
分享
点赞

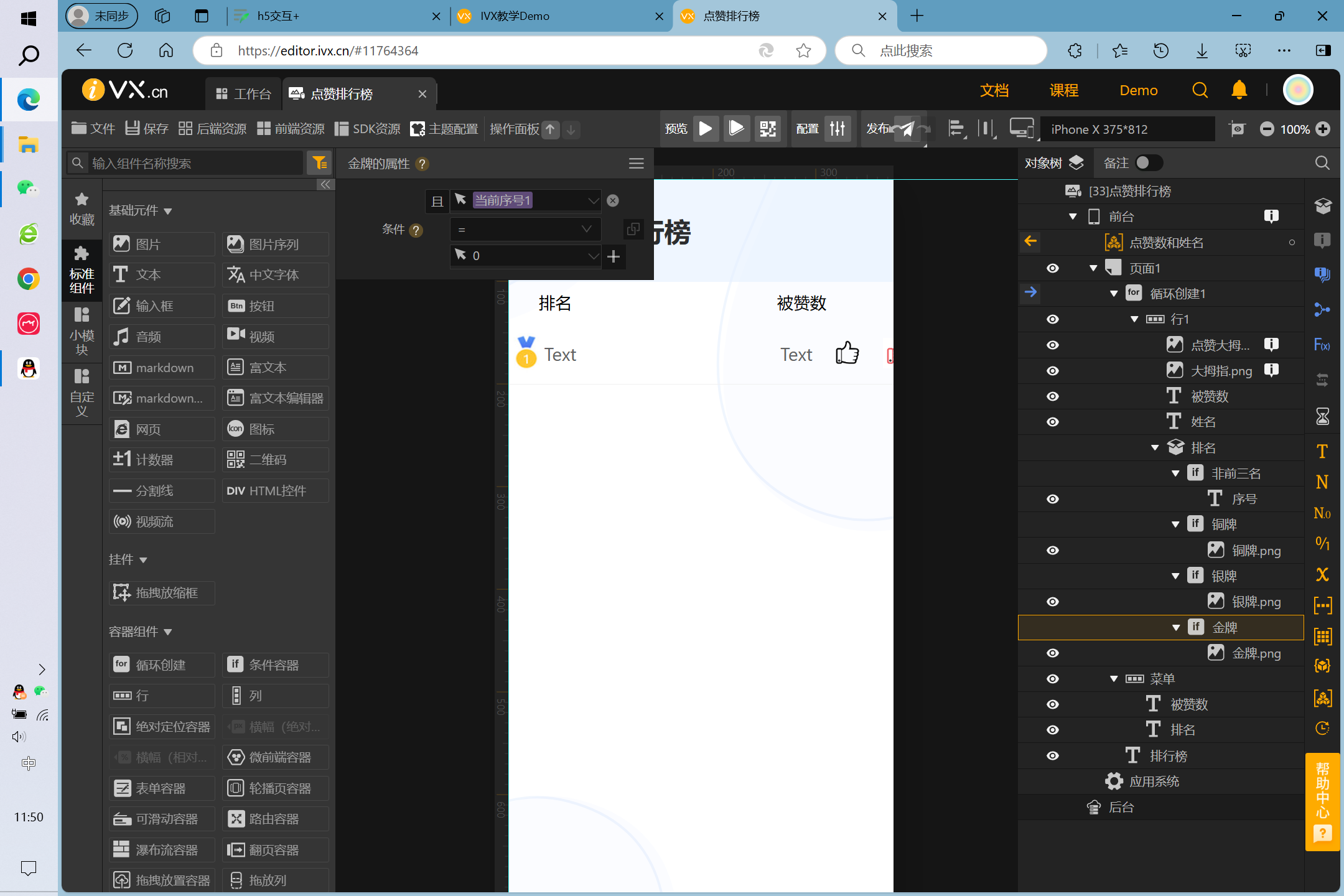
点赞排行榜(纯前端)
实现方法
用一个对象数组装选手ID和点赞数量,每次点赞的时候对数组重新进行排序,排序顺序就按照点赞数量从高到低
分层

33点赞排行榜h5样式
助力


可多次点击
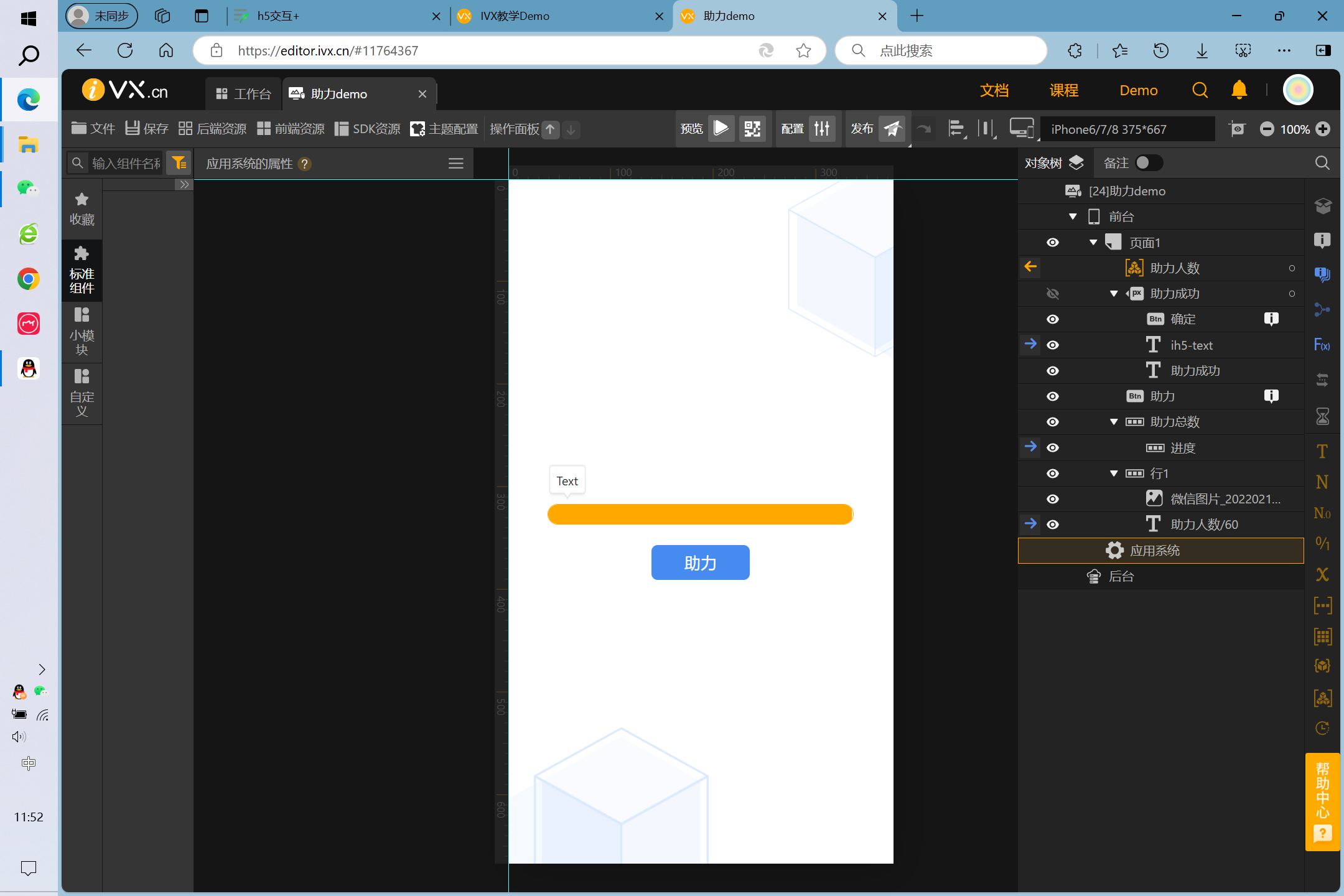
助力
实现方法
用一个数组存放助力者的信息(只是演示),通过数组的行数可以得知已有多少人助力,画面也可以通过数组的行数来设置进度和显示是第几个人助力。 备注:如果用户自己想要实现的话,要用到数据库,将点击过助力的用户信息存放在数据库中,打开页面的时候需要将数据库里的信息输出到数组里。这样方便在用户点击助力的时候分辨是否已经助力过了等等……

备注+
24助力demo点赞人数
抽奖

助力获取抽奖机会
实现方法
该demo主要分为两个页面,一个是抽奖页面,另一个是助力页面首先,抽奖页面主要包含抽奖功能和复制分享链接功能
(1)抽奖功能:该功能主要去判断当前账号下的剩余抽奖次数是否大于0,大于0的话可以进行抽奖,小于0则提示用户

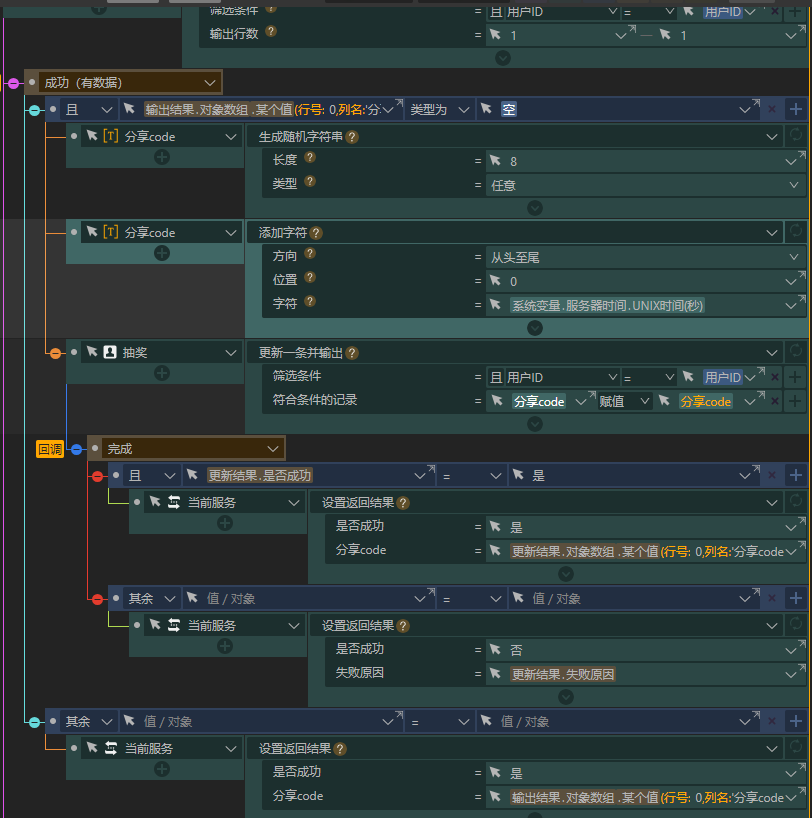
(2)复制分享链接功能:该功能主要给当前账号生成一个单独的shareCode,如果当前账号就存在一个shareCode就直接输出,如果没有的话就通过当前时间的时间戳和随机生成一个长度为8的字符串拼接一个新的字符串并且更新到数据库中
其次是助力页面,进入页面需要url携带一个名为shareCode的参数才能进入到助力页面否则进入的就是抽奖页面,在判断当前助力是否成功主要有以下几种情况去判断
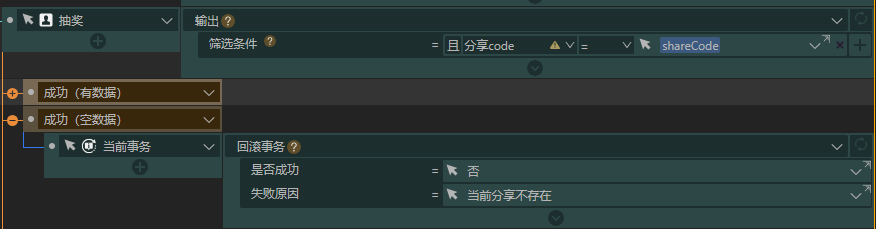
(1)shareCode不存在:需要通过shareCode的值找到其对应的数据是否存在,如果找到的话说明当前shareCode有效,否则无效
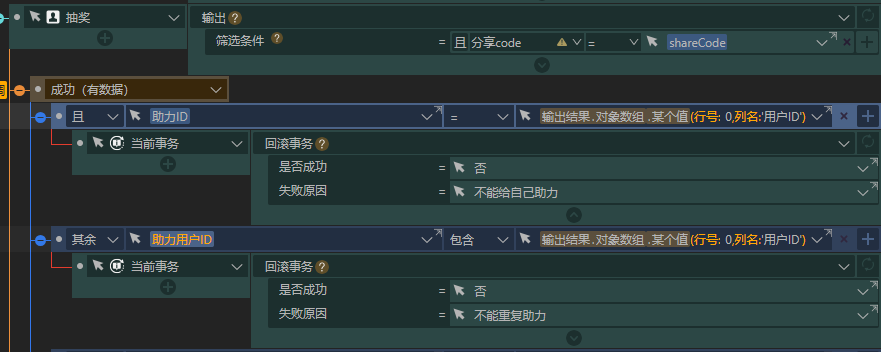
(2)自己给自己助力:需要通过shareCode的值找到其对应的用户ID,再通过该用户ID与当前登陆账号的用户ID相比较,如果一样的话说明是自己给自己助力
(3)重复助力:数据库中有一个字段用于存储助力过当前账号的用户ID,因此可以用该字段的值与当前shareCode对应的用户ID判断是否存在包含关系,如果是的话就说明当前账号已经助力过不能重复助力
排除完上面提及的三种情况之后,就是正常的修改逻辑了。通过shareCode找到其对应数据并添加一次抽奖机会,获取当前登陆账号的助力用户ID并添加当前助力的用户ID
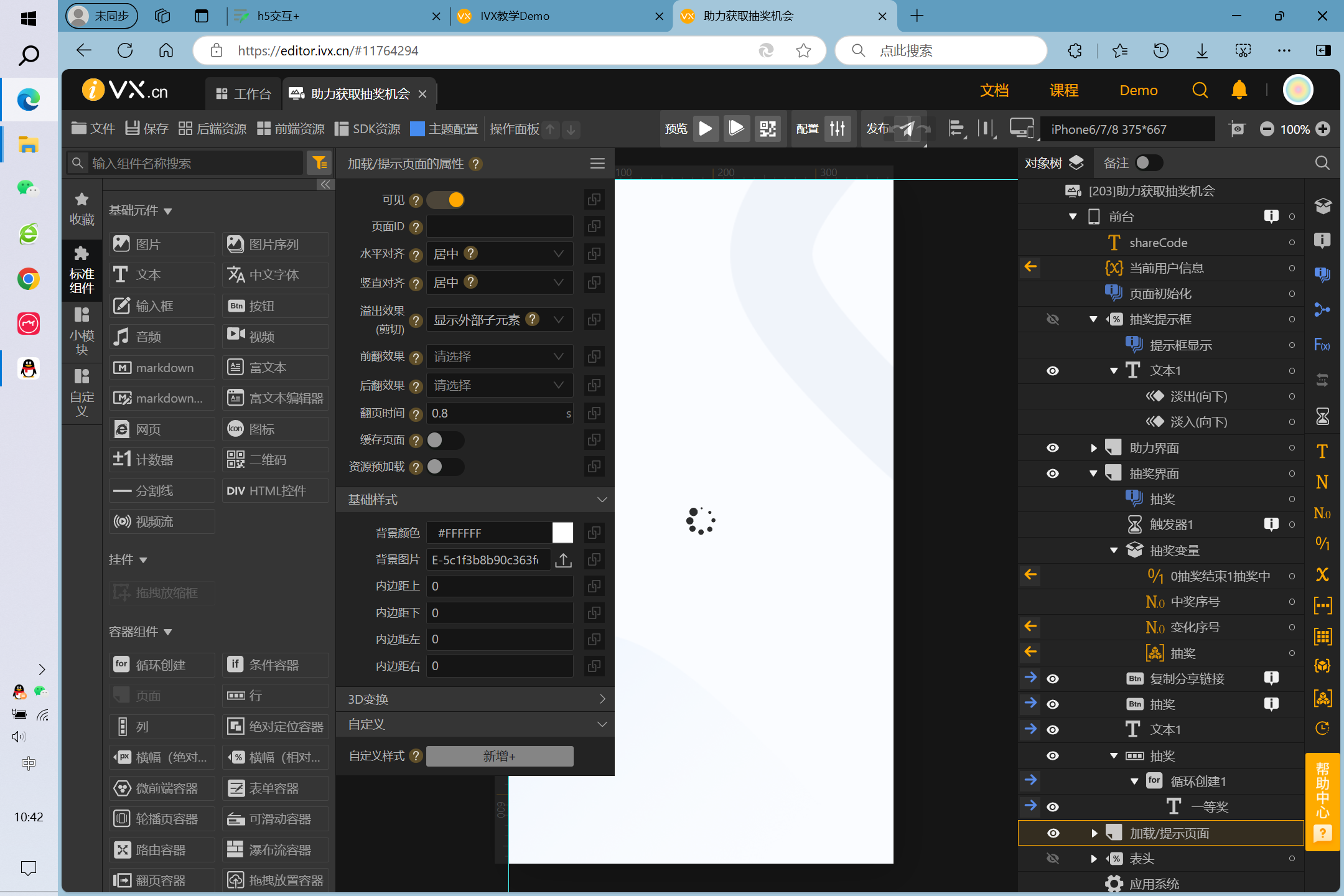
加载

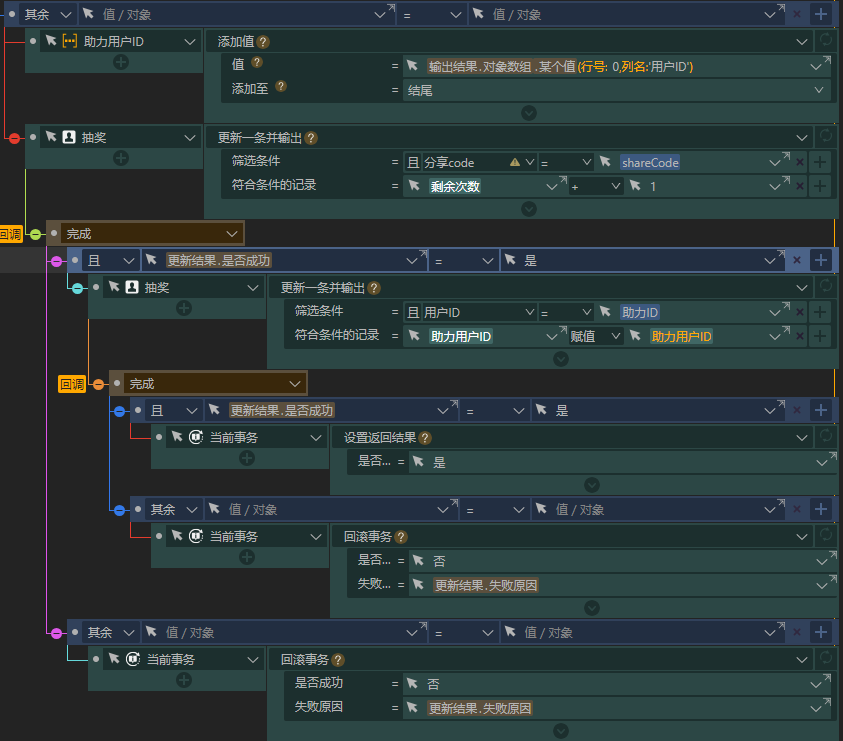
回调

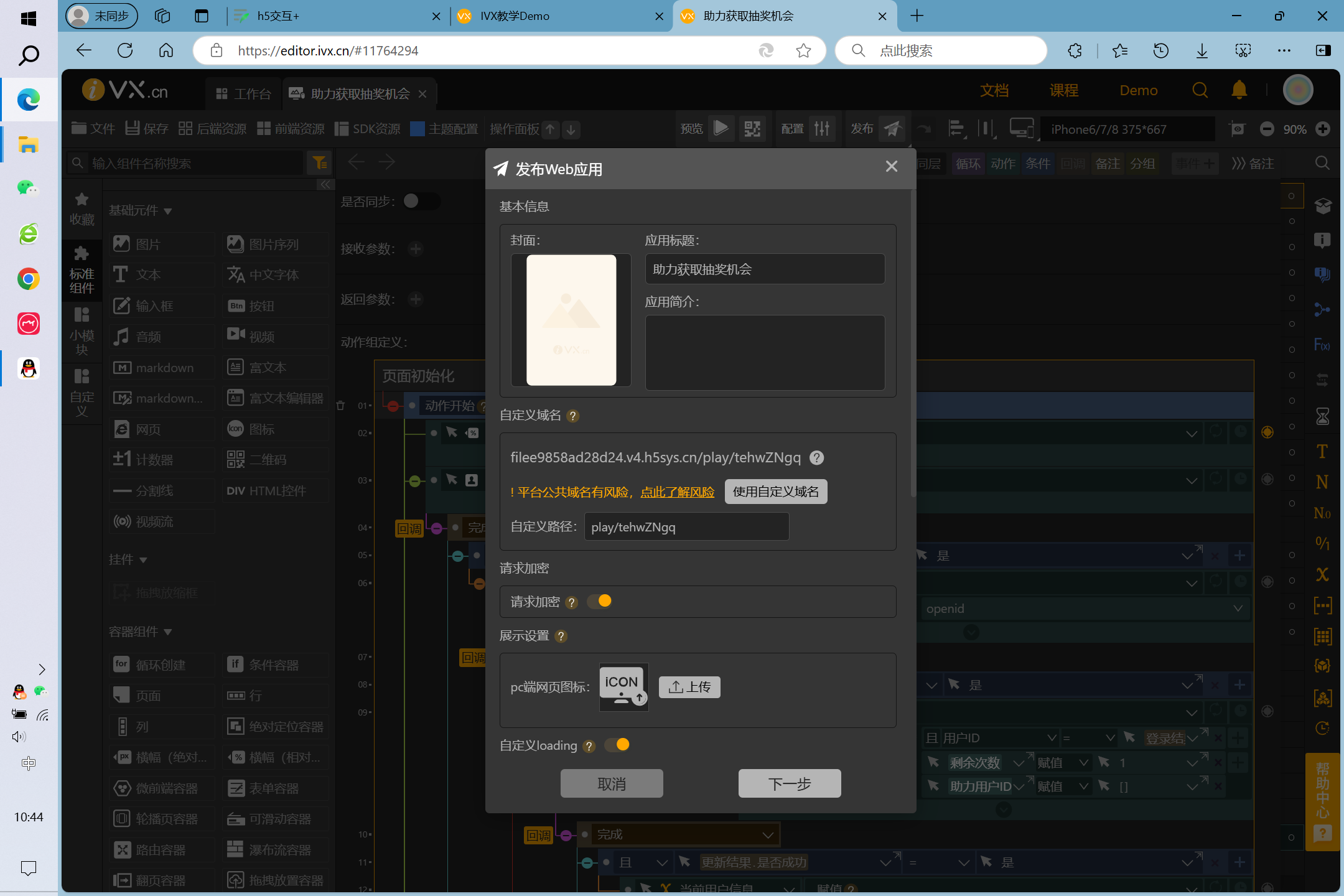
发布应用

203助力获取抽奖机会h5功能
转发

微信

语音贺卡
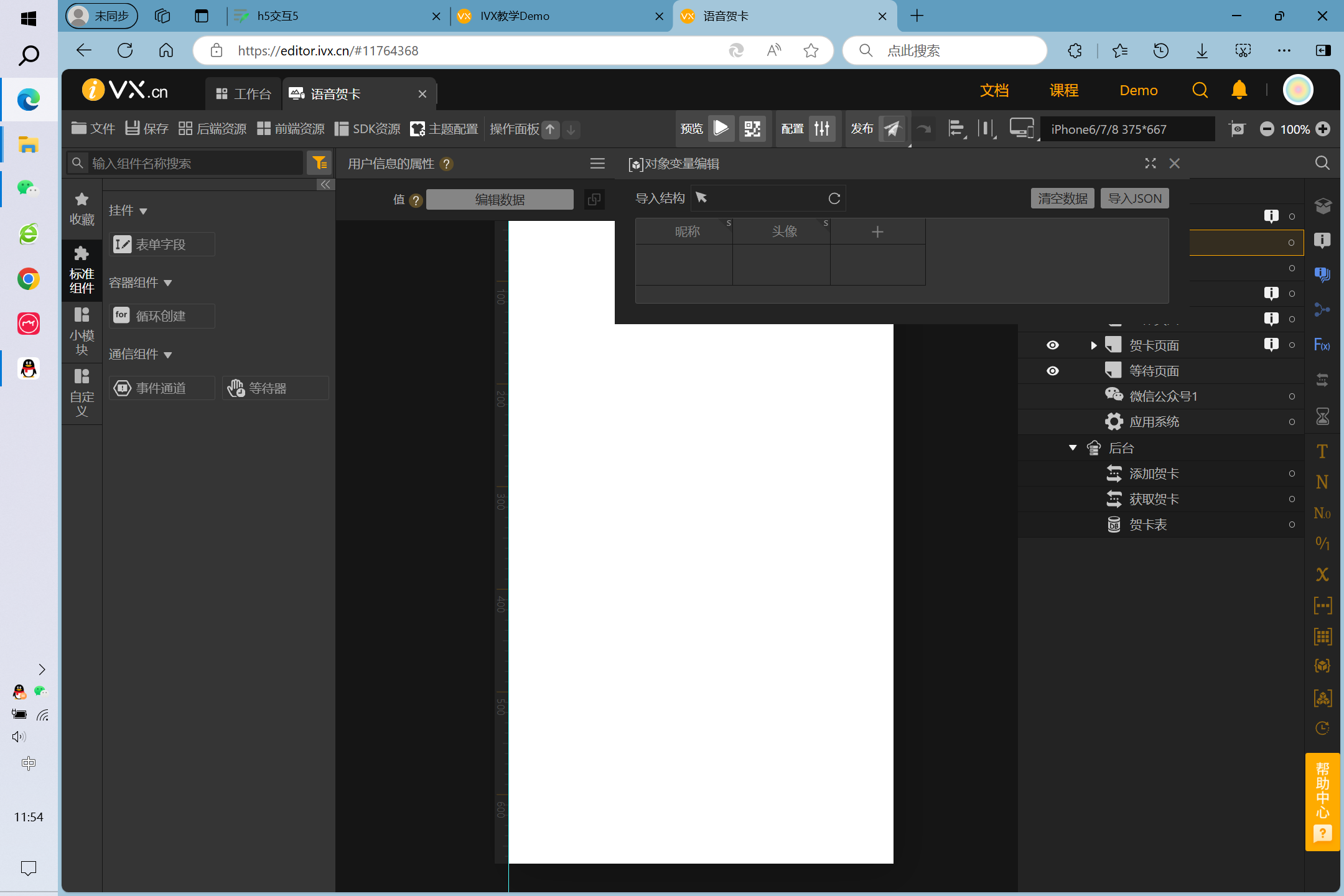
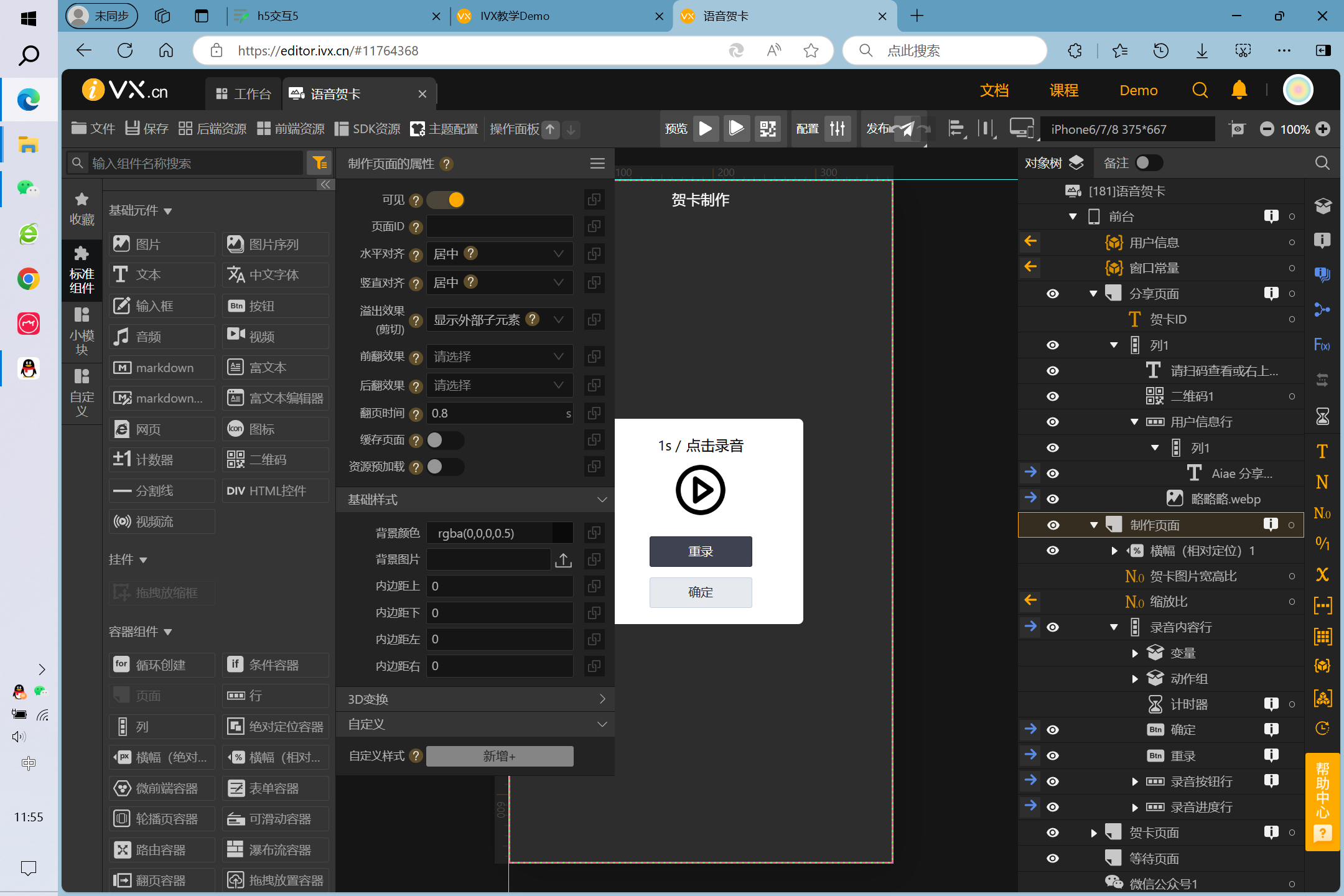
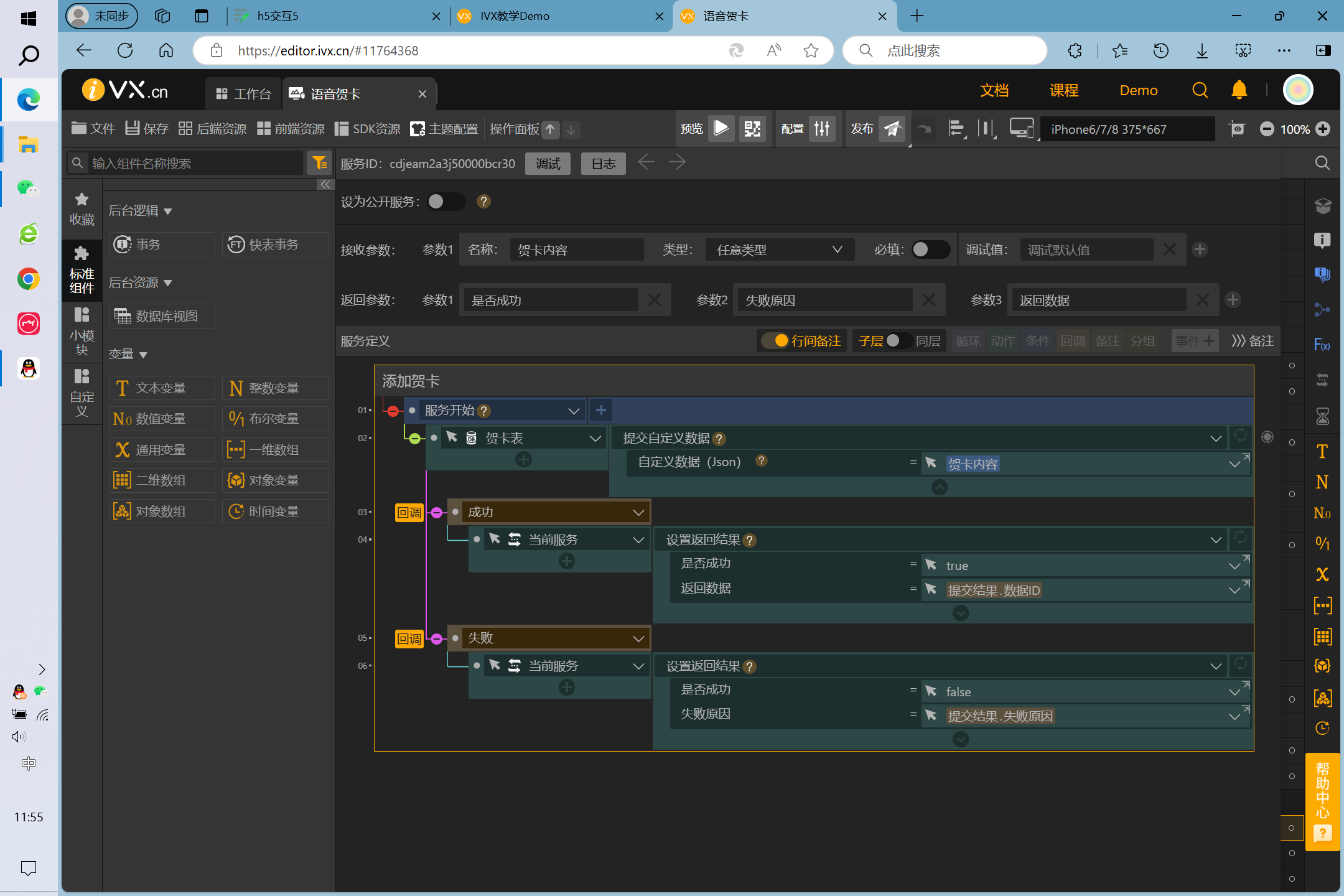
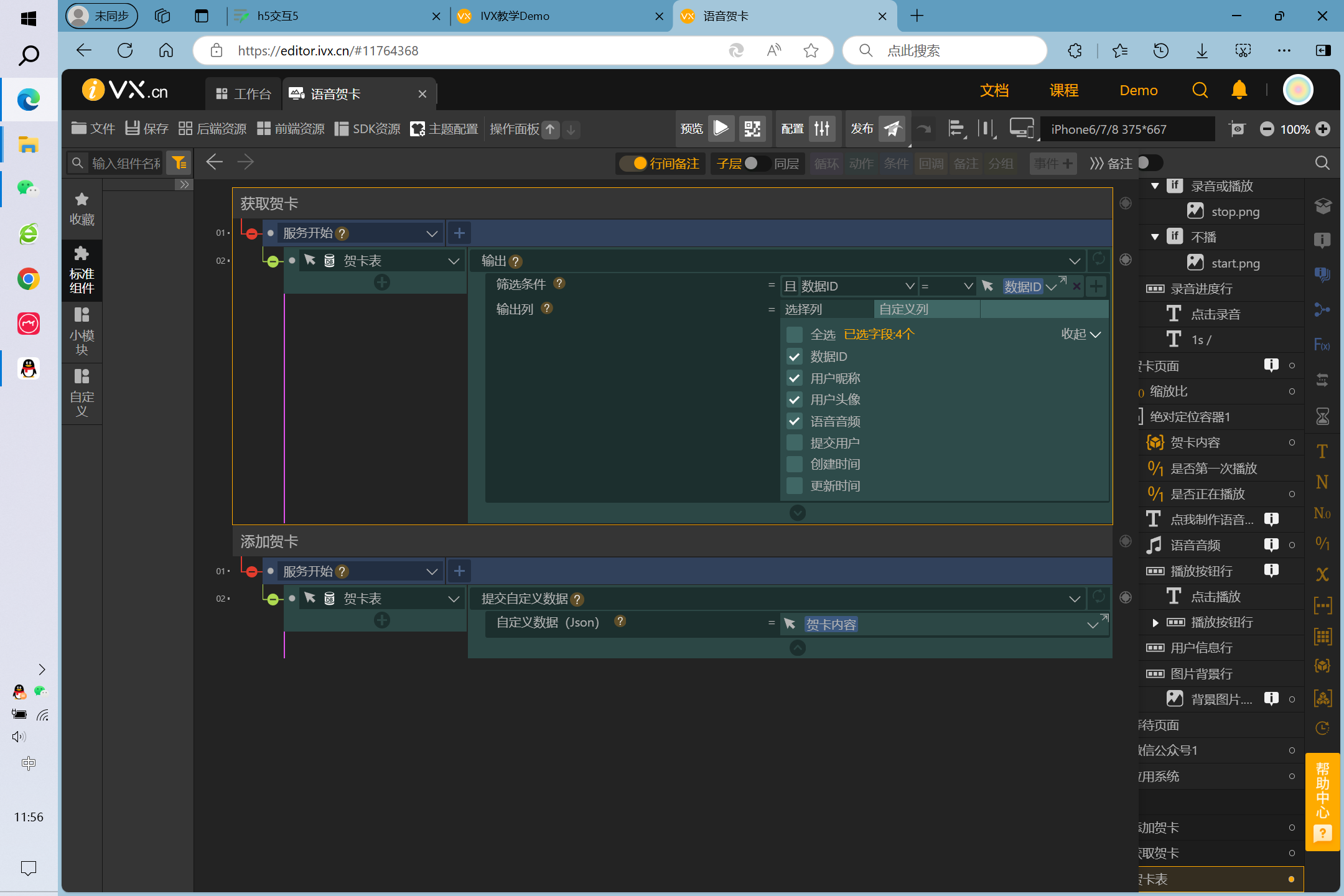
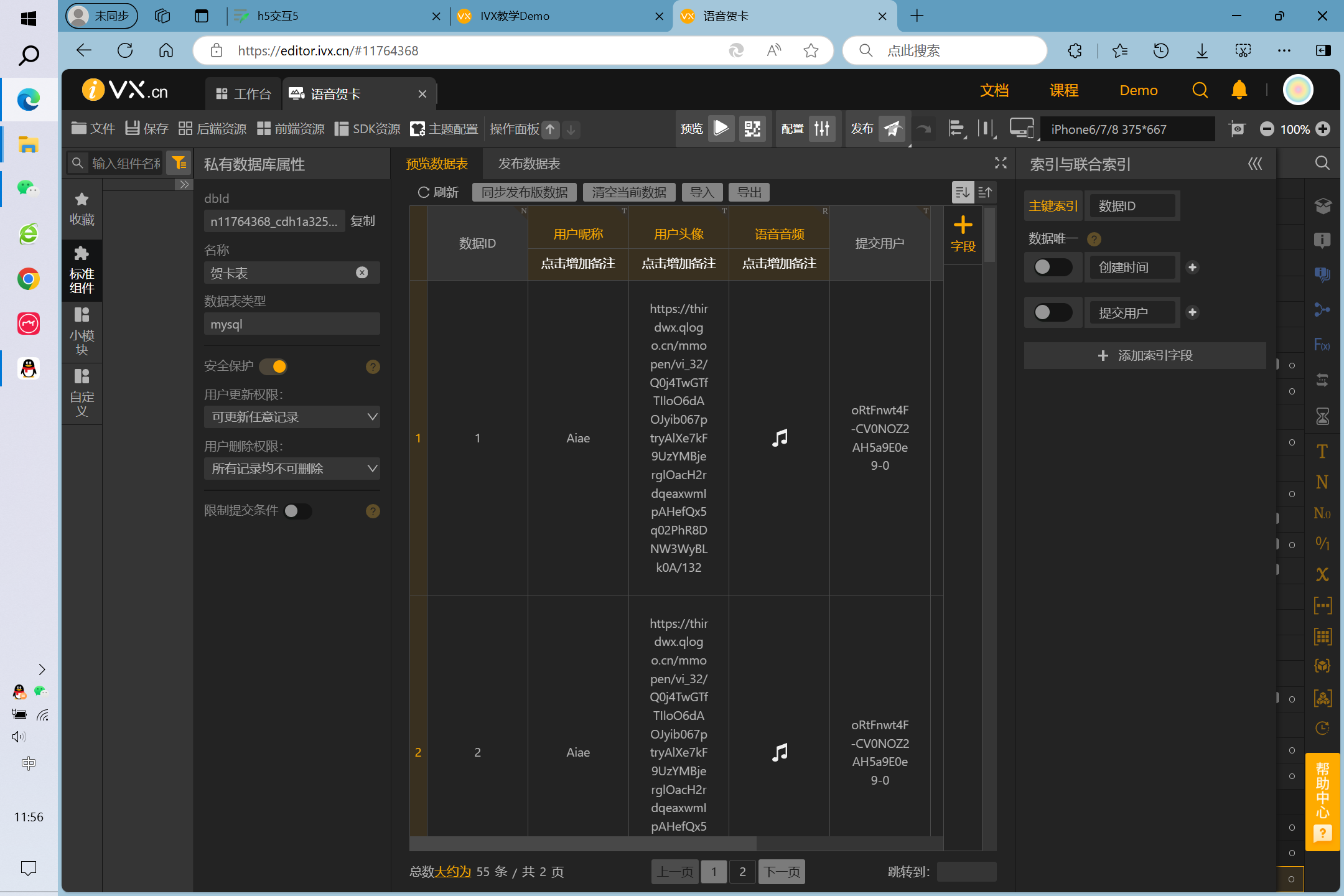
实现方法
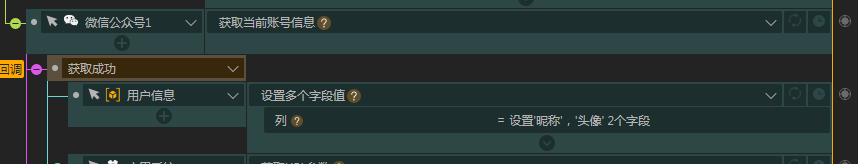
使用微信公众号的获取账号信息拿到用户昵称与头像
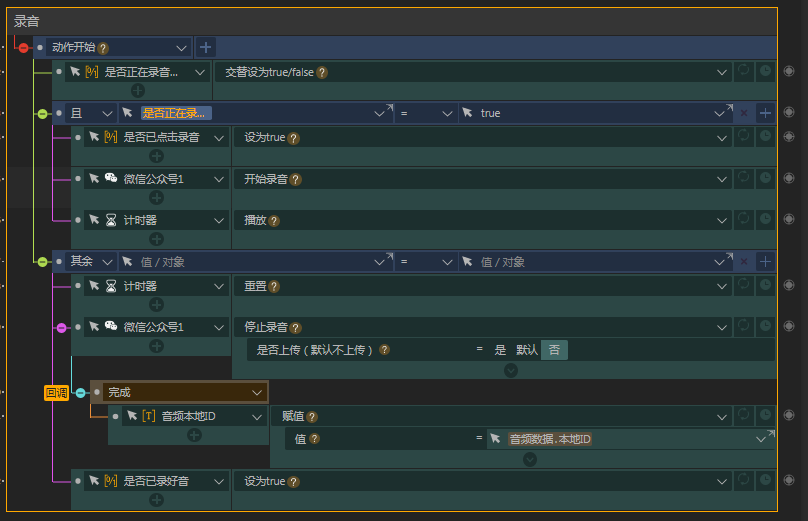
使用微信公众号的开始录音/停止录音功能进行录音,它会将录好的音频缓存在本地
使用播放录音/停止播放录音功能播放缓存在本地的音频
并在需要的时候发起上传录音事件,它将会返回一个音频url,在音频组件中使用它便可以直接听到用户上传的录音


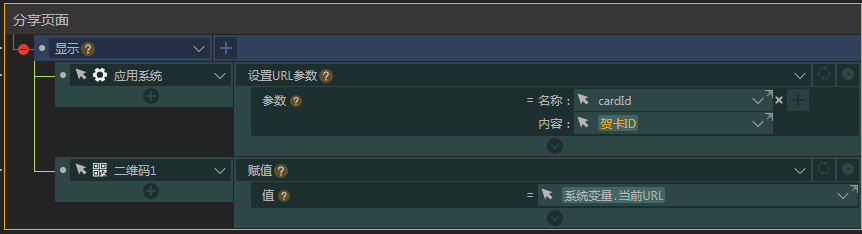
分享时设置url参数并在前台初始化时获取该参数并跳转贺卡页面获取贺卡内容

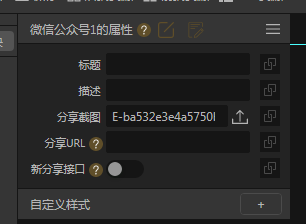
在微信公众号中设置分享截图后分享出来的卡片将带有图片

用户信息

分享页

制作页

变量

封面

添加

前台

获取

数据表
181语音贺卡h5功能
+预定

前台

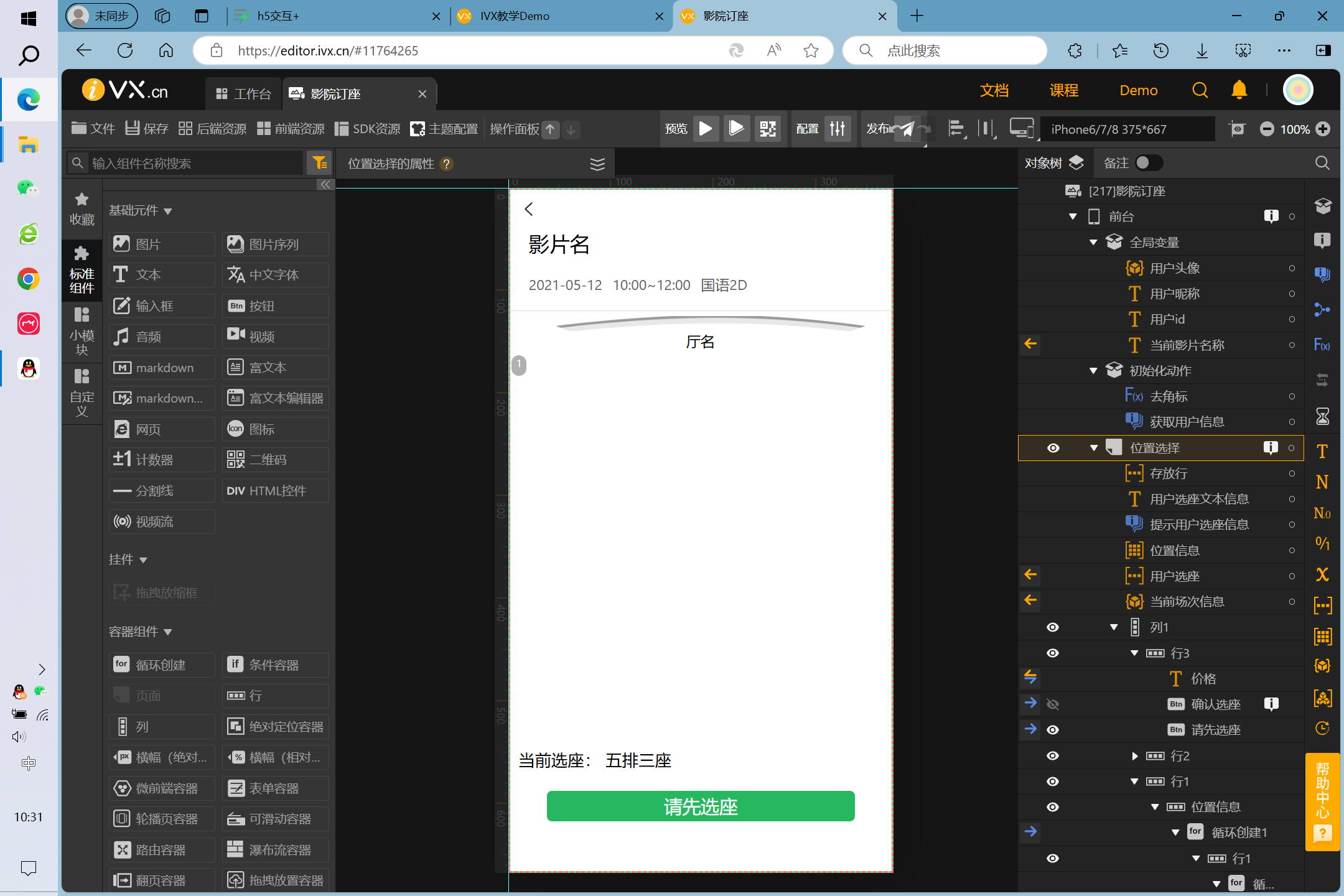
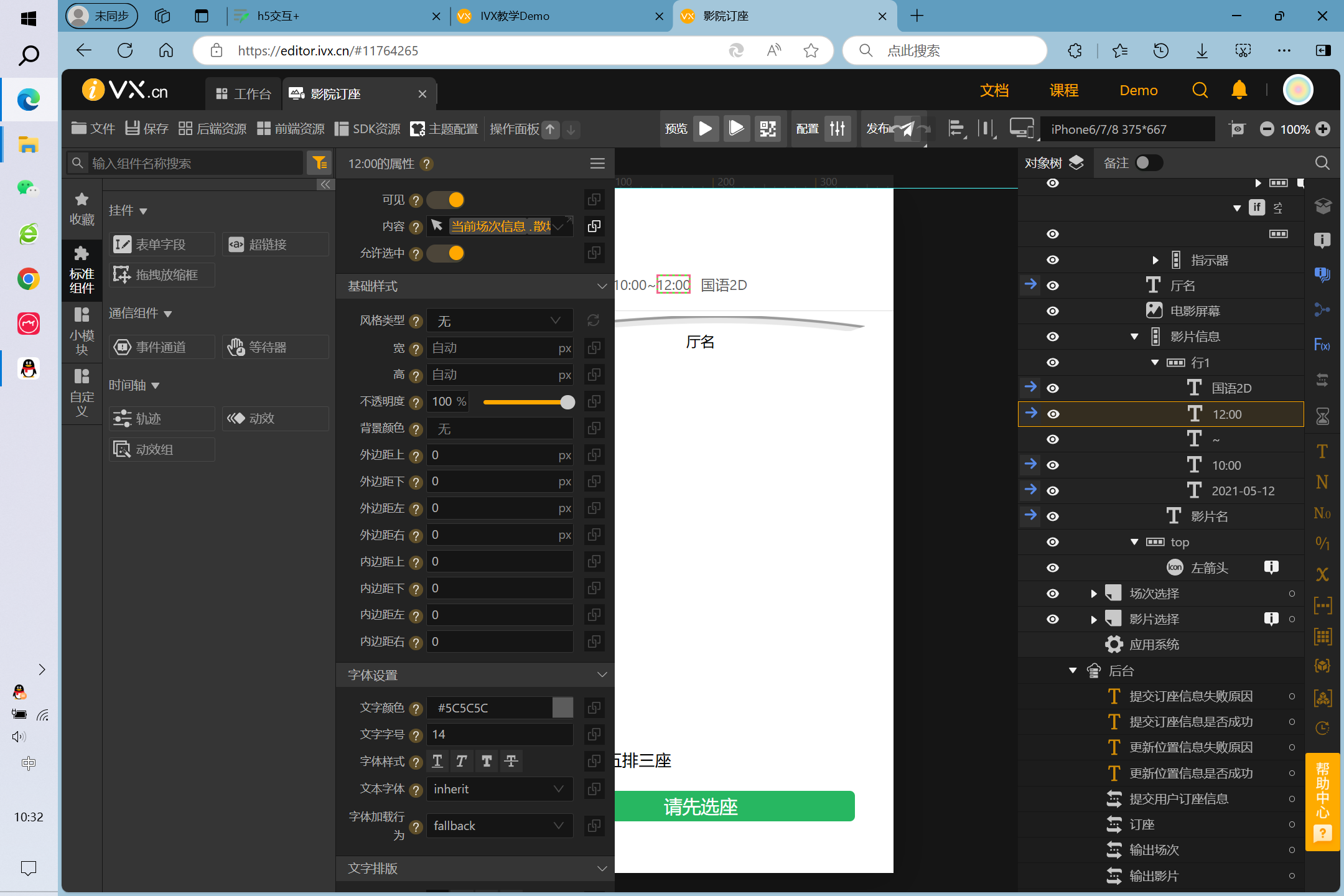
217影院订座h5功能-预约

选座

说明信息

场次

后台-信息提交


