文本处理
文本处理类别。涉及到文本处理的节点都在这里。列表渲染

参数详解
1. 列表
需要合并的列表。 注意:如果您是通过连线将其它端口的输出连到这个端口,请务必确保端口的输出是一个列表,否则会报错。2. 输出类型
用于控制输出端口的输出格式。- 文本 - 将列表中的每一项都合并起来,用换行符分隔后合并。
- 列表 - 输出依然还是列表,适用于在使用界面让用户手动输入列表的情况。
输出类型
<font style="color:rgb(31, 35, 40);">字符串</font> | <font style="color:rgb(31, 35, 40);">列表</font>
积分消耗
本节点暂时不消耗积分。Markdown转HTML

参数详解
1. Markdown
支持列表输入 需要转换为HTML的Markdown内容。输出类型
<font style="color:rgb(31, 35, 40);">字符串</font> | <font style="color:rgb(31, 35, 40);">列表</font>
积分消耗
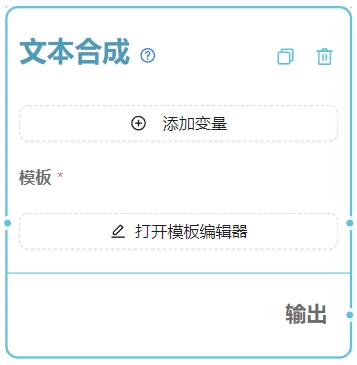
本节点暂时不消耗积分。文本合成

参数详解
1. 自定义变量
支持列表输入 您可以通过添加变量来添加自定义变量,然后在模板中使用<font style="color:rgb(31, 35, 40);">{{变量名}}</font>的形式来引用这些变量。该节点运行时会将这些变量替换为对应的值。
示例1:

<font style="color:rgb(31, 35, 40);">姓名</font>,里面的内容是<font style="color:rgb(31, 35, 40);">毕老师</font>。然后在模板中使用<font style="color:rgb(31, 35, 40);">他的名字叫{{姓名}}</font>的形式。那么在运行时,该节点的最终输出就是:
他的名字叫毕老师
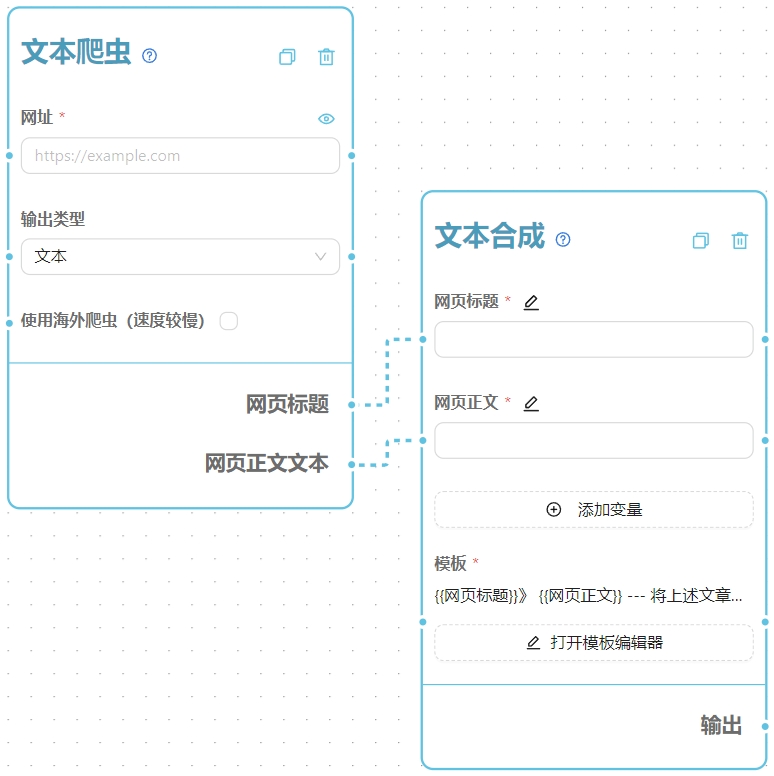
示例2:

<font style="color:rgb(31, 35, 40);">网页标题</font>,一个是<font style="color:rgb(31, 35, 40);">网页正文</font>。模板是:
同时由于这两个变量是通过文本爬虫节点的输出连线过来的,因此工作流运行时,爬虫得到的结果会自动填充到这两个变量中,然后再替换到模板中。
markdown《{{网页标题}}》{{网页正文}}---将上述文章总结为思维导图,以Markdown格式输出。
删除变量

2. 模板
支持列表输入 模板是一个文本,其中可以包含自定义变量。当节点运行时,会将自定义变量替换为对应的值。输出类型
<font style="color:rgb(31, 35, 40);">字符串</font> | <font style="color:rgb(31, 35, 40);">列表</font>
积分消耗
本节点暂时不消耗积分。简易文本输入

参数详解
1. 文本
支持列表输入 输入内容。输出类型
<font style="color:rgb(31, 35, 40);">字符串</font> | <font style="color:rgb(31, 35, 40);">列表</font>
积分消耗
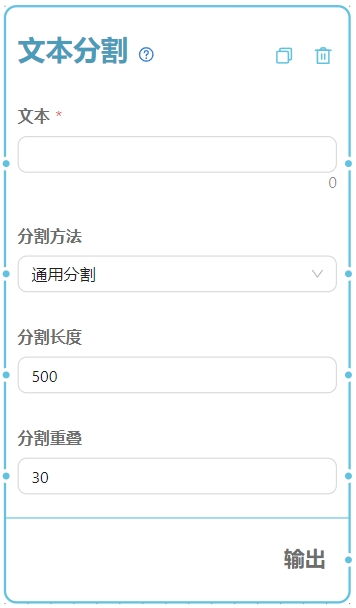
本节点暂时不消耗积分。文本分割

参数详解
1. 文本
输入内容。2. 分割方法及分割长度
目前支持三种分割方法:通用分割、分隔符分割、Markdown 分割。通用分割
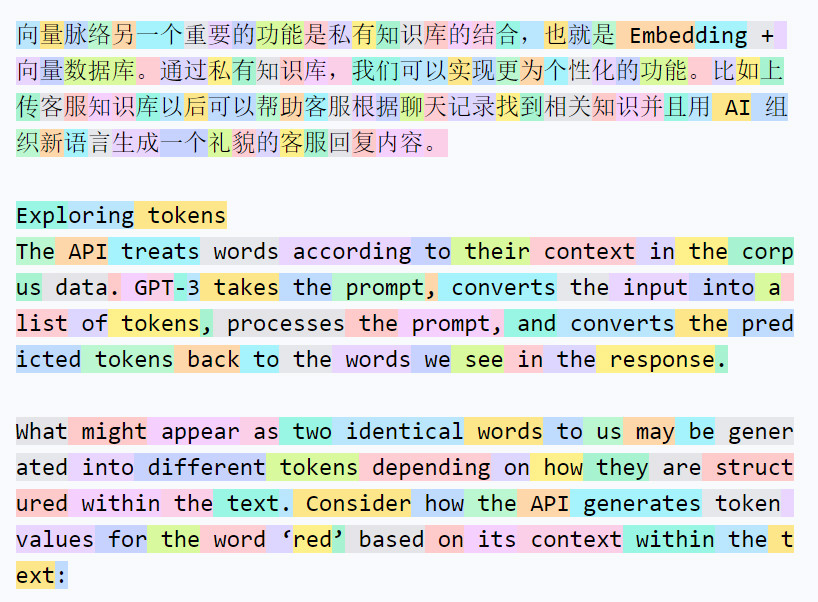
通用分割方法来自于 Langchain 的TokenTextSplitter,大部分情况下都能够满足需求。 需要注意的是这里的分割长度并不完全是指的字符数,而是指的 token 数。下图是一个可视化呈现 token 的例子:
分隔符分割
分隔符分割方法是指按照指定的分隔符进行分割。例如: 张三,李四,王五 如果分隔符是逗号,那么分割后的结果就是:- 张三
- 李四
- 王五
<font style="color:rgb(102, 102, 102);">\n</font>,反斜杠<font style="color:rgb(102, 102, 102);">\</font>是转义字符,表示后面的字符是特殊字符,不是普通字符。有关转义字符的内容您可以查看其它文章。
例如,你可以告诉AI:帮我设计一堂课,讲解Python的列表,请列出5个小节标题,一行一个。这样AI的输出就是5行文本,利用分隔符分割后我们就得到5个小节标题的列表输出了。将列表再次给到AI节点,就可以一次性生成5个小节的内容了。
Markdown 分割
Markdown 分割方法是指专门针对 Markdown 的语法进行分割,与通用分割相似,但分割点是以 Markdown 语法为主。例如:上面这段内容,会优先在
markdown向量脉络界面**背景介绍**--------大语言模型的发展给各个行业带来了不小的冲击,ChatGPT 已经成为人尽皆知的名词了,而基于 ChatGPT 能力开发的各类通用领域产品、垂直领域产品也层出不穷让人眼花缭乱。
<font style="color:rgb(31, 35, 40);">**背景介绍**</font> 这个标题处进行分割。
3. 分割长度
分割时每一段的长度。4. 分割重叠
分割时相邻两个段落的重叠部分的长度。当我们需要将文档进行切分并存入向量数据库时,为了保留一定程度的上下文,我们可以设置一点重叠长度。而当我们只是为了将文档分割并进行后续分段处理操作时,可以将重叠长度设置为0。输出类型
<font style="color:rgb(31, 35, 40);">列表</font>
积分消耗
本节点暂时不消耗积分。文本截断

参数详解
1. 文本
支持列表输入 输入内容。2. 截取方法
- 通用截取
- Markdown 截取
2. 截取长度
需要截取的长度。3. 浮动范围
截取长度的浮动范围,例如截取长度为100,浮动范围为10,那么截取长度就会在90到110之间浮动。 采用浮动范围的原因是我们在截取文本时,尽量在截取长度的基础上找到合适的截取点,避免截取到不完整的单词、句子。输出类型
<font style="color:rgb(31, 35, 40);">字符串</font> | <font style="color:rgb(31, 35, 40);">列表</font>

