
文档 属性·动作·事件
常见功能
图片序列组件用于管理和展示一组有序排列的图片素材组。播放时依序播放,任意时间内仅展示一张图片,经过若干时间间隔后移除该图片,展示下一张(或上一张)图片。 如果图片前后相接,利用人眼的视觉暂留,则将形成近似于动画、视频效果。
图片序列组件具有以下特性:
- 支持使用 Gif 或 Zip 格式的图片包,系统将自动拆解为逐张图片;
- 支持重新定义图片顺序,为每张图片定义播放时长;
- 每个图片对象组件可添加多个图片序列,任意时刻只能播放一个序列,可指定所需播放的序列。
使用场景
图片序列组件可以实现更流畅的动画效果,常用于以下场景:
- 图片组的展示:图片序列可以自动播放一组图片,实现多图展示;
- 模拟视频、动画效果:由于移动设备播放器的种种限制,使用视频组件时经常会有损体验。在对视频质量要求不是很高时,可以使用图片序列代替视频,能够实现更为流畅的播放效果和更丰富的交互方式。
基本用法
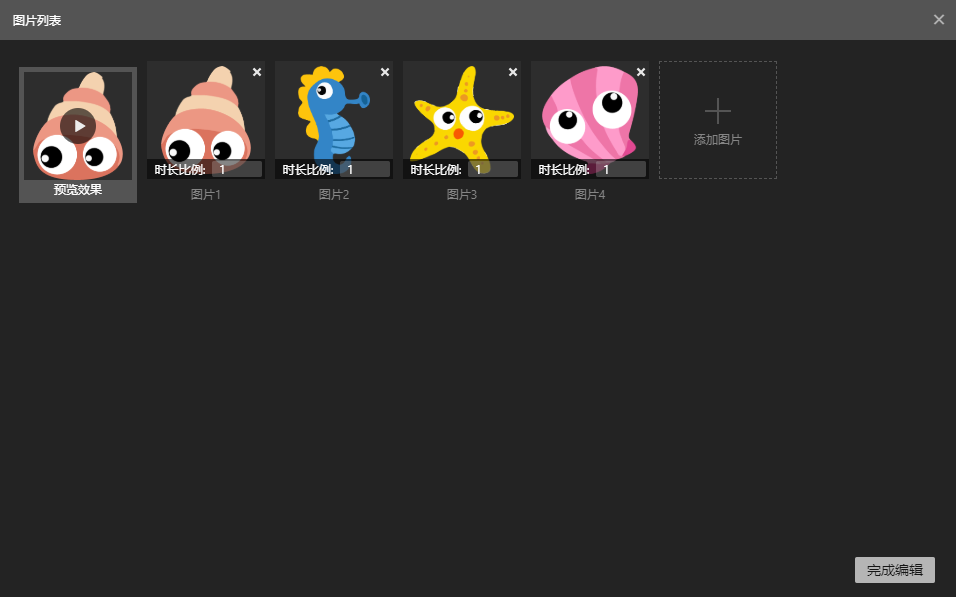
1、 添加图片序列
可通过重新设置“图片列表”属性 来替换图片素材,该操作仅改变图片素材,其尺寸、位置等属性均保持不变。 可以直接添加gif,添加的gif会根据属性面板设定的总时长、对列表的每一张图片帧进行时间控制。

2、 使用滑动切换图片序列
例如如下效果,设置滑动方向为上,关闭双指缩放。
制作上滑开门,可以搭配一些其他的动画效果一起制作。常用于一些需要交互的动画上。

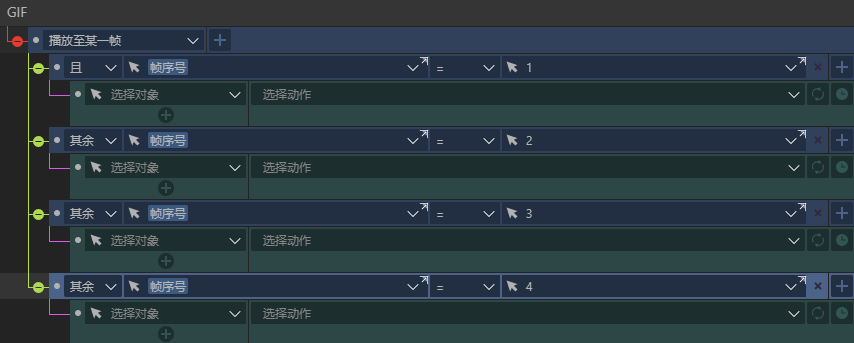
3.播放至特定帧时响应事件
在添加完图片序列后,从第一张图片开始为第一帧,依次递加(如下图,从左至右依次为第一帧到第四帧)。

我们可以通过“播放至某一帧”的事件-监听图片序列的播放,该事件携带一个事件参数——帧序号,即当前播放的画面-为整个图片序列里的图片的序号。 在此基础上,我们可以添加条件判断-来针对播放至不同帧来执行差异化的动作。

Q&A

