技能后处理
技能后处理帮助开发者实现自定义功能,可直接与万维网通信。
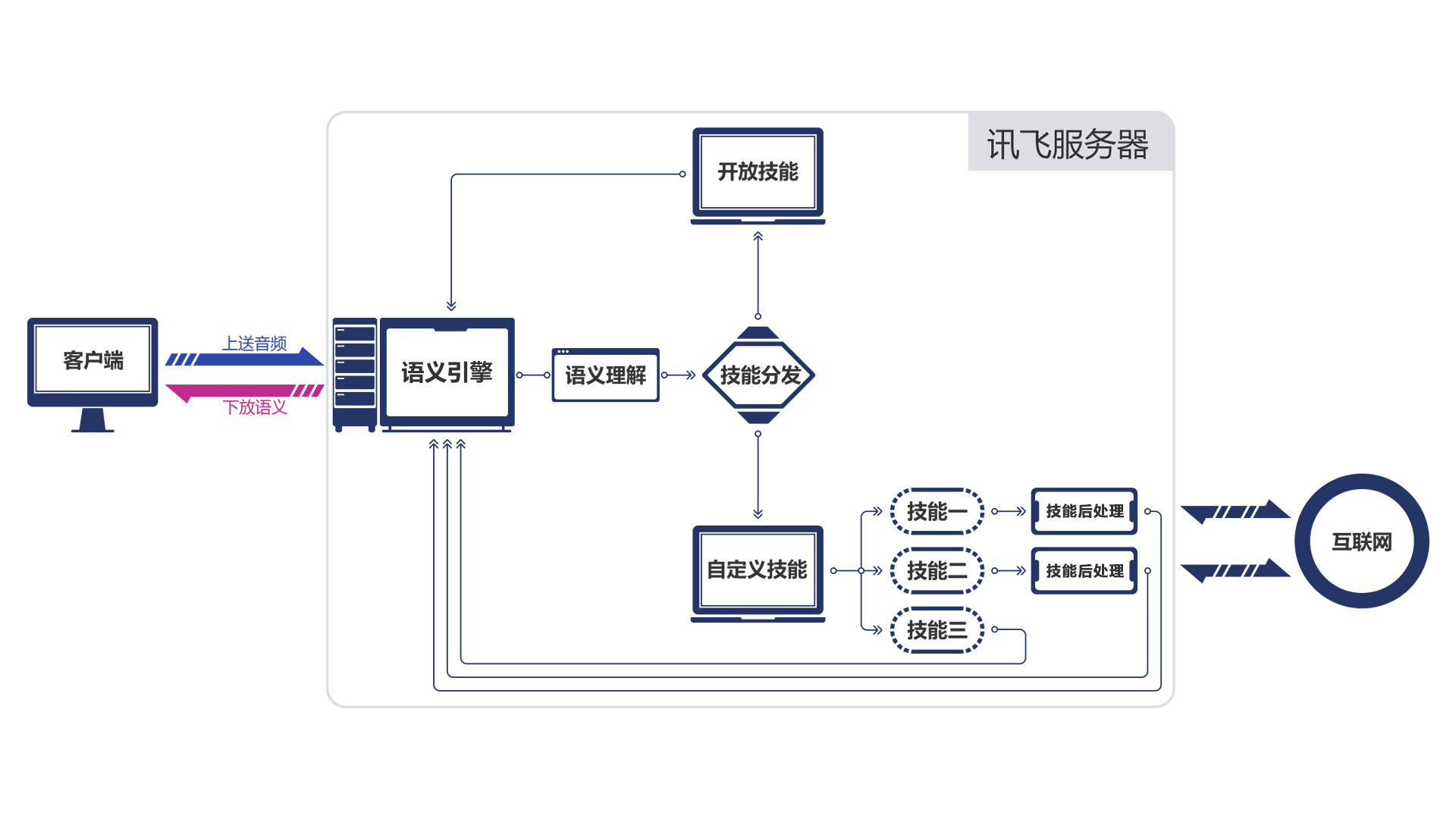
业务逻辑

能力
- 实现多轮对话。
- 获取语义结果后,直接与万维网通信,缩短链路时间。
- 开发者无需拥有服务器。
调用方式
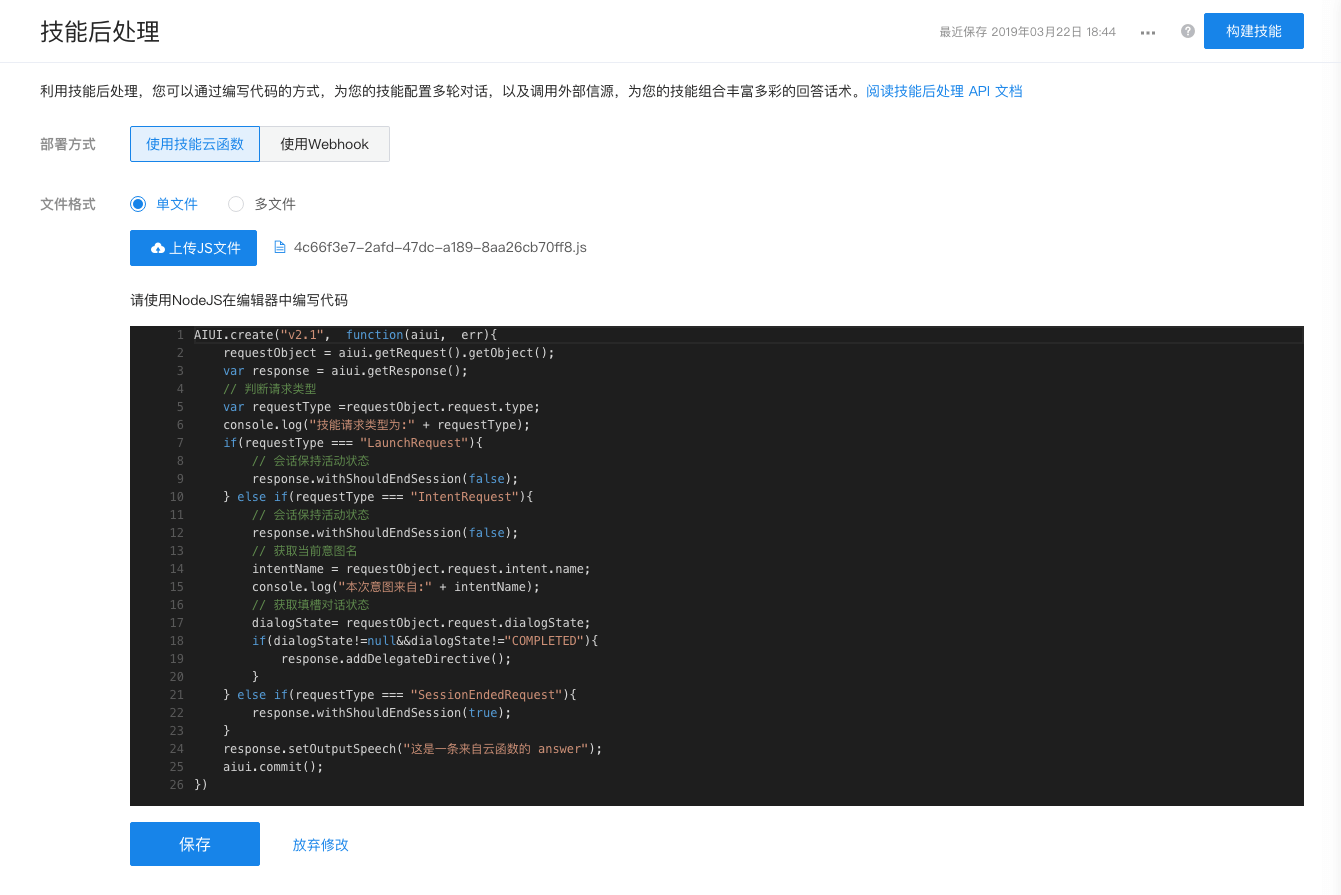
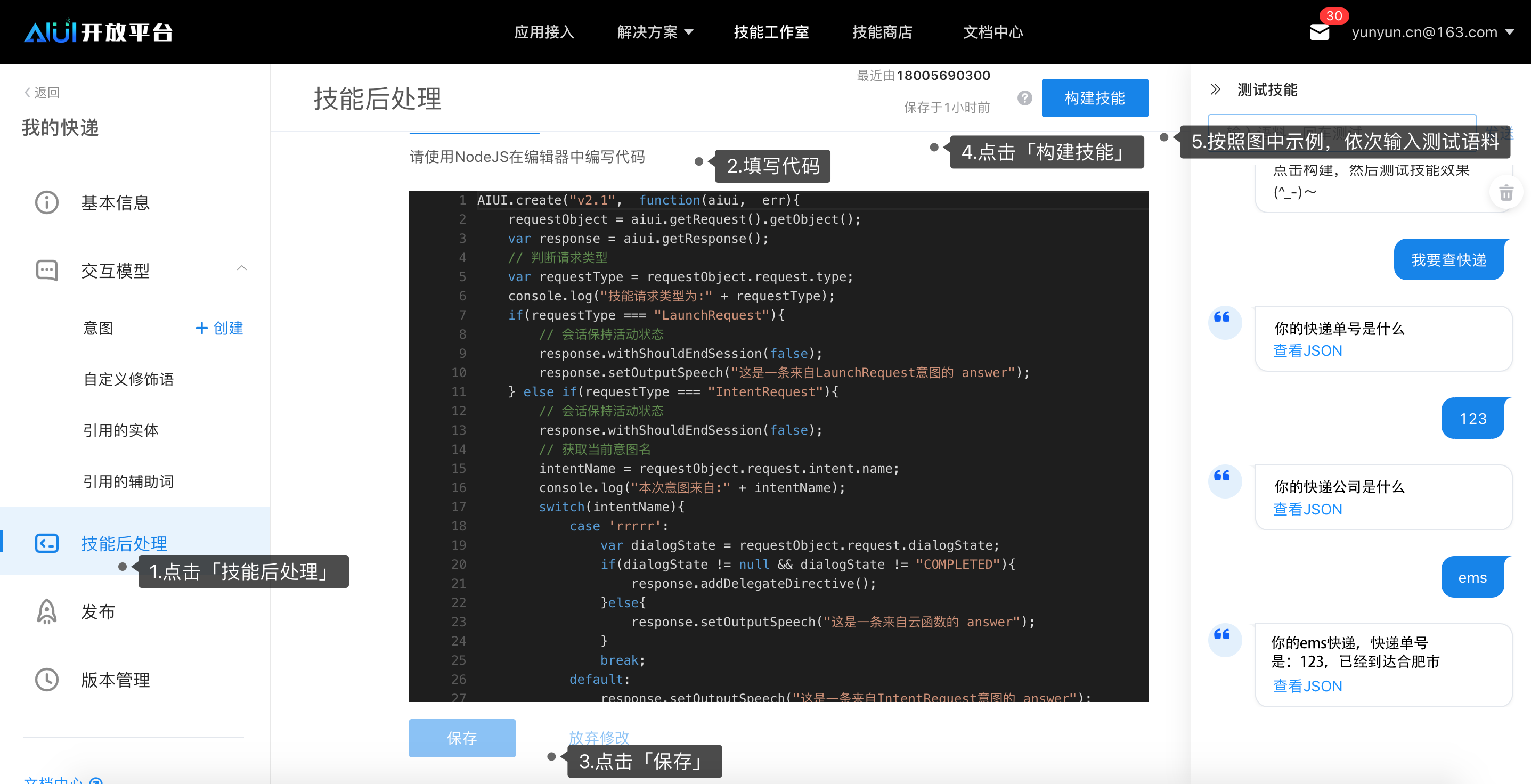
技能后处理支持云函数和webhook ### 云函数 云函数可以在线编辑,调用信源,处理业务逻辑,填写技能的回复 answer,通过 HTTP 请求通信。 云函数的是 FaaS (Function as a Service)服务,运行在讯飞服务器。
运行环境
云端NodeJS 环境为v9.10.1。除 nodejs 携带的标准模块(http crypto https url dgram net stream string_decoder timers buffer)外,还提供以下第三方模块:云函数有全局变量 AIUI,用于打印日志的 console。点击查看更多云函数接口:v2.0,v2.1 #### 示例 云函数通过 dialogState判断填槽对话是否完成,未完成时,开发者不做操作。完成填槽对话后, 回复answer到客户端 。 示例代码:
promise asap async bson caseless concat-streamdata-format double-ended-queue fibers http-basichttp-response-object inherits ioredis isarrayjson5 minimist ms node-zookeeper-client qsreadable-stream resolve-from safe-buffer semverstreamroller string_decoder request-promisethen-request typedarray util-deprecate
Copy
AIUI.create("v2", function(aiui, err){//打印 request 结构体requestObject = aiui.getRequest().getObject();console.log(requestObject);//获取 response 对象var response = aiui.getResponse();// 获取填槽对话状态dialogState= requestObject.request.dialogState;if(dialogState!=null&&dialogState!="COMPLETED"){// 填槽对话未完成时,托管给系统管理response.addDelegateDirective();}else{// 填槽对话完成时,回复用户一句 answerupdatedIntent = aiui.getUpdatedIntent();companyValue = updatedIntent.getSlotValue("company");numberValue = updatedIntent.getSlotValue("number");answer="你的"+companyValue+"快递,快递单号是是:"+numberValue+",已经达到合肥市"esponse.setOutputSpeech(answer);}// 提交aiui.commit();})

Copy 如果您想根据 intent 回复不同的 answer,可以使用以下代码。
AIUI.create("v2", function(aiui, err){requestObject = aiui.getRequest().getObject();var response = aiui.getResponse();// 获取当前意图名intentName = requestObject.request.intents[0].name;console.log("本次意图来自:"+intentName);// 获取填槽对话状态dialogState= requestObject.request.dialogState;if(dialogState!=null&&dialogState!="COMPLETED"){response.addDelegateDirective();}else{response.setOutputSpeech("这里修改成您想要的回复");}aiui.commit();})
Copy
AIUI.create("v2", function(aiui, err){requestObject = aiui.getRequest().getObject();var response = aiui.getResponse();// 获取当前意图名intentName = requestObject.request.intents[0].name;console.log("本次意图来自:"+intentName);// 获取填槽对话状态dialogState= requestObject.request.dialogState;if(dialogState!=null&&dialogState!="COMPLETED"){response.addDelegateDirective();}else if(intentName==="这里填写intent A 的名称"){response.setOutputSpeech("这里是是 intent A的回复");}else if(intentName==="这里填写intent B 的名称"){response.setOutputSpeech("这里是是 intent B的回复");}else if(intentName==="这里填写intent C 的名称"){response.setOutputSpeech("这里是是 intent C的回复");}else{response.setOutputSpeech("这里是一个默认回复");};aiui.commit();})
安全
云端进行了资源隔离以及监测,危险代码并不会影响服务器运行,但系统检测到代码异常时,将下线该技能。 NodeJS 标准不建议的代码请勿编写,如:阻止事件循环。NodeJS 为单线程环境运行,如果存在死循环,技能将不能接收用户消息,技能会被下线。默认每次请求交互800毫秒超时,开发者技能应该在该超时时间内调用 api 的 response 接口,否则云端返回超时错误,此类情况可能出现在:- 上述事件循环阻塞。
- 开发者在异步操作(如 http 调用)回调中调用返回接口,该异步操作可能返回时间较长,此类情况应该对该异步操作设置超时,不要让云端触发超时。
event(Deprecated)、response(Deprecated)、context(Deprecated)、eventName(Deprecated)为四个过时的全局变量点击阅读接口参数。建议尽快迁移到最新的接口,以使用填槽对话等新特性。
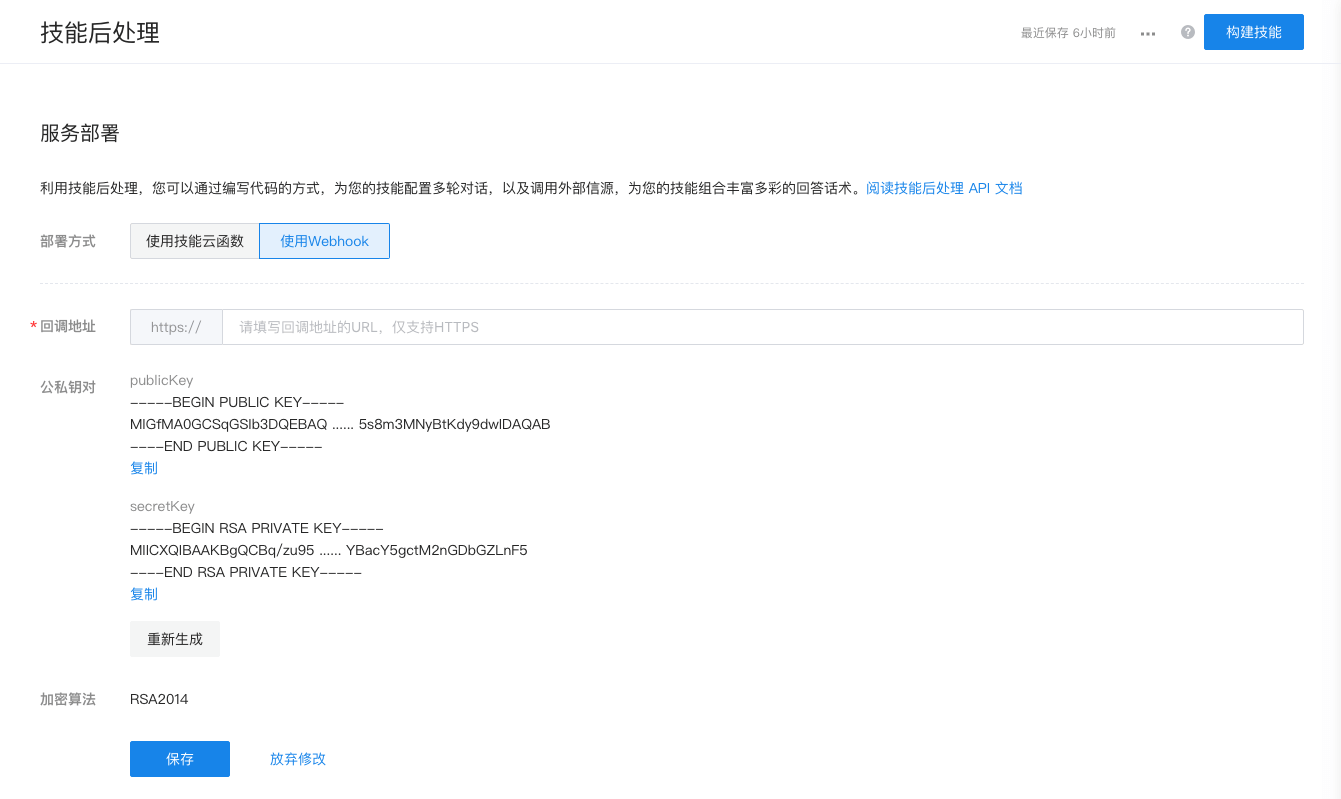
Webhook
Webhook的本质是一个web调用,若通过公网部署,技能耗时会增加。
- 在平台填写技能部署地址(URL地址)
- 技能需要验证发送的请求,验证步骤请参考技能请求校验。

