
文档 属性·动作·事件
功能概述
分割线为一条水平或竖直的直线,用于将页面内容(当页面中的出现主题变化时)进行分块。
使用场景
当我们需要一条线的时候,可以使用“分割线”组件,实现水平或竖直分割。
也可以根据需求用来画图,作为直线(线段)使用,非常便捷。
基本用法
iVX 工具中的“分割线”的底层实现本质——
标签。

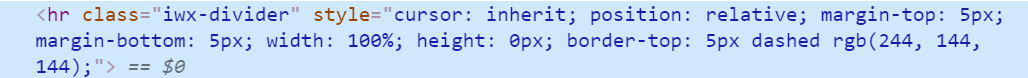
下图为iVX工具内-分割线所对应的HTML代码,实际上就是对
标签的扩展使用。

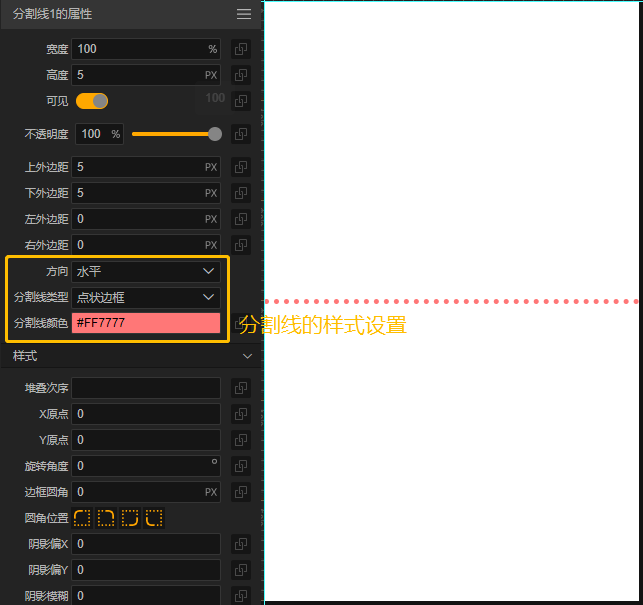
使用分割线组件时,只需要对其属性进行设置即可, 一般对分割线的设置为选其方向、分割线类型和分割线的颜色。

Q&A
较之用行/列或者绝对定位容器-来模拟一根线的做法,使用“分割线”组件能节省前端渲染所消耗的资源,从而带来十分明显的性能提升,是非常明智的选择。
属性
基础属性
属性名称 属性类型 属性说明 方向 选项 分割线的方向。 分割线类型 选项 当前组件矩形边框的线条类型,包含:实线(默认)、虚线、点状边框和无边框。 线条长 px/% 分割线的线条长度 线条宽 数值 分割线的线条宽度。 可见 开关 当前组件是否在前端可见,通过开关切换,默认为可见。如果该组件处于相对定位容器中,当组件不可见时,其不参与布局中的占位。 分割线颜色 颜色 当前组件矩形边框的颜色。排版设置
属性名称 属性类型 属性说明 外边距上 数值 当前组件上边框与其上方元素之间的距离。 外边距下 数值 当前组件下边框与其下方元素之间的距离。 外边距左 数值 当前组件左边框与其左侧元素之间的距离。 外边距右 数值 当前组件右边框与其右侧元素之间的距离。阴影设置
属性名称 属性类型 属性说明 阴影偏X 数值 当前组件阴影的水平方向偏移值,正为偏右,负为偏左。 阴影偏Y 数值 当前组件阴影的竖直方向偏移值,正为偏下,负为偏上。 阴影模糊 数值 当前组件阴影模糊的范围大小。 阴影颜色 颜色 当前组件阴影的颜色。
