
文档 属性·动作·事件
常见功能
文本组件用于插入文本对象,以记录并显示一段文本。它具有如下基本特性:
• 允许定义文本的外观,对文字进行基本排版。
• 文本内容可设定为初始值或进行动态定义,可通过公式编辑器抓取系统组件的属性数据、服务返回数据、用户行为数据(点击位置、滑动速度等)等,并通过公式实现数据运算。
• 适用于非中文文本或不带字体的中文文本,如果用户需调用带有字体格式的中文字体,建议导入外部图片素材。
• 适用于纯文本数据,如果要使用带格式文本、图文混排,建议使用富文本工具。
使用场景
文本对象常用于在案例中展示一段文本,其内容来源既可以是预设内容,也可以是系统组件的属性、运算结果(如用户的输入值)等,常用于各类动态数据的展示、记录场景,例如:
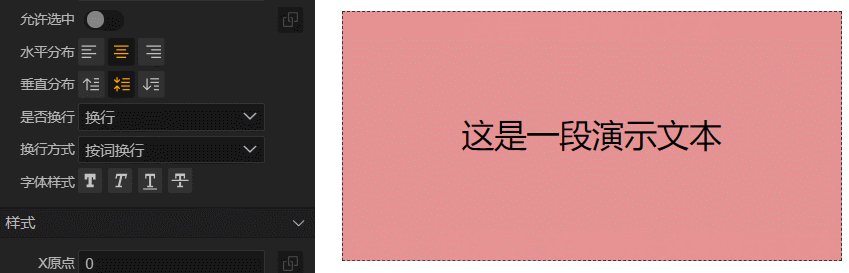
1.用户自定义文本的展示

本例中,用户通过输入框输入文本(上图左),保存后通过文本进行展示(上图右)
2. 呈现动态数据
文本常用来展示案例内的一些动态数据,当数据发生变化时,文本也会随着数据发生实时改变。

基本用法
1、 文本的排版
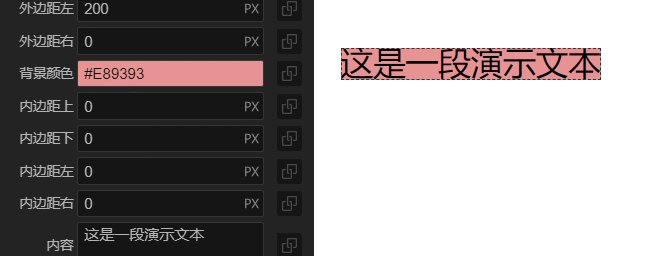
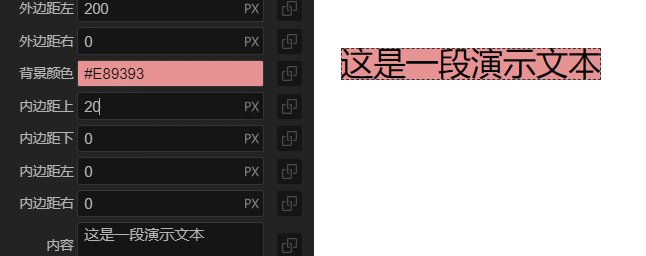
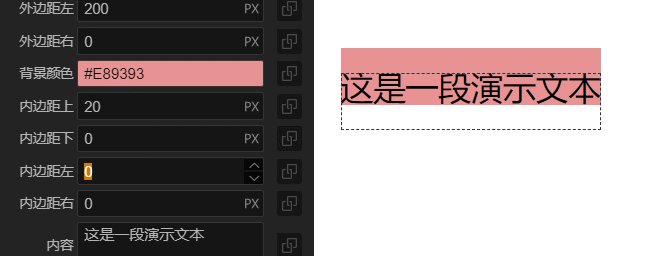
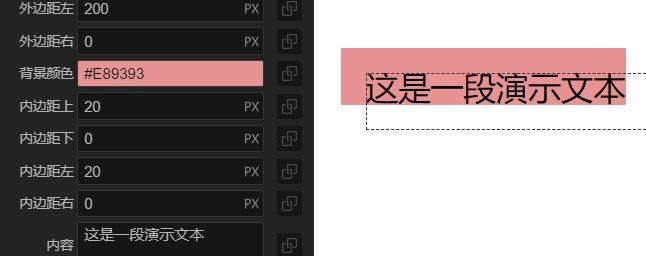
通过定义文本的内边距,可以调节文本在文本框内所处的位置:

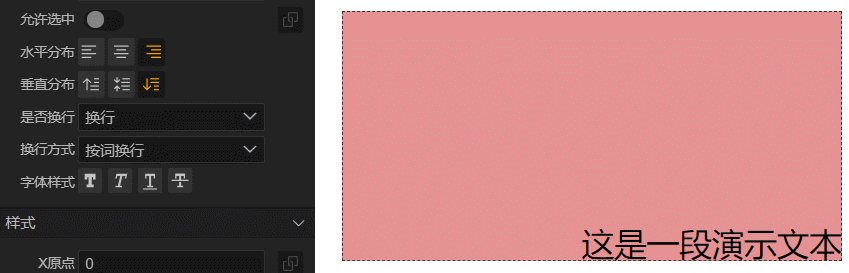
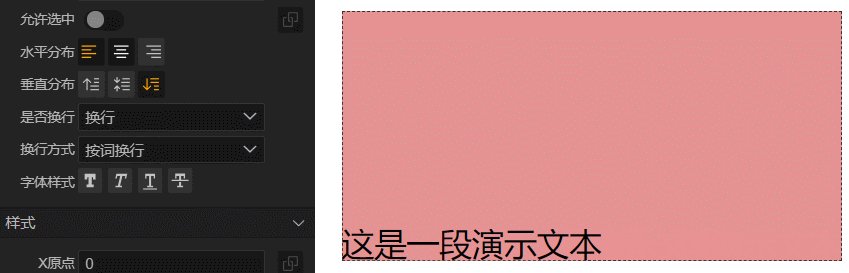
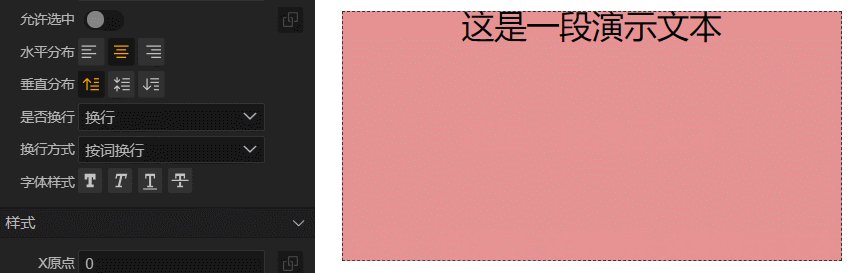
通过调节文本的垂直、水平分布方式,可以调节文本在文本框内的分布方式

2、 文本内容设定
· 文本内容初始值设定
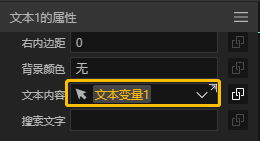
在编辑状态下,可通过属性框中的“内容”栏键入文本初始内容。
· 文本内容动态设定
通过赋值、数据绑定等方式进行文本内容的动态定义。
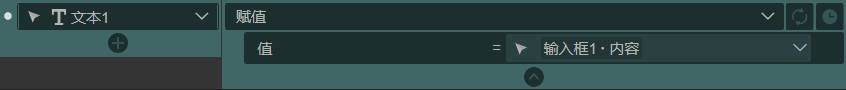
例如,现在我们希望将某文本内容设定为输入框内容,可使其执行“赋值”动作,值选取输入框的内容:

或通过数据绑定的方法,将其绑定到某个变量。如变量值为空,则文本内容也为空,一旦该变量值发生变化,文本内容也会相应发生变化:

3、 文本内容的搜索(仅限于网站/H5环境可用)
通过文本的搜索功能,可以查询当前文本是否包含某个字符或字符串,如包含可输出所处位置。
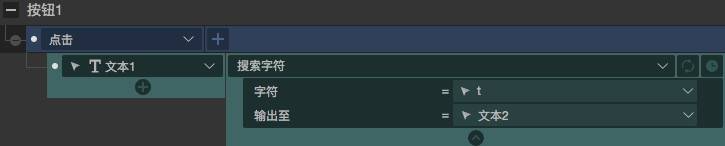
例如,文本1的内容为“Text”,希望搜索“t”(区分大小写)字符在其中所处的位置,则可使用搜索动作,将位置值输出至文本2:

进行预览,由于t字母处于字符串中的第4位,得到搜索结果为3(从0开始计数)
如果该字符串不包括搜索内容,则返回结果“-1”。
4、 字符的添加与删除(仅限于网站/H5环境可用)
添加字符与删除字符操作类似,都是通过设定方向、位置、字符(或字符数)来完成编辑操作。
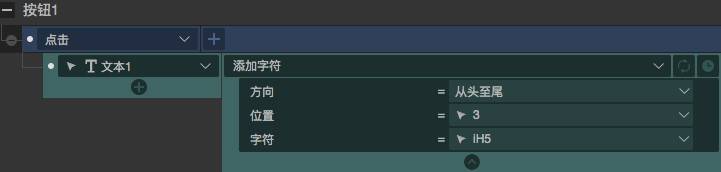
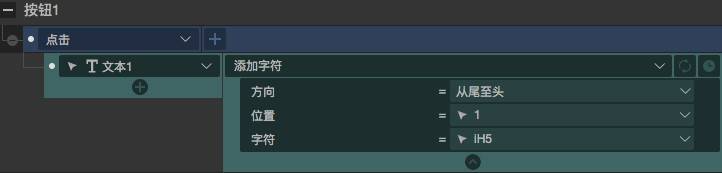
例如,如希望在内容为“Text”的文本中插入字符串“iH5”,变为“TexiH5t”。当方向为从头到尾时,需从第3位(对应字符串中的第四个字符)开始插入;当方向为从尾到头时,需从倒数第1位(对应字符串中的倒数第二个字符)开始插入。
因此,在本例中,通过如下方式设定的两个目标动作可以得到相同结果:


【注意】方向仅用于计算插入的起始位置,添加字符内容不受方向影响。
删除字符的操作与之类似。其中,事件“删除某位置字符”用于从指定位置删除若干字符数,需要设定方向、位置、字符数。“删除指定字符”则是从字符串中删除目标字符。
5、 截取字符(仅限于网站/H5环境可用)
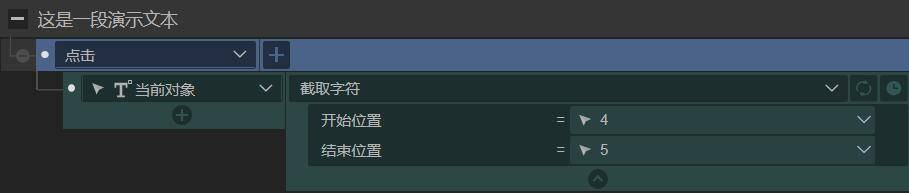
截取字符用于将目标文本中截取为一个字符串,需要指定开始位置和结束位置。例如,现希望在内容为“这是一段演示文本”的文本中截取“演示”,则需要指定从开始位置为第4位,结束位置为第5位:

运行结果为该字符串被截取为“演示”。
6、 拆分字符串(仅限于网站/H5环境可用)
拆分字符串可读取某个分隔符,将字符串拆分为若干子序列,数量由分隔符数量决定(分隔符数量+1)。得到的子序列可被输出至一维数组中暂存,以备二次访问。
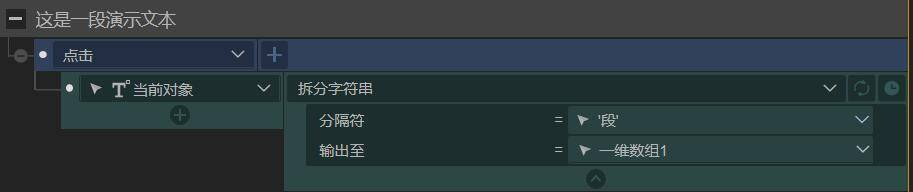
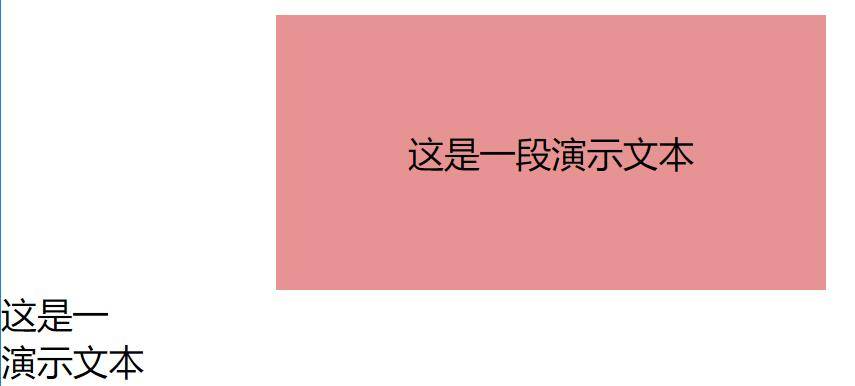
例如,当前希望在内容为“这是一段演示文本”的文本中以“段”为分隔符拆分为两段。首先添加一个一维数组用于存储拆分的两段序列,添加两个文本分别用于展示拆分后的两段字符串。设定如下:

将文本1、文本2的内容分别绑定微一维数组的前两个元素:

预览,可以看到,此时该文本被拆分为两段文字,而“段”字作为分隔符不属于任意一段子序列:

7、生成随机字符串(仅限于网站/H5环境可用)
使用该功能可以由系统自动生成一个随机字符串,可设定其长度和类型,类型任意(可能纯数字、纯字母或混合),纯字母或纯数字。
Q&A

