
文档 属性·动作·事件
常见功能
页面是一种分页单元,能把某个区域分为多个互相层叠的页面,进行翻页展示。
使用场景
页面作为案例的基本结构单元,通过合理布局可优化案例展示结构,使得内容更有条理。 只要案例的内容不止一个内容模块,就可以使用页面进行区分:

基本用法
1、 页面的添加
页面可以被添加在前台、容器(对象组)等父对象下,不能添加在行(列)、横幅、面板、层等对象下。
添加时首先需选中其父对象,点击页面组件,即可完成添加。 按照添加次序默认被命名为“页面1、2…… X”。 可通过在对象树中进行拖拽-调节页面次序, 在对象树中越靠下的页面-越先显示,与其名称无关。
页面的大小由其父对象容器大小决定。
如果该父对象为全屏对象,则页面相应覆盖整个屏幕; 如果该对象为局部对象,则页面仅覆盖相应区域。2、 页面的切换
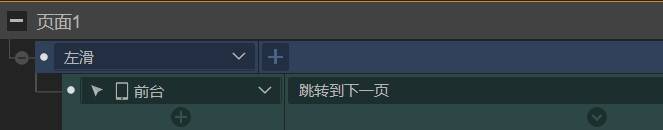
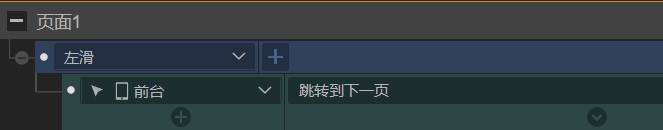
页面的切换需通过事件来实现。 依照触发条件的不同,可实现滑动翻页、滚动翻页、点击翻页等。例如,现在希望实现当页面1左滑时,翻页至下一页,则需要为页面1添加事件,目标动作为“跳转到下一页”:

【注意】此处目标对象需选取页面的容器父对象, 本例中页面直接添加在前台下,故选取前台; 如果页面添加在某容器下,则需对应选取容器。
如果希望跳转到指定页面,则需使用“跳转到页面”目标动作, 在“页面”下拉列表中-选取目标页面:

3、 页面的动效设置
此属性仅H5环境下的页面-可进行设置。
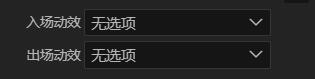
系统为用户提供了丰富的页面翻页效果, 可为每个页面定义不同的入场、出场翻页效果:

如不定义,则默认不添加 动画效果。
Q&A
属性
基础属性
属性名称 属性类型 属性说明 自定义ID 设置之后,可通过舞台的“跳转到页面ID”方法来跳转到一个指定ID的页面。 高度 px/% 当前组件的高度,在绝对定位的环境下只接受具体像素值;相对定位环境下则可以使用具体像素值或相对于父级元素高的百分比来进行定义。 资源预加载 开关 在案例打开加载阶段,预加载此页面中的图片资源,以及打开了预加载选项的音频资源。(注意,视频资源不支持预加载,都是实时流解析,而非静态资源)。打开资源预加载之后,该页面中的图片素材的显示会更加实时,而不会出现页面显示时,图片资源一个一个的加载出来。但预加载会延长案例加载等待的时间,且会增加案例运行时对设备内存的占用,所以请根据实际需求来选择是否预加载。同时,iVX的cdn资源收费,是按实际使用情况来计算的,比如,一个应用有10个页面,但一个用户只看了第一个,那2-9个页面的素材资源,是不会计算扣费的,但是,如果你将2-9个页面的素材资源打开了预加载,那即使用户没有使用到2-9页面,这些预加载的素材由于也是从cdn下载回用户的手机,因此也会产生费用了。 前翻效果 选项 当前页面切换到下一页,或发生与当前页面相关的切换且切换方式为前翻时当前页面的过场动画。 后翻效果 选项 当前页面切换到上一页,或发生与当前页面相关的切换且切换方式为后翻时当前页面的过场动画。 缓存页面 开关 打开开关之后,已经加载过的页面,在翻离之后,会继续保留在浏览器内存中,因此,重新回到该页面时,所有离开时的状态将保留,比如行列、面板的当前滚动位置。适合制作列表-》详情跳转中的列表页,这样,当点击某个列表项,跳转到详情页,然后返回列表页时,列表的滚动位置将保留。但注意,打开缓存页面之后,会有一些副作用:1,占用更多的系统内存;2,其中的触发器、时间轴等,不会由于翻离而失效,比如,一个页面开启了缓存页面属性,其中有个一直播放的触发器,那么页面翻离之后,这个触发器会继续工作;3,自动播放的动效、时间轴,不会在再次进入页面时播放,因为这个页面其实并没有销毁,而动效、时间轴的自动播放是基于页面的初始化渲染的。 翻页时间 数值 翻页动画效果的运行时间。排版设置
属性名称 属性类型 属性说明 内边距上 数值 内边距下 数值 内边距左 数值 内边距右 数值 堆叠次序 当前组件的堆叠顺序,即“z轴”上的叠放次序。堆叠次序是一个整数,可以为负。数值越高的组件,会相对同一个父节点的下的其他对象,叠放在更上面。在ivx中,绝对定位环境下,我们可以通过对象树中的顺序来设置对象的堆叠次序,但在相对定位环境中,由于对象默认是流式布局,在对象有重叠的情况下,我们可以通过堆叠次序来手动调整对象之间的重叠关系。继承自:
ih5-baseLayout动作
动作(名称与参数)表
动作名称 动作说明 动作参数 动作参数说明 滚动至 使组件内的内容以设定的速度滚动至指定的位置,调用该动作需要设置组件的剪切属性设置为使用滚动。继承自:
ih5-baseLayout 到顶部距离 速度(1~100依次减慢) 动画类型参数选项
渐慢、 渐快、 匀速、 滚动至顶部 组件的内容滚动至最顶部,调用该动作需要设置组件的剪切属性设置为使用滚动。继承自:
ih5-baseLayout 速度(1~100依次减慢) 动画类型参数选项
渐慢、 渐快、 匀速、 滚动至底部 组件的内容滚动至最底部,调用该动作需要设置组件的剪切属性设置为使用滚动。继承自:
ih5-baseLayout 速度(1~100依次减慢) 动画类型参数选项
渐慢、 渐快、 匀速、 滚动到 页面内容滚动到相应位置。 到顶部距离 页面最上方显示的内容与内容顶部的距离。 速度(1~100 依次减慢) 页面内容滚动的速度。 继续显示 页面继续显示。 -/- 打印为图片 类似打印画布,将当前组件的内容打印成一个base64的图。使用html2canvas这个打印库,可能部分高级css属性,比如虚线样式边框不支持、文本最大行数不支持导致文本内容丢失。 图片格式参数选项
image/png、 image/jpeg、 图片质量 可输入0-1,1为最大,0为最小。 当前滚动位置Y 当页面开启滚动时,可以通过这个属性获取到当前竖直方向已滚动的距离,单位为像素。 -/- 当前滚动位置X 当页面开启滚动时,可以通过这个属性获取到当前水平方向已滚动的距离,单位为像素。 -/- 设置当前页面标题 标题动作(回调)表
对应动作 结果引用 结果状态 结果引用属性 结果属性说明 打印为图片 打印的图片 完成事件
事件表
事件名称 事件说明 事件参数 事件参数说明 鼠标移入 鼠标移入当前组件区域时触发。继承自:
ih5-baseLayout X坐标 鼠标位置的X坐标 Y坐标 鼠标位置的Y坐标 鼠标移出 鼠标移出当前组件区域时触发。继承自:
ih5-baseLayout -/- 滚动 鼠标滚动时触发。继承自:
ih5-baseLayout 滑动距离 滑动距离 滚至顶部 滚至顶部时触发。继承自:
ih5-baseLayout -/- 滚至底部 滚至底部时触发。继承自:
ih5-baseLayout -/- 显示 页面加载并显示时触发。 -/- 隐藏 当前页面跳转至其它页面时触发。 -/- 点击 鼠标单击或手指点击组件或其子组件时触发。 X坐标 Y坐标 长按(0.35秒) 鼠标长按或手指长按组件至0.35秒时触发,如果不足此时间则不触发。 -/- 手指按下 移动设备上,手指在当前组件范围内按下的瞬间触发。 X坐标 Y坐标 手指离开 移动设备上,手指在当前组件范围内松开的瞬间触发。 X坐标 Y坐标 滑动 手指在当前组件范围内向任意方向滑动时触发。 X坐标 Y坐标 左滑 手指在组件范围内向左滑动时触发。 -/- 右滑 手指在组件范围内向右滑动时触发。 -/- 上滑 手指在组件范围内向上滑动时触发。 -/- 下滑 手指在组件范围内向下滑动时触发。 -/- 当前页面回退 前台”页面可回退”属性设置为默认回退,或自定义回退时:用户点击安卓回退键,或ios侧滑回退时,才会触发此事件。 -/- 当前页面显示前 当前页面加载完成显示之前触发。 -/-
