Visual Studio Code 提示和技巧
使用本文中的提示和技巧直接进入并了解如何使用 Visual Studio Code 提高工作效率。熟悉强大的编辑、代码智能和源代码控制功能,并学习有用的键盘快捷键。请务必浏览入门和用户指南中的其他深入主题以了解更多信息。 如果未安装 Visual Studio Code,请转到“下载”页。可以在在 Linux、macOS 和 Windows 上运行 VS Code 中找到特定于平台的设置说明。 喜欢视频?可以观看 VS Code Day 讲座、Visual Studio Code 提示和技巧或提升 VS Code 体验。基本
开始
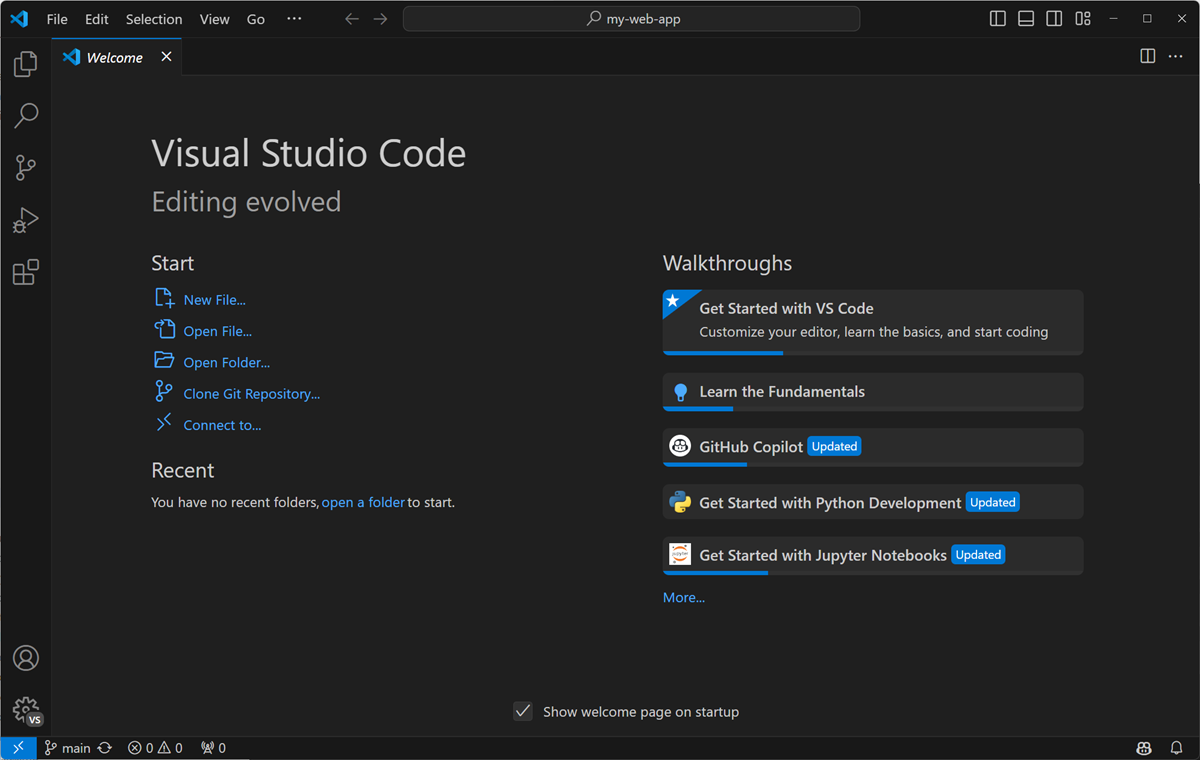
动手探索 VS Code 的最佳方式是打开“欢迎”页,然后选择一个演练,通过 VS Code 提供的设置步骤、功能和更深入的自定义进行自助教程。随着你的发现和学习,演练会跟踪你的进度。 从“帮助”>“欢迎”菜单中打开“欢迎”页面,或使用命令面板中的“帮助:欢迎”命令 (Ctrl+Shift+P) 。

命令面板
根据当前上下文访问所有可用命令。 键盘快捷键:Ctrl+Shift+P ### 默认键盘快捷键
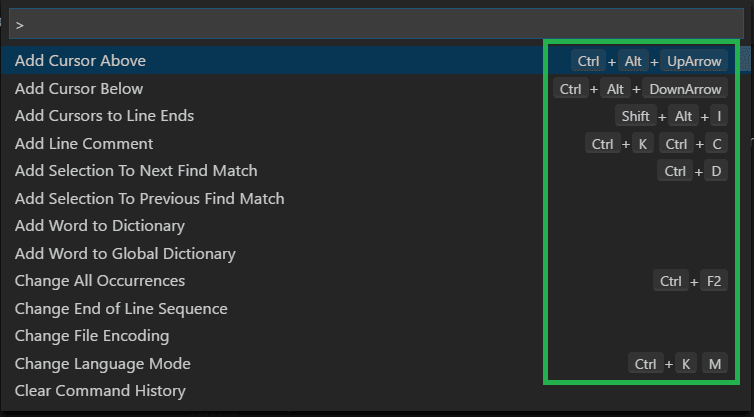
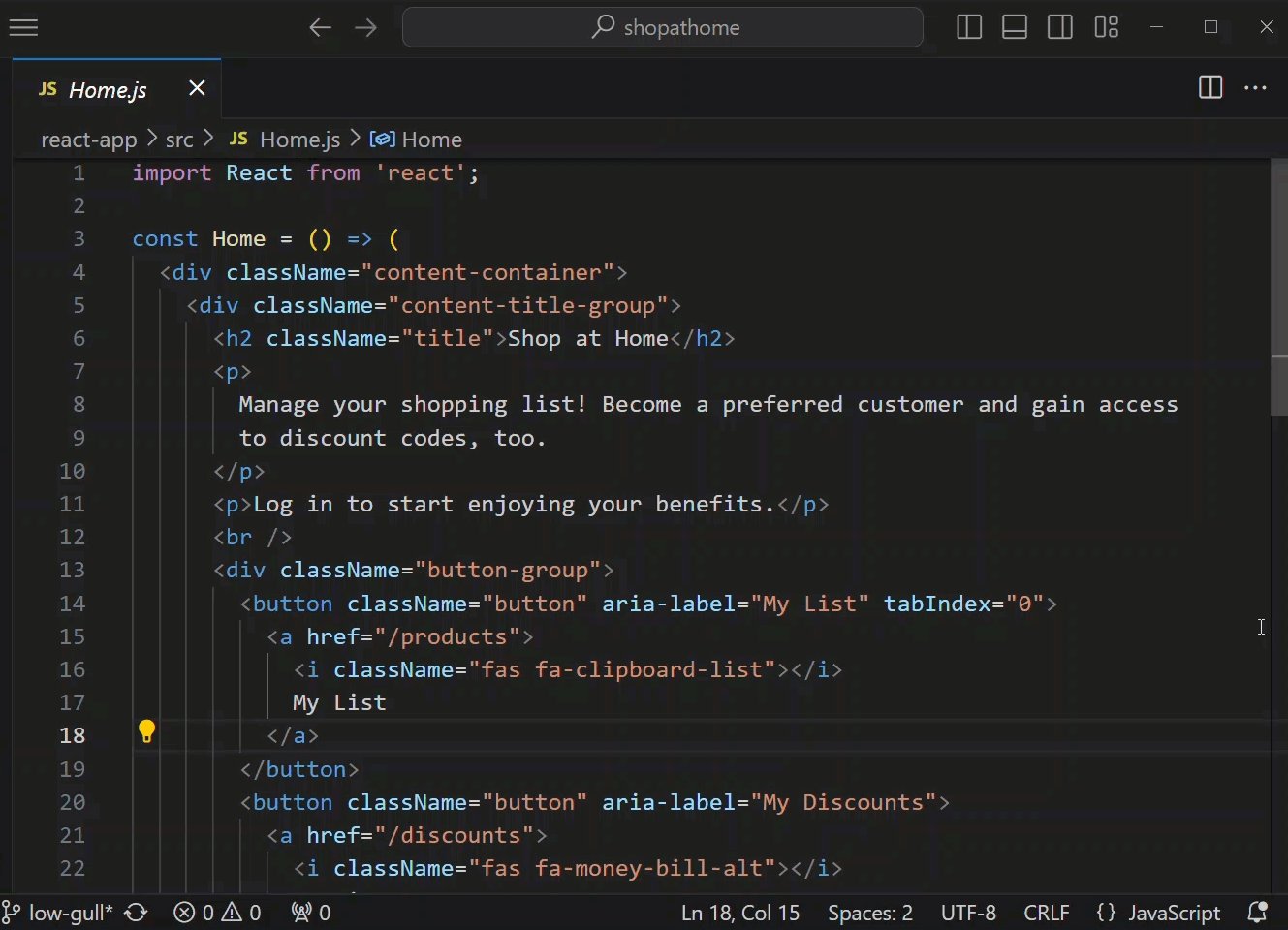
命令面板中的许多命令都具有与之关联的默认键绑定。您可以在命令面板 (Ctrl+Shift+P) 中看到命令旁边的默认键盘快捷键。
### 默认键盘快捷键
命令面板中的许多命令都具有与之关联的默认键绑定。您可以在命令面板 (Ctrl+Shift+P) 中看到命令旁边的默认键盘快捷键。

键盘参考表
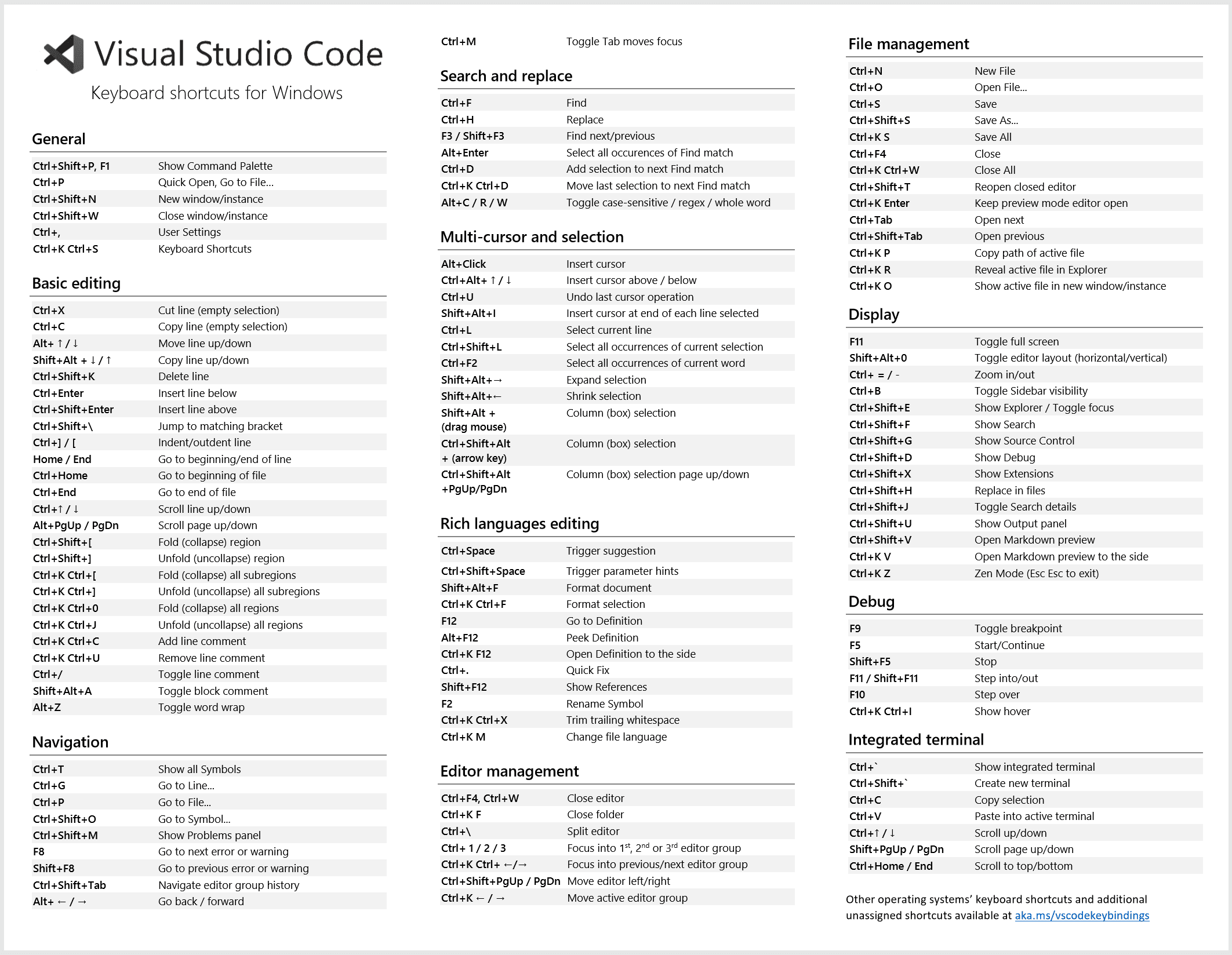
下载适用于您的平台(macOS、Windows、Linux)的键盘快捷键参考表。
快速打开
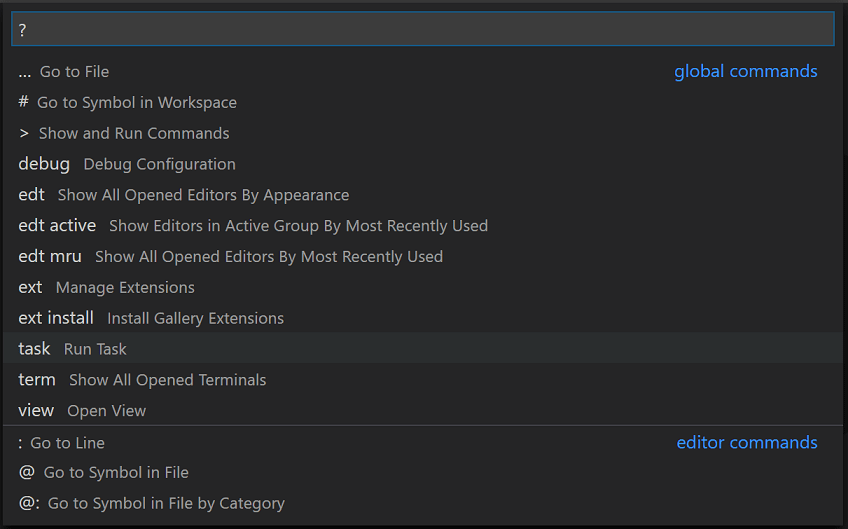
快速搜索和打开文件。 键盘快捷键:Ctrl+P 提示:键入 ?查看命令建议。
提示:键入 ?查看命令建议。

edt``term
 ### 在最近打开的文件之间导航
反复按“快速打开”键盘快捷键可在最近打开的文件之间快速循环。
### 在最近打开的文件之间导航
反复按“快速打开”键盘快捷键可在最近打开的文件之间快速循环。
从快速打开打开多个文件
您可以通过按向右箭头从快速打开打开多个文件。这将在后台打开当前选定的文件,您可以继续从“快速打开”中选择文件。在最近打开的文件夹和工作区之间导航
打开最近使用的文件夹或工作区。 键盘快捷键:Ctrl+R 显示“快速选取”下拉列表,其中包含“文件”>“打开最近”中的列表,其中包含最近打开的文件夹和工作区,后跟文件。浮动窗
您可以在浮动窗口中打开编辑器,例如将编辑器移动到显示器上的另一个位置,甚至移动到另一台显示器。 若要在浮动窗口中打开编辑器,请将其拖出主窗口,并将其拖放到当前 VS Code 窗口之外的任何位置。分离编辑器的另一种方法是右键单击编辑器选项卡,然后选择“移入新窗口”() 或“复制到新窗口”(Ctrl+K O) 选项。workbench.action.moveEditorToNewWindow
## 命令行
VS Code 具有强大的命令行界面 (CLI),可用于自定义编辑器的启动方式以支持各种方案。例如,可以从命令行启动 VS Code,以打开用于比较两个文件的差异编辑器。
确保 VS Code 二进制文件位于您的路径上,以便您只需键入“code”即可启动 VS Code。如果在安装过程中将 VS Code 添加到环境路径(在 Linux、macOS、Windows 上运行 VS Code),请参阅特定于平台的设置主题。
# open code with current directorycode .# open the current directory in the most recently used code windowcode -r .# create a new windowcode -n# change the languagecode --locale=es# open diff editorcode --diff <file1> <file2># open file at specific line and column <file:line[:character]>code --goto package.json:10:5# see help optionscode --help# disable all extensionscode --disable-extensions .
.vscode 文件夹
特定于工作区的文件位于工作区根目录下的文件夹中。例如,对于任务运行程序和调试器。.vscode``tasks.json``launch.json
## 状态栏
### 错误和警告
键盘快捷键:Ctrl+Shift+M
快速跳转到项目中的错误和警告。
使用 F8 或 Shift+F8 循环显示错误

更改语言模式
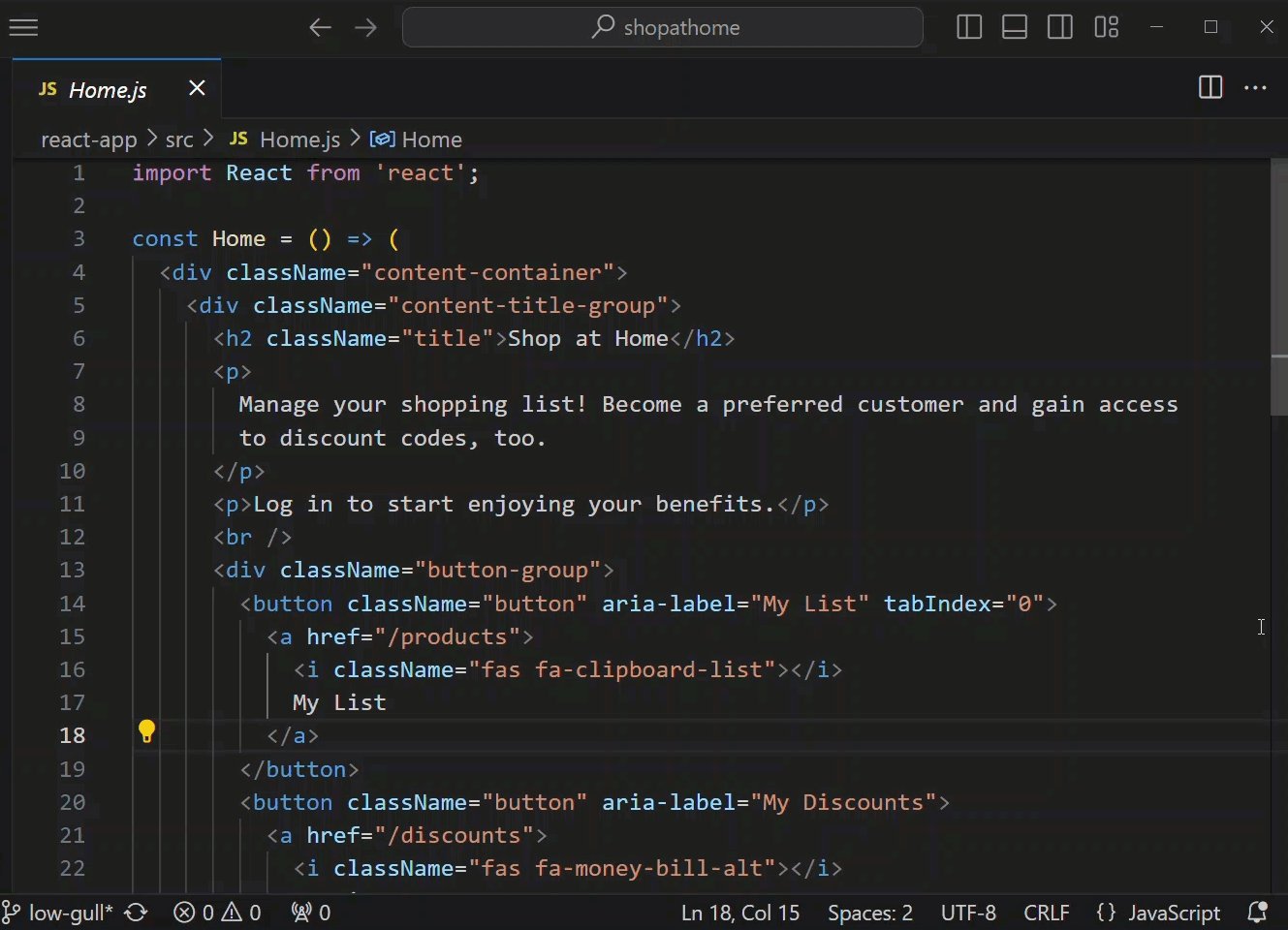
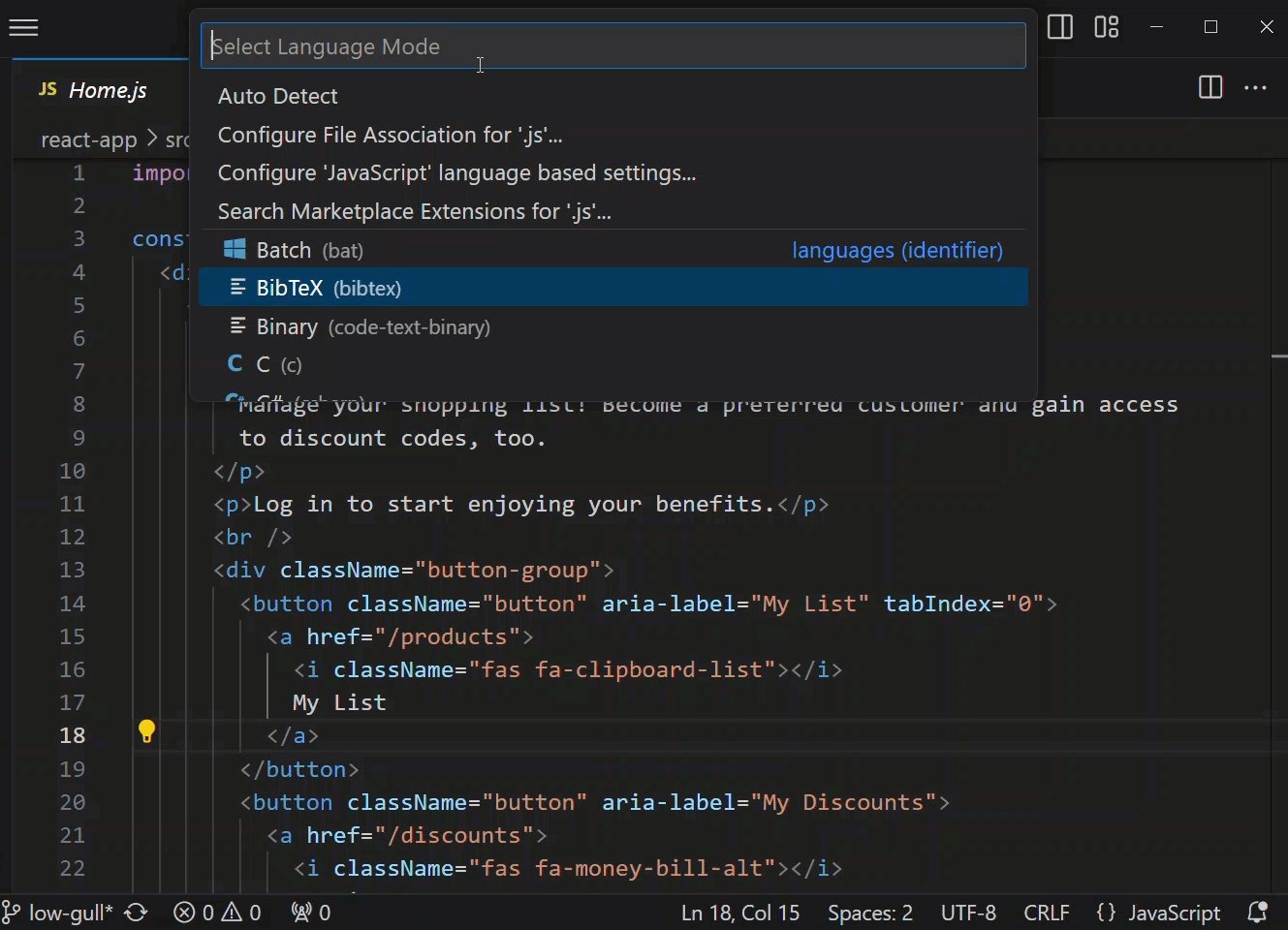
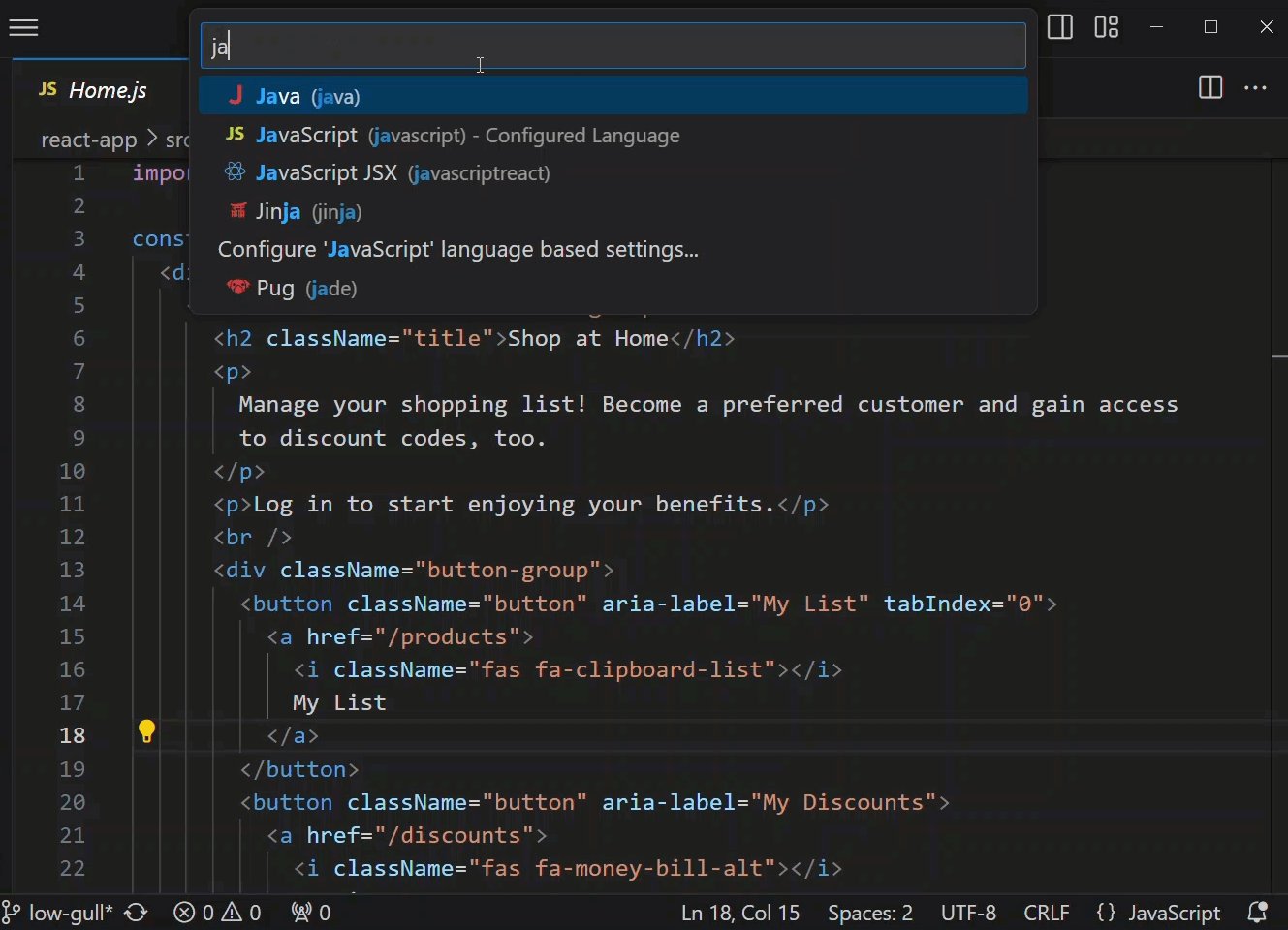
状态栏中的语言模式指示与活动编辑器关联的语言(例如,Markdown、Python 等)。您可以通过选择状态栏语言模式指示器或使用键盘快捷键来更改当前编辑器的语言模式。 键盘快捷键:Ctrl+K M 如果要保留文件类型的新语言模式,请使用“配置文件关联”命令将当前文件扩展名与已安装的语言相关联。
如果要保留文件类型的新语言模式,请使用“配置文件关联”命令将当前文件扩展名与已安装的语言相关联。
定制
有许多选项可以自定义 VS Code 以满足你的偏好:- 更改主题
- 更改键盘快捷键
- 调整设置
- 添加 JSON 验证
- 创建代码段
- 安装扩展
更改主题
VS Code 带有许多内置颜色主题。使用“首选项:颜色主题”命令或使用键盘快捷键。 键盘快捷键:Ctrl+K Ctrl+T 可以从 VS Code 扩展市场安装更多主题。选择首选项:颜色主题> + 浏览其他颜色主题…命令以从市场中搜索主题。
此外,您可以安装和更改文件图标主题。
可以从 VS Code 扩展市场安装更多主题。选择首选项:颜色主题> + 浏览其他颜色主题…命令以从市场中搜索主题。
此外,您可以安装和更改文件图标主题。

键盘映射
您是否习惯使用其他编辑器的键盘快捷键?可以安装键盘映射扩展,将键盘快捷键从你喜欢的编辑器带到 VS Code。使用“首选项: 键盘映射”命令查看 Marketplace 上的当前列表。一些比较受欢迎的:自定义键盘快捷键
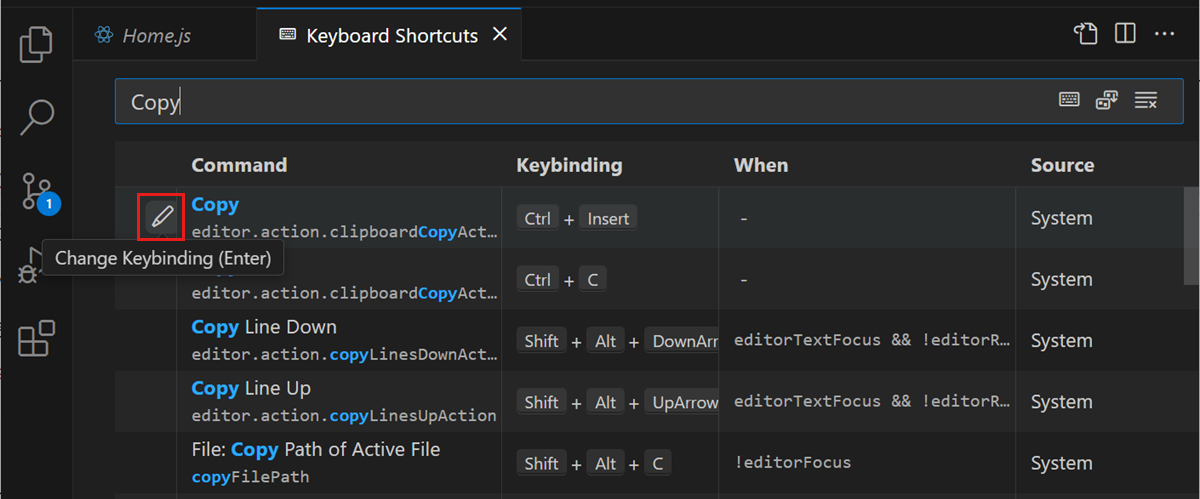
您可以在“键盘快捷键”编辑器中查看和自定义键盘快捷键。使用“首选项:打开键盘快捷键”命令或使用快捷键打开编辑器。 键盘快捷键:Ctrl+K Ctrl+S 选择铅笔图标或在特定条目上使用 Enter 键编辑键盘快捷键。使用搜索字段筛选列表。
keybindings.json
 有关详细信息,请参阅 Visual Studio Code 的键绑定。
有关详细信息,请参阅 Visual Studio Code 的键绑定。
调整设置
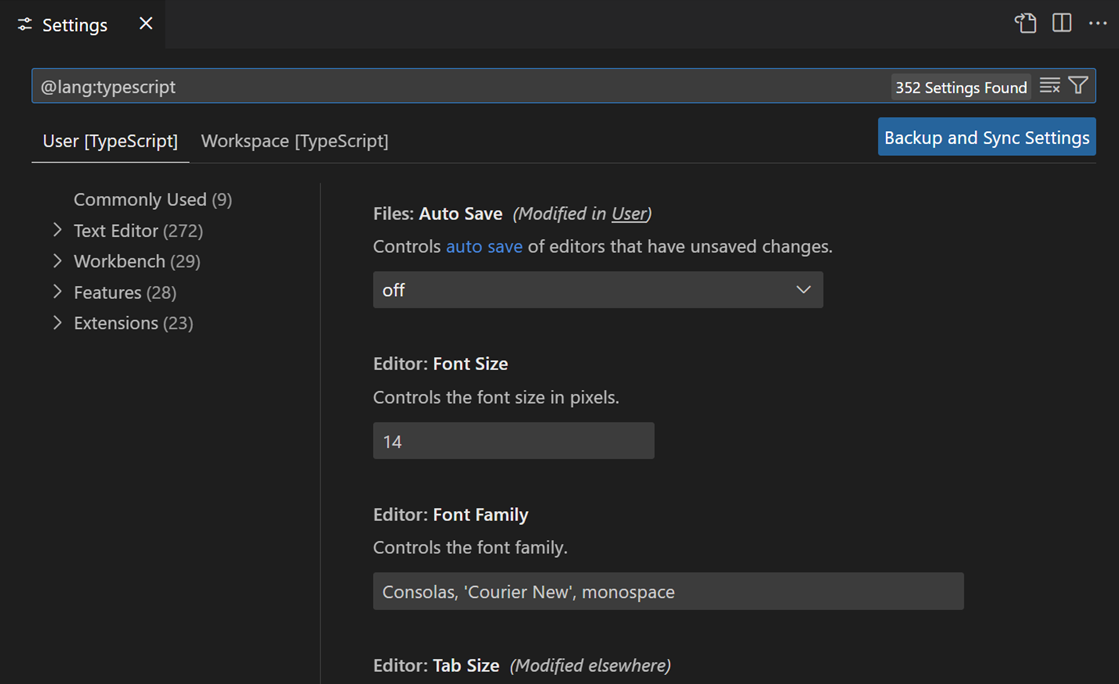
默认情况下,VS Code 显示“设置”编辑器以查看和编辑设置。您还可以使用“打开用户设置 (JSON)”命令或使用该设置更改默认设置编辑器来编辑基础文件。settings.json``workbench.settings.editor
打开用户设置settings.json
键盘快捷键:Ctrl+,
更改各种 UI 元素的字体大小
更改缩放级别
// Main editor"editor.fontSize": 18,// Terminal panel"terminal.integrated.fontSize": 14,// Output panel"[Log]": {"editor.fontSize": 15}
字体连字
"window.zoomLevel": 5
"editor.fontFamily": "Fira Code","editor.fontLigatures": true
提示:您需要安装支持字体连字的字体。FiraCode 是 VS Code 团队中的一种流行字体。

您还可以从顶级菜单中切换自动保存,使用“文件”>“自动保存”。 保存时的格式
"files.autoSave": "afterDelay"
粘贴格式
"editor.formatOnSave": true
更改 Tab 字符的大小
"editor.formatOnPaste": true
空格或制表符
"editor.tabSize": 4
呈现空格
"editor.insertSpaces": true
默认情况下,在文本选择中呈现空格字符。 忽略文件/文件夹 从编辑器窗口中删除这些文件/文件夹。
"editor.renderWhitespace": "all"
从搜索结果中删除这些文件/文件夹。
"files.exclude": {"somefolder/": true,"somefile": true}
了解许多其他自定义项。
"search.exclude": {"someFolder/": true,"somefile": true}
特定于语言的设置
可以使用语言标识符确定特定语言的设置范围。可以在语言标识符参考中找到常用语言 ID 的列表。
"[languageid]": {}
提示:您还可以使用“配置特定语言设置”命令创建特定于语言的设置。

添加 JSON 验证
默认情况下,为许多文件类型启用 JSON 验证。在以下位置创建自己的架构和验证:settings.json
plain
"json.schemas": [
{
"fileMatch": [
"bower.json"
],
"url": "https://json.schemastore.org/bower"
}
]
或者对于在工作区中定义的架构:
或使用自定义架构:
"json.schemas": [{"fileMatch": ["**/foo.json"],"url": "./myschema.json"}]
有关详细信息,请参阅 JSON 文档。
"json.schemas": [{"fileMatch": ["/.myconfig"],"schema": {"type": "object","properties": {"name" : {"type": "string","description": "The name of the entry"}}}}]
扩展
键盘快捷键:Ctrl+Shift+X ### 查找扩展 您可以使用多个来源来查找扩展:- 在 VS Code Marketplace 中。
- 在“扩展”视图中的 VS Code 中搜索。
- 查看扩展建议
- 社区策划的扩展列表,例如 awesome-vscode。
查找常用扩展
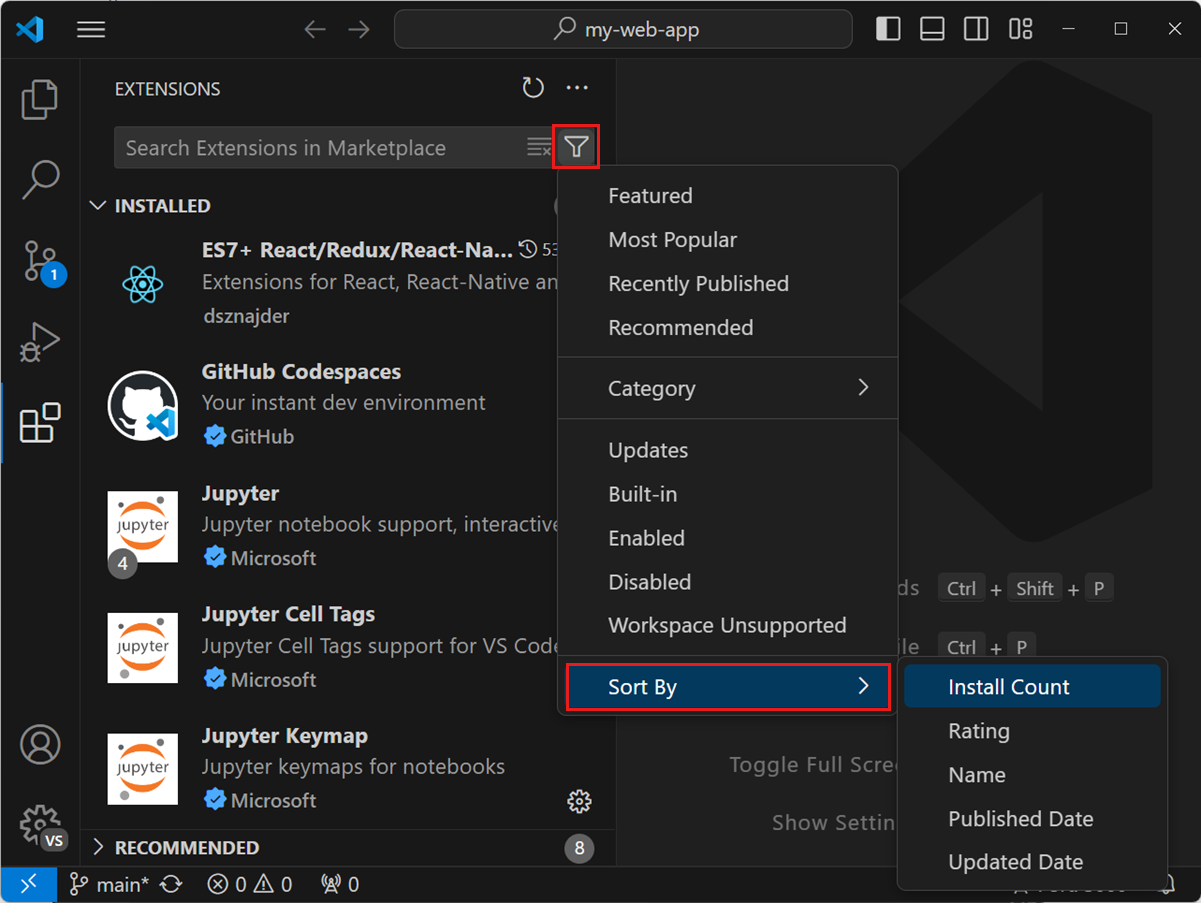
在“扩展”视图中,选择“筛选器”控件,然后选择“最受欢迎”或“按安装计数**排序**>”。
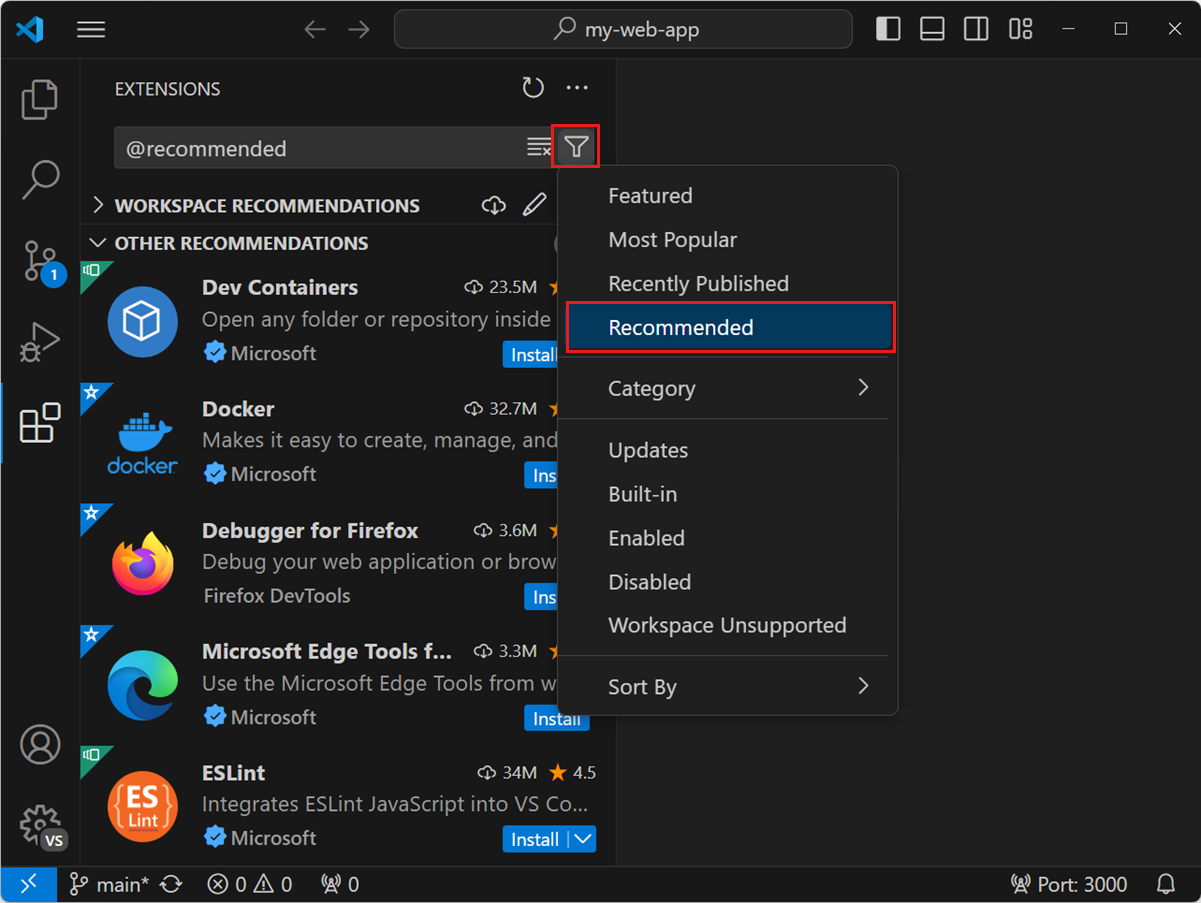
扩展建议
在“扩展”视图中,选择“筛选器”控件,然后选择“推荐”以查看建议的扩展列表。
创建自己的扩展
你有兴趣创建自己的扩展吗?您可以在扩展 API 文档中了解如何执行此操作,特别是查看有关贡献点的文档。- 配置
- 命令
- 键绑定
- 语言
- 调试
- 语法
- 主题
- 片段
- json验证
文件和文件夹
“简单文件”对话框
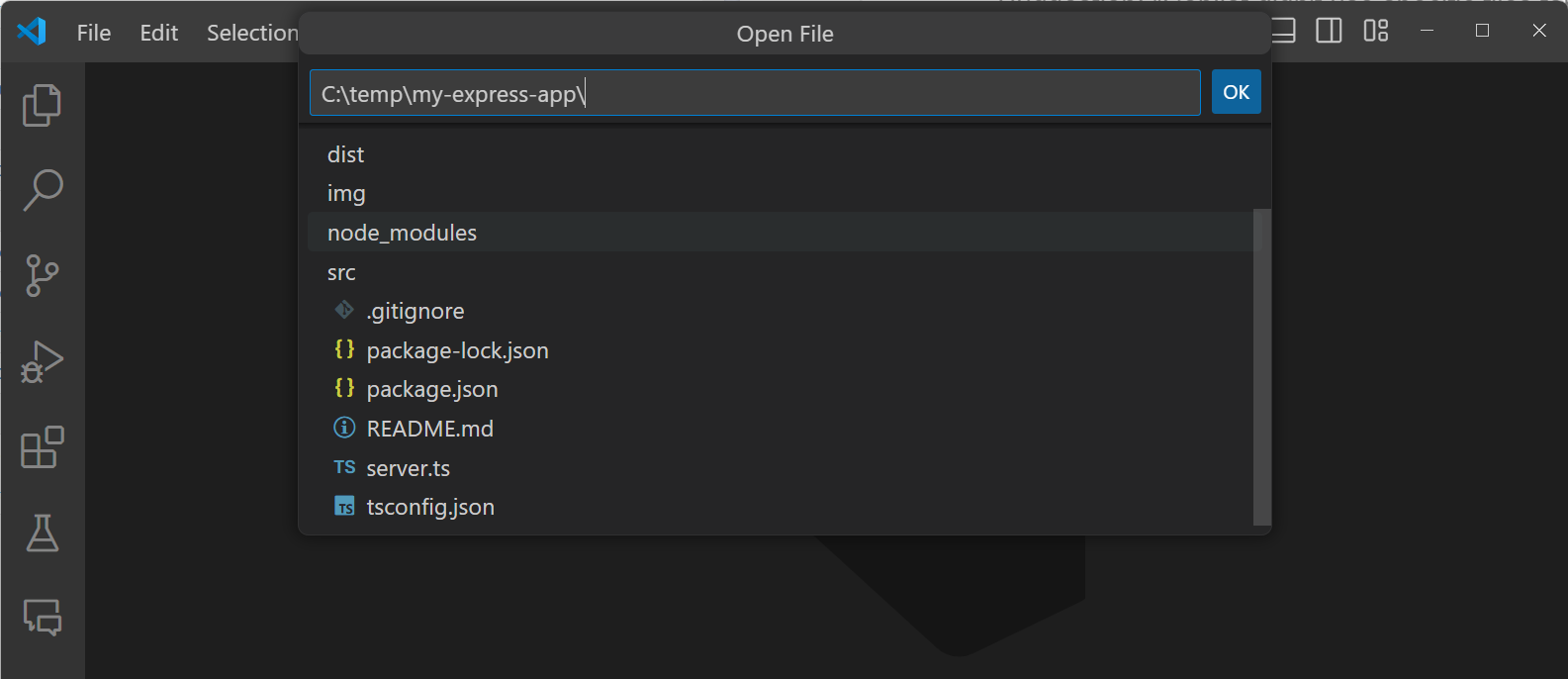
使用简单的文件对话框,可以将系统用于打开和保存文件和文件夹的默认文件对话框替换为 VS Code 中更简单的“快速选择”对话框。 启用“简单文件对话框”后,可以使用 VS Code 中的“快速选取”浏览和选择文件和文件夹。
files.simpleDialog
plain
"files.simpleDialog.enable": true
### 集成终端
键盘快捷键:Ctrl+’
切换侧边栏
键盘快捷键:Ctrl+BSide by side editing
Keyboard Shortcut: Ctrl+\ You can also drag and drop editors to create new editor groups and move editors between groups.Switch between editors
Keyboard Shortcut: Ctrl+1, Ctrl+2, Ctrl+3关闭当前打开的文件夹
键盘快捷键:Ctrl+K F ### 导航历史 浏览整个历史记录:Ctrl+Tab 向后导航:Alt+Left 向前导航:Alt+右
"files.associations": {".database": "json"}
防止脏写
当您尝试保存由于磁盘上的文件已更改而无法保存的文件时,VS Code 将显示一条错误消息。VS Code 阻止保存文件,以防止覆盖在编辑器外部所做的更改。 若要解决保存冲突,请在通知弹出窗口中选择“比较”操作以打开差异编辑器,该编辑器显示磁盘上文件的内容(左侧)与 VS Code(右侧)中的内容的比较:注意:文件保持脏态,除非您选择两个操作之一来解决冲突,否则无法保存。
编辑技巧
以下是用于编辑代码的常见功能。如果您更熟悉其他编辑器的键盘快捷键,请考虑安装键盘映射扩展。提示: 您可以通过将搜索筛选到 在“扩展”视图中查看推荐的键盘映射扩展。@recommended:keymaps
多光标选择
若要在任意位置添加光标,请使用鼠标选择一个位置,然后使用 Alt+Click(在 macOS 上为 Option+Click)。 要设置当前位置上方或下方的光标,请使用: 键盘快捷键:Ctrl+Alt+Up 或 Ctrl+Alt+Downeditor.multiCursorModifier
如果不想添加当前选定内容的所有匹配项,可以改用 Ctrl+D。 这只会选择您选择的下一个匹配项,以便您可以逐个添加选择项。
列(框)选择
您可以通过在拖动鼠标的同时按住 Shift+Alt(在 macOS 上为 Shift+Option)来选择文本块。每个选定行的末尾将添加一个单独的光标。垂直标尺
您可以使用该设置将垂直列标尺添加到编辑器中,该设置将列字符位置数组用于您想要的垂直标尺。editor.rulers
plain
{
"editor.rulers": [20, 40, 60]
}
editor.fastScrollSensitivity
### 锁定滚动
您可以使用“视图:切换锁定的跨编辑器滚动编辑器”命令同步滚动所有可见编辑器。这意味着,当您在一个编辑器中滚动时,所有其他编辑器的滚动量相同,从而保持所有内容对齐。
workbench.action.holdLockedScrolling
### 向上/向下复制行
键盘快捷键:Shift+Alt+Up 或 Shift+Alt+Down
命令 Copy Line Up/Down 在 Linux 上是未绑定的,因为 VS Code 默认键绑定会与 Ubuntu 键绑定冲突,请参阅问题 #509。您仍然可以设置命令和您自己喜欢的键盘快捷键。editor.action.copyLinesUpAction``editor.action.copyLinesDownAction
缩小/扩展选择
键盘快捷键:Shift+Alt+Left 或 Shift+Alt+Right转到文件中的符号
键盘快捷键:Ctrl+Shift+O@:
导航到特定行
键盘快捷键:Ctrl+G ### 撤消光标位置 键盘快捷键:Ctrl+U ### 修剪尾随空格 键盘快捷键:Ctrl+K Ctrl+X代码格式
当前选择的源代码:Ctrl+K Ctrl+F 整个文档格式:Shift+Alt+F选择当前线路
键盘快捷键:Ctrl+L ### 导航到文件的开头和结尾 键盘快捷键:Ctrl+Home 和 Ctrl+End ### 打开 Markdown 预览 在 Markdown 文件中,使用 键盘快捷键:Ctrl+Shift+VIntelliSense智能感知
Ctrl+空格键触发“建议”小组件。
偷看
选择一个符号,然后键入 Alt+F12。或者,您可以使用上下文菜单。转到定义
选择一个符号,然后键入 F12。或者,您可以使用上下文菜单或 Ctrl+单击(在 macOS 上为 Cmd+click)。转到参考资料
选择一个符号,然后键入 Shift+F12。或者,您可以使用上下文菜单。“查找所有引用”视图
选择一个符号,然后键入 Shift+Alt+F12 以打开“引用”视图,在专用视图中显示文件的所有符号。重命名符号
选择一个符号,然后键入 F2。或者,您可以使用上下文菜单。搜索和修改
除了搜索和替换表达式之外,您还可以使用捕获组的正则表达式来搜索和重用匹配的部分内容。通过单击“使用正则表达式”按钮 (Alt+R) 在搜索框中启用正则表达式,然后编写正则表达式并使用括号定义组。然后,您可以通过在“替换”字段中使用 、 等来重用每个组中匹配的内容。.*``$1``$2
{"env": {"browser": true,"commonjs": true,"es6": true,"node": true},"parserOptions": {"ecmaVersion": 6,"sourceType": "module","ecmaFeatures": {"jsx": true,"classes": true,"defaultParams": true}},"rules": {"no-const-assign": 1,"no-extra-semi": 0,"semi": 0,"no-fallthrough": 0,"no-empty": 0,"no-mixed-spaces-and-tabs": 0,"no-redeclare": 0,"no-this-before-super": 1,"no-undef": 1,"no-unreachable": 1,"no-use-before-define": 0,"constructor-super": 1,"curly": 0,"eqeqeq": 0,"func-names": 0,"valid-typeof": 1}}
package.json
请参阅文件的 IntelliSense。package.json
片段
创建自定义摘要
文件>首选项 >配置用户代码段,选择语言,然后创建代码段。
有关更多详细信息,请参阅创建您自己的代码段。
"create component": {"prefix": "component","body": ["class $1 extends React.Component {","","\trender() {","\t\treturn ($2);","\t}","","}"]},
Git 集成
键盘快捷键:Ctrl+Shift+G Git 集成是 VS Code 的“开箱即用”。可以从 VS Code 扩展市场安装其他源代码管理 (SCM) 提供程序。本部分介绍 Git 集成,但大部分 UI 和手势对于其他 SCM 提供程序来说是通用的。差异
在“源代码管理”视图中,选择一个文件以打开差异编辑器。或者,选择右上角的“打开更改”按钮以比较当前打开的文件。视图
diffs 的默认视图是并排视图。 通过选择右上角的“更多操作 (…)”按钮,然后选择“内联视图”来切换内联视图。"diffEditor.renderSideBySide": false
#### 可访问的差异查看器
使用 F7 和 Shift+F7 浏览差异。这将以统一的补丁格式呈现更改。可以使用箭头键导航线条,按 Enter 键会跳回差异编辑器和所选线条。
编辑挂起的更改
在差异编辑器中查看更改时,可以直接在差异编辑器的待处理更改端进行编辑。分支
通过状态栏在 Git 分支之间轻松切换。分期
暂存文件更改
将鼠标悬停在文件数上,然后选择加号按钮以暂存文件。 选择减号按钮以取消暂存更改。已选择的舞台
您可以通过在文件中进行文本选择,然后从“命令面板”或“差异编辑器”上下文菜单(右键单击)中选择“暂存所选范围”来暂存文件的一部分。撤消上次提交
选择 (…) 按钮,然后选择“提交”>“撤消上次提交”以撤消上一个提交。这些更改将添加到“暂存更改”部分。请参阅 Git 输出
VS Code 可以轻松查看实际运行的 Git 命令。当您仍在学习 Git 或调试困难的源代码管理问题时,这可能很有帮助。 若要查看 Git 输出,请选择“源代码管理”视图中的 (…) 按钮,然后选择“显示 Git 输出”,使用“Git: 显示 Git 输出”命令,或使用“切换输出”命令 (Ctrl+Shift+U),然后从下拉列表中选择“Git”。排水沟指示器
编辑器在装订线中提供有关更改的位置和位置(添加、更改或删除线条)的视觉提示。有关详细信息,请参阅源代码管理文档。解决合并冲突
在合并过程中,转到“源代码管理”视图 (Ctrl+Shift+G) 并在差异视图中进行更改。 您可以使用内联 CodeLens 解决合并冲突,它允许您接受当前更改、接受传入更改、接受两个更改和比较更改。将 VS Code 设置为默认合并工具
git config --global merge.tool vscodegit config --global mergetool.vscode.cmd 'code --wait $MERGED'
将 VS Code 设置为默认差异工具
git config --global diff.tool vscodegit config --global difftool.vscode.cmd 'code --wait --diff $LOCAL $REMOTE'
将文件与剪贴板进行比较
键盘快捷键:Ctrl+K C 使用命令面板中的“文件:将活动文件与剪贴板进行比较”命令快速将活动文件与剪贴板的内容进行比较 (Ctrl+Shift+P)。调试
配置调试器
在“运行和调试”视图 (Ctrl+Shift+D) 中,选择“创建launch.json文件”,该文件会提示你选择与项目匹配的环境(Node.js、Python C++等)。这将在工作区中生成一个包含调试器配置的文件。launch.json
Node.js支持是内置的,其他环境需要安装适当的语言扩展。有关详细信息,请参阅调试文档。
断点和单步执行
通过选择编辑器边距或在当前行上使用 F9 来切换断点。编辑器边距中的断点通常显示为红色填充圆圈。 调试会话启动后,“调试”工具栏将显示在编辑器的顶部,使您能够在调试时单步执行或进入代码。在调试文档中了解有关调试操作的详细信息。数据检查
可以在“运行和调试”视图的“变量”部分中检查变量,方法是将鼠标悬停在编辑器中的源上,或者使用调试控制台。日志点
日志点的作用与断点非常相似,但它们不会在命中时停止调试器,而是将消息记录到控制台。日志点对于在调试无法修改或暂停的生产服务器时注入日志记录特别有用。 使用左侧编辑器装订线中的“添加日志点”命令添加日志点,它将显示为“菱形”形图标。日志消息是纯文本,但可以包含要在大括号 (’{}’) 内计算的表达式。触发的断点
触发断点是在命中另一个断点后自动启用的断点。在诊断仅在某个前提条件之后发生的代码中的故障情况时,它们非常有用。 可以通过右键单击字形边距,选择“添加触发的断点”,然后选择启用断点的其他断点来设置触发的断点。任务运行程序
可以将 VS Code 中的任务配置为运行脚本和启动进程,以便可以在 VS Code 中使用这些工具,而无需输入命令行或编写新代码。自动检测任务
从顶级菜单中选择“终端”,运行命令“配置任务”,然后选择要运行的任务类型。 这将生成一个文件,其中包含如下内容。有关更多详细信息,请参阅 Tasks 文档。tasks.json
plain
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "install",
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
自动生成偶尔会出现问题。查看文档以使事情正常工作。
从“终端”菜单运行任务
从顶级菜单中选择“终端”,运行命令“运行任务”,然后选择要运行的任务。通过运行命令 Terminate Task 终止正在运行的任务定义任务的键盘快捷键
您可以为任何任务定义键盘快捷键。从命令面板 (Ctrl+Shift+P) 中,选择首选项:打开键盘快捷键文件,将所需的快捷键绑定到命令,然后将任务定义为 。workbench.action.tasks.runTask``args
例如,若要将 Ctrl+H 绑定到任务,请添加以下内容:Run tests
plain
{
"key": "ctrl+h",
"command": "workbench.action.tasks.runTask",
"args": "Run tests"
}
### 将 npm 脚本作为资源管理器中的任务运行
在资源管理器视图中,可以在编辑器中打开脚本,将其作为任务运行,然后使用节点调试器启动它(当脚本定义调试选项时,如 )。单击时的默认操作是打开脚本。若要单击运行脚本,请设置为 。使用该设置可排除特定文件夹中包含的文件中的脚本。--inspect-brk``npm.scriptExplorerAction``run``npm.exclude``package.json
npm.enableRunFromFolder
## 便携模式
VS Code 具有便携模式,可让您将设置和数据保存在与安装相同的位置,例如,在 USB 驱动器上。
预览体验成员构建
Visual Studio Code 团队使用 Insiders 版本来测试 VS Code 的最新功能和 bug 修复。您也可以通过在此处下载来使用 Insiders 版本。- 对于早期采用者 - 预览体验成员提供最新的代码更改,供用户和扩展作者试用。
- 频繁构建 - 每天都有新的构建,具有最新的错误修复和功能。
- 并行安装 - 预览体验成员安装在稳定版本旁边,允许你独立使用。

