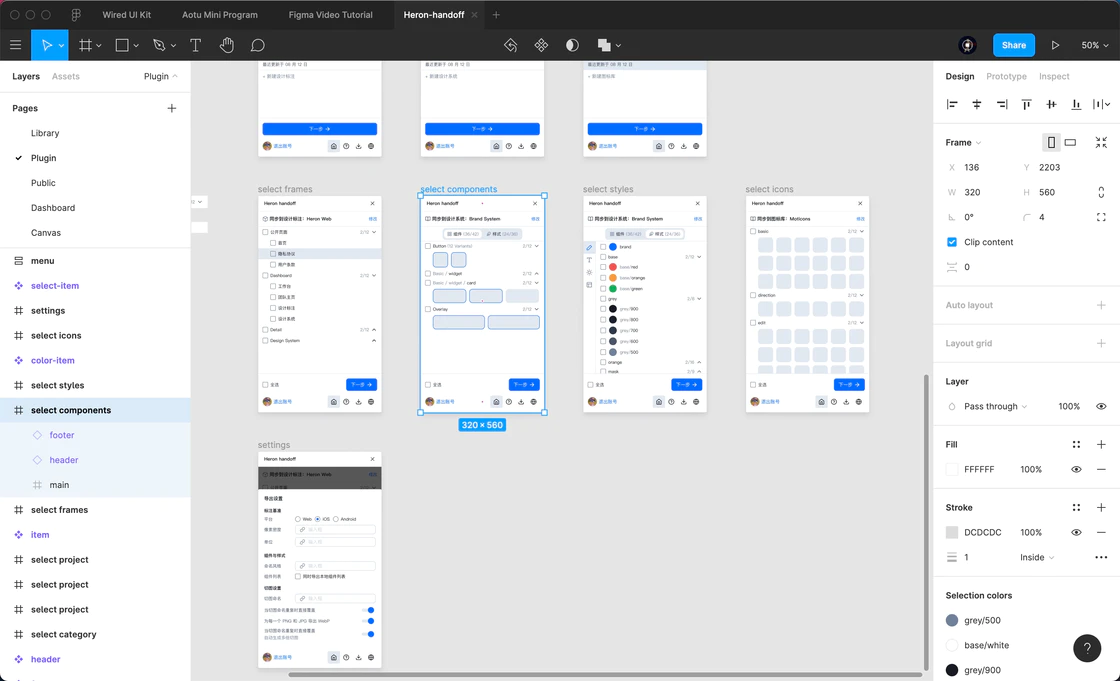
Figma 只有顶部的几个工具菜单
如前文所说,Figma 是基于 Web 的,这意味着你不需要去下载安装包安装它,只要有浏览器就能打开它。Figma 也不需要额外的电脑存储空间来存储你的本地文件,你也更不用操心文件的不同版本和命名。所有这一切,Figma 都帮你做了,你可以使用团队、项目、文件来给文件归类,自动版本保存再也不需要你手动存储副本。

你的文件,井然有序
云端存储也可以让你很方便地把文件分享出去,只需要一个链接发送一次,每次更新对方都能及时看到,再也不用把文件发来发去了。而且,Figma 天然地支持在线协作,有什么问题直接在设计稿上讨论,甚至直接多人同时编辑。离线和异步的设计流程现在变得实时和同步,效率大大提升。
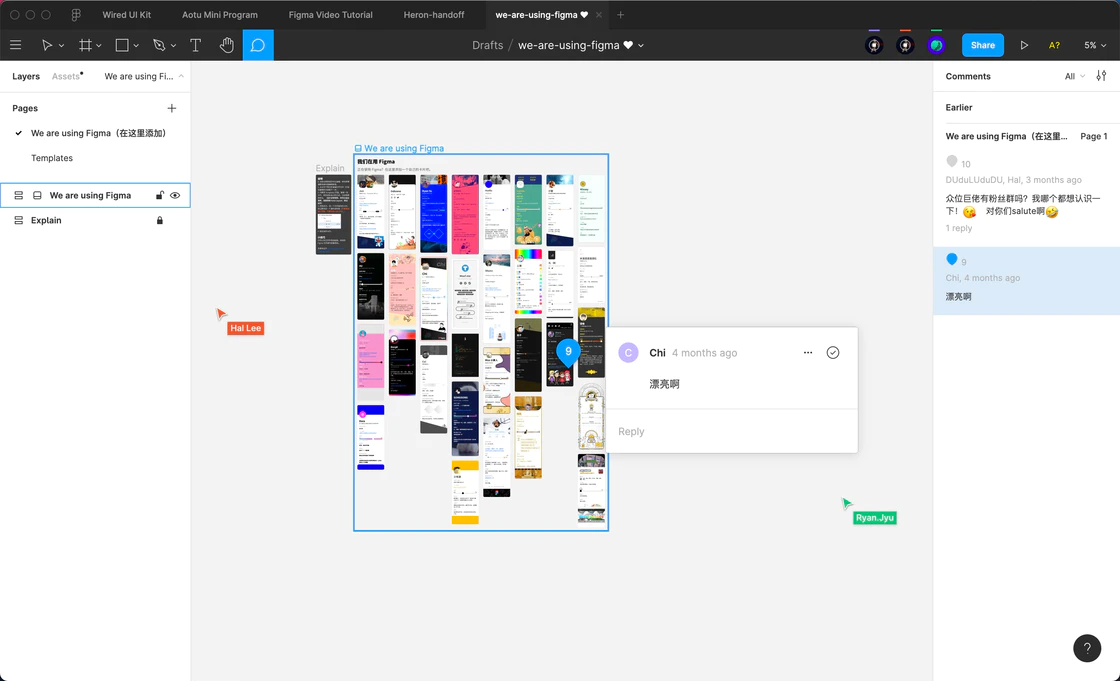
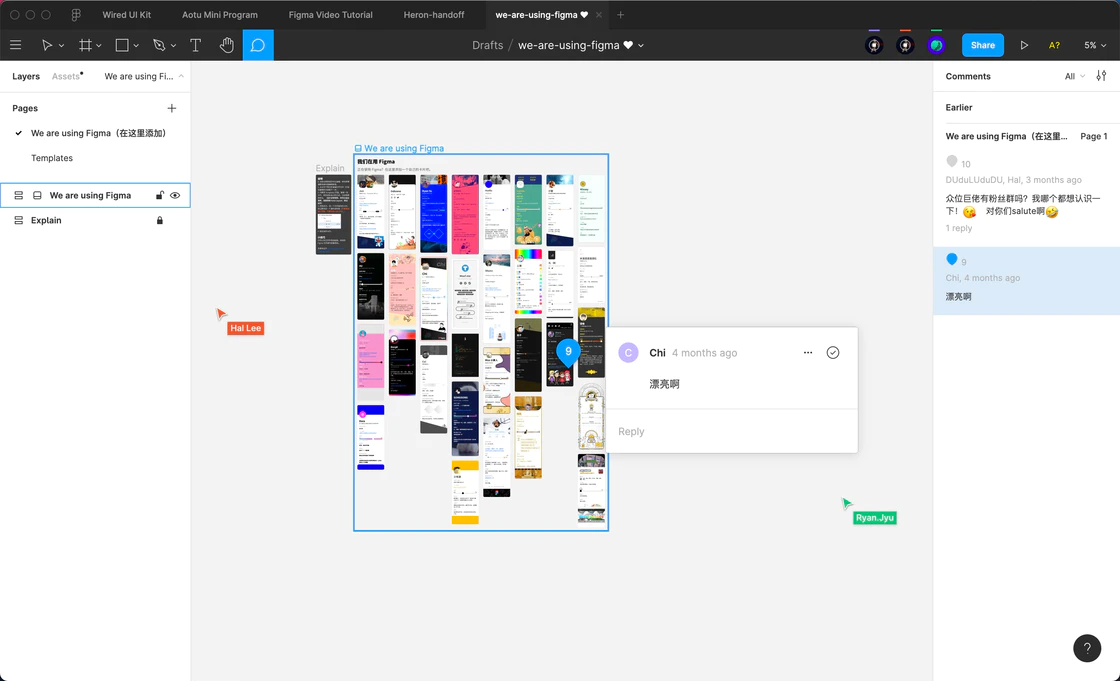
 实时协作和评论
最后一点,Figma 本身的产品设计遵循直觉化原则,操作时几乎不用太多思考,十分顺手。如果你在使用时突然想到「我是不是可以这么操作呢?」,不用犹豫,大胆去试,你会发现真的可以这么操作。这也是 Figma 经常给我带来惊喜的地方,就像是一个朋友和你想到了一块儿。
当然,Figma 的产品设计还有很多小细节,堪称魔鬼细节。而正是这些你注意不到的细节,会让你在使用时更加专注于设计本身,而不会因为软件本身的问题而产生挫败感。
说了这么多,也许你还是不太能直观地感受到 Figma 的强大与好用,不如我们一起走入 Figma 的世界吧。
实时协作和评论
最后一点,Figma 本身的产品设计遵循直觉化原则,操作时几乎不用太多思考,十分顺手。如果你在使用时突然想到「我是不是可以这么操作呢?」,不用犹豫,大胆去试,你会发现真的可以这么操作。这也是 Figma 经常给我带来惊喜的地方,就像是一个朋友和你想到了一块儿。
当然,Figma 的产品设计还有很多小细节,堪称魔鬼细节。而正是这些你注意不到的细节,会让你在使用时更加专注于设计本身,而不会因为软件本身的问题而产生挫败感。
说了这么多,也许你还是不太能直观地感受到 Figma 的强大与好用,不如我们一起走入 Figma 的世界吧。
进入 Figma 的世界
磨刀不误砍柴工,因为 Figma 和传统设计软件差别很大,所以我先给大家简单介绍一下在使用前需要了解的一些概念,以及软件的安装和配置,这样能在后续使用中避免很多不必要的麻烦。
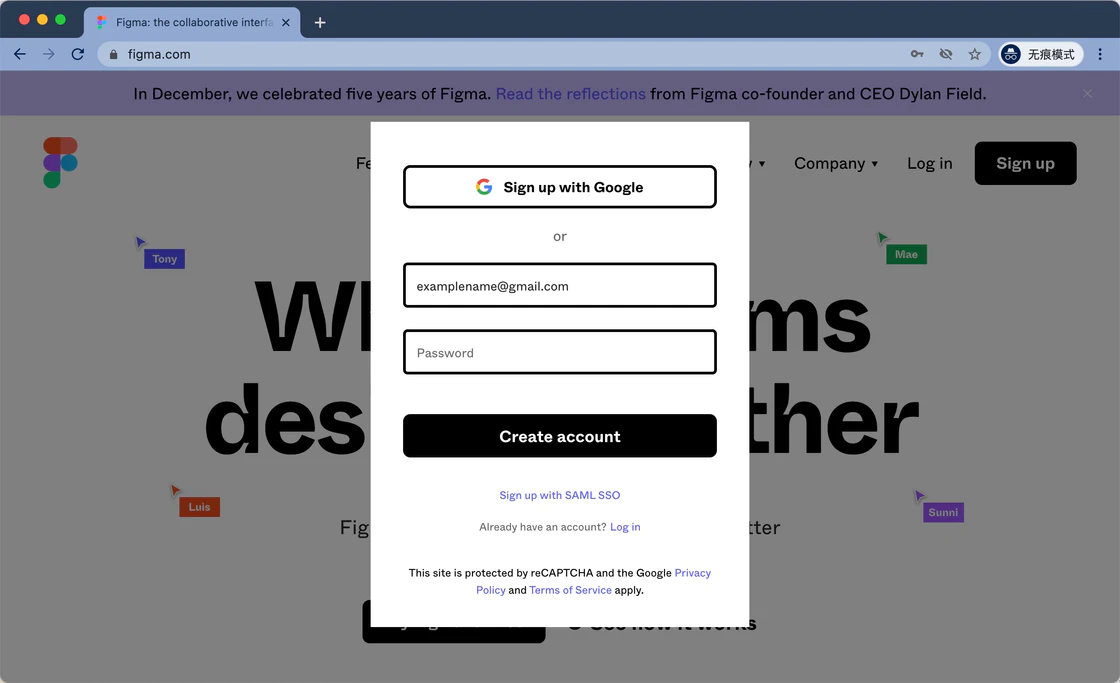
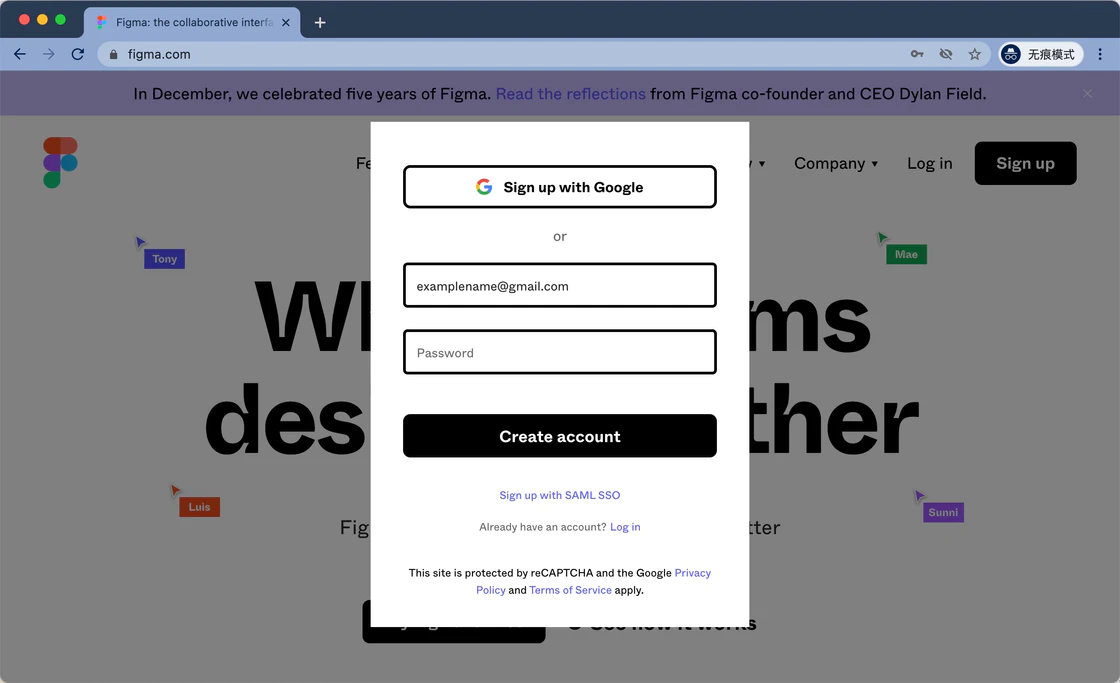
不同于其他设计软件第一步是先下载软件安装包,使用 Figma 之前我们只需要先注册一个账号,因为它就像是谷歌文档一样,注册账号后你所有的设计文件都在这个账号下管理。直接用浏览器打开 https://figma.com ,点击右上角的注册(Sign Up)按钮,输入邮箱并设置密码就可以了,此处不再赘述。

注册 Figma
注册完成后你会收到一封验证邮件,点击邮件中的链接就可以进入 Figma 了。
团队、项目和文件
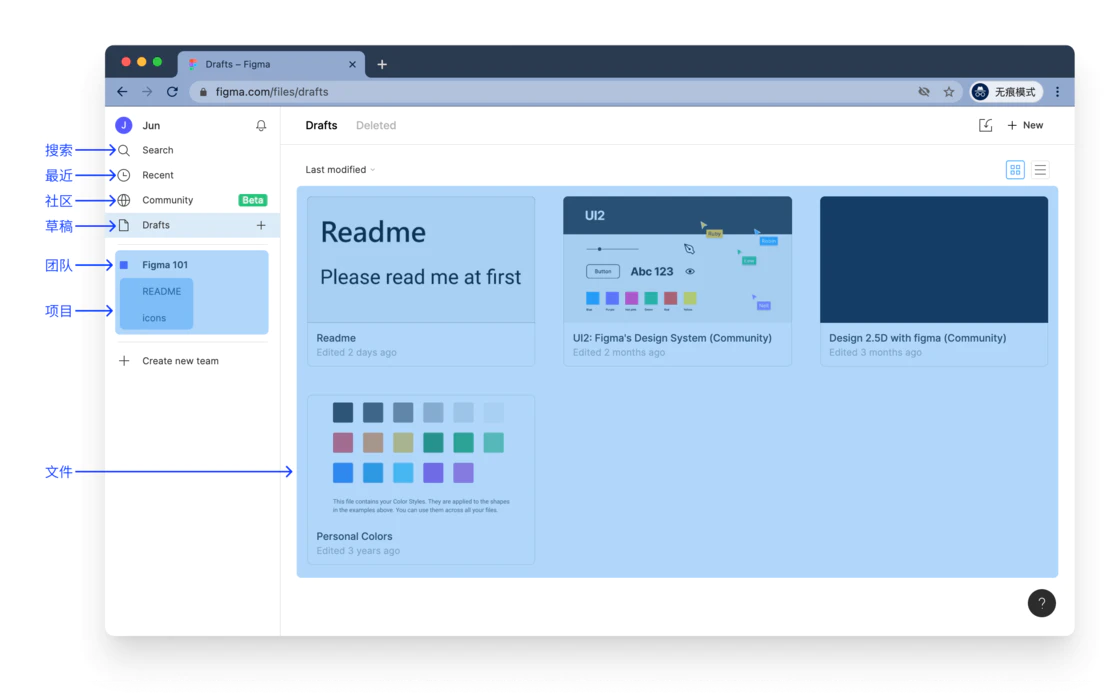
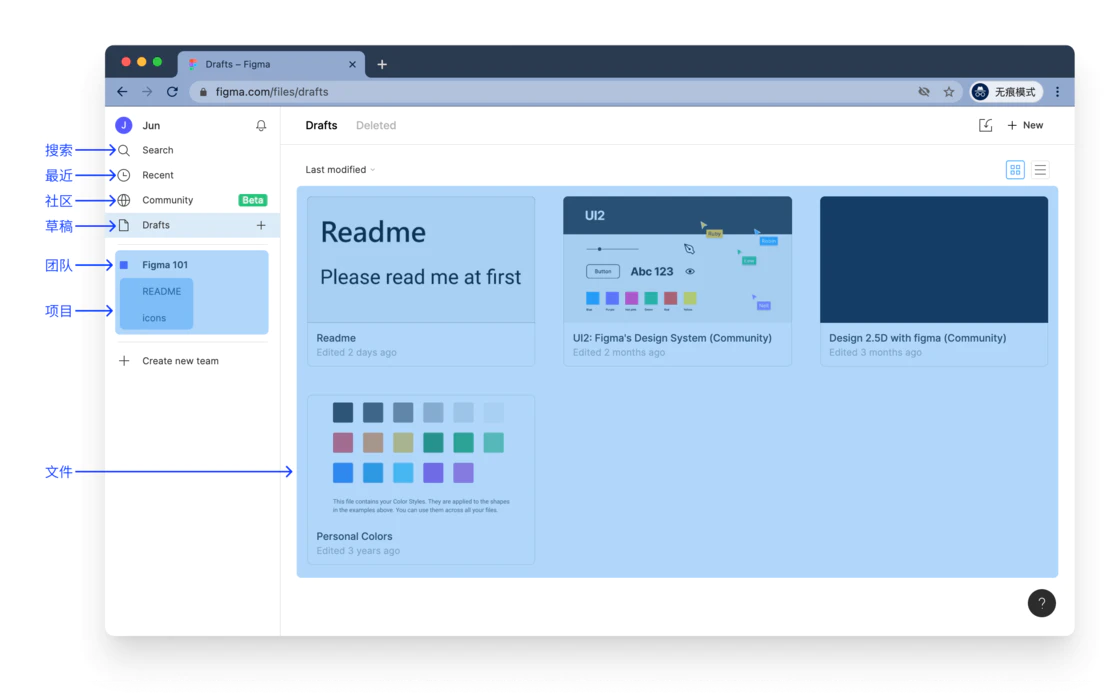
进入后可以看到 Figma 的工作台,工作台分为左右两块,左边是导航右边是文件列表。其中左侧上面是搜索、最近、社区和草稿几个导航,下面是你所在的团队列表。

工作台
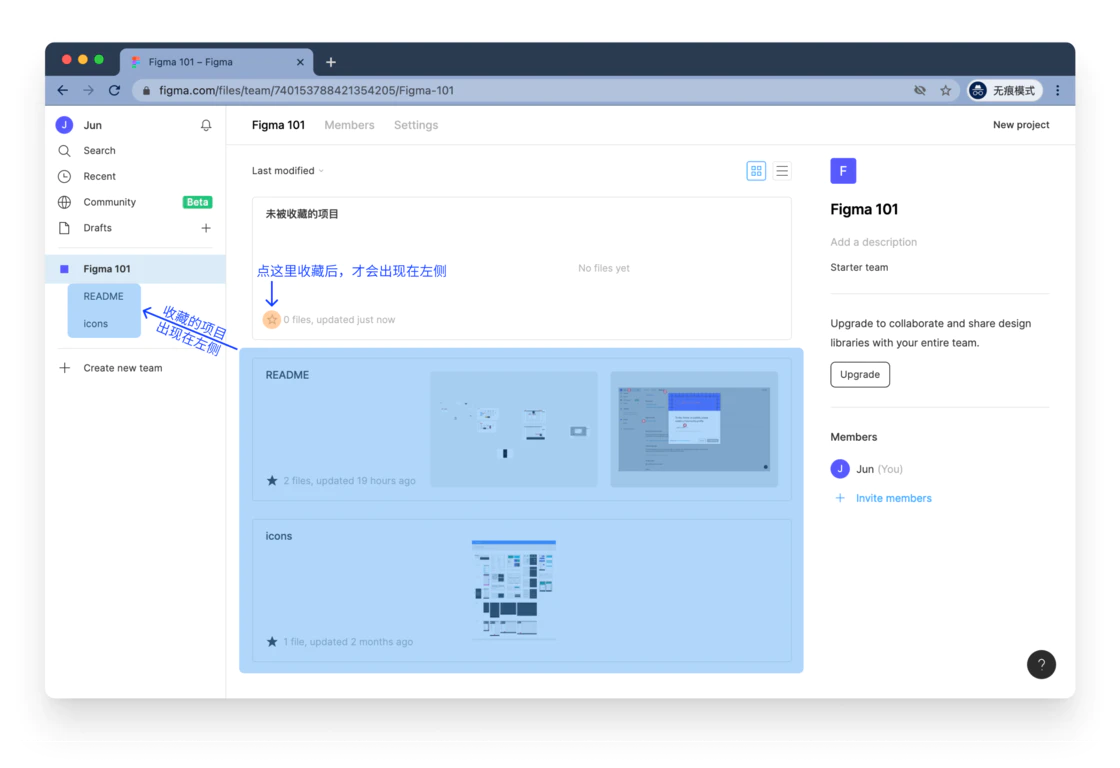
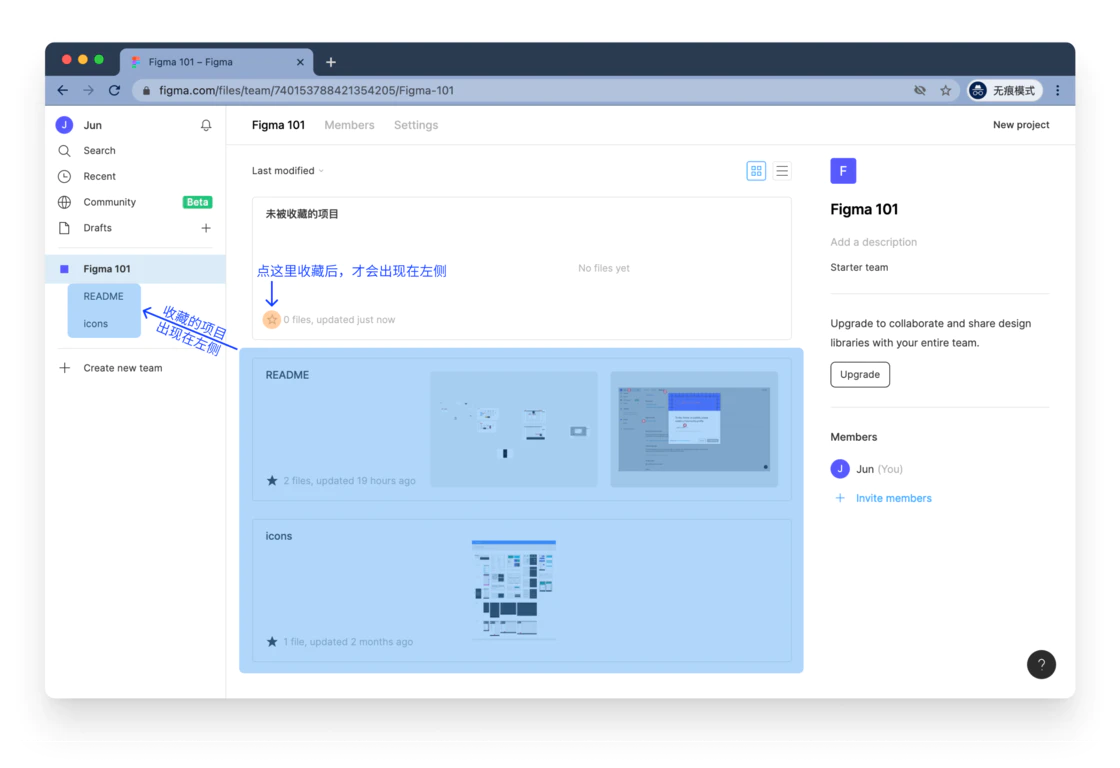
Figma 内的设计文件和人都以「团队-项目」为维度来进行管理,一个人可以创建或加入多个团队,加入的团队都会显示在左侧。在团队内可以创建项目,但项目只有收藏了才会出现在左侧。

收藏项目
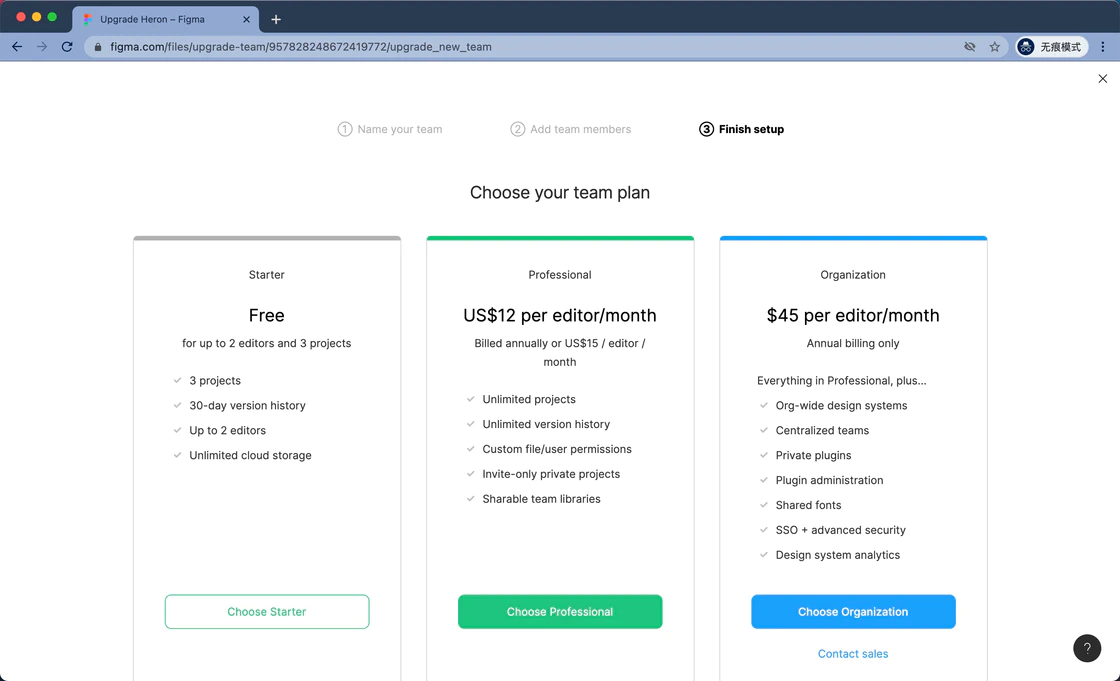
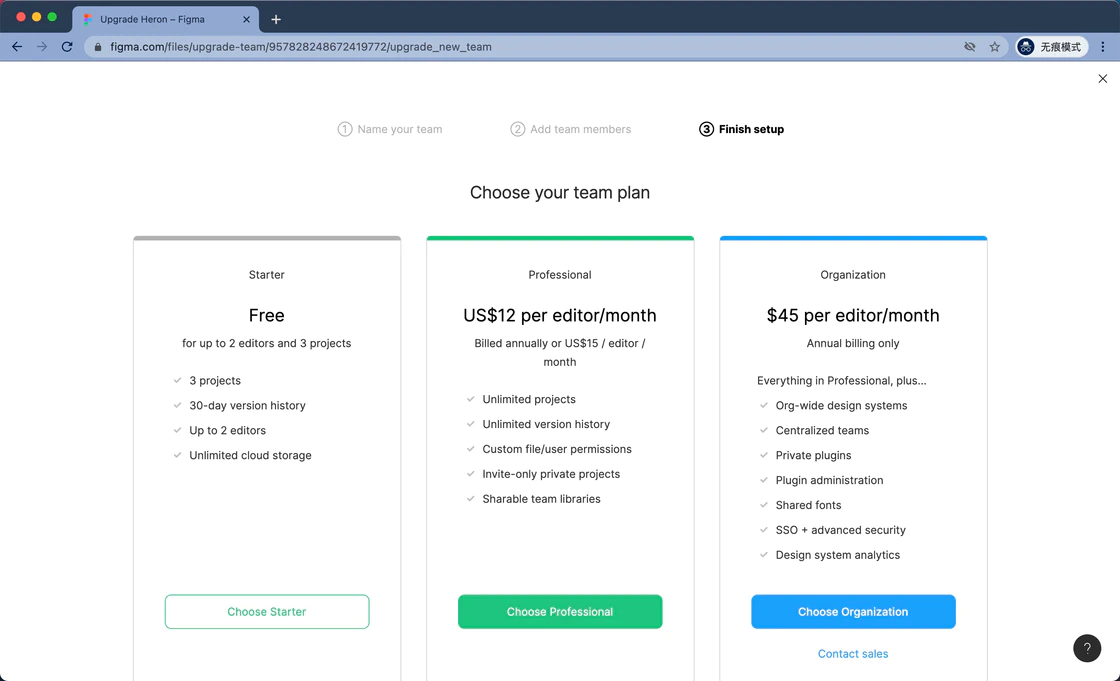
Figma 的收费策略是根据团队来的,默认分为入门版(Starter)、专业版(Professional)和组织版(Organization)。其中入门版团队是免费的,但是会有一些限制(3 个项目无限文件,两个编辑者,历史记录只能查看最近 30 天,无法跨文件使用组件,4 月 21 号之后会更改3);专业版团队 $15 每个编辑者/月,或者 $144 每个编辑者/年,查看者免费,几乎没有什么限制;而组织版可以拥有多个团队,价格也直接上升到了 $45 每个编辑者/月,除了拥有专业版的功能,还有很多针对组织管理的功能。点击左边团队和项目列表最下面的「创建团队」(Create new team),我们就能看到选择团队版本的界面。

团队版本对比
一般来说,对于团队的选择我有如下建议:
- 个人使用,或者刚开始使用,先选择入门版。入门版不妨碍你体验到绝大部分功能,从这点看 Figma 很良心了。
- 熟练之后,或者公司单个设计团队使用,推荐购买专业版,没有项目和文件的数量限制,还可以跨文件使用组件,团队协作更加省心。
- 大型公司,拥有多个设计团队,直接上组织版。
刚开始使用的话推荐先用入门版学习,了解了功能和限制之后再做决定要不要购买专业版和组织版。对于公司来说,一般中小型公司专业版足够了,大型公司或者具有多个设计团队可以购买组织版,不在乎钱可以忽略我的建议。
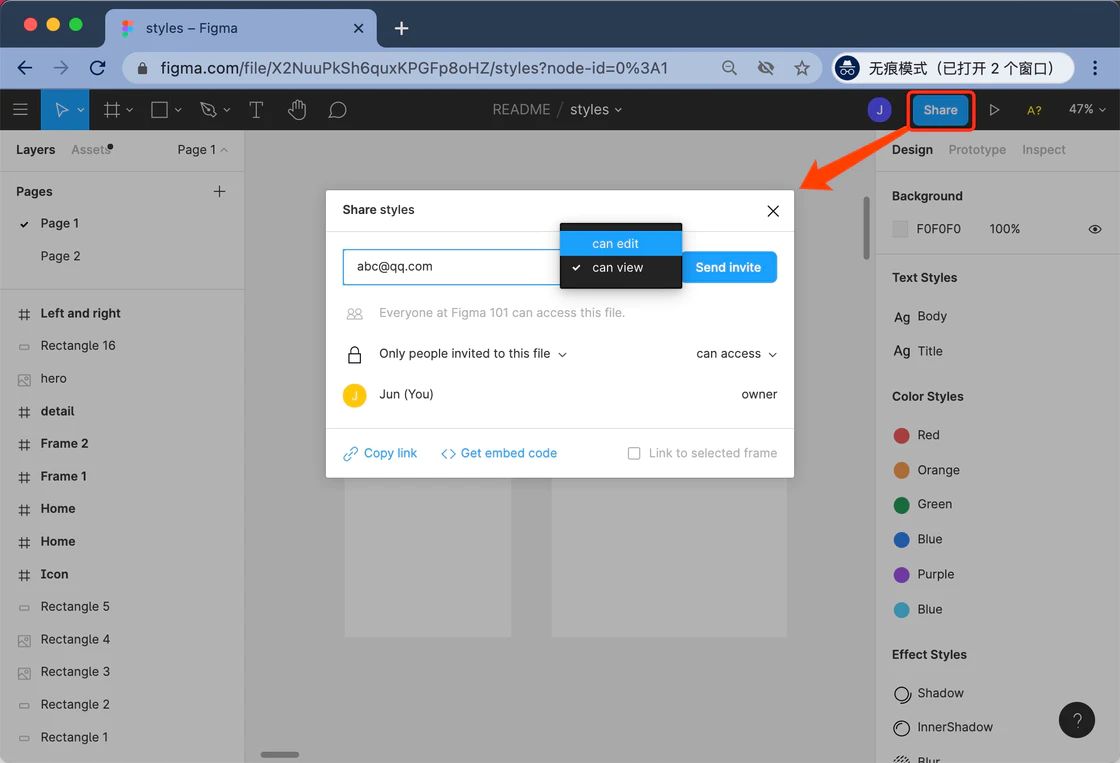
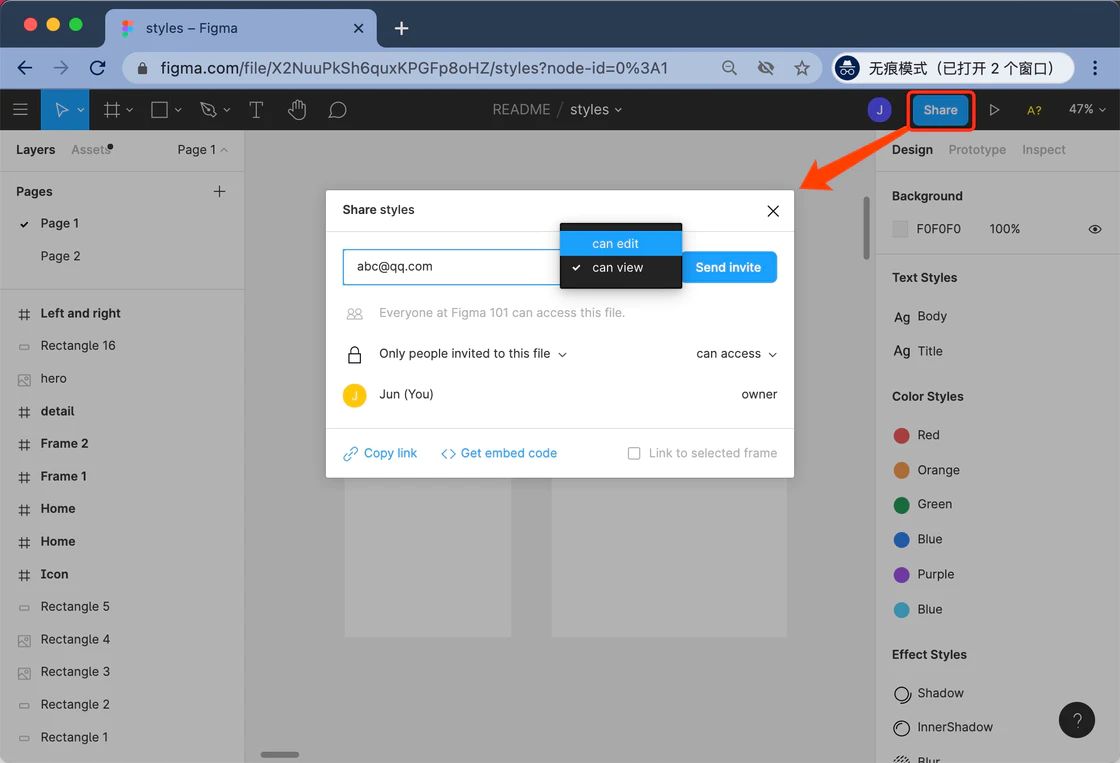
我们可以往团队或项目内邀请协作者,邀请时可以给他们授予编辑(can edit)或查看权限(can view),相应的他们的角色也就是编辑者(Editor)和查看者(Viewer)。需要注意的是,专业版和组织版团队每邀请一个编辑者就要多付一份费,而入门版目前两个编辑者是免费的(4 月 21 号之后会更改),当你邀请第三个编辑者时就需要升级为专业版了。

分享文件
草稿箱(Drafts)
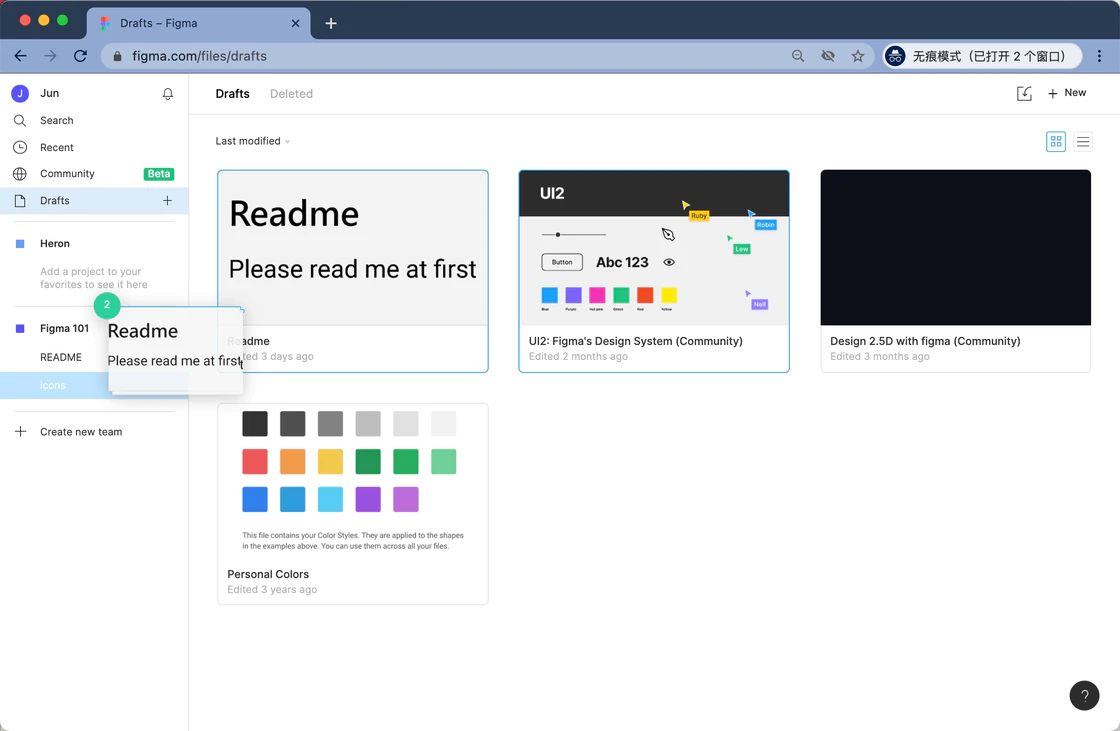
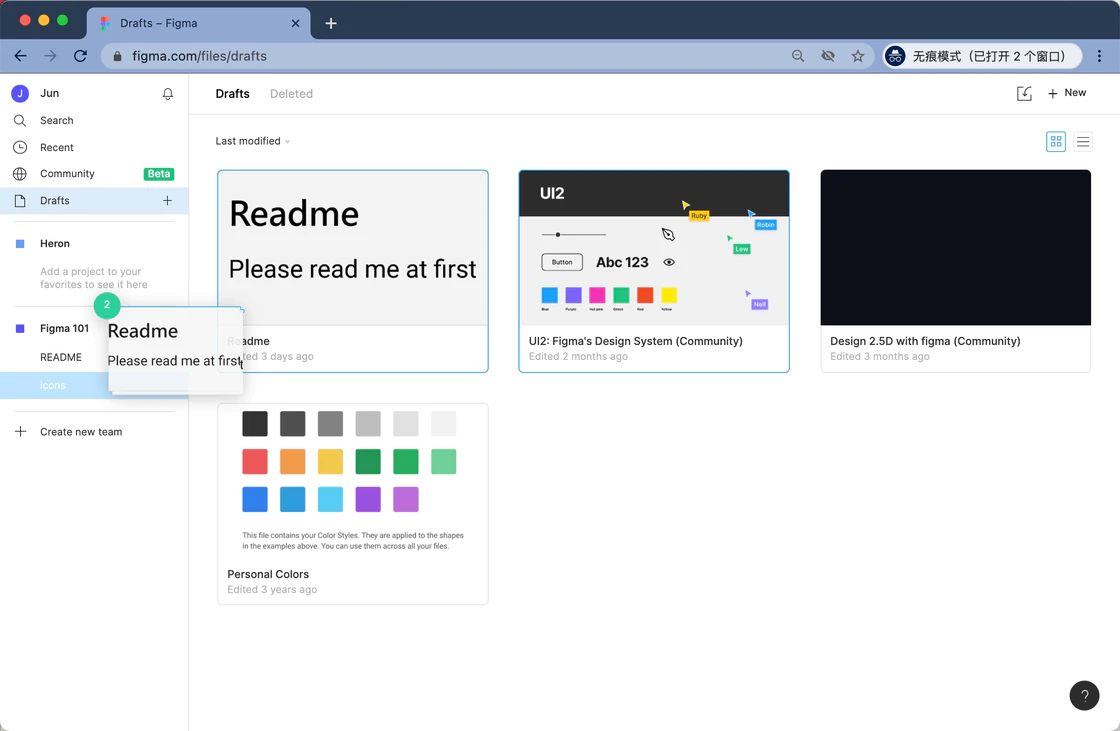
前面我们提到了草稿箱(Drafts),它也比较特殊,我单独讲一下。草稿箱可以看做未分类的文件暂存区,这里的文件只有你能看到,除非你在某个文件中单独邀请了某个人。当你需要探索一些想法,而又不希望团队内的其他人看到时,就可以把文件放在草稿箱。目前草稿箱内的文件不限编辑者,所以如果你有一些文件需要别人帮忙修改可以先把文件移到这里。

草稿箱
文件在不同项目和草稿箱之间移动也很简单,直接拖拽就好了,你也可以选中多个一起拖拽,这也符合前文提到的直觉化原则。不过需要注意的是,从草稿箱移动到团队之前需要先把这个文件内的编辑者移除掉,不然会把这个编辑者带到团队内,造成扣费。
 拖拽归类
顺便提一下,当你在设计遇到问题需要找高手帮助时,不需要截图或者录屏给别人看,或者把文件传给对方。符合 Figma 的做法是把文件放进草稿箱,并把链接分享给别人,在出问题的地方直接打字告诉对方,或者用鼠标指一指,对方就能实时看见。相比于以前文件传几个来回的方式,这简直太酷了!(不过 4 月 21 日之后草稿箱内的文件就不能无限加编辑者了)
拖拽归类
顺便提一下,当你在设计遇到问题需要找高手帮助时,不需要截图或者录屏给别人看,或者把文件传给对方。符合 Figma 的做法是把文件放进草稿箱,并把链接分享给别人,在出问题的地方直接打字告诉对方,或者用鼠标指一指,对方就能实时看见。相比于以前文件传几个来回的方式,这简直太酷了!(不过 4 月 21 日之后草稿箱内的文件就不能无限加编辑者了)
当然也有客户端
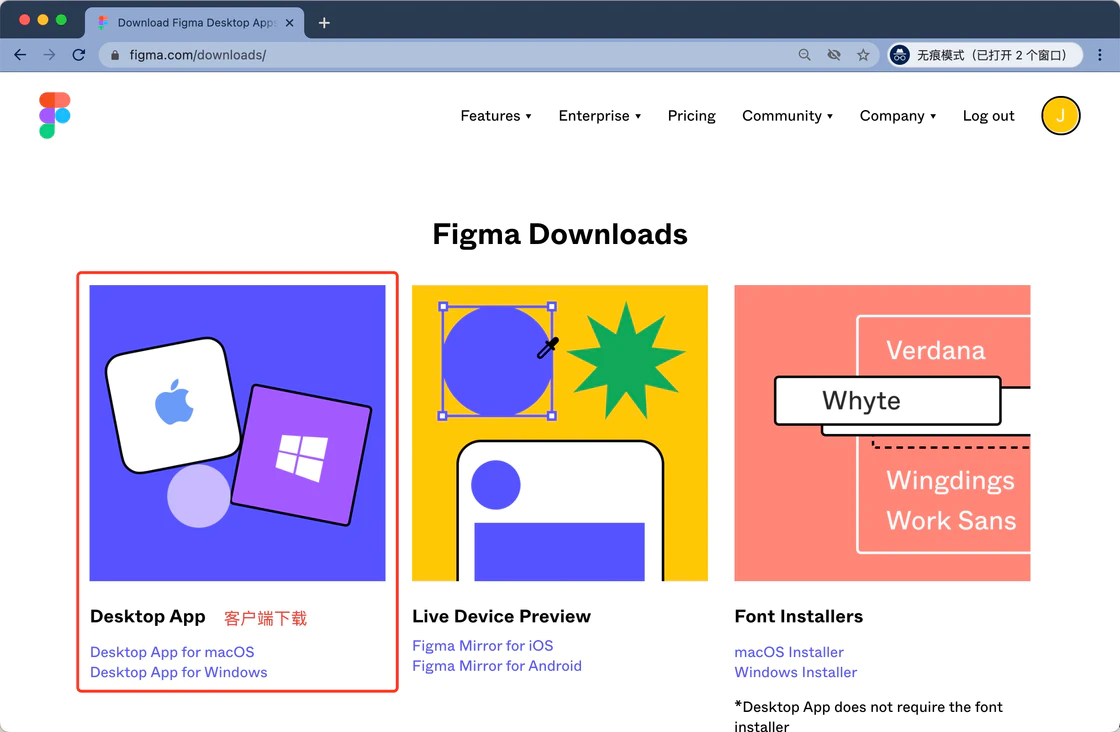
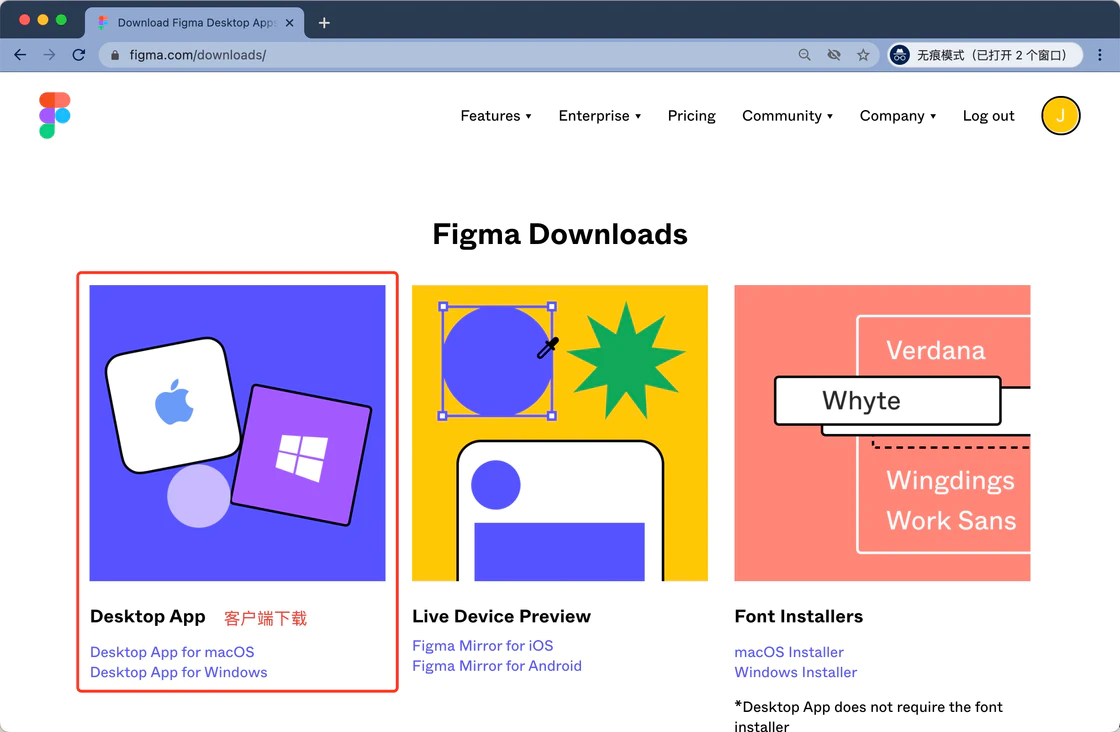
我自己更习惯使用浏览器,随开随用非常方便,而且完全颠覆了我以为的浏览器里做设计会很卡的想法,但是更多人应该还是习惯用客户端,Figma 当然也有客户端。你可以打开 https://figma.com/downloads 去下载,目前支持 MacOS 和 Windows,如果你是 Ubuntu 的忠实用户或许可以尝试一下这个第三方客户端,也可以直接使用 Web 端(浏览器)。

客户端下载
客户端和 Web 端区别不大,只是同时查看多个文件或浏览团队等页面更加方便。还有一些微小的差别,比如客户端可以在设计中直接复制元素为 PNG,也可以使用快捷键快速开启或关闭文件。

客户端
字体的问题
很多人刚开始使用 Figma 时,都会遇到字体的问题。比如输入的中文不显示或显示不全,打字时莫名会丢失光标前面的文字(现已修复,不存在了),无法使用本地字体等等,我来给大家一一解答一下吧。
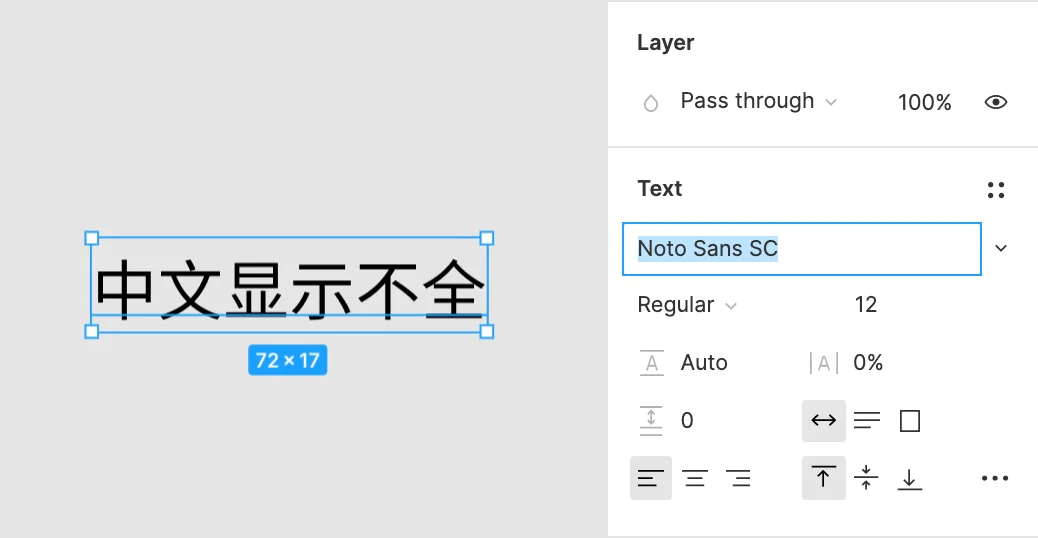
首先让我们新建一个文件,或者打开一个示例文件,接着按下字母键 T,在画布中点一下,就可以输入文字了。
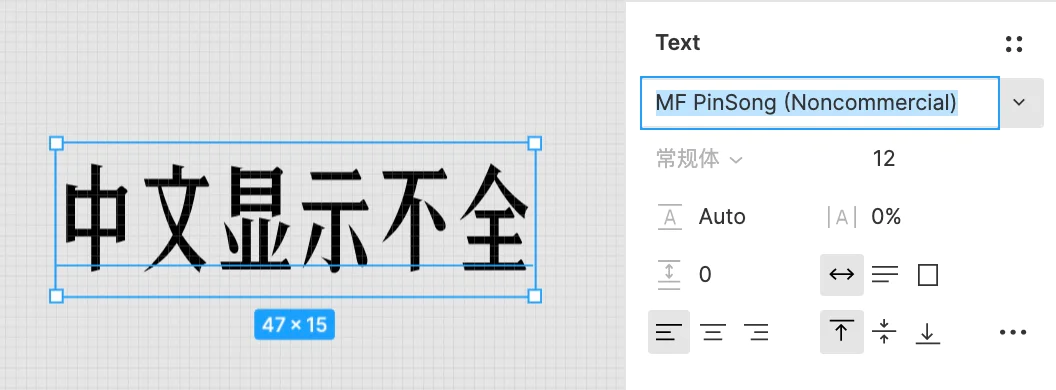
![原型figma - 图18]()
输入中文,显示不全
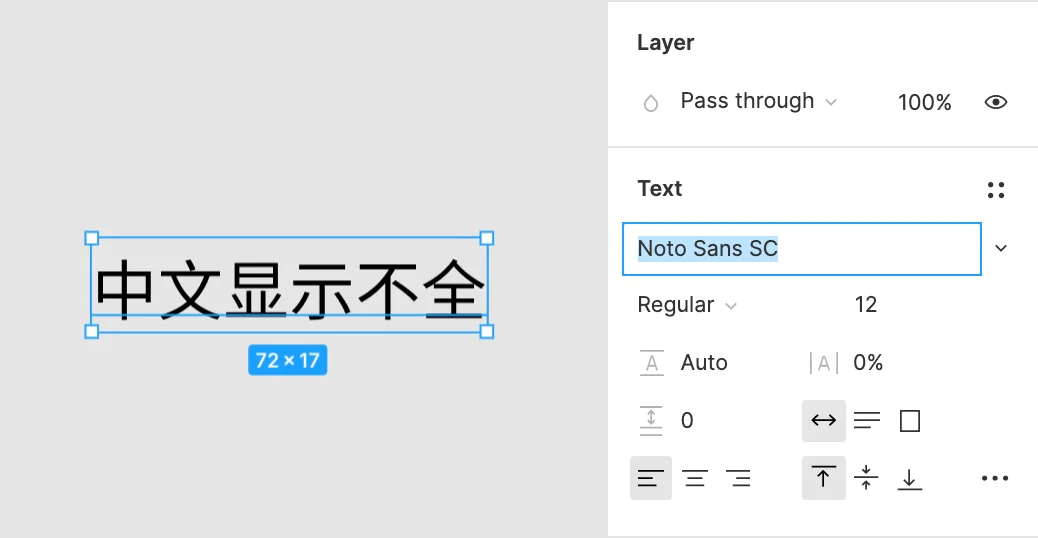
可以看到,我们输入的中文字体显示不全,这是因为 Figma 默认给的字体是 Roboto 字体,这是一个英文字体它没有中文字符,所以就显示不全了。你可能会问,那为什么在 Photoshop 英文字体也能显示中文呢?这是因为 Photoshop 有字体 fallback 机制,会自动把该字体内没有的字符用其它字体渲染,而 Figma 目前还没有这个机制,应该是基于 Web 所带来的一些技术性难题。
我们直接在右边将其换为 Noto Sans SC 字体就好了,你可以在字体选择框内输入名称搜索,不过这里目前只支持英文。

换个字体就好了
字体列表里面显示了很多字体,这些是 Figma 直接调用的云端 Google 字体,你可以直接使用,如果想要使用你电脑上安装的本地字体,需要安装一个字体安装器(Font installer),不过如果你使用的是 Figma 客户端就不需要了,默认就能用本地字体。
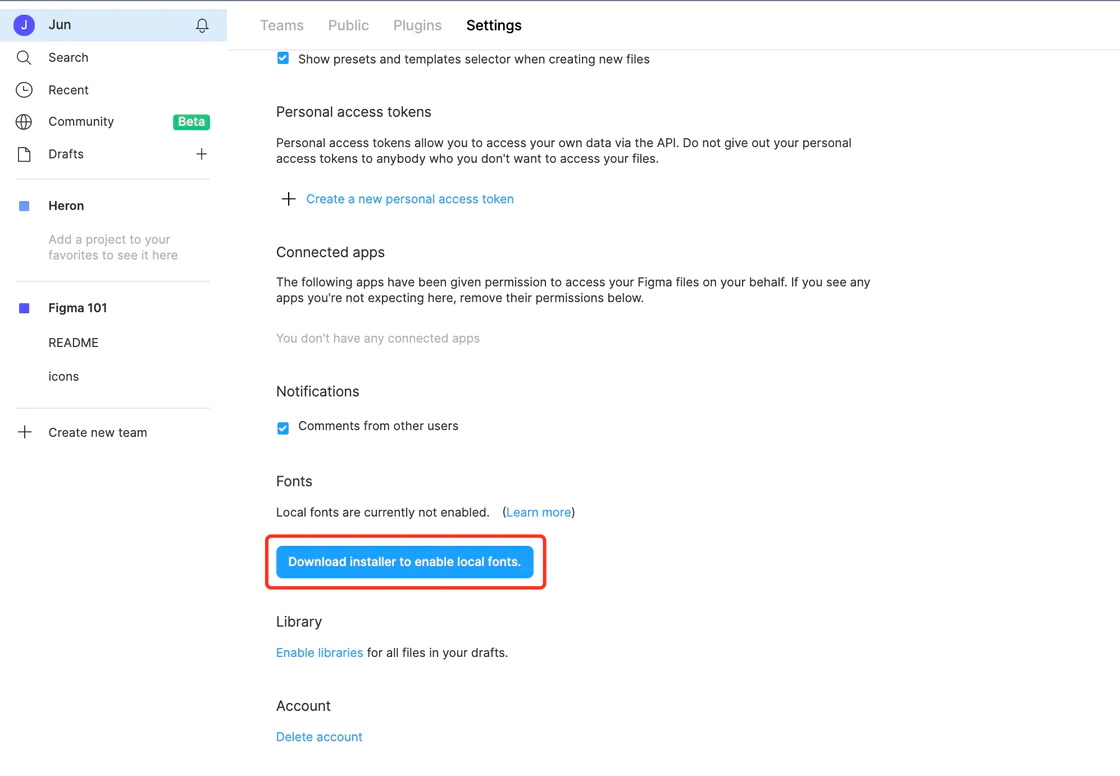
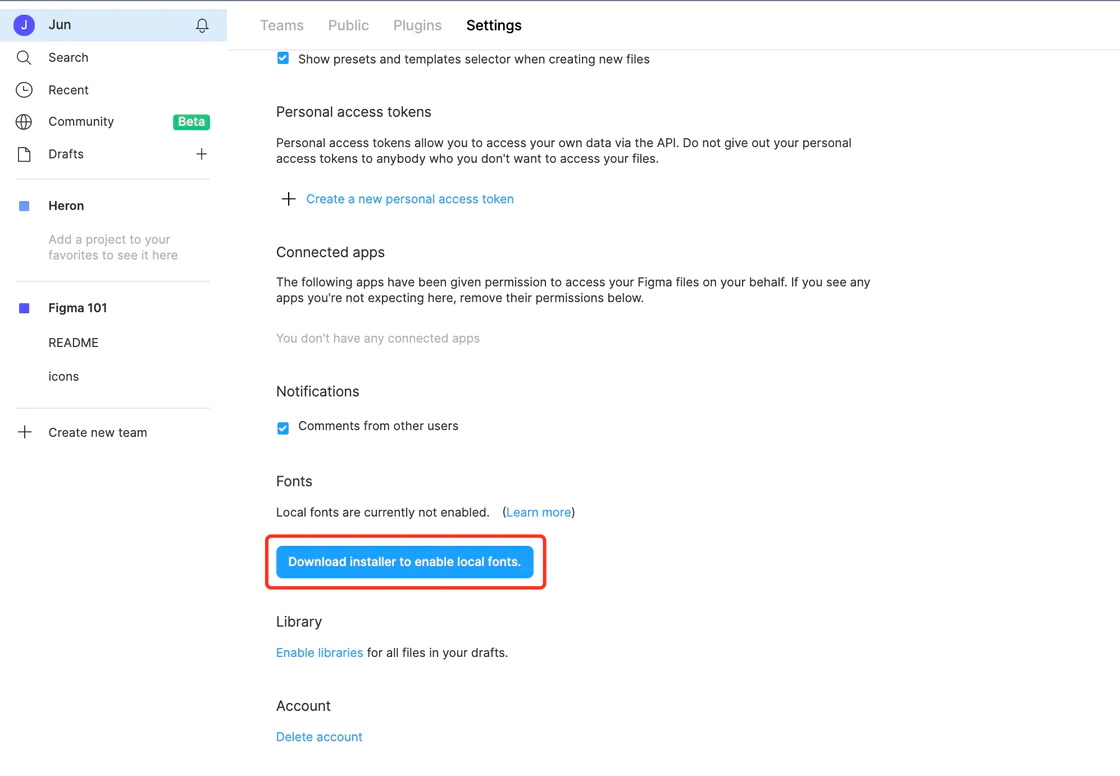
点击左上角个人昵称,从顶部导航中进入个人设置页(Settings),滑到最下面可以看到一个提示:你目前还不能使用本地字体,点击这个按钮下载字体安装器并安装之后就可以使用了。点击下载并安装后,刷新你的网页,应该就能看到这里的提示变为你可以使用本地字体了,在设计文件的字体选择中也能找到本地字体了。

下载字体安装器
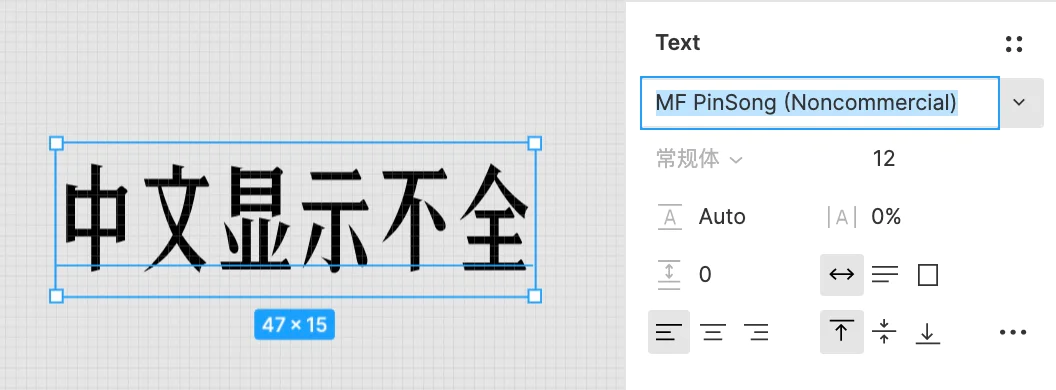
当然了,你还是不能通过中文名称搜索本地字体,只能输入他们的英文名来搜索。

可以使用本地字体
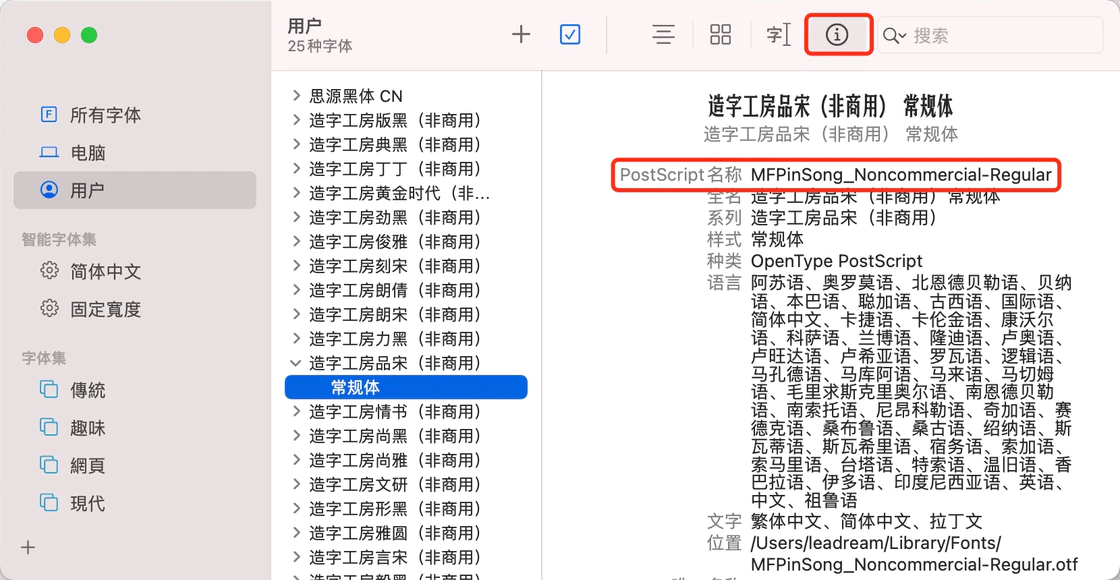
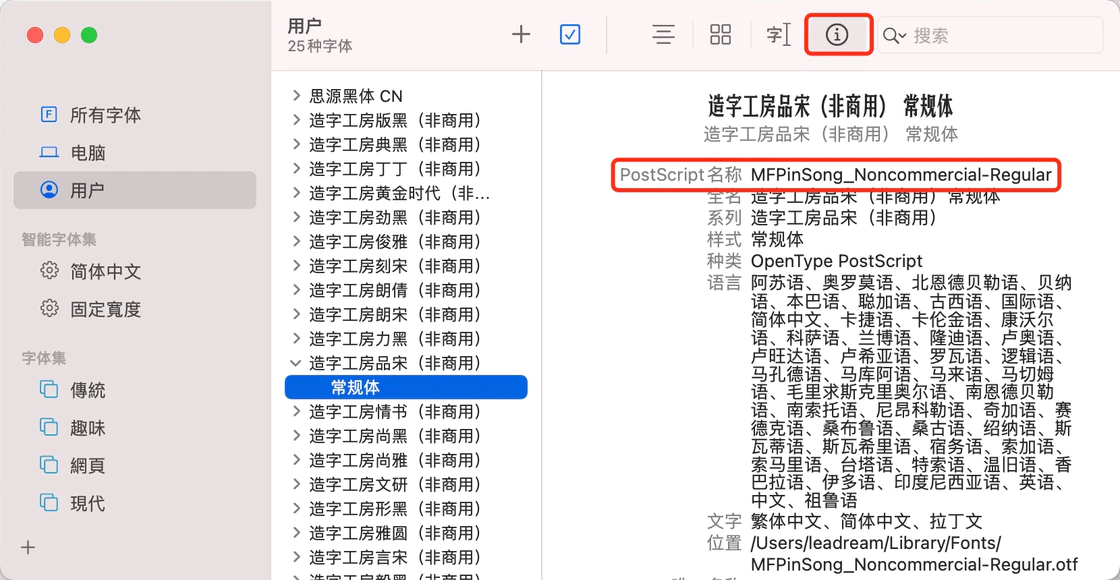
如果你使用的是 MacOS,可以在字体册内点击字体的信息符号,来查看字体的英文名。可以看到,字体选择器对非英文使用者很不友好,不过 Figma 也在改善这一块的体验了。

查看字体英文名
社区——设计开源
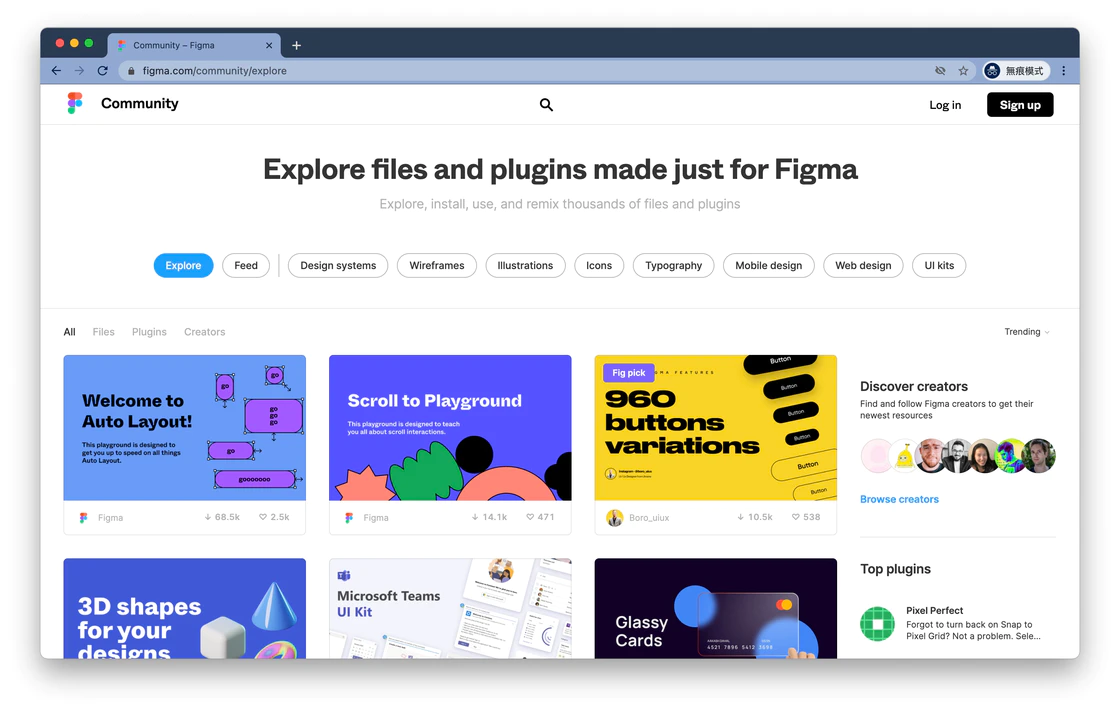
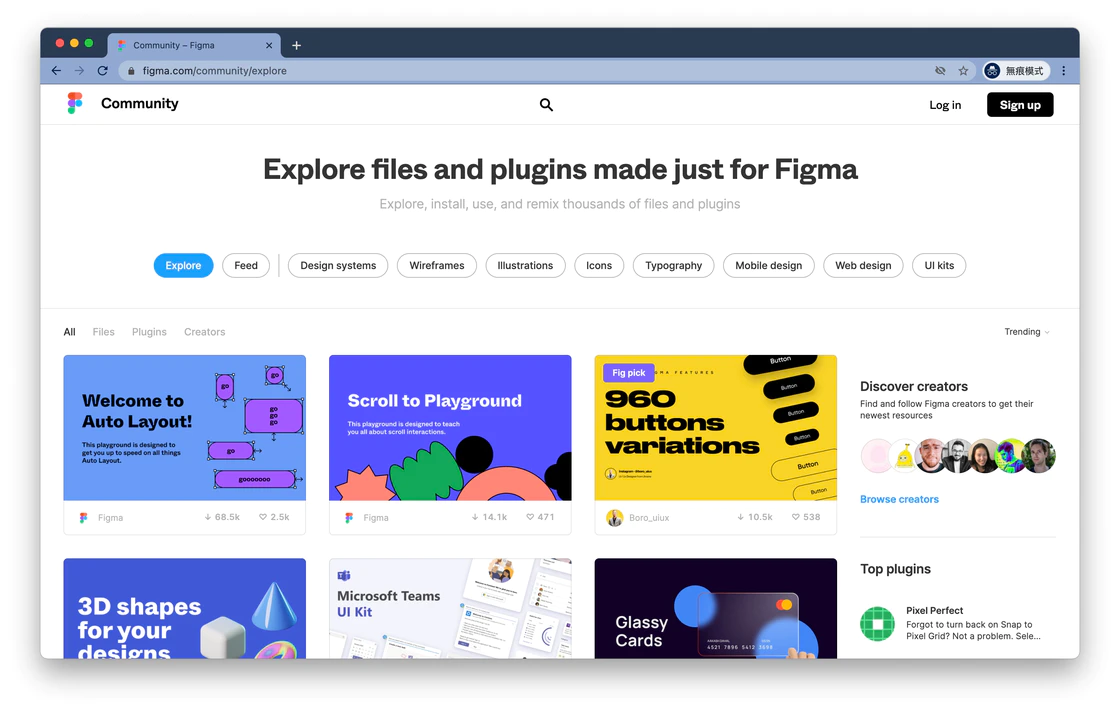
社区(Community)是 Figma 的另一个创新之处。既然设计文件本身就是一个链接,是在线的,那么为什么不构建一个在线社区呢?这样,全球的用户都可以分享自己的设计文件,或者从别人分享的文件中学点什么。正如 GitHub 之于工程师,大家在上面分享、交流自己的代码,如果别人的代码适合自己的项目可以在开源协议下直接拿来复用,避免了重复造轮子,也促进了知识的传播。Figma 的社区有异曲同工之妙,所有分享的文件采用 CC BY 4.0 协议,其他设计师可以基于此自由创作,甚至商业使用,只要你按照作者要求的方式进行署名。

Figma 社区
如果你是一名初入行业的设计师,或者只是业余需要自己设计点东西,你不需要从零开始,在社区中找到相似的文件,作为参考或在此基础上进行你的设计,就可以快速完成设计,也能在设计时有更多参考。如果你感觉到灵感匮乏,一定要去社区逛逛。Figma 社区也是「让设计更加触手可及」这个愿景的具体体现,如果你想更了解社区如何使用,可以查看这篇《Figma 社区游玩指南》。
结语
这篇文章对 Figma 进行了一个简单的介绍,并说明了在使用 Figma 之前的一些准备工作,但我们还没有进入核心——Figma 的编辑器。在下一篇文章中我将通过一个实例,来介绍一下 Figma 中的各个工具菜单,进入真正的设计世界。
彩蛋
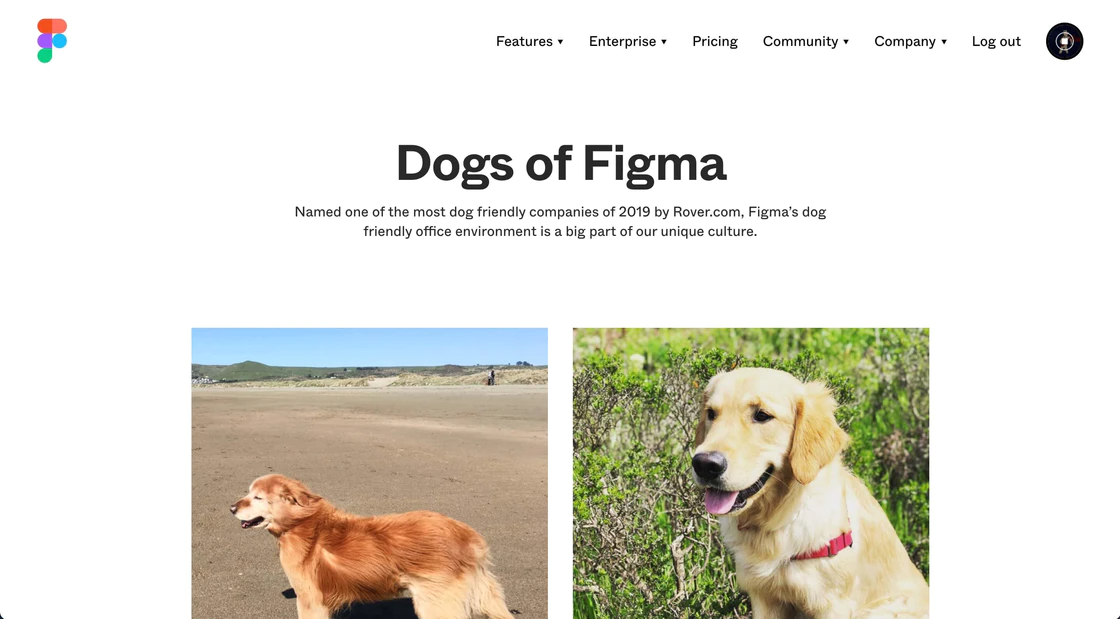
Figma 是一个喜欢狗的公司,他们有一个页面展示了员工养的狗狗,访问 https://www.figma.com/dogs-of-figma 即可查看。

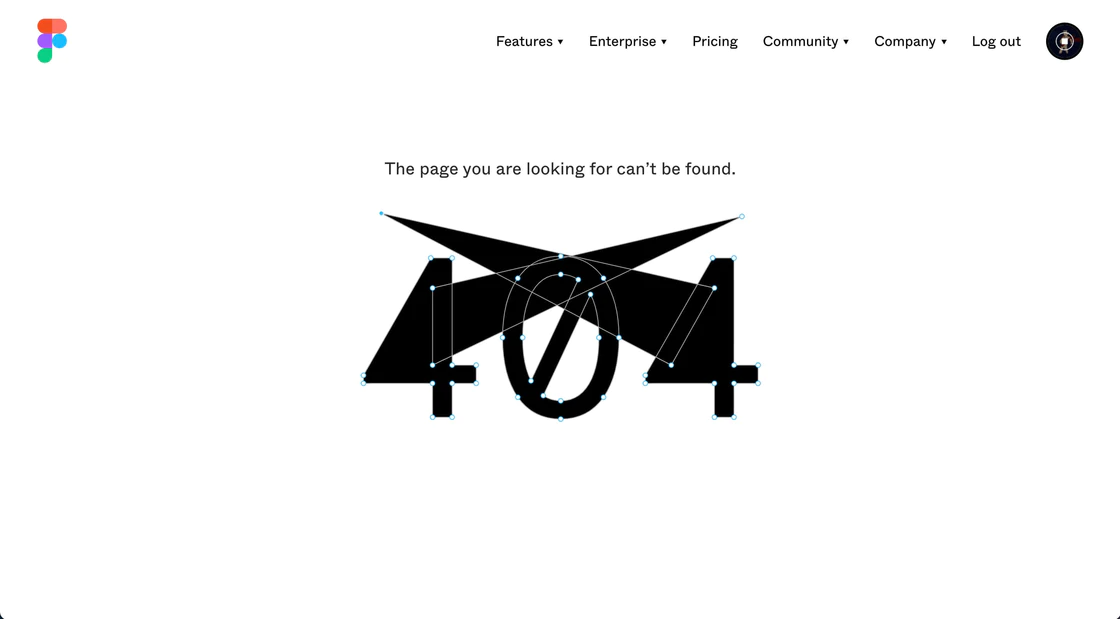
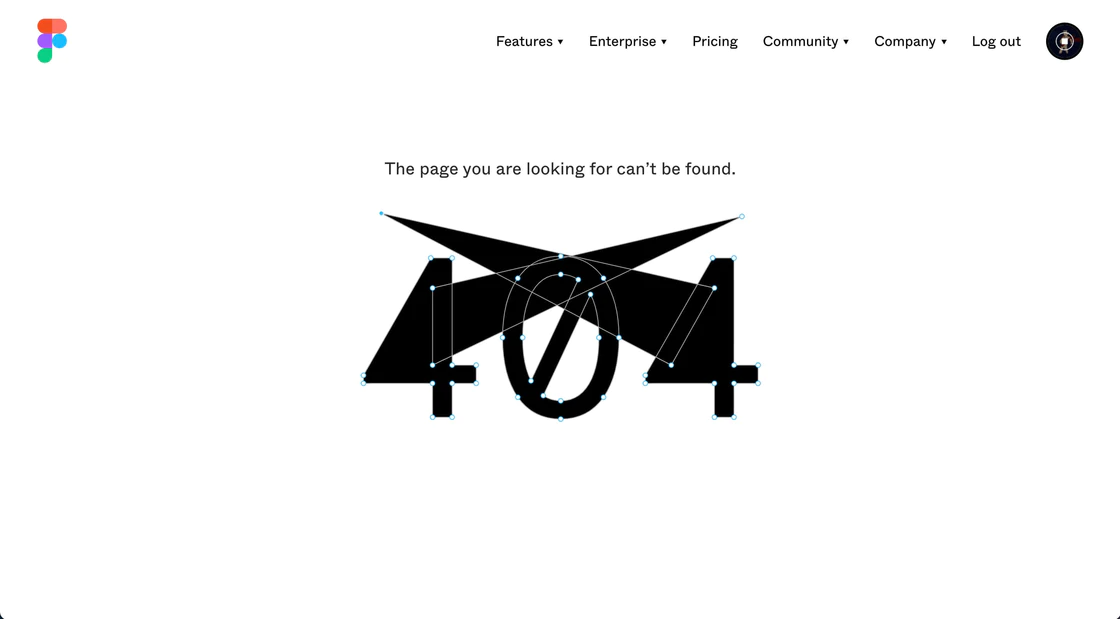
不过,他们没有猫猫的专属页面,所以当你访问 https://www.figma.com/cats-of-figma 时会进入 404,不过这个 404 页面也挺有意思,它显示的是一个 404 的绘制路径,而且上面的控制点是可以拖拽的哦。

29
8
为什么选择 Figma
进入 Figma 的世界
团队、项目和文件
草稿箱(Drafts)
当然也有客户端
字体的问题
社区——设计开源
结语
彩蛋
本文责编:@数字工具组
#教程
#设计


 Dylan Field 和 Evan Wallace,图片来自 Inc.com
于是他就开始和自己的大学同学 Evan 开始研究如何使用 WebGL 来构建一款可以在浏览器上运行的设计工具,他们的初心是让设计更加触手可及,让更多人可以接触设计。潜心研究 3 年之后,2015 年他们正式对外发布了第一个版本,并以此开启了创业生涯2。
Dylan Field 和 Evan Wallace,图片来自 Inc.com
于是他就开始和自己的大学同学 Evan 开始研究如何使用 WebGL 来构建一款可以在浏览器上运行的设计工具,他们的初心是让设计更加触手可及,让更多人可以接触设计。潜心研究 3 年之后,2015 年他们正式对外发布了第一个版本,并以此开启了创业生涯2。




 实时协作和评论
最后一点,Figma 本身的产品设计遵循直觉化原则,操作时几乎不用太多思考,十分顺手。如果你在使用时突然想到「我是不是可以这么操作呢?」,不用犹豫,大胆去试,你会发现真的可以这么操作。这也是 Figma 经常给我带来惊喜的地方,就像是一个朋友和你想到了一块儿。
当然,Figma 的产品设计还有很多小细节,堪称魔鬼细节。而正是这些你注意不到的细节,会让你在使用时更加专注于设计本身,而不会因为软件本身的问题而产生挫败感。
说了这么多,也许你还是不太能直观地感受到 Figma 的强大与好用,不如我们一起走入 Figma 的世界吧。
实时协作和评论
最后一点,Figma 本身的产品设计遵循直觉化原则,操作时几乎不用太多思考,十分顺手。如果你在使用时突然想到「我是不是可以这么操作呢?」,不用犹豫,大胆去试,你会发现真的可以这么操作。这也是 Figma 经常给我带来惊喜的地方,就像是一个朋友和你想到了一块儿。
当然,Figma 的产品设计还有很多小细节,堪称魔鬼细节。而正是这些你注意不到的细节,会让你在使用时更加专注于设计本身,而不会因为软件本身的问题而产生挫败感。
说了这么多,也许你还是不太能直观地感受到 Figma 的强大与好用,不如我们一起走入 Figma 的世界吧。






 拖拽归类
顺便提一下,当你在设计遇到问题需要找高手帮助时,不需要截图或者录屏给别人看,或者把文件传给对方。符合 Figma 的做法是把文件放进草稿箱,并把链接分享给别人,在出问题的地方直接打字告诉对方,或者用鼠标指一指,对方就能实时看见。相比于以前文件传几个来回的方式,这简直太酷了!(不过 4 月 21 日之后草稿箱内的文件就不能无限加编辑者了)
拖拽归类
顺便提一下,当你在设计遇到问题需要找高手帮助时,不需要截图或者录屏给别人看,或者把文件传给对方。符合 Figma 的做法是把文件放进草稿箱,并把链接分享给别人,在出问题的地方直接打字告诉对方,或者用鼠标指一指,对方就能实时看见。相比于以前文件传几个来回的方式,这简直太酷了!(不过 4 月 21 日之后草稿箱内的文件就不能无限加编辑者了)