
文档 属性·动作·事件
功能概述

iVX的应用采用了前后台分离的架构策略,所以,无论哪种应用类型,在创建应用时,都会默认添加好前台和后台。前台主要用于制作各种用户直接接触的可视化部分,添加UI,实现UI的各种交互逻辑;后台则负责各种服务逻辑和数据库的搭建维护。
前台作为其他对象的最顶层的父对象,不能删除和添加,是对象可视化编辑的重要区域。不同应用的前台会有所不同,其中,小游戏比较特别,他的前台是个画布;小程序和网页/H5的前台功能则基本类似,在此将统一进行介绍。
基本用法
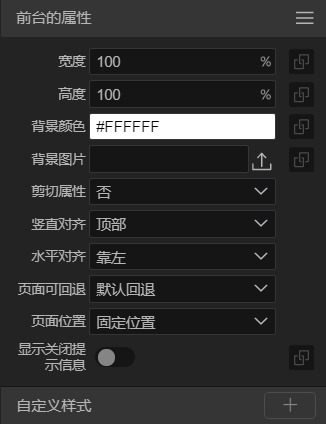
一、属性设置

宽高背景
作为最顶级的父对象,前台的宽高默认一般都为100%,占满可视窗口的全部。 同样的,背景图片和背景色,也是整个应用的背景图和背景色,任何后添加的组件,都是在前台的宽高范围内,也是添加在前台的背景之上。
剪切属性
剪切属性时很多容器类组件都有的属性,用于控制元素范围超出作为容器的父对象时,要如何呈现。如果要呈现的元素较大,需要横向/纵向的滚动条,就可以考虑开启前台的剪切属性。
页面控制
虽然应用的本质都是单页应用,但因为“页面”组件的存在,可以在应用中,通过添加多个页面组件的方法,将应用划分出一个个的虚拟页面来,不同页面间也可以跳转,通过调整URL的page变量来实现。
在前台,可以通过控制“页面可回退”的属性,来控制页面跳转后,能否通过浏览器自带的回退功能返回跳转前的页面。 这在一些流程步骤比较严格的应用中,非常有效,已经完成的步骤,是不能再返回填写的。
此外,还可以通过前台“页面位置”属性,控制页面组件在前台的展示位置。 页面组件因为其特殊性,添加在前台下的页面组件,默认是固定位置,也就是从前台的左上角开始,即使前台中有直接添加一些组件,页面也会自动将其盖住,而不是像其他添加在同一个容器下的组件那样,上下/左右拼接排列。 若要修改为拼接排列,则将页面位置属性调整为可浮动即可。
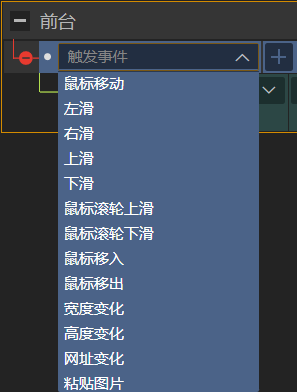
二、触发事件

作为最顶层的父级对象,前台可以像一个普通页面容器一样,监听各种常规的点击和鼠标事件,此外,还可以监听宽高的变化以及网址变化和粘贴图片。
宽度变化&高度变化
因为是顶层父级对象,在前台的宽高保持默认100%的情况下,通过前台监测的宽高变化, 就不仅是前台自身的宽高,同时也是浏览器可视窗口的实际宽高。 很多自适应布局都需要时刻关注的窗口尺寸变化,就可以通过此种方法获取。
网址变化
并不是所有的网址变化都可以被监听,作为应用内的组件,前台可以监听的网址变化只能是当前应用的访问网址。 应用的访问网址变化,有两种情况,添加了URL变量,或Hash变量。如果是添加了URL变量, 访问新网址时,应用会重新加载,进而初始化,这种事件是无法被监听到的。 所以,这里可以监听到的网址变化,一般是为网址添加了Hash参数。
在监测到网址中添加了Hash参数后,可以通过系统组件读取Hash参数的具体值, 进一步让前台滚动到指定位置,以此可以实现同一页面内的锚点访问的功能。
粘贴图片
在浏览器中,除了文本可以被复制外,图片也可以被复制。 那么当你复制了一张图片,在当前应用中粘贴,就可以通过前台监测到这个事件,并且获得粘贴的具体图片资源。
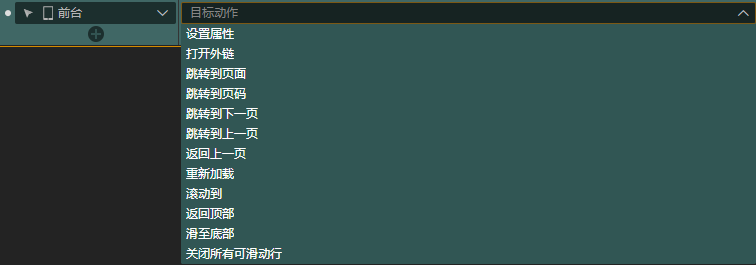
三、逻辑动作
前台也可以执行一些逻辑动作,大多与页面跳转和窗口滚动有关。

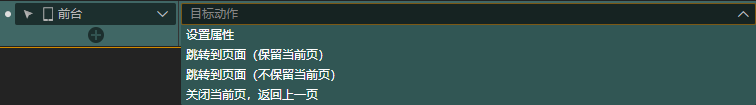
页面跳转
不仅是应用内部的多个页面间跳转,如果要访问一个外部链接,也是通过前台动作来实现的。
而应用内部页面间的跳转,实现的方法也很多。你可以指定跳转到某个页面,或者通过页面编码来指定;也可以根据页面在对象数中的顺序,跳转上下页。


除了跳转页面外,还可以控制浏览器重新加载,或者返回上个页面。 这两个动作,重新加载相当于页面刷新(F5),返回上个页面,就是页面回退,相当于点击浏览器的回退按钮,不仅可以在应用内回退,还可以回退到外部来源网址。
小程序前台的页面跳转
微信小程序内是不可以跳转外链的, 所以,小程序的前台,只能跳转内部页面,同时可以选择,是否保留当前页面。 若不保留,在跳转后,是无法通过回退回到这个页面的。

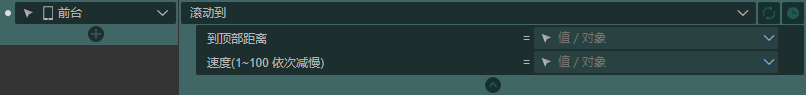
窗口滚动
对于比较长的页面,或者有整屏滚动切换效果的页面, 其窗口的滚动,都是通过前台的“滚动到”动作实现的。
只需要指定滚动距离和滚动速度,就可以滚动到任意你需要的地方。 当然,你需要提前准确的计算好- 每一次滚动的距离, 在滚动触发后,让前台执行滚动到操作,实现页面定位或者整屏切换效果。

关闭所有可滑动动行
配合扩展组件中的可滑动容器使用,可以将所有展开的可滑动行关闭,无需指定具体哪个可滑动容器。
小游戏前台的打印画布
对于小游戏所使用的画布前台,同样拥有和网页类似的跳转页面动作。 此外,画布前台还可以执行“打印画布”动作,将当前画布的界面,生成一张图片,类似于一张截图。 可以控制生成图片的格式(PNG/JPEG)和质量;图片生成后,可以选择直接输出给对象,比如图片进行展示, 也可以通过回调,得到具体打印的图片(base64格式),再行使用。

