
为提高基础组件样式丰富度、自由度,同时加快开发效率,平台新增“风格主题”功能。
功能入口

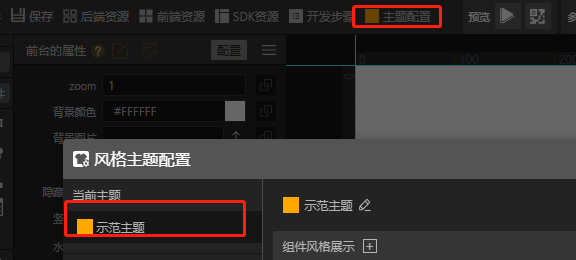
可在IDE开发界面-功能栏 看到“主题配置”按钮,点击即可进入主题配置 弹窗界面。

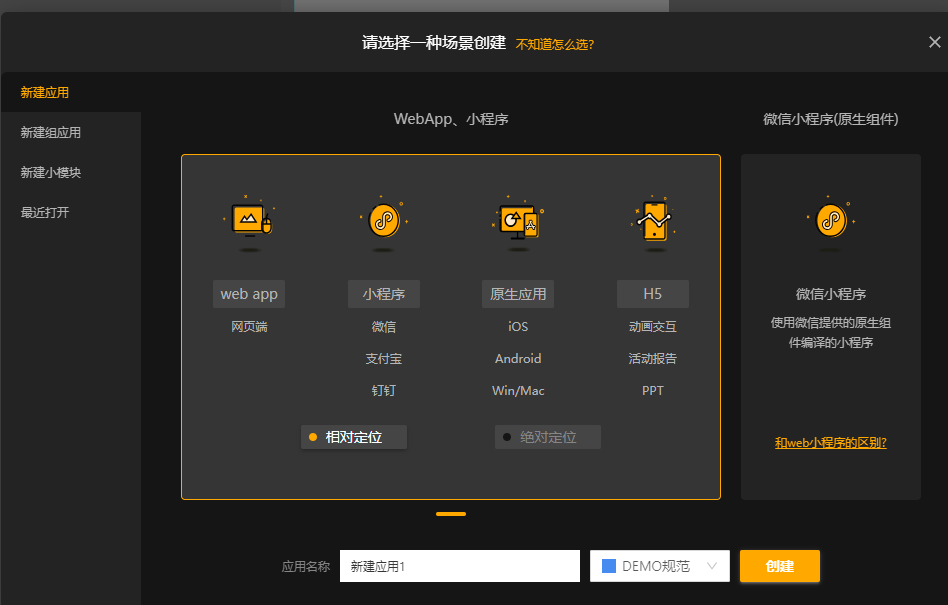
对于新建案例,在新建窗口-即可选择案例需要使用的主题。
界面介绍

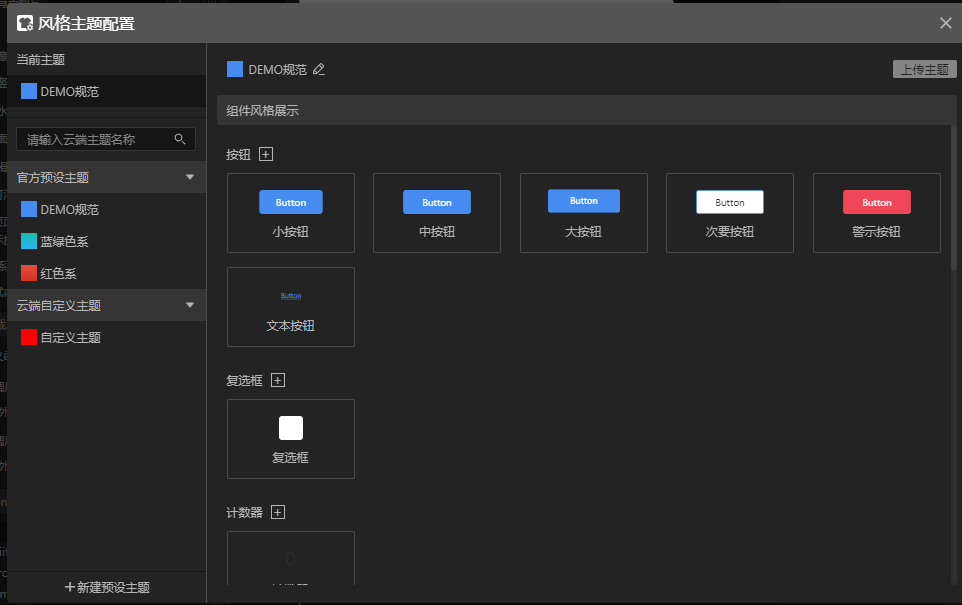
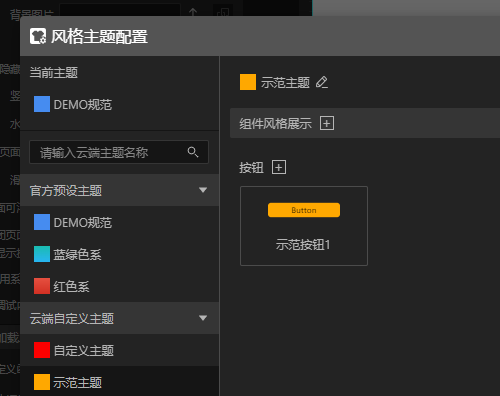
进入风格主题配置弹窗,可以看到如图的界面。大致将界面分为五个区域,分别是:5
1、当前主题区域
2、搜索主题区域
3、官方预设主题区域
4、云端自定义主题区域
5、主题编辑区域
当前主题区域
此区域显示的是当前案例所使用的主题,选中主题后可修改当前主题的配置内容,可修改内容包括:主题的名称、主题色、需要应用的组件、每个组件风格的新增、编辑、删除、设置默认等。
若此案例主题可适用于多个案例,更可点击“上传主题”按钮-将其更新为“云端自定义主题”。
需要注意的是,当前主题的任何更新-均仅应用于当前案例,和云端自定义主题是没有对应关系的。

搜索主题区域
此区域可以搜索官方、云端自定义主题,只需输入对应的名称即可。
官方预设主题区域
此处为官方为用户预设的几套主题,均按照平台内部开发习惯所建立,且将会不定时更新-新的主题或主题内-风格内容。

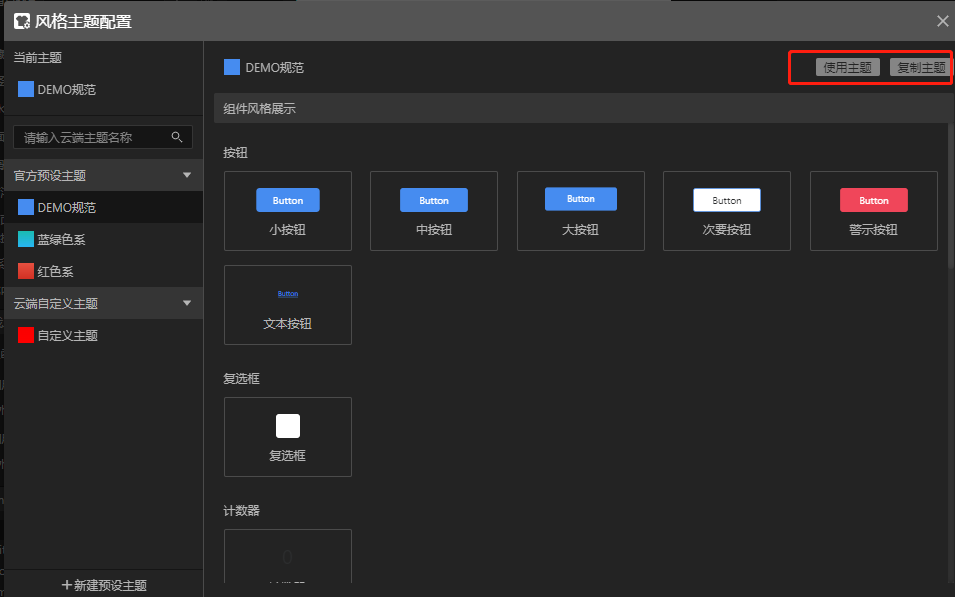
当我们选中官方主题后,可以在列表区域查看各组件的风格内容, 若觉得此主题合适合当前案例使用,便可点击右上角的“使用主题”,点击后案例主题将替换为选中的主题内容。
若觉得此主题基础不错、但希望可以额外添加内容-并云端同步,可以点击“复制主题”按钮,点击后将为您复制一份主题至“云端自定义主题”中,可作为备份保存或内容更新。
云端自定义主题区域
此处将列出个人/企业范围内的云端自定义主题,和官方主题不同的是,自定义主题可以从零开始新增,点击“新建预设主题”并输入所需内容后,便可以从头开始编辑云端自定义主题了。

主题编辑区域

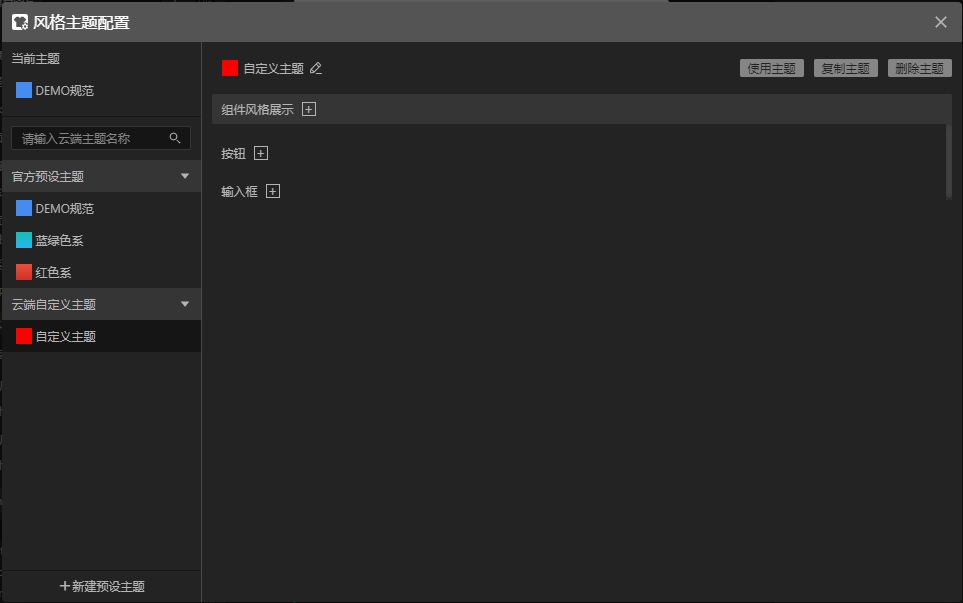
此处以云端自定义主题 编辑区域进行说明, 从图中可以看出,云端自定义主题的编辑区域和当前主题是类似的,仅在右上角的编辑按钮有区别。
云端自定义主题按钮有“使用主题”、“复制主题”、“删除主题”,前两者和官方预设主题相同,由于云端自定义主题是属于用户的主题配置,因此额外新增了“删除主题”按钮。
使用流程
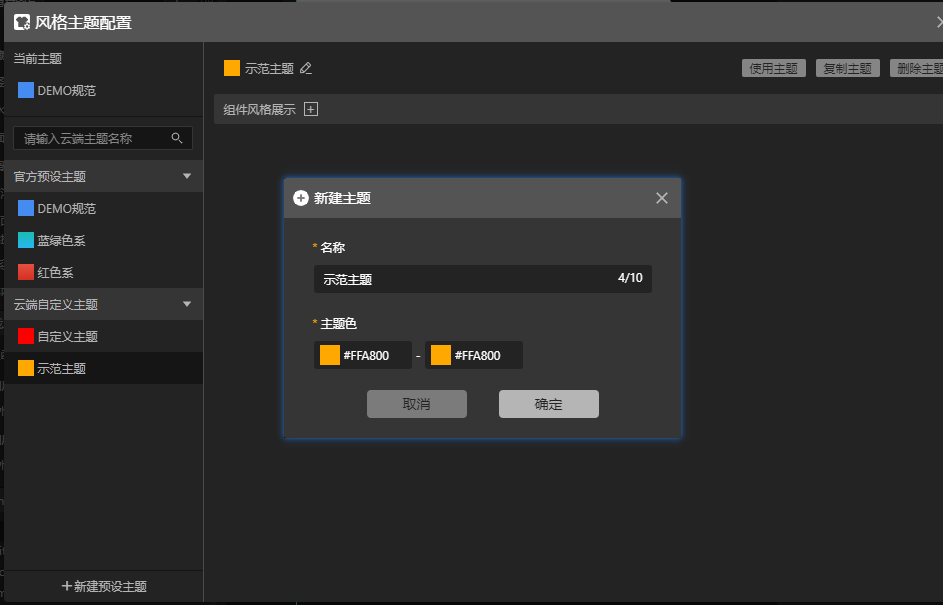
让我们从新建自定义主题开始,填写主题名称、主题色调后点击确认,便新增了一个全空的云端自定义主题。

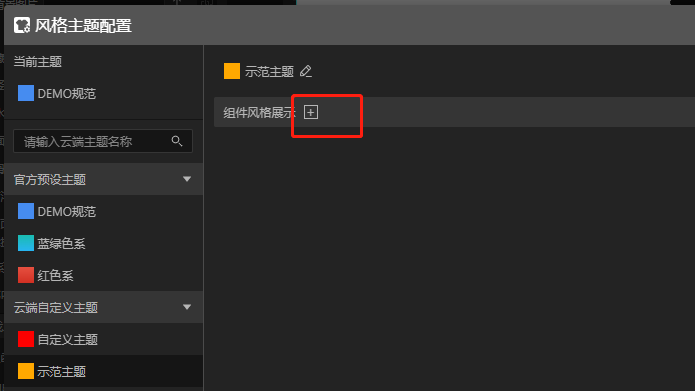
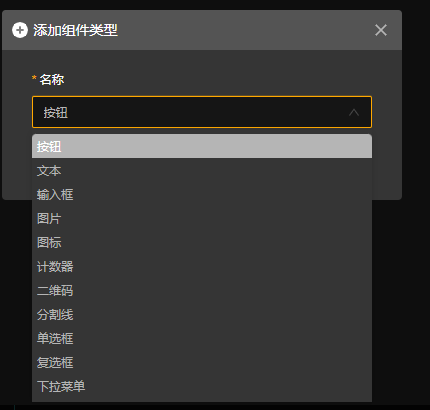
初始主题将没有任何内容,需点击组件风格展示右侧的添加按钮,选择需要添加的组件后,该组件类便将出现在列表中。



然后点击组件类型右侧的按钮,便可以新建一个该组件类型的样式风格。


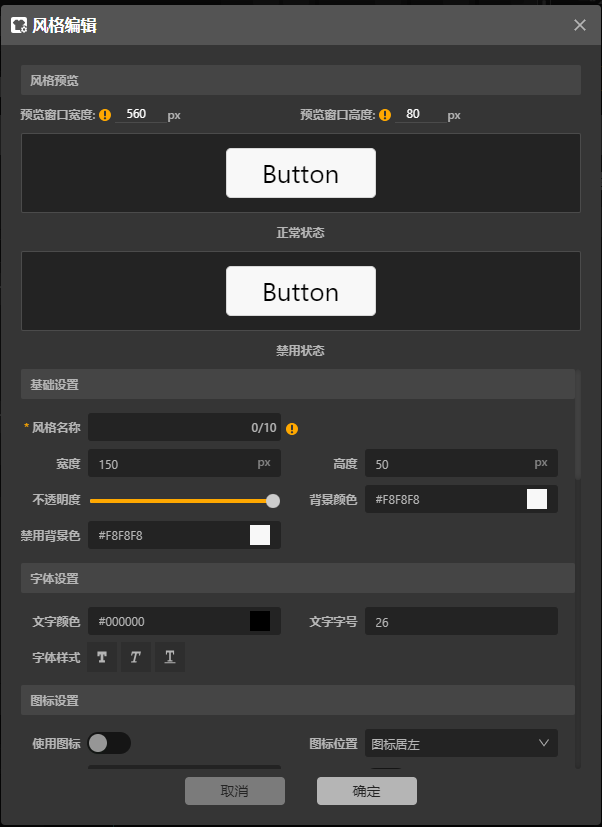
每一个风格都需要为其定一个独特的名字,为了便于之后的切换风格时的样式风格直接替换,
除风格名称外,编辑界面内-基本还原了该组件所有的属性样式,且对应的修改-均可在预览窗口内实时查看。
为维持编辑窗口的可读性以及给予更完善的组件预览效果,窗口内预览窗口最大宽高将限制为560px80px,超出此尺寸的预览窗口设置-将导致窗口放缩以维持在外观560px80px的尺寸。此项功能适用于需要预览的组件宽高大于560px*80px尺寸的风格。且外层风格展示列表也**会进行一定的缩放。
编辑完成后-点击确认,便为这个主题添加了第一个风格样式。

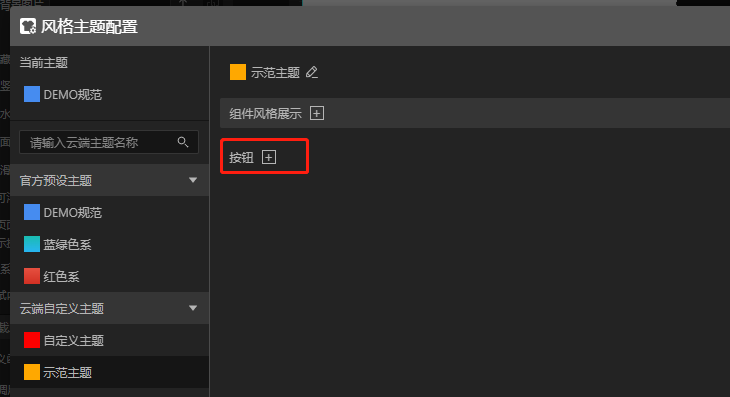
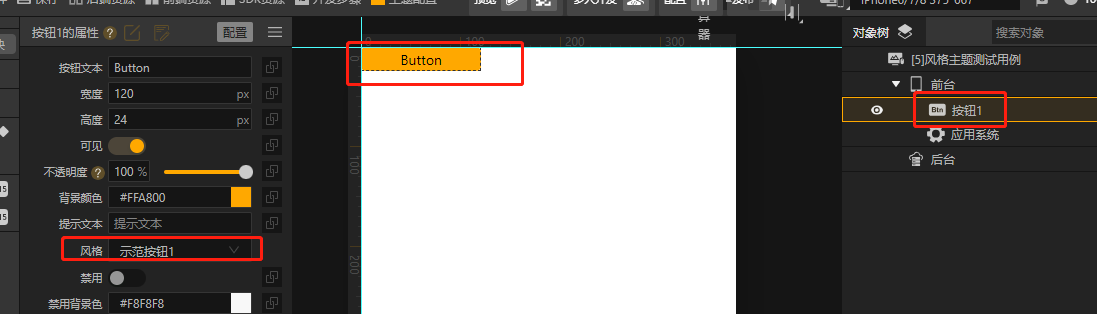
点击使用风格 将此云端风格应用到案例中后,可以看到风格配置界面已经发生了变化。此时案例内添加一个按钮,便会使用默认风格。


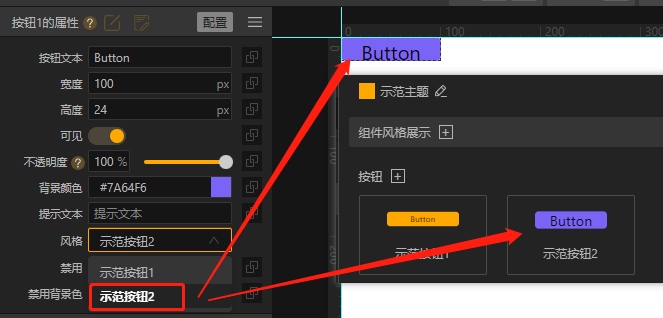
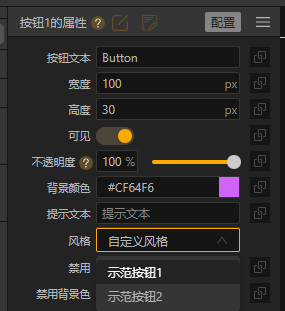
当需要进行风格的切换时,可在该组件的属性面板内,找到“风格”属性,在下拉菜单中进行切换即可快速切换风格样式。

但若对风格样式规范内的任一属性进行了修改,便不再属于该风格,如对该按钮的背景颜色进行了修改,该按钮的风格则转为了“自定义风格”。

主题切换说明
主题切换指的是对当前案例内的“当前主题”进行整个主题内容的替换,在替换时,IDE将会检测案例内所有具备样式的组件的风格设置, 对于同一组件下的同一名称的风格将直接进行替换, 如按钮A使用的是主题A的“大按钮样式”,当切换至主题B时,若主题B的按钮也拥有“大按钮样式”,则将直接进行替换,减少用户手动操作的工作量。

