[TOC]
自定义函数

文档 动作
动作(名称与参数)表
动作名称 动作说明 动作参数 动作参数说明 调用函数 当函数为同步函数时,调用并执行函数。 -/- 调用异步函数 当函数为异步函数时,使用该方法进行调用且不会阻塞后续的动作。属性·动作·事件
使用场景
函数组件位于编辑器右侧,和事件、动作组同列,是iVX专为有代码经验的、或有兴趣学习代码的开发者准备的:一个可以在iVX应用中编辑JS代码(ES6语法)的组件。 iVX的0代码开发方式,已经可以灵活的实现绝大多数开发场景所需的中低难度的逻辑功能,在此基础上使用函数组件,则可以扩展实现更高阶的逻辑功能以及更多的应用场景,让更多的开发者加入到iVX的开发行列中。
使用函数组件的优势主要体现在以下两个方面:
1.等价实现动作组的功能
通常情况下,用动作组编写的逻辑都可以用函数等价的实现。 函数的代码形式更符合传统开发者的开发习惯,视觉上看更为紧凑,更方便调试,引入的项目复杂度也更低(一个函数的复杂度为1,一个动作组的复杂度为其内部所有动作的总数)。 在大型应用的开发中,有经验的iVX开发者-通常会使用函数来实现较复杂的动作组的功能。
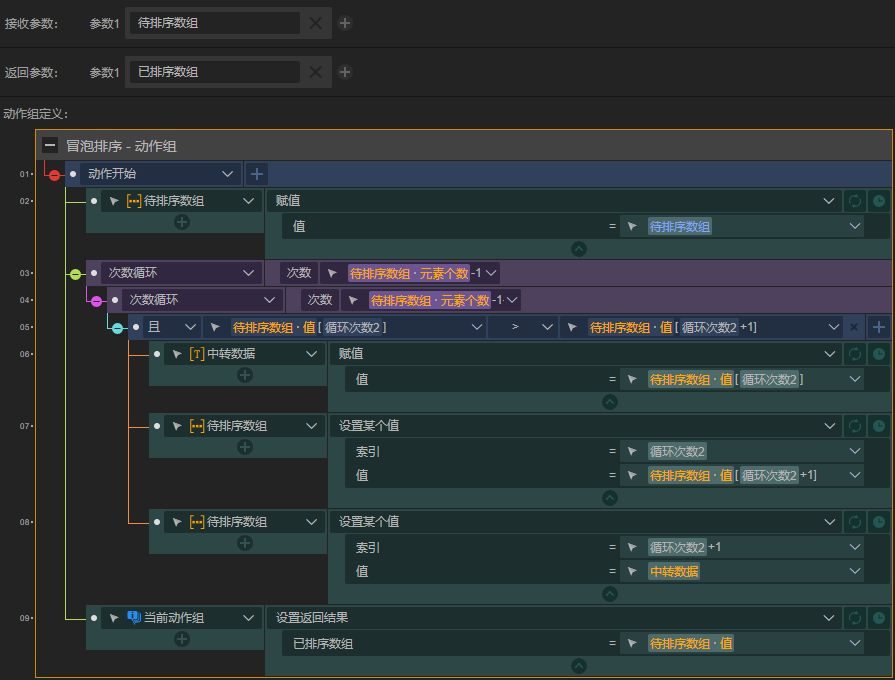
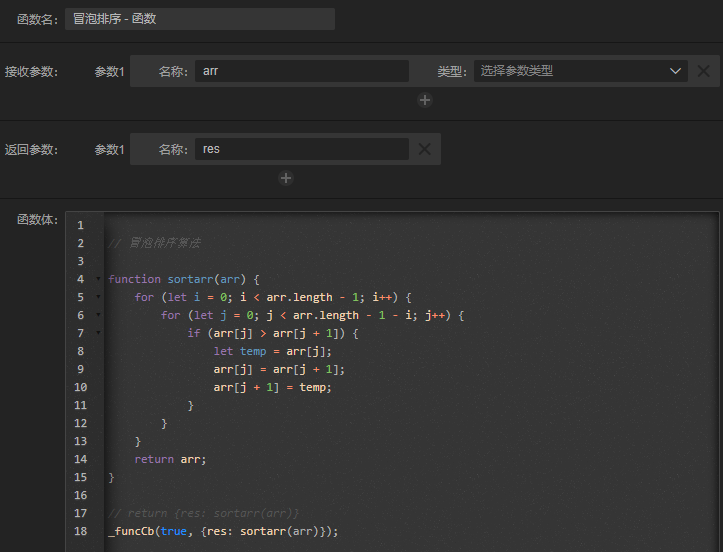
试比较:分别用动作组和函数实现的冒泡排序算法:


2.任意操作DOM中的节点
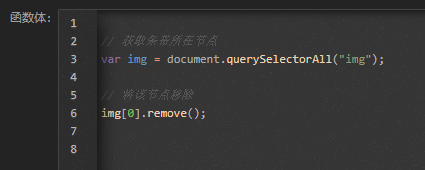
动作组可以实现的功能逻辑仅限于针对对象树中的对象进行操作,且仅限于这些对象的动作列表中所提供的动作逻辑。 对于动作列表中未提供的动作逻辑,以及对不在对象树中的对象进行操作,则可通过函数来实现。 例如:删除预览或发布未上架时-页面右上角的黑色条带,在head标签内添加SEO字段,引用外部库改变对象的属性、进行复杂计算等。下图所示为删除页面右上角黑色条带的函数:

js拥有非常多的库,可以实现各种扩展功能,比如简化表单操作的wForms.js,用于2D绘图的Processing.js,用于矩阵和矢量运算的Sylvester.js等等。
基本用法
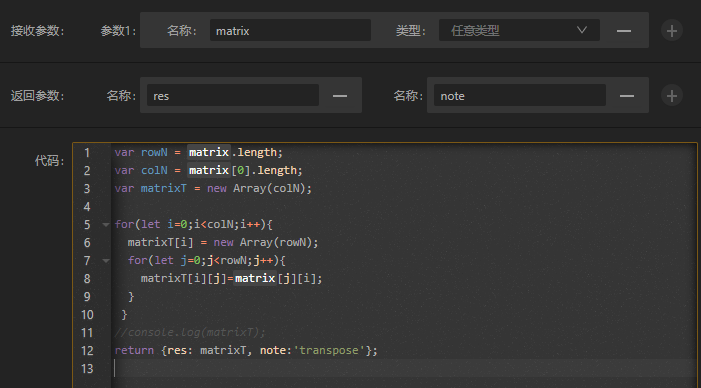
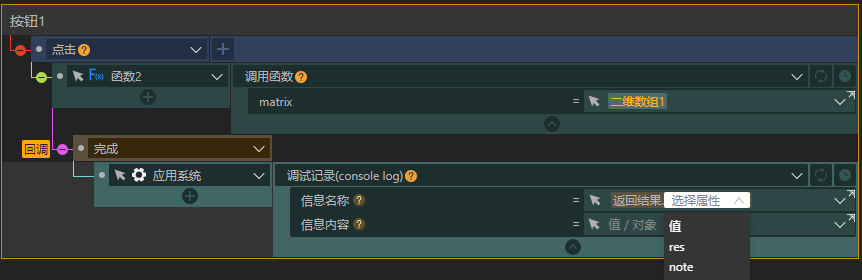
与动作组类似,函数组件的使用可以分为带参数的用法和不带参数的用法。很多对DOM的直接操作无需设置参数即可完成(如上述“删除黑色带条”的例子), 如果是对当前项目中的变量或对象进行操作,则通常需要设置接收参数和返回参数。例如点击按钮 对二维数组进行转置处理,将matrix作为接收参数,将res和note作为返回参数:

返回时需,将所有的返回参数放在对象结构中进行返回,并在函数的回调中被引用:

注意接收参数和返回参数的命名-遵守js语法的相关规则,即字符只能为字母、下划线、美元符号或者数字,区分大小写,首字符不能为数字。
同步函数与异步函数
函数的调用方式,决定了事件面板中函数组件所在的动作块-与下一个动作块之间的等待关系,分为同步调用和异步调用两种。 通常来讲,同步调用时,下一个动作块会等待-当前函数执行完毕后再执行;异步调用时,下一个动作块会在当前函数开始执行后便执行。 同步和异步的区别在于:当前函数的执行是否阻塞后面的程序运行。这里的阻塞是指宏观的阻塞,比如向后台请求数据的耗时、会因网络不畅通而延长,当后续逻辑不受请求结果影响时,为了不让请求阻塞后续逻辑,便需要选择异步方式执行函数。

同步调用函数时,函数体内返回结果的语法为:return {res1: xxx, res2: xxx, …};异步调用函数时,返回结果的语法为:_funcCb (true, {res1: xxx, res2: xxx, …})。其中res1、res2…为返回参数的名称,{res1: xxx, res2: xxx, …}为所有返回参数及其值的对象形式。 调用方式与语法需一致。 下面通过一个实例来对比函数同步、异步调用的差别。
Step1 组件的添加
在前台目录下,添加一个按钮组件、两个函数组件,给按钮组件添加事件。添加后的对象树如下:

Step2 同步函数的编辑
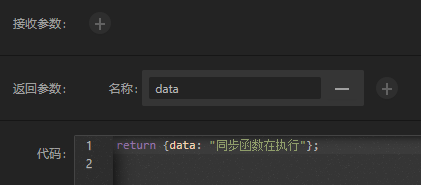
让同步函数-直接返回字符串“同步函数在执行”,函数体如下图所示:

Step3 异步函数的编辑
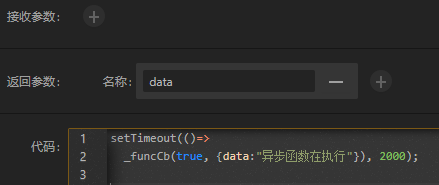
让异步函数等待两秒钟后,返回字符串“异步函数在执行”,函数体如下图所示:

Step4 事件逻辑的编辑
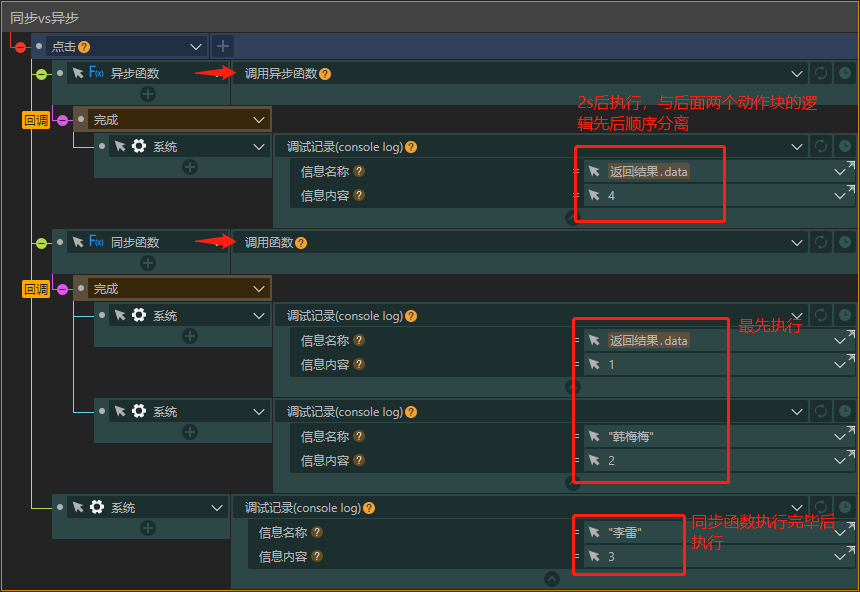
按下图所示-编写按钮的点击事件:

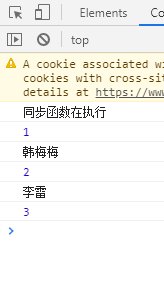
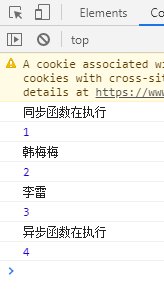
异步函数将不会阻塞其后“同步函数”和“系统”两个动作块的执行, 异步函数返回的字符串将最后被打印, 以下是点击后浏览器Console中的打印效果:

多次返回与中断
通常情况下,函数内部只有一个返回语句,一般在函数体的末尾,返回完即停止。 当函数内部有多个返回语句时,同步调用的函数在第一次执行了某个返回语句后会中断,而异步调用的函数则会继续执行所有满足条件的返回语句。 合理利用同步、异步函数在含有多个返回语句时的不同特性,可以满足不同应用场景的需求。
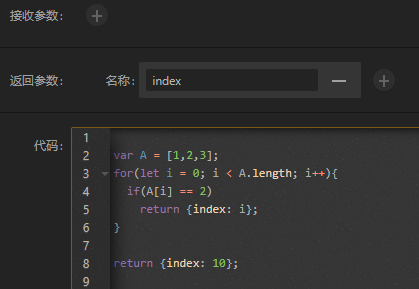
如下图中所示的同步函数,只有第二次循环时的循环次数“1”会被返回,末尾的“10”不会被返回:

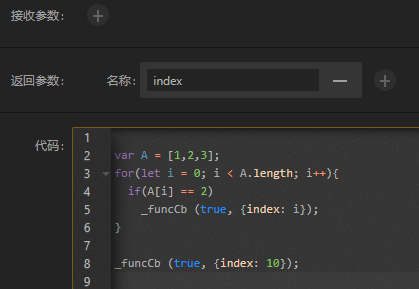
将这个例子-改写为如下图中所示的异步函数,则会依次返回“1”和“10”:
 ####
#### #### 如何根据不同的返回类型进行处理
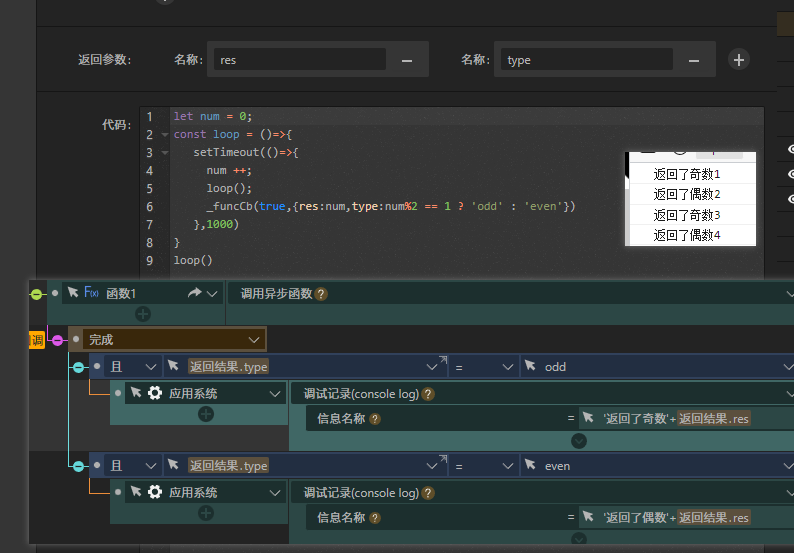
通常情况下,异步函数会根据情况不同返回不同的内容,这时候就可以设定一个新的回参作为判断, 如下图所示,需要每隔1s返回一次内容,且需要根据返回数值的类型做不同的逻辑,那便可以添加回参type作为判断依据。用法其实和调用同步函数类似, 涉及到不同返回结果时,均可以通过添加回参作为返回类型的判断。

引入外部库
JS有非常多的库,可以通过在DOM中插入或

