
文档 属性·动作·事件
常见功能
图片组件用于在当前页面中插入图片。其具有以下基本特性:
- 支持 jpg 、jpeg 、png 、gif 格式的图片素材,使用 GIF 原生动画素材可实现一些简单的动画效果。
- 具有可调节的大小、位置及外观属性。
- 图片素材可来自于本地上传或使用网络图片,以 url 或 Base 64 方式进行访问。通过重新定义“素材资源地址”属性,可在不改变图片对象当前属性的条件下替换图片素材。
使用场景
图片作为使用最为广泛的媒体素材,常用于以下场景:
- 作为背景图片。
- 作为动画对象。
- 作为交互对象。
- 作为页面装饰。
基本用法
1、 替换图片素材
添加图片组件时,系统会自动跳出文件选择器,从本地选择一张图片上传至iVX的服务器上,作为图片的素材来源。 也可以通过重新设置图片的“素材资源地址”属性来替换图片素材,该操作仅改变图片素材,其尺寸、位置等属性均保持不变。
(1)处于编辑状态下的图片
本地二次上传:如果想从本地重新上传一张图片以替换当前素材,只需要点击“素材资源地址”旁边的上传图片图标,即可调出上传窗口:
从本地上传至iVX服务器的图片,默认只展示上传后的文件名,文件名是系统自动生成的,不会跟源文件名 保持一致。

Tips:在舞台中双击图片,或者在对象树中双击图片对象的图标,都可以重新上传本地图片。
使用网络图片:如果希望使用网络图片,可以直接在素材资源地址栏处,键入网络图片的URL即可。
Tips:上传至服务器的图片,本质上也是网络图片,目前图片服务器的域名是” https://file3.ih5.cn/v35/files/ “,通过在域名后添加图片文件名,就可以直接在线访问自己上传的图片了。
(2)处于非编辑状态下的图片
在案例运行过程中,需借助于事件实现图片素材的替换。
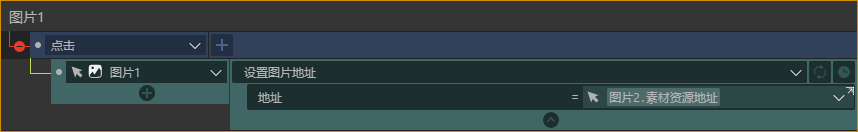
假设已知新图片素材的资源地址,或新图片也在当前案例中,只需要通过“设置图片地址”事件,重新设置待替换图片的地址属性为目标资源地址即可。 例如下例中,我们使用图片2来替换图片1,则设置图片1的资源地址为“图片2·资源地址”:

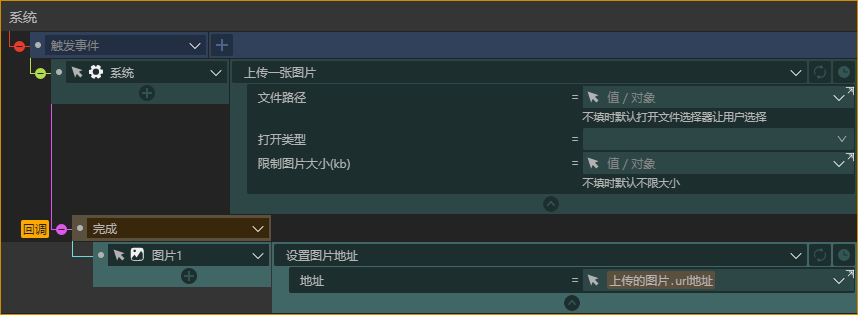
如果我们希望上传一张新图片替换当前图片,需要借助于“系统”组件的上传图片动作。
然后在回调中-重新设置图片1的地址,在下拉列表中选取“上传的图片”,属性选取“URL地址”:

Q&A

