[TOC]


iVX导出的前端源码,基于iVX自研的前端数据驱动框架,该框架将数据运算逻辑与底层虚拟dom渲染逻辑分离,提供了更好的渲染性能与使用灵活性,并拓展支持了循环容器内部的局部变量,高级循环容器(二维表格容器,树形容器)等高级功能。框架的基本格式类似vue,有vue/react开发经验的开发者可以轻松上手对导出的源码进行二次开发。
代码示例:
\App.ivx.vue
注意,为了更好的利用现有的代码格式化插件,导出项目的主文件以 app.ivx.vue命名,但项目本身并非vue,而是基于iVX引擎,因此无法使用vue引擎编译。(但是任意一个iVX项目、页面、小模块都可以打包为vue或react的component,在vue或react项目中使用,详见本目录中的后续文档)
源码
项目导出与源码编译
项目导出与源码编译
前提:node安装及相关环境配置(可自行在网上搜索相关安装文档),代码编辑器(例如:vscode)预览地址:https://v4pre.h5sys.cn/play/ckGVg5RF
demo代码:https://file3.ih5.cn/v35/files/95afff08d118ed2fcf2a38016182a270_760.zip
使用步骤:
1、手动下载此代码包:https://file3.ih5.cn/demo/ivxapp-1.1.zip,解压到本地目录

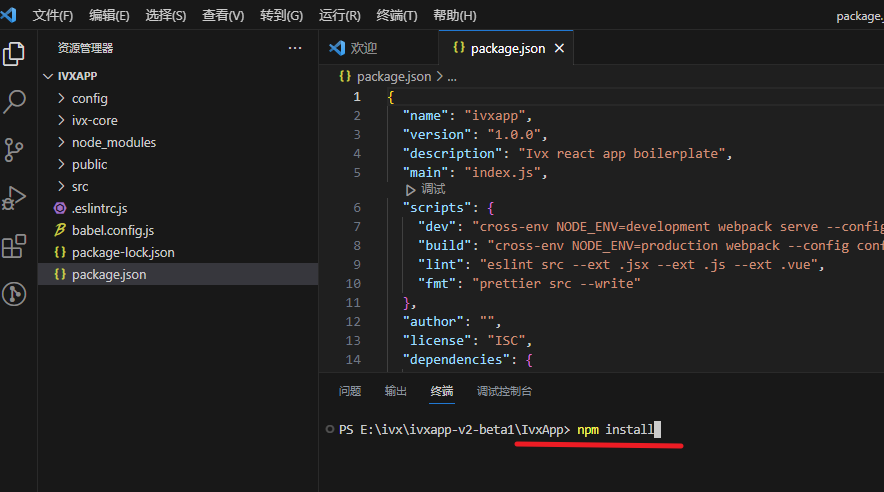
2、使用vscode的open folder打开解压后的文件夹并进入IvxApp目录,运行npm install安装node依赖包

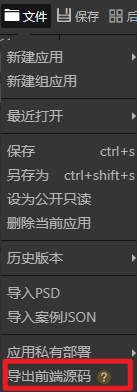
3、编辑器文件菜单选择导出源码,导出zip包

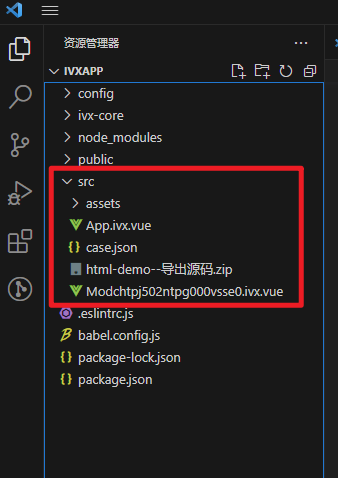
4、把zip的内容解压到基座目录的src子目录里

5、在IvxApp路径下运行npm run dev,然后浏览器打开 http://localhost:8080/查看效果
项目结构

config: webpack配置文件
ivx-core:ivx所有组件的定义以及依赖
src/App.ivx.vue: 主入口,具体内容需从项目里导出的
src/case.json: 项目的nid等信息,读图片的时候需要的
public/index.html: 测试的index模板
其他文件如图片等可以解压到public目录
语法
源码说明
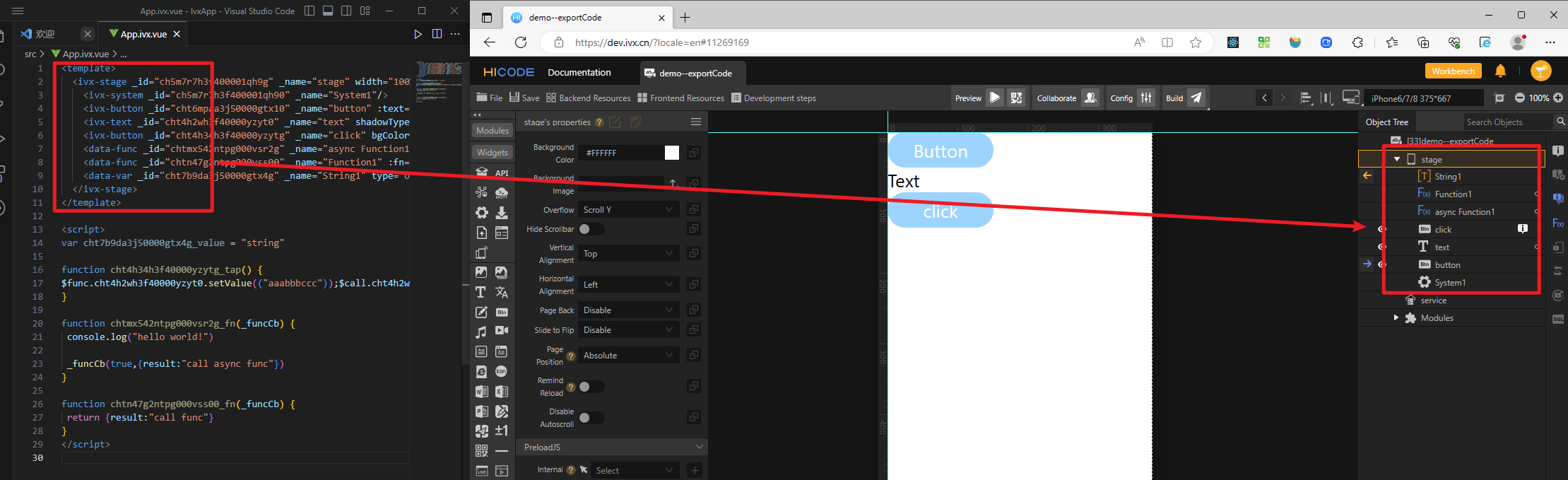
1 整体架构
app.ivx.vue文件主要包含的内容:template、data、func、module ### 1.1 template template对应编辑器中案例对象树结构 ### 1.2 data
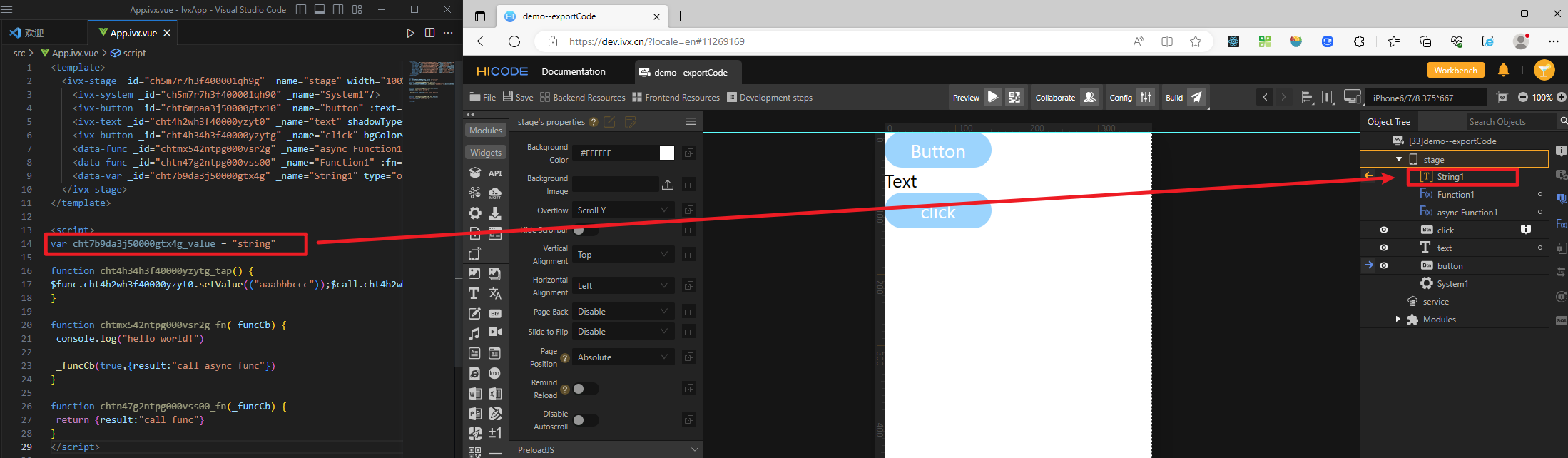
data对应编辑器中变量
### 1.2 data
data对应编辑器中变量 ### 1.3 func
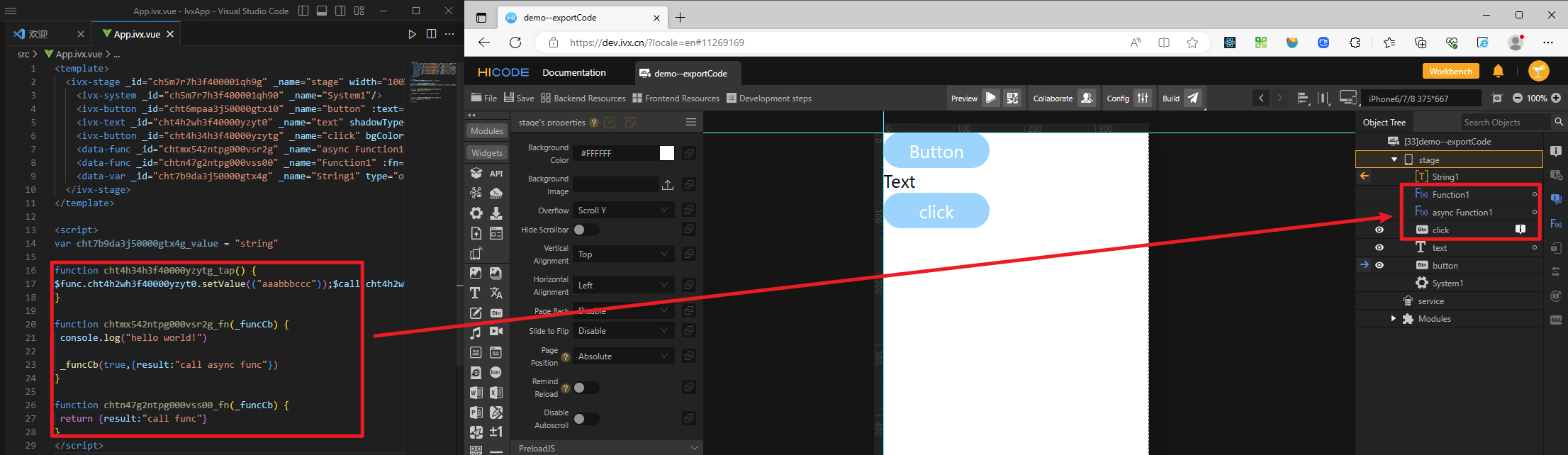
func对应事件面板或自定义函数
### 1.3 func
func对应事件面板或自定义函数 ### 1.4 module
如果存在小模块,小模块会以component的方式打包在独立的文件中
### 1.4 module
如果存在小模块,小模块会以component的方式打包在独立的文件中 ## 2 语法
### 2.1 嵌入原生组件
如果内容使用{{}}包裹起来,则为一个js表达式,与vue一致
## 2 语法
### 2.1 嵌入原生组件
如果内容使用{{}}包裹起来,则为一个js表达式,与vue一致原生组件上的style,需要使用react的写法,绑定一个对象
使用@event表示给组件绑定事件监听器,和vue里写法一致
 ### 2.2 嵌入自定义React组件
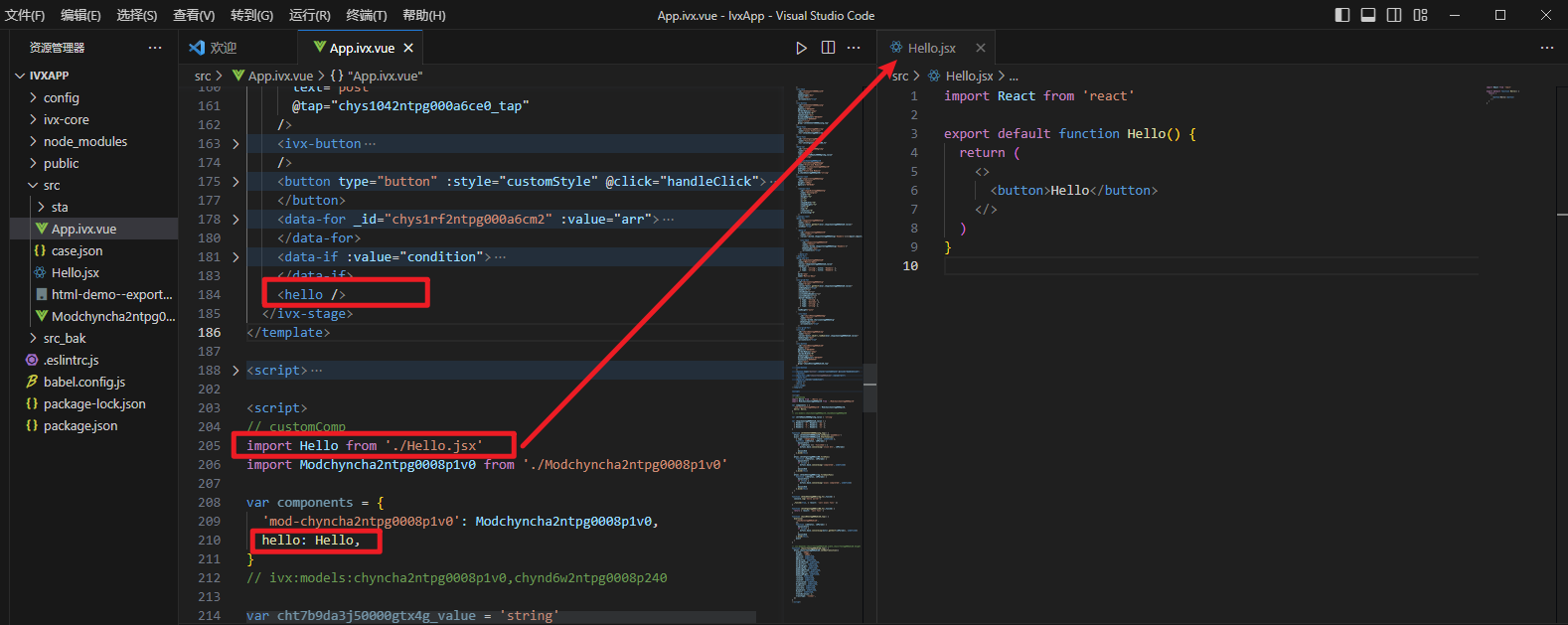
1、script内使用import 导入react组件
### 2.2 嵌入自定义React组件
1、script内使用import 导入react组件2、在components对象下定义template中使用的标签名称
 ### 2.3 组件属性
#### 2.3.1 _id
每个组件上的唯一标识
### 2.3 组件属性
#### 2.3.1 _id
每个组件上的唯一标识
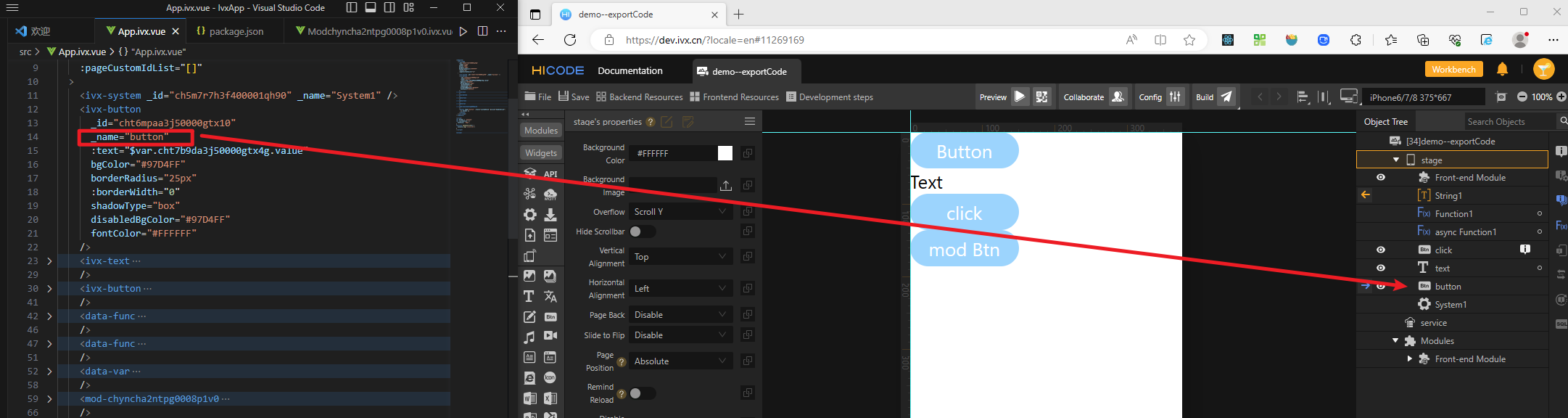
2.3.2 _name
编辑器中组件名称 #### 2.3.3 v-bind
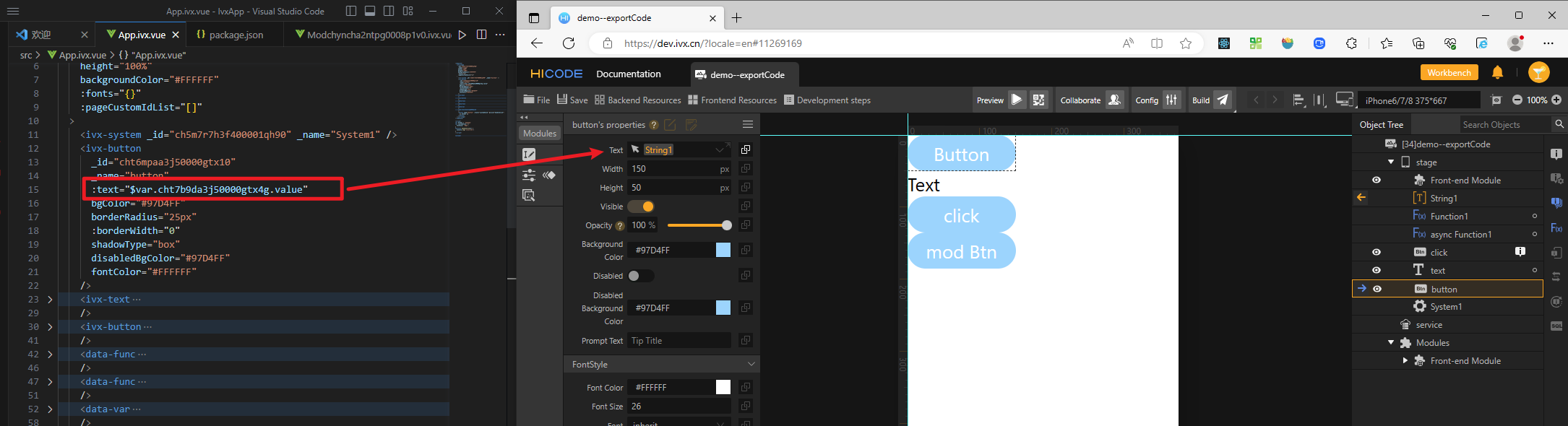
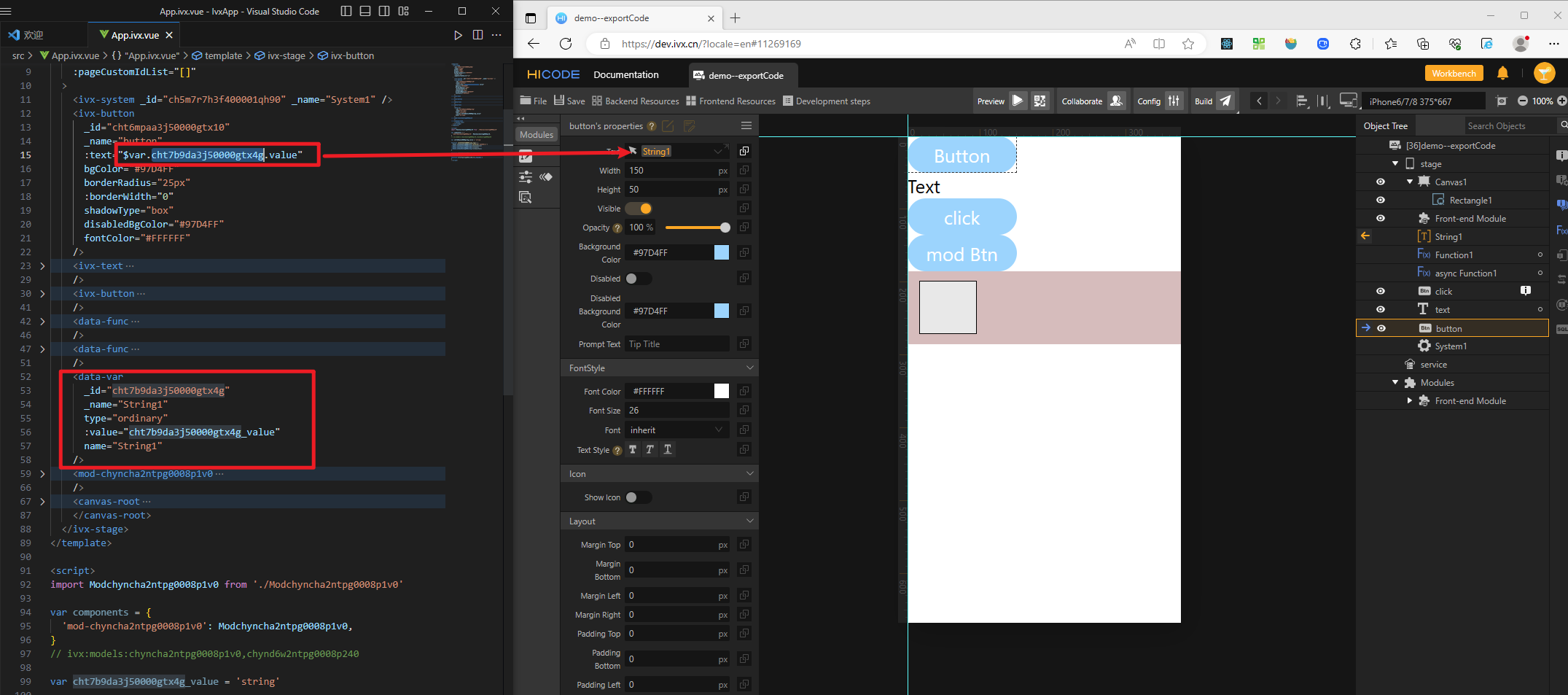
使用:value来表示,和vue里写法一致,表示动态的绑定值或组件属性初始值
#### 2.3.3 v-bind
使用:value来表示,和vue里写法一致,表示动态的绑定值或组件属性初始值
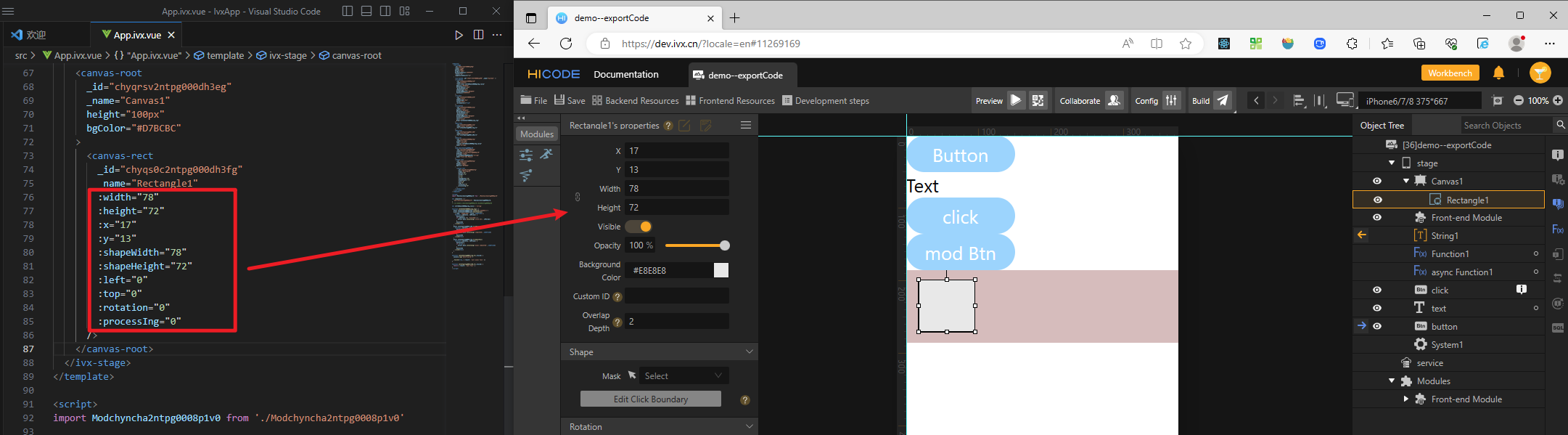
注意:对于画布下的obj组件,属性是不支持vbind的,:value表示输入非字符串类型的prop
 #### 2.3.4 v-on
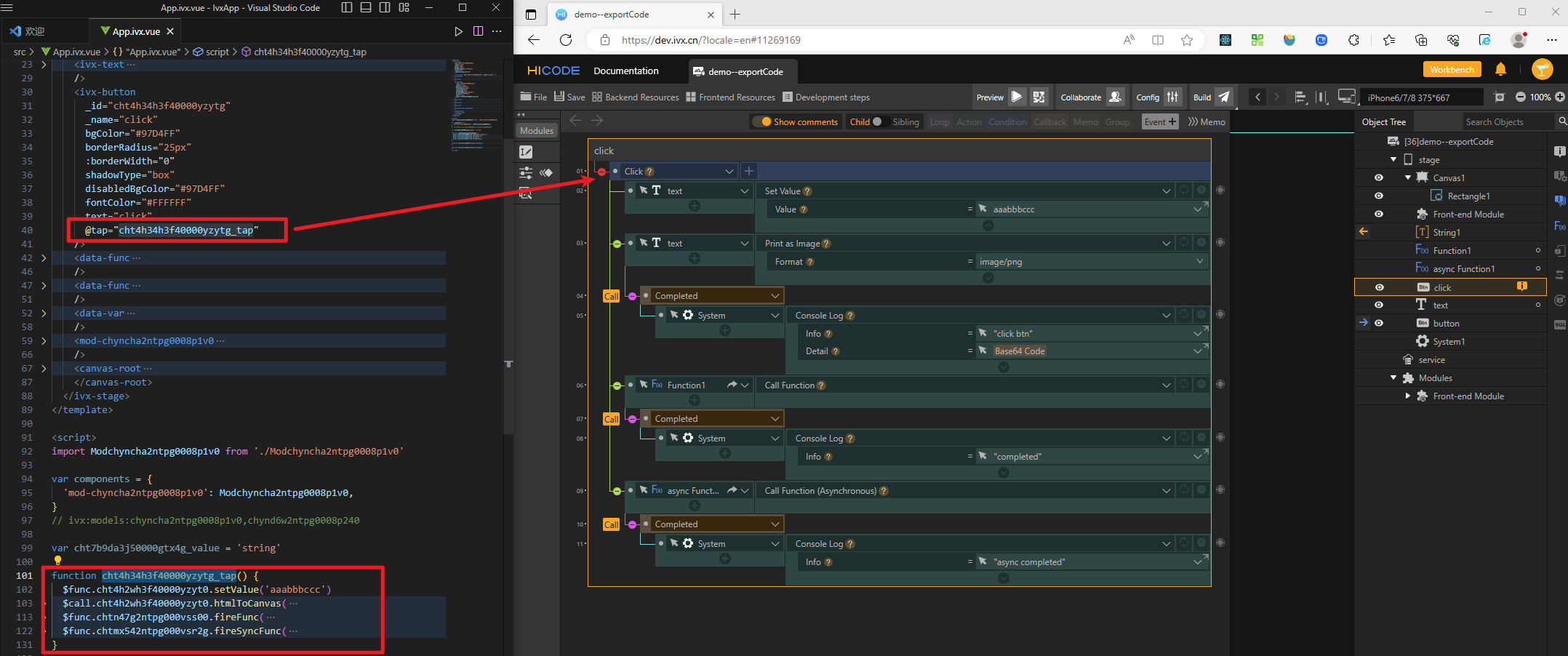
使用@event来表示,和vue里写法一致,表示给组件绑定事件监听器
#### 2.3.4 v-on
使用@event来表示,和vue里写法一致,表示给组件绑定事件监听器 ### 2.4 使用组件属性
使用$var.id.prop来表示
### 2.4 使用组件属性
使用$var.id.prop来表示 ### 2.5 调用组件方法
#### 2.5.1 组件类上方法
使用$call.id.func(…)表示
### 2.5 调用组件方法
#### 2.5.1 组件类上方法
使用$call.id.func(…)表示
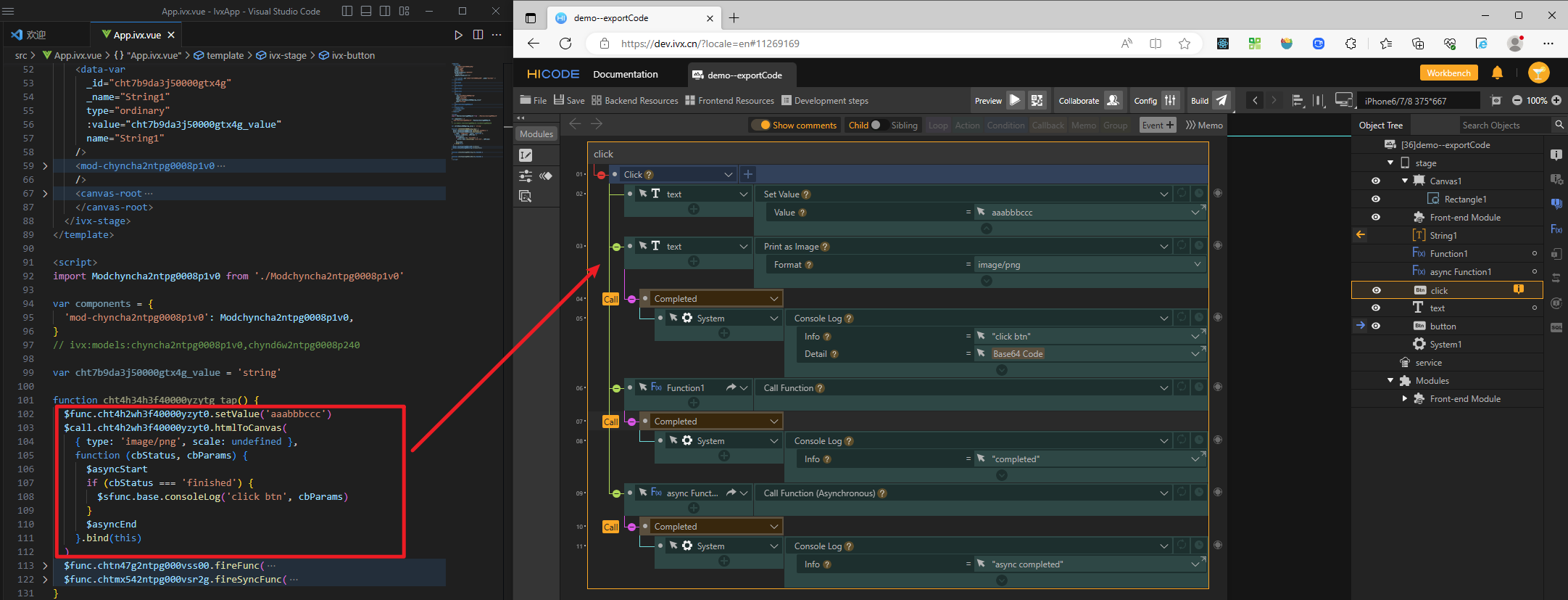
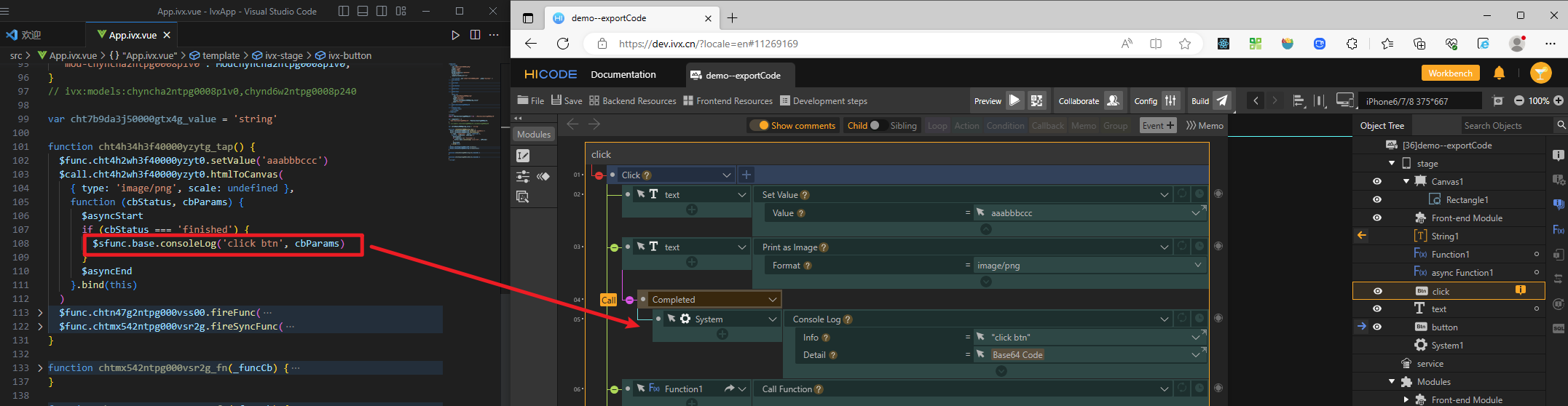
2.5.2 组件func上函数
使用 $func.id.func(…)表示 ### 2.6 调用系统函数
使用$sfunc.base.func(…)表示
### 2.6 调用系统函数
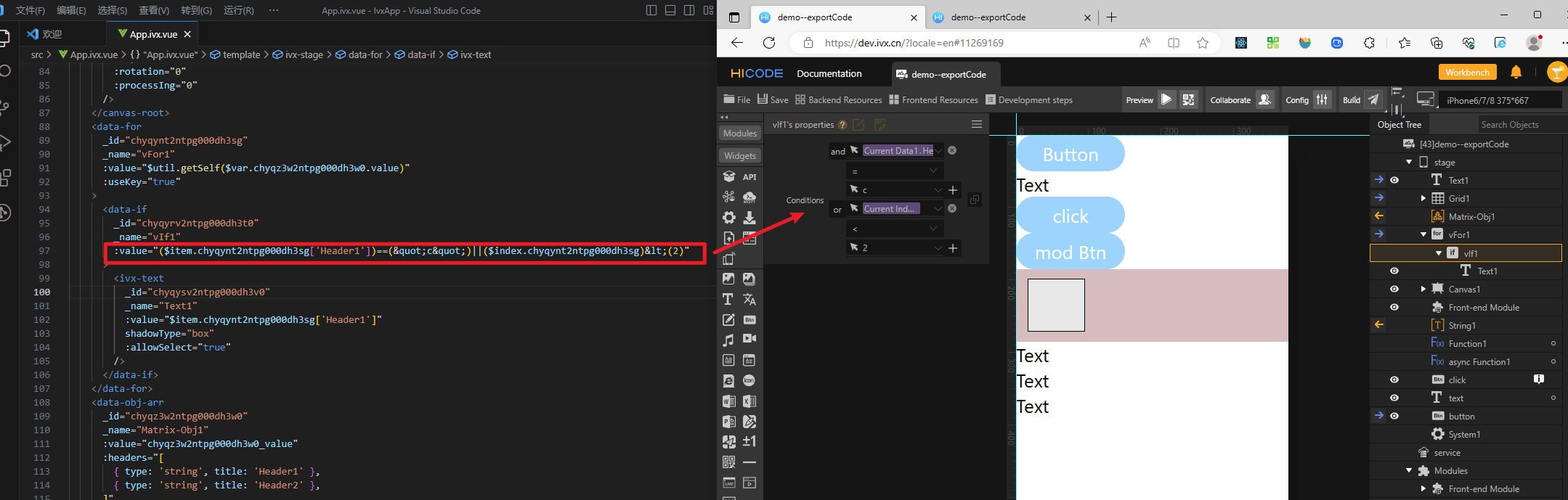
使用$sfunc.base.func(…)表示 ### 2.7 引用循环变量
在循环体内,使用$item.id表示循环的变量,使用$index.id表示循环的序号
### 2.7 引用循环变量
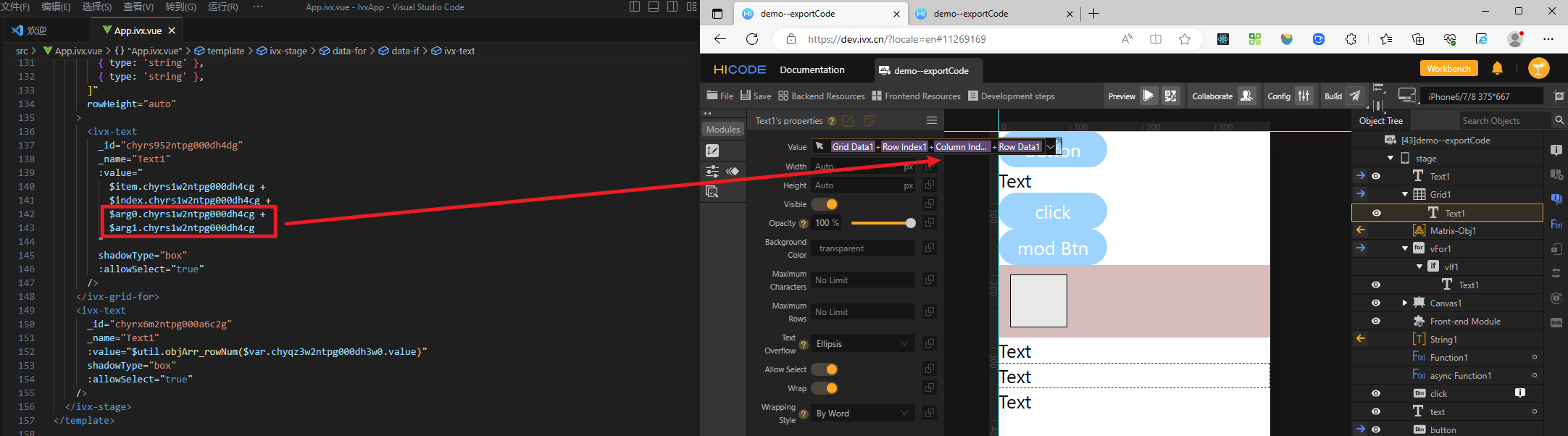
在循环体内,使用$item.id表示循环的变量,使用$index.id表示循环的序号 #### 2.7.1 额外循环变量
对于特殊的循环组件,内部可能还会存在额外的循环变量的引用,比如表格组件
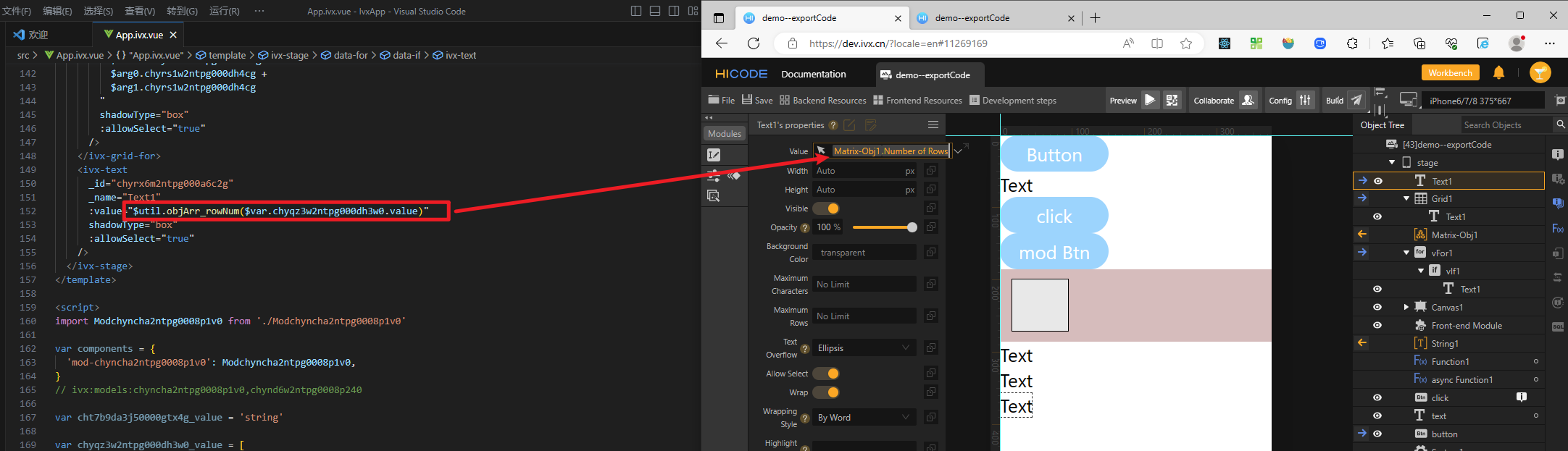
#### 2.7.1 额外循环变量
对于特殊的循环组件,内部可能还会存在额外的循环变量的引用,比如表格组件使用$arg0.id, $arg1.id表示额外的循环变量
 ### 2.8 helper函数
$util开头的是helper函数,例如:为了方便选择,对于变量组件在编辑器中可以直接通过”.”的方式引用一些属性,但实际执行过程中是通过helper函数进行
### 2.8 helper函数
$util开头的是helper函数,例如:为了方便选择,对于变量组件在编辑器中可以直接通过”.”的方式引用一些属性,但实际执行过程中是通过helper函数进行 ### 2.9 调用自定义函数
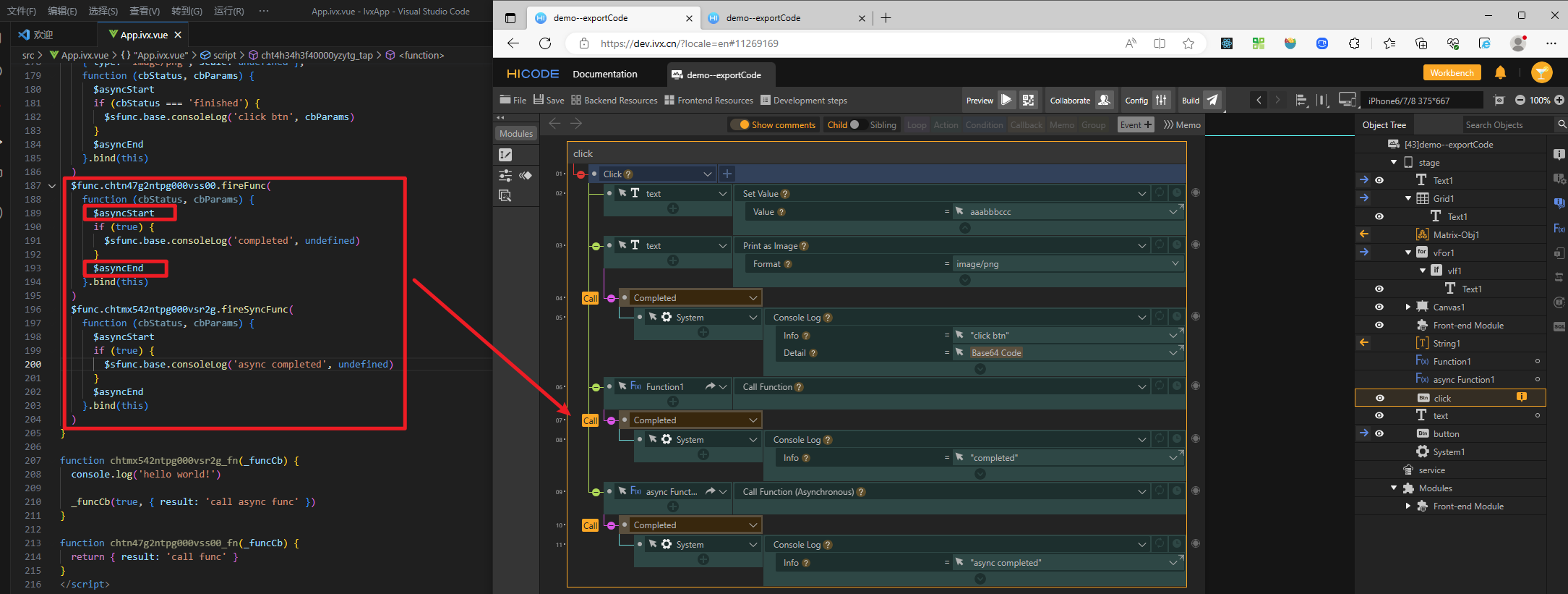
对于回调下调用的部分,前后需添加$asyncStart和$asyncEnd
### 2.9 调用自定义函数
对于回调下调用的部分,前后需添加$asyncStart和$asyncEnd ### 2.10 调用服务
前端部分对于案例后台服务的调用使用$service(a,b,c,d)
### 2.10 调用服务
前端部分对于案例后台服务的调用使用$service(a,b,c,d)参数:
a:服务组件id
b:入参
c:回调执行内容
d:上下文变量(固定值)
 ### 2.11 小模块
#### 2.11.1 触发自定义事件
使用$modEmit(a,b,c)表示
### 2.11 小模块
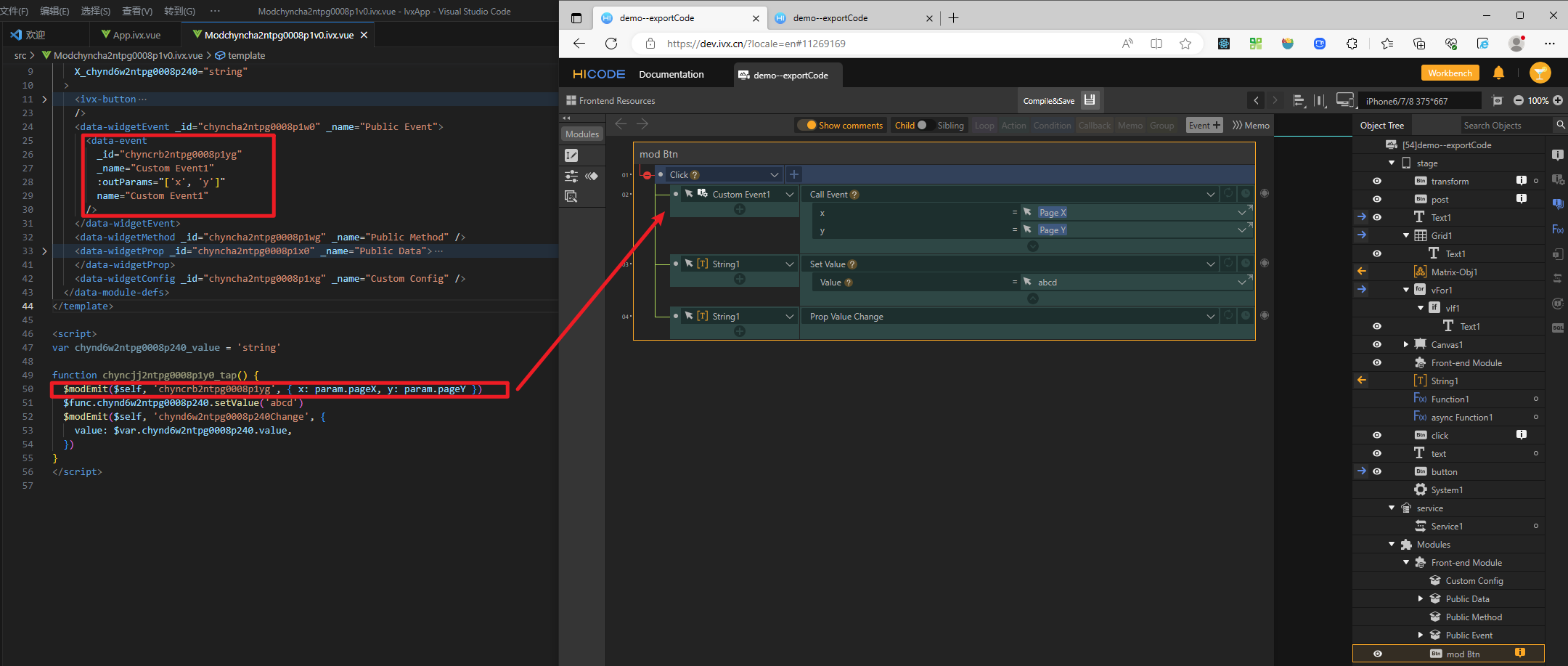
#### 2.11.1 触发自定义事件
使用$modEmit(a,b,c)表示参数:
a:上下文变量(固定值$self)
b:自定义事件id
c:抛出的自定义事件参数
 #### 2.11.2 引入小模块
1、app的script内使用import导入小模块定义文件
#### 2.11.2 引入小模块
1、app的script内使用import导入小模块定义文件2、在components对象下定义template中使用的小模块标签名称(使用mod-开头)
3、如果下模块内部存在v-model关系(由小模块内部触发,需要改变小模块自身的属性值),需添加ivx:models注释,指定小模块v-model关系(定义哪些变量会触发change事件)格式:使用逗号分隔,第一个是类id,后续的为v-model的变量id。

 ### 2.12 动态依赖的指定
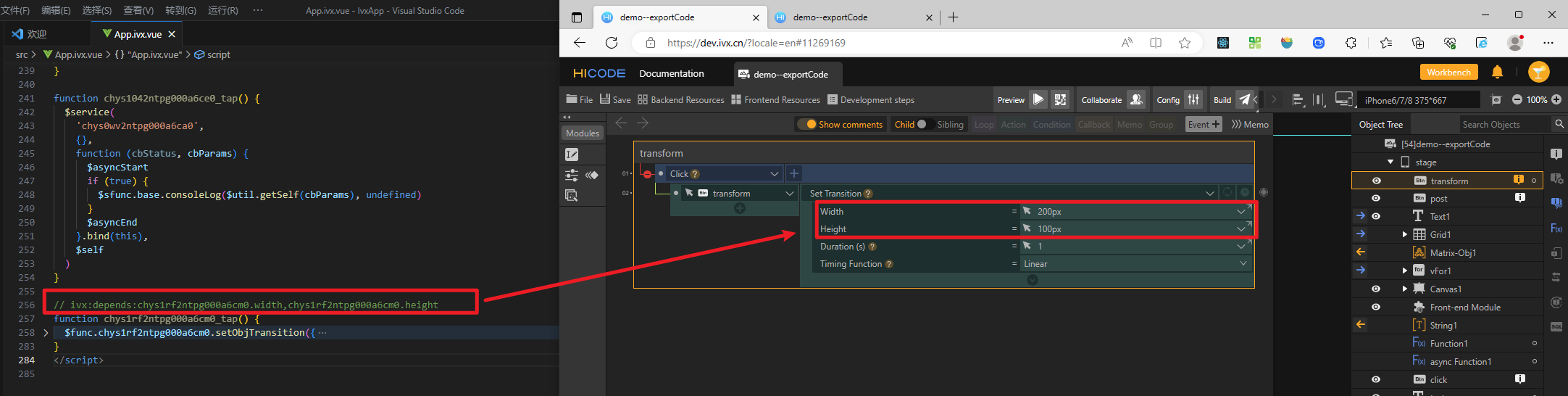
setObjTransition这个函数比较特殊,它所依赖的属性是动态的(普通func依赖的属性可以从func的定义里计算出来),为了指定所依赖的属性,在函数开始用ivx:depends注释来标明。这个注释在导出代码时候自动加的,一般只要保留即可。但是如果要手动添加setObjTransition的func,则需要自行加注释。
### 2.12 动态依赖的指定
setObjTransition这个函数比较特殊,它所依赖的属性是动态的(普通func依赖的属性可以从func的定义里计算出来),为了指定所依赖的属性,在函数开始用ivx:depends注释来标明。这个注释在导出代码时候自动加的,一般只要保留即可。但是如果要手动添加setObjTransition的func,则需要自行加注释。 ###
### 
