
文档 属性·动作·事件
常见功能
二维码组件可用于在案例中动态生成二维码。它具有以下基本功能:
- 采用图形编码的方式携带信息,可通过微信内置的扫描二维码功能解析该信息。
- 不同于通过图片方式插入的静态二维码,二维码组件可动态设置信息,再由系统自动生成二维码图形。
- 通过保存图片功能可下载二维码,进行分享。
使用场景
二维码作为非常便捷的信息传输媒介,常用于以下场景:
1、 嵌入链接
可在案例中插入案例的二维码,通过微信扫描二维码功能解析,再调用浏览器打开;以实现案例分享、打开外链等功能。
2、嵌入用户信息
二维码可记录嵌入了当前用户信息的 URL(详见“系统-设置 URL 参数”)以实现某些数据交互。 例如,我们可以为当前用户生成一个附带了其 ID 属性的专属二维码,使得每个新用户通过扫描该二维码打开案例时,该用户可获得一定积分。
基本用法
1、二维码的数据设定
二维码的数据决定了它所携带的信息,默认为空( NULL ),可以通过赋值或数据绑定的方式进行动态赋值

如果所设定的信息是 URL 信息,则使用浏览器内置的扫码功能后-将自动打开该链接。
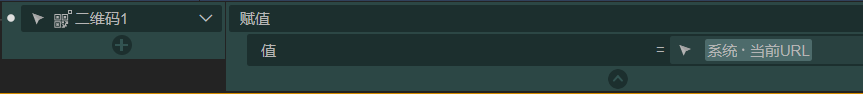
如果需要设定二维码信息为当前 URL,此时需要首先添加“系统”组件,对二维码进行赋值,值的内容选取“系统·当前 URL”


2、二维码注意事项
编译小程序后,二维码组件会置顶于其他组件之上。 (类似会置顶的组件-还有地图组件和网页组件)
Q&A
属性
基础属性
属性名称 属性类型 属性说明 二维码数据 字符串 二维码所携带的数据,数据类型可以为任意值,如文本、数值、链接等。 宽度 px/% 当前组件的宽度,在绝对定位的环境下只接受具体像素值;相对定位环境下则可以使用具体像素值或相对于父级元素宽的百分比来进行定义。 高度 px/% 当前组件的高度,在绝对定位的环境下只接受具体像素值;相对定位环境下则可以使用具体像素值或相对于父级元素高的百分比来进行定义。 背景颜色 颜色 当前组件的背景颜色。 颜色 颜色 二维码图形颜色。默认为黑色。 内边距 数值 二维码图形与边框之间的距离。默认为0。 可长按识别 开关 在微信浏览器中,长按可弹出操作菜单,识别二维码。 容错率 选项 表示二维码能被识别的最大遮挡面积比例,如低容错率为7%,表示二维码被遮挡的内容超过7%则无法被识别。容错率从低至高,分别为7%、15%、25%、30%。但越高容错率的二维码会越复杂,请结合自身情况选择。排版设置
属性名称 属性类型 属性说明 外边距上 数值 当前组件上边框与其上方元素之间的距离。继承自:
ih5-base 外边距下 数值 当前组件下边框与其下方元素之间的距离。继承自:
ih5-base 外边距左 数值 当前组件左边框与其左侧元素之间的距离。继承自:
ih5-base 外边距右 数值 当前组件右边框与其右侧元素之间的距离。继承自:
ih5-base 最大宽度 px/% 当前组件参与相对布局时随窗口自动调整宽度的最大值,可设定为固定像素或比例。继承自:
ih5-base 最小宽度 px/% 当前组件参与相对布局时随窗口自动调整宽度的最小值,可设定为固定像素或比例。继承自:
ih5-base 最大高度 px/% 当前组件参与相对布局时随窗口自动调整高度的最大值,可设定为固定像素或比例。继承自:
ih5-base 最小高度 px/% 当前组件参与相对布局时随窗口自动调整高度的最小值,可设定为固定像素或比例。继承自:
ih5-base 堆叠次序 数值 当前组件的堆叠顺序,即“z轴”上的叠放次序。堆叠次序是一个整数,可以为负。数值越高的组件,会相对同一个父节点的下的其他对象,叠放在更上面。在ivx中,绝对定位环境下,我们可以通过对象树中的顺序来设置对象的堆叠次序,但在相对定位环境中,由于对象默认是流式布局,在对象有重叠的情况下,我们可以通过堆叠次序来手动调整对象之间的重叠关系。继承自:
ih5-base旋转设置
属性名称 属性类型 属性说明 X原点 百分比 当前组件原点的X坐标位置,默认为0,即水平方向的最左端,设置为1则为组件的最右端。组件发生旋转时,原点是组件旋转的中心点。继承自:
ih5-base Y原点 百分比 当前组件原点的Y坐标位置,默认为0,即竖直方向的最上端,设置为1则为组件的最下端。组件发生旋转时,原点是组件旋转的中心点。继承自:
ih5-base 旋转角度 角度 当前组件的旋转角度,默认为0度,即不旋转,可设置范围为0°~360°。继承自:
ih5-base手势控制
属性名称 属性类型 属性说明 拖动方式 选项 在绝对定位环境下的组件,是否可让用户拖动。可选任意方向拖动,或固定方向拖动。注意,拖动对象,会强行改变对象的x、y位置,如果对象本身添加了动效或轨迹,可能会冲突。建议允许拖动的对象本身不要添加任何动画,但可以为其子对象添加动画效果,避免冲突。继承自:
ih5-base 拖动边界 开关 打开拖动边界后,对象只能在父层容器的范围内进行拖动。继承自:
ih5-base 双指放缩 开关继承自:
ih5-base 双指旋转 开关继承自:
ih5-base边框与圆角
属性名称 属性类型 属性说明 边框圆角 px/% 当前组件矩形边框的圆角对应的圆半径大小。(绑定数值或文本时需要加上单位px:变量+’px’)继承自:
ih5-base 圆角位置 多项选项 当前组件矩形边框的圆角位置,默认四个圆角都为开启状态,可点击选择保留或去除某一角的圆角。当需要通过变量绑定控制显示时,需将其视为一个四位的二进制数,以位置左上、右上、右下、左下的顺序,依次对应第一二三四位,如点亮左上与右上,对应二进制数是0011,转为十进制后是3,因此绑定数值3可以实现只显示左上右上圆角的效果。继承自:
ih5-base 边框宽度 数值 当前组件矩形边框的宽度。继承自:
ih5-base 边框类型 选项 当前组件矩形边框的线条类型,包含:实线(默认)、虚线、点状边框和无边框。继承自:
ih5-base 边框颜色 颜色 当前组件矩形边框的颜色。继承自:
ih5-base 边框位置 多项选项 当前组件矩形边框的显示位置,可通过点击选择不同的边框,可只保留下边框实现下划线样式。当需要通过变量绑定控制显示时,需将其视为一个四位的二进制数,以边框上右下左的顺序,依次对应第一二三四位,如点亮上右,对应二进制数是0011,转为十进制后是3,因此绑定数值3可以实现只显示上右边框的效果。继承自:
ih5-base阴影设置
属性名称 属性类型 属性说明 阴影类型 选项 当前组件阴影的不同呈现类,可设置为边框阴影(默认)或投射阴影。继承自:
ih5-base 阴影偏X 数值 当前组件阴影的水平方向偏移值,正为偏右,负为偏左。继承自:
ih5-base 阴影偏Y 数值 当前组件阴影的竖直方向偏移值,正为偏下,负为偏上。继承自:
ih5-base 阴影模糊 数值 当前组件阴影模糊的范围大小。继承自:
ih5-base 阴影颜色 颜色 当前组件阴影的颜色。继承自:
ih5-base滤镜效果
属性名称 属性类型 属性说明 模糊 数值 当前组件本身的模糊程度,值越大越模糊。继承自:
ih5-base 亮度 百分比 当前组件内色彩的亮度高低。属性面板直接设置时范围值为1~100的百分比,在事件面板设置时需填入小数,范围为0~1。继承自:
ih5-base 对比度 百分比 当前组件内色彩的对比度高低。属性面板直接设置时范围值为1~100的百分比,在事件面板设置时需填入小数,范围为0~1。继承自:
ih5-base 饱和度 百分比 当前组件内色彩的饱和度高低。属性面板直接设置时范围值为1~100的百分比,在事件面板设置时需填入小数,范围为0~1。继承自:
ih5-base 灰度 百分比 当前组件内色彩的灰度高低。属性面板直接设置时范围值为1~100的百分比,在事件面板设置时需填入小数,范围为0~1。继承自:
ih5-base 反转图像 百分比 将当前组件内颜色显示为其对应的反转色,纯黑会反转为纯白,可设置不同百分比的反转程度。继承自:
ih5-base 色相旋转 角度 将当前组件的颜色显示为其按色环旋转一定角度后对应的颜色,旋转角度为0°~360°。继承自:
ih5-base其它
属性名称 属性类型 属性说明 开关继承自:
ih5-base动作
动作(名称与参数)表
动作名称 动作说明 动作参数 动作参数说明 显示 组件从隐藏状态切换到显示状态。继承自:
ih5-base -/- 隐藏 组件从显示状态切换到隐藏状态。继承自:
ih5-base -/- 交替显示 组件执行“显示—隐藏”的交替动作,当前如是显示状态,则变为隐藏;反之亦然。继承自:
ih5-base -/- 打印为图片 类似打印画布,将当前组件的内容打印成一个base64的图。使用html2canvas这个打印库。这个库的原理是将当前html结构在一个隐藏的canvas画布上重构出来,然后打印这个隐藏canvas的图。它目前的功能基本上可以把所有的样式都打印出来,但暂时存在一些已知的缺陷,比如,无法打印视频中的帧,无法打印虚线边框,文本高亮之后打印后会有问题,文本最大行数设置后打印会不显示文字,不支持文本的自定义字体(但可以使用中文字体来代替普通文本,中文字体是后台生成的图片,可以直接打印)。建议使用该功能时,尽量不要使用复杂的样式,另外,详细测试一下pc、ios、安卓手机中的行为。继承自:
ih5-base 图片格式参数选项
image/png、 image/jpeg、 图片质量 放缩比例 默认根据设备dpi自动设置,也可以手动设为固定值。 变换状态 将对象的某些属性以动画的方式变换至另一个状态。比如,宽高,透明度常见的样式属性。继承自:
ih5-base 变换时长 动画持续的时长,以秒为单位。 动画类型 变换动画的速度曲线参数选项
匀速、 较快->快->慢、 慢->快、 快->慢、 慢->快->慢、 获取当前实际宽|实际宽 组件当前实际的宽,以像素为单位。由于组件可能是自动包裹/撑开,或通过缩放,因此其宽高属性并不一定能反应其当前实际的大小。可以使用这个属性来获取其实际宽。继承自:
ih5-base -/- 获取当前实际高|实际高 组件当前实际的高,以像素为单位。由于组件可能是自动包裹/撑开,或通过缩放,因此其宽高属性并不一定能反应其当前实际的大小。可以使用这个属性来获取其实际高。继承自:
ih5-base -/- 获取当前相对位置|相对位置 当前元素距离其父对象容器左侧、顶部的距离。继承自:
ih5-base -/- 获取当前绝对位置|绝对位置 当前元素距离窗口左侧、顶部的距离。继承自:
ih5-base -/- 获取当前相对位置X|相对位置X继承自:
ih5-base -/- 获取当前相对位置Y|相对位置Y继承自:
ih5-base -/- 获取当前绝对位置X|绝对位置X继承自:
ih5-base -/- 获取当前绝对位置Y|绝对位置Y继承自:
ih5-base -/- 赋值 通过复制修改二维码所携带的数据,数据类型可以为任意值,如文本、数值、链接等。 值 赋值给二维码的具体值 打印为图片 将二维码组件打印为base64的图片 二维码数据 给二维码设置数据后再打印二维码为图片动作(回调)表
对应动作 结果引用 结果状态 结果引用属性 结果属性说明 打印为图片 打印的图片 完成 -/- 打印为图片 success 打印的图片事件
事件表
事件名称 事件说明 事件参数 事件参数说明 初始化 初始打开,功能和界面在正常运行前的准备阶段。继承自:
ih5-base -/- 点击 鼠标单击或手指点击组件或其子组件时触发。继承自:
ih5-base X坐标 指针相对于页面的X坐标。 Y坐标 指针相对于页面的Y坐标。 双击 鼠标双击或手指双击组件或其子组件时触发。继承自:
ih5-base X坐标 指针相对于页面的X坐标。 Y坐标 指针相对于页面的Y坐标。 长按(0.35秒) 鼠标长按或手指长按组件至0.35秒时触发,如果不足此时间则不触发。继承自:
ih5-base -/- 点击右键 鼠标右键点击组件或其子组件时触发。继承自:
ih5-base X坐标 指针相对于页面的X坐标。 Y坐标 指针相对于页面的Y坐标。 鼠标滚轮上滑 鼠标指针处于当前组件内,滚轮上滑时触发。继承自:
ih5-base -/- 鼠标滚轮下滑 鼠标指针处于当前组件内,滚轮下滑时触发。继承自:
ih5-base -/- 手指按下 移动设备上,手指在当前组件范围内按下的瞬间触发。继承自:
ih5-base X坐标 指针相对于页面的X坐标。 Y坐标 指针相对于页面的Y坐标。 手指离开 移动设备上,手指在当前组件范围内松开的瞬间触发。继承自:
ih5-base X坐标 指针相对于页面的X坐标。 Y坐标 指针相对于页面的Y坐标。 手指/鼠标移动 手指或鼠标在当前组件范围内向任意方向移动时触发。注意,如果是鼠标操作,则需要鼠标在当前组件范围内按下,并保持按下状态进行移动才会触发。事件触发后,即使手指或鼠标移出当前组件范围,事件依旧会处在触发状态。继承自:
ih5-base X坐标 鼠标指针相对于当前窗口的左上角的X坐标。 Y坐标 鼠标指针相对于当前窗口的左上角的Y坐标。 任何方向滑动 手指或鼠标左键在当前组件范围内向任意方向滑动结束时触发。继承自:
ih5-base 滑动方向 滑动的方向,用角度表示。 滑动速度 滑动的速度。 滑动距离 滑动的距离。 左滑 手指在组件范围内向左滑动时触发。继承自:
ih5-base -/- 右滑 手指在组件范围内向右滑动时触发。继承自:
ih5-base -/- 上滑 手指在组件范围内向上滑动时触发。继承自:
ih5-base -/- 下滑 手指在组件范围内向下滑动时触发。继承自:
ih5-base -/- 双指旋转继承自:
ih5-base 旋转中心X 单位为像素,和对象的x、y坐标一样,以对象的父对象作为参照物。 旋转中心Y 单位为像素,和对象的x、y坐标一样,以对象的父对象作为参照物。 旋转角度 双指旋转的角度 双指放缩继承自:
ih5-base 放缩中心X 单位为像素,和对象的x、y坐标一样,以对象的父对象作为参照物。 放缩中心Y 单位为像素,和对象的x、y坐标一样,以对象的父对象作为参照物。 水平放缩比 水平方向的放缩比例 垂直放缩比 垂直方向的放缩比例 鼠标悬浮移动 在不按下左键的情况下,鼠标指针移动的事件。会抛出当前鼠标的位置。继承自:
ih5-base X坐标 Y坐标 鼠标移入 鼠标指针从当前对象外部移入内部时触发。 X坐标 鼠标位置的X坐标 Y坐标 鼠标位置的Y坐标 鼠标移出 鼠标指针从当前对象内部移出至外部时触发。 -/-
