界面分区
现在,我们将对「iVX」的工作界面进行介绍,使您对工具界面的窗格模块获取初步的认识。iVX的工作界面由以下几个模块组成:
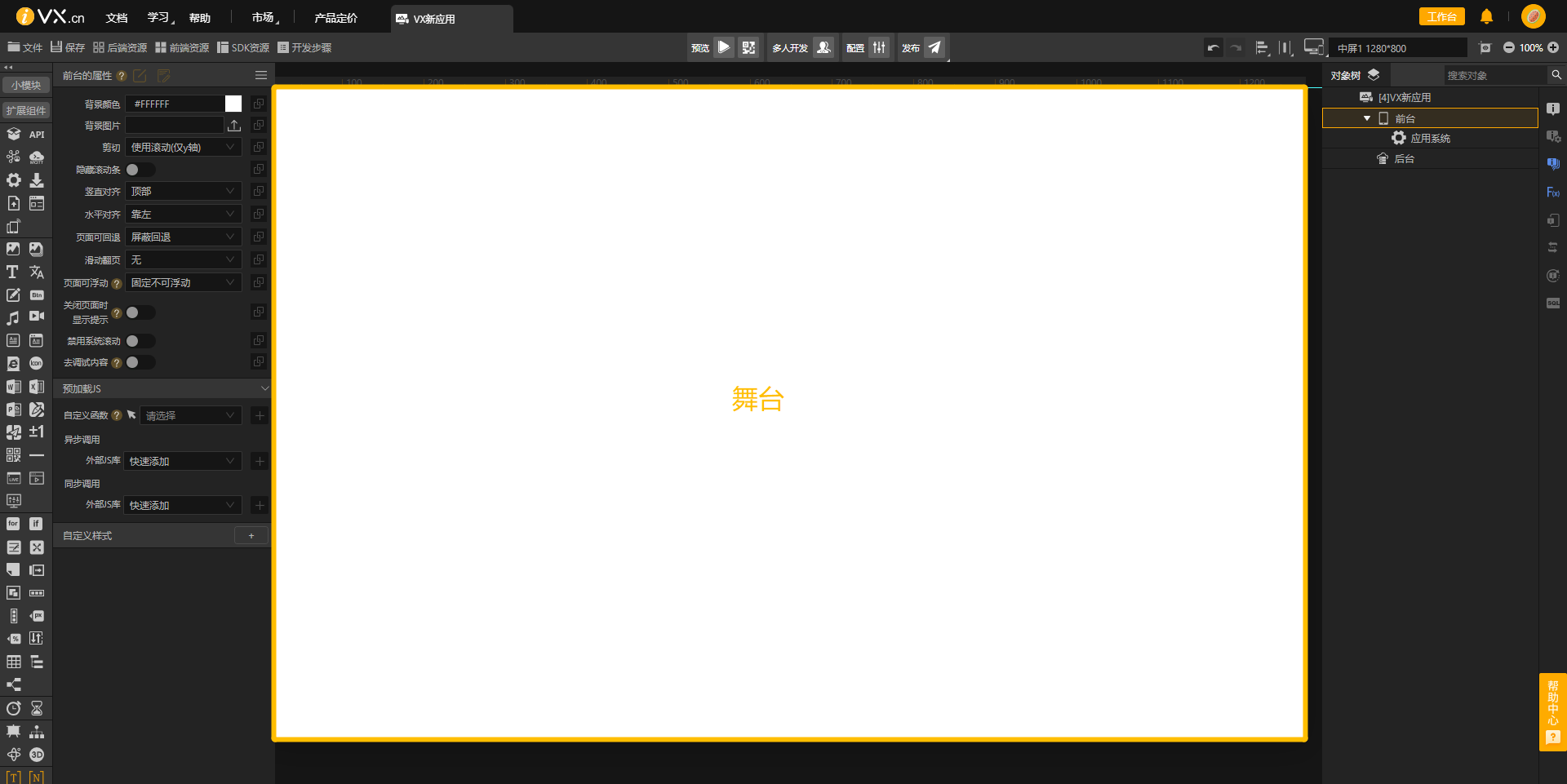
1. 舞台
画面中间有一块白色区域,称之为“舞台”(也称为前台、编辑器窗口)。舞台可以类比为Photoshop等主流图像处理软件中的“画布”,它定义了项目的编辑区域,所有的编辑和创作都在这一区域完全可视化地进行:

2. 组件面板
工作界面最左侧的长条形组件面板中竖直排列着一 列小图标,每个小图标就是一个“组件”。每个组件都有特定的功能和用法,例如用于页面排版的横幅、面板,用于添加媒体对象的图片、视频、音频、文本,用于添加动效的动效组等等:

组件是iVX中最为核心的元素,所有交互、动画、数据都需要以组件为基础,通过组件的组合和编排来完成。有些组件可以容纳媒体素材,例如图片组件,需要为其指定图片素材;音频组件,需要指定音频素材。
了解每种组件的详细用法、它所支持的素材类型,是使用iVX的基础,可以在“组件详解”模块中进行学习。
组件面板具有以下功能特性:
· 组件面板按照组件功能被划分为若干区域,包括系统组件、媒体组件、数据组件、通讯组件等。
· 组件面板有“精简”和“完整”两种模式,可以通过点击左上角的“折叠\展开”按钮,在精简和完整模式之间切换。
· 如果您的电脑屏幕未能显示完全工具栏中所有的工具,可以将鼠标置于工具栏区域,通过鼠标滚轮上下滚动查看完整的工具栏区域。
· 依照选取的案例类型(小程序、网站)、开发环境和排版方式的不同,系统将自动加载匹配的组件,组件类型和用法可能略有差异。
· 前台和后台对应不同的组件,详情请见“组件详解-前台组件/后台组件”。
我们可以通过鼠标悬浮任意一个组件,来查看其相应的文档:

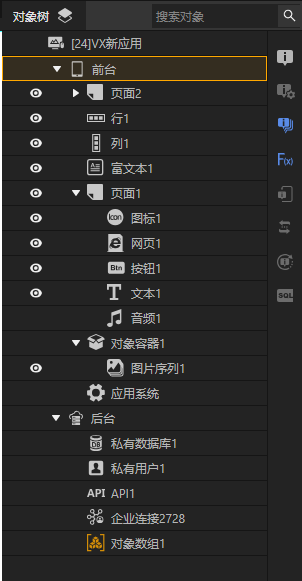
3. 对象树面板
工作区的右侧为对象树面板。
对象树面板(也简称“对象树”)是进行对象管理的重要窗口。当前开发环境中添加的每种组件都会被对象树记录,以树状结构进行可视化的展示,例如下图:

对象树分为前台和后台两部分,其中前台内容即我们的案例所展示的内容,打开案例后能看到的内容都属于前台,通过对对象树前台部分进行操作,可以实现快速选中某个对象、调整对象之间的层级关系、复制或删除对象、对对象进行重命名、搜索对象、为对象添加动画或交互等操作,功能极为强大;后台主要功能为数据的存储,后台可以添加数据库以及服务,通过服务前台就可以对后台的数据库进行操作。
4. **属性面板
当我们通过对象树或舞台任意点选一个对象时,可以看到工具栏右侧将对应显示该对象的属性面板:

每个对象都有很多属性,比如X、Y是它的位置属性,宽度、高度是它的尺寸属性。通过调节这些属性,可以对每个对象的外观、位置及功能进行定义,使它满足我们的开发需求。
某些属性面板可能包含有可折叠的样式部分,用于调整该对象的可视效果。
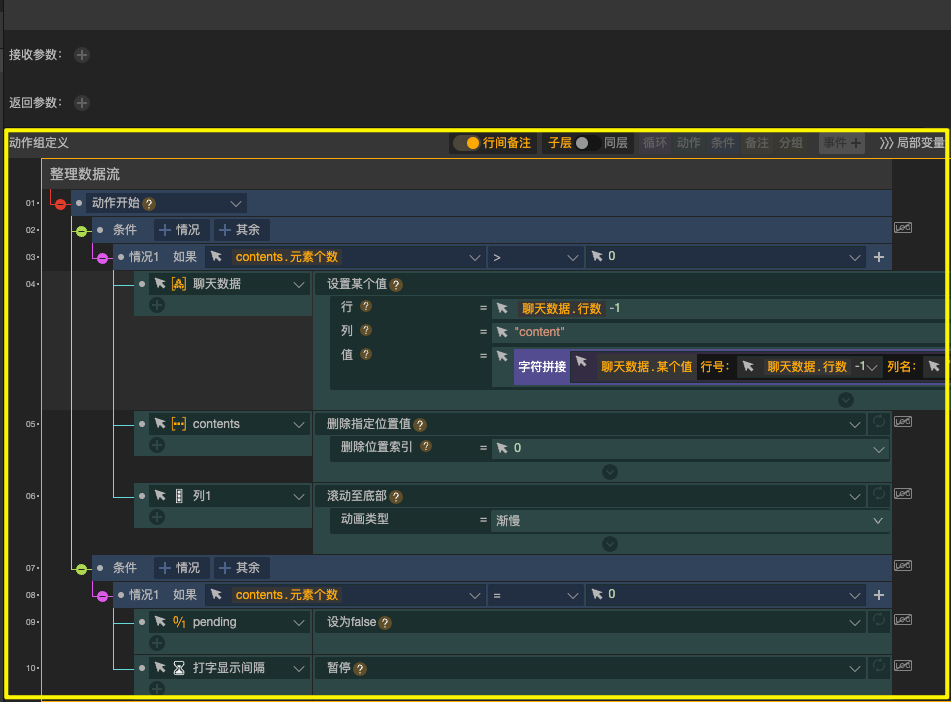
5. **事件面板
在对象树面板中选中某个组件后,点击逻辑组件中的事件图标,会打开事件面板:

我们所以的逻辑表达(事件/动作/条件/循环)都可以在事件面板点选之间完成可视化的表达。
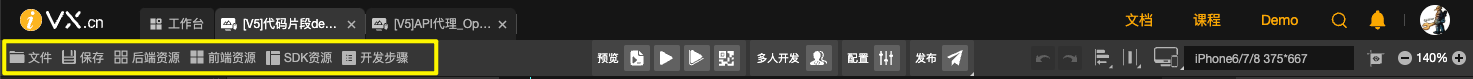
6. 导航栏
导航栏中汇集了若干个下拉菜单。例如「文件」菜单,通过它可以完成新建、导出源码、保存、另存为等操作:

其中还有一些功能按钮,对应于当前账号所建立的后端资源、前端资源、SDK资源等。
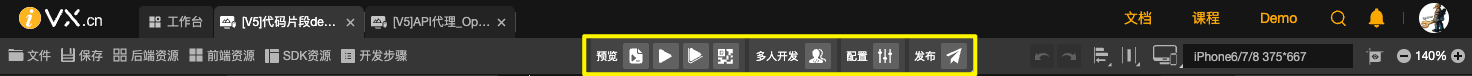
7. 菜单栏
位于画布上侧的是菜单栏,用于案例的预览、发布、配置,以及多人协作开发。

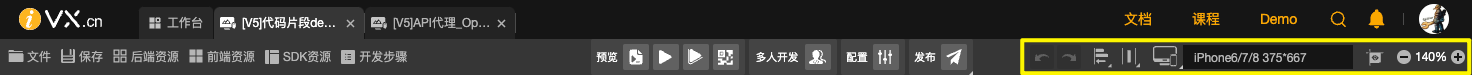
8. 舞台辅助配置栏
位于对象树面板上侧的是舞台辅助配置栏,可以设置舞台中绝对定位组件的对齐方式,调整舞台的大小等:

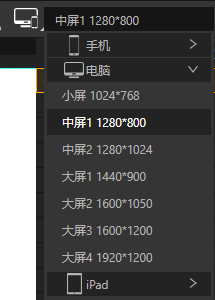
例如通过设备列表功能,可以在系统预置设备列表中选取合适的开发环境:

需要特别注意的是这里有一个显示比例的按钮,用于调节编辑器窗口的显示比例。当编辑器窗口尺寸较大时,难以完全显示,通过调节比例,便于我们更好地进行预览。
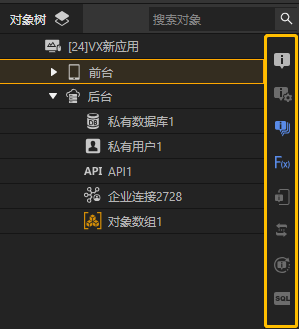
9. 逻辑组件
逻辑组件位于对象树面板右侧,用于为对象添加事件、自定义函数、动作组、服务等交互逻辑功能。