舞台

舞台
编辑器中间的白色区域即为舞台(也称为前台、编辑器窗口),是整个项目的在编辑过程中的展示界面,可以在上面预览页面的布局和样式、动效及动画的播放等。但是舞台并不是一个纯粹的展示窗口,通过舞台同样可以与应用交互并使得应用开发更加便捷。
舞台在应用开发中主要有以下两种用途:
1.选中对象
舞台上的内容为我们添加的所有组件构成的树形结构的具体展示,我们可以在舞台上找到每一个处于显示状态的组件并且通过点击来选中该组件,选中也直接反馈到对象树和属性面板——对应的组件会在对象树中被选中,同时属性面板切换为被点击的组件的属性面板。

在对象树层级比较深的情况下,我们很难直接在对象树上定位某个特定的组件,但通过上述的方法我们就可以快速地找到并定位组件。
2.调整元素位置
舞台中的元素处于相对定位环境时,位置相对固定,只能通过外边距来进行位置的调整;但处于绝对定位环境(例如H5应用环境、画布等),即元素通过X、Y坐标来进行定位时,我们可以直接在舞台中拖动这些元素来改变它们的位置。
右键菜单

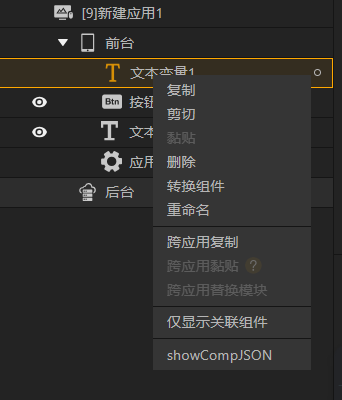
对象树组件右键菜单功能说明:
1.复制、剪切、粘贴、删除、重命名,对当前组件做操作

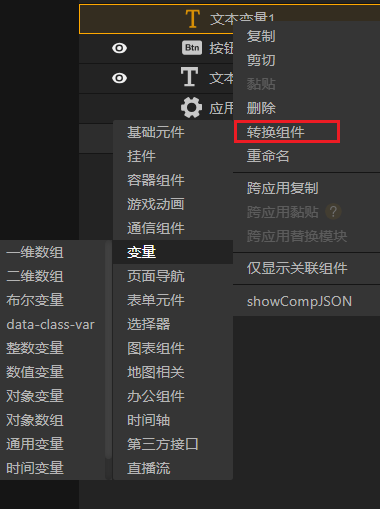
2.转换组件
可将当前对象转换成任意其他组件,如可将文本变量转换为一维数组等任意组件

3.跨应用复制、跨应用粘贴、跨应用替换模块
则是在不同案例中实现复制、粘贴、替换

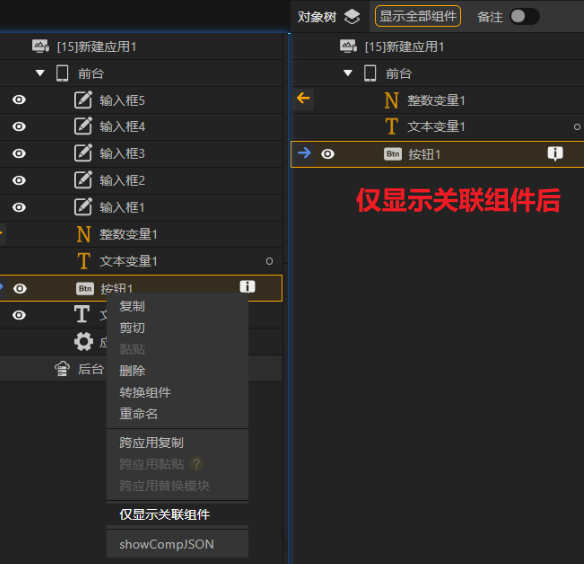
4.仅显示关联组件
对象树中仅显示当前对象-引用了的对象,或事件中-调用的目标对象

5.showCompJSON
显示该对象的json结构

