外网+付费
3分钟部署上线官网,我用 Windsurf 和 Devbox一键搞定开发环境
Sealos
2024年11月01日Windsurf 是 Codeium 最近新放的一个大招,它是一款”既智能又懂事 “的 IDE,采用了与 Cursor 相同的方式,直接 fork 了 VSCode,以便将 AI 能力深度集成到 IDE 中。
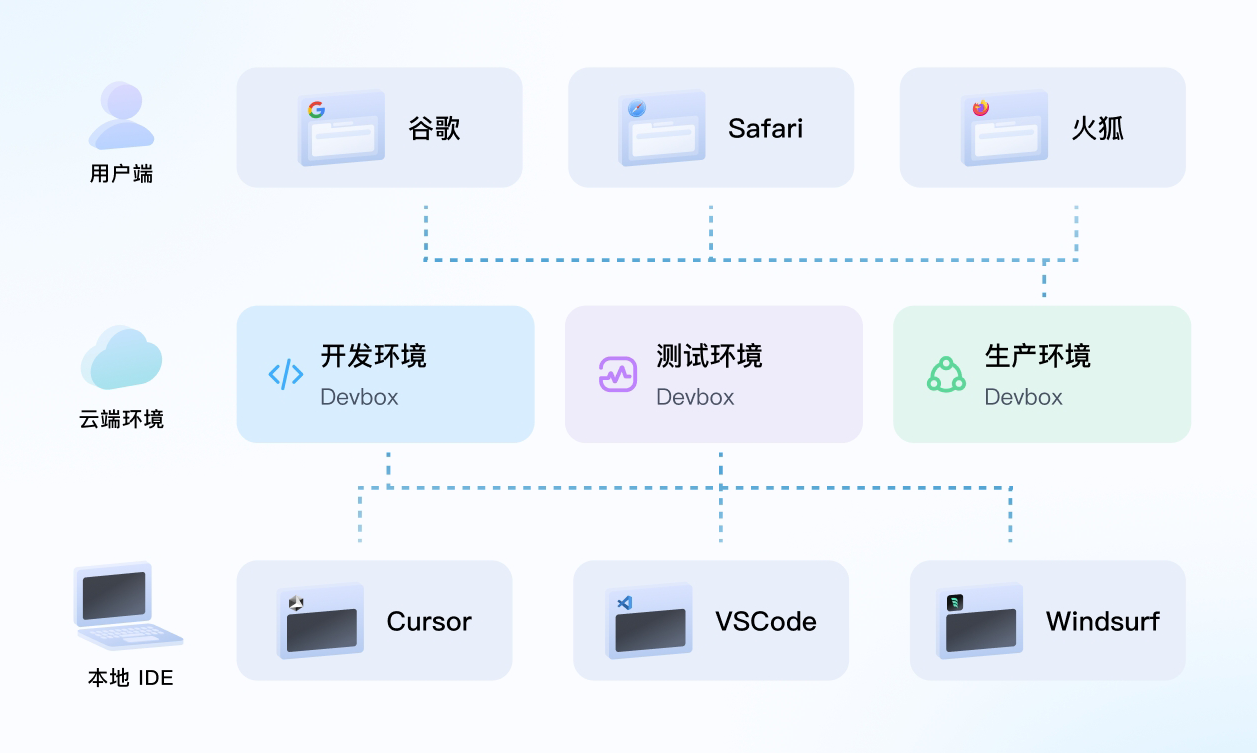
下面我们来使用 Sealos Devbox 和 Windsurf 3分钟开发和部署一个网站,实现本地开发环境、测试环境与生产环境的无缝衔接。
创建开发环境
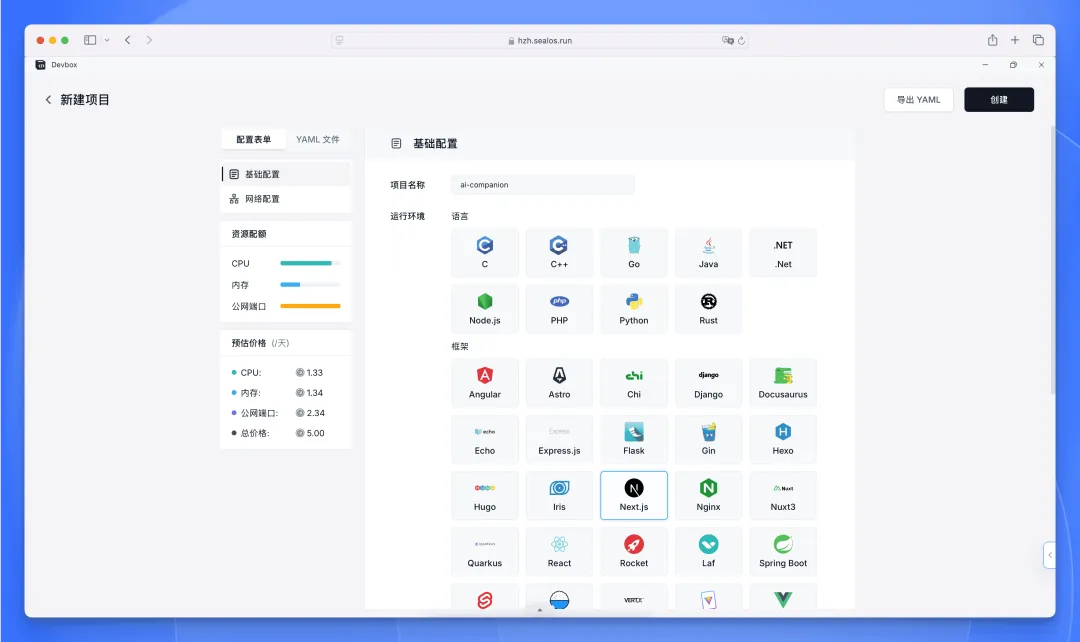
一)创建环境
首先进入 Sealos 桌面:https://hzh.sealos.run 然后打开 Devbox 应用,创建一个新项目,这里我们选择使用 Next.js 作为运行环境。
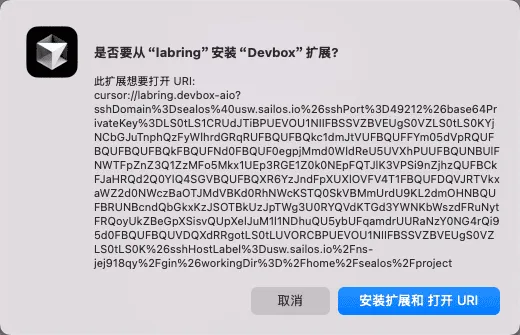
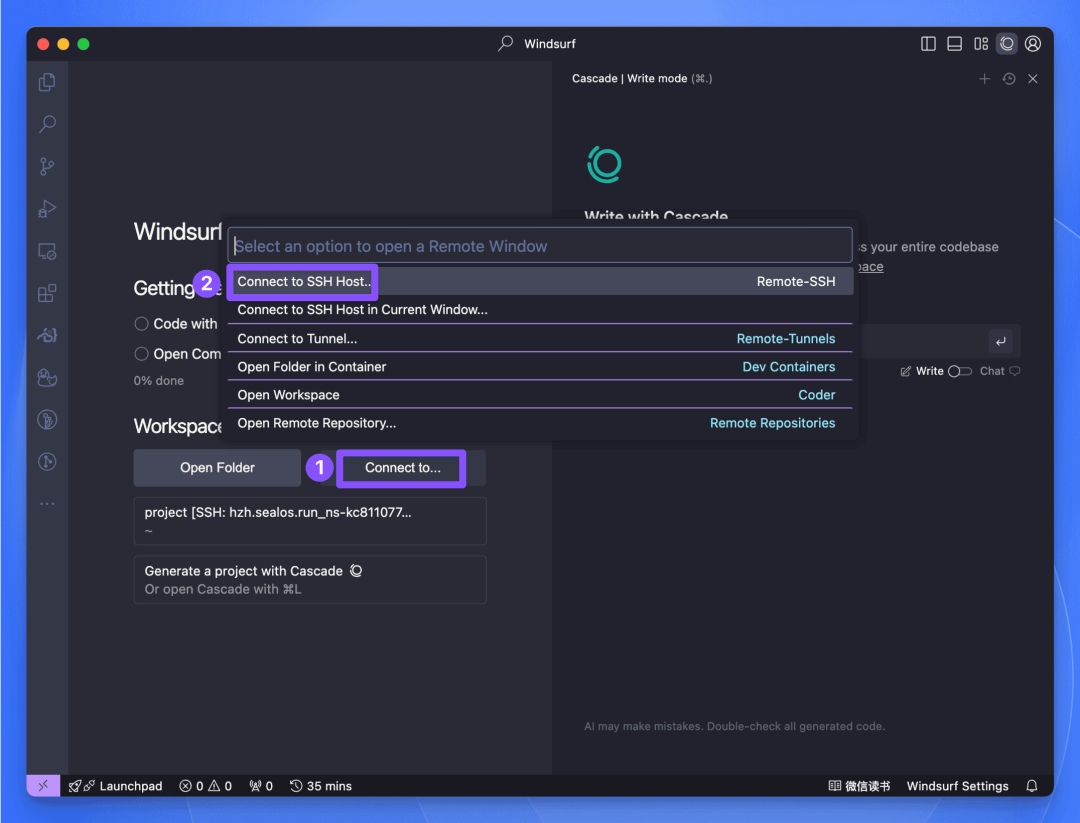
二)连接Windsurf
接着会提示安装 Devbox 插件,安装后即可自动连接开发环境。

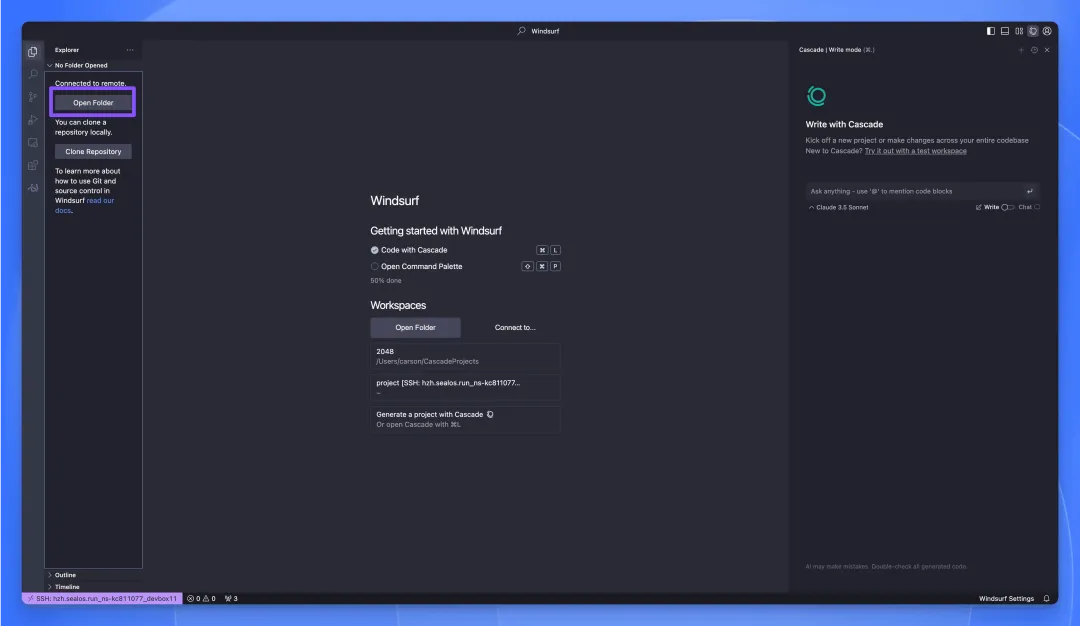
三)修改基础配置
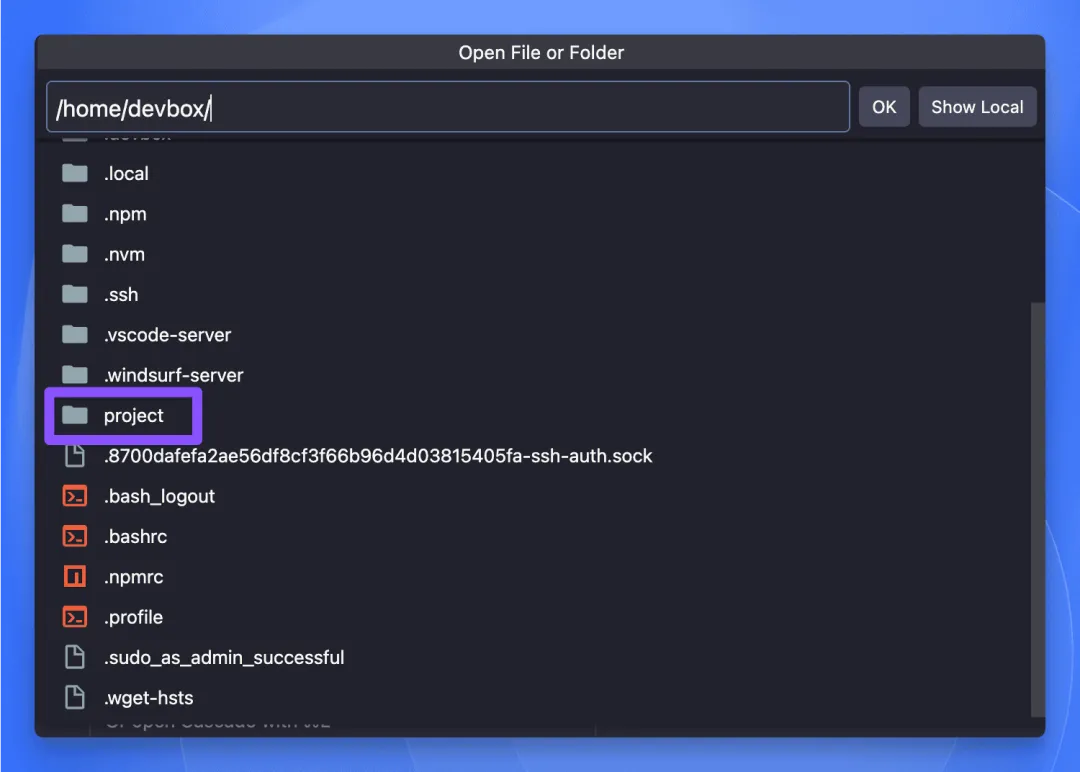
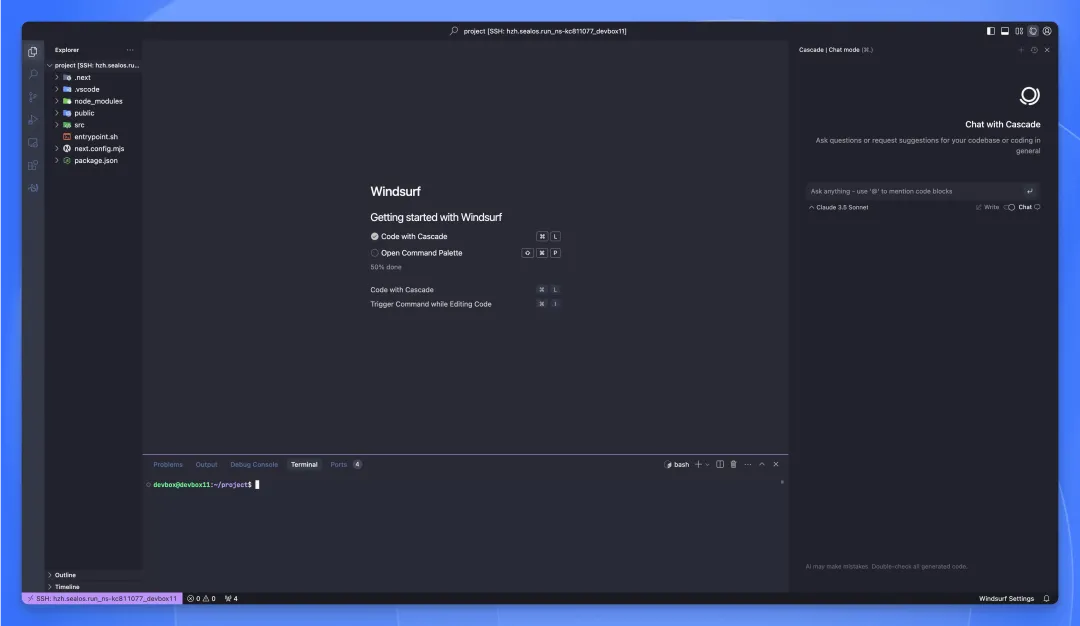
连接成功后,我们来修改一下项目的根目录,点击左边的 “Open Folder” 按钮:


开发网站
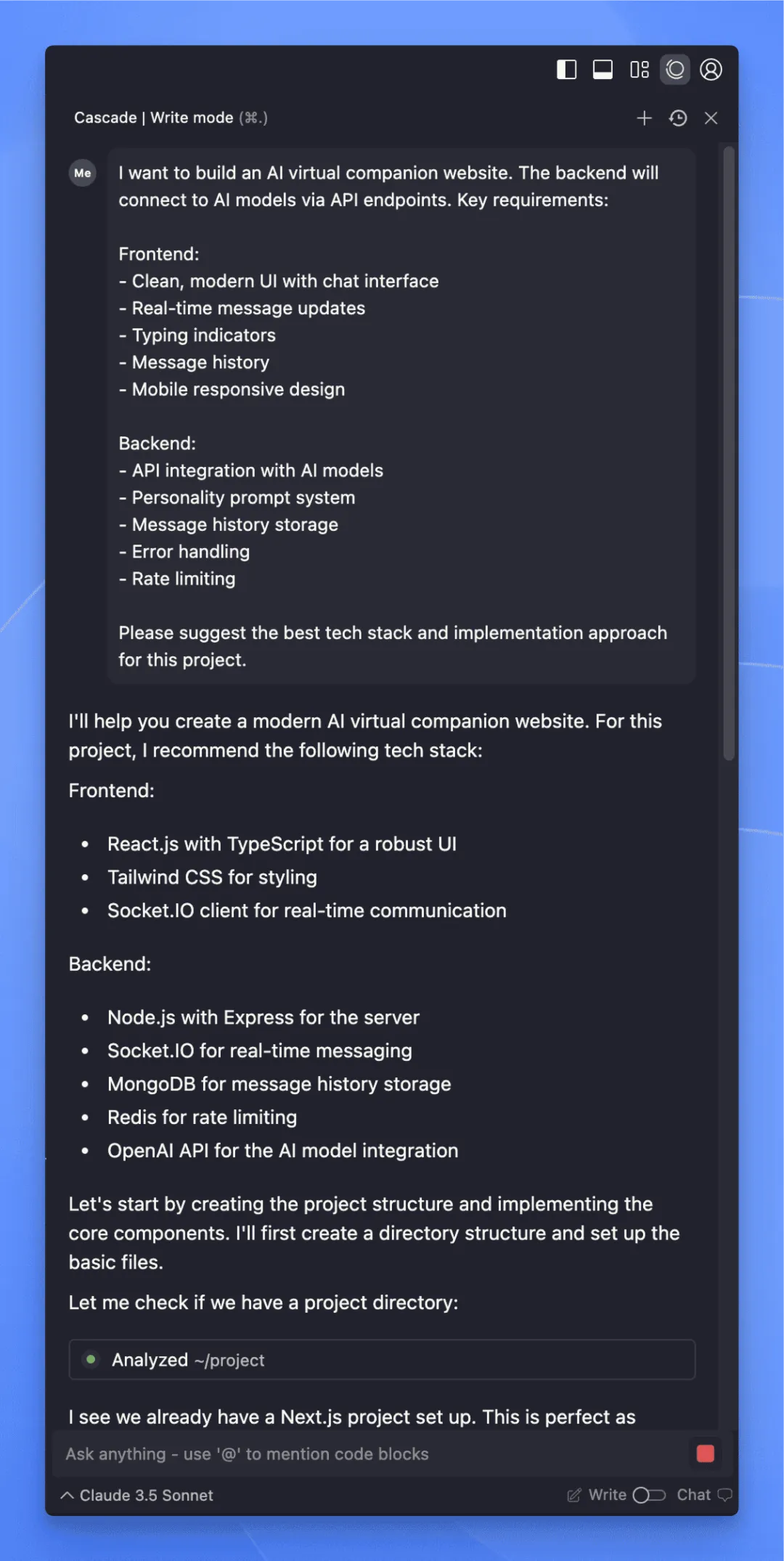
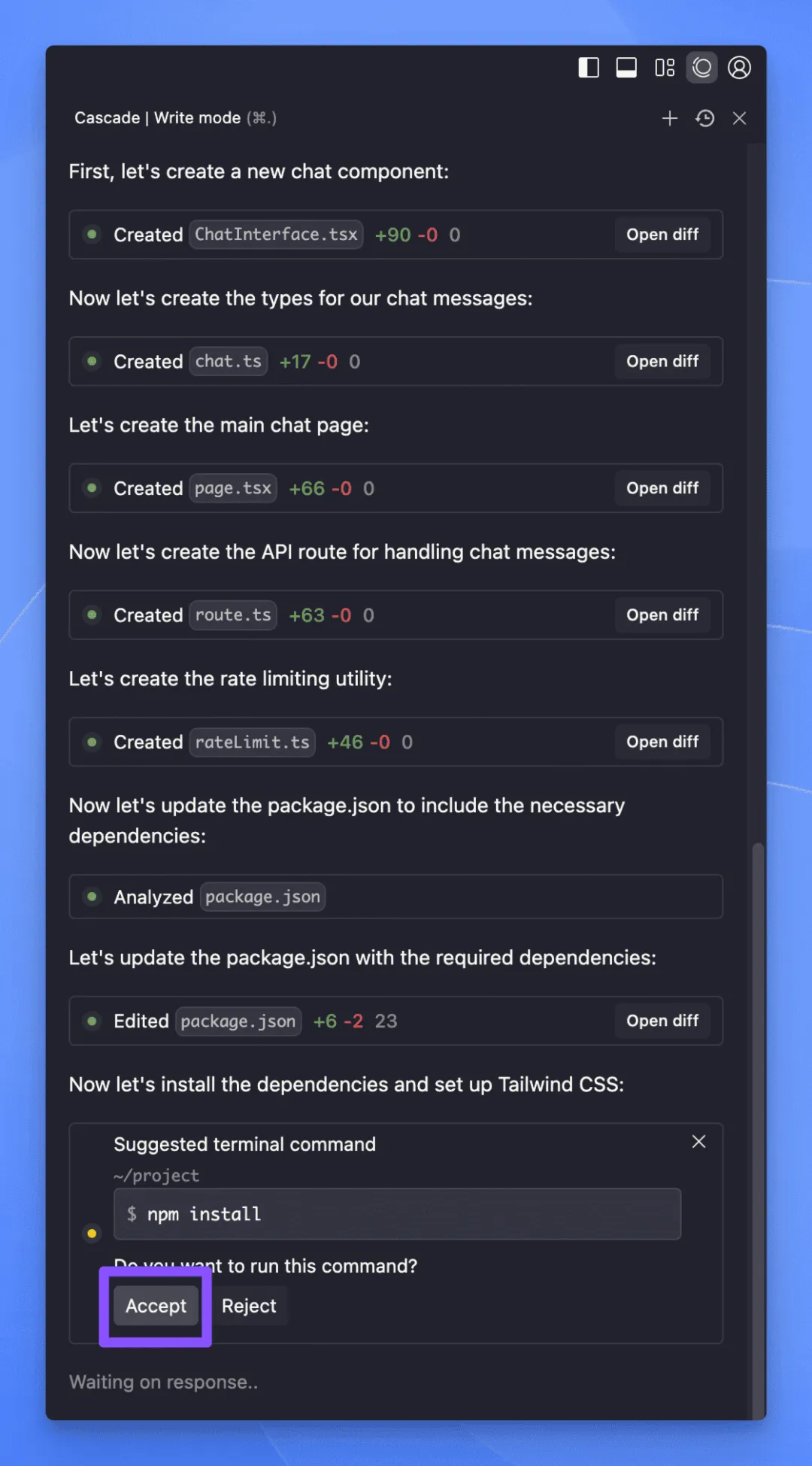
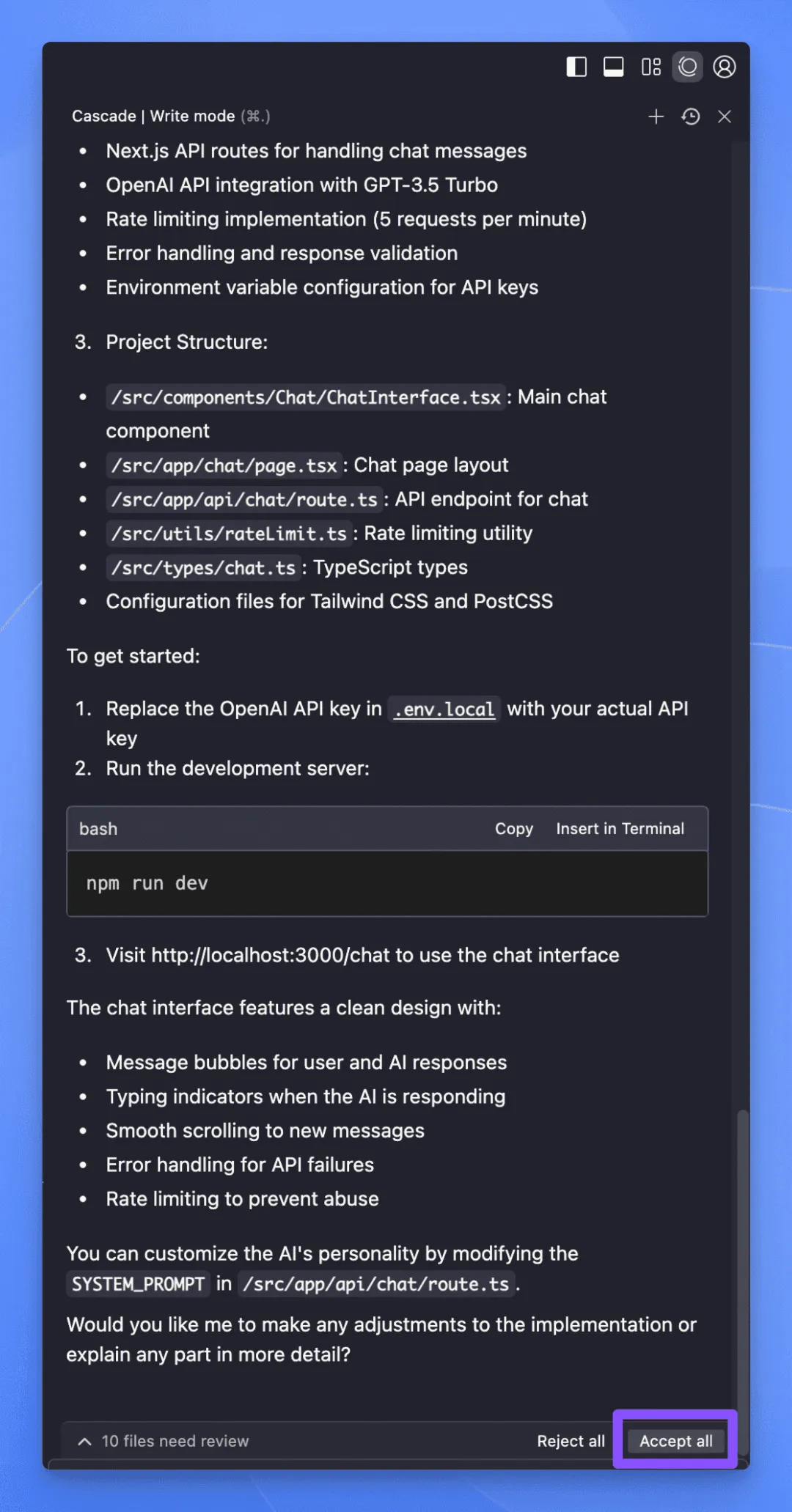
Cascade 提供了聊天和编辑两种模式,聊天模式和 Cursor 的 Chat 面板类似,而编辑模式则和 Cursor 的 Composer 面板类似,可以生成和修改代码。 下面开始念咒施法,来,给我写一个 AI 虚拟女友:


发布线上
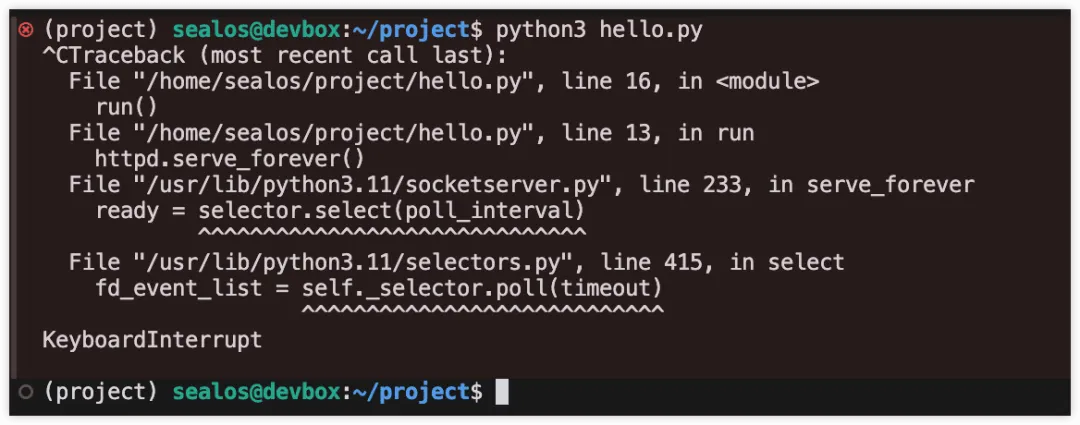
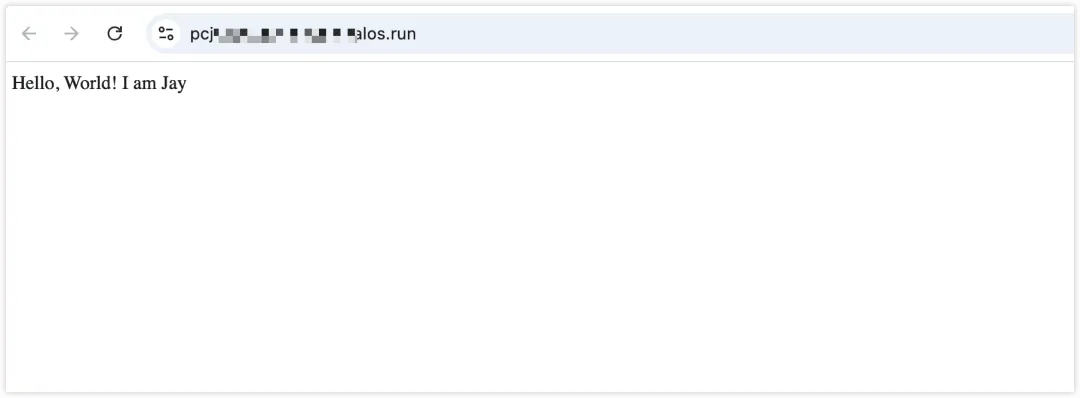
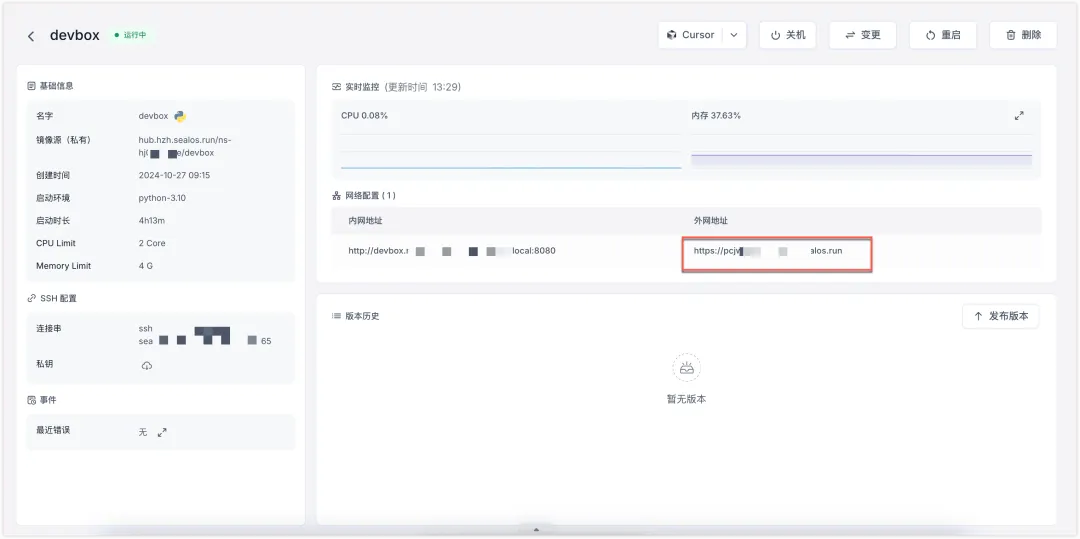
这次的分享主题是「代码快速上线」,那这个 demo 在互联网上怎么查看效果呢? 我们回到 Devbox 项目中,点击外网地址,就可以在公网看到效果啦。

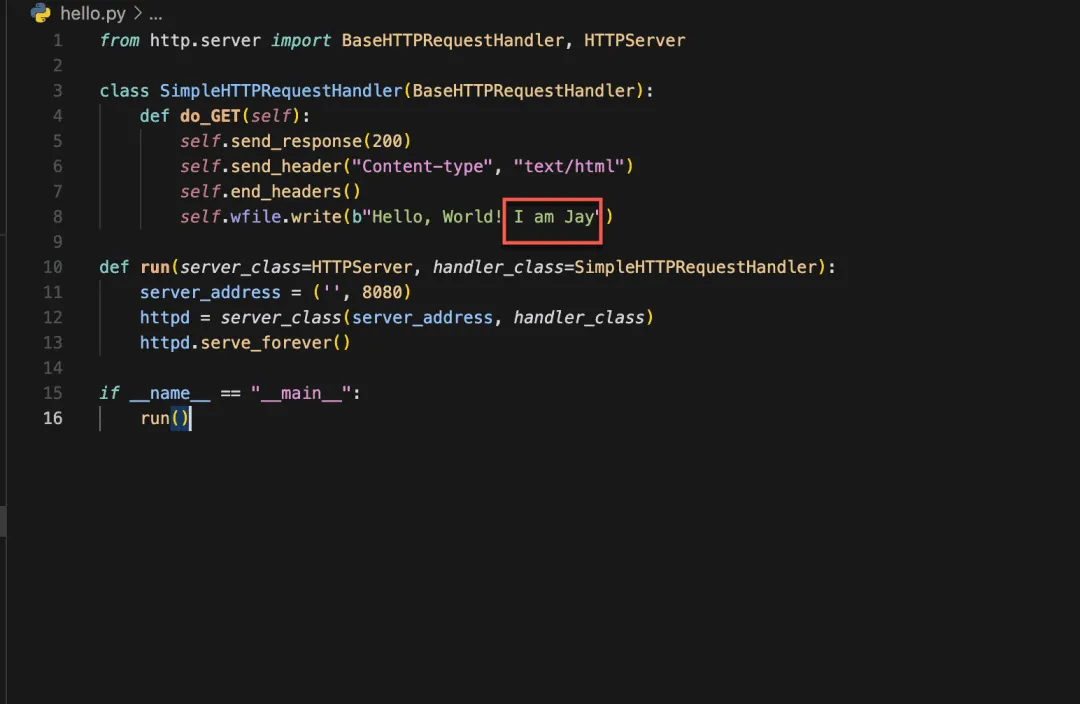
更新代码
这里以修改网页内容为例,加上 I am Jay** **的字符,记得保存代码。