


iVX可视化编程课-LV1-5-01-15编程通识:UI搭建


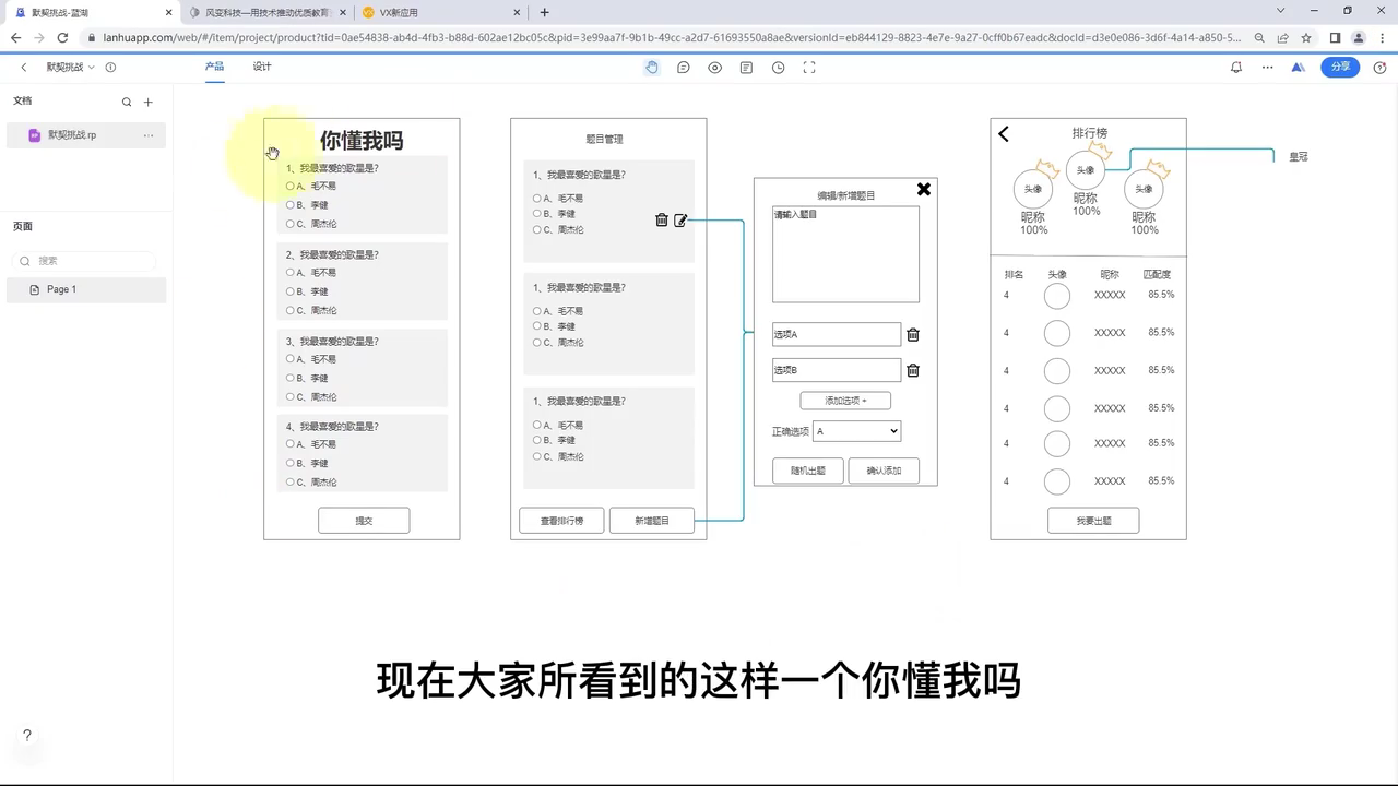
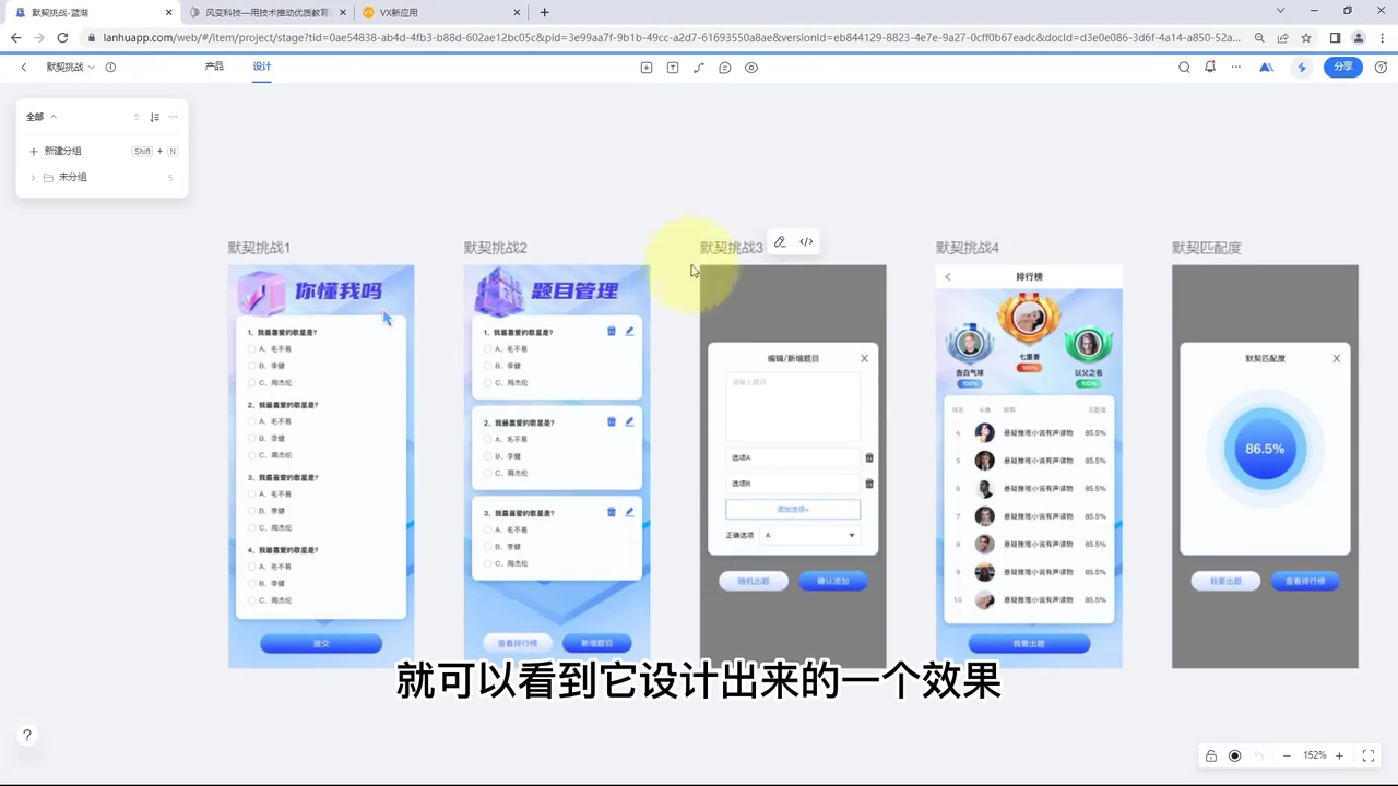
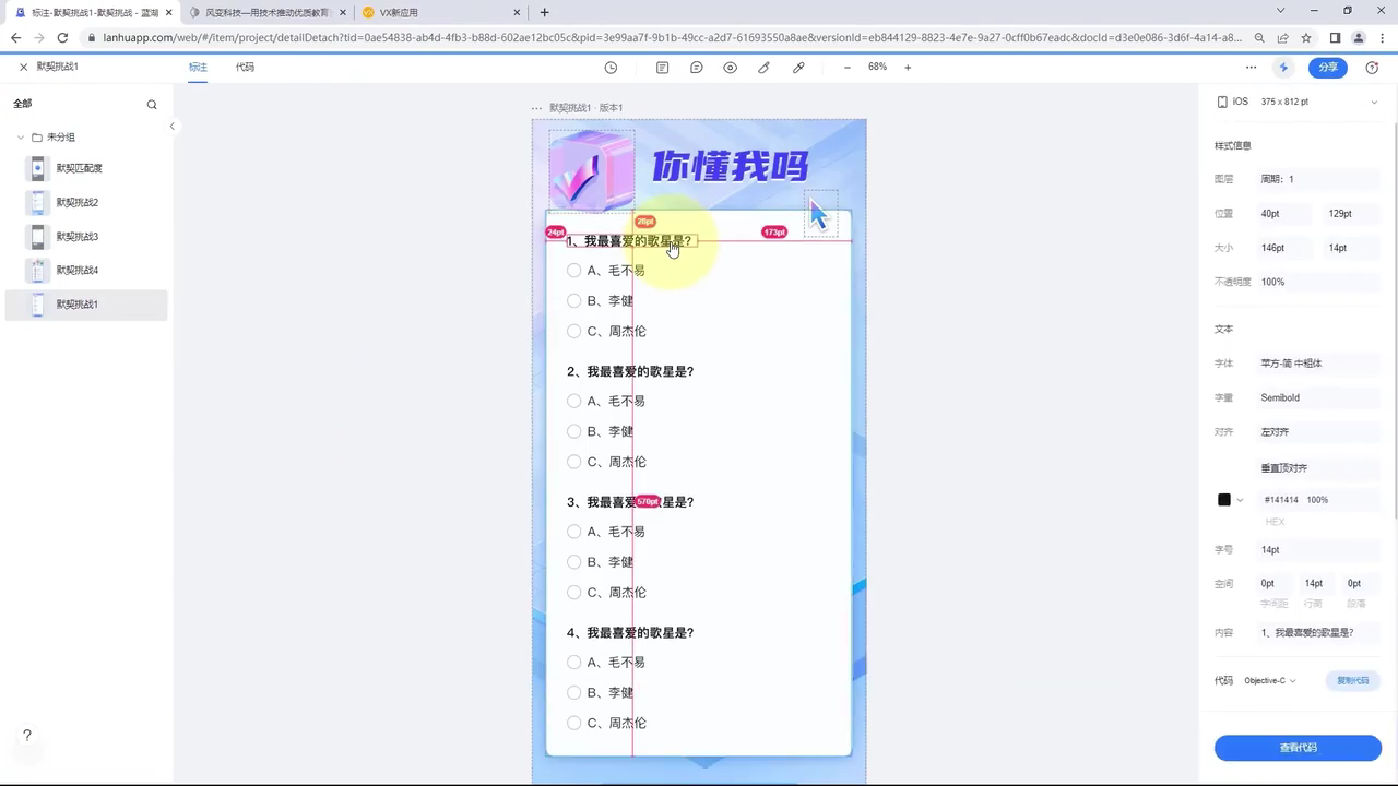
案例


设计师-前端


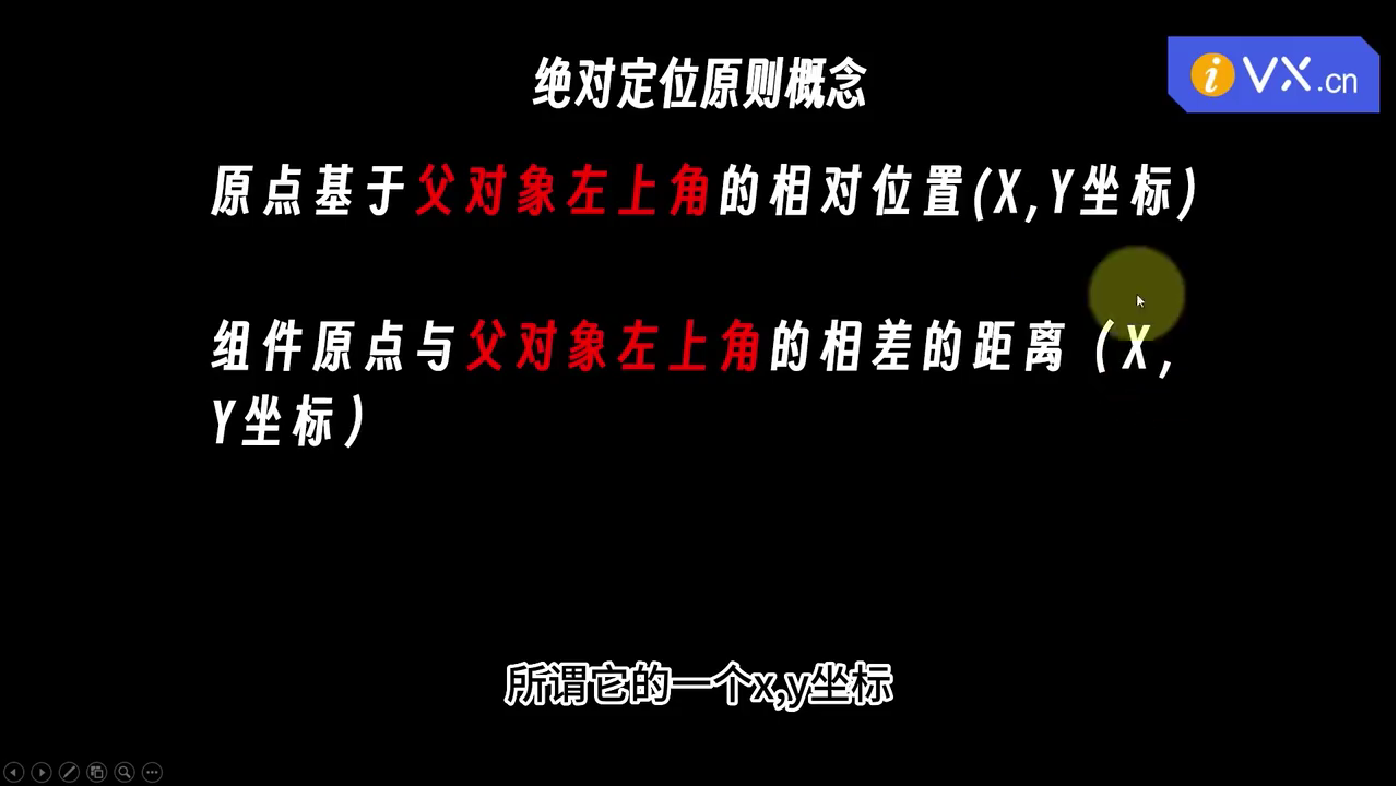
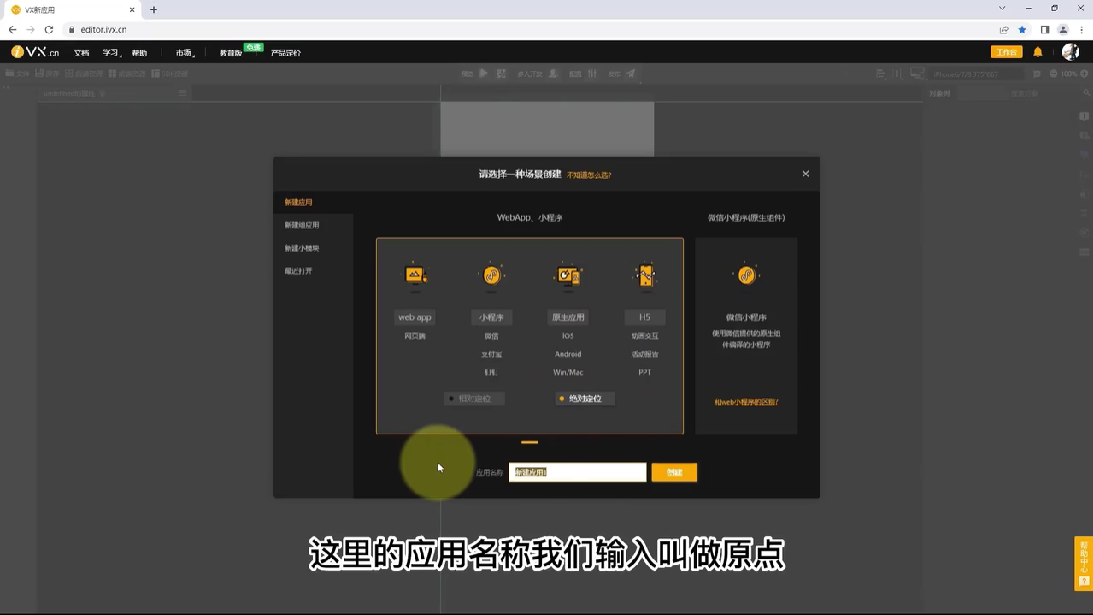
原点

2


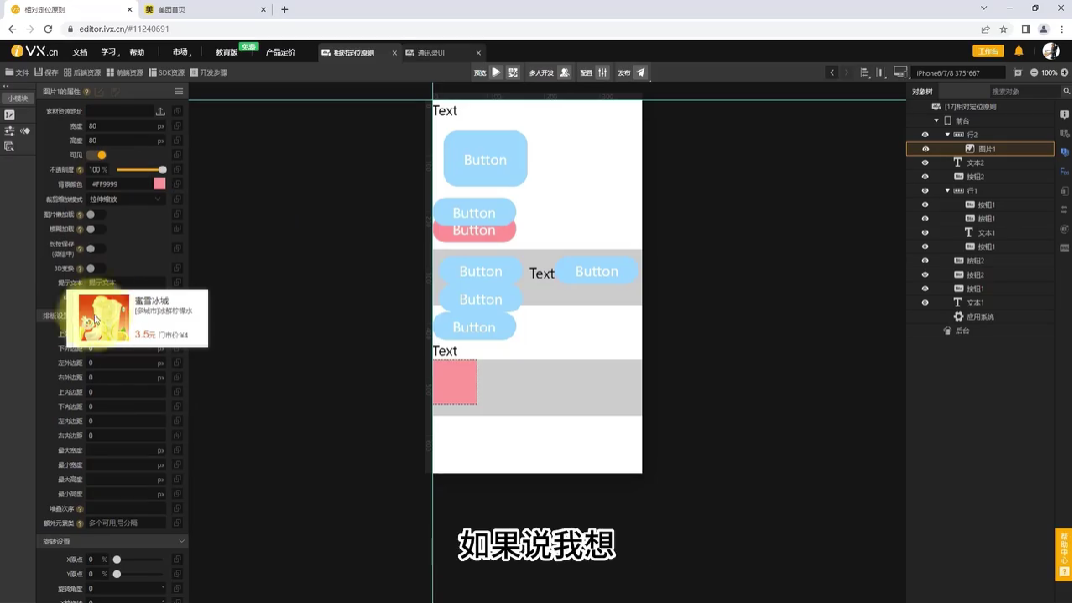
点击-拖拽生成按钮(相对-按钮自动下移)

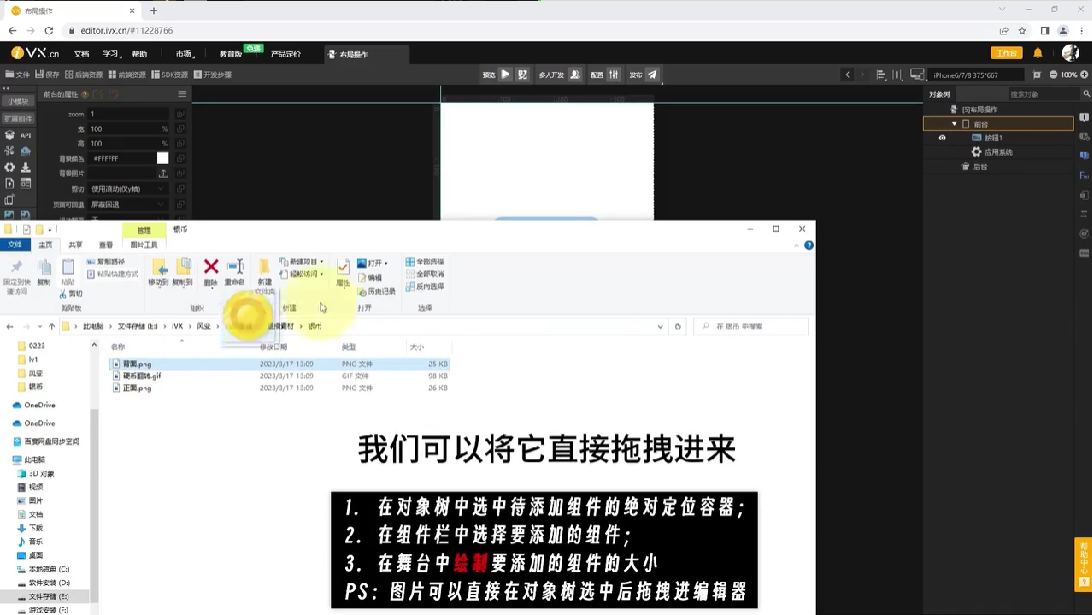
图片-拖拽 保持原有比例(默认 改为插入框的大小)

左右 +-1

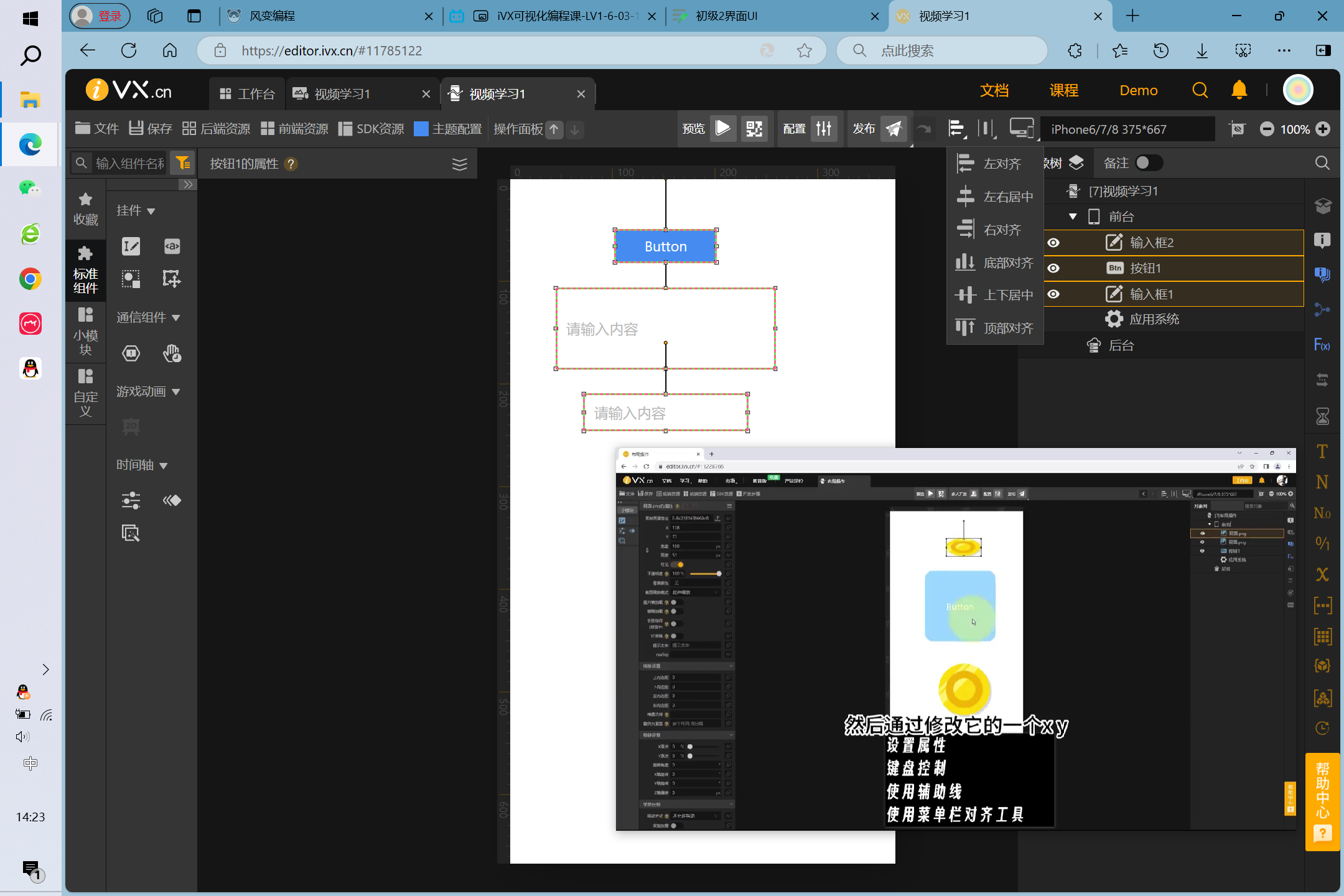
ctrl 多选-对齐

对齐~有点像PPT
iVX可视化编程课-LV1-7-01-18原点



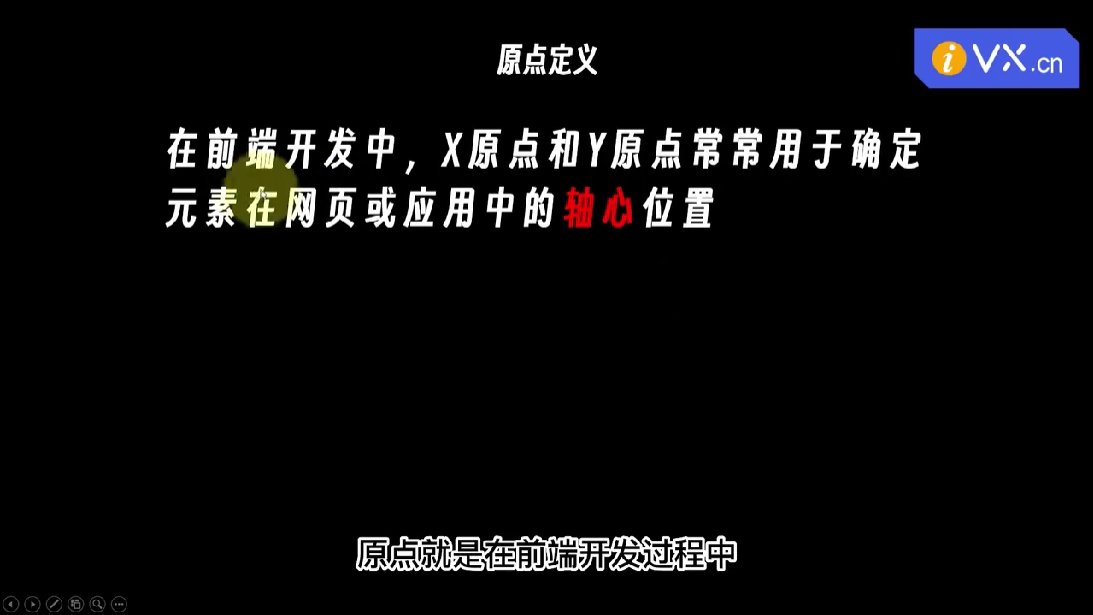
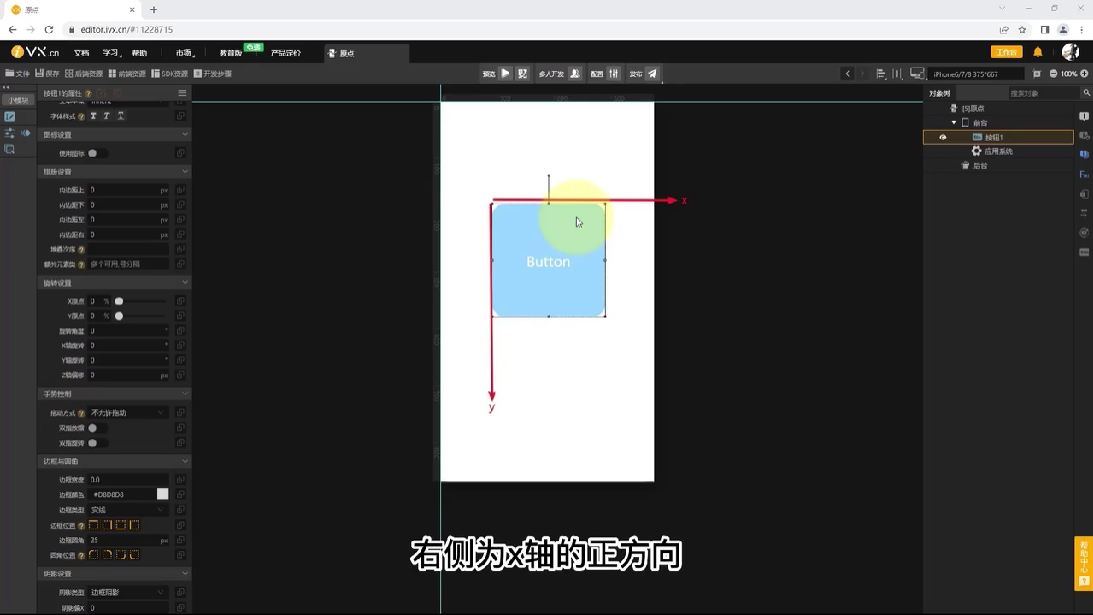
可视组件-原点

坐标轴
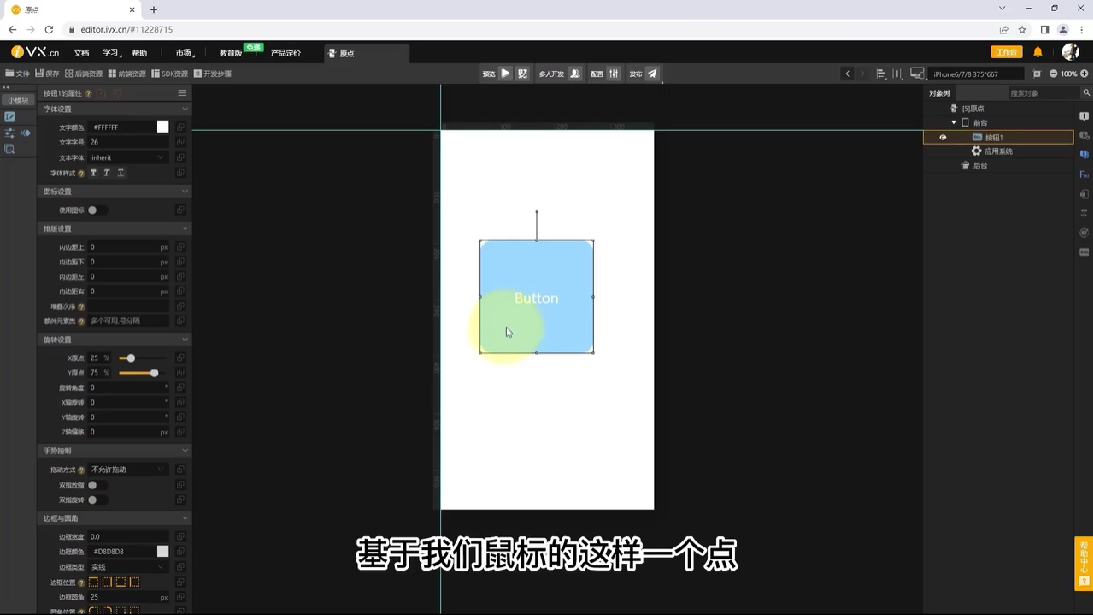
原点0 基于组件

比例变化,可能调节多个页面部件时有用
设置原点-修改动效
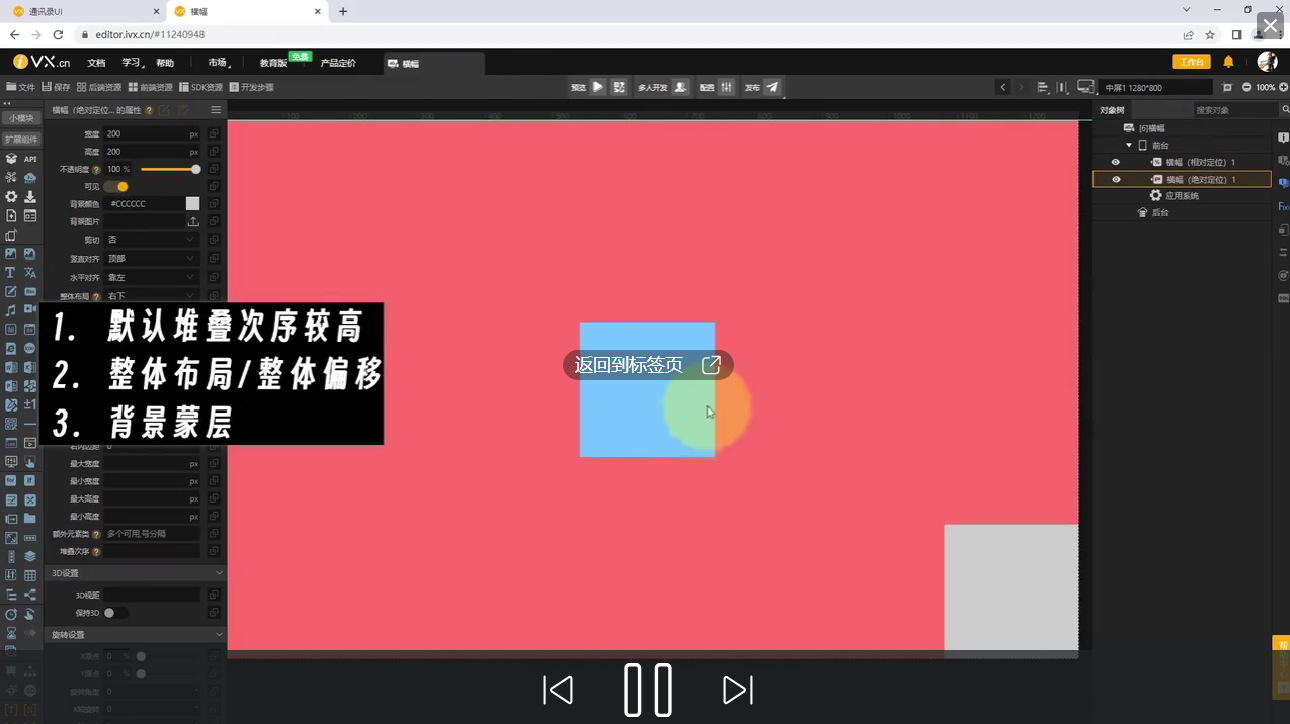
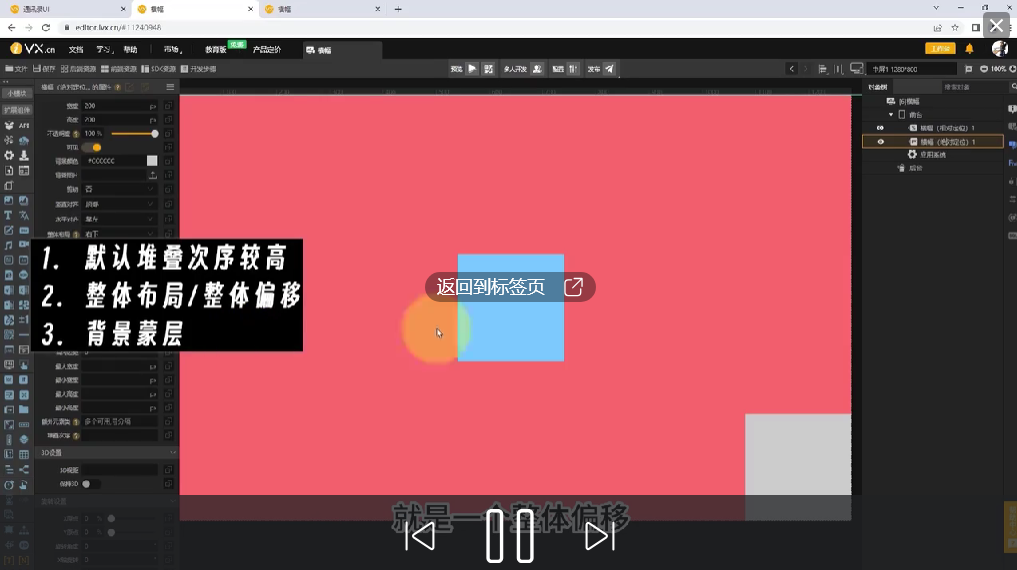
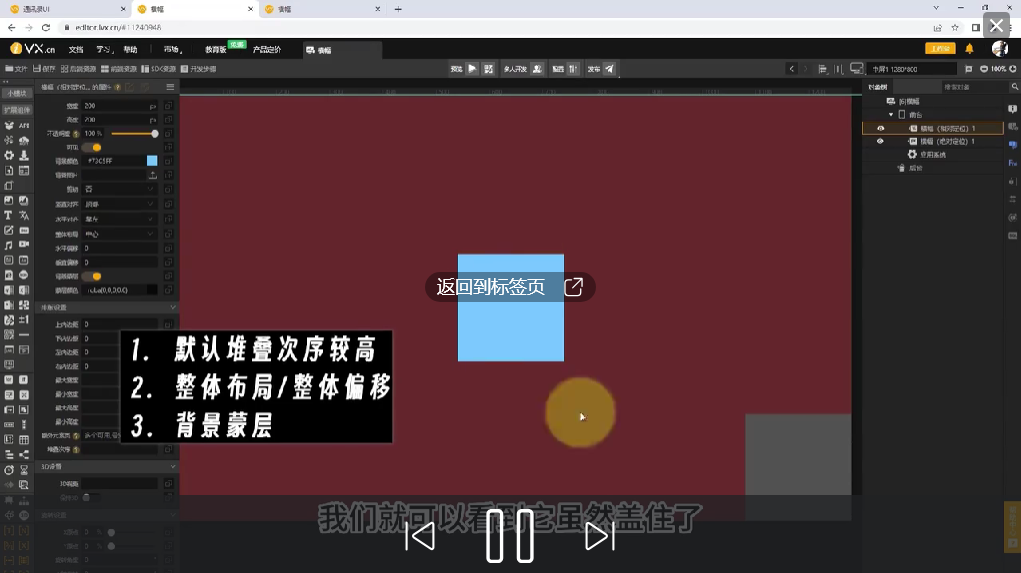
iVX可视化编程课-LV1-7-03-21堆叠次序



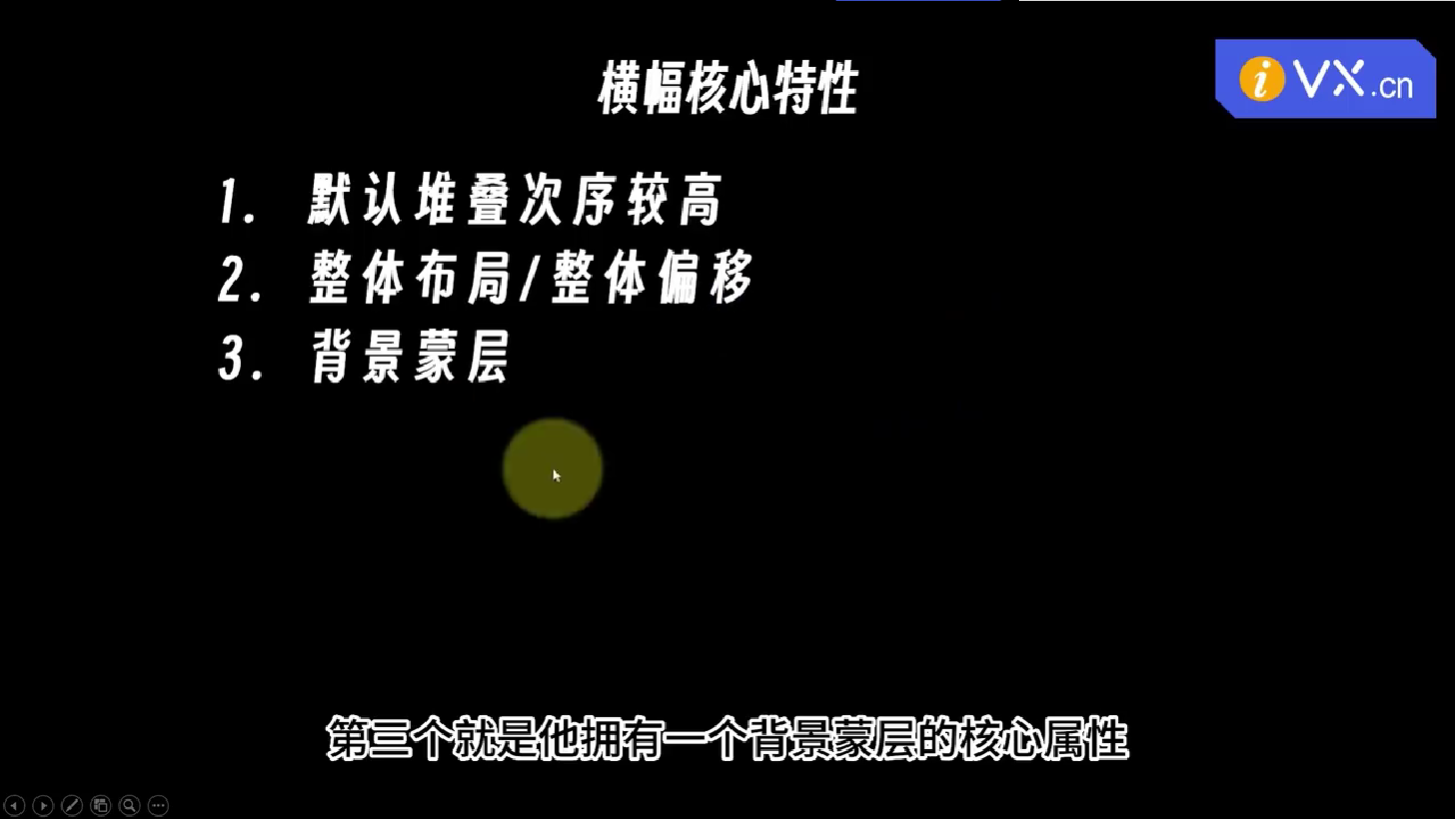
后添加-靠上,新
高级排版-比数字大小
父子层级,高于内部数字顺序
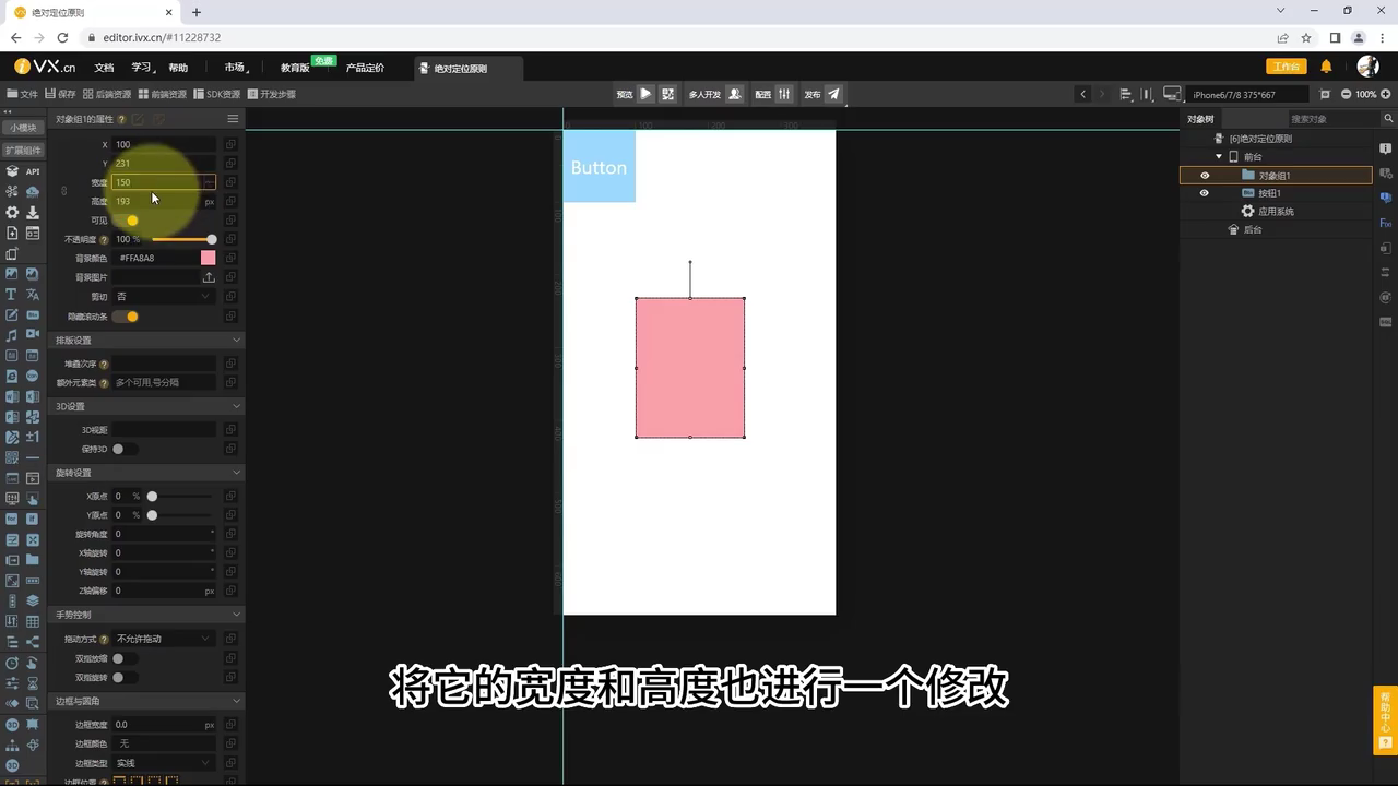
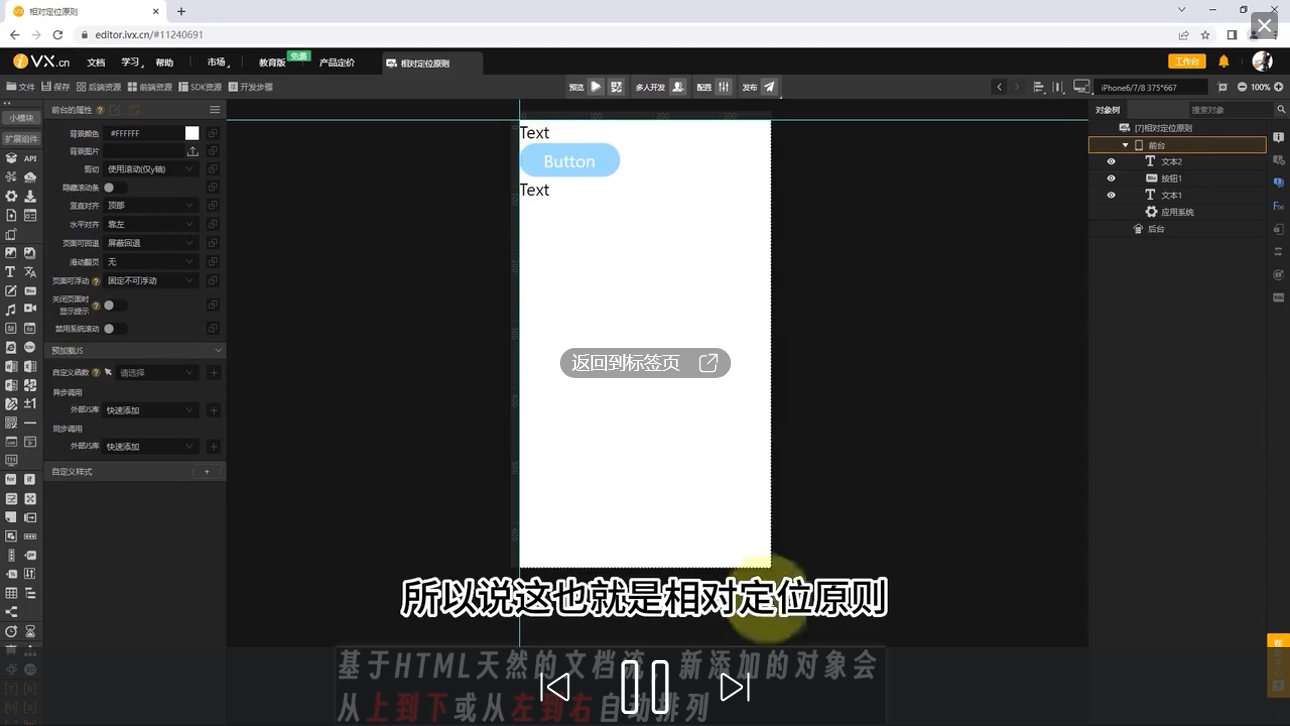
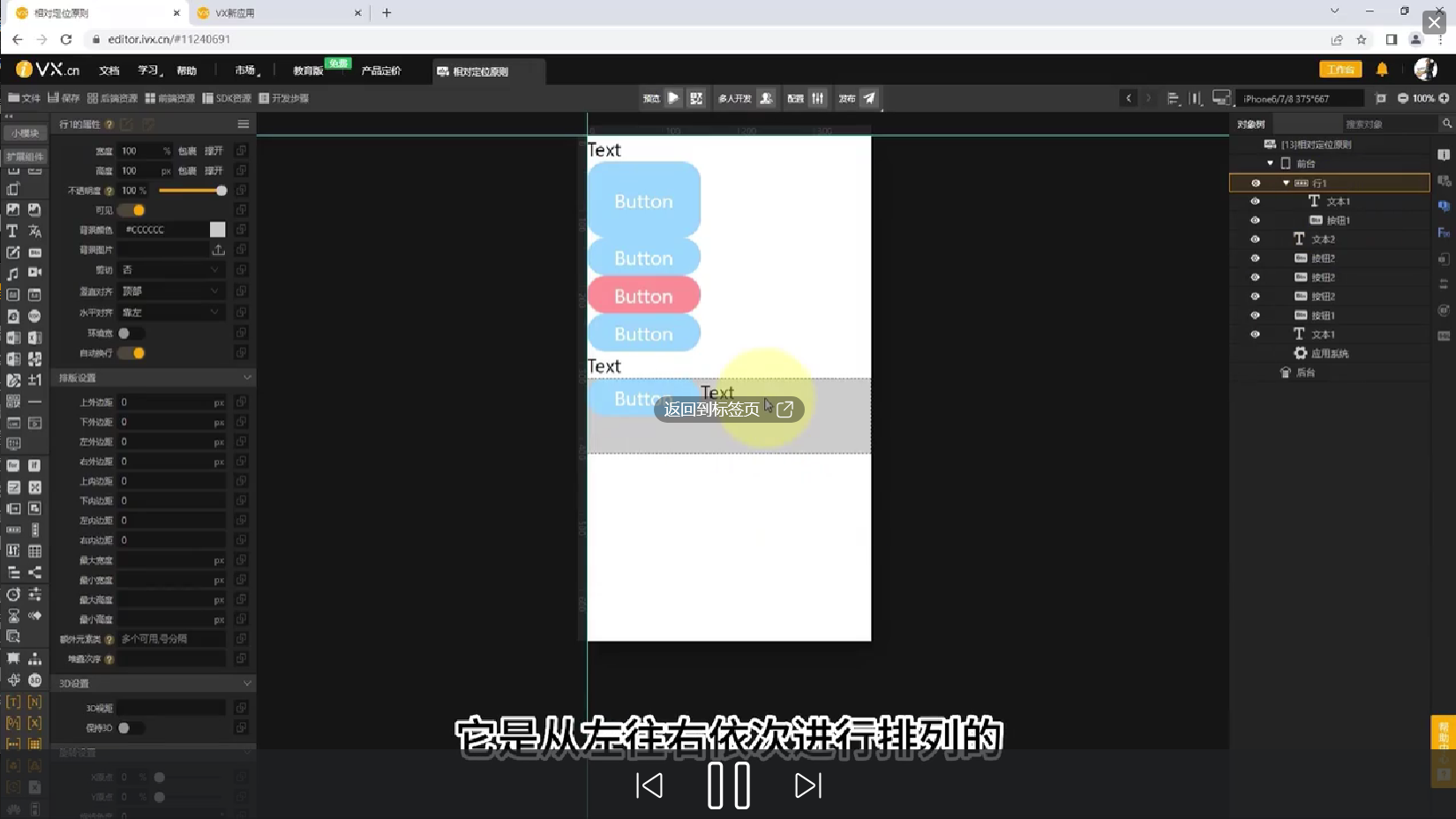
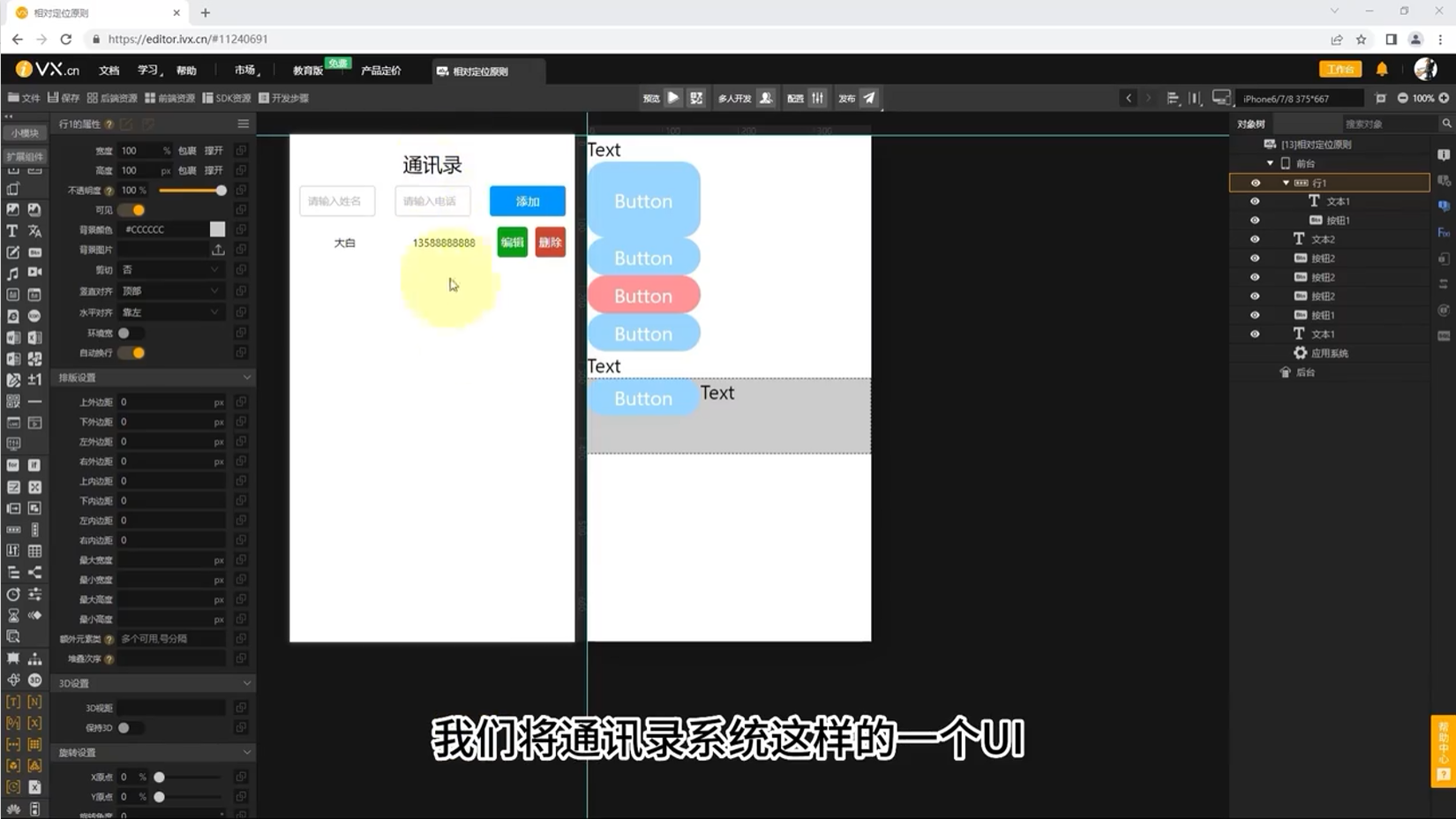
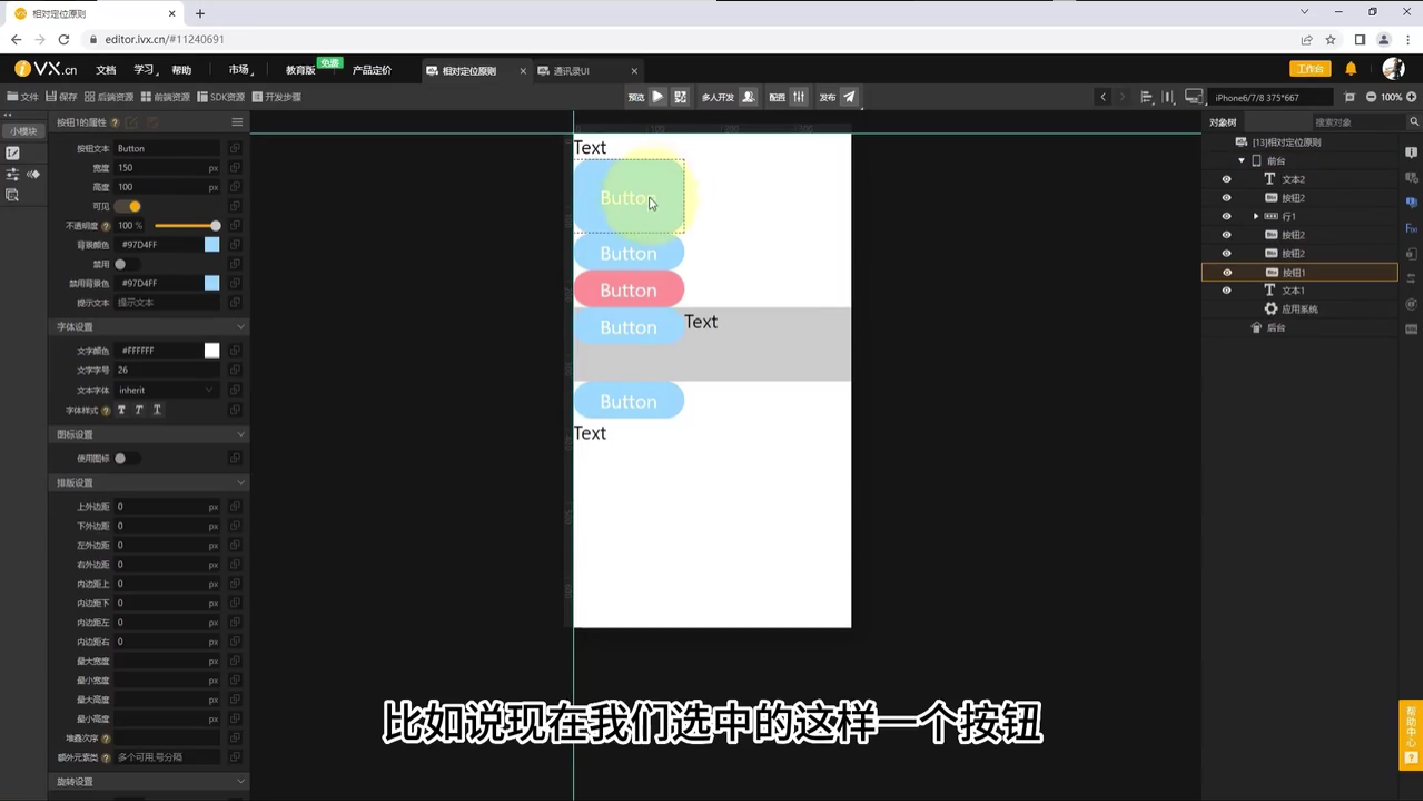
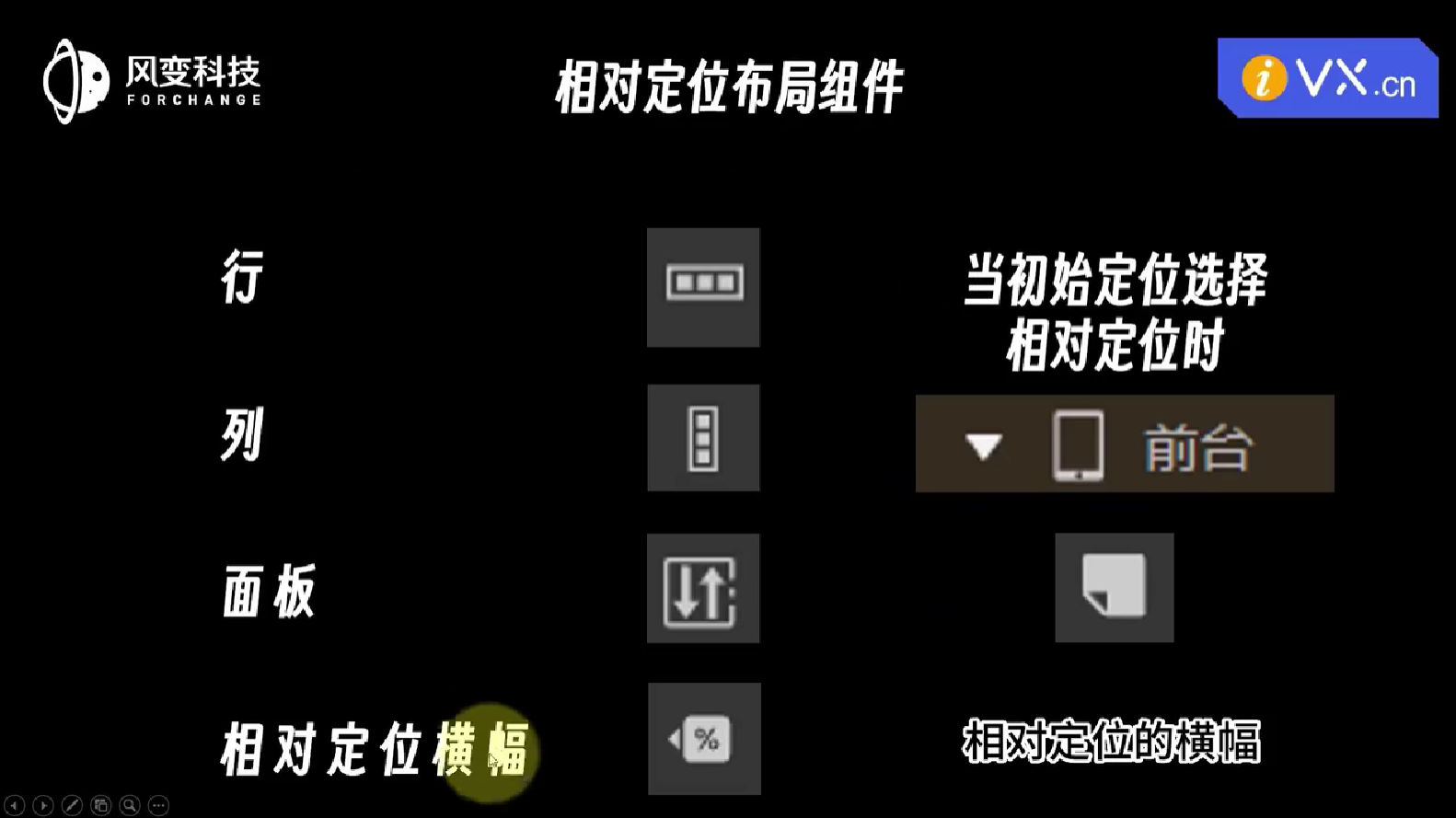
iVX可视化编程课-LV1-8-01-22相对定位原则


自然排序

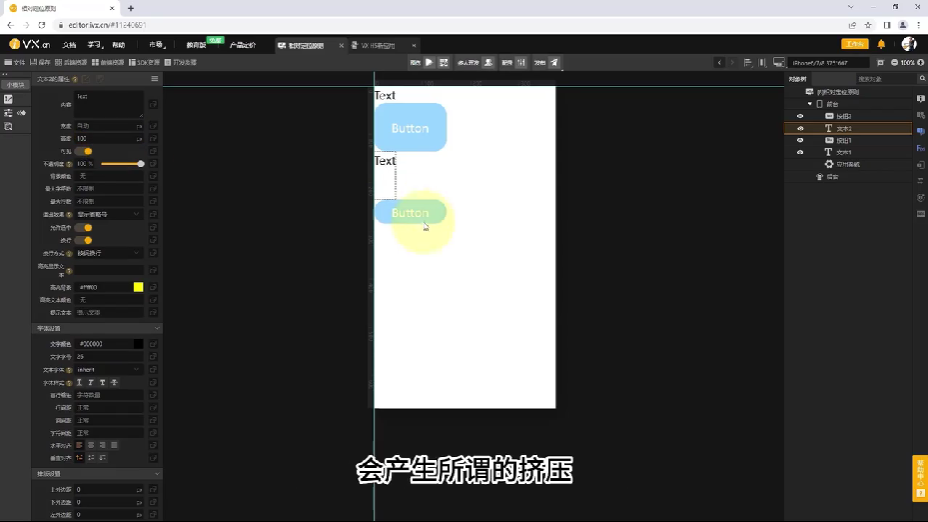
按顺序,上下-同级 挤压、下移
自动


没有自动保存-退出前要加设置



行组件

横向布局。
纵向:列组件(矩形块)

内嵌

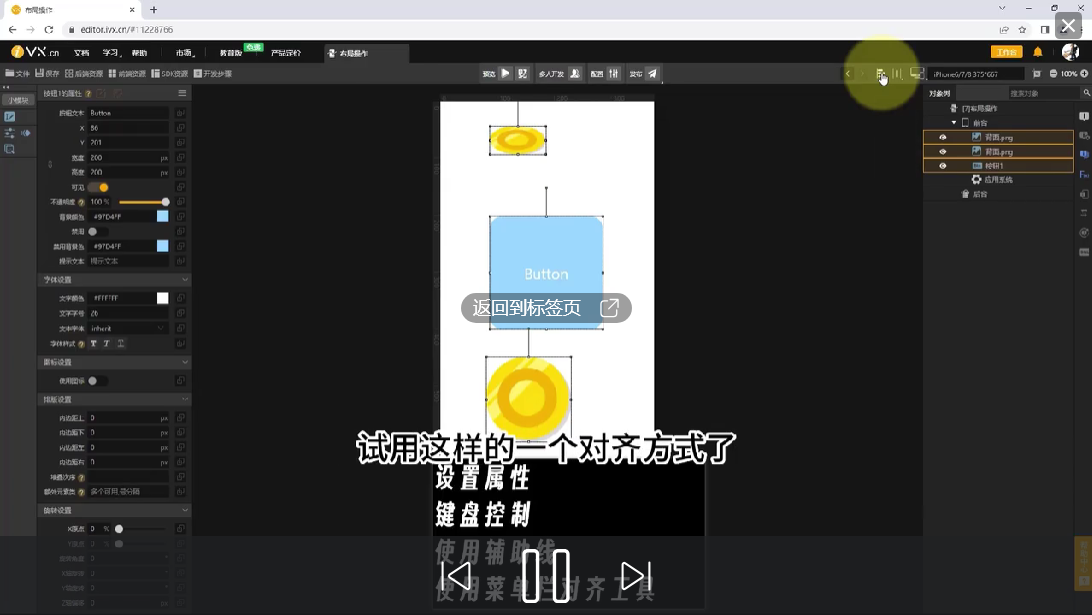
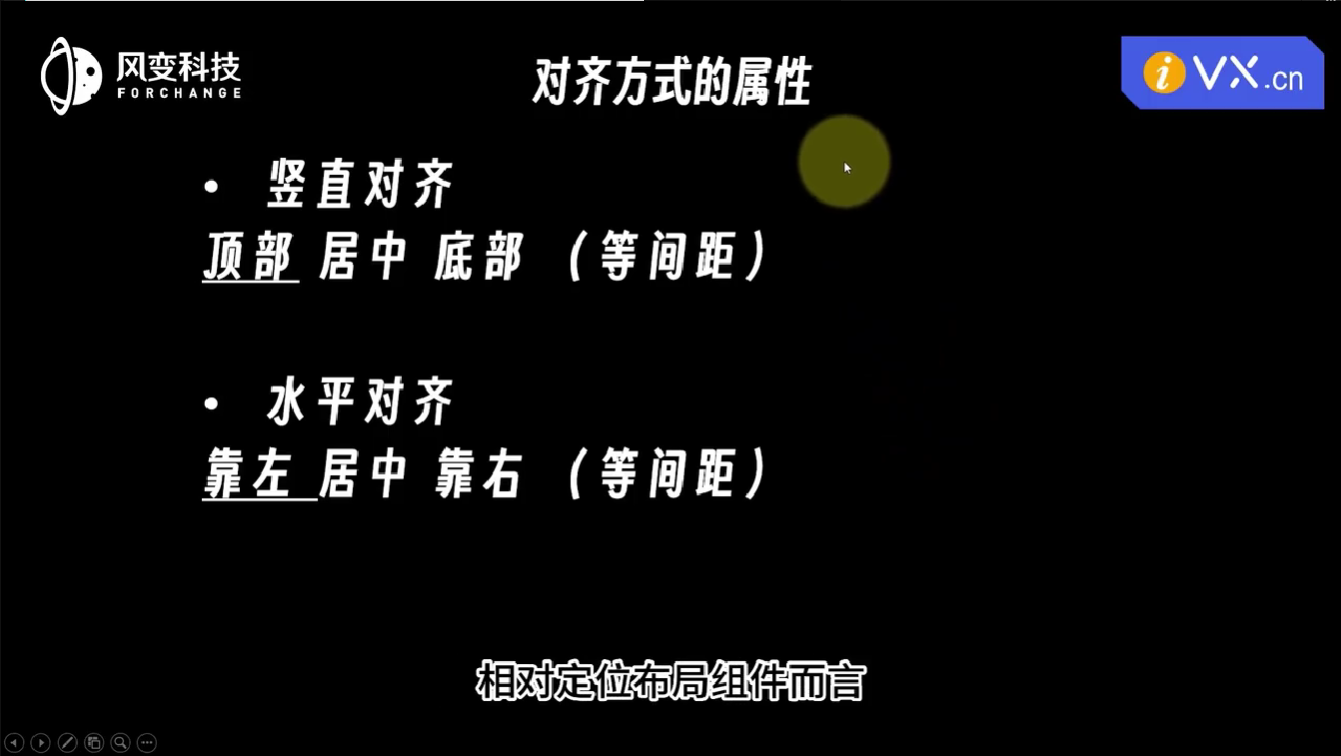
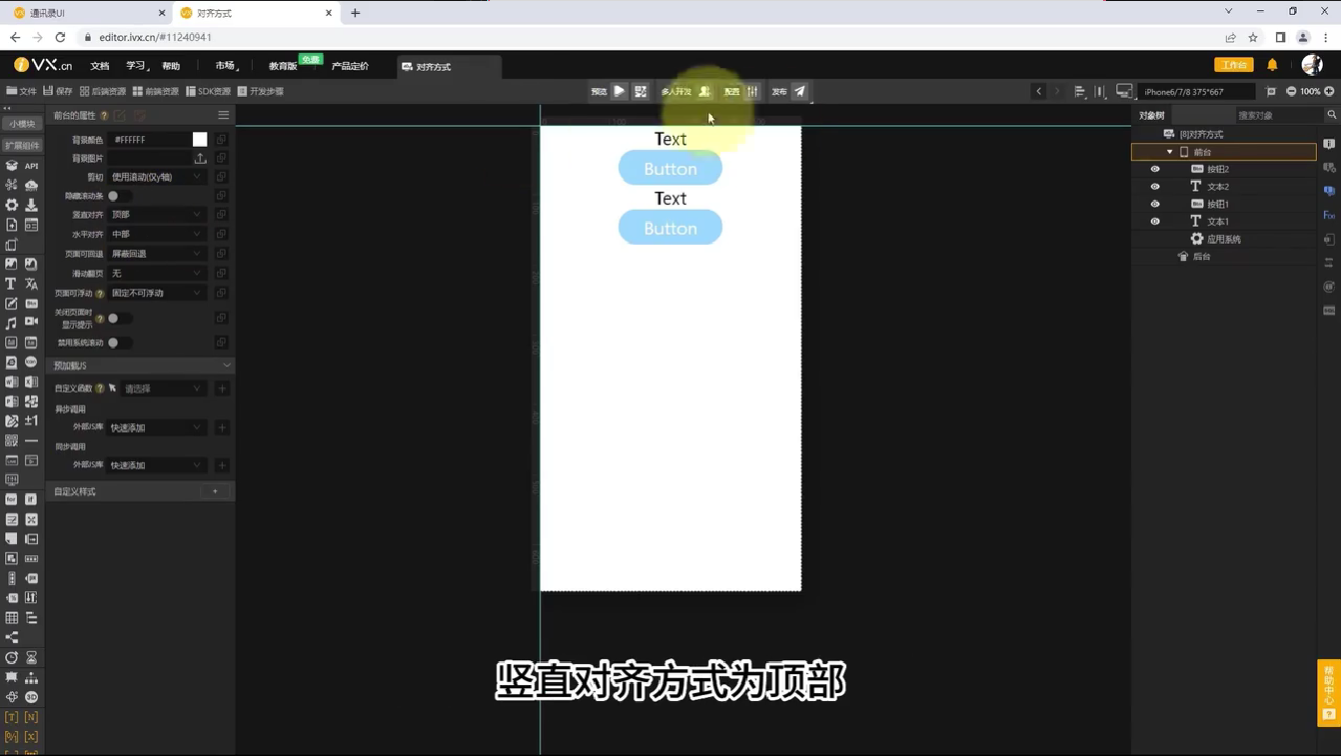
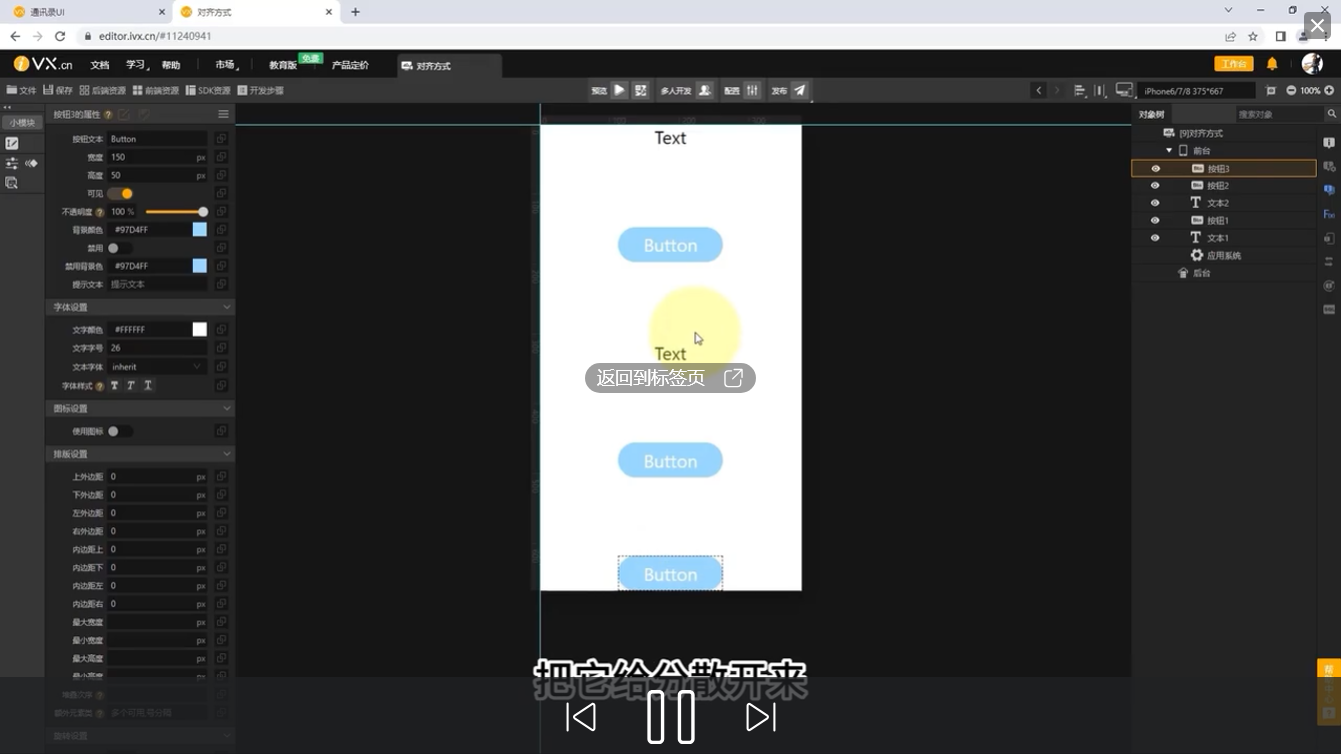
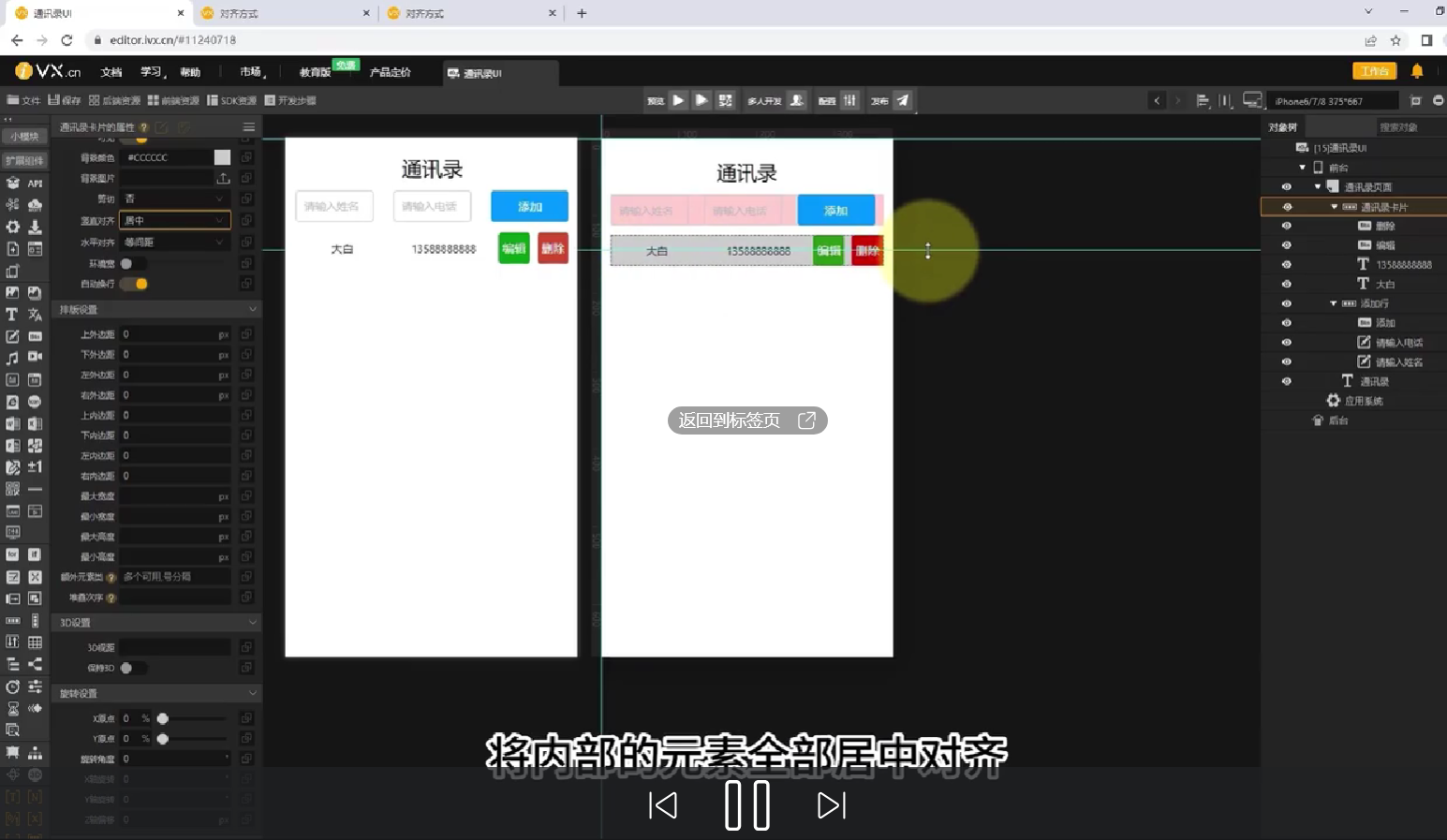
iVX可视化编程课-LV1-9-01-24对齐方式




底部文字被字幕挡住了==

默认对齐方式

~力

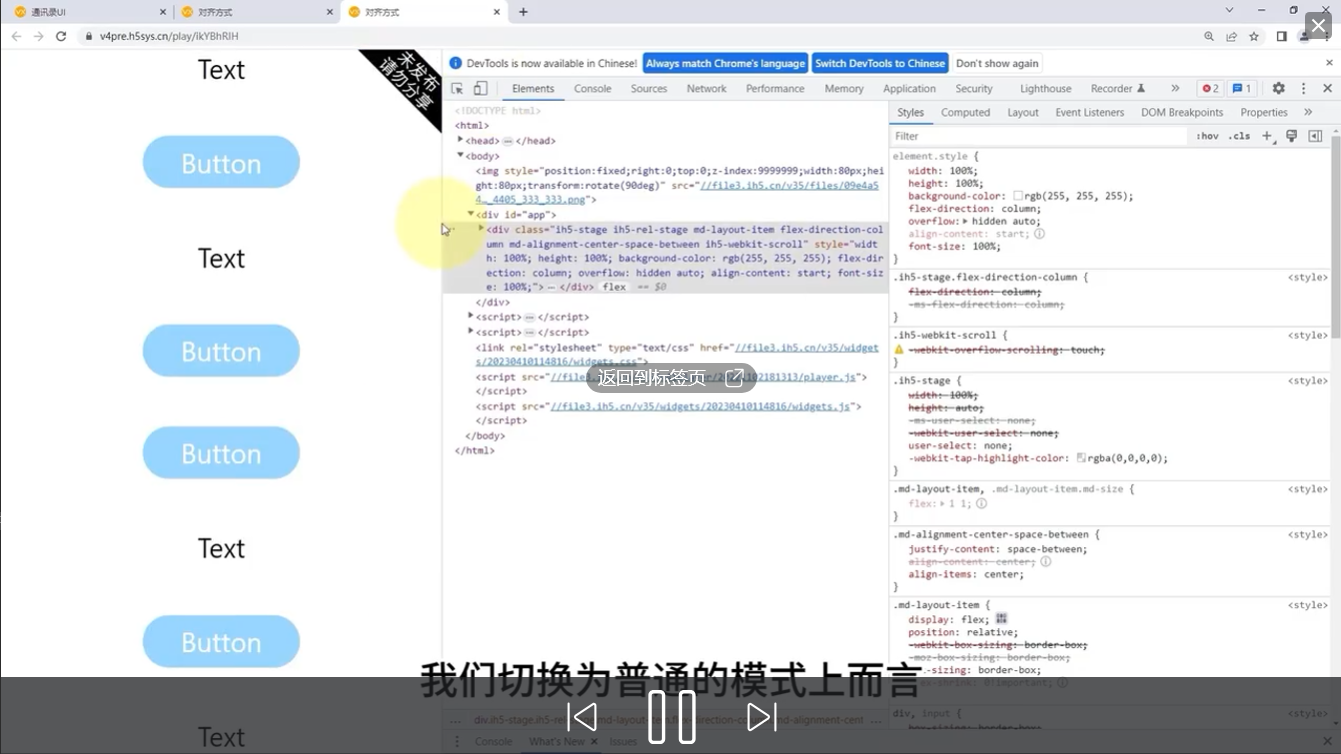
等间距
~自适应,预览-全屏

检测,改变高度、平滑切换
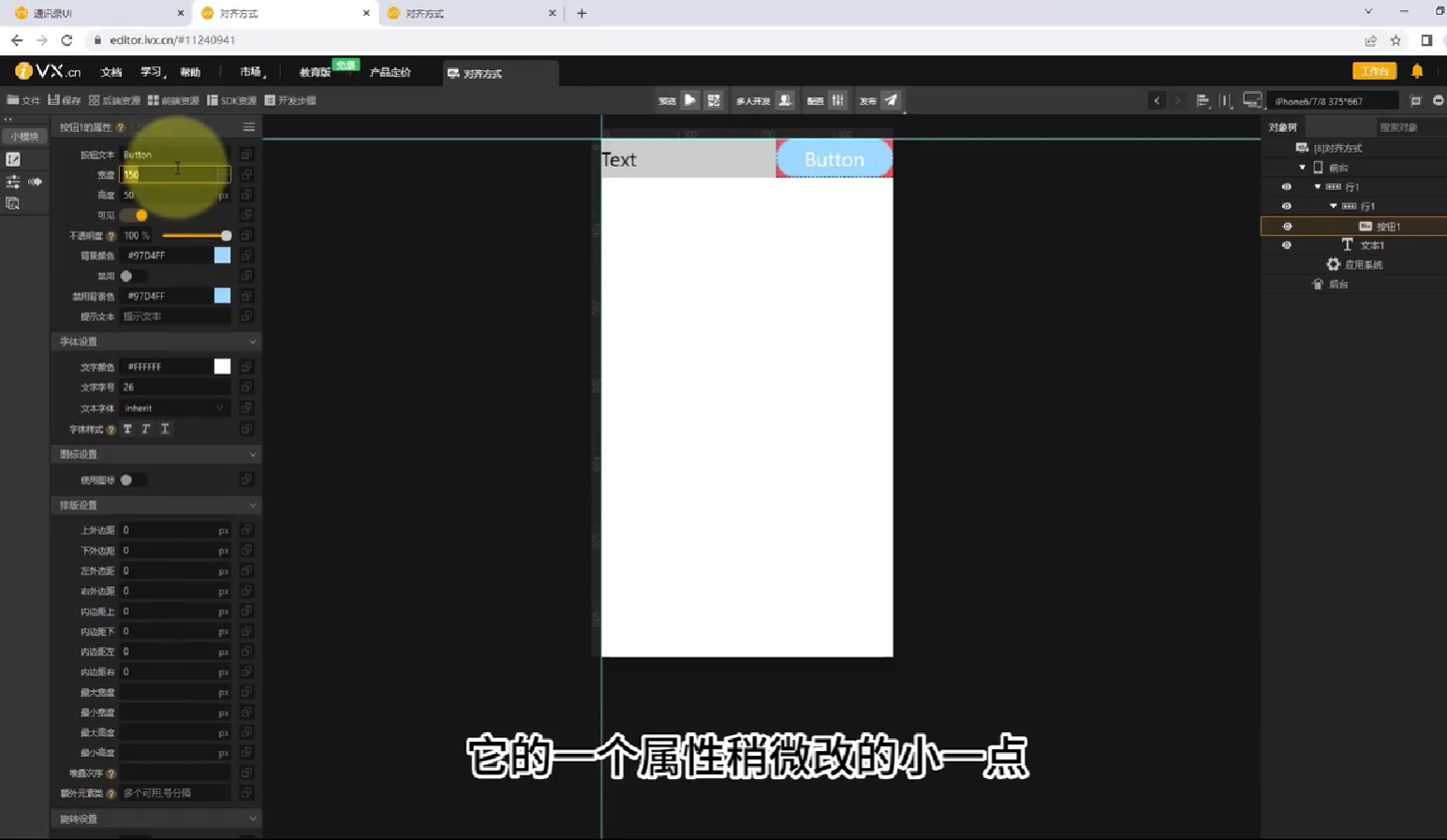
行组件-等间距~

同级排列

2个元素,分别居最左、右
~两端固定

父级-竖向居中

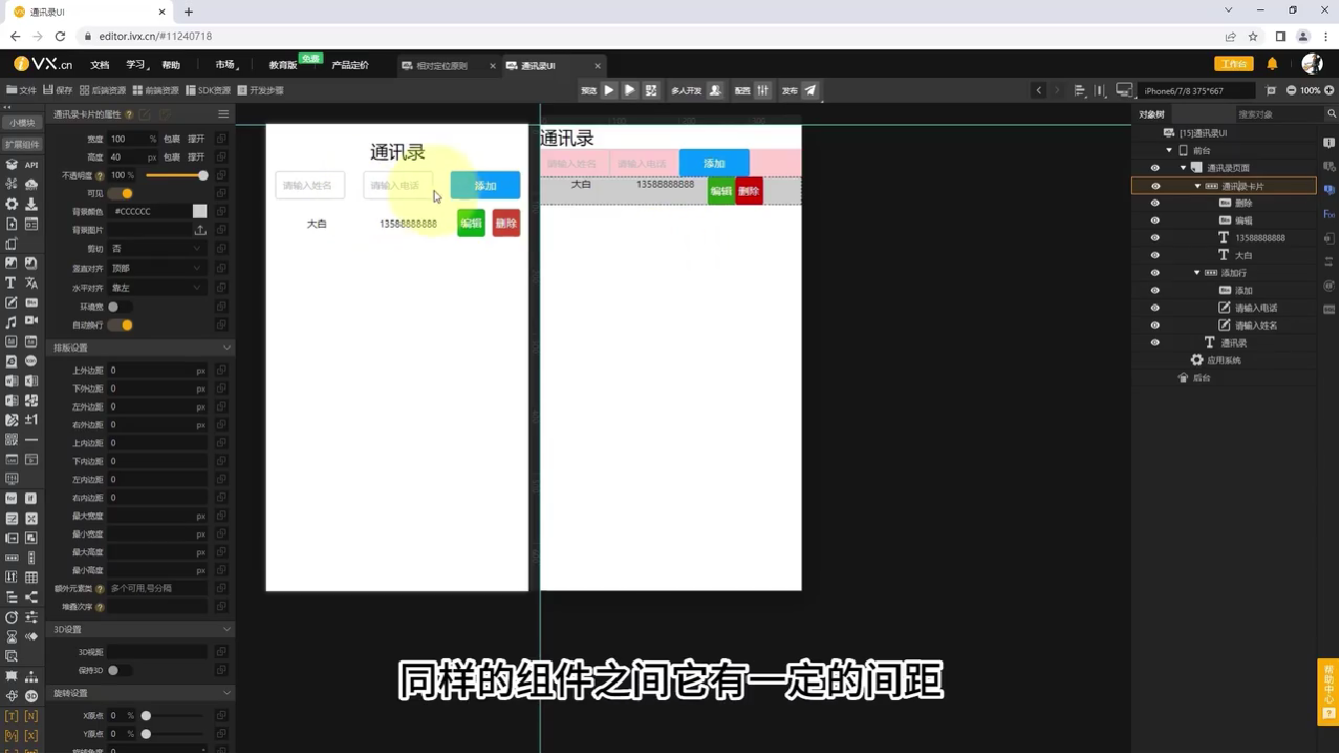
iVX可视化编程课-LV1-9-03-25边距

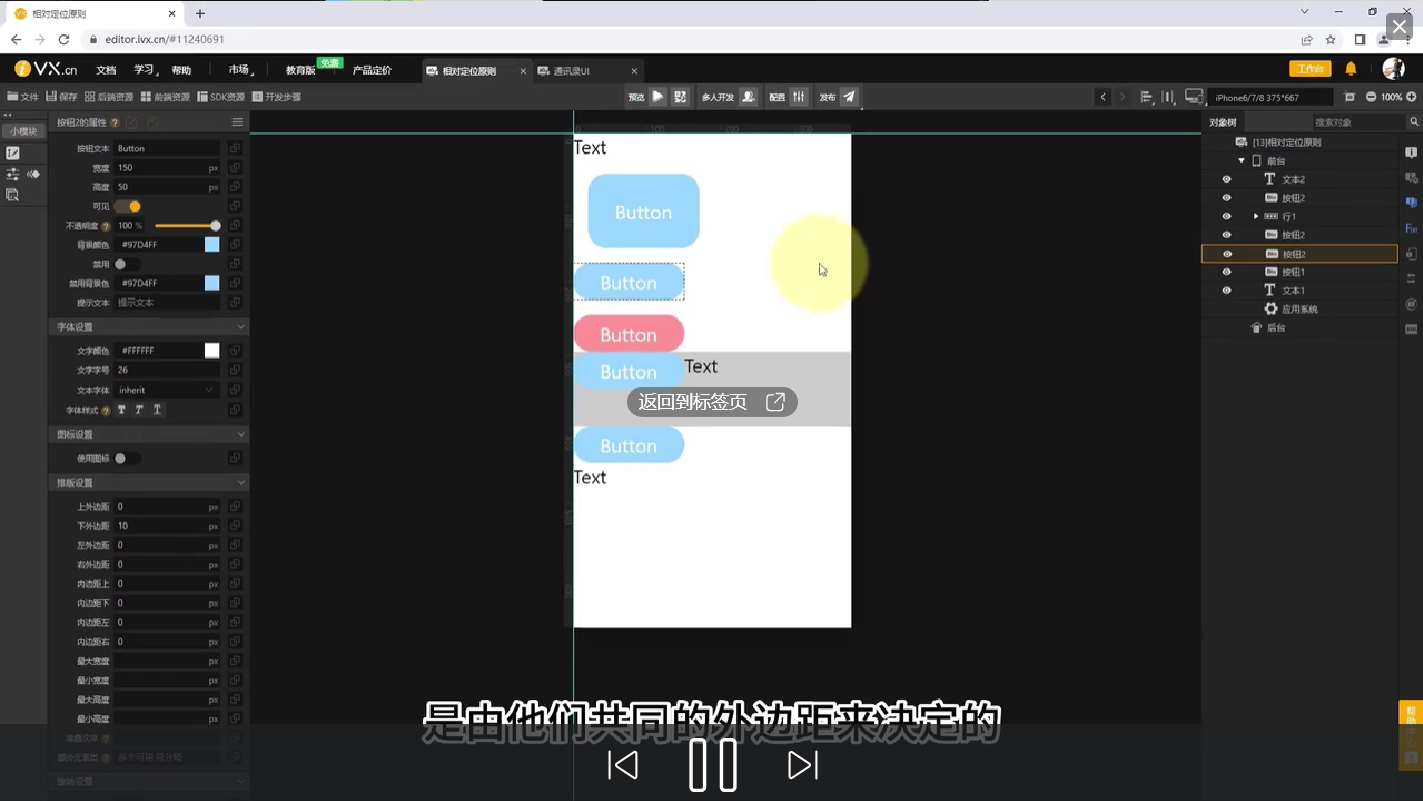
外边距-元素相关
相互距离=两个之和

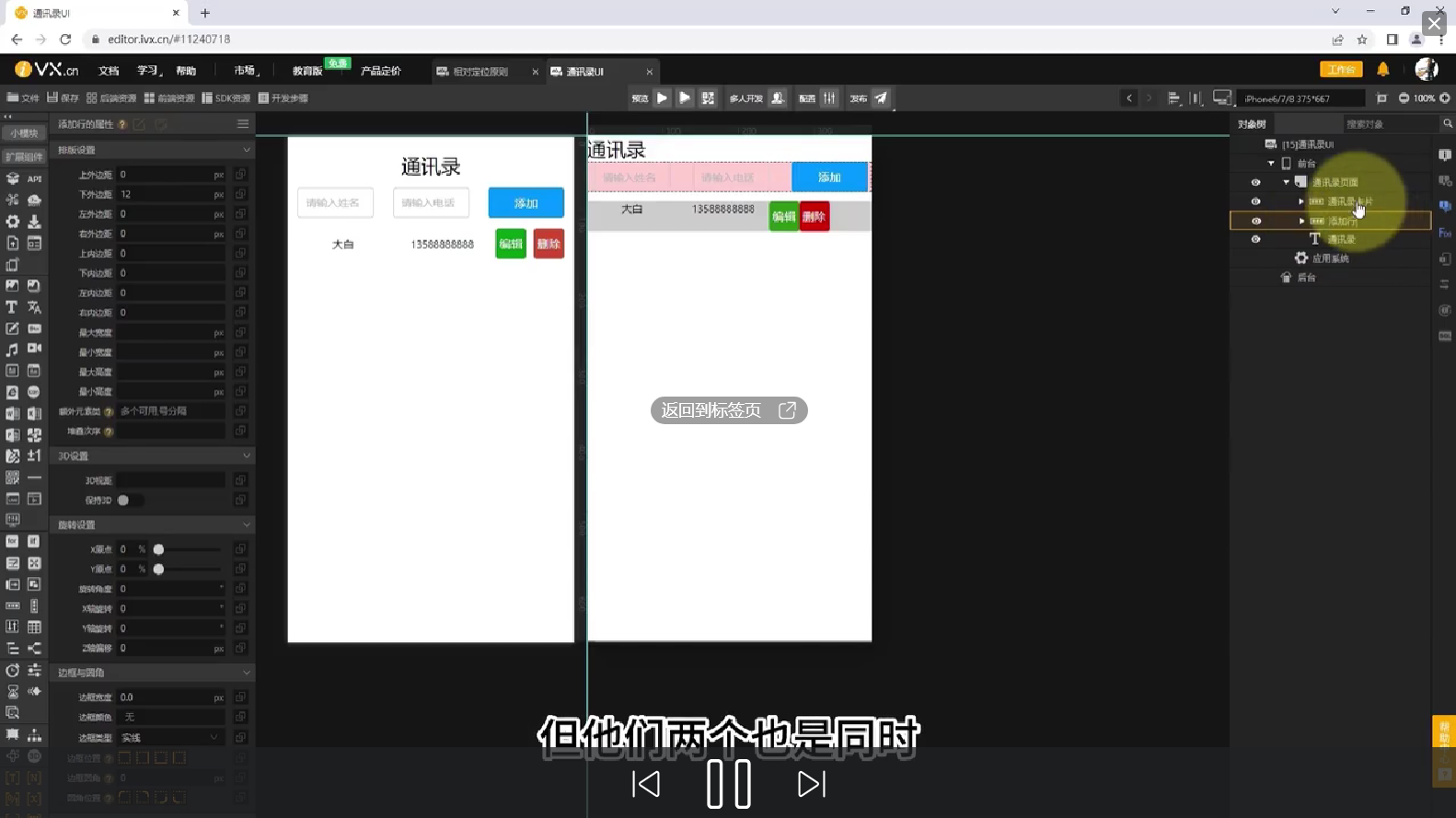
-互补,重叠
堆叠次序1,没设置的在下方


布局组件


默认0
内边距-行列容器用


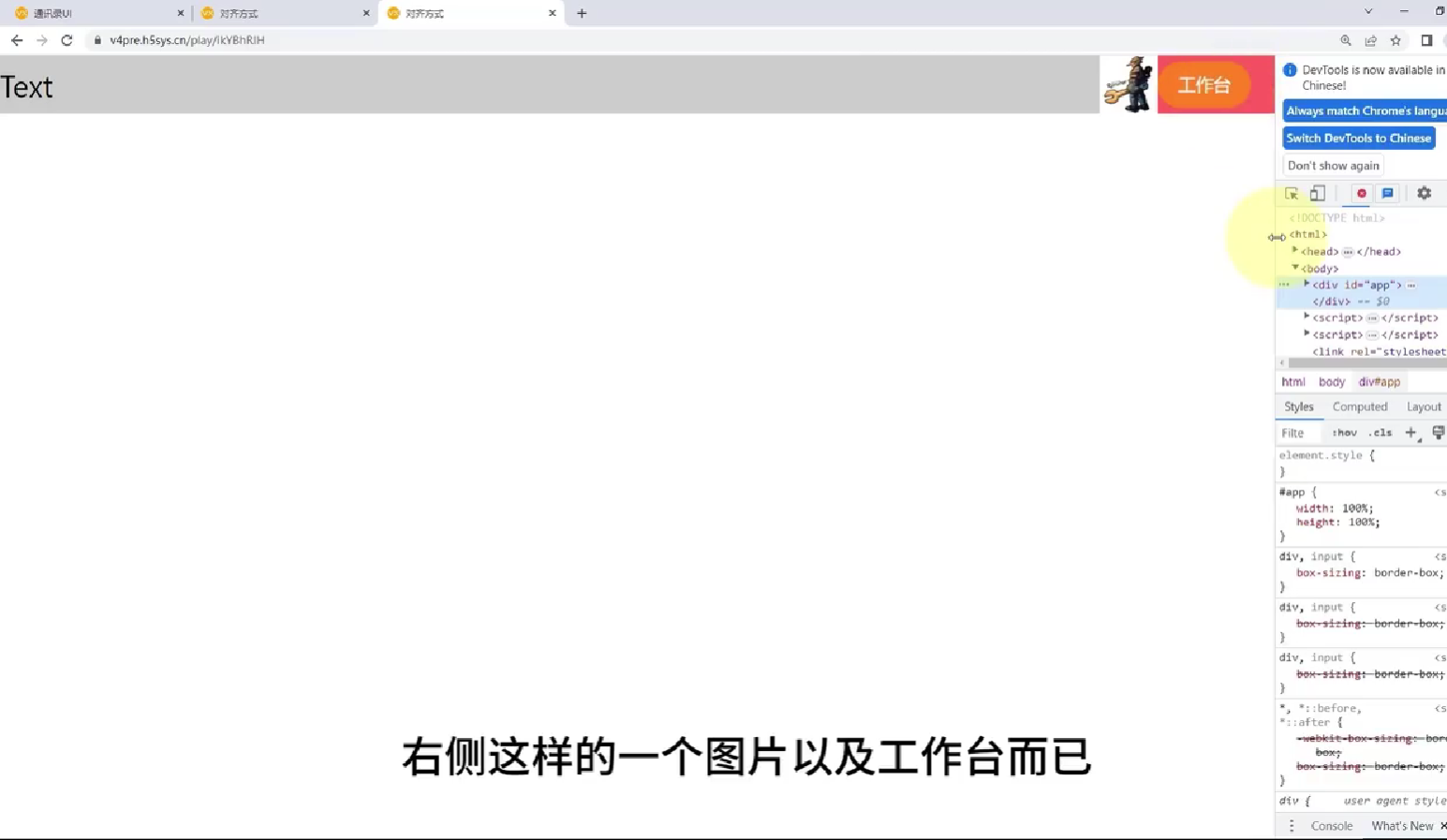
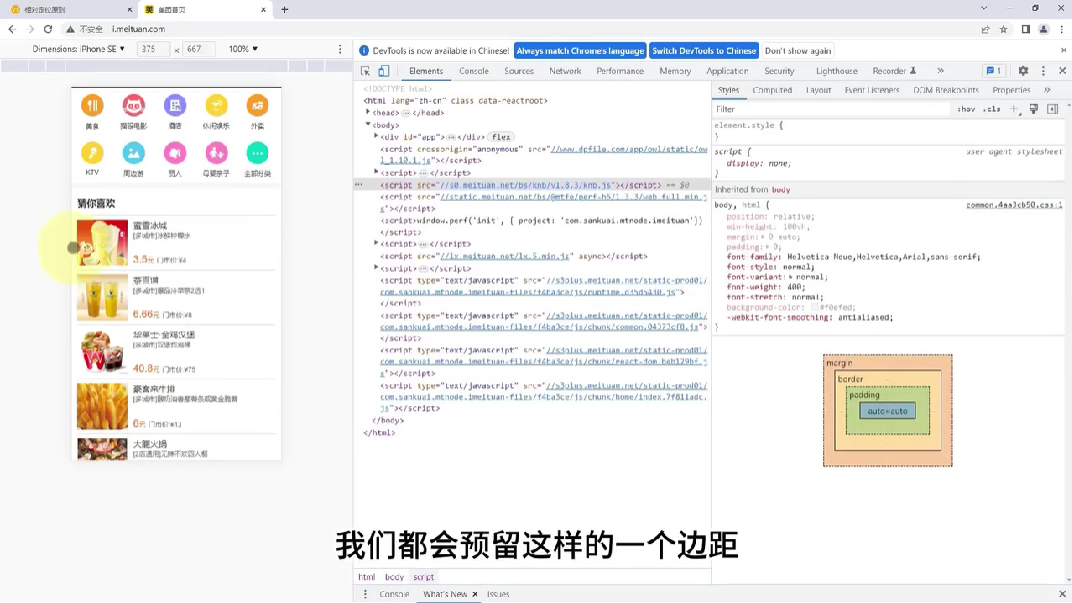
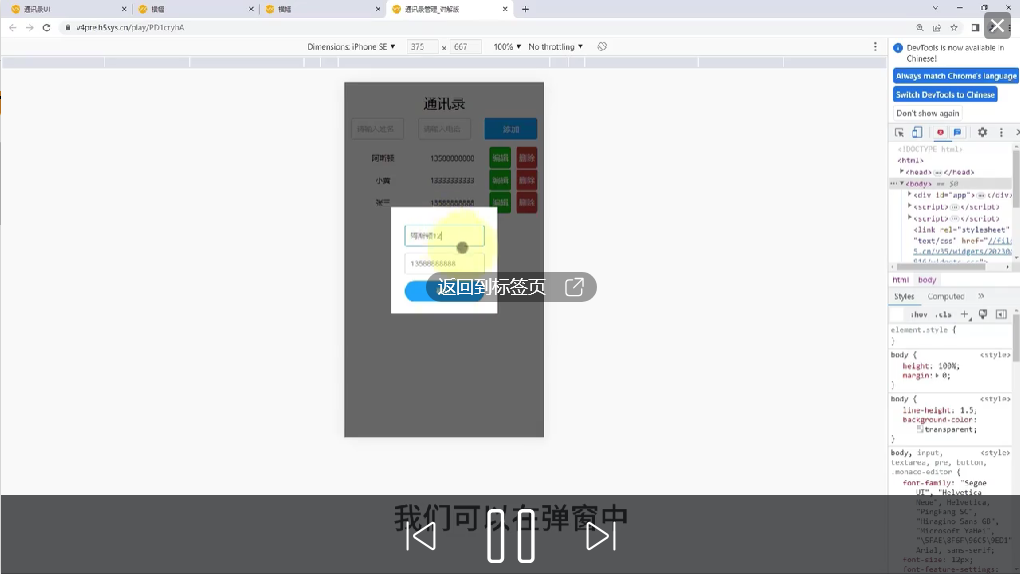
电脑截图-显示在前方

常用边距-手机25
外部-微调



位置自适应

预览界面

透明度

弹窗-灰色蒙版

组件-复制、粘贴

