
文档 属性·动作·事件
常见功能

按钮组件专门用于插入交互按钮。其基本特性如下:
- 可识别点击、长按、手指按下、手指离开等用户行为,触发其他动作;
- 具有可定义的外观,包括按钮本身的样式、提示图标样式及提示文字;
- 可将其设为透明按钮,覆盖在任意对象上方,充当交互按钮;
使用场景
按钮作为一种基本的交互组件,一般用于直接交互,来进行某些信息的提交、确认或取消等。
基本用法
1.透明按钮
当我们希望使用图片素材自定义按钮 UI 时,可在其上方添加一层透明按钮,而不使用图片素材自身充当按钮。这样可以避免过于零碎的UI组件裁剪、排版。

将按钮覆盖在图片上方,并对按钮进行如下的属性设置即可。

透明按钮可以承担以下功能:
- 解决层级关系问题。当我们需要与一个处于下层层级的组件做交互时,由于其上方可能覆盖了其他对象,无法直接触发。此时可以通过在上层添加透明按钮,在不改变视觉层级 关系的条件下实现交互。
- 优化交互体验。对于某些尺寸较小、不便触控的交互组件,通过添加透明按钮可以扩大交互区域,优化交互体验。
- 屏蔽长按保存。透明按钮作为透明对象,不会触发微信的长按保存功能,尤其适用于进行长按交互。当我们不希望触发该功能时,可以在不影响交互体验的情况下,在组件上方覆盖一个透明按钮,从而屏蔽长按保存。
2.按钮功能
小程序内的按钮都会附带特定的功能,比如用作获取用户信息或转发小程序等,此时按钮的用法由其功能决定。

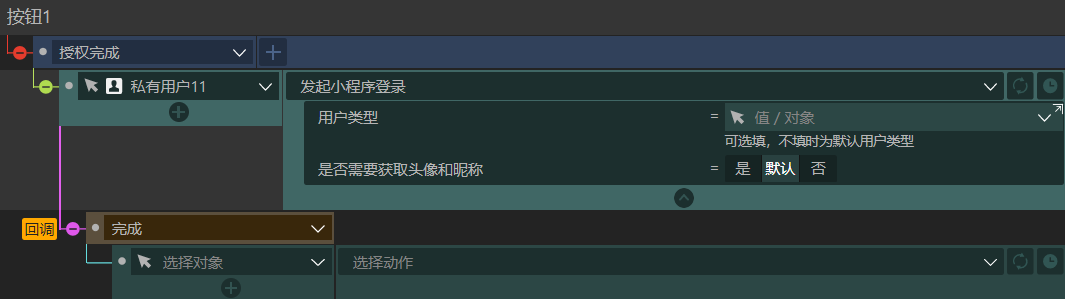
(1)如果选择按钮功能为“获取用户信息”时,点击按钮就会触发与功能所对应的事件—“授权完成”,在该事件下才能发起登录获取用户信息。

(2)如果按钮功能为“转发小程序”,点击按钮会在小程序内直接打开转发界面,但由于没有与之对应的触发事件,相应的转发相关的参数设置需要在点击按钮之前完成。
(3)当按钮功能为“打开客服会话”、“打开授权设置页”或“打开意见反馈页”时,也会类似于“转发小程序”无需设置事件就会打开相应的页面。

