用户界面
Visual Studio Code 的核心是一个代码编辑器。与许多其他代码编辑器一样,VS Code 采用通用的用户界面和布局,左侧是资源管理器,显示你有权访问的所有文件和文件夹,右侧是编辑器,显示已打开的文件的内容。
基本布局
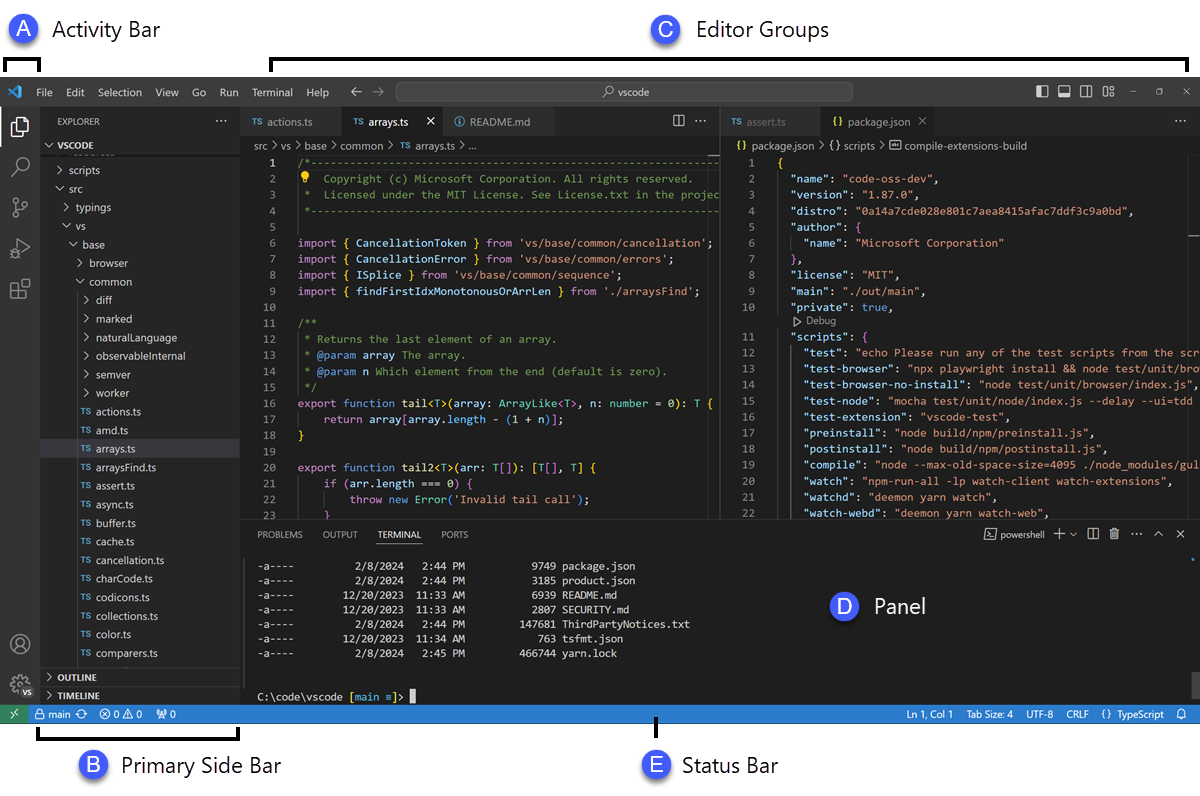
VS Code 具有简单直观的布局,可最大限度地提高为编辑器提供的空间,同时留出足够的空间来浏览和访问文件夹或项目的完整上下文。用户界面分为五个主要区域:- 编辑器 - 编辑文件的主要区域。您可以根据需要垂直和水平并排打开任意数量的编辑器。
- 主侧边栏 - 包含不同的视图,如资源管理器,以在处理项目时为您提供帮助。
- 状态栏 - 有关打开的项目和您编辑的文件的信息。
- 活动栏 - 位于最左侧。允许您在视图之间切换,并为您提供其他特定于上下文的指示器,例如启用 Git 时传出的更改数。您可以更改活动栏的位置。
- 面板 - 编辑器区域下方的视图附加空间。默认情况下,它包含输出、调试信息、错误和警告以及集成终端。面板也可以向左或向右移动,以获得更多的垂直空间。
提示:辅助侧边栏也可用于显示与主侧边栏相对的视图。您可以使用 Ctrl+Alt+B 显示它,然后将视图从“主侧栏”拖动到“辅助侧栏”。
每次启动 VS Code 时,它都会以上次关闭它时的相同状态打开。将保留文件夹、布局和打开的文件。 每个编辑器中打开的文件都显示在编辑器区域顶部的选项卡式标题(选项卡)。若要了解有关选项卡式标题的详细信息,请参阅选项卡部分。提示:您可以通过右键单击活动栏并选择“向右移动主侧栏”或切换其可见性 (Ctrl+B) 来将主侧栏移动到右侧。
并排编辑
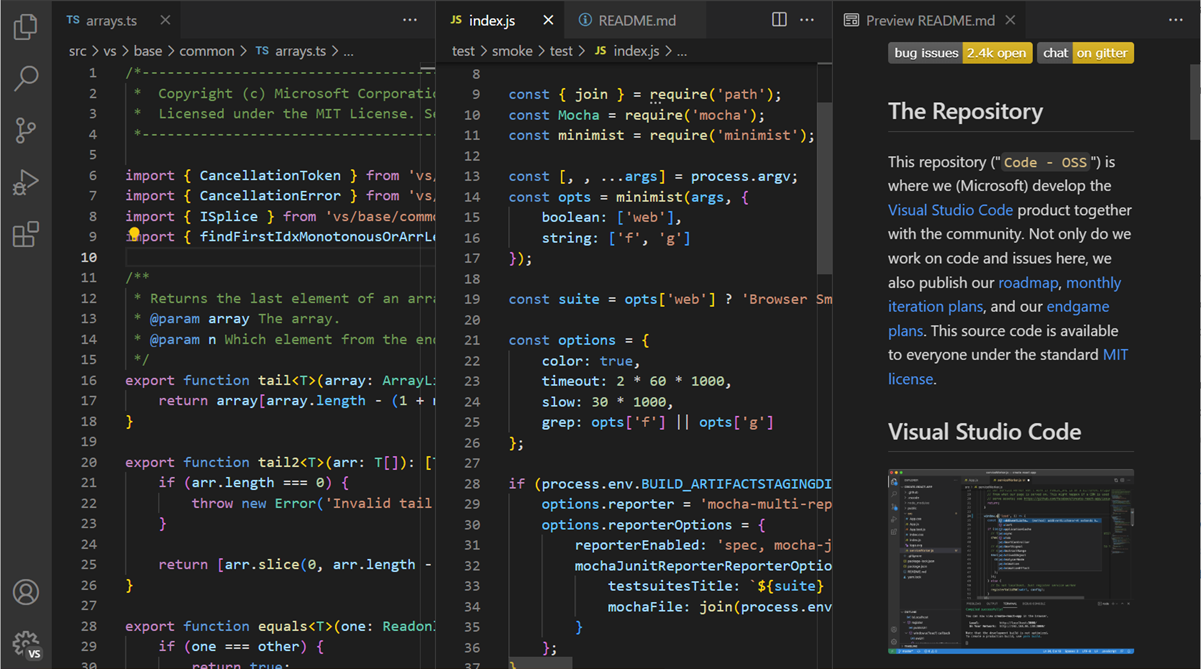
您可以根据需要垂直和水平并排打开任意数量的编辑器。如果您已经打开了一个编辑器,则有多种方法可以打开另一个编辑器:- Alt 并在“资源管理器”视图中选择一个文件。
- Ctrl+\ 将活动编辑器一分为二。
- 从文件的“资源管理器”上下文菜单中打开侧面 (Ctrl+Enter)。
- 选择编辑器右上角的“拆分编辑器”按钮。
- 将文件拖放到编辑器区域的任意一侧。
- 在快速打开 (Ctrl+P) 文件列表中按 Ctrl+Enter。

workbench.editor.openSideBySideDirection
当您打开了多个编辑器时,您可以通过按住 Ctrl 键(在 macOS 上为 Cmd)并按 1、2 或 3 在它们之间快速切换。
提示:您可以调整编辑器的大小并重新排序。拖放编辑器标题区域以重新定位编辑器或调整编辑器大小。
编辑组
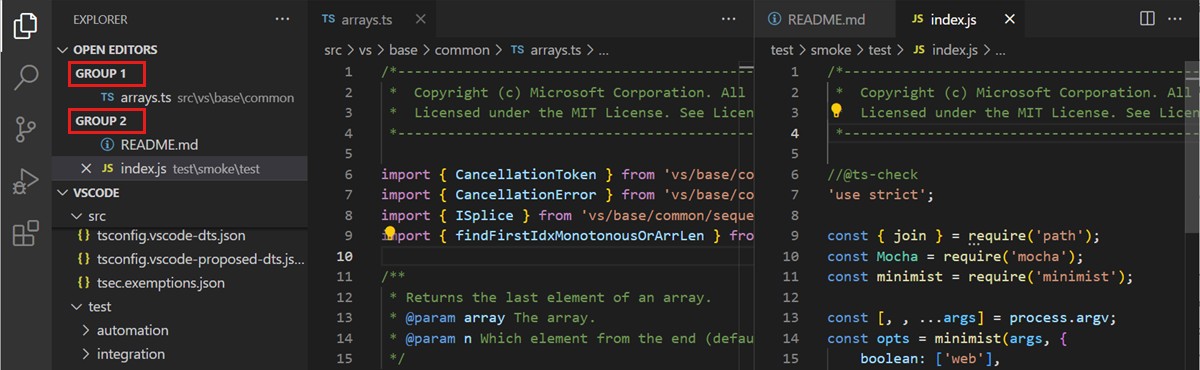
拆分编辑器(使用“拆分编辑器”或“向侧面打开”命令)时,将创建一个新的编辑器区域(编辑组),该区域可以容纳一组项目。您可以根据需要垂直和水平并排打开任意数量的编辑器组。 您可以在“资源管理器”视图顶部的“打开编辑器”部分清楚地看到这些内容(在“资源管理器”视图中切换“…”>打开编辑器“)。
注意:无论是否启用了选项卡,VS Code 都会使用编辑器组。如果没有选项卡,编辑器组是打开的项目堆栈,其中最近选择的项目在编辑器窗格中可见。
分组拆分
您可以使用“查看:在组中拆分编辑器”命令 (Ctrl+K Ctrl+Shift+\) 拆分当前编辑器,而无需创建新的编辑器组。要了解有关此编辑器模式和用于在两端之间导航的特定命令的详细信息,您可以阅读自定义布局一文中的部分。浮动窗口
您可以使用“移入新窗口”或“复制到新窗口”(Ctrl+K O) 命令将编辑器移动到其自己的浮动窗口中。要了解有关浮动编辑器窗口的详细信息,您可以阅读自定义布局一文中的部分。小地图
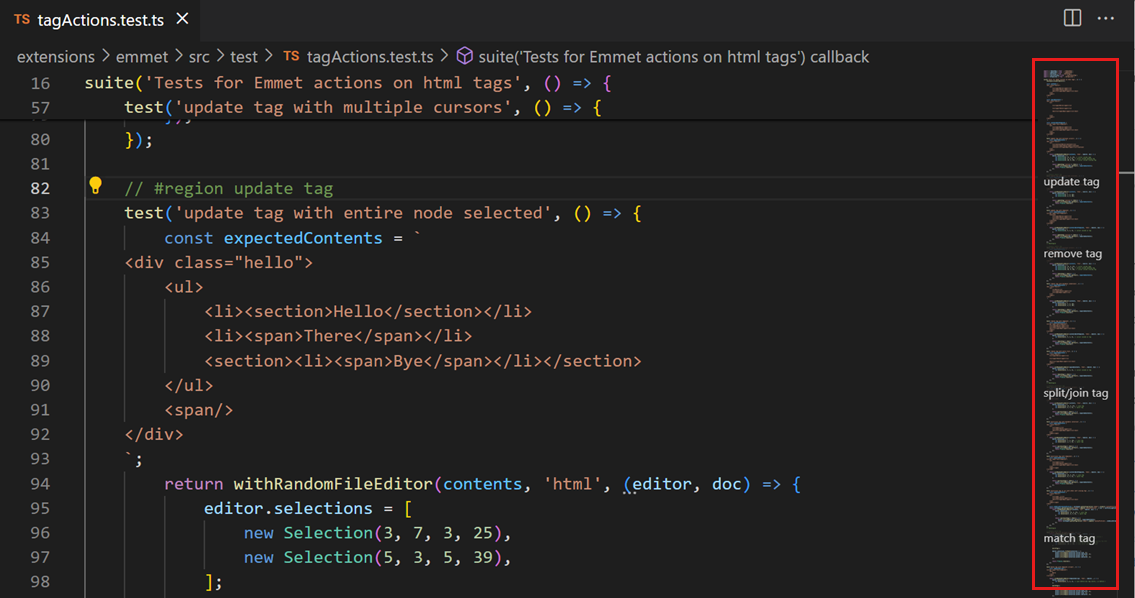
小地图(代码大纲)为您提供源代码的高级概述,这对于快速导航和代码理解非常有用。文件的小地图显示在编辑器的右侧。您可以选择或拖动阴影区域以快速跳转到文件中的不同部分。 如果编辑器中有折叠标记,例如 或注释,则小地图会显示折叠标记名称。//#region``MARK:
 提示:您可以将小地图移动到左侧或完全禁用它,方法是分别在用户或工作区设置中设置或完全禁用它。
提示:您可以将小地图移动到左侧或完全禁用它,方法是分别在用户或工作区设置中设置或完全禁用它。"editor.minimap.side": "left"``"editor.minimap.enabled": false
## 粘性滚动
“粘性滚动”在编辑器顶部显示当前可见的嵌套作用域的起始行。它通过指示您在文件中的位置来促进导航,并允许您快速跳回当前范围的顶部。

提示:您可以使用该设置启用/禁用粘性滚动。"editor.stickyScroll.enabled"
editor.stickyScroll.defaultModel
### 缩进参考线
编辑器会显示缩进参考线(垂直线),可帮助您快速查看匹配的缩进级别。如果要禁用缩进参考线,可以在用户或工作区设置中进行设置。"editor.guides.indentation": false
## 面包屑
编辑器的顶部有一个导航栏,也称为面包屑)。痕迹导航始终显示文件路径,如果当前文件类型对符号有语言支持,则显示直到光标位置的符号路径。痕迹导航使您能够在文件夹、文件和符号之间快速导航。

资源管理器视图
资源管理器视图用于浏览、打开和管理项目中的文件和文件夹。VS Code 基于文件和文件夹,可以通过在 VS Code 中打开文件或文件夹来立即开始使用。 在 VS Code 中打开文件夹后,该文件夹的内容将显示在“资源管理器”视图中。您可以从这里做很多事情:- 创建、删除和重命名文件和文件夹。
- 通过拖放移动文件和文件夹。
- 使用上下文菜单浏览所有选项。
提示:可以从 VS Code 外部将文件拖放到资源管理器视图中以复制它们。如果资源管理器为空,则 VS Code 将改为打开文件。还可以将文件从 VS Code 外部复制粘贴到资源管理器视图中。
VS Code 适用于你可能使用的其他工具,尤其是命令行工具。如果要在当前在 VS Code 中打开的文件夹的上下文中运行命令行工具,请右键单击该文件夹,然后选择“在集成终端中打开”。 您还可以在本机操作系统文件资源管理器中导航到文件或文件夹的位置,方法是右键单击文件或文件夹,然后在 Windows 上选择“在文件资源管理器中显示”,在 macOS 上选择“在 Finder 中显示”或在 Linux 上选择“打开包含文件夹”。提示:键入 Ctrl+P(快速打开)可按文件名快速搜索并打开文件。
默认情况下,VS Code 会排除某些文件夹在资源管理器视图中显示,例如 .使用该设置可以配置用于在资源管理器视图中隐藏文件和文件夹的规则。.git``files.exclude
提示:您可以隐藏派生资源文件,例如在 Unity 或 TypeScript 项目中。要使 Unity 排除文件,要选择的模式为:。对于 TypeScript,可以使用以下命令排除为 TypeScript 文件生成的 JavaScript: 。*.meta``*.js``*.cs.meta``"**/*.cs.meta": true``"**/*.js": {"when": "$(basename).ts"}
### 多选
您可以在“资源管理器”视图和“打开编辑器”部分中选择多个文件,以对多个项目运行操作(删除、拖放或向侧面打开)。按住 Ctrl(在 macOS 上为 Cmd)并选择单个文件,或按住 Shift 键选择一系列文件。如果选择两个项目,现在还可以使用上下文菜单“比较所选内容”命令快速比较两个文件。
注意:在早期的 VS Code 版本中,按下 Ctrl(在 macOS 上为 Cmd)键单击,将在旁边的新编辑器组中打开一个文件。如果仍需要此行为,可以使用该设置将多选更改为使用 Alt 键。workbench.list.multiSelectModifier
"workbench.list.multiSelectModifier": "alt"
高级树导航
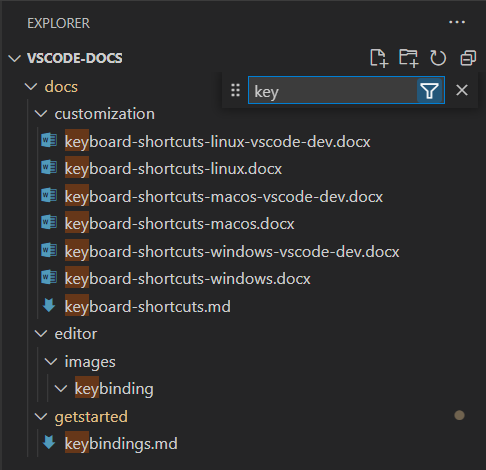
您可以在资源管理器视图中筛选当前可见的文件。将焦点放在资源管理器视图上,按 Ctrl+Alt+F(在 macOS 上为 Cmd+Alt+F)打开“查找”控件并键入要匹配的文件名的一部分。 按下“过滤器”按钮可在两种模式之间切换:突出显示和过滤。按下向下箭头可将焦点放在第一个匹配的元素上,并导航到后续匹配元素。 此导航功能适用于 VS Code 中的所有树视图。
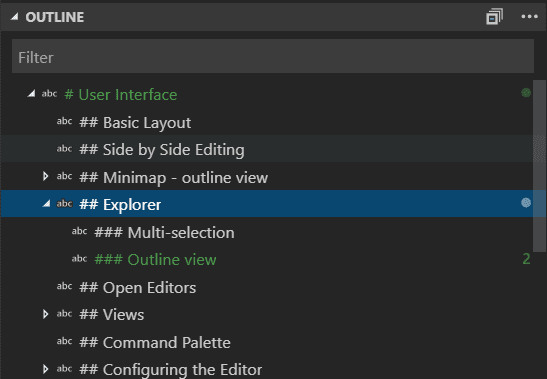
Outline view
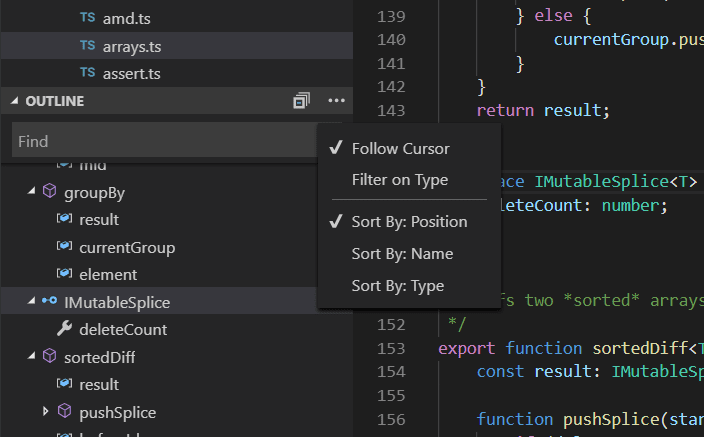
“大纲”视图是“资源管理器”视图底部的一个单独部分。展开后,它将显示当前活动编辑器的符号树。

outline.
## 视图
资源管理器视图只是 VS Code 中可用的视图之一。还有以下观点:
- 搜索 - 提供跨打开文件夹的全局搜索和替换。
- 源代码管理 - 默认情况下,VS Code 包括 Git 源代码管理。
- 运行 - VS Code 的“运行和调试”视图显示变量、调用堆栈和断点。
- 扩展 - 在 VS Code 中安装和管理扩展。
- 自定义视图 - 由扩展提供的视图。
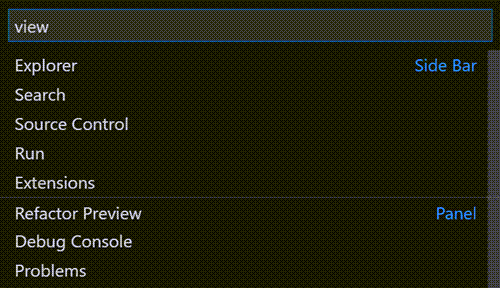
提示:您可以使用“视图:打开视图”命令打开任何视图。

命令面板
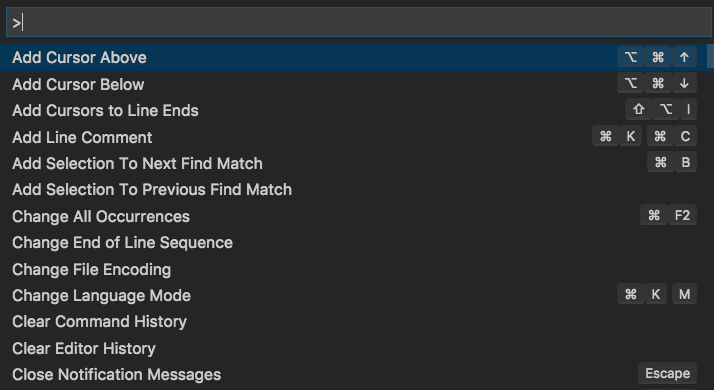
VS Code 同样可通过键盘访问。要知道的最重要的组合键是 Ctrl+Shift+P,它会调出命令面板。从这里,你可以访问 VS Code 中的所有功能,包括用于最常见操作的键盘快捷方式。
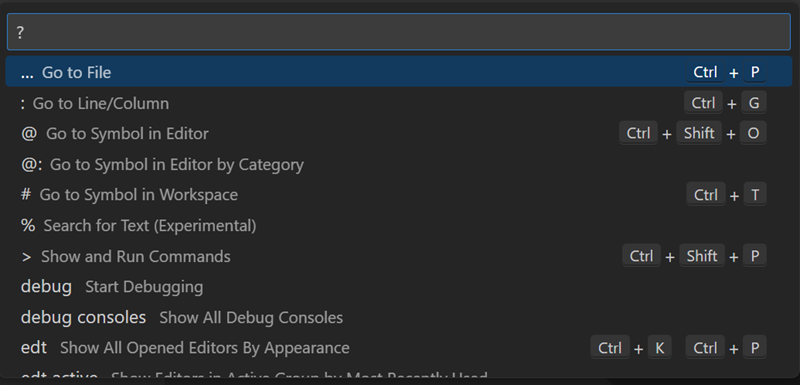
命令面板提供对许多命令的访问。您可以运行编辑器命令、打开文件、搜索符号以及查看文件的快速轮廓,所有这些都使用相同的交互式窗口。以下是一些提示:
- 通过 Ctrl+P,您可以通过键入任何文件或符号的名称来导航到其名称
- Ctrl+Tab 循环浏览打开的最后一组文件
- Ctrl+Shift+P 可直接转到编辑器命令
- 使用 Ctrl+Shift+O 可以导航到文件中的特定符号
- 使用 Ctrl+G 可以导航到文件中的特定行
?
 ## 配置编辑器
VS Code 提供了许多用于配置编辑器的选项。在“视图”>“外观”菜单中,您可以隐藏或切换用户界面的各个部分,例如侧边栏、状态栏和活动栏。
## 配置编辑器
VS Code 提供了许多用于配置编辑器的选项。在“视图”>“外观”菜单中,您可以隐藏或切换用户界面的各个部分,例如侧边栏、状态栏和活动栏。
隐藏菜单栏(Windows、Linux)
您可以通过将设置从 to 或 更改为 来隐藏 Windows 和 Linux 上的菜单栏。设置为 表示单击 Alt 键将再次显示菜单栏。window.menuBarVisibility``classic``toggle``hidden``toggle
您还可以在 Windows 和 Linux 上使用“视图:切换菜单栏”命令隐藏菜单栏。此命令将 from 设置为 ,导致菜单栏移动到活动栏中。若要将菜单栏返回到该位置,可以再次运行“视图:切换菜单栏”命令。window.menuBarVisibility``classic``compact``classic
### 设置
大多数编辑器配置都在设置中进行管理,您可以直接修改这些设置。您可以通过用户设置全局设置选项,也可以通过工作区设置按项目/文件夹设置选项。设置值存储在 settings.json文件中。
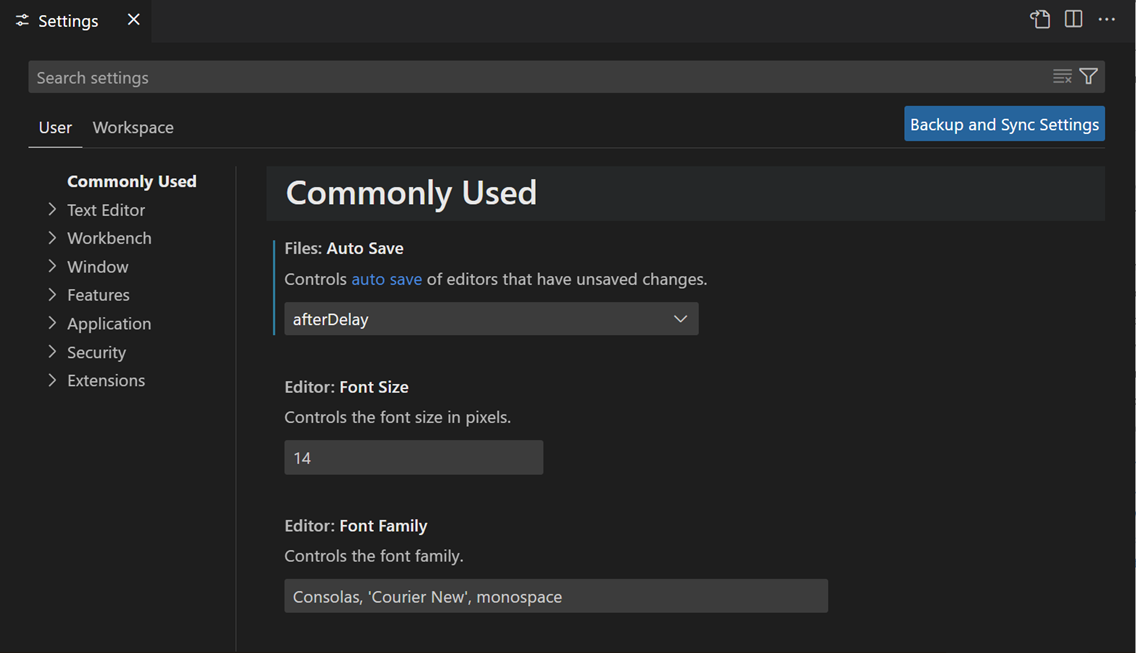
您可以在“设置编辑器”中查看和编辑设置(>“设置”>“文件”首选项,或按 Ctrl+,)。使用“用户和工作区”选项卡在用户和工作区设置之间切换。您可以使用顶部的搜索框筛选设置。
或者,您可以直接在文件中修改用户设置。使用首选项:打开用户设置 (JSON) 命令打开 .对于工作区设置,请打开工作区文件夹中的文件。settings.json``settings.json file``settings.json``.vscode
 注: 工作区设置会覆盖用户设置,可用于在团队中共享特定于项目的设置。
注: 工作区设置会覆盖用户设置,可用于在团队中共享特定于项目的设置。
禅宗模式
Zen 模式可让您通过隐藏除编辑器之外的所有 UI 元素、将 VS Code 切换到全屏以及将编辑器居中来专注于代码。禅宗模式可以通过“查看”>外观“>”禅宗模式“菜单、”视图“:命令面板中的”切换禅宗模式“或快捷键 Ctrl+K Z 进行切换。双击 Esc 退出 Zen 模式。可以通过以下方式禁用向全屏的过渡。zenMode.fullScreen
禅宗模式可以通过以下设置进一步调整:
zenMode.hideActivityBar- 隐藏活动栏。违约。truezenMode.hideStatusBar- 隐藏状态栏。违约。truezenMode.hideLineNumbers- 隐藏行号。违约。truezenMode.showTabs- 控制是显示多个、单个还是不显示编辑器选项卡。违约。multiplezenMode.fullScreen- 将工作台置于全屏显示状态。违约。truezenMode.restore- 重新启动时恢复禅宗模式。违约。truezenMode.centerLayout- 使用居中编辑器布局。违约。truezenMode.silentNotifications- 不显示通知。违约。true
居中编辑器布局
居中编辑器布局允许您居中对齐编辑器区域。这在大型显示器上使用单个编辑器时非常有用。您可以使用侧边框调整视图大小(按住键可独立移动侧)。Alt
## 制表符
VS Code 在编辑器上方的标题区域中显示带有选项卡(选项卡式标题)的打开项。当您打开文件时,将为该文件添加一个新选项卡。选项卡可让您在项目之间快速导航。
...
选项卡和编辑器区域之间还有一个滚动条,用于将编辑器拖动到视图中。您可以通过将 Workbench > Editor: Title Scrollbar Sizing () 设置为 来增加滚动条的高度,以便于拖动。workbench.editor.titleScrollbarSizing``large
如果不想使用选项卡,可以通过将设置设置为以下内容来禁用该功能:workbench.editor.showTabs``single
plain
"workbench.editor.showTabs": "single"
请参阅以下部分,以优化 VS Code 以在不使用选项卡的情况下工作。
提示:双击编辑器标题区域可快速创建新选项卡。
制表符排序
默认情况下,新选项卡将添加到现有选项卡的右侧。您可以控制新标签页在设置中的显示位置。workbench.editor.openPositioning
例如,您可能希望新的选项卡式项目显示在左侧:
您可以通过拖放选项卡来重新排序选项卡。 如果您希望编辑器选项卡始终可见,可以将其固定到编辑器选项卡栏。有关固定选项卡的详细信息,请参阅自定义布局一文。
"workbench.editor.openPositioning": "left"
包装标签
若要查看更多编辑器选项卡,可以使用换行选项卡布局,其中编辑器选项卡换行以填充编辑器区域上方的多行。使用 Workbench > Editor: Wrap Tabs () 设置启用包装选项卡。workbench.editor.wrapTabs
workbench.editor.customLabels.enabled
plain
"workbench.editor.customLabels.enabled": true
您可以使用该设置为选项卡显示标签指定一个或多个命名模式。名称模式由两个组件组成:workbench.editor.customLabels.patterns
+ Item - 与要应用自定义标签的文件路径匹配的 glob 模式。例如。**/static/**/*.html
+ 值 - 自定义标签的模板。模板可以使用变量,例如 、 、 和 ,这些变量会动态替换为文件路径中的值。${filename}``${extname}``${extname(N)}``${dirname}``${dirname(N)}
下面的示例显示选项卡标签为 的文件。/src/orders/index.html``orders/index
plain
"workbench.editor.customLabels.patterns": {
"**/src/**/index.html": "${dirname}/${filename}"
}
${extname}``tests/editor.test.ts
+ ${filename}=> 编辑器
+ ${extname}=> test.ts
+ ${extname(0)}=> ts
+ ${extname(1)}=> 测试
+ ${extname(-1)}=> 测试
+ ${extname(-2)}=> ts
注意:自定义选项卡标签也适用于“打开编辑器”视图和“快速打开”(Ctrl+P)。
预览模式
在“资源管理器”视图中单击或选择文件时,该文件将以预览模式显示,并重复使用现有选项卡。如果您正在快速浏览文件并且不希望每个访问的文件都有自己的选项卡,这将非常有用。当您开始编辑文件或使用双击从资源管理器打开文件时,将有一个新选项卡专用于该文件。 预览模式在选项卡标题中以斜体表示:workbench.editor.enablePreview- 全局启用或禁用预览编辑器workbench.editor.enablePreviewFromQuickOpen- 从“快速打开”打开时启用或禁用预览编辑器
网格编辑器布局
默认情况下,编辑器组以垂直列的形式布局。例如,拆分编辑器时,它会将编辑器打开到一边。您可以将编辑器组排列成您喜欢的任何布局,包括垂直和水平:workbench.editor.closeEmptyGroups: false
workbench.editor.openSideBySideDirection: down
有许多键盘命令可用于使用键盘调整编辑器布局。如果您更喜欢使用鼠标,可以使用拖放将编辑器拆分为任何方向:
专业提示:如果您在将鼠标悬停在工具栏操作上以拆分编辑器时按住 Alt 键,它会提供拆分到另一个方向。这是向右或向底部拆分的快速方法。
键盘快捷键
以下是一些方便的键盘快捷键,可在编辑器和编辑器组之间快速导航。- Ctrl+PageDown - 转到正确的编辑器。
- Ctrl+PageUp - 转到左侧编辑器。
- Ctrl+Tab - 在编辑器组的最近使用的列表中打开上一个编辑器。
- Ctrl+1 - 转到最左边的编辑器组。
- Ctrl+2 - 转到中心编辑器组。
- Ctrl+3 - 转到最右边的编辑器组。
- Ctrl+F4 - 关闭活动编辑器。
- Ctrl+K W - 关闭编辑器组中的所有编辑器。
- Ctrl+K Ctrl+W - 关闭所有编辑器。
在没有选项卡的情况下工作
如果您不想使用选项卡(选项卡式标题),可以通过设置为 或 来完全禁用选项卡。workbench.editor.showTabs``single``none
### 禁用预览模式
如果没有选项卡,“资源管理器”视图的“打开编辑器”部分是执行文件导航的快速方法。但是,启用预览编辑器模式后,文件不会添加到“打开编辑器”部分。您可以通过 和 设置禁用此功能。workbench.editor.enablePreview``workbench.editor.enablePreviewFromQuickOpen
### 使用键盘快捷键浏览编辑器历史记录
您可以更改 Ctrl+Tab 的键绑定,以显示历史记录中所有打开的编辑器的列表,与活动编辑器组无关。
编辑键绑定并添加以下内容:
{ "key": "ctrl+tab", "command": "workbench.action.openPreviousEditorFromHistory" },{ "key": "ctrl+tab", "command": "workbench.action.quickOpenNavigateNext", "when": "inQuickOpen" },
关闭整个组而不是单个编辑器
如果你喜欢 VS Code 在关闭一个编辑器时关闭整个组的行为,则可以在键绑定中绑定以下内容。 macOS操作系统:Windows/Linux操作系统:
{ "key": "cmd+w", "command": "workbench.action.closeEditorsInGroup" }
{ "key": "ctrl+w", "command": "workbench.action.closeEditorsInGroup" }
窗口管理
VS Code 具有多种选项来控制如何在会话之间打开或还原 VS Code 窗口(实例)。 提供的设置 和 用于配置打开新窗口或重用文件或文件夹的最后一个活动窗口,可能的值为 和 。window.openFoldersInNewWindow``window.openFilesInNewWindow``default``on``off
如果配置为 ,VS Code 会根据发出打开请求的上下文来决定是否重用或打开新窗口。将其翻转到 or 以始终表现相同。例如,如果您认为从“文件”菜单中选取文件或文件夹应始终在新窗口中打开,请将其设置为 。default``on``off``on
注意:在某些情况下,此设置会被忽略,例如当您使用 or 命令行选项时。-new-window``-reuse-window
该设置通知 VS Code 如何还原上一个会话中打开的窗口。默认情况下,VS Code 会还原在上一个会话期间处理的所有窗口(设置:)。将此设置更改为从不重新打开任何窗口,并始终从空 VS Code 实例开始。将其更改为重新打开上次打开的窗口,或仅恢复已打开文件夹的窗口。window.restoreWindows``all``none``one``folders
## 后续步骤
现在,你已了解 VS Code 的整体布局,请查看以下文章,开始自定义编辑器以使其具有所需的工作方式:
常见问题
如何更改缩进参考线的颜色?
缩进参考线颜色是可自定义的,大多数 VS Code 用户界面元素也是可自定义的。要自定义活动颜色主题的缩进参考线颜色,请使用该设置并修改该值。workbench.colorCustomizations``editorIndentGuide.background
例如,要使缩进参考线呈亮蓝色,请将以下内容添加到您的 :settings.json
plain
"workbench.colorCustomizations": {
"editorIndentGuide.background": "#0000ff"
}
### 是否可以在资源管理器视图中隐藏“打开编辑器”部分?
是的,您可以使用资源管理器中的“视图”菜单并切换“打开编辑器”菜单项来显示或隐藏“打开编辑器”部分。

