
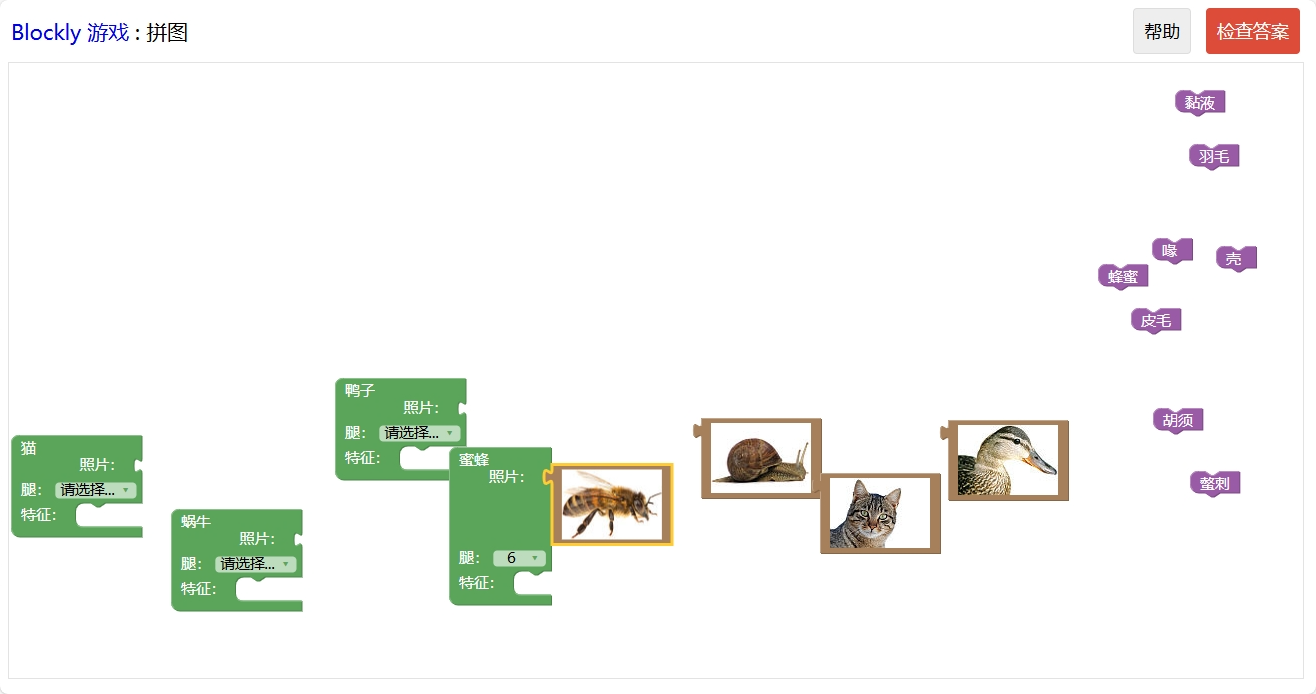
1拼图



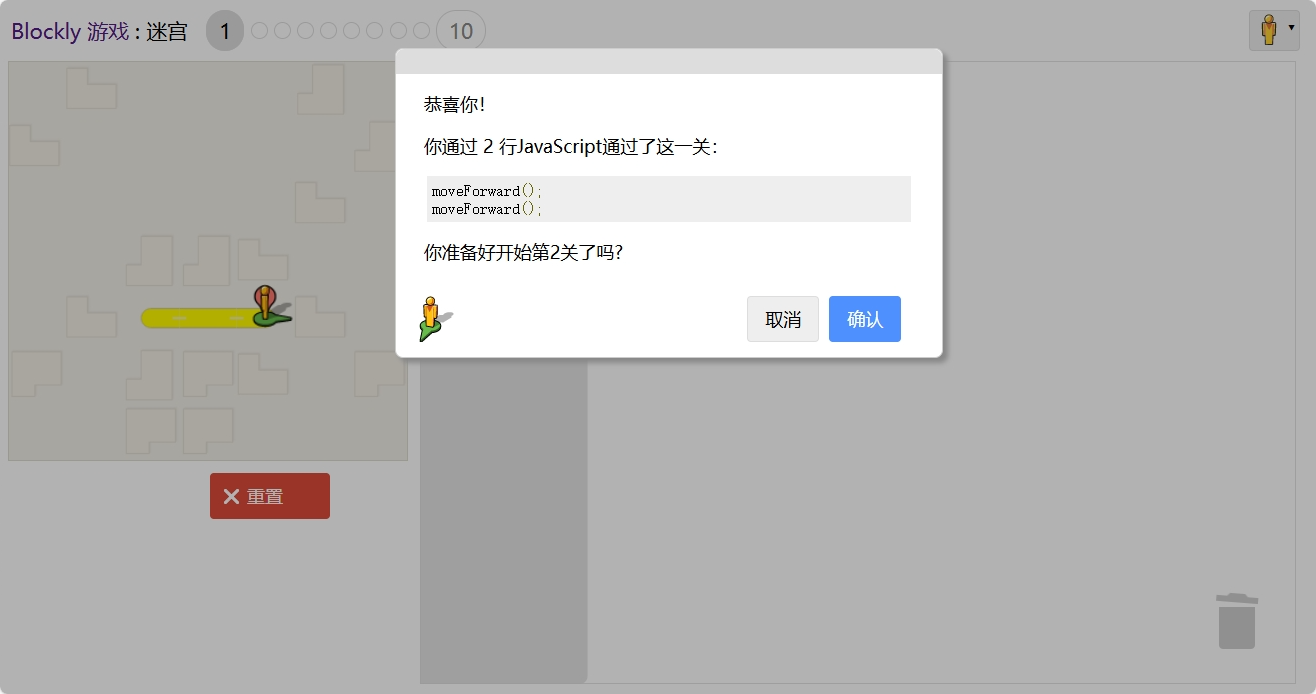
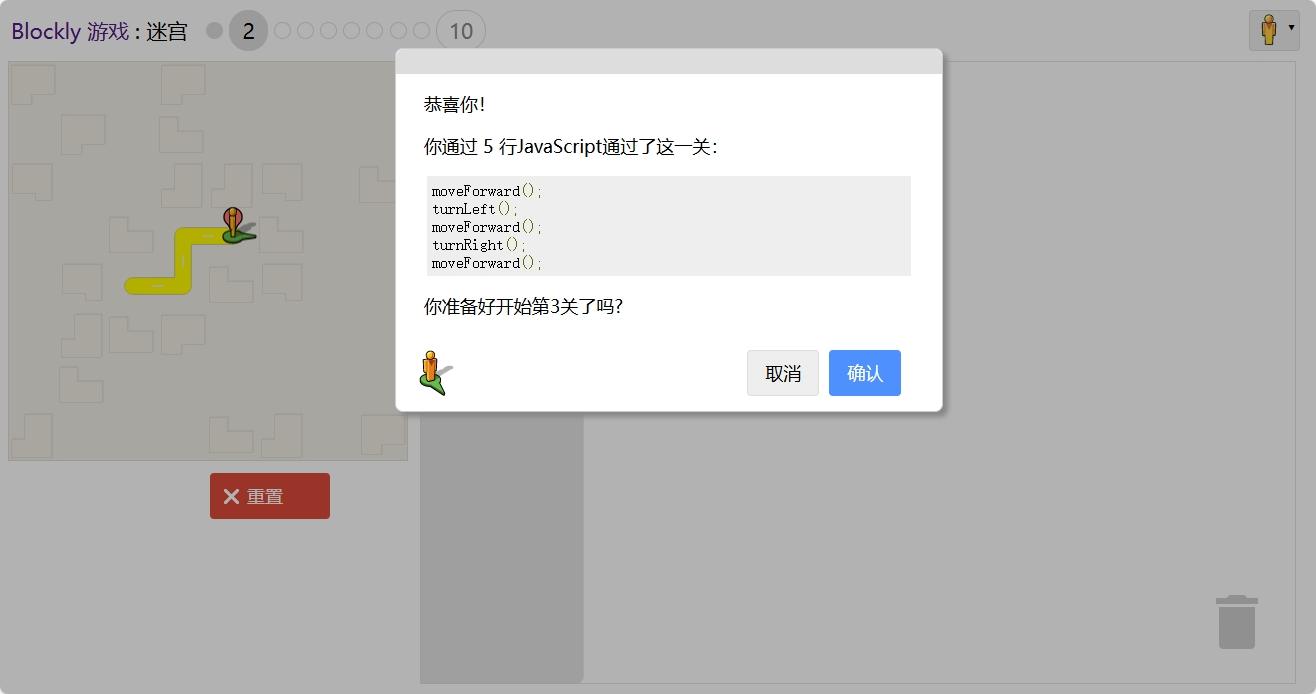
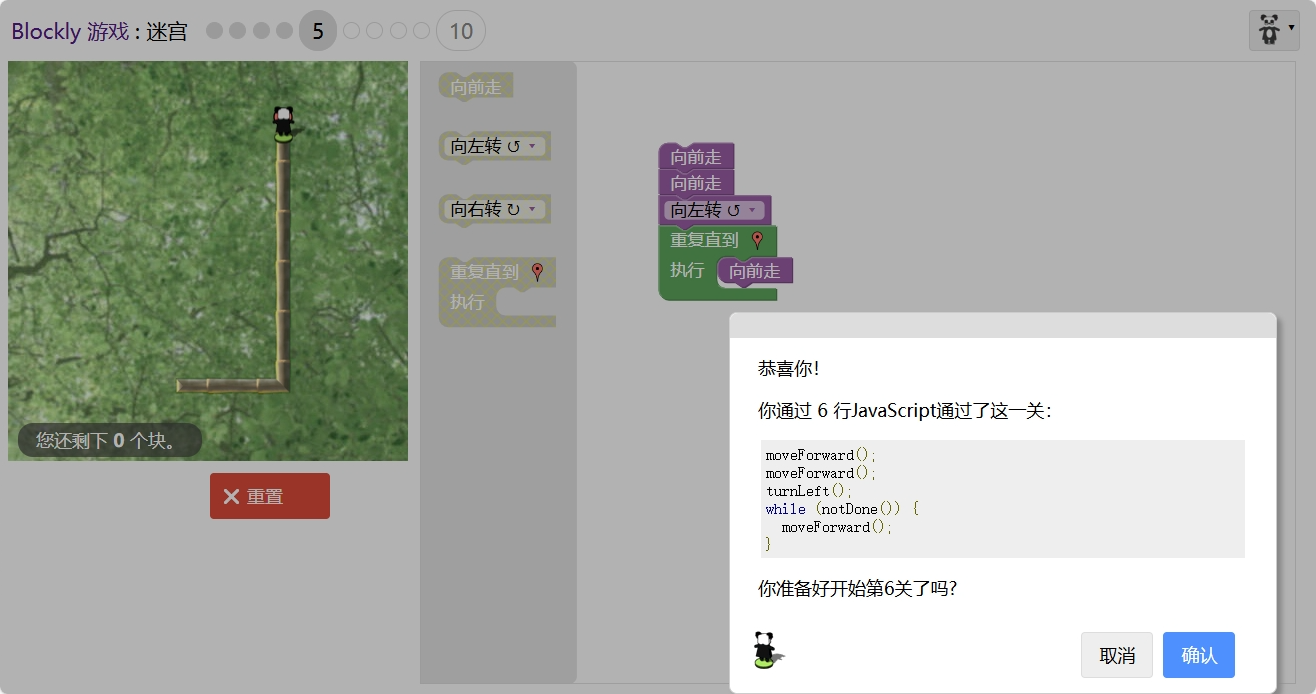
2迷宫

moveForward();moveForward();

moveForward();turnLeft();moveForward();turnRight();moveForward();

while (notDone()) {moveForward();}

while (notDone()) {moveForward();turnLeft();moveForward();turnRight();}

moveForward();moveForward();turnLeft();while (notDone()) {moveForward();}

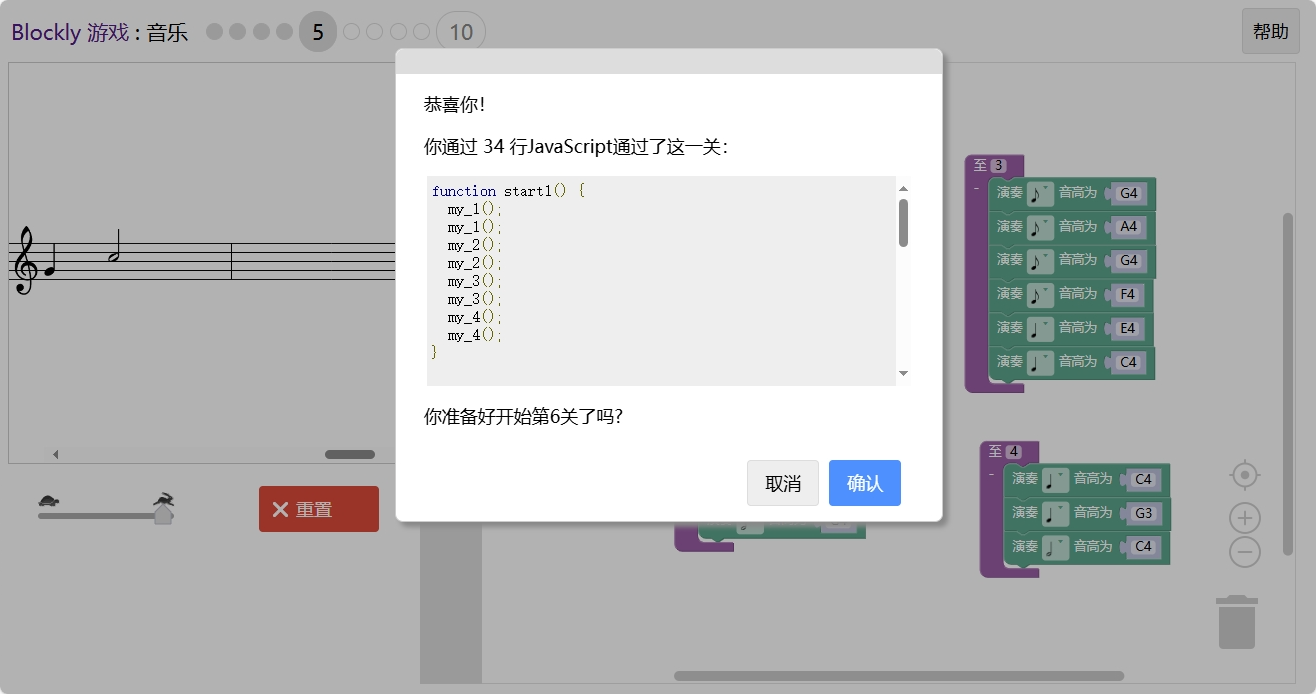
你准备好开始第7关了吗?
while (notDone()) {moveForward();moveForward();if (isPathLeft()) {turnLeft();}}

gg
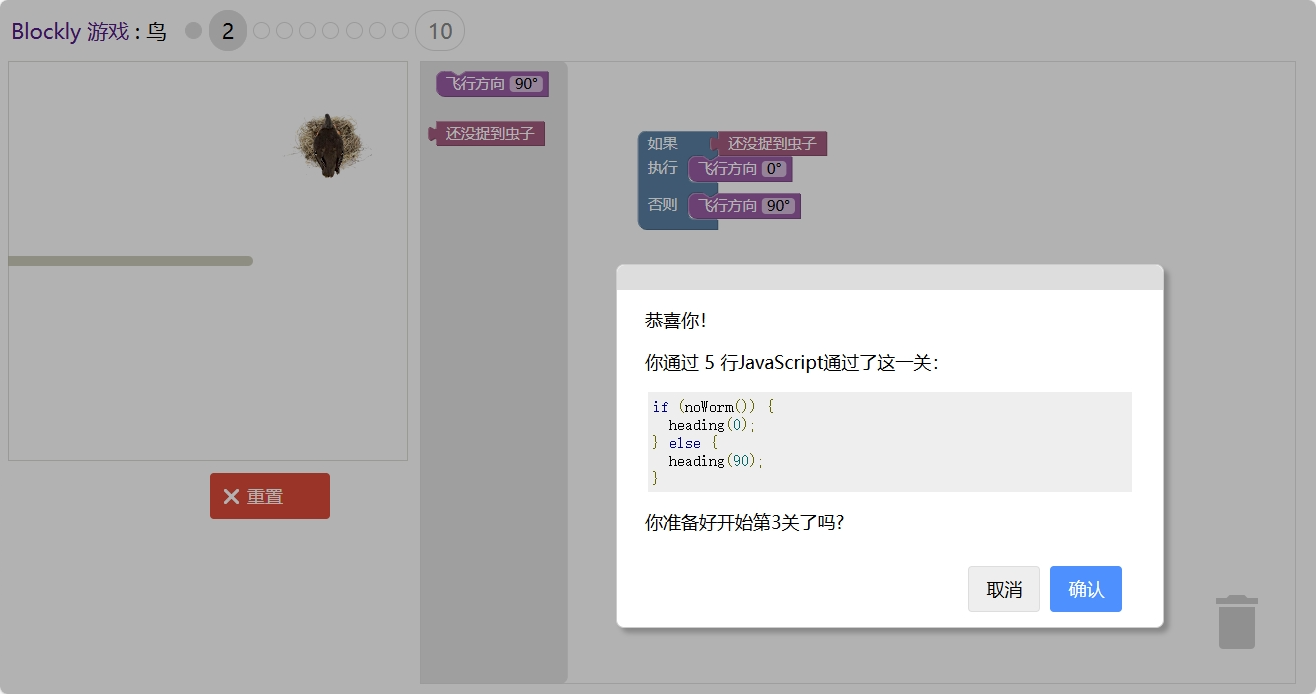
3飞鸟

heading(45);
你准备好开始第2关了吗? 
if (noWorm()) {heading(0);} else {heading(90);}

你准备好开始第4关了吗?
if (noWorm()) {heading(315);} else {heading(45);}

你准备好开始第5关了吗?
if (getX() < 80) {heading(0);} else {heading(270);}

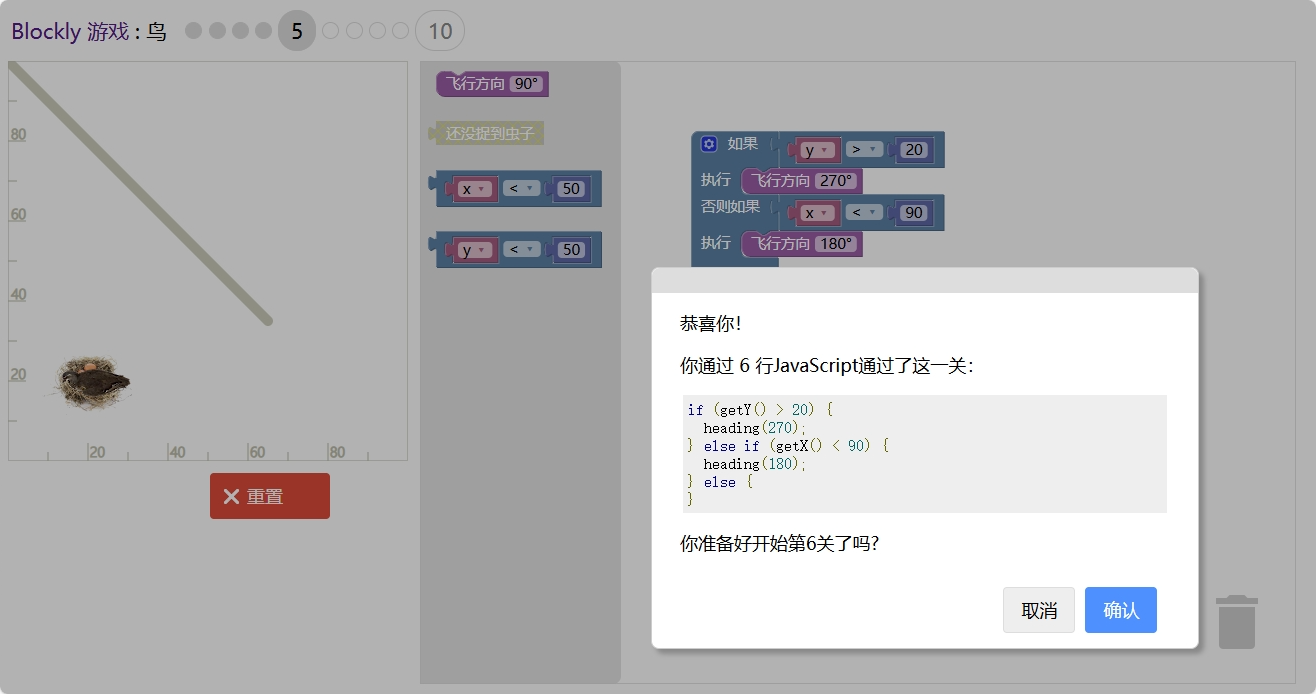
你准备好开始第6关了吗?
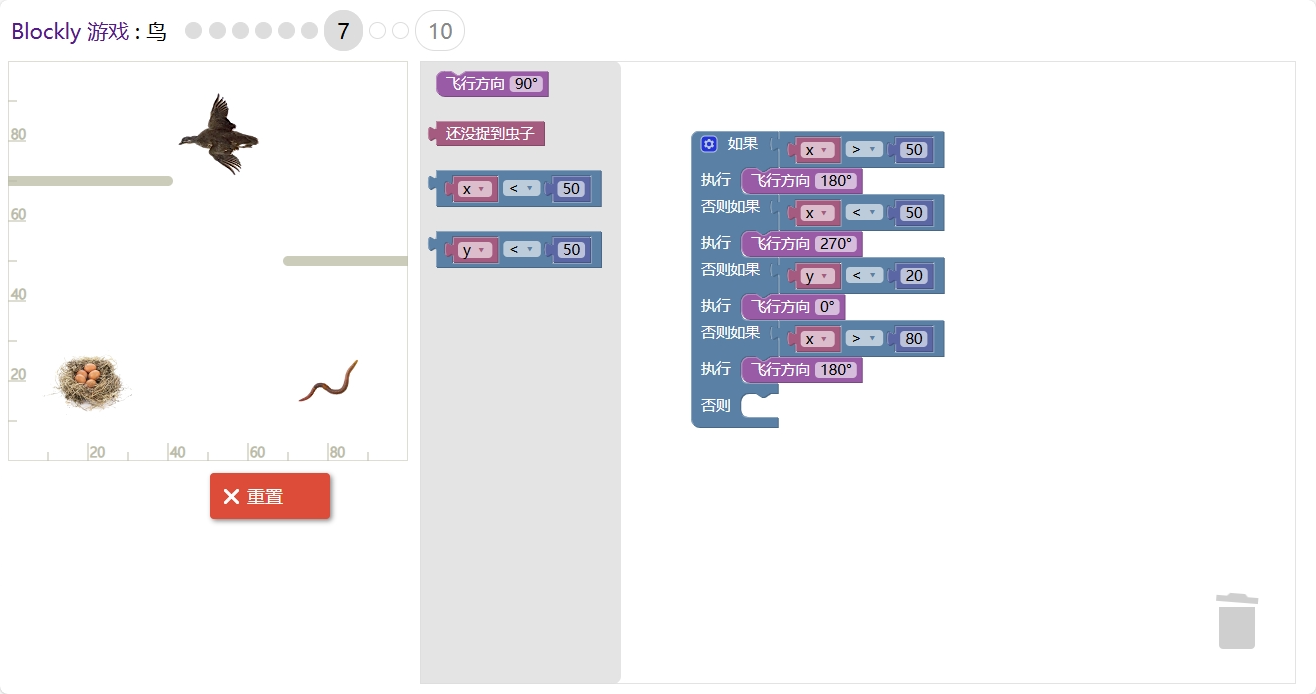
if (getY() > 20) {heading(270);} else if (getX() < 90) {heading(180);} else {}

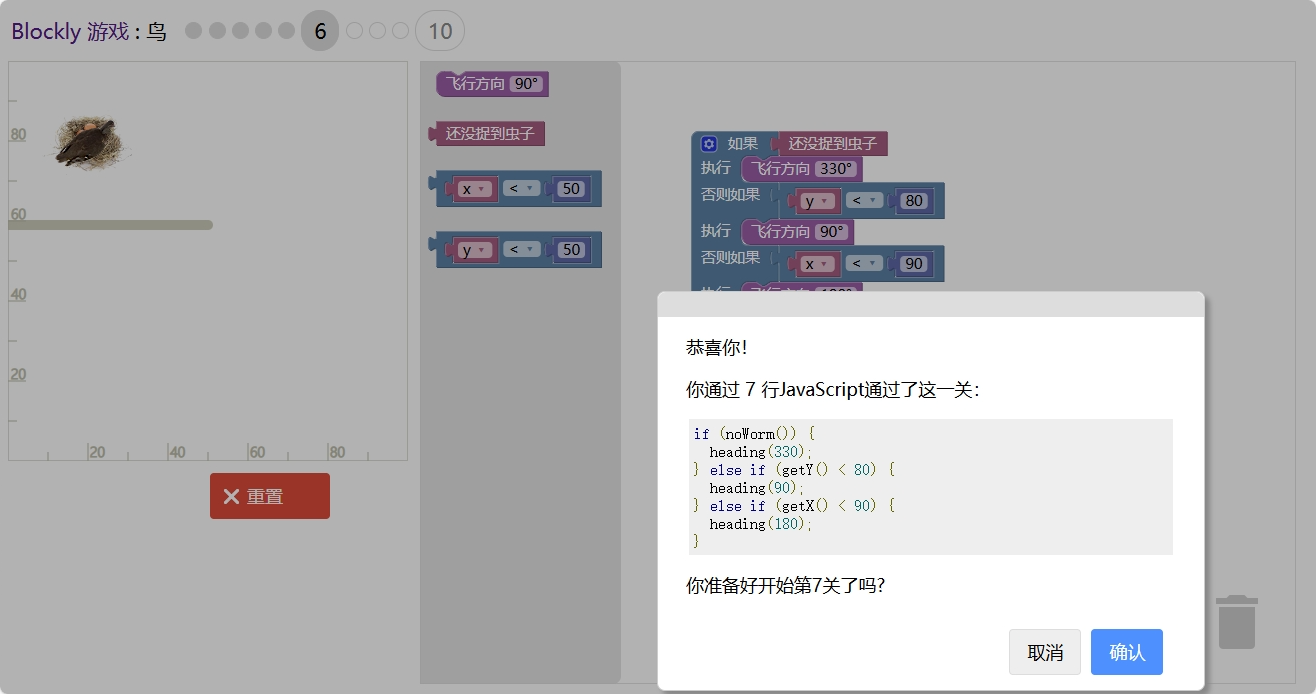
你准备好开始第7关了吗?
if (noWorm()) {heading(330);} else if (getY() < 80) {heading(90);} else if (getX() < 90) {heading(180);}

e
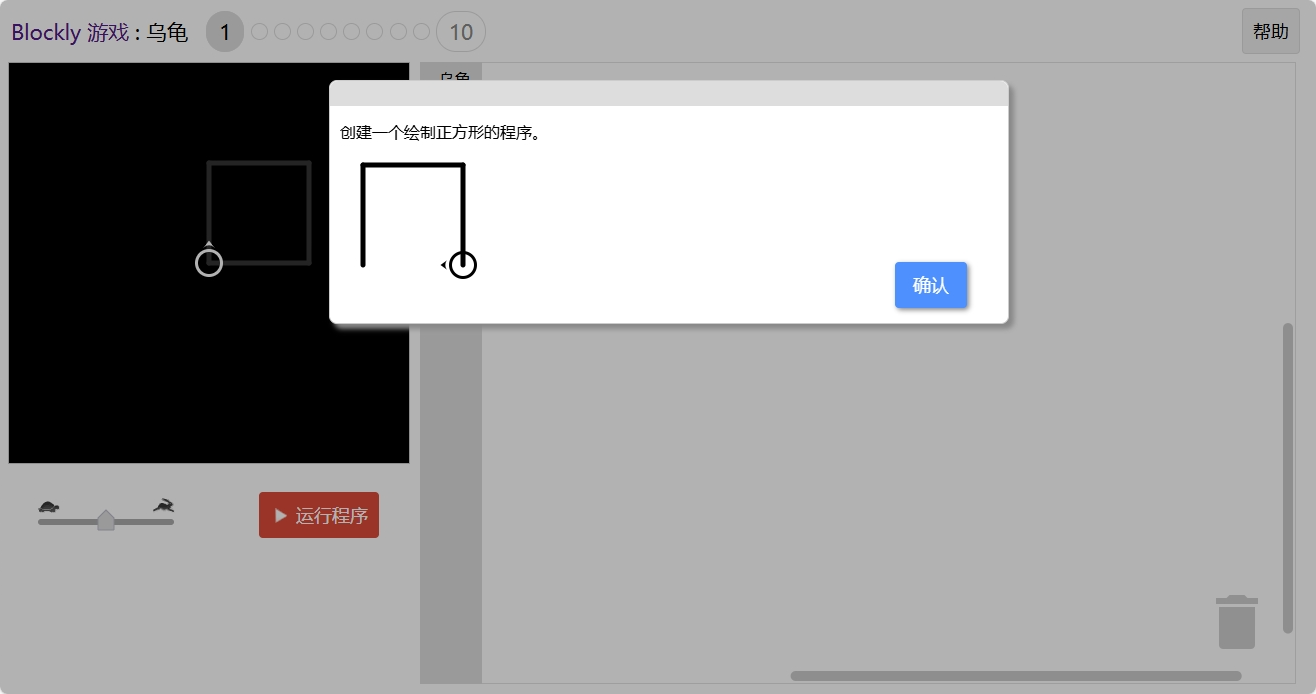
乌龟-方


你准备好开始第2关了吗?
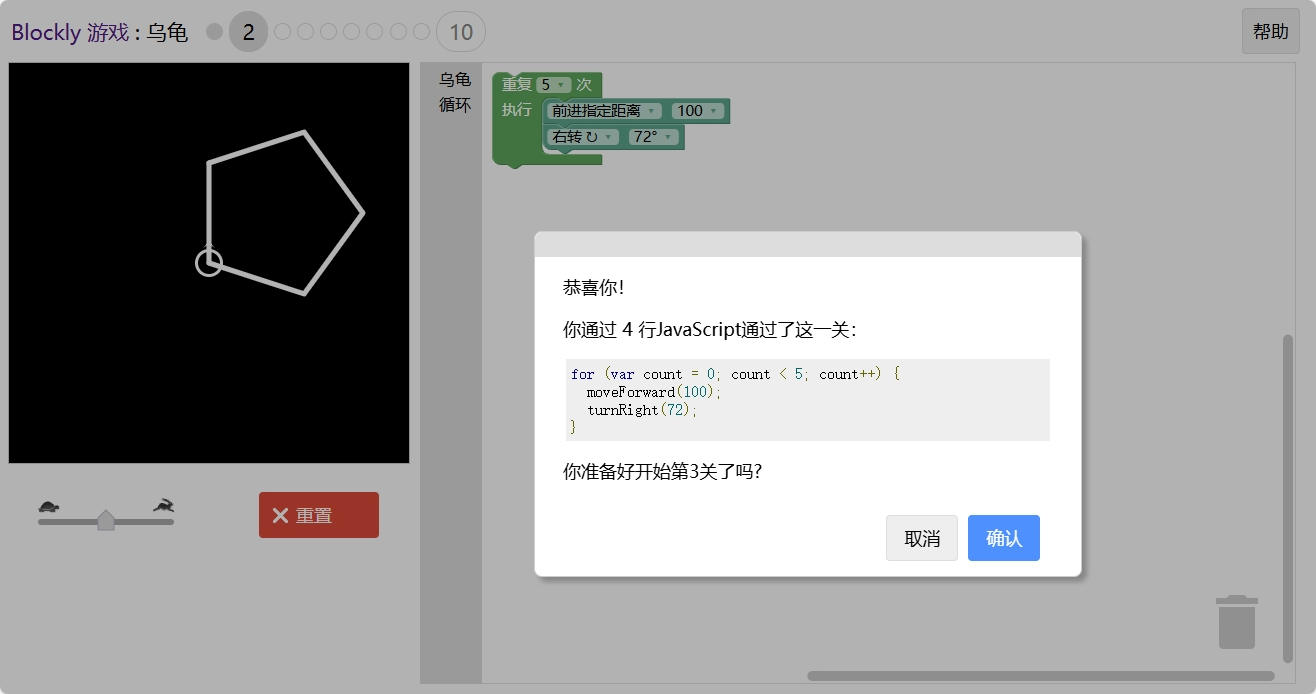
for (var count = 0; count < 4; count++) {moveForward(100);turnRight(90);}

你准备好开始第3关了吗?
for (var count = 0; count < 5; count++) {moveForward(100);turnRight(72);}

你准备好开始第4关了吗?
penColour('#ffcc33');for (var count = 0; count < 5; count++) {moveForward(100);turnRight(144);}

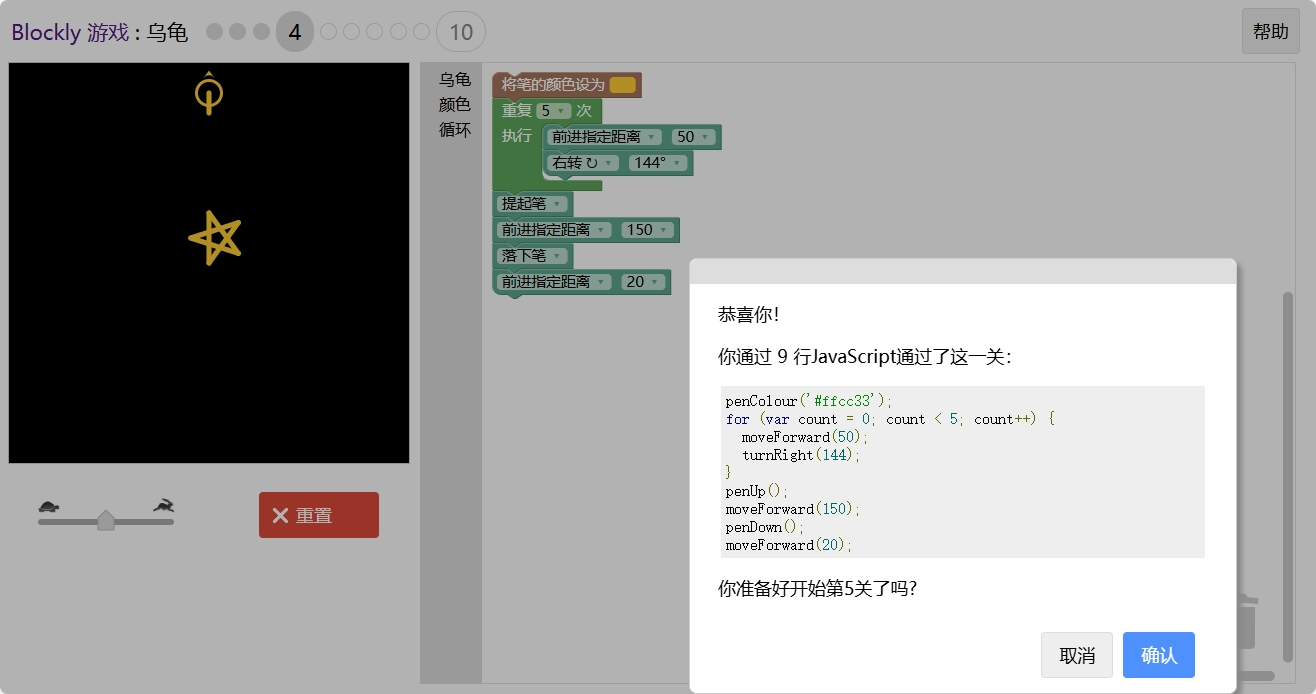
你准备好开始第5关了吗?
penColour('#ffcc33');for (var count = 0; count < 5; count++) {moveForward(50);turnRight(144);}penUp();moveForward(150);penDown();moveForward(20);

你准备好开始第6关了吗?
penColour('#ffcc33');for (var count2 = 0; count2 < 4; count2++) {for (var count = 0; count < 5; count++) {moveForward(50);turnRight(144);}penUp();moveForward(150);penDown();turnRight(90);}

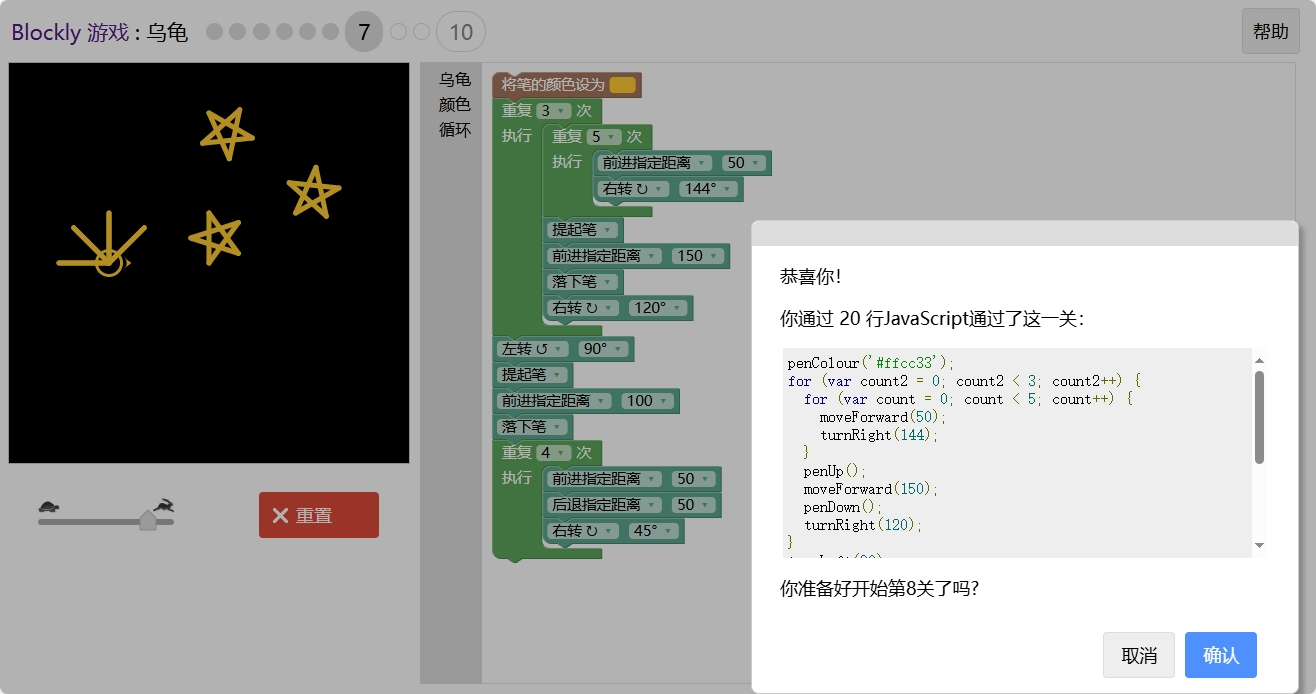
你准备好开始第7关了吗?
penColour('#ffcc33');for (var count2 = 0; count2 < 3; count2++) {for (var count = 0; count < 5; count++) {moveForward(50);turnRight(144);}penUp();moveForward(150);penDown();turnRight(120);}turnLeft(90);penUp();moveForward(100);penDown();moveForward(50);

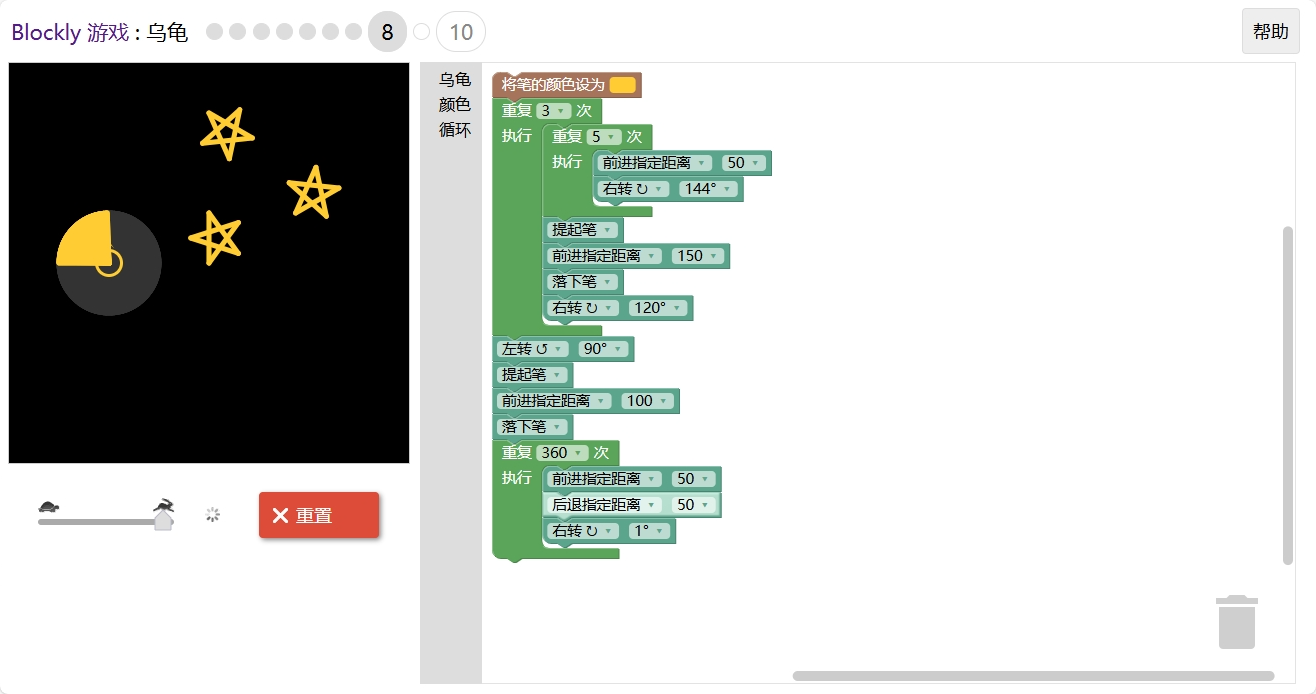
你准备好开始第8关了吗?
penColour('#ffcc33');for (var count2 = 0; count2 < 3; count2++) {for (var count = 0; count < 5; count++) {moveForward(50);turnRight(144);}penUp();moveForward(150);penDown();turnRight(120);}turnLeft(90);penUp();moveForward(100);penDown();for (var count3 = 0; count3 < 4; count3++) {moveForward(50);moveBackward(50);turnRight(45);}

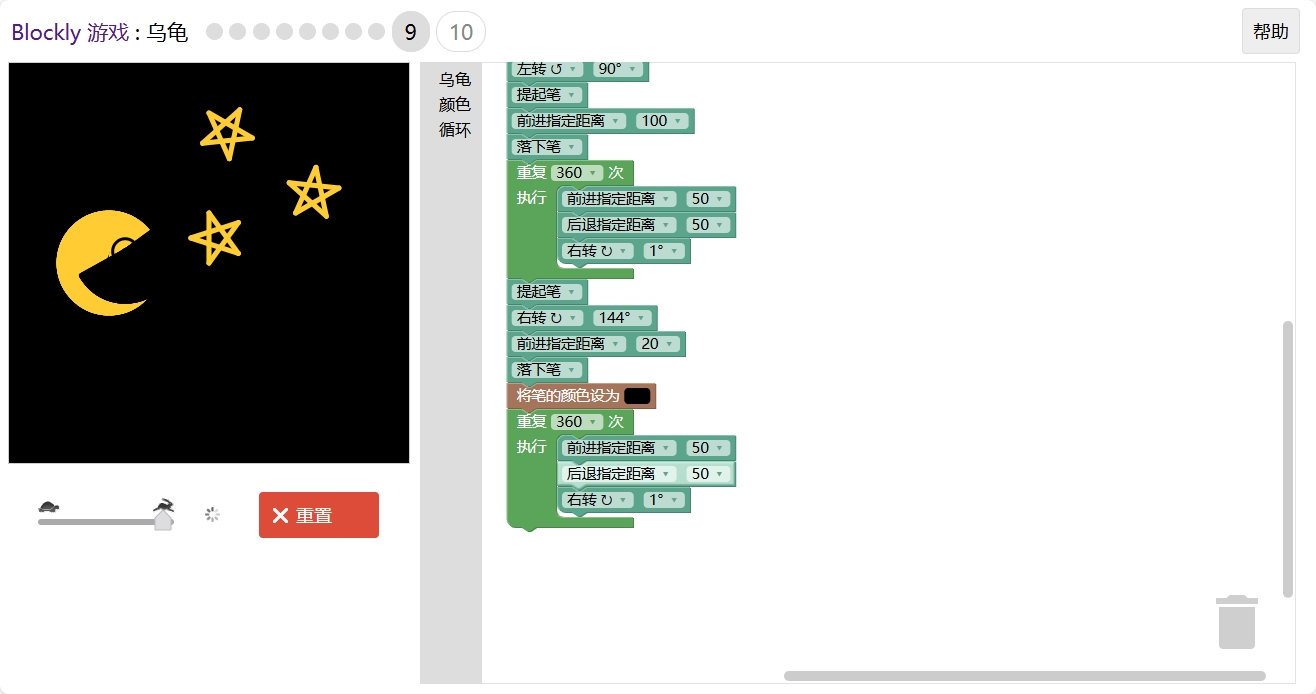
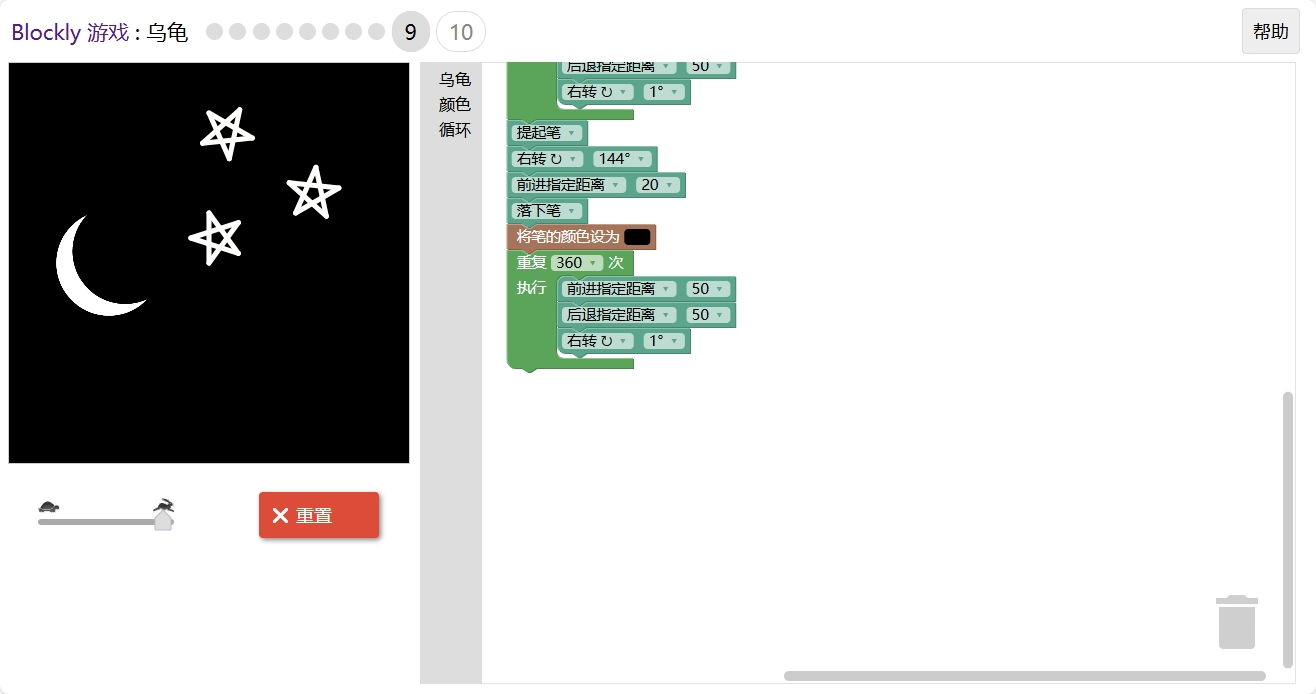
你准备好开始第9关了吗?
penColour('#ffcc33');for (var count2 = 0; count2 < 3; count2++) {for (var count = 0; count < 5; count++) {moveForward(50);turnRight(144);}penUp();moveForward(150);penDown();turnRight(120);}turnLeft(90);penUp();moveForward(100);penDown();for (var count3 = 0; count3 < 360; count3++) {moveForward(50);moveBackward(50);turnRight(1);}



你准备好开始第10关了吗?
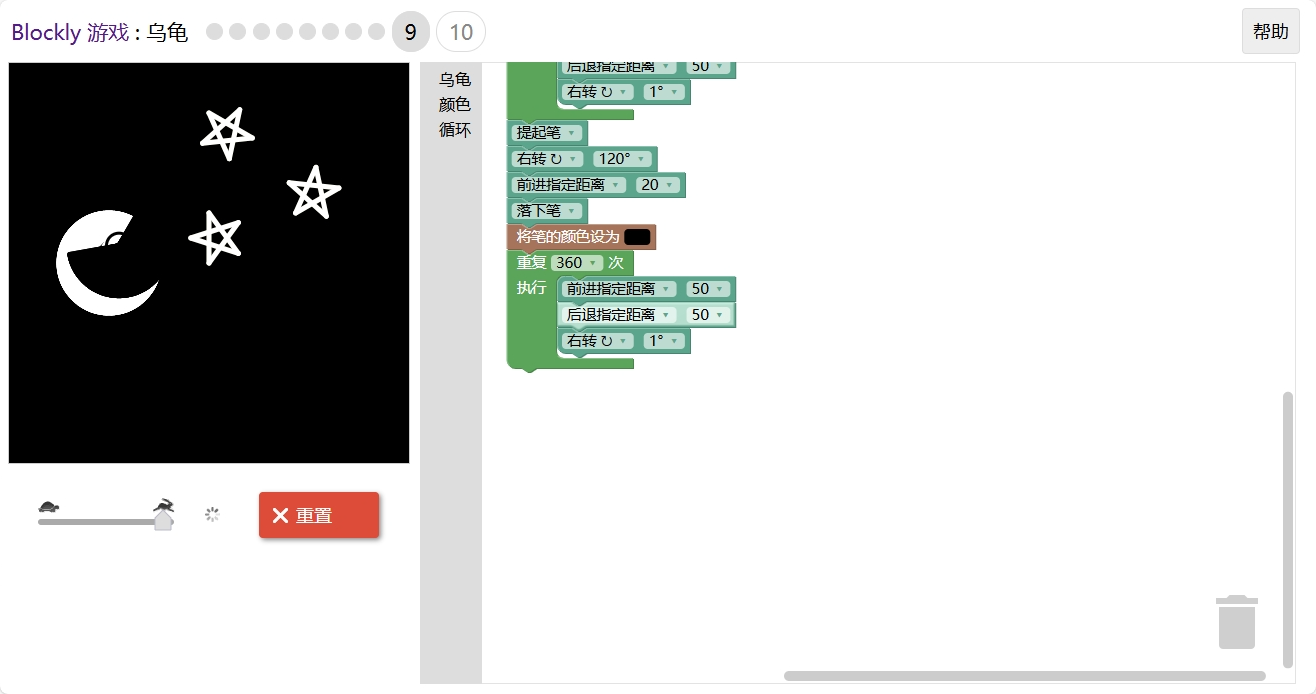
penColour('#ffffff');for (var count2 = 0; count2 < 3; count2++) {for (var count = 0; count < 5; count++) {moveForward(50);turnRight(144);}penUp();moveForward(150);penDown();turnRight(120);}turnLeft(90);penUp();moveForward(100);penDown();for (var count3 = 0; count3 < 360; count3++) {moveForward(50);moveBackward(50);turnRight(1);}penUp();turnRight(120);moveForward(20);penDown();penColour('#000000');for (var count4 = 0; count4 < 360; count4++) {moveForward(50);moveBackward(50);turnRight(1);}

=

音乐

你准备好开始第2关了吗?
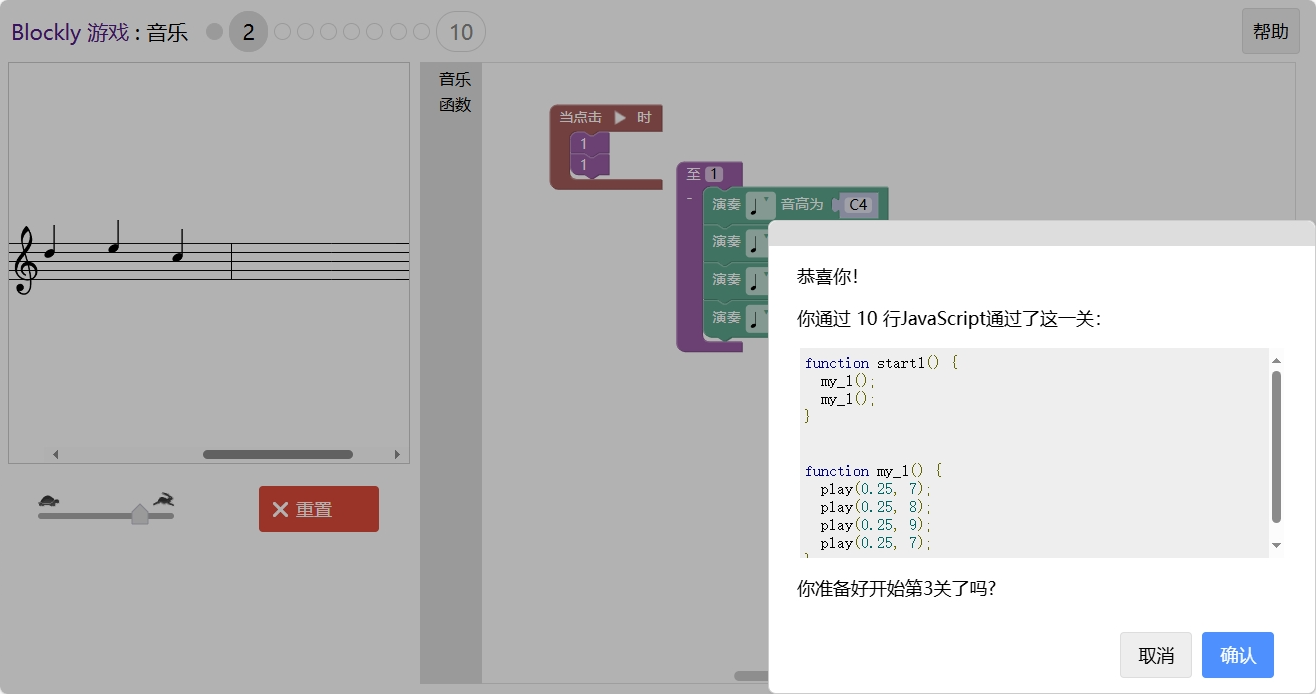
function start1() {play(0.25, 7);play(0.25, 8);play(0.25, 9);play(0.25, 7);}

你准备好开始第3关了吗?
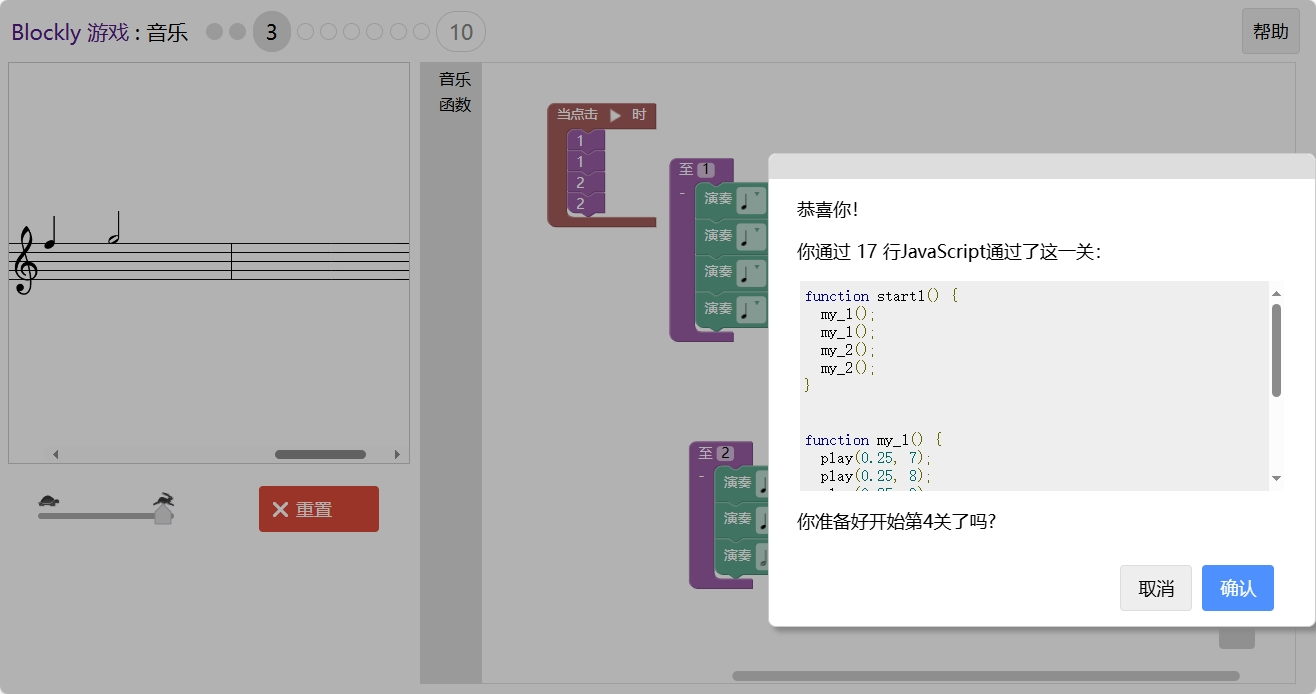
function start1() {my_1();my_1();}function my_1() {play(0.25, 7);play(0.25, 8);play(0.25, 9);play(0.25, 7);}

你准备好开始第4关了吗?
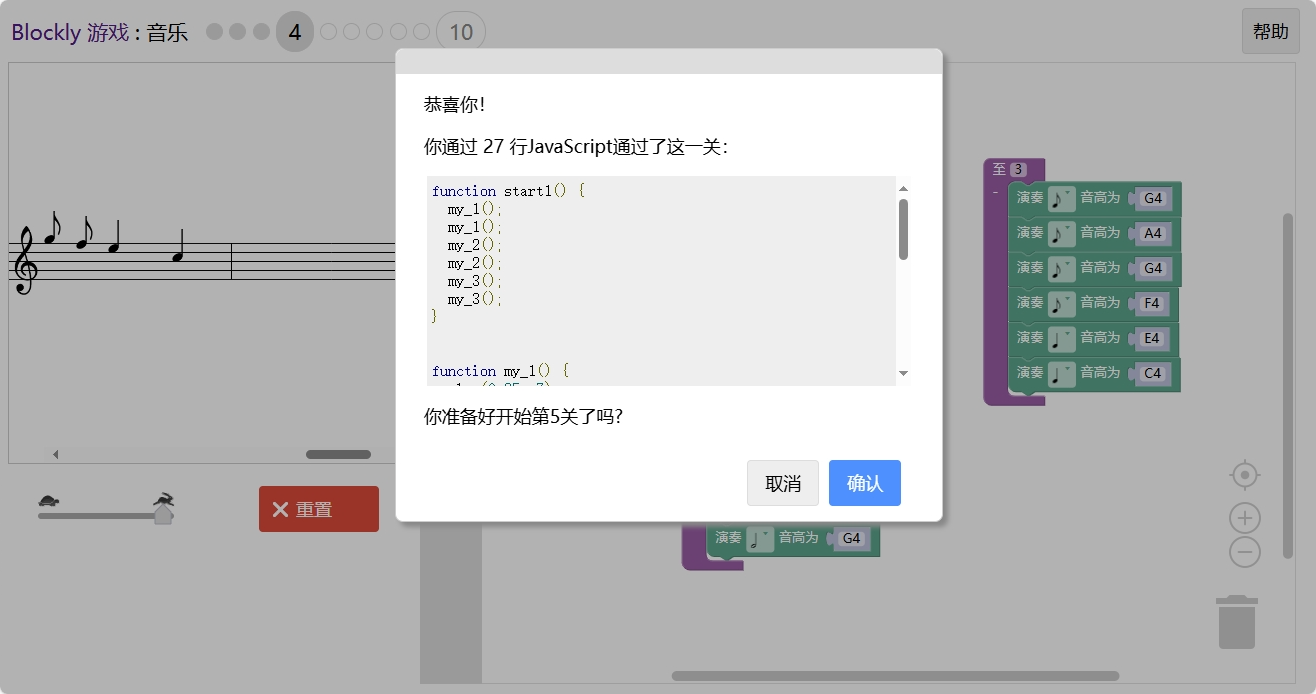
function start1() {my_1();my_1();my_2();my_2();}function my_1() {play(0.25, 7);play(0.25, 8);play(0.25, 9);play(0.25, 7);}function my_2() {play(0.25, 9);play(0.25, 10);play(0.5, 11);}

你准备好开始第5关了吗?
function start1() {my_1();my_1();my_2();my_2();my_3();my_3();}function my_1() {play(0.25, 7);play(0.25, 8);play(0.25, 9);play(0.25, 7);}function my_3() {play(0.125, 11);play(0.125, 12);play(0.125, 11);play(0.125, 10);play(0.25, 9);play(0.25, 7);}function my_2() {play(0.25, 9);play(0.25, 10);play(0.5, 11);}

你准备好开始第6关了吗?
function start1() {my_1();my_1();my_2();my_2();my_3();my_3();my_4();my_4();}function my_1() {play(0.25, 7);play(0.25, 8);play(0.25, 9);play(0.25, 7);}function my_3() {play(0.125, 11);play(0.125, 12);play(0.125, 11);play(0.125, 10);play(0.25, 9);play(0.25, 7);}function my_2() {play(0.25, 9);play(0.25, 10);play(0.5, 11);}function my_4() {play(0.25, 7);play(0.25, 4);play(0.5, 7);}


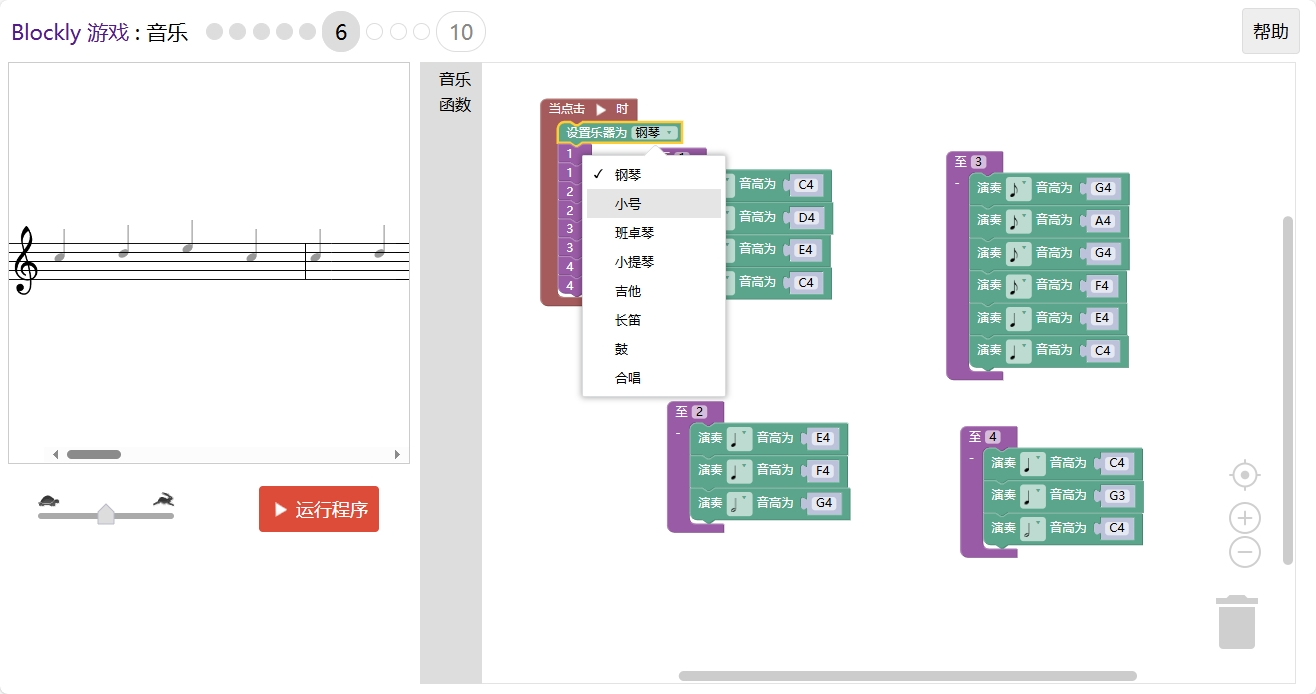
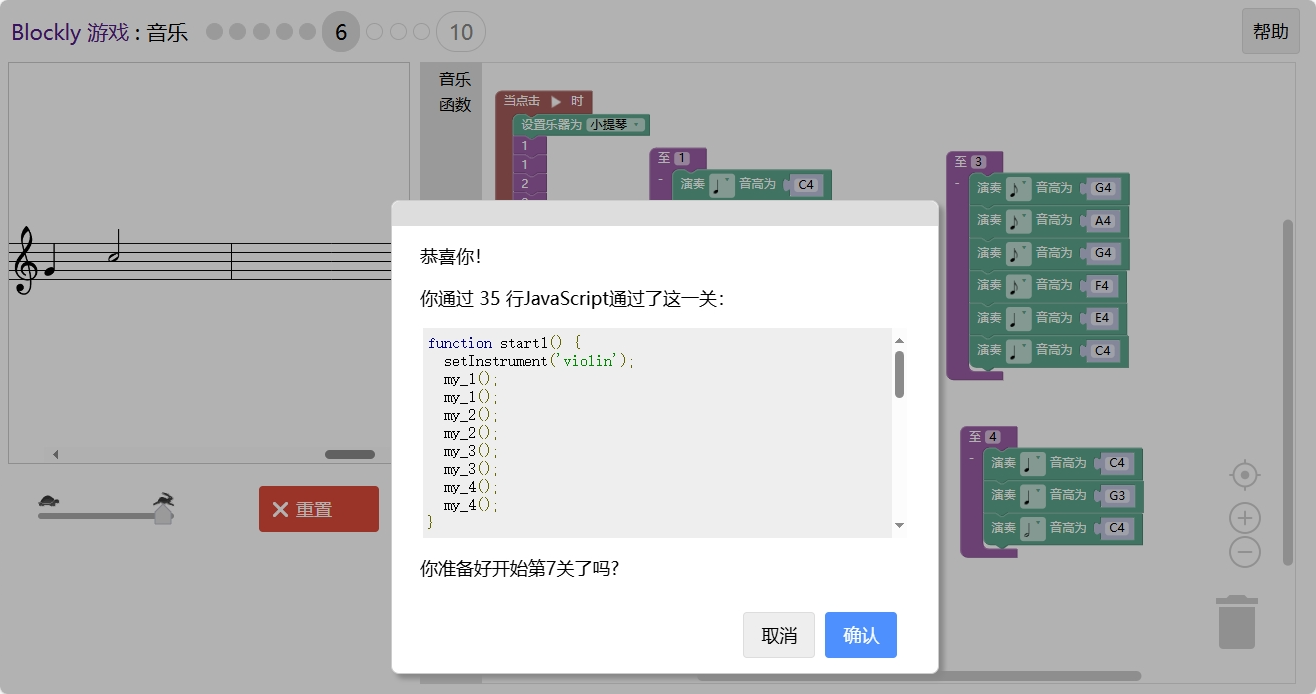
你准备好开始第7关了吗?
function start1() {setInstrument('violin');my_1();my_1();my_2();my_2();my_3();my_3();my_4();my_4();}function my_1() {play(0.25, 7);play(0.25, 8);play(0.25, 9);play(0.25, 7);}function my_3() {play(0.125, 11);play(0.125, 12);play(0.125, 11);play(0.125, 10);play(0.25, 9);play(0.25, 7);}function my_2() {play(0.25, 9);play(0.25, 10);play(0.5, 11);}function my_4() {play(0.25, 7);play(0.25, 4);play(0.5, 7);}

池塘

Pond Documentation
 Pond
Pond
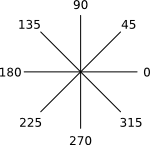
Angles
The compass is oriented so that due east (right) is 0 degrees, 90 is north, 180 is west, 270 is south. Angles wrap as expected: -90 is south, 450 is north.
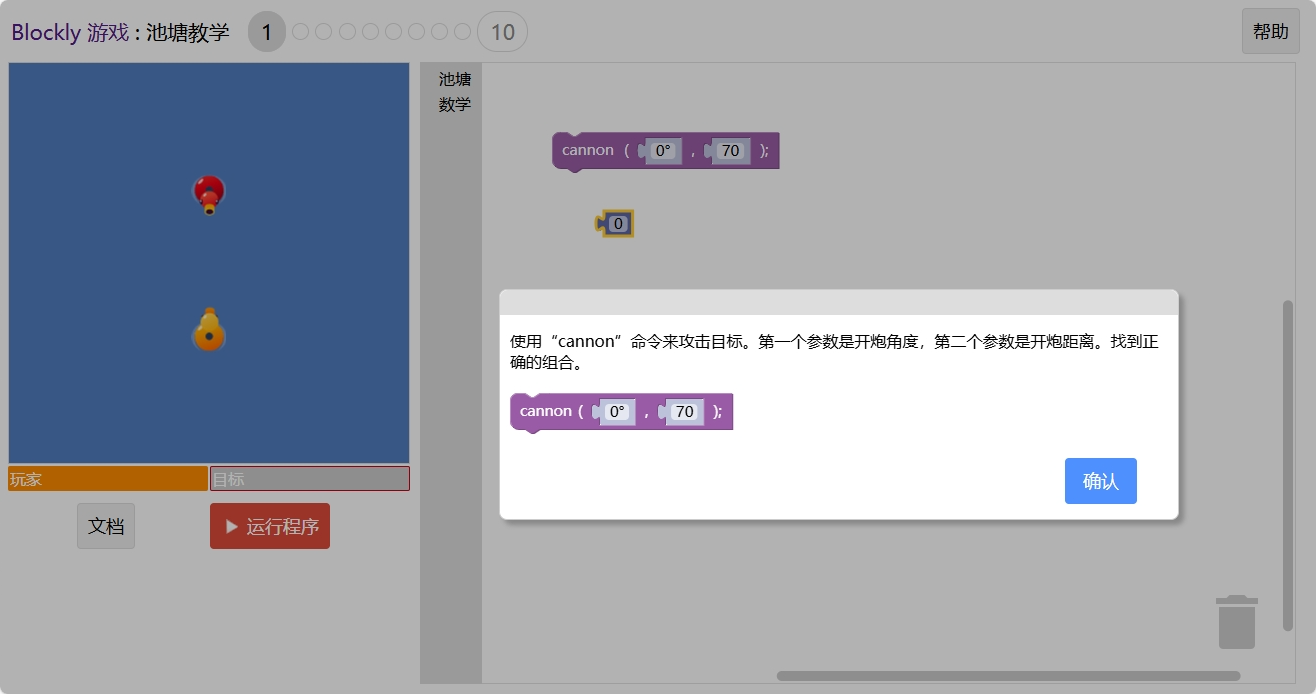
Cannon
The<font style="color:rgb(0, 0, 0);">cannon()</font> function fires a cannonball towards the specified angle and range. The angle is independent of the direction of the duck. The range can be 0-70 metres, with greater ranges truncated to 70.
The cannon takes about one second to reload after firing. If <font style="color:rgb(0, 0, 0);">cannon()</font> is called during this time, nothing happens.
Math
Number
Numbers are used for many things, including ranges, angles, and counters. Numbers may be negative (e.g. -360), or fractional (e.g. 3.14159), or very large (e.g. 9007199254740992). There is even a special number called<font style="color:rgb(0, 0, 0);">Infinity</font>.
Do not use thousands separators (e.g. 9,000).

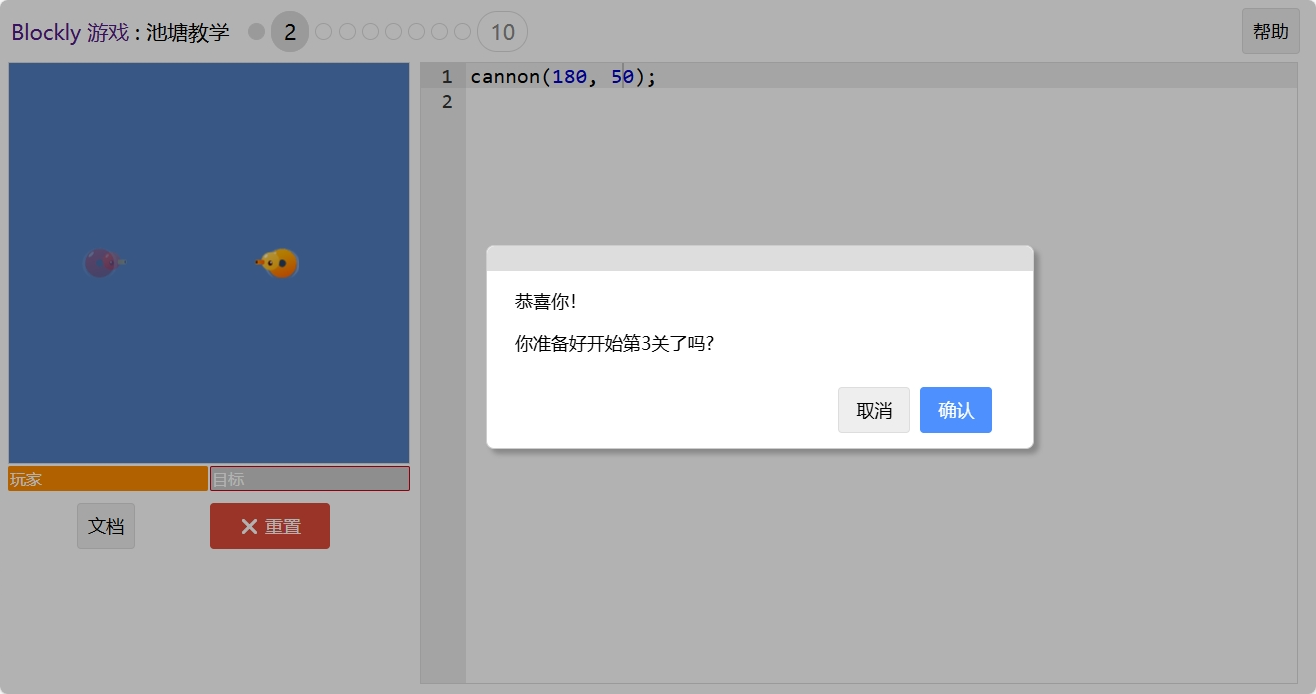
你准备好开始第2关了吗?
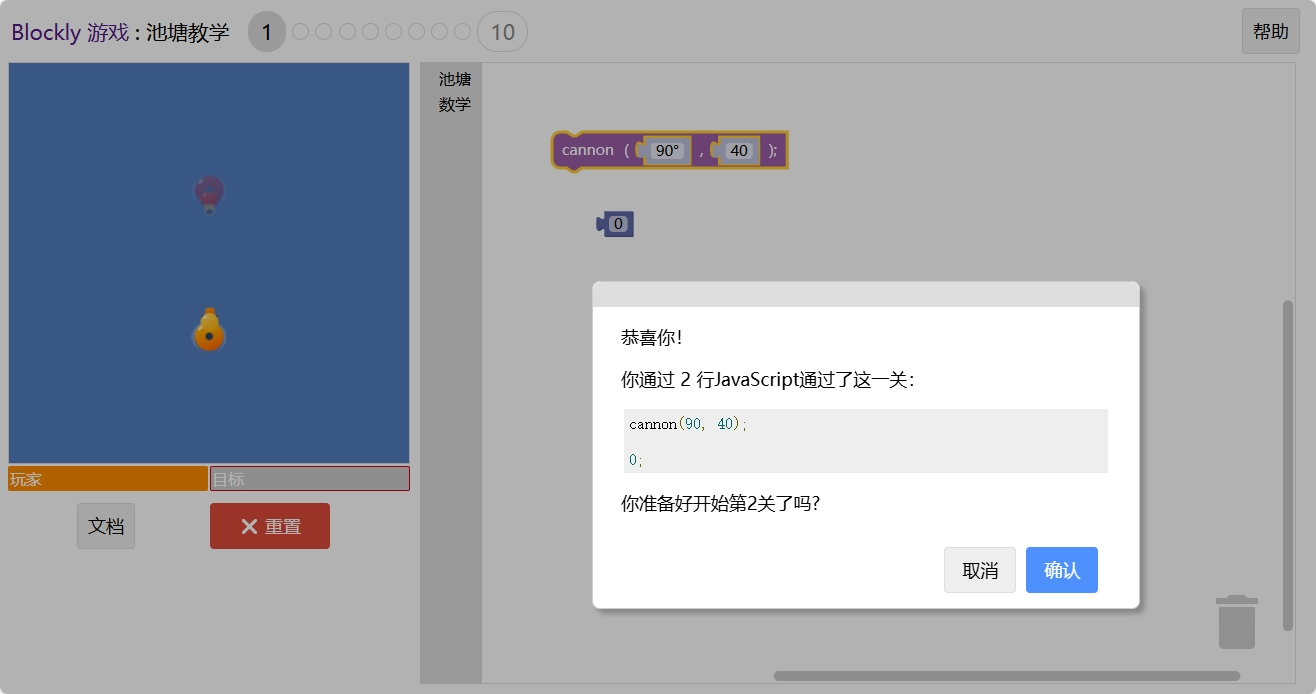
cannon(90, 40);0;

cannon(180, 50);
测试

血量-
你通过 4 行JavaScript通过了这一关:你准备好开始第4关了吗?
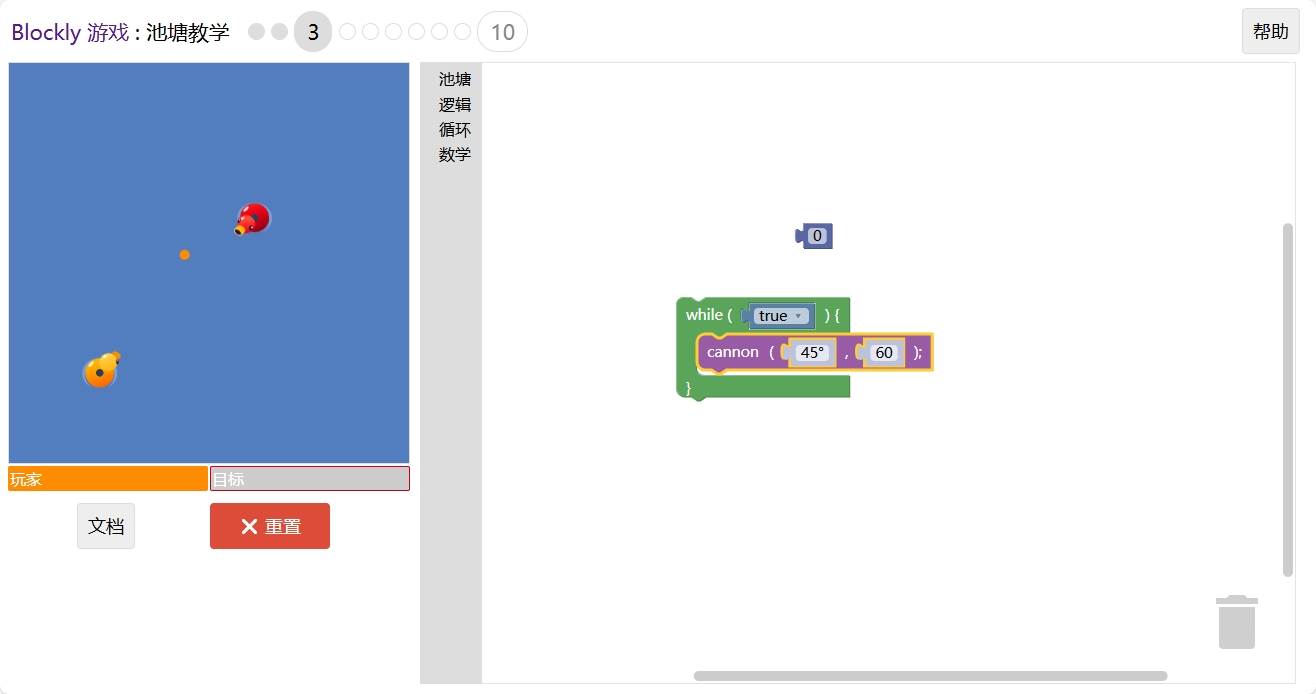
0;while (true) {cannon(45, 60);}

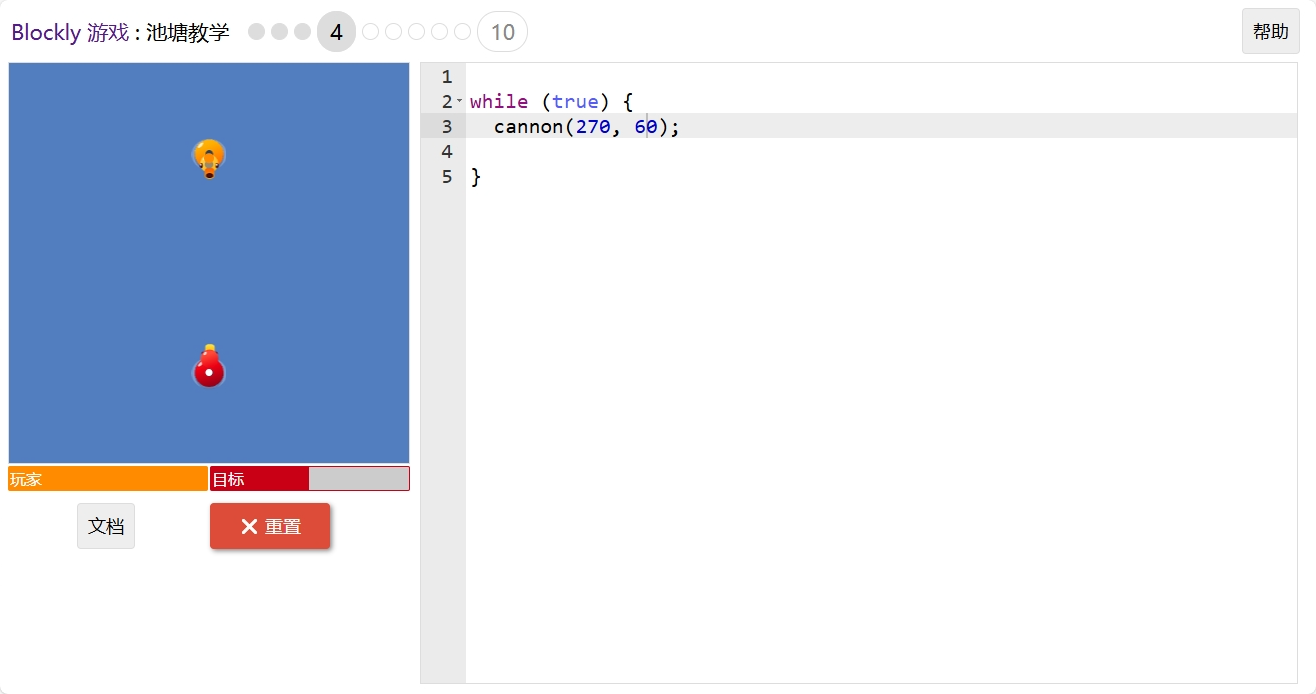
while (true) {
cannon(270, 60);
}


你准备好开始第6关了吗?
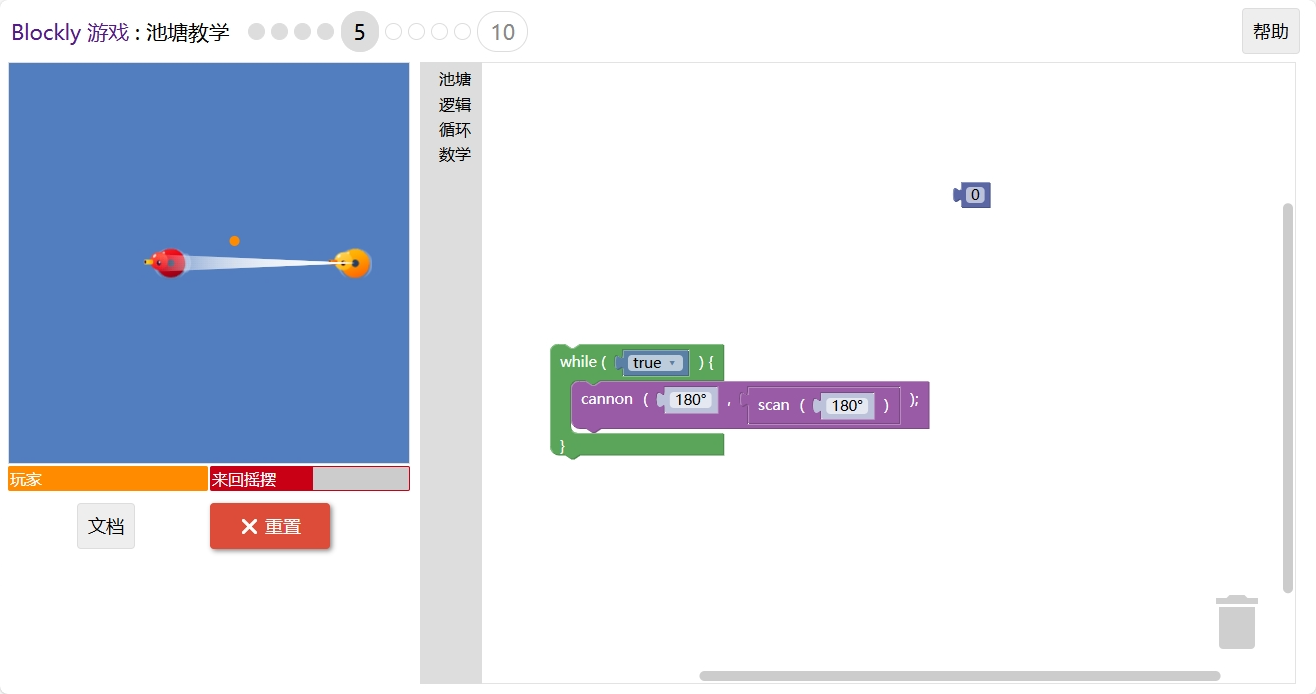
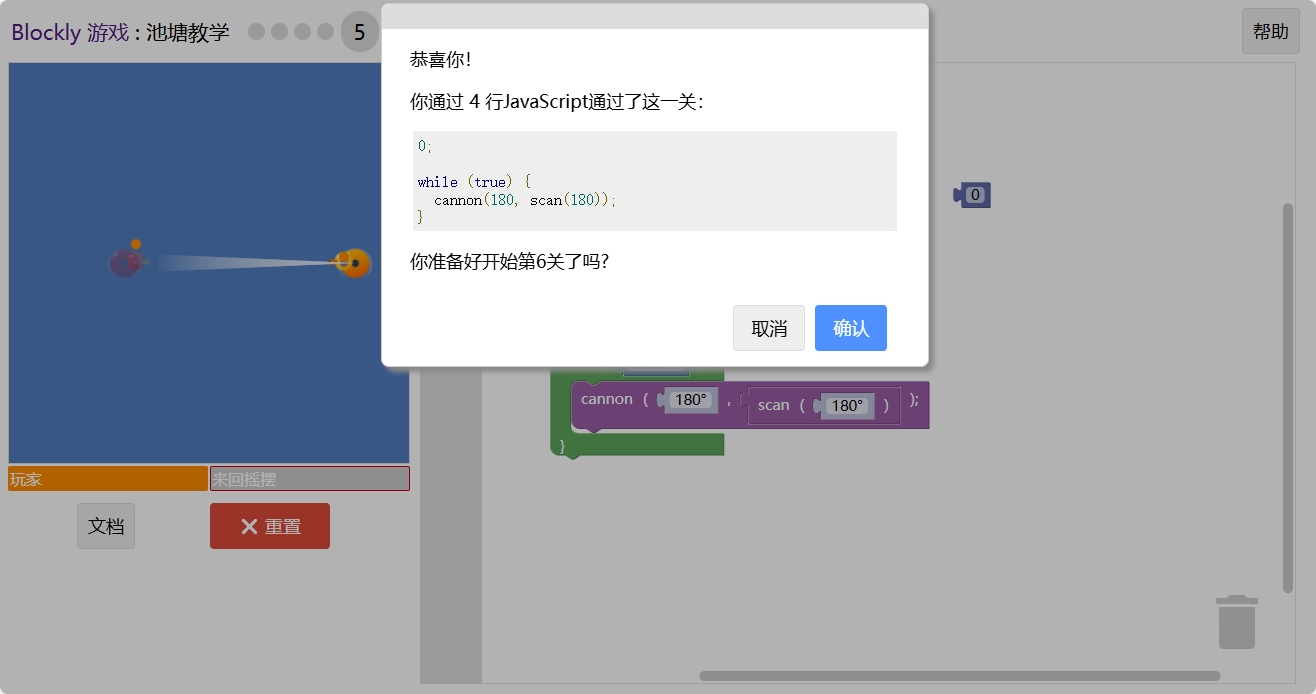
0;while (true) {cannon(180, scan(180));}
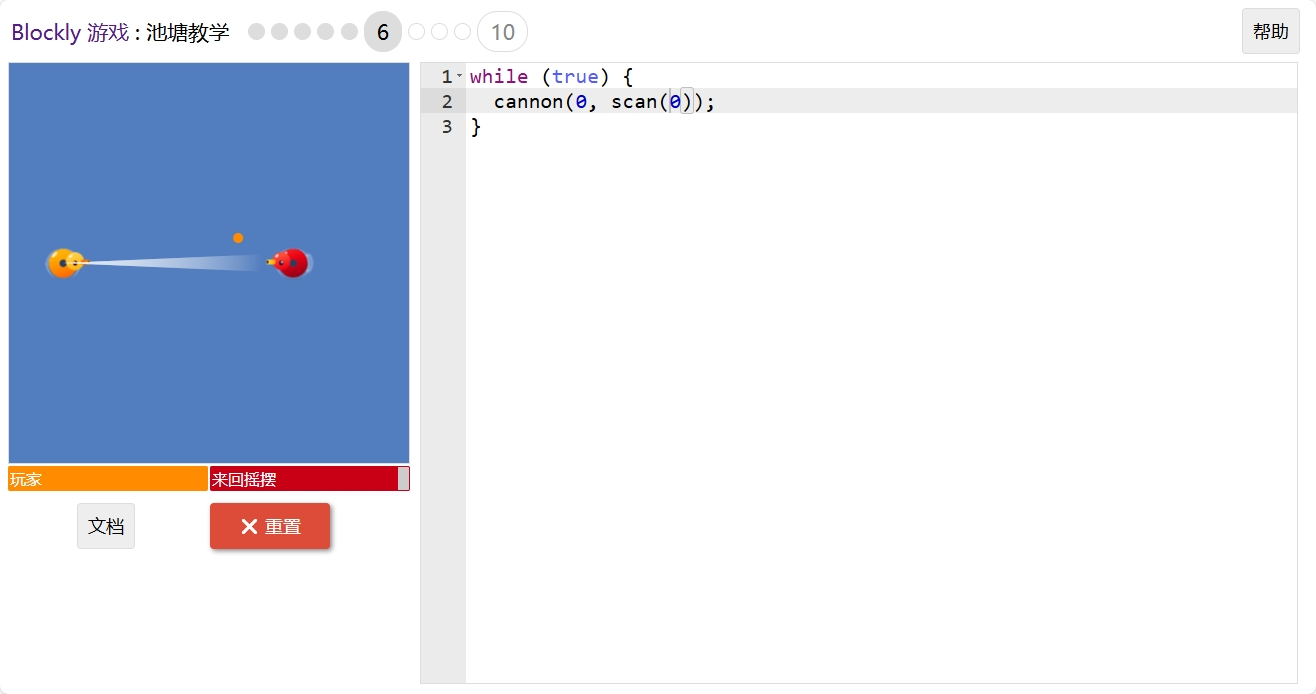
这个对手会来回移动,使其很难被击中。“scan”表达式能返回在特定方向上目标的距离。scan(0)这个距离就是“cannon”命令需要的精确的发射距离。

while (true) {
cannon(0, scan(0));
}
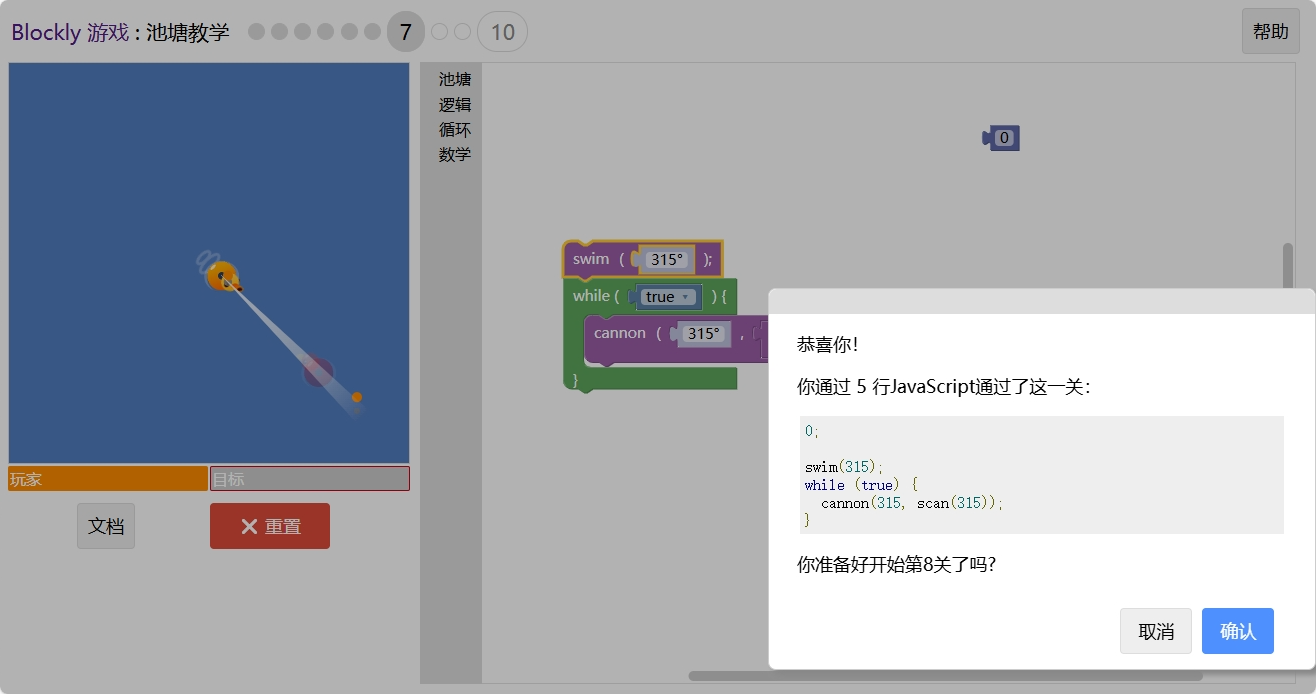
这个对手离得太远了,无法使用大炮(射程只有70米)。但是,可以使用“swim”命令开始向对手游过去,然后击溃它。 
你准备好开始第8关了吗
0;swim(315);while (true) {cannon(315, scan(315));}
绘图

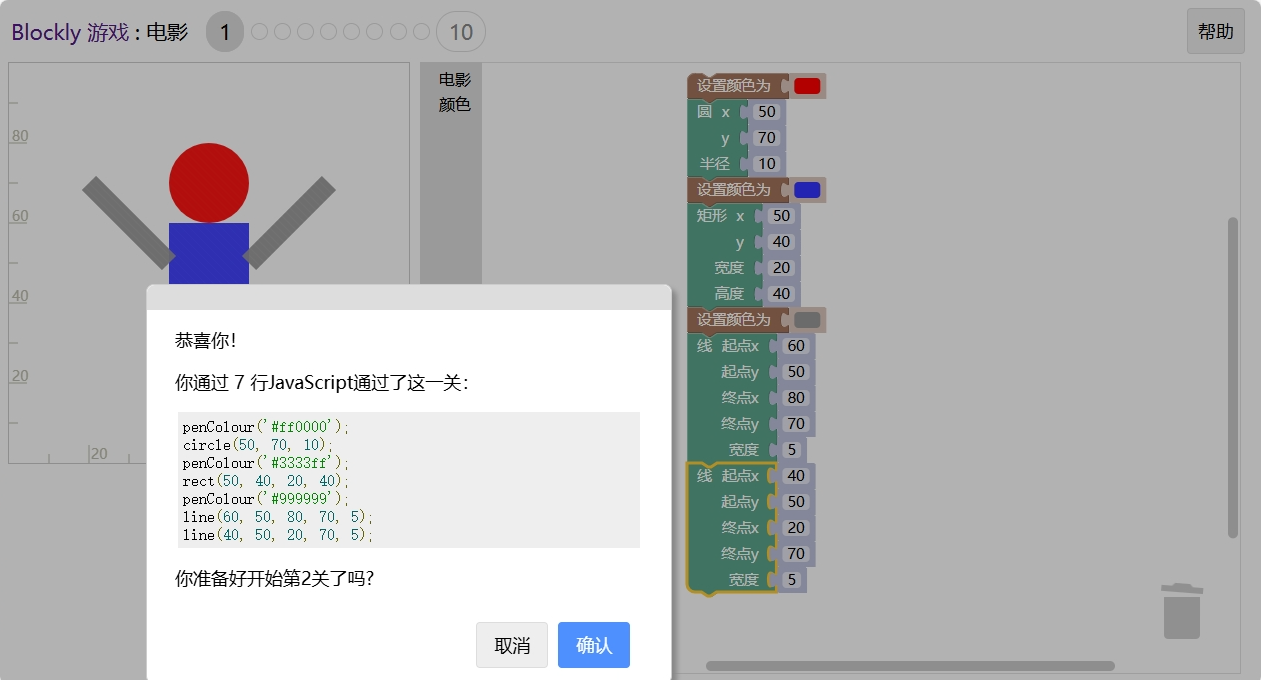
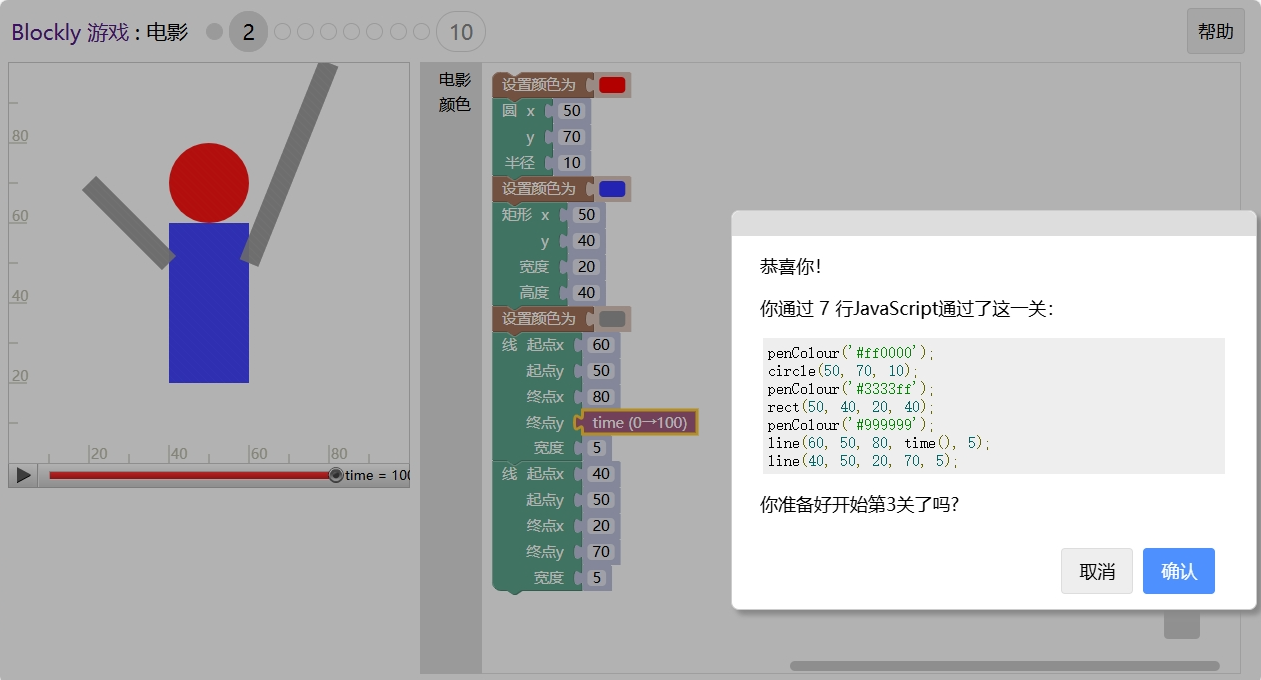
你准备好开始第2关了吗? 这一关是一个电影。您希望移动人物的手臂横穿屏幕。请按下播放键来观看。当电影正在播放时,“time”块的值会从0增加到100。要是您希望手臂的“y”坐标从0开始运动至100,这应该会很容易办到。
penColour('#ff0000');circle(50, 70, 10);penColour('#3333ff');rect(50, 40, 20, 40);penColour('#999999');line(60, 50, 80, 70, 5);line(40, 50, 20, 70, 5);

你准备好开始第3关了吗?
penColour('#ff0000');circle(50, 70, 10);penColour('#3333ff');rect(50, 40, 20, 40);penColour('#999999');line(60, 50, 80, time(), 5);line(40, 50, 20, 70, 5);

